¿Buscas crear una página de inicio personalizada que realmente muestre tu sitio WordPress? La primera impresión importa, y en WPBeginner hemos ayudado a innumerables usuarios a crear páginas de inicio llamativas que atraen a los visitantes.
La página de inicio por defecto de WordPress (aunque funcional) a menudo no es la forma más atractiva de dar la bienvenida a su público. Quieres una página de inicio que destaque tus mejores contenidos, productos o servicios. Un diseño que cautive y los mantenga en tu sitio.
En esta guía, te guiaremos a través de 3 maneras fáciles de crear una página de inicio personalizada en WordPress, incluso si nunca lo has hecho antes.

¿Qué es una página de inicio?
Una página de inicio es la primera página que ven los visitantes cuando teclean su nombre de dominio. Para muchas personas, esta página de inicio es su introducción a su negocio, blog o sitio web.

Una buena página de inicio hará que los visitantes quieran saber más acerca de su sitio web. También facilitará el acceso a los enlaces, barras de búsqueda y menús que ayudan a los visitantes a encontrar contenidos interesantes.
La página de inicio por defecto en WordPress muestra las últimas entradas de tu blog, lo que puede ser una buena opción para blogs personales o bloggers aficionados.

Sin embargo, si dirige un negocio utilizando su sitio web WordPress, puede que desee crear una página de inicio personalizada en su lugar para destacar sus productos y servicios.
La buena noticia es que WordPress hace que sea fácil de mostrar una página personalizada como su página de inicio en lugar de la lista por defecto de entradas recientes.
¿Cómo establecer una página personalizada como página de inicio de WordPress?
En esta guía, le mostraremos algunas formas diferentes de crear una página de inicio personalizada. Sin embargo, independientemente del método que utilices, tendrás que cambiar los ajustes de WordPress después de crear la página de inicio estática.
Para ello, basta con ir a Ajustes ” Lectura en el escritorio de WordPress.

Aquí, desplázate hasta “Ajustes de tu página de inicio” y selecciona “Una página estática”.
Ahora puede abrir el menú desplegable “Página de inicio” y elegir la página que desea utilizar como nueva página de inicio.

A continuación, sólo tiene que desplazarse hasta la parte inferior de la pantalla y hacer clic en “Guardar cambios”. Ahora puede visitar su sitio para ver en directo la nueva página de inicio personalizada.
Si tienes un blog, asegúrate de crear una página separada para mostrar tus entradas. De lo contrario, los visitantes tendrán dificultades para encontrar sus últimos blogs.
Dicho esto, veamos cómo diseñar una página de inicio personalizada en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Método 1: Crear una plantilla de página de inicio personalizada usando el editor de bloques (no se requiere plugin)
Si utiliza un tema en bloque, puede diseñar una plantilla de página de inicio personalizada utilizando el editor del sitio completo.
Este método no funciona con todos los temas, por lo que si no está utilizando un tema de WordPress basado en bloques, entonces tendrá que utilizar uno de los otros métodos cubiertos en esta guía.
Para más información acerca de cómo utilizar el editor completo del sitio, marque / compruebe nuestra guía para principiantes sobre la edición completa del sitio en WordPress.
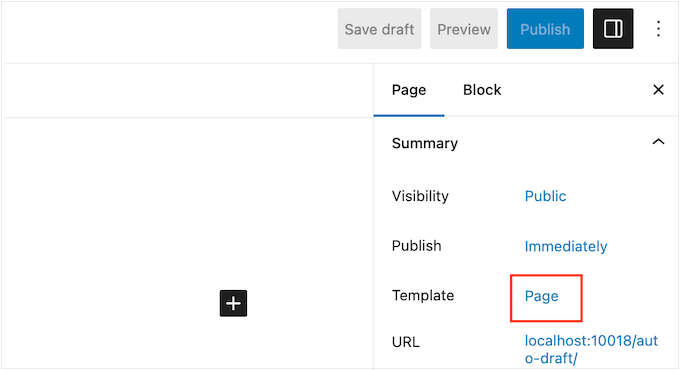
Para empezar, basta con crear una página nueva o abrir una página existente que quieras utilizar como página de inicio. En el menú de la derecha, haga clic en la pestaña “Página” y, a continuación, seleccione el enlace que aparece junto a “Plantilla”.
El texto exacto del enlace puede variar en función de la plantilla que esté utilizando.

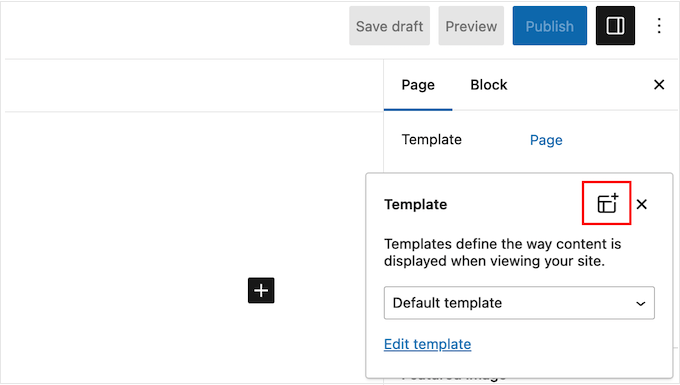
Ahora aparecerá una ventana emergente con su plantilla actual.
Sólo tiene que seguir adelante y hacer clic en el icono “Nueva plantilla”.

En la ventana emergente, dale un nombre a tu plantilla. El nombre es sólo para tu referencia, así que puedes usar lo que quieras.
A continuación, haga clic en “Crear” para abrir el editor de sitios completo.

El editor de plantillas funciona de forma similar al editor de bloques estándar de WordPress.
Para añadir bloques a tu página de inicio personalizada, sólo tienes que hacer clic en el botón azul “+”. A continuación, puede arrastrar y soltar cualquier bloque en su estructura / disposición / diseño / plantilla.

Dado que estamos creando una página de inicio personalizada, normalmente querrá empezar añadiendo una imagen a pantalla completa, como el logotipo o banner de su sitio web.
Para ello, busque el bloque Imagen en el menú de la izquierda y añádalo a su estructura / disposición / diseño / plantilla arrastrando y soltando.

Ahora puede elegir una imagen de la biblioteca de medios de WordPress o subir un nuevo archivo desde su ordenador.
Para conseguir una mayor participación, puede mostrar los comentarios recientes en su página de inicio añadiendo un bloque de Últimos comentarios.

Para más información, consulte nuestra guía sobre cómo mostrar comentarios en la página de inicio de su tema de WordPress.
Una buena página de inicio ayuda a los visitantes a encontrar contenidos interesantes. Dicho esto, es una buena idea añadir un bloque de navegación a su página de inicio personalizada.

Para obtener más información, consulte nuestra guía paso a paso sobre cómo añadir menús de navegación personalizados en temas de WordPress.
Después de añadir un bloque, asegúrese de hacer clic para seleccionarlo en su estructura / disposición / diseño / plantilla. A continuación, puede configurar el bloque mediante los ajustes del menú de la derecha y los botones de la minibarra de herramientas.

Para construir tu página de inicio personalizada, simplemente sigue añadiendo más bloques y luego configúralos utilizando los ajustes completos del editor del sitio.
Por ejemplo, puedes añadir bloques como Últimas entradas, Búsqueda, Iconos sociales, Nube de etiquetas, etc.

Cuando estés satisfecho con el aspecto de la plantilla, haz clic en el botón “Publicar”.
La página que creó anteriormente utilizará ahora la nueva plantilla de página de inicio. Ahora puede decirle a WordPress que use esta página como su página de inicio siguiendo el proceso descrito anteriormente.
Método 2: Crear una página de inicio personalizada en WordPress utilizando un maquetador de páginas (recomendado)
El editor basado en bloques de WordPress le permite crear una página de inicio personalizada utilizando las herramientas con las que ya está familiarizado. Sin embargo, no funciona con todos los temas y está limitado en flexibilidad y características.
Además, aunque el Personalizador de temas de WordPress existe para los usuarios de temas que no son de bloque, no es la opción más fácil de usar, ya que no incluye la característica de arrastrar y soltar.
Si desea crear una página de inicio completamente personalizada que funcione con cualquier tema de WordPress, entonces necesitará un plugin maquetador de páginas.
Para este método, vamos a utilizar SeedProd. Es el mejor plugin maquetador de páginas del mercado y te permite crear una página de inicio personalizada usando un simple editor de arrastrar y soltar.
También incluye más de 300 plantillas de diseño profesional y bloques listos para usar en su página de inicio.
Nota: Existe una versión gratuita de SeedProd disponible en WordPress.org, pero utilizaremos la versión Pro ya que tiene más plantillas, bloques y características.
Lo primero que tienes que hacer es instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, deberá introducir su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. Después de introducir la clave de licencia, siga adelante y haga clic en el botón “Verificar clave”.
Crear una nueva página de inicio con SeedProd
En este punto, debe visitar SeedProd ” Páginas y hacer clic en el botón “Añadir nueva página de destino”.

Después de eso, es hora de elegir una plantilla para su página de inicio personalizada. SeedProd tiene un montón de plantillas de diseño profesional que puede personalizar en función de las necesidades de su sitio de WordPress.
Para seleccionar una plantilla, basta con pasar el cursor por encima de ella y hacer clic en el icono “Marca de verificación”.

Estamos utilizando la plantilla ‘Juicy Sales Page’ en todas nuestras imágenes, pero puede utilizar cualquier diseño.
A continuación, escriba un nombre para la página de inicio personalizada. SeedProd creará automáticamente una URL basada en el título de la página, pero puede cambiar esta URL a cualquier cosa que desee.
Cuando esté satisfecho con la información que ha introducido, haga clic en el botón “Guardar y empezar a editar la página”.

A continuación, accederá al editor de arrastrar y soltar de SeedProd, donde podrá personalizar su plantilla.
El editor SeedProd muestra una vista previa en vivo de su diseño a la derecha y algunos ajustes de bloque a la izquierda.

El menú de la izquierda también tiene bloques que puedes arrastrar a tu estructura / disposición / diseño / plantilla.
Por ejemplo, puede arrastrar y soltar bloques sencillos como botones e imágenes o utilizar bloques avanzados como el temporizador de cuenta atrás, el formulario de contacto, los botones para compartir en redes sociales, etc.

Para personalizar cualquier bloque, sólo tiene que hacer clic para seleccionarlo en su estructura / disposición / diseño / plantilla.
El menú de la izquierda mostrará ahora todas las opciones de personalización para configurar ese bloque. También puede cambiar los colores de fondo de la página, añadir imágenes de fondo o cambiar la combinación de colores y fuentes para que se adapten mejor a su marca.

Incluso puede utilizar animaciones CSS para captar la atención del visitante.
Para empezar, querrá reemplazar cualquier imagen de marcador de posición con sus propias fotos o logotipo personalizado. Para ello, simplemente haga clic para seleccionar cualquier bloque de imagen en la vista previa en vivo.
En el menú de la izquierda, haga clic en el botón “Seleccionar imagen”.

Ahora puede elegir una imagen de la biblioteca de medios de WordPress o subir un nuevo archivo desde su ordenador.
SeedProd viene con “Secciones”, que son colecciones de bloques que suelen utilizarse juntos.
Por ejemplo, SeedProd tiene un encabezado, imagen principal, llamada a la acción, testimonios, formulario de contacto, preguntas frecuentes, características, secciones de pie de página y mucho más. Todo esto puede ayudarte a crear una página de inicio personalizada rápidamente.
Para consultar las distintas secciones, basta con hacer clic en la pestaña “Secciones”. Para obtener una vista previa de cualquier sección, basta con al pasar el cursor sobre ella y luego hacer clic en el icono de la lupa.

Para añadir la sección a su diseño, haga clic en “Elegir esta sección”.
Esto añadirá la sección a la parte inferior de su página de inicio.

Puede arrastrar y soltar secciones y bloques por la estructura / disposición / diseño / plantilla.
Cuando estés satisfecho con el aspecto de la página de inicio, no olvides hacer clic en el botón “Guardar” para almacenar los cambios.

Conecte su página de inicio con un servicio de marketing por correo electrónico
Si planea realizar una campaña de marketing por correo electrónico, la página de inicio es uno de los mejores lugares para mostrar su formulario de suscripción.
Lo mejor de SeedProd es que facilita enormemente la conexión de su página de inicio a servicios de marketing por correo electrónico tan populares como Constant Contact.
Para ello, basta con hacer clic en la pestaña “Conectar” y seleccionar el proveedor de servicios de correo electrónico.

SeedProd mostrará ahora cómo conectar la página de inicio con su servicio de marketing por correo electrónico.
Si tu proveedor no está en el anuncio / catálogo / ficha, no te preocupes. SeedProd funciona con Zapier, que actúa como puente entre SeedProd y más de 3000 aplicaciones.
Desplázate hasta la sección “Otros” y pasa el cursor sobre “Zapier”. Cuando aparezca el botón “Conectar”, haz clic en él y sigue las instrucciones en pantalla para conectar SeedProd y Zapier.

Publique su página de inicio de SeedProd
Una vez que haya realizado todos los pasos anteriores, estará listo para publicar su página de inicio personalizada. Basta con hacer clic en la pestaña “Ajustes de página”.
Hay más opciones en la pestaña de ajustes de página que quizás quiera consultar. Por ejemplo, puedes cambiar los ajustes SEO, editar el título de la página y conectar un dominio personalizado.

Cuando esté satisfecho con el modo en que se ha establecido la página, seleccione la pestaña “General”.
Ahora puede hacer clic en el conmutador “Estado de la página” para cambiarlo de “Borrador” a “Publicar”.

Ahora, sólo tienes que dirigirte a Ajustes ” Lectura y establecer esta página como tu nueva página de inicio personalizada.
Método 3: Crear manualmente una página de inicio personalizada en WordPress (requiere código)
Otra forma de crear una página de inicio personalizada es utilizando código, lo que le da un control total sobre el aspecto de su sitio web. Sin embargo, este método puede ser complicado, y los errores de código pueden causar todo tipo de errores comunes de WordPress.
Teniendo esto en cuenta, no recomendamos este método para principiantes.
Su tema de WordPress se compone de muchos archivos diferentes. Algunos de estos archivos se denominan plantillas y controlan el aspecto de las distintas áreas de su sitio web. Para obtener más información, consulte nuestra hoja de trucos sobre la jerarquía de plantillas de WordPress.
Una de estas plantillas se llama front-page.php.
Si tu tema tiene esta plantilla, WordPress la usará automáticamente para mostrar la página de inicio. Esto significa que puede crear una página de inicio personalizada editando este archivo o sustituyéndolo por uno nuevo.
Para empezar, necesitará un cliente FTP como FileZilla, o puede utilizar el gestor de archivos suministrado por su proveedor de alojamiento de WordPress.
Si es la primera vez que utiliza FTP, puede consultar nuestra guía completa sobre cómo conectarse a su sitio utilizando FTP.
Después de conectarse al servidor, vaya a /wp-content/themes/ y abra la carpeta de su tema actual de WordPress.

Si esta carpeta ya tiene un archivo front-page.php, puede abrir ese archivo en un editor de texto como el Bloc de notas. A continuación, puede realizar los cambios que desee editando el código.
Si tu tema no tiene un archivo front-page.php, entonces puedes crear un nuevo archivo con el nombre front-page.php.
Después, sólo tienes que subir front-page.php a la carpeta de tu tema actual en tu cuenta de alojamiento de WordPress.
Tan pronto como subas este archivo, WordPress empezará a usarlo para mostrar tu página de inicio. Sin embargo, como el archivo está completamente vacío, verá una página en blanco como página de inicio.
Para corregirlo, basta con abrir el archivo en una aplicación de edición de texto y empezar a añadir código HTML.
Si empiezas con un archivo vacío, puedes ahorrarte algo de tiempo utilizando el código y las plantillas existentes en tu tema de WordPress.
Por ejemplo, suele tener sentido incluir la cabecera y el pie de página del tema.
En el siguiente código de ejemplo, hemos quitado el contenido y las barras laterales mientras obtenemos las plantillas de cabecera y navegación del tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?php /*This page is used to display the static frontpage.*/ // Fetch theme header templateget_header(); ?> <div id="primary" <?php astra_primary_class(); ?>> <div class="custom-homepage-container"> You custom homepage code goes here </div> </div><!-- #primary -->//Fetch the theme footer template<?php get_footer(); ?> |
Descubra más consejos de expertos para personalizar páginas y entradas de WordPress
¿Quieres aún más control sobre tu sitio web WordPress y hacer más personalizaciones a tus páginas y entradas? Marca / comprueba estos artículos:
- Cómo mostrar entradas populares por vistas en WordPress
- Anatomía de una página de destino de alta conversión
- Cómo Personalizar Páginas de Productos de WooCommerce (Método Sin Código)
- Cómo crear una página de archivos personalizada en WordPress
- Cómo mostrar las entradas más comentadas en WordPress
- Cómo reordenar entradas fácilmente en WordPress (paso a paso)
- Cómo hacer entradas fijas en WordPress
- Cómo mostrar entradas recientes de una categoría específica en WordPress
- Cómo ocultar una entrada de la página de inicio en WordPress
Esperamos que este artículo te haya ayudado a crear una página de inicio personalizada en WordPress. Puede que también quieras ver nuestra selección de expertos de los mejores plugins de entradas populares para WordPress y nuestro artículo sobre las páginas más importantes que todo blog de WordPress debería tener.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




hitesh
thanks for making this post
WPBeginner Support
Glad you found our content helpful
Admin
Juel
Hello Wpbeginner,
Can I know what themes and plugin you used?
WPBeginner Support
For what we use on our site you would want to take a look at our blueprint page we link in our sidebar widget or below:
https://www.wpbeginner.com/blueprint/
Admin
Carol
Great information. So glad I you did this & I stumbled across it right now. Not done reading it but thought I’d tell you in case you’re interested, found 1 typo in “Method 1”. It is eidtor.
I know, the site is so good. I’m just anal retentive.
WPBeginner Support
Thanks for the heads up on the typo, it should be fixed now
Admin
Mohammad aajid
Thanks you so much I need this very long time
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Sharon M
Hi, I’m trying to edit my “homepage” which is set as my latest posts. I need to add a slider on that page but I can’t. I don’t want a static homepage because I prefer my homepage showing my latest posts. Please help me. This is day two of trying to figure this out. All the articles I’ve read are about static and dynamic pages and want to keep everything as is besides the editing part. I I’d really appreciate your help.
dave
My wordpress does not have that option of selecting a static page in reading settings. I waste more time looking for it, questions and answers and its not even there. Now what do I do.
Stephanie
I am using WordPress self-hosted and the static page selection option appears under: Themes>Customize>General Settings>Static Front Page. Hope this helps.
Kari
Hi! Using the Responsive theme which allows you to use a custom front page. I am trying to redirect all of my blog posts to go on a separate page but when I go to Settings>Readings to assign the static pages, it automatically disables my custom front page and then my blog posts post on both the home page and the page I want them to go to.
*Note–when I try to select ‘Home’ for a static page, it does not show up in the drop down box.
anissa
hi… I love wpbeginner… you guys makes it so easy for me to understand how to create my website. I just wished you would update some of the information like the screen shots. some are out of date and makes it a little bit confusing. But overall, you do explain things very clearly which I truly appreciate since I have been scared of using wordpress for the longest time because of the many technical requirement that comes with it.
James
Help? Using Optimizer theme. How do I add a button in the centre bottom of my static Home / Frontpage. Want that button to animate and direct people to a different page.
Im not using the blogging features at all, just want plain site with pages.
Taria Shondell
Perfect and easy to do!
Thank You!
WPBeginner Support
You are welcome we are glad you found it helpful.
we are glad you found it helpful.
Admin
Tim
Video; short sweet helpful
Sreeharsh
Hi,
I’ve tried this whole guide but didn’t find any change. I created home.php too
Please Help Me.
Ahmed Raqeeb
hello, i was trying to change the drop down menu to horizontal product menu on my E-Commerce store home page. but i couldn’t figure out how i can do that, can you suggest a plugin that will look great on this website?
Christine
I’m in a mess. Totally. I started a WordPress page and posted and received replies. Great. Except I had no Home page and lacked the usual facilities that this brings.
How can I backtrack and set up a Home page on my Blog? I have written one but it appears in the dated list instead of as a first page.
Without me knowing it two things have gone missing. Comments are no longer allowed and a page has disappeared.
I’m getting scared. How much more is going to disappear while I struggle through?
WPBeginner Support
Please see our guide on the difference between posts vs pages. After that follow the instructions in our tutorial on how to set a custom homepage in WordPress.
Admin
Prince Prasad
how to add custom text in home page latest post like author info,post added date?
Jerry Popovic
Hi,
I have a wp page for my convention last year. Now, I want to make a page for this years con.
I would like to create a new homepage with a link to last years page.
Can you help me?
thanks
Tali
Hi,
Completely new to WordPress.
I want to add a customerised logo to the header of my Static Front Page.
I can’t seem to find how to do this.
sunny
hi
i’ve created a static page in wordpress,i want to interact that wordpress page in my existing website.is it possible?
Femke Akkerman
I make use of WordPress, Headway and the Yoast SEO plugin. But I keep struggling with changing the meta description of the homepage. It seems very easy to set up the metadescription of the homepage at SEO->Title’s&meta’s->Home, but unfortunately I have no box for the metadescription. Apparently because I make use of a static page, Yoast sends me to edit the metadescription at the frontpage itself (see image). I already changed the metadescription of this frontpage 5 months ago, but Google still shows a automatic summary of my homepage. What do I do wrong? Please help me out.
vijen
use “all-in-one-seo” plugin
RinaMet
I cant see links to my posts from my home page. How to I connect them to my “about me” page? Please?
bangupnosh
hi is it possible to have create a custom link in the menu and allow this to be the front page?
Mandar Karanjkar
I have been blogging for around 5 years now. My default home page was the blog page. I wish to set another page as my static front page and display blog on another page. Will doing this change link addresses of my blog posts? Will it affect the SEO ranking and registered links?
Thanks
Mandar
John
Hi!
I have an account in WordPress.com.
I created some pages (only pages). My intention is to have only pages and I need choose one of them as home page.
But my “Readings Settings” doesn’t show the option “Front page display” to this. I don’t have plugins. My theme doesn’t show this option as well.
Do you have a ideia about this problem?
Thanks!!!
WPBeginner Support
John this guide is for self hosted WordPress.org websites. For help with WordPress.com please contact support from your account’s dashboard. Meanwhile, you can read more about the difference between WordPress.org vs WordPress.com
Admin
John
Sorry by inconvenience.
Thank you so much.
harhar
my dilemma is the home page having the header… whenever i choose the front page with the page i want… i am very troubled with the menu and header being gone… please help…
WPBeginner Support
Depending on what theme you are using, this could be a theme problem.
Admin
Alex
Hi there,
I have some stupid question… :))
I know how to do static or dynamic home page.
But can’t figure out how to create new admin menu (the one on the left) label – Home Page.
And to add in there custom meta boxes
My home page has many different containers, that I wanna let client to edit.
So I need create a Home Page Editing form.
Is that possible, and how?
Thank you ini advance
Regards,
Alex
Christer Erngren (@nukokarjag)
Hello!
I use Yoast and Corsa theme for my foodblog, both works excellent but I have an issue with my titles:
nu kokar jagChili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
Is it possible to remove blog title in front of post names in the title or get a space between blog title and post names?
Like this:
nu kokar jag – Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
or
Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
What is the most SEO friendly?
WPBeginner Support
Please check out our guide on how to install and setup Yoast’s WordPress SEO Plugin.
Admin
TYMAN
Hi, thanks for this useful article.
My question is:
Method 1: Do you think using a static page for the main page does not affected to the page rank, because it’s still have the dynamic content? Can I delete index.php file by doing this?
Method 2: How about if I rename the index.php -> home.php rather than create a new home.php and modify the parameters on there. Is it possible to not have the index.php in template?
WPBeginner Support
You should not delete index.php file in your theme, it is required for each WordPress theme to have an index.php file even if you are using a static front page.
You can remove dynamic elements from your static page. Most WordPress themes have separate widget areas for static front pages. If yours does not have and it is still adding dynamic content like recent posts and stuff that you don’t want then you can create a home.php template in your child theme and modify it to meet your needs.
Admin
Peter C
What if there is no static page, no home.php? A site I am taking over has a home url of index.php which seems to invoke a flash movie (swf), rather than showing posts. Where is this configured?
Christian D.
I wanted to post a quick update on where to set the static front page as it is no longer in Settings->Reading.
You’ll find this in your theme customization area if you are using twentyeleven or twentytwelve. Had to look around for that a bit.
Christine Standing
Thank you, Christian D. You posted in 2012 yet the same old wrong advice is out there. No wonder I was tearing my hair out!
WPBeginner Support
The option is still there on Settings > Reading page. We checked with Twenty Twelve, Twenty Eleven, Fourteen, Fifteen and with the latest Twenty Sixteen theme as well. However, it can also be set from Theme customizer as well.
Admin
Christine Standing
Sorry, Christian D, my response was ambiguous. It really was a thank you. I’ve had problems trying to follow the advice out there.
KKK
Thank you for this great article !!!
James
Very well written and easy to follow. I have been trying to figure this out for the past month and now I can finally publish my new site! Cheers!
Roger Duck
This is the type of simple and straightforward article that novice WordPress users can benefit from. Well done.