¿Desea crear una página de ancho completo en WordPress, para poder extender su contenido por toda la pantalla?
La mayoría de los temas de WordPress ya incluyen una plantilla de página de ancho completo que puedes utilizar. Sin embargo, si tu tema no la tiene, puedes añadirla fácilmente.
En este artículo, le mostraremos cómo crear fácilmente una página de ancho completo en WordPress e incluso crear diseños de página totalmente personalizados sin ningún código.

He aquí un rápido resumen de los métodos de esta guía:
- Method 1. Use Your Theme’s Full Width Template
- Method 2. Create Full Width Page Template Using a Plugin
- Method 3: Design a Full Width Page in WordPress Using a Page Builder Plugin
- Method 4. Create Completely Custom Full-Width Pages with SeedProd
- Method 5: Create Full Width WordPress Page Template Manually
Método 1. Utilice la plantilla de ancho completo de su tema
Si tu tema ya viene con una plantilla de página de ancho completo, entonces es mejor simplemente usarla. Casi todos los buenos temas de WordPress lo hacen.
Incluso los mejores temas gratuitos de WordPress suelen venir con una plantilla de ancho completo, así que es muy probable que ya tengas una.
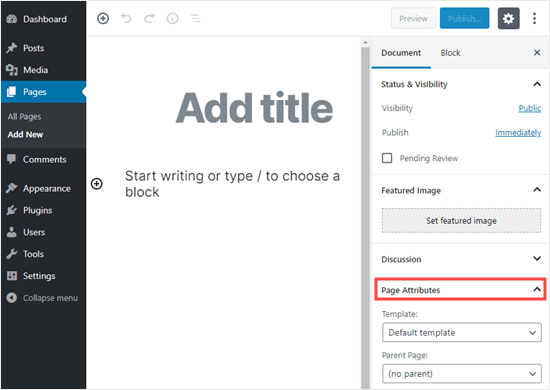
En primer lugar, debe editar una página o crear una nueva yendo a Páginas ” Añadir nueva en su escritorio de WordPress.
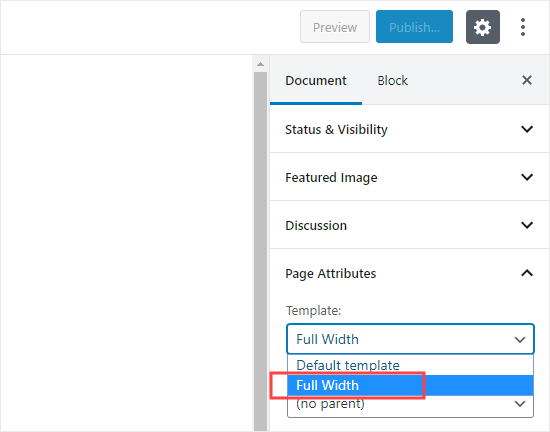
En el panel derecho “Documento” del editor de contenidos, debe ampliar la sección “Atributos de página” haciendo clic en la flecha hacia abajo situada junto a ella. Aparecerá un menú desplegable de plantillas.

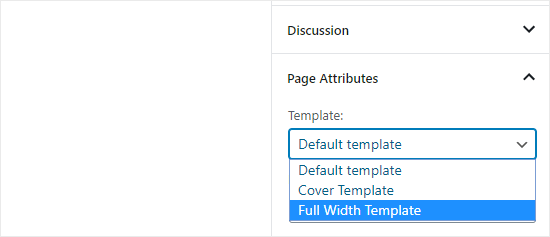
Si tiene una plantilla de ancho completo para su tema, aparecerá aquí. Debería llamarse algo así como ‘Plantilla de ancho completo’:

Las opciones que veas aquí variarán en función de tu tema. No te preocupes si tu tema no tiene una plantilla de página de ancho completo.
Puedes añadir uno fácilmente utilizando los métodos que se indican a continuación.
Método 2. Crear plantilla de página de ancho completo usando un plugin
Este método es el más fácil y funciona con todos los temas de WordPress y plugins maquetadores de páginas.
En primer lugar, debes instalar y activar el plugin Fullwidth Templates. Si no estás seguro de cómo hacerlo, marca / comprobar nuestra guía para principiantes para instalar un plugin de WordPress.
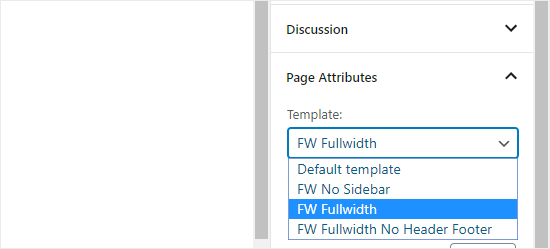
El plugin Fullwidth Templates añadirá tres nuevas opciones a las plantillas de sus páginas:

Estas opciones son:
- FW Sin barra lateral: Quita la barra lateral de su página, pero deja todo lo demás intacto.
- FW Ancho completo: Elimina la barra lateral, el título y los comentarios, y amplía la disposición a todo el ancho.
- FW FullwidthSin cabecera ni pie de página: Elimina todo lo que hace FW Fullwidth, además de la cabecera y el pie de página.
Si va a utilizar simplemente el editor integrado de WordPress, “FW sin barra lateral” será probablemente la mejor opción.
Aunque este plugin le permite crear una plantilla de página de ancho completo, sus opciones de personalización son limitadas.
Si desea personalizar su plantilla de ancho completo sin ningún código, entonces usted necesita utilizar un maquetador de páginas.
Método 3: Diseñar una Página de Ancho Completo en WordPress Usando un Plugin Maquetador de Páginas
Si su tema no tiene una plantilla de ancho completo, entonces esta es la forma más fácil de crear y personalizar una plantilla de ancho completo.
Le permite editar fácilmente su página de ancho completo y crear diferentes disposiciones de página para su sitio web con una interfaz de arrastrar y soltar.
Para este método, necesitarás un plugin maquetador de páginas de WordPress. En este tutorial, usaremos Thrive Architect.

Es uno de los mejores plugins maquetadores de arrastrar y soltar, y te permite crear fácilmente disposiciones de páginas sin escribir ningún código.
Primero, instala y activa el plugin Thrive Architect. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
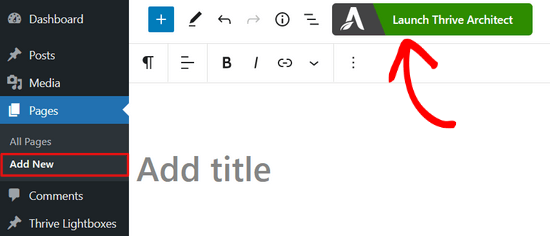
Una vez activado el plugin, edite una página existente o cree una nueva en WordPress.
A continuación, haga clic en el botón “Iniciar Thrive Architect” en la parte superior de la pantalla.

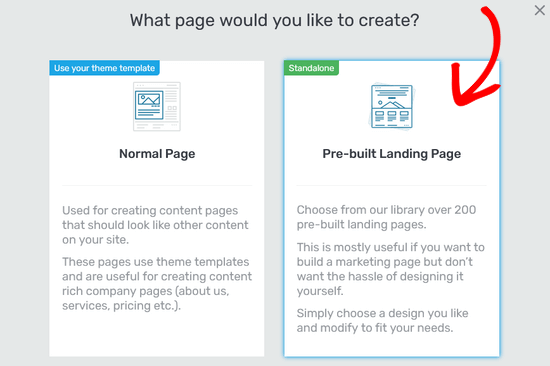
A continuación, se le indicará que elija el tipo de página que desea crear. Puedes elegir entre crear una página normal o una página de destino preconstruida.
Seleccione la opción “Página de destino preconstruida” al hacer clic en ella.

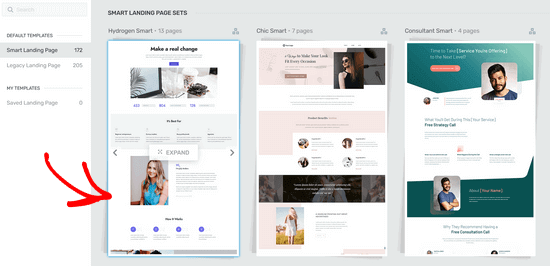
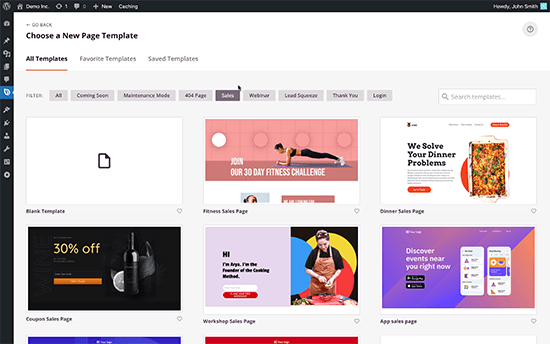
Esto te llevará a la biblioteca de páginas de destino de Thrive Architect. Desde aquí, puede seleccionar una de las plantillas prediseñadas para usarla como base para su página de ancho completo.
Basta con hacer clic en la plantilla que te guste para seleccionarla.

Si eligió una plantilla de la sección “Conjuntos de páginas de destino inteligentes”, ahora puede elegir entre una serie de páginas prediseñadas con ese estilo.
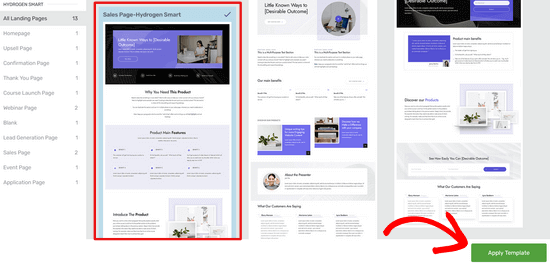
Para este tutorial, elegiremos la plantilla ‘Página de Ventas’ al hacer clic sobre ella. A continuación, pulse el botón ‘Aplicar plantilla’ y el maquetador de páginas la cargará.

Una vez que estés en el Editor de Thrive Architect, puedes editar cualquiera de los elementos, como imágenes, fondo, texto, etc., que quieras cambiar.
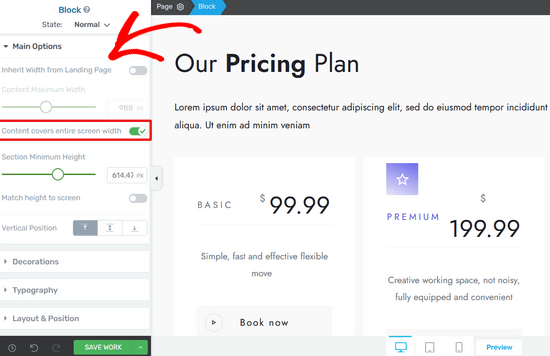
Para editar un elemento de la página, basta con hacer clic sobre él. En este caso, hemos hecho clic en el fondo de este bloque de página. Aparecerán todas las opciones de personalización en el menú de la izquierda:

Aquí, puedes conmutar el interruptor para asegurarte de que tu contenido cubre todo el ancho de la pantalla.
Desde el menú de la izquierda, también puede personalizar la tipografía, el tamaño de letra, la disposición, el estilo de fondo, los bordes, las sombras y mucho más.
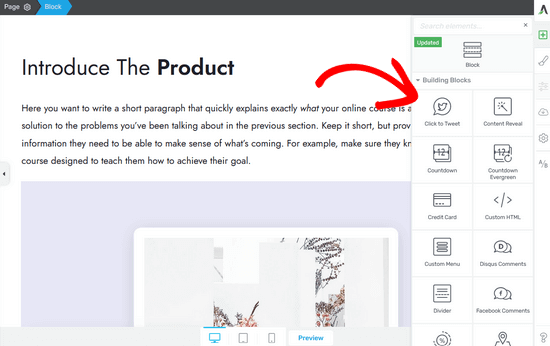
También puedes añadir nuevos elementos en cualquier momento a tu estructura / disposición / diseño / plantilla. Thrive Architect viene con muchos bloques básicos y avanzados que puedes arrastrar y soltar en tu página.

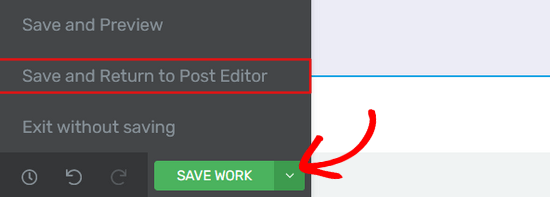
Cuando haya terminado de editar, haga clic en la flecha (^) situada junto al botón “Guardar trabajo”, en la parte inferior de la pantalla. A continuación, haz clic en la opción “Guardar y volver al editor de entradas”.

A continuación, puede guardar o publicar su borrador.
Una vez publicada, puede visitar su blog de WordPress para ver la página completa.
Método 4. Crear páginas de ancho completo completamente personalizadas con SeedProd
Si bien Thrive Architect es una buena solución, puede que estés buscando un plugin que te ofrezca opciones de personalización aún más potentes para las páginas de tu sitio web.
Si lo que desea es crear una página de destino completamente personalizada en la que pueda personalizar la cabecera, el pie de página y todas las áreas de la página, le recomendamos que utilice SeedProd.
Es el mejor plugin de páginas de destino para WordPress, y viene con una interfaz de maquetador de arrastrar y soltar muy fácil de usar.

En primer lugar, debe instalar y activar el plugin SeedProd. Después de la activación, simplemente vaya a SeedProd ” Páginas para añadir una nueva página de destino.
Puede seleccionar una de sus más de 300 plantillas prediseñadas, que incluyen muchas opciones de ancho completo. O bien, puede crear una página de destino de ancho completo personalizada desde cero.

Lo mejor acerca de SeedProd es que es extremadamente rápido, y viene con características de conversión incorporadas para la gestión de suscriptores, integración de servicios de marketing por correo electrónico, bloques avanzados de WooCommerce, y mucho más.
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo crear una página de destino en WordPress.
Aparte del maquetador de página de destino, SeedProd también ofrece un completo editor de arrastrar y soltar Theme Builder. Esto significa que usted puede crear fácilmente un tema personalizado de WordPress de ancho completo sin necesidad de editar ningún código.
Simplemente vaya a SeedProd ” Maquetador de temas para crear un nuevo tema de WordPress. De nuevo, puedes elegir entre plantillas de temas personalizables o puedes diseñar cada parte de tu tema desde cero.

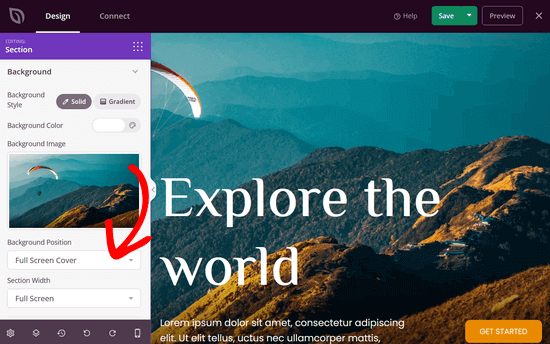
Con sólo apuntar y hacer clic, puedes editar cada parte de tu tema. Por ejemplo, puedes añadir una nueva imagen de fondo y establecer la posición y el ancho de sección a pantalla completa.

Con el maquetador de temas de SeedProd, puede personalizar cada parte de su sitio web de WordPress, incluyendo páginas, entradas, archivos, cabecera, pie de página, barras laterales, páginas de WooCommerce y mucho más.
Para obtener instrucciones paso a paso, puede seguir nuestro tutorial sobre cómo crear fácilmente un tema de WordPress personalizado.
Método 5: Crear Plantilla de Página WordPress de Ancho Completo Manualmente
Este método es el último recurso si ninguno de los anteriores le funciona. Requiere que edites los archivos de tu tema de WordPress. Necesitarás conocimientos básicos de PHP, CSS y HTML.
Si no ha hecho esto antes, eche un vistazo a nuestra guía sobre cómo copiar / pegar código en WordPress.
Antes de seguir adelante, le recomendamos que cree una copia de seguridad de WordPress o al menos una copia de seguridad de su tema actual. Esto le ayudará a restaurar fácilmente su sitio si algo va mal.
A continuación, abre un editor de texto plano como el Bloc de notas y pega el siguiente código en un archivo en blanco:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
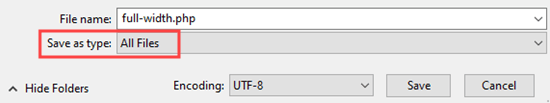
Guarda este archivo como full-width.php en tu ordenador. Es posible que tenga que cambiar el ‘Guardar como tipo’ a ‘Todos los archivos’ para evitar guardarlo como un archivo .txt:

Este código simplemente define el nombre de un archivo de plantilla y pide a WordPress que busque la plantilla de cabecera.
A continuación, necesitará la parte de contenido del código. Conéctese a su sitio web utilizando un cliente FTP (o el gestor de archivos de su alojamiento WordPress en cPanel) y vaya a /wp-content/themes/your-theme-folder/.
Ahora necesitas localizar el archivo page.php. Este es el archivo de plantilla de página por defecto de tu tema.
Abra ese archivo y copie todo lo que hay después de la línea get_header() y péguelo en el archivo full-width.php de su ordenador.
En el archivo full-width. php, busque y borre esta línea de código:
1 | <?php get_sidebar(); ?> |
Esta línea obtiene la barra lateral y la muestra en tu tema. Borrarla hará que tu tema deje de mostrar la barra lateral cuando uses la plantilla de ancho completo.
Es posible que vea esta línea más de una vez en su tema. Si tu tema tiene múltiples barras laterales (las áreas de widget de pie de página también se llaman barras laterales), entonces verás cada barra lateral referenciada una vez en el código. Decida qué barras laterales desea mantener.
Si su tema no muestra barras laterales en las páginas, es posible que no encuentre este código en su archivo.
Este es el aspecto de nuestro código full-width.php después de realizar los cambios. Su código puede ser ligeramente diferente dependiendo de su tema.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <?php/**Template Name: Full Width*/get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?></div><!-- .content-area --><?php get_footer(); ?> |
A continuación, suba el archivo full-width. php a la carpeta de su tema utilizando su cliente FTP.
Ha creado y subido correctamente una plantilla personalizada de página de ancho completo a su tema. El siguiente paso es utilizar esta plantilla para crear una página de ancho completo.
Vaya a su área de administrador de WordPress y edite o cree una nueva página en el editor de bloques de WordPress.
En el panel “Documento” de la derecha, busque “Atributos de página” y haga clic en la flecha hacia abajo para ampliar esa sección si es necesario. Debería ver un menú desplegable “Plantilla” en el que puede seleccionar su nueva plantilla “Ancho completo”:

Después de seleccionar esa plantilla, publique o actualice la página.
Cuando vea la página, verá que las barras laterales han desaparecido y su página aparece como una sola columna. Puede que aún no sea de ancho completo, pero ya está listo para darle otro estilo.
Tendrá que utilizar la herramienta Inspeccionar para averiguar las clases CSS utilizadas por su tema para definir el área de contenido.
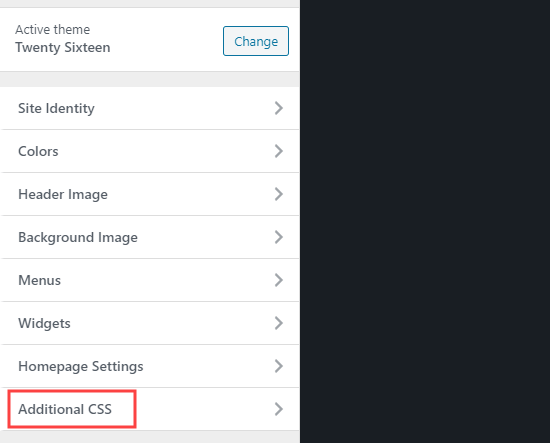
Después, puedes ajustar su anchura al 100% usando CSS. Puedes añadir código CSS yendo a Apariencia ” Personalizador y haciendo clic en “CSS adicional” en la parte inferior de la pantalla.

Hemos utilizado el siguiente código CSS en nuestro sitio de prueba:
1 2 3 4 5 6 7 8 9 10 | .page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.page-template-full-width .site {margin:0px;} |
Este es el aspecto de nuestro sitio de demostración con el tema Twenty Sixteen.

Si desea utilizar el método manual y desea realizar una mayor personalización, también puede utilizar el plugin CSS Hero que le permite modificar los estilos CSS con un editor de apuntar y hacer clic.
Para la mayoría de los usuarios, sin embargo, recomendamos utilizar la plantilla de ancho completo de su propio tema o utilizar un plugin para crear una.
Esperamos que este artículo te haya ayudado a aprender cómo crear fácilmente una página de ancho completo en WordPress. Puede que también quieras ver nuestra guía sobre los mejores plugins de WordPress para hacer crecer tu sitio web, y nuestra comparativa de los mejores plugins LMS de WordPress para crear y vender cursos.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Susie
I have installed and activated the plug in but it still does not allow me to choose a template on the page attributes section. Please help
WPBeginner Support
If the option is not available with your specific theme you would want to reach out to the plugin’s support and they can look into adding the ability for that theme!
Admin
Jake Brodie
Many, many, many thanks for the advice but also for the expert way you structured and presented it. I used Method 2 to add a fullwidth page option to my _s starter Theme after spending a week trying to find a way to remove Post headings on my static pages.
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Charles Cooper
Used your method 2 with ‘Primer’ theme. Worked a treat and hopefully, I’m learning.
Appreciate the time and effort you have given to provide these solutions – thank you.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Muhammad Awais
Thank you very much
WPBeginner Support
You’re welcome
Admin
Matthew Gordon
I too don’t have “Template” in the Page Attributes section. I have followed method 2 to create a full width template but the “Template” field still doesn’t appear.
WPBeginner Support
You may want to try swapping themes to see if this could be due to your current theme
Admin
Carol Ragsdale
Hello – I am using Twenty-Sixteen 2019… there does not appear to be the function for full page width in Page Attributes.. all it has is Parent and Order. Can you help me find where I can change the page width for this theme? Thanks for any help.
-Carol Ragsdale
WPBeginner Support
If there is no built-in full width template then you would want to use either of the other two methods in this article to set up a full width page
Admin
Bob
THIS is what worked, I only did this and got rid of the -template-full-width junk and it worked on 2016theme:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
WPBeginner Support
While this can work, your sidebar could either be getting pushed to the side of your content or set beneath your content if you don’t add a new page template.
Admin
Masoom
How can I increase only the width of the top banner in WPBakery Page Builder? It is possible?
Dush
Thanks. 1st one worked but now in WP is appearing as
Pages » Add New page.
Now go to down ‘LAYOUT’ > Custom (select radio button) > One Column – Wide (1st option by default it take sidebar option)
Note: Page attribute is now separate widget as appearing on my system. Thanks.
Lance Watkins
Why are your blogs so narrow in width?
I view them on a desktop PC’s wide-screen, where their width is less than half the screen’s width. Most other websites I view have full-width text stories.
Does your narrow format somehow help with SEO or something?
Laura
Thank you, I was looking at how to do this and it was very simple even a two-year-old could figure that out. I have a disability when it comes to reading and not seeing pictures like you had put up there.. that was very very handy for folks like myself.
Thank you
Laura.
WPBeginner Support
Hi Laura,
Thank you for kind words and feedback. It means a lot and we really appreciate it.
Admin
Fer
Thank you very very much!!!
saju
How to create a full width template for category page with widget support
Bikram
I have created a full-width template by removing the sidebar like you said. But it doesn’t work on custom-post-type.
The CSS works for pages but when the template is applied to CPT, the post get back to default page size, without a sidebar.
What should I do, now?
Alex
This simply not work for twenty fourteen
Amit
thanks guys its realy work
Zi
I tried the manual way but when testing I get an error 500? Any possibility as to why? I followed instructions to the T…
Laura
Try the second one that’s the one I did. It was simple and I got no 500 errors on it.
Andrew Wilkerson
Thanks for this. Although I don’t need to change my theme at the moment I found it interesting to see how it all works. I think mine is full width then I’m using Genesis columns?
and the /half-first tags or whatever. Still learning all this. Love reading wpbeginner and your videos!
Also good to see how beaver builder does it.