Las citas suelen ser la parte más memorable de tu artículo. También son la parte más compartida de cualquier publicación o página de blog. Es por eso que los periódicos y los sitios de medios convencionales personalizan su estilo de cita en bloque para que se destaque.
Hemos agregado estilos de cita en bloque para resaltar citas valiosas y consejos de expertos en nuestro sitio web. Esta elección ha demostrado ser efectiva para captar la atención del lector y enfatizar los puntos clave.
En este artículo, te mostraremos cómo personalizar fácilmente el estilo de las citas en bloque en temas de WordPress.

¿Por qué usar y personalizar el estilo de las citas en bloque en WordPress?
Usar citas en bloque en tu contenido puede mejorar la experiencia del usuario en tu sitio web de WordPress. Puedes usarlas para hacer que una sección de texto seleccionada se destaque del resto del contenido y captar la atención de tus lectores.
Por ejemplo, puedes usar citas en bloque para citas de autores e influencers, citas de publicaciones, testimonios de tus clientes, o resaltar información valiosa para los visitantes de tu blog de WordPress.
Otro beneficio de usar citas en bloque es que pueden aumentar la participación social. Permitir que los usuarios compartan una cita en Twitter o Facebook puede ayudarte a conseguir más seguidores y mejorar la visibilidad de tu marca en redes sociales.
Por defecto, WordPress ofrece un bloque de Cita en el editor de contenido. Para agregarlo, simplemente dirígete al editor de WordPress e inserta el bloque de Cita donde lo desees en el contenido.

Sin embargo, el bloque de cita predeterminado no ofrece muchas opciones de personalización. Solo puedes cambiar el tamaño del texto y elegir entre los estilos predeterminados en WordPress.
Dicho esto, veamos cómo puedes personalizar el estilo de los blockquotes en los temas de WordPress. Te mostraremos cómo cambiar el estilo de los blockquotes usando un plugin de WordPress y también usando CSS personalizado:
- Método 1: Personalizar el estilo de los blockquotes con un plugin
- Método 2: Agregar CSS personalizado para personalizar el estilo de los blockquotes con WPCode
- Extra: Mostrar citas aleatorias en la barra lateral de WordPress
Método 1: Personalizar el estilo de los blockquotes con un plugin
Una forma fácil de personalizar los blockquotes en tu sitio web de WordPress es usando un plugin como Spectra – Bloques de Gutenberg para WordPress. Es un plugin de WordPress gratuito que agrega bloques adicionales en el editor de contenido de WordPress, incluyendo blockquotes personalizables.
Para más información, puedes consultar nuestra reseña detallada de Spectra.
Primero, necesitarás instalar y activar el plugin Spectra – Bloques de Gutenberg para WordPress. Para más detalles, por favor consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
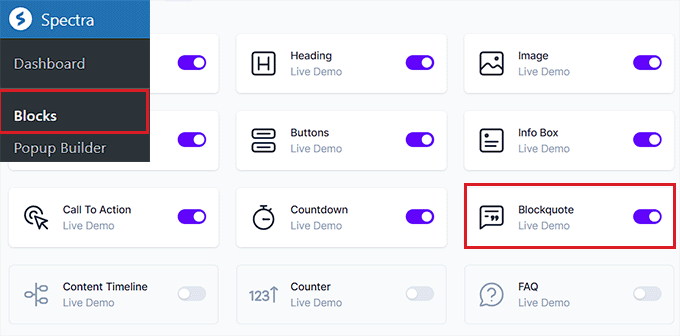
Al activarse, visita la página Spectra » Blocks desde la barra lateral de administración de WordPress.
Aquí, verás que el plugin ha activado todos los bloques adicionales, incluido el bloque Blockquote por defecto.
Desde aquí, puedes desactivar todos los bloques innecesarios activando el interruptor junto a estas opciones.

Después de eso, abre una página o publicación de tu agrado en el editor de bloques.
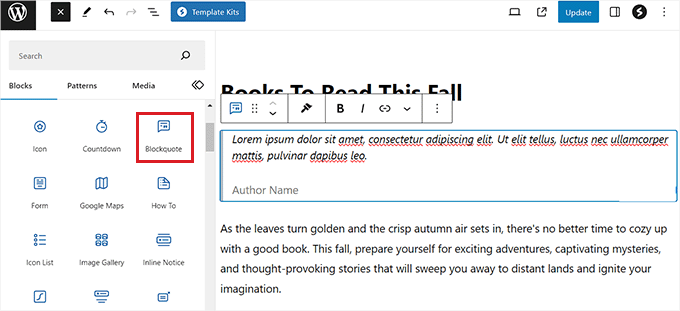
A continuación, haz clic en el botón ‘+’ en la esquina superior izquierda de la pantalla para agregar el bloque Blockquote en cualquier lugar de tu contenido.
Después de eso, puedes ingresar el texto en el área de Blockquote.

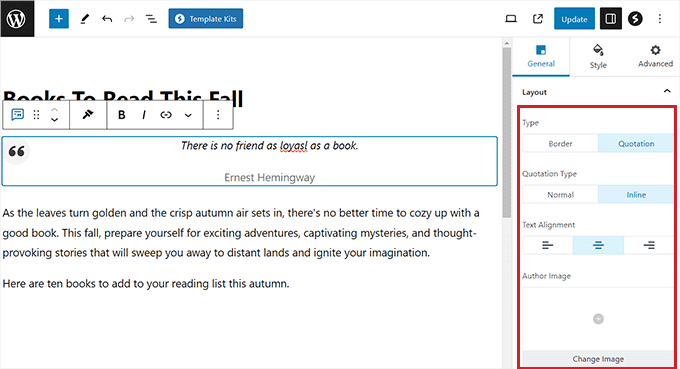
Una vez que hayas hecho eso, puedes configurar el diseño de Blockquote desde el panel de la derecha.
Desde aquí, puedes elegir la opción ‘Borde’ para un diseño simple y la opción ‘Cita’ si deseas agregar comillas, seleccionar la alineación del texto y más.
También puedes agregar una imagen del autor para estilizar aún más tu bloque Blockquote.

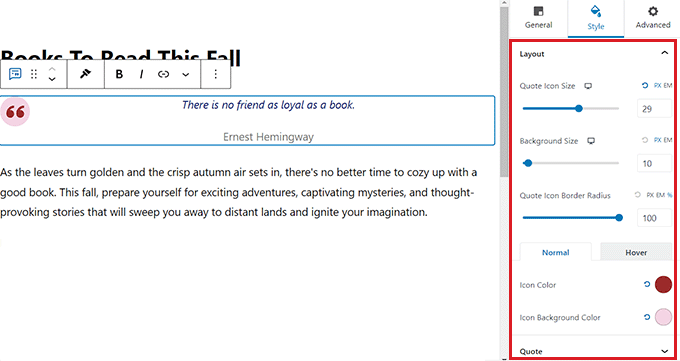
A continuación, cambia a la pestaña ‘Estilo’ en el panel del bloque para cambiar el tamaño del icono de cita, el tamaño del fondo y más.
También puedes cambiar el color de la cita, la tipografía, el color del autor y el espaciado de tu bloque desde esta pestaña.

Finalmente, haz clic en el botón ‘Publicar’ o ‘Actualizar’ en la parte superior para guardar tu configuración.
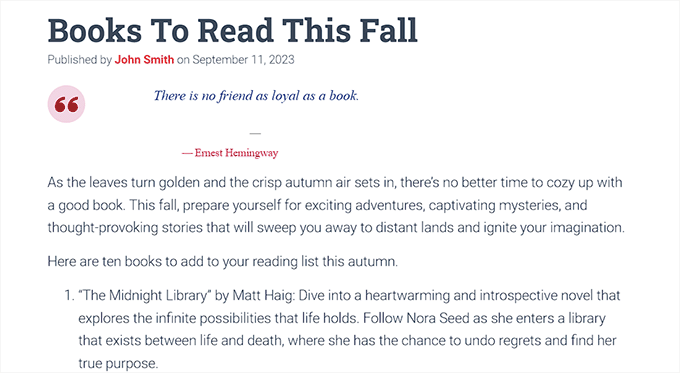
Ahora, puedes visitar tu blog de WordPress para ver el bloque de cita en acción.

Método 2: Agregar CSS personalizado para personalizar el estilo de los blockquotes con WPCode
Si no quieres usar un plugin de WordPress, entonces agregar CSS personalizado es otra forma de personalizar tu bloque de cita.
La forma más fácil de agregar código CSS personalizado a tu sitio web es con el plugin WPCode, que es el mejor plugin de fragmentos de código del mercado.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, puedes consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene una versión gratuita. Sin embargo, necesitarás el plan premium del plugin para desbloquear la opción ‘Fragmento CSS’.
Después de la activación, visita la página Fragmentos de código » + Agregar fragmento desde la barra lateral de administración de WordPress.
A continuación, haz clic en el botón ‘Usar fragmento’ debajo de la opción ‘Agregar tu código personalizado (Nuevo fragmento)’.

Esto te llevará a la página ‘Crear fragmento personalizado’, donde puedes empezar escribiendo un nombre para tu fragmento de código.
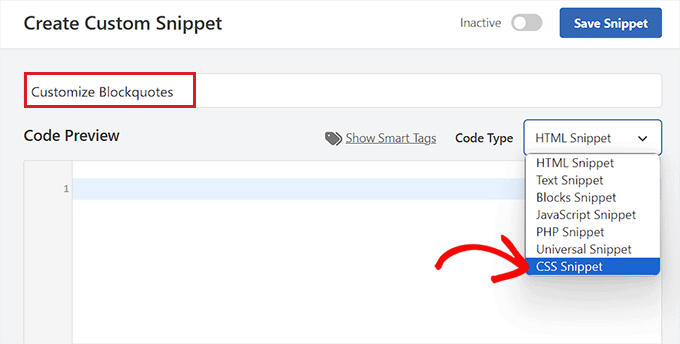
A continuación, selecciona ‘Fragmento CSS’ como tipo de código en el menú desplegable en la esquina derecha de la pantalla.

Después de eso, puedes ingresar cualquiera de los siguientes fragmentos de código CSS personalizado en el cuadro ‘Vista previa del código’ para cambiar la apariencia y el estilo del bloque de cita.
Ten en cuenta que esta configuración cambiará la apariencia del bloque predeterminado de ‘Cita’ en WordPress.
Aquí tienes algunos estilos de blockquote que puedes usar en tu sitio web.
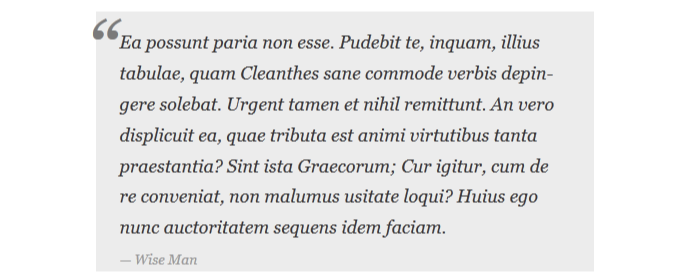
1. Blockquote Clásico con CSS
Por lo general, la gente usa la imagen de fondo CSS para agregar comillas grandes en los blockquotes. En este ejemplo, hemos usado CSS para agregar comillas grandes.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
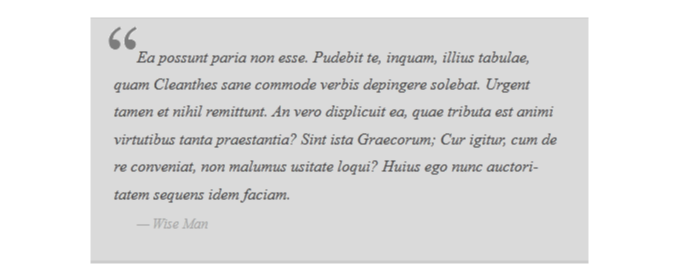
2. Blockquote Clásico con Imagen
En este ejemplo, hemos utilizado una imagen de fondo para las comillas.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
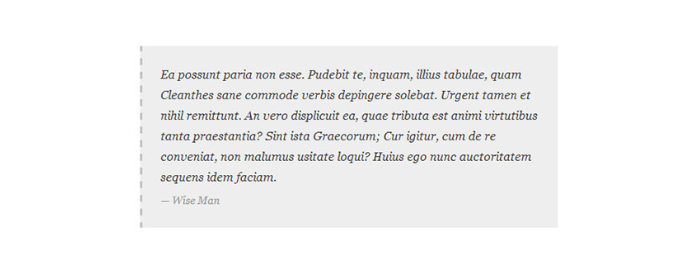
3. Blockquote Sencillo
En este ejemplo, hemos agregado un color de fondo y un borde izquierdo punteado en lugar de blockquotes. Siéntete libre de jugar con los colores.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
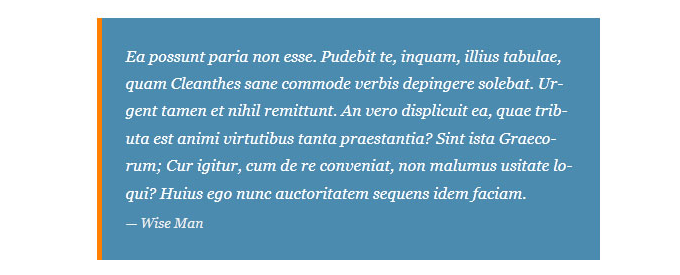
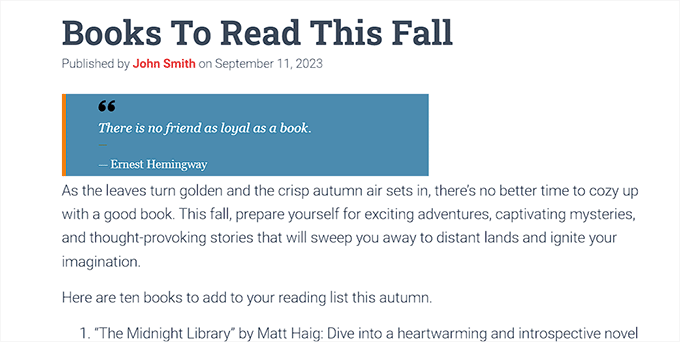
4. Blockquote Blanco, Azul y Naranja
Los blockquotes pueden destacar y ser tan coloridos como desees.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
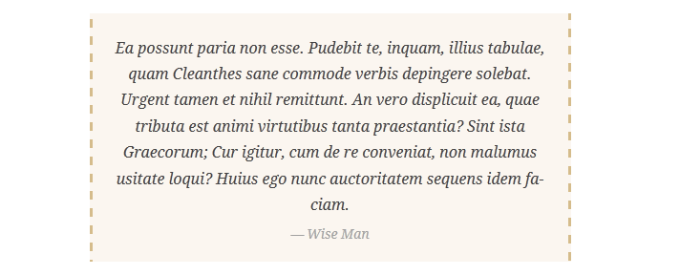
5. Uso de Google Web Fonts para Blockquotes en CSS
En este ejemplo de CSS para blockquote, hemos utilizado la fuente Droid Serif de la biblioteca de Google web fonts.
Puedes usar cualquier fuente personalizada que desees. Simplemente reemplaza la fuente en el código con la familia de fuentes que quieras usar.

blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
6. Blockquote con Esquinas Redondeadas
En este ejemplo, tenemos un blockquote con esquinas redondeadas y hemos usado una sombra paralela para los bordes.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
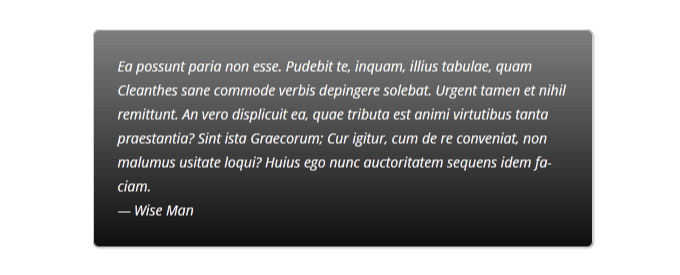
7. Uso de Gradiente como Fondo para Blockquote
En este ejemplo de CSS para blockquote, hemos utilizado un gradiente CSS para mejorar el fondo de un blockquote.
Los gradientes CSS son complicados debido a la compatibilidad entre navegadores. Recomendamos usar un generador de gradientes CSS, como CSS Gradient.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
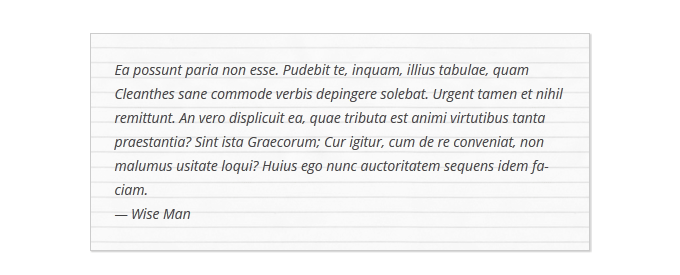
8. Blockquote con Patrón de Fondo
Para este ejemplo, hemos utilizado una imagen de fondo como patrón para la cita en bloque.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
Nota: Deberás reemplazar la URL de la imagen de fondo en el código CSS con la URL de la imagen que subiste a tu sitio web de WordPress.
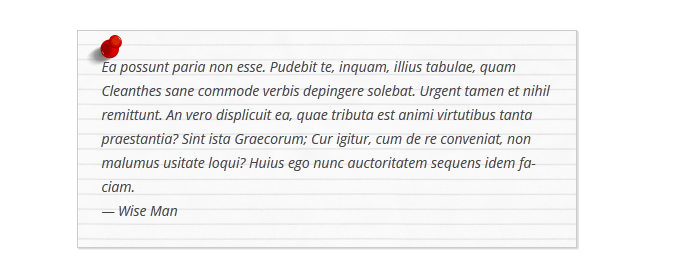
9. Uso de Múltiples Imágenes en el Fondo de Citas en Bloque
Puedes usar múltiples imágenes en el fondo de las citas en bloque usando CSS. Por ejemplo, hemos utilizado el pseudo-elemento blockquote:before para agregar otra imagen de fondo a la cita en bloque.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "\2014 \2009";
}
Nota: Deberás reemplazar las URL de las imágenes de fondo en el código CSS con las imágenes que subiste a tu sitio web.
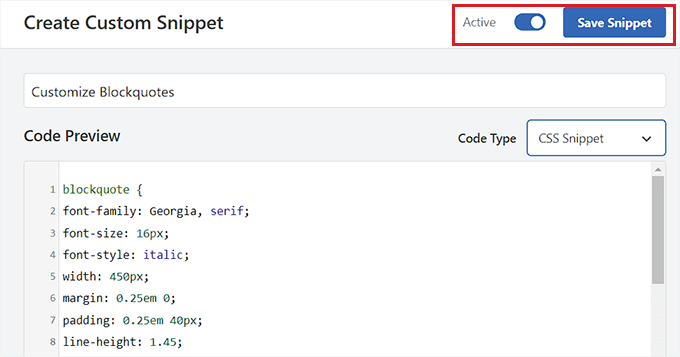
Agrega Código y Guarda tu Fragmento
Una vez que hayas elegido un estilo de cita en bloque y agregado su código CSS en el cuadro 'Vista previa del código', desplázate hacia abajo hasta la sección 'Inserción'.
Desde aquí, selecciona el modo 'Inserción automática' para que el código cambie automáticamente la apariencia del bloque de cita al activarse.

Finalmente, desplázate de nuevo a la parte superior de la página para cambiar el interruptor 'Inactivo' a 'Activo'.
A continuación, haz clic en el botón 'Guardar fragmento' para almacenar tu configuración.

Ahora puedes insertar un bloque de cita en una página o publicación de WordPress.
Luego, puedes visitar tu sitio de WordPress para ver tu bloque de cita estilizado.

Extra: Mostrar citas aleatorias en la barra lateral de WordPress
Si lo deseas, también puedes mostrar citas de clientes satisfechos en la barra lateral de tu WordPress. Esto motivará a los usuarios a explorar tu sitio y podrían terminar realizando una compra o suscribiéndose a tu boletín.
Para mostrar citas aleatorias, debes instalar y activar el plugin Quotes and Tips. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
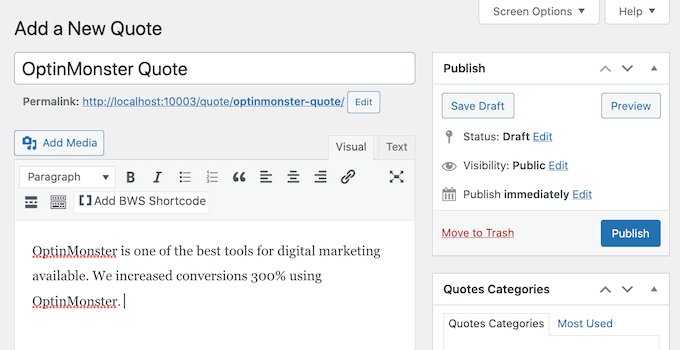
Tras la activación, visita la página Citas » Añadir nueva donde puedes escribir la cita dejada por el cliente en el editor de texto. Después de eso, haz clic en el botón 'Publicar'.

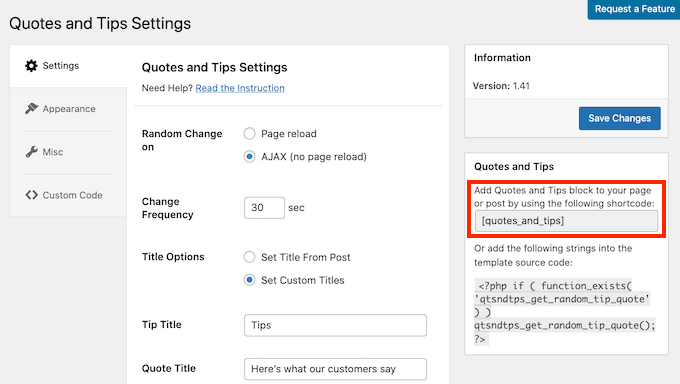
Una vez que hagas eso, dirígete a la página Citas » Ajustes desde el panel de WordPress y copia el shortcode en la sección 'Citas y Consejos'.
Luego puedes pegar este shortcode en la barra lateral o en cualquier área de widgets de tu agrado.

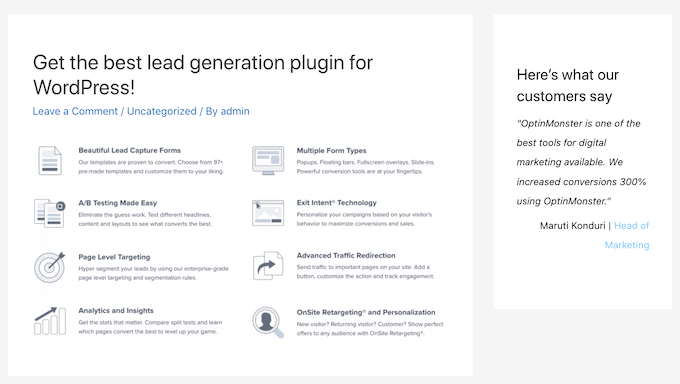
Al hacer eso, los visitantes ahora verán citas aleatorias en la barra lateral de tu WordPress por parte de los clientes.
Para instrucciones detalladas, puedes ver nuestro tutorial sobre cómo mostrar citas aleatorias en la barra lateral de WordPress.

Esperamos que este artículo te haya ayudado a aprender cómo personalizar el estilo de los blockquotes en los temas de WordPress. También puedes ver nuestra guía sobre cómo aplicar CSS para roles de usuario específicos en WordPress y nuestro tutorial sobre cómo añadir animaciones CSS en WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Syams Qomar
¿Cómo hacerlo responsivo?
Soporte de WPBeginner
Dependería de tu tema, pero los blockquotes deberían ser responsivos por defecto.
Administrador
JULIE
Hola
Esto es genial, pero ¿cómo lo haces adaptable a dispositivos móviles?
gracias
Julie
Soporte de WPBeginner
Las citas deben ser relativamente responsivas sin ningún cambio
Administrador
Sachin Nayi
¿Hay alguna forma de agregar un botón para compartir en redes sociales en cada blockquote?
Soporte de WPBeginner
A menos que me digan lo contrario, nuestro plugin anterior que recomendamos para eso ya no está disponible y no hemos encontrado una alternativa.
Administrador
Rubnawaz Quraishi
¿Podemos usar blockquotes con imagen de autor?
Vishwas
¡Muchas gracias, amigo! Eres un salvador.
Aakash Waghmare
Muchas gracias, señor. Usted siempre me da información correcta. Muchas gracias, señor.
Per Thomsen
¡Artículo fantástico, gracias por compartir!
He estado intentando usar el estilo CSS clásico pero no logro que aparezcan las comillas al principio de la cita. ¿Tendrías alguna sugerencia de qué podría ser?
Gracias
David Riewe
Tiene sentido pero no funciona con el tema tesseract.
Catherine
Hola,
Me encanta esto. Usé el ejemplo #5, se ve genial en escritorio pero se corta en móvil. ¿Alguna sugerencia?
steve
El problema que tengo es:
Tenía una lista de enlaces (URLs) en una página, que no se mostraban como enlaces (no eran clickeables), pero después de una actualización de WP, muchos de ellos, aunque no todos, de repente se muestran como blockquotes (así que son clickeables). Como no quiero tener enlaces clickeables en esa página, ¿cómo puedo revertir este efecto?
Soporte de WPBeginner
Desde WordPress 4.4, WordPress comenzó a incrustar automáticamente URLs de otros sitios de WordPress. Aquí te mostramos cómo desactivar la función oEmbed de publicaciones en tu sitio.
Administrador
Barb Keck
¿Cómo se agrega una comilla de cierre?
Giampaolo
Gracias, muy útil.
Sameer Panda
Muy útil. Usé el borde izquierdo. Gracias por compartir.
Chuka
Estos estilos de blockquote no son responsivos, funcionan perfectamente en escritorio pero se cortan en móvil, ¿alguna idea de qué hacer para que sea responsivo?
Sameer Panda
Hola CHUKA, también funciona perfecto en móvil.
Helmut Schütz
Usé el Blockquote de Esquina Redonda, pero solo las líneas 1 y 2 a 8, para ponerlo en mi tema hijo Leeway – y funciona responsivamente en todos los dispositivos. ¡Simplemente debes omitir la línea 2 con el ancho absoluto!
Pero, ¿alguien puede ayudarme a hacer posible ajustar el ancho de la caja según el ancho del texto? A veces cito poemas con solo algunas palabras en una línea, y si los centro, hay demasiado espacio alrededor en el monitor de la PC. Pero no quiero insertar un valor de ancho absoluto porque normalmente quiero que el blockquote tenga ancho completo de izquierda a derecha.
Saludos cordiales, Helmut
Kelli
¡Esto es realmente útil!
Mi única pregunta es, ¿cómo puedo deshacerme de las "" al principio de la cita? Inserté el código para el #5 y se ve genial, pero cada vez que escribo algo dentro, me quedo atascado con una comilla al principio.
Leah
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina
Esto es genial, sin embargo, no me funciona en absoluto – ¿dónde se supone que debo poner los códigos?
Prabin Parajuli
Dentro del style.css de tu tema hijo
Jessica
El #8 hace exactamente lo que necesito... excepto que repite la imagen si mi cita se vuelve demasiado larga. ¿Hay alguna forma de desactivar la repetición? Ya intenté poner 'background-repeat: no repeat;' justo debajo de la URL de fondo, pero sin éxito.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Scarlet
Con el #4, si quisiera agregarle comillas, ¿cómo lo haría? Y si quisiera que la caja tuviera bordes redondeados en lugar de cuadrados, ¿cómo lo haría también?
Akash KB
¿Es posible usar 2 tipos de comillas en un solo blog?
gWorldz
Sí, podrías usar más de un estilo para tus comillas añadiendo clases CSS a tus comillas usando el editor HTML.
Ejemplo:
<blockquote class=”my-style-1″>CITA</blockquote>
<blockquote class=”my-style-2″>CITA</blockquote>
Luego, en el CSS de arriba (o en el tuyo), añade .my-style-1 a una y .my-style-2 a otra justo después de blockquote (sin espacio) en el CSS.
Ejemplo:
blockquote.my-style-1 { /*Propiedades: Valores;*/ }
blockquote.my-style-1:before{ /*Propiedades: Valores;*/ }blockquote.my-style-1 cite:before { /*Propiedades: Valores;*/ }
blockquote.my-style-2 { /*Propiedades: Valores;*/ }
blockquote.my-style-2:before{ /*Propiedades: Valores;*/ }blockquote.my-style-2 cite:before { /*Propiedades: Valores;*/ }
Eleanore
¿Cómo se usan exactamente estos códigos para hacer una cita en bloque? ¿Dónde inserto mi texto que deseo que esté en bloque? ¿Esto solo funciona para publicaciones o se puede usar en una página en un artículo de una página?
Anant Vijay Soni
Puedes añadirlo en el CSS de tu sitio web.
Estructura principal del tema:
Ve a administrador > Apariencia > Personalizar > CSS adicional
Chris
Probé el primer ejemplo en el editor CSS en vivo de Headway 3.6. Mostró el texto 201C en lugar de las comillas. También estaba centrado sobre toda la cita en lugar de en la esquina superior izquierda. Y había un borde izquierdo gris claro que no pude eliminar.
Adrian Robertson
Una y otra vez, al buscar cómo implementar algo, invariablemente termino en este sitio (y debo admitir que busco la foto de Syed en los resultados de Google, así sé que estoy llegando al lugar correcto).
Tus tutoriales son fantásticos.
Abdul Samad
Gracias, hombre, por este artículo
Preston Ehrler
No tengo la capacidad de codificación para ejecutar esto. ¿Hay algún plugin que haga el mismo trabajo?
Leonard Grossman
Pregunta: la cita en bloque en WP aparece en cursiva ¿Hay alguna forma de desactivar eso?
Gracias,
Len
Personal editorial
No aparece en cursiva por defecto. Probablemente sea algo de estilo en tu tema.
Administrador
Leonard Grossman
Mira todos los ejemplos en este artículo. En cada uno, el texto dentro de las citas en bloque aparece en cursiva. De eso es de lo que estoy hablando. ¿Cómo puedo usar citas en bloque sin las cursivas resultantes.
Gracias.
Len
Kanan
¿No funciona en Thesis 2.0? ¿Alguna sugerencia?
Personal editorial
Mira qué usa Thesis para los estilos de sus citas en bloque.
Administrador
Khürt Williams
“Esto agregará un poco de HTML a tu publicación que podemos usar para personalizar el estilo. Nota: estamos usando el modo de texto en el editor de publicaciones de WordPress. A continuación, se muestra un ejemplo del HTML que deberías ver.”
Tu declaración parece indicar que el botón de cita agrega la etiqueta <cite>. No lo hace.
Khürt Williams
“Esto agregará un poco de HTML a tu publicación que podemos usar para personalizar el estilo. Nota: estamos usando el modo de texto en el editor de publicaciones de WordPress. A continuación, se muestra un ejemplo del HTML que deberías ver.”
Tu declaración parece indicar que el botón de cita agrega la etiqueta . No lo hace.
Ambika Choudhary Mahajan
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack
Muchas gracias por esto.
Akhil Gupta
Gracias por este hermoso artículo, ahora tengo muchas ideas para personalizar las citas en bloque.
Sue Surdam
¡Gran colección de efectos de cita en bloque! Con tantos complementos, es fácil olvidar lo que unas pocas líneas de CSS pueden hacer para crear magia.
Zimbrul
Absolutamente de acuerdo con tu declaración. Y al hacerlo, puedes aprender haciendo.
Gracias WP Beginner por el artículo, va a mi Instapaper.
Reid Peterson
¡Muchas gracias por estos consejos! Mezclé los consejos 4 y 6 y obtuve un resultado muy bueno.
Andre Costa
Gracias por estos consejos. He usado blockquotes en el pasado y es maravilloso descubrir las diferentes posibilidades.