Crear plantillas únicas para páginas de categorías en WordPress es una gran manera de organizar el contenido y mejorar la experiencia del usuario. Esto es especialmente útil si tienes varias categorías de entradas como hacemos en WPBeginner.
Las plantillas de categorías personalizadas le permiten adaptar cómo se muestra el contenido de cada categoría.
Puede destacar entradas concretas, utilizar diferentes disposiciones o añadir elementos exclusivos que se ajusten al contenido de cada categoría. De este modo, los visitantes encontrarán más fácilmente lo que buscan y mantendrán su participación durante más tiempo.
En este artículo, le mostraremos paso a paso cómo crear plantillas de categorías en WordPress.

¿Qué son las plantillas de categorías y por qué crearlas en WordPress?
Con los sitios web de WordPress, es común utilizar diferentes plantillas para categorías, etiquetas, tipos de contenido personalizado y taxonomías.
Y cuando se trata de categorías, WordPress genera páginas individuales para todas ellas. Puede verlas visitando una URL como:
https://example.com/category/news/
En la actualidad, los temas de WordPress más populares incluyen plantillas integradas para mostrar las páginas de categorías de forma atractiva. Estas plantillas resaltan el título de la categoría y muestran su descripción debajo.

Sin embargo, algunos temas pueden no manejar esto tan bien, o puede que desee personalizar sus páginas de categoría.
Al crear plantillas para las categorías, puede añadir características específicas a las páginas de categorías.
Por ejemplo, puede permitir a los usuarios suscribirse a categorías, mostrar descripciones de categorías, elegir una disposición diferente para cada categoría y añadir imágenes de categorías.
Cómo entender la jerarquía de plantillas de WordPress para páginas de categorías
WordPress dispone de un potente sistema de plantillas que le permite crear plantillas diferentes para las distintas secciones de su sitio web.
Al mostrar cualquier página, WordPress busca una plantilla en un orden jerárquico predefinido.
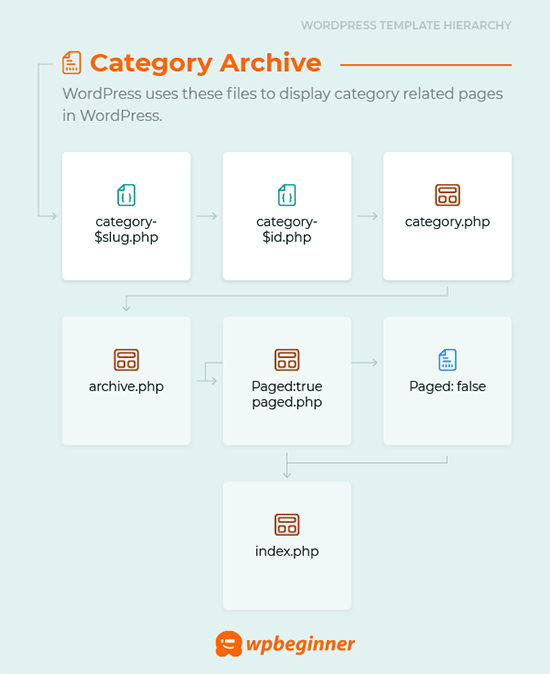
Para mostrar una página de categoría, busca plantillas en este orden: category-slug.php → category-id.php → category.php → archive.php → index.php.
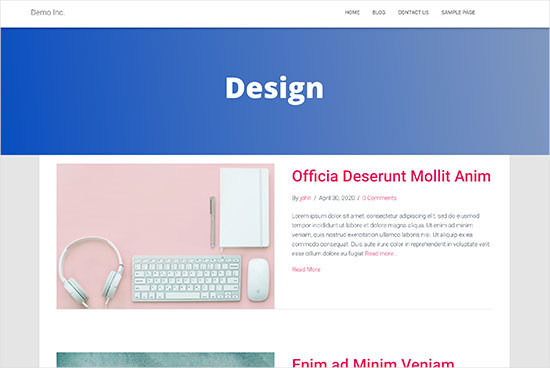
En primer lugar, WordPress buscará una plantilla específica para esa categoría en particular utilizando el slug de la categoría. Por ejemplo, la plantilla category-design. php se utilizará para mostrar la categoría “Diseño”.
Si no encuentra una plantilla de categoría-slug, entonces WordPress buscará una plantilla con un ID de categoría, como category-6.php. Después, buscará la plantilla genérica de categoría, que suele ser category.php.
Si no hay una plantilla genérica de categoría presente, entonces WordPress buscará una plantilla genérica de archivo, como archive.php. Por último, utilizará la plantilla index. php para mostrar la categoría.
Esta es nuestra guía de jerarquías de plantillas de WordPress.

Con esto en mente, compartiremos los pasos para crear plantillas de categorías en WordPress. Puede utilizar los enlaces rápidos a continuación para saltar a su método preferido:
- Creating a Category Template Using Full-Site Editing (No Plugin)
- Creating a Category Template Using Thrive Themes (Recommended)
- Creating a Category Template Using Beaver Themer (Easy)
- Creating a Category Template for Your Theme in WordPress (Advanced)
- Bonus Tip: Building a Membership Site to Restrict Content Based on Categories
¿Preparados? Primeros pasos.
Método 1: Creación de una plantilla de categoría mediante la edición completa del sitio
La forma más sencilla de crear una plantilla de categoría es utilizando la herramienta de edición completa del sitio (FSE). Con este método, no necesita instalar ningún plugin. Sin embargo, tenga en cuenta que la funcionalidad FSE solo está disponible para los temas en bloque de WordPress.
Para este tutorial, utilizaremos el tema Twenty Twenty-Three.
Así que vamos a instalarlo y activarlo en tu sitio web. Si necesitas ayuda, puedes consultar nuestra guía sobre cómo instalar un tema de WordPress.
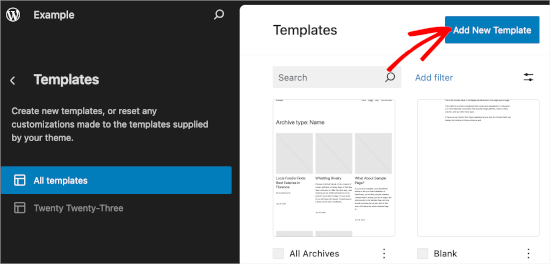
Una vez activado, tendrás que ir a Apariencia ” Editor.
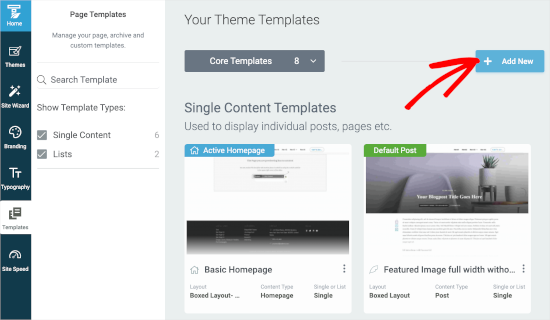
Para crear una plantilla de categoría, hagamos clic en el elemento de menú “Plantillas” y, a continuación, en el botón “Añadir nueva plantilla”.

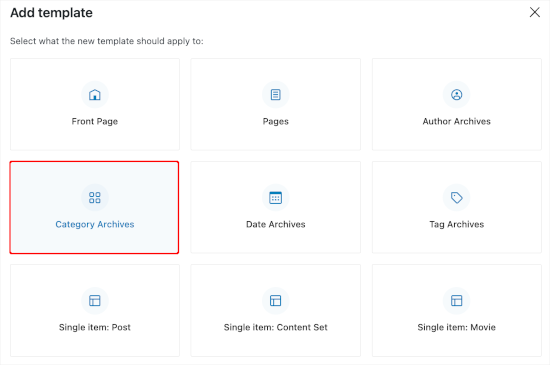
En la pantalla siguiente, verá diferentes opciones para crear plantillas.
Como vamos a crear una plantilla de categoría, elijamos ‘Archivos de categoría’. Simplemente haga clic en él, y verá otra ventana de indicaciones.

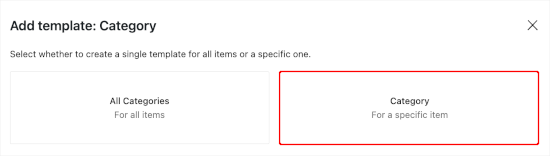
Aquí debe decidir si desea utilizar la plantilla personalizada para todas las categorías o para una en concreto.
Para este tutorial, usaremos “Categoría”.

El siguiente paso es elegir una categoría existente de su sitio web WordPress.
Sólo tiene que hacer clic en la categoría que desee de la lista.

Una vez hecho esto, será redirigido a elegir un patrón para su nueva plantilla de categoría.
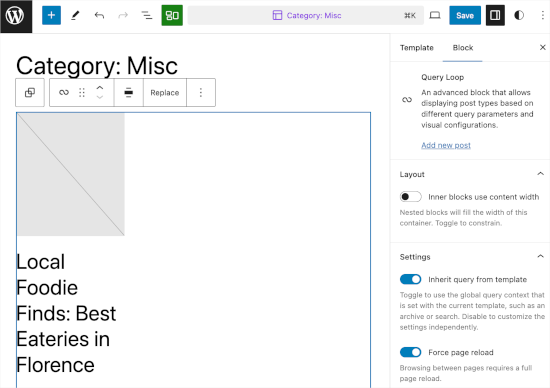
Basta con hacer clic en él para abrir el editor de bloques.

Desde aquí, puede personalizar su plantilla de categorías. Cuando esté satisfecho con su aspecto, sólo tiene que hacer clic en “Guardar” para aplicar los cambios.
Método 2: Crear una plantilla de categoría utilizando Thrive Theme Builder
Si quieres tener más opciones de personalización, entonces este método es para ti.
Thrive Theme Builder forma parte de la marca Thrive Themes. Es una de las mejores herramientas para crear plantillas personalizadas para tus categorías de WordPress.

Para utilizar esta herramienta, primero tendrás que crear una cuenta de Thrive. Solo tienes que ir al sitio web y hacer clic en el botón “Obtener Thrive Suite”.
Una vez adquirida la herramienta, descargue Thrive Product Manager. Todos los productos de Thrive estarán disponibles en su panel de control.

A continuación, puedes volver a tu área de administración de WordPress y navegar a Plugins ” Añadir nuevo plugin. Aquí, subirás el archivo .zip del plugin Thrive Product Manager.
Si necesita ayuda, puede consultar nuestra guía sobre cómo instalar un plugin de WordPress.
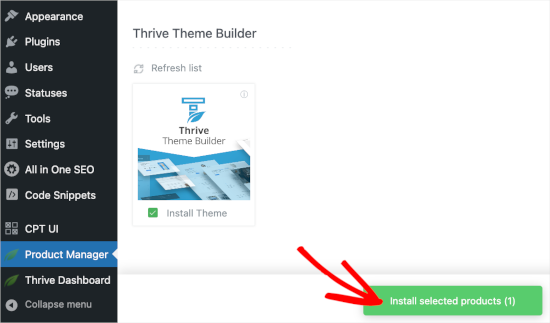
Después de eso, querrás dirigirte a ‘Product Manager’. Desde aquí, puedes desplazarte por la página para localizar Thrive Theme Builder.
Deberá marcar la casilla situada junto a “Instalar tema” y, a continuación, hacer clic en el botón “Instalar producto seleccionado”.

Una vez que el Gestor de productos finalice la instalación, haga clic en “Activar el producto seleccionado”. A continuación, puede hacer clic en “Ir al Escritorio del Maquetador de Temas” para empezar a crear una plantilla de categoría.
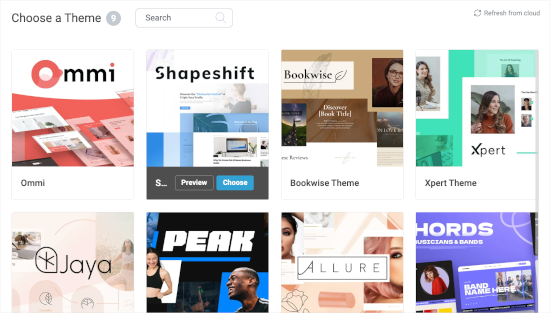
En el maquetador, lo primero que tienes que hacer es elegir un tema. Basta con pasar el cursor sobre un tema y hacer clic en “Elegir” para utilizarlo.
Para este tutorial, usaremos ‘Shapeshift’.

A continuación, se le redirigirá al maquetador de temas.
Desde aquí, vamos al menú ‘Plantillas’. A continuación, podemos hacer clic en el botón ‘Añadir nueva’.

Se abrirá una ventana emergente.
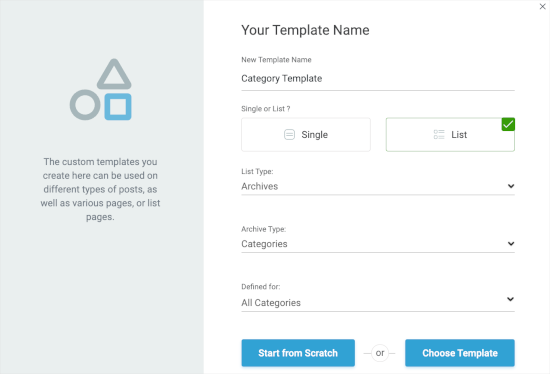
Desde aquí, creará una nueva plantilla de anuncio / catálogo / ficha. Puede empezar dando un nombre a la plantilla, por ejemplo, ‘Plantilla de categoría’.
A continuación, en el campo ‘¿Único o en lista?’, puede elegir ‘Lista’. Esto le activará la selección de ‘Archivo’ y ‘Categorías’ en los siguientes campos, respectivamente.

Después, elijamos ‘Todas las categorías’ en el campo ‘Definido para’. A continuación, puedes hacer clic en “Elegir plantilla” para crear una plantilla de categoría rápidamente.
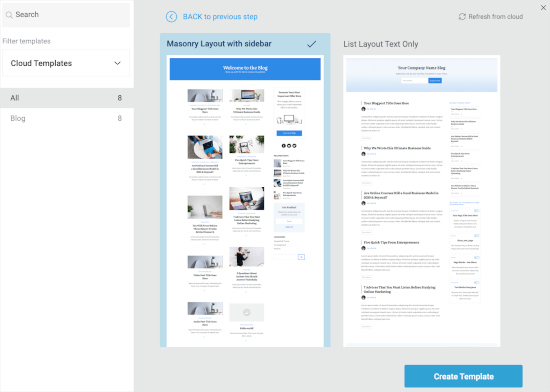
Tendrás que elegir una plantilla en la nueva ventana emergente. Simplemente haz clic para seleccionarla y, a continuación, haz clic en el botón “Crear plantilla” cuando aparezca.

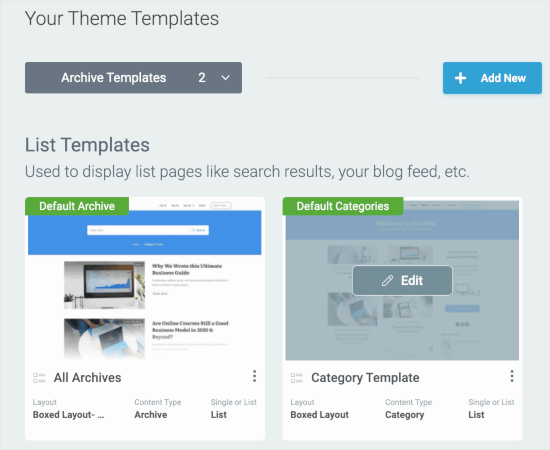
En la pantalla siguiente verá que ha creado el nuevo anuncio / catálogo / ficha.
Basta con pasar el cursor por encima y hacer clic en el botón “Editar” para empezar a personalizar.

Se abrirá el maquetador en una nueva pestaña.
A partir de aquí, no dudes en personalizar la plantilla de categorías para adaptarla a tu visión. Cuando hayas terminado, puedes hacer clic en el botón “Guardar trabajo” de la esquina inferior izquierda.

Método 3: Crear una plantilla de categoría usando Beaver Themer
Otra solución para principiantes, Beaver Themer te permite crear disposiciones / disposición / diseño / plantilla para tu tema. Puede seleccionar las categorías individuales en las que desea utilizar la plantilla y luego editarlas utilizando una herramienta de arrastrar y soltar.
En primer lugar, tendrá que instalar y activar Beaver Builder. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un sitio web en WordPress.
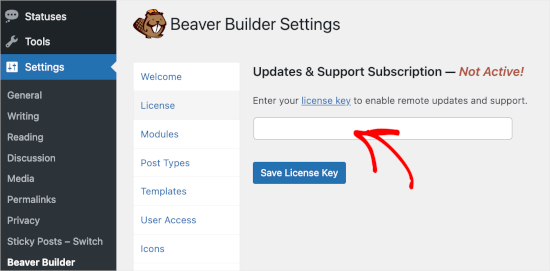
Al activarlo, tendrás que verificar tu clave de licencia.
Simplemente vaya a Ajustes ” Beaver Builder “ Licencia. A continuación, introduzca su clave de licencia en el cuadro de texto y haga clic en “Guardar clave de licencia”.

Puede encontrar la clave en su cuenta de Beaver Builder.
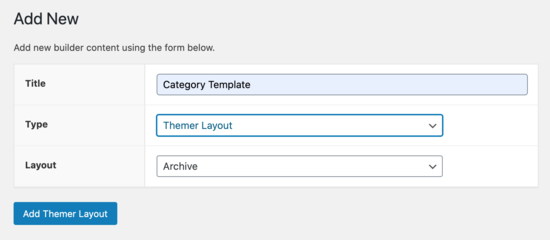
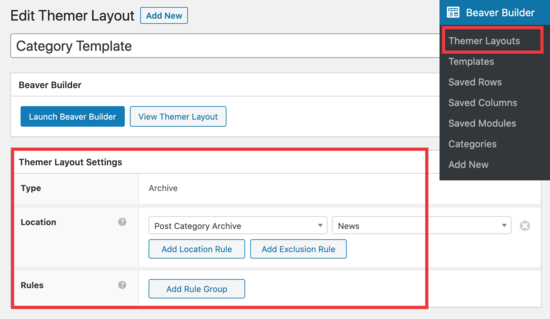
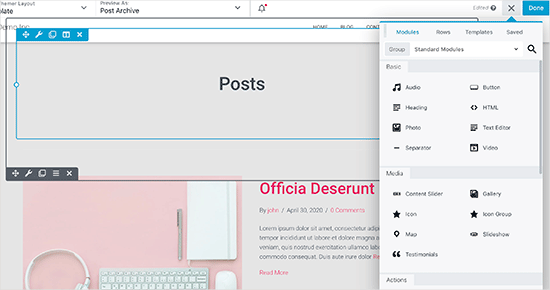
Una vez hecho esto, usted querrá navegar a Beaver Builder ” Themer Layouts ” Añadir Nuevo.

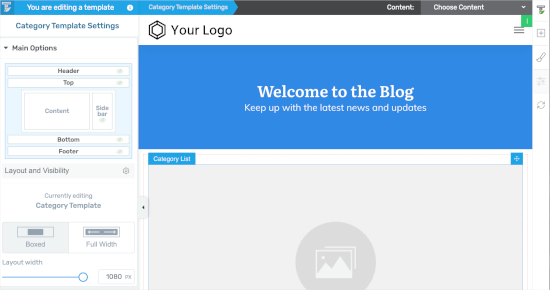
A partir de aquí, tendrás que darle un título.
A continuación, sólo tiene que seleccionar su categoría en la opción “Localización”.

A continuación, podrá utilizar el editor de arrastrar y soltar de Beaver Builder para personalizar la página de disposición de categorías a su gusto.
Beaver Themer proporciona un montón de módulos que se pueden utilizar y mover alrededor para diseñar su página de nombramiento de categoría.

Una vez que haya terminado, simplemente haga clic en el botón “Hecho” y luego seleccione “Publicar” para aplicar su plantilla de categoría.
Ahora puede visitar su sitio web WordPress para ver la plantilla de categorías en acción.

Método 4: Crear una plantilla de categoría para su tema en WordPress
Antes de empezar, echemos un vistazo a una plantilla category.php típica:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1><?php// Display optional category description if ( category_description() ) : ?><div class="archive-meta"><?php echo category_description(); ?></div><?php endif; ?></header><?php// The Loopwhile ( have_posts() ) : the_post(); ?><h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_content(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; else: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
Supongamos que tiene una categoría llamada “Diseño” con el slug de categoría “diseño” y desea mostrarla de forma diferente a las demás.
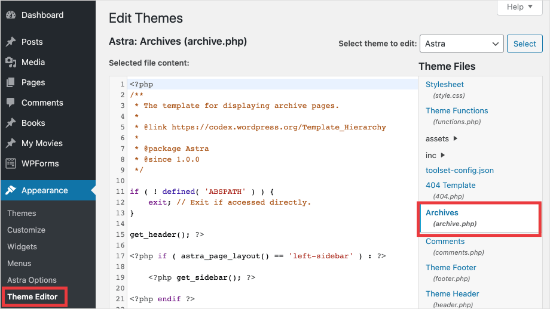
Para ello, debe crear una plantilla para esa categoría en particular. Vaya a Apariencia ” Editor de temas.
De la lista de archivos de temas a su derecha, haga clic en category.php.Si no tiene un archivo category.php allí, entonces busque archive.php.

Si no puede encontrar ninguna de estas plantillas, es muy probable que esté utilizando un framework de temas de WordPress y que este tutorial no le resulte útil. Te sugerimos que consultes el framework específico que estés utilizando.
Si encuentra los archivos anteriores, copie todo el contenido de category.php y péguelo en un editor de texto como el Bloc de notas. Guarde este archivo como category-design.php.
A continuación, tiene que conectarse a su alojamiento WordPress utilizando un cliente FTP y luego ir a /wp-content/themes/your-current-theme/ y subir su archivo category-design.php al directorio de su tema.
Ahora, cualquier cambio que haga en esta plantilla solo aparecerá en la página de archivo de esta categoría en particular.
Con esta técnica, puede crear plantillas para tantas categorías como desee. Simplemente utilice category-{category-slug}.php como nombre del archivo. Puedes encontrar slugs de categorías visitando la sección de categorías en el área de administración de WordPress.
A continuación se muestra un ejemplo de plantilla category-slug.php. Por favor, aviso de que hemos utilizado la misma plantilla que category.php con algunos cambios.
Como ya sabemos para qué categoría se va a utilizar, podemos añadir el título, la descripción o cualquier otro detalle manualmente. Además, aviso que hemos utilizado <?php the_excerpt( ); ?> en lugar de <?php the_content(); ?>.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><?php// Since this template will only be used for Design category// we can add category title and description manually.// or even add images or change the layout?><h1 class="archive-title">Design Articles</h1><div class="archive-meta">Articles and tutorials about design and the web.</div></header><?php// The Loopwhile ( have_posts() ) : the_post();<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_excerpt(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; // End Loopelse: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
Si no quieres usar la plantilla category-slug, entonces puedes usar la plantilla category-id para crear una plantilla para un ID de categoría específico. Aquí le mostramos cómo encontrar un ID de categoría en WordPress.
Uso de etiquetas condicionales para una categoría
Al crear plantillas para su tema, debe determinar si realmente necesita una plantilla independiente para hacer lo que desea.
En algunos casos, los cambios que desea realizar no son demasiado complicados y pueden lograrse utilizando etiquetas condicionales dentro de una plantilla genérica, como category.php o incluso archive.php.
WordPress es compatible con muchas etiquetas condicionales que los autores de temas pueden utilizar en sus plantillas.
Un ejemplo de etiqueta condicional es is_category(). Usando esta etiqueta condicional, puede cambiar sus plantillas para mostrar una salida diferente si se cumple la condición.
Por ejemplo, supongamos que tiene una categoría para entradas destacadas llamada “Destacadas”.
Ahora, querrá mostrar alguna información extra en la página de archivo de categoría para esta categoría en particular. Para ello, añada este código en el archivo category. php justo después de <?php if ( have_posts() ) : ?>.
1 2 3 4 5 6 7 8 9 | <header class="archive-header"><?php if(is_category( 'Featured' )) : ?> <h1 class="archive-title">Featured Articles:</h1><?php else: ?> <h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1><?php endif; ?></header> |
Consejo adicional: Crear un sitio de membresía para restringir el contenido en función de las categorías
Un sitio web de membresía es un sitio web en el que solo los miembros pueden ver contenidos, productos o servicios especiales.
Los miembros suelen pagar una cuota, que puede ser mensual, anual o de otro tipo, para acceder a recursos premium. Puede tratarse de cursos, artículos, vídeos u otros recursos valiosos que los no afiliados no pueden ver.
En cualquier caso, el objetivo de un sitio de membresía es obtener unos ingresos constantes al tiempo que ofrece a su público un contenido excelente y exclusivo.
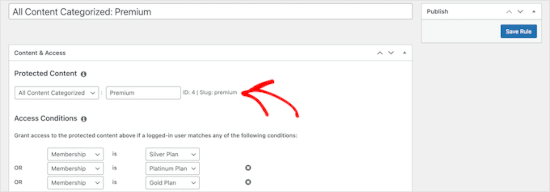
Ahora, puede utilizar la característica “Reglas” en MemberPress para gestionar qué contenido está disponible para los diferentes planes de membresía. Puede seleccionar varias condiciones y enlazarlas a los planes de membresía, incluyendo la restricción de contenido por categorías.

Para más detalles, puede consultar nuestra guía sobre cómo crear un sitio de membresía para poder restringir el contenido en función de las categorías.
Esperamos que este artículo te haya ayudado a aprender cómo crear plantillas de categorías en WordPress. A continuación, puede que también quieras ver nuestras guías sobre cómo cambiar el prefijo base de la categoría y cómo mostrar solo la categoría padre en el bucle de entradas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gwyneth Llewelyn
I just wanted to thank you — not only for the clarity of the explanations, but, most importantly, for restricting your code to the essential, while keeping all typical WordPress conventions (in terms of styling) as they were originally coded (even if they have, today, a ‘retro’ style of coding!).
This simplifies, for beginners and forgetful experienced programmers alike, to fully integrate a category page on a theme that doesn’t support them; because even though every theme does it slightly differently, there is enough common ground for a simple template to do its job while delegating more complex functionalities to theme-specific functions. That is, at least, the case with well-written themes, of course.
Thanks again!
WPBeginner Support
You’re welcome, glad you found our guide and writing style helpful!
Admin
Ashlesha Shirsath
Very useful, Nice Tutorial !!
Thank You
WPBeginner Support
Glad our guide was helpful!
Admin
Muhammad Zeeshan
I want to create the same custom page for all categories but I don’t want to create it one by one. If I add a new category in the future, I want the same template for the new category as for the old one. How can I get this?
Alexandro Giles
You only need to create 1 category.php template, this category template will be used in any category archive that you create.
Daniel
Hi – Its a very helpful tutorial but I am trying to show a specific category and its sub categories on a page – How do i do that ?
WPBeginner Support
You would want to take a look at our guide below on this:
https://www.wpbeginner.com/wp-tutorials/display-subcategories-on-category-pages-in-wordpress/
Admin
Mike Clegg
This is incredibly helpful! Thanks so much!
WPBeginner Support
You’re welcome
Admin
shilpi pandey
Thanks a lot, You saved my time.
Barbara
I’m putting my question here because it’s the closest topic to what I am looking for. My church is going to put out a newsletter using Constant Contact. Our current newsletter has both short items and longer articles. I want to use short excerpts of the longer articles in the newsletter with a link to the article online. To that end, I have created a category-newsletter and using a plugin Unique Headers have changed the header image. I want now to suppress the H1 in the header, but since the header is called from the post page, the only way I can think of to obtain the result that I want is to do a custom page/post in which I don’t call header.php but include the contents of header.php in my custom post page. I might even want to do a custom footer.
How do I do that without causing an error?
Steven Denger
This is a knowledgable tutorial for making templates – if you are an advanced user of code. This is what I see too much here- an explanation for the advanced users or developers but is of little to no value to beginners. I thought that this was WP BEGINNER – this is hardly a beginners tutorial and was of no help to me what-so-ever.
Daniel
Hello, great tutorial. I really want to add a limit of 5 posts per page and have page numbering. Can someone help me with the code?
Chris Smith
Thank you so much for writing this article – I was trying so hard to find where the categories were stored for my personal blog site. I had been through every php I could find and searched relentlessly for categories in my FTP/ control panel. Although the advice given here basically said it couldn’t help and i wouldn’t find it useful, it did encourage me to look at the content.php which was in the ‘framework’ directory of the theme. If anyone else is using the free version of the plum theme and wants to know how to do this in ftp, I hope this comment is useful!
Richard Lowe
My theme came without a template for categories, tags, etc. So this article is perfect since I want them.
Question: Would it be best to do this in a child theme so custom changes are not lost if and when the theme is updated?
Borislav
For Custom Single Post page templates by category one could make a separated folder called “single” and then put inside all single templates like single-category-slug.php. + the general single.php. There was also necessary to add some code in functions.php. Can you do the same technique for Category page templates, like put all category-slug.php + the general category.php in a map called “category” ? I wonder that just to have a better file oragization istead of having all category-slug.php among all other theme php files like header.php footer.php index.php etc.
rami mike
Thanks… that’s very useful. What if i want an archive page that display all the posts from 3 of my 5 categories….
How can i do that ?
WPBeginner Support
Hi Rami,
You can create a custom archive page and then write a custom WP Query or use Display Posts Shortcode plugin.
Admin
Bruno Silva
Very useful, saved my day!
Amit Moral
how to develop many category template with different-different layout
Mark
Nice tutorial, I really appreciate the huge investment in wordpress tutorial and also in OptinMonster. But I will like to point out something in the tutorial: In the category template, you forget to echo the single_cat_title( ”, false );
It should be:
Category:
Thanks
Dan
When I use this template, I get the max set number of posts in the Dashboard, which is 10 posts only. When I select a category I want all of the posts for that category, not only the most recent 10. I tried adding query_posts(‘posts_per_page=50’); at the beginning of the Loop, but when I do that then posts from a different category are appearing in my selection. Any ideas?
Dnil
Hi, I have category.php file on my theme. But whenever I view it, it shows only the title and a brief summary of the post. I want to have image of the post instead of text appear below the blog title. Please help me sir. I can’t find a better solution. I’m a newbie at wordpress Thank you
Thank you
Dnil
Hi,
I’m getting real problem on how can I add “Image” in the category page instead of “text”? Please is anyone can help me here?
Please is anyone can help me here?
Here’s my category.php
Thanks in advance. Please email me on how to fix this stuff.
WPBeginner Support
Add this code where you want to display featured image.
<?php the_post_thumbnail(); ?>1-click Use in WordPress
You may also want to checkout our guide on how to add featured image or post thumbnail in WordPress.
Admin
SevenT
Thank you for this helpful post. But when i try a first one code. It make error.
Parse error: syntax error, unexpected ‘<' in \category.php on line 22
And the second one is same error on line 31
What happen? I have checked it.
DJ
I realize I’m a little late but hopefully it’ll help someone. Line 21 and 29 are missing closing tags ?> which causes an error on the following line:
21 if ( category_description() ) : ?>
29 while ( have_posts() ) : the_post(); ?>
WPBeginner Support
Thank you for notifying us. We have fixed the code.
Admin
Kasper
Hi,
just add ?> after while ( have_posts() ) : the_post(); on line 30
Lisa
I am using Divi 2.1.4. I do not see any archive or category php. Can I use the index.php as the base and modify from there for a custom category page?
JAspen
How would I have all my category page templates display on one page? I have 3 different category templates and look great on each single category page, but need them to display all together on one page.
WPBeginner Staff
Thank you for notifying us. We fixed the code.
Desiana Miranti
Thank you so much, this blog is extremely useful!
Bruce Bates
I solved my problem with your example code. You didn’t close the while loop on line 29 ?>
29 while ( have_posts() ) : the_post();
Muddasir
kindly have a look on line 41 you will see while loop closed.
Brian Bambl
No, it’s not closed on line 40.
Bruce Bates
I am trying to create a theme (first time) and I am stuck on the category template. Have things changed as of wordpress 3.9? I literally copied and pasted the code you have here (removing the line numbers), saved the file, and tested it out and I get a fully blank page. Not even an opening html tag is happening when viewing outputted source.
Andy
Yes man same problem – copy and paste – blank page – no hidden html whatsoever
Deepa Govind
Hi,
I am developing a child theme, and want to show a specific image alongside the category description — @ Category Archives page.
ie, If category = Poetry, SHOW + description + post list
if category = cooking, SHOW + description + post list
if category = tutrial, SHOW + description + post list
I know that we can put the IF-Condition in the category.php’s >> Archive header
But, my list is pretty long — almost 20 categories
and I donot want to clutter the actual category.php file
Is it possible to write a custom function (in myfunc.php)
and make a call at the category.php??
Thank you
Deepa Govind
This is wierd, some of my text in the comment is missing
so here it is again
ie, If category = Poetry, SHOW QUILL IMAGE+ description + post list
if category = cooking, SHOW CHEF IMAGE+ description + post list
if category = tutrial, SHOW TEACHER IMAGE+ description + post list
WPBeginner Support
Deepa, yes you can create a function that checks for all categories in functions.php and then call it in your category.php file.
Admin
Lars
Hey! I have trouble with the theme I am developing. I want to show only one category pr. page, but when all posts for all categories shows up on all the pages. How can I show just one category pr. page without having to make a specific page for each page specifying the name of the category?
WPBeginner Support
You can use conditional tags in WordPress, or simply add your categories in the navigation menu.
Admin
Muhammed Ashique Kuthini
Can i get a function like showposts in this loop ? I am designer and recently came with development. I need to show the most recent post of the selected category in a different style.
WPBeginner Support
Here is how to display recent posts from a category in WordPress.
Admin
Cath
This seems straightforward but I’m having problems. I’m creating a child theme from a parent theme. The parent theme has an archive.php file only. In my child folder I want the archive.php for my Archives widget and for my Category widget, I want a category.php file. I’ve copied the archive.php code into a blank php file and saved it as category.php. The archive.php still defaults for both. Am I missing something? Thank you.
WPBeginner Support
Nope you are not missing anything. category.php should take over when ever a user is browsing a category page. This could happen for a number of reasons. For example WordPress may not be able to identify category.php file. Can you open category.php file in Appearance » Editor. Double check that you have not accidentally saved category.php as category.php.txt. Also check out our guide on creating child themes to make sure that you have created a child theme correctly.
Admin
Cath
Hi. I am able to open category.php with the Appearance>Editor. Does the category.php file need to be added somewhere? Thank you.
WPBeginner Support
It should be in your theme or child theme.
Cath
Hi. I am able to open category.php with the Appearance>Editor. The file is saved in my child theme with the rest of my files that are working on my site. Do I need to add it to the functions.php file in order for WordPress to use category.php instead of archive.php?
Saravana
Thanks a lot, You saved my time.
Lex
Thanks for your great article. Very helpful.
I have a custom post type – ”video”, and a custom taxonomy – “video_categories” What would be the best way display them? I need a “home” for all videos, and a page that lists videos from a category.
archive-videos.php – “home” listing page for all videos of all categories
taxonomy-video_categories.php – a category listing page
This is what I am thinking about. I feel there should be a better way. At the moment these two files have exactly the same code which is duplication.
Thanks in advance for sharing your experience
Ryan
Nice tutorial.
Amit Kumar
I liked the Idea of creating different designs for each category page. Can you please tell me how can I achieve a particular design for post under one specific category?
For eg. All the post under category “Design” will have a particular design format and background etc.
I would be glad to have any link which can provide any hint related to this.
Editorial Staff
You would have to use conditional statement in your single.php file.
Admin
Mark Roth
I’ve been wanting to do this for quite a while. It’s not that I don’t know how to do it, it’s that I keep forgetting…and being distracted by more important projects. Your post is a great reminder…and will be a handy reference point. I’ve added it to my bookmarks. Thanks!