¿Quieres cambiar el lado de la barra lateral de tu tema de WordPress?
Tal vez prefiera un aspecto limpio y alineado a la izquierda, o quizá su diseño requiera que la barra lateral esté a la derecha para mejorar el equilibrio. Sea cual sea el motivo, personalizar la estructura / disposición / diseño / plantilla de su sitio web es una forma estupenda de personalizar su presencia en Internet.
Aquí en WPBeginner, hemos ayudado a innumerables usuarios con la personalización de temas de WordPress. Hoy, le mostraremos cómo cambiar el lado de la barra lateral en WordPress.

Cuándo cambiar el lado de la barra lateral por defecto en WordPress
La barra lateral es una columna de su sitio web WordPress, que normalmente se encuentra a la izquierda o a la derecha de su área de contenido principal.
En los temas clásicos de WordPress, esta barra lateral es esencialmente un área de widgets donde se pueden añadir diversos elementos como formularios de contacto, barras de búsqueda, feeds de medios sociales, entradas recientes, etc. utilizando los widgets de WordPress.
Aunque los temas de bloques no utilizan widgets, el término “barra lateral” se sigue utilizando habitualmente para describir esta sección específica que suele mostrar contenido adicional u opciones del menú de navegación.
A veces, puede que necesite cambiar el lado de la barra lateral por varias razones. Por ejemplo, puede que su sitio web se dirija a idiomas que se escriben y leen de derecha a izquierda. Tener la barra lateral en el lado izquierdo se alinea mejor con el flujo de lectura natural de tus usuarios.
O quiere mejorar la experiencia del usuario. Tal vez tenga un sitio de comercio electrónico y advierta que sus clientes potenciales exploran a menudo sus páginas de una determinada manera. Quiere adaptarse a ese comportamiento para que se sientan más cómodos comprando en su sitio.
Algunos diseños de sitios web también pueden requerir una ubicación específica de la barra lateral para lograr una estructura / disposición / diseño / plantilla equilibrada y visualmente atractiva.
Con todo esto en mente, veamos cómo cambiar el lado de la barra lateral en tu blog o sitio web WordPress. Hemos llegado con 3 métodos fáciles, y puede utilizar los enlaces rápidos a continuación para omitir a la que usted prefiera:
- Method 1: How to Change the Sidebar Side With WordPress Customizer (Classic Themes)
- Method 2: How to Change the Sidebar Side With Code (Classic Themes)
- Method 3: How to Change the Sidebar Side With FSE (Block Themes)
- Method 4: How to Change the Sidebar Side With CSS Hero (All Themes)
- Alternative: Create Custom Sidebars With a WordPress Page Builder Plugin
Método 1: Cómo cambiar la barra lateral con el Personalizador de WordPress (Temas clásicos)
Este método es para personas que utilizan un tema clásico. Esto significa que puede seguir utilizando el Personalizador de WordPress para personalizar el diseño de su sitio, y la sección Widgets en el menú Apariencia del administrador de WordPress sigue existiendo.
Si el Personalizador de temas falta en su escritorio de WordPress, es probable que esté utilizando un tema en bloque y debe omitir el tercer método.
A veces, los desarrolladores de temas clásicos ofrecen varias ubicaciones para la barra lateral entre las que puedes elegir. Puedes confirmar si esto es cierto utilizando el Personalizador de WordPress y eligiendo allí la posición de la barra lateral que prefieras.
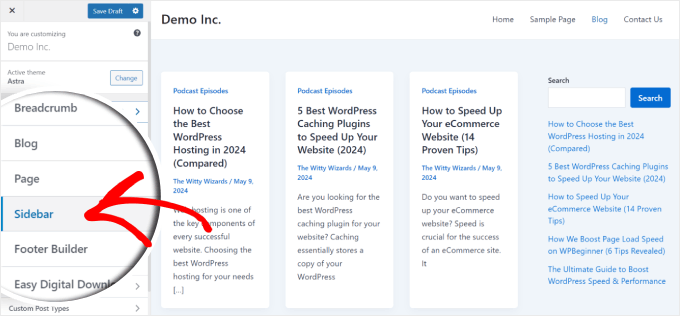
Primero, ve a Apariencia ” Personalizar. Estamos utilizando el tema Astra como ejemplo.

Aquí vemos que el tema Astra tiene un menú especial de barra lateral.
Hagamos clic en él.

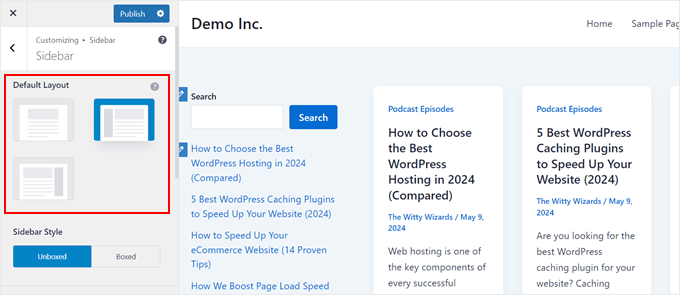
Como puedes ver, Astra tiene tres plantillas de página: una sin barra lateral, otra con barra lateral izquierda y otra con barra lateral derecha. Esto nos permite cambiar el lado de la barra lateral en un clic. Aquí, hemos cambiado el lado de la barra lateral a la izquierda.
Astra también ofrece opciones para cambiar el estilo de la barra lateral, ajustar su anchura y hacerla fija.

Una vez realizados los cambios, puedes añadir los widgets disponibles a la barra lateral de forma normal. Para más información, comprueba nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
A continuación, basta con hacer clic en “Publicar”.
Aunque se trata de una característica muy práctica, todo depende del tema. Le recomendamos que compruebe la documentación de su tema para ver si puede cambiar la barra lateral utilizando el Personalizador.
Si no, pase al método siguiente.
Método 2: Cómo cambiar la barra lateral con código (temas clásicos)
Si tu tema clásico no ofrece varias barras laterales entre las que elegir, puedes cambiar el lado de la barra lateral manualmente mediante código CSS.
Recomendamos utilizar un sitio de prueba y/o un tema hijo para probar este método. De esta forma, si se produce un error, no afectará al tema principal ni al sitio web activo.
Además, el uso de un tema hijo puede evitar que tus cambios se sobrescriban cuando se produzca una actualización del tema.
Paso 1: Utilice la herramienta de inspección para localizar la clase CSS de la barra lateral
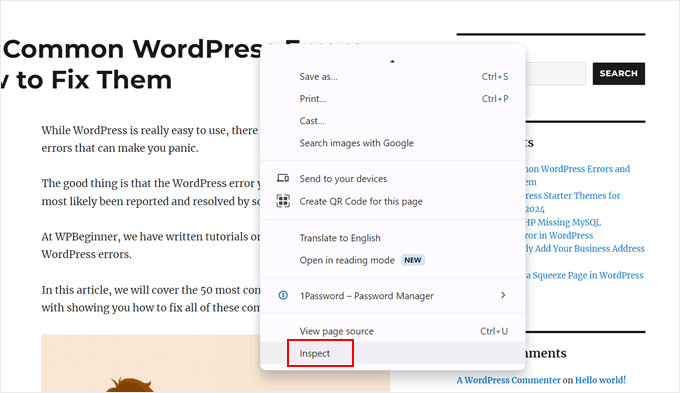
Lo primero que debe hacer es abrir su sitio web. A continuación, pase el cursor por la zona de la barra lateral y utilice la herramienta Inspeccionar del navegador.
Si utilizas Chrome, puedes hacer clic con el botón derecho en la zona y seleccionar “Inspeccionar”.
Para más información, puedes marcar / comprobar nuestra guía básica de elementos Inspect.

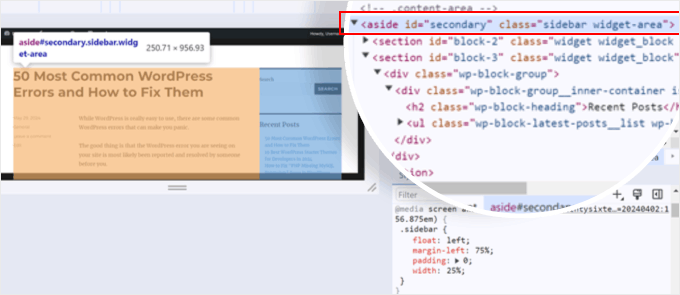
Ahora, lo que quieres hacer es pasar el cursor sobre las líneas HTML y CSS en la parte superior derecha de la página.
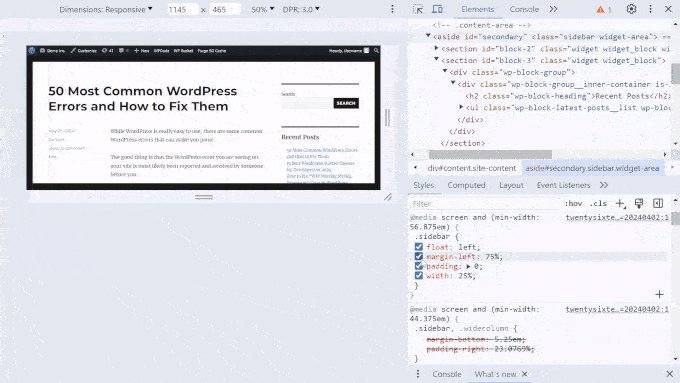
Cuando veas que toda el área de tu barra lateral está resaltada, haz clic en esa línea. Para nosotros, fue <aside id="secondary" class="sidebar widget-area">.

La pestaña “Estilos” de la parte inferior de la página contiene todas las propiedades CSS relacionadas con la barra lateral.
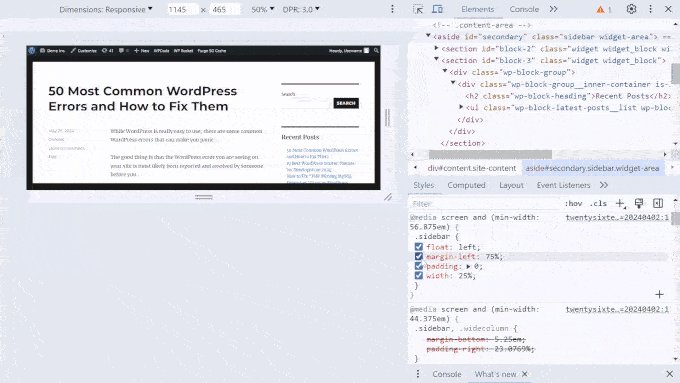
En nuestro caso, vimos que la clase CSS para el área de la barra lateral es .sidebar. También hay reglas que determinan la posición de la barra lateral, que en este caso, es el lado izquierdo.
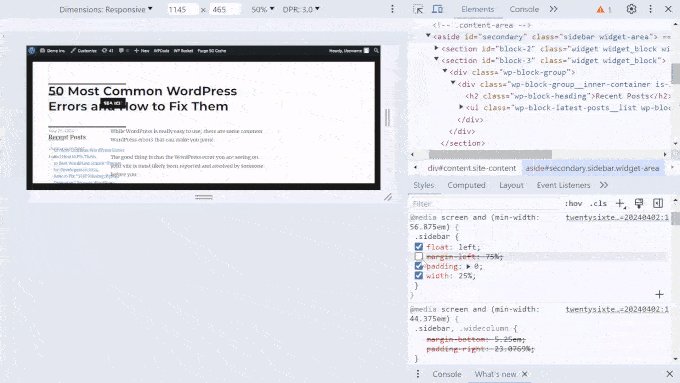
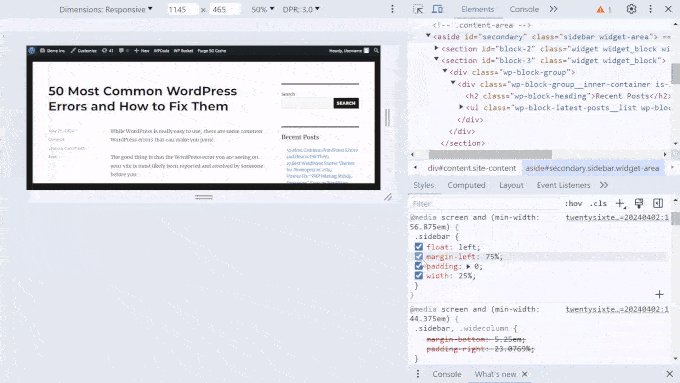
Lo sabemos porque cuando desmarcamos la regla de margen izquierdo, la barra lateral se desplaza al otro lado.

Aquí está el código para el área de la barra lateral de nuestro tema:
1 2 3 4 5 6 | .sidebar {float: left;margin-left: 75%;padding: 0;width: 25%;} |
Puedes copiar y pegar este código en un editor de texto porque lo necesitaremos para un paso posterior. O bien, puede mantener esta pestaña abierta para más tarde.
Ahora que conocemos la clase CSS para el área de la barra lateral, también tenemos que encontrar la clase para el área de contenido principal que muestra todas tus entradas o el contenido de las entradas.
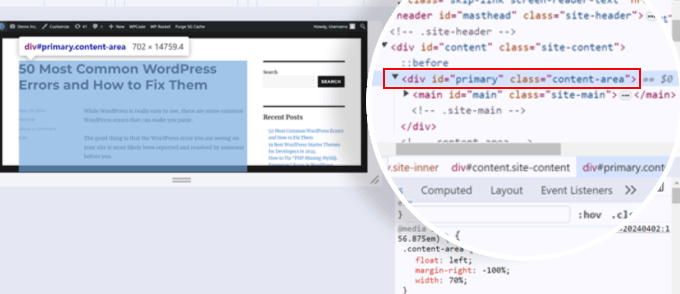
Lo que puedes hacer es pasar el cursor sobre las líneas HTML y CSS para ver qué línea resalta el área de contenido principal. Aquí, descubrimos que era la línea <div id="principal" class="área-de-contenido">.

Como antes, puedes desplazarte hasta la pestaña ‘Estilos’ para ver cuál es la clase CSS de esa zona. En este caso, es .content-area. Aquí está el código:
1 2 3 4 5 | .content-area {float: left;margin-right: -100%;width: 70%;} |
De nuevo, puedes copiar y pegar el código CSS de tu área de contenido en un editor de texto o mantener esta pestaña abierta para el siguiente paso.
Ahora que conocemos las clases CSS de tu barra lateral y del área de contenido, podemos editar tu archivo de tema style.css para cambiar el lado de la barra lateral.
Paso 2: Personalice el archivo style.css de su tema
Normalmente, tendrás que editar tu style.css directamente utilizando el gestor de archivos o el cliente FTP de tu proveedor de alojamiento web. Sin embargo, el archivo style.css puede ser bastante largo y, si cometes un error, podría afectar a todo el diseño de tu sitio web y arruinar tu experiencia de usuario.
Por eso recomendamos usar WPCode. Este plugin de fragmentos de código hace que sea seguro y fácil de personalizar su archivo style.css sin tratar directamente con él.
Si los cambios en su código provocan errores involuntarios, puede desactivarlo con un solo clic y su sitio web volverá a la normalidad.
Para este tutorial, puedes utilizar la versión gratuita de WPCode, pero la actualización a un plan premium te dará acceso a características más avanzadas. Para más información, marca / comprueba nuestra reseña / valoración completa de WPCode.
En primer lugar, instala WPCode en tu WordPress. Si necesitas instrucciones paso a paso, lee nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez hecho esto, vaya a Fragmentos de código “ + Añadir fragmento. A continuación, seleccione “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento”.

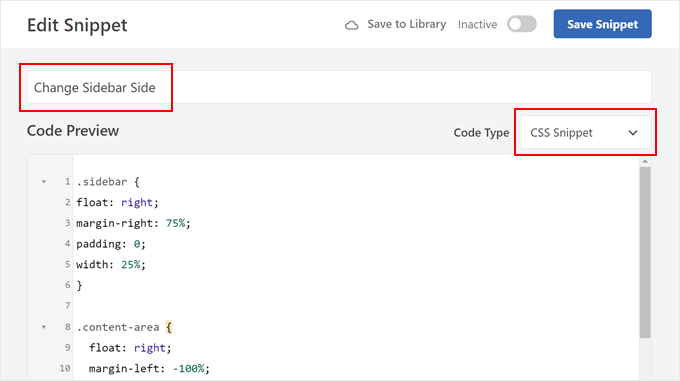
Ahora, escriba un título para su código personalizado. Puede ser algo como ‘Cambiar el lado de la barra lateral’.
A continuación, cambie el Tipo de código a ‘Fragmento de código CSS’.

Una vez hecho esto, deberá insertar los fragmentos de código CSS de su barra lateral y de las áreas de contenido en el cuadro Vista previa del código.
Puedes separarlos con un espacio vacío para que sea más fácil identificarlos, así:
1 2 3 4 5 6 7 8 9 10 11 12 | .sidebar {float: left;margin-left: 75%;padding: 0;width: 25%;}.content-area {float: left;margin-right: -100%;width: 70%;} |
Ahora, vamos a personalizar este código CSS. Lo que queremos hacer es cambiar las propiedades CSS que definen la ubicación de la barra lateral y de las áreas principales de contenido.
En nuestro caso, estas clases CSS tienen las propiedades float, margin, relleno y anchura, pero esto puede parecer diferente dependiendo de tu tema.
Para nuestra barra lateral, cambiamos de izquierda a derecha en las propiedades float y margin. Esto significa que el área de la barra lateral estará en la dirección opuesta a donde se colocó originalmente.
1 2 3 4 5 6 | .sidebar {float: right;margin-right: 75%;padding: 0;width: 25%;} |
Con esa parte hecha, cambiemos la colocación del área de contenido. Lo que nos ha funcionado es cambiar float: left por float: right y margin-right por margin-left. Esto le dice a WordPress que mueva el área de contenido a la derecha.
Además, hemos añadido las propiedades position: relative y right: 100%. Con ellas nos aseguramos de que nuestra área de contenido no se aleje demasiado del lado derecho.
1 2 3 4 5 6 7 | .content-area {float: right;margin-left: -100%;width: 70%;position: relative;right: 100%;} |
Una vez más, lo que funciona para nuestro tema puede no funcionar con el tuyo porque cada tema tiene diferentes nombres para sus clases CSS y utiliza diferentes propiedades. Te recomendamos que leas esta referencia completa de CSS para averiguar qué funciona mejor para tu tema.
Además, no dudes en jugar con los porcentajes de anchura y márgenes del código para ajustar la ubicación de la barra lateral.
Una vez que haya cambiado el fragmento de código, desplácese hasta la sección Inserción. Asegúrese de que el Método de Inserción es ‘Auto Inserción’.
En cuanto a la ubicación, seleccione “Pie de página de todo el sitio” para que su código pueda reemplazar el código existente en su archivo style.css.
Ahora, puedes hacer clic en el conmutador de la esquina superior derecha para que el código quede ‘Activo’ y hacer clic en ‘Guardar fragmento de código’. A continuación, obtén una vista previa de tu sitio web para ver los resultados.

Si observa las capturas de pantalla anteriores, podrá ver que la barra lateral de nuestro sitio web de demostración estaba en el lado derecho.
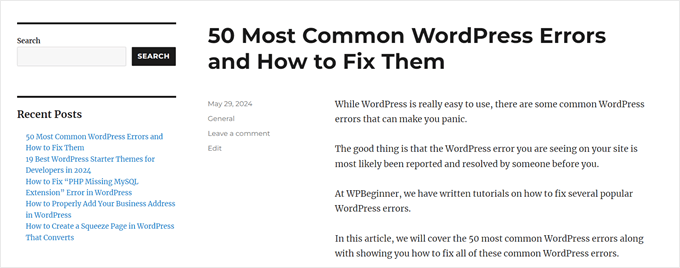
Después de editar el código en style.css, el tema tiene ahora una barra lateral izquierda:

Ahora que ha cambiado el lado de la barra lateral, puede empezar a cambiar o añadir más contenido a la barra lateral. Aquí tienes algunas ideas para ayudarte:
- Cómo añadir una imagen en WordPress Widget de barra lateral
- Cómo añadir un enlace a los títulos de widget en WordPress
- Cómo añadir estilos personalizados a los widgets de WordPress
- Cómo desactivar widgets no deseados en WordPress
Método 3: Cómo cambiar el lado de la barra lateral con FSE (temas en bloque)
Si usas un tema de bloques, entonces no verás una sección de Widgets en tu administrador de WordPress. Puede que te estés preguntando cómo cambiar el lado de la barra lateral si ese menú no existe.
Afortunadamente, el proceso es mucho más sencillo en comparación con el de los temas clásicos. Esto se debe a que los temas de bloques utilizan bloques de Gutenberg, y puedes simplemente arrastrar y soltar los elementos para cambiar su posición utilizando el editor de sitio completo (FSE).
En segundo lugar, los temas de bloque suelen tener una plantilla que incluye una barra lateral. Simplemente tenemos que cambiar eso, y cada página que utilice la plantilla se verá afectada. Puedes comprobar en la documentación de tu tema cómo se llama la plantilla para acceder a ella.
Para la demostración, utilizaremos el tema Twenty Twenty-Four, que casualmente tiene una página con una plantilla de barra lateral.
Primero, ve a Apariencia ” Editor en tu Escritorio.

Aquí verá algunos menús para personalizar el tema de su bloque.
Seleccione “Plantillas”.

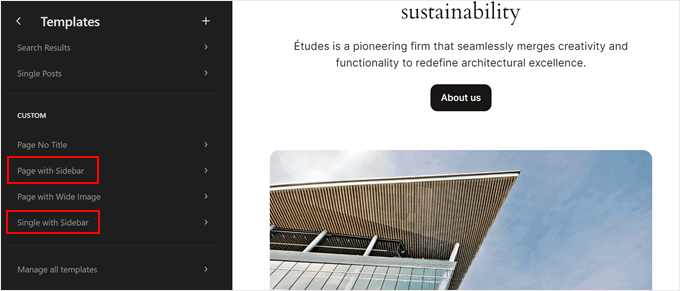
Ahora, busque la plantilla con la barra lateral que desea editar.
En Twenty Twenty-Four, son las plantillas ‘Página con barra lateral’ y ‘Sencilla con barra lateral’. Dependiendo de tu tema, el nombre de la plantilla puede no mencionar claramente que tiene una barra lateral, así que de nuevo, deberías comprobar la documentación de tu tema.
Siga adelante y seleccione esa plantilla de barra lateral.

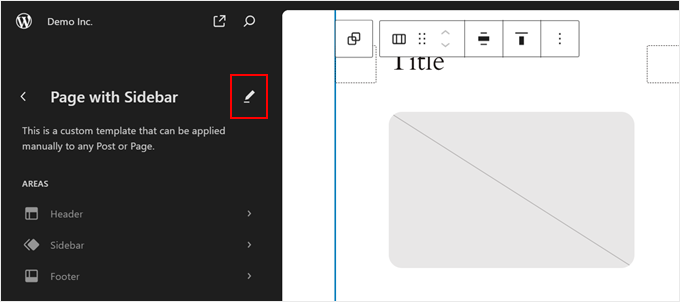
En la página siguiente, verá un botón de lápiz “Editar”.
Haz clic en él para abrir el editor de bloques.

Normalmente, los temas de bloques incluyen la barra lateral y el área de contenido principal en un bloque de columnas. De este modo, todo queda ordenado, organizado y bien separado.
Para cambiar el lado de la barra lateral, solo tiene que seleccionar la columna que la compone y desplazarla.
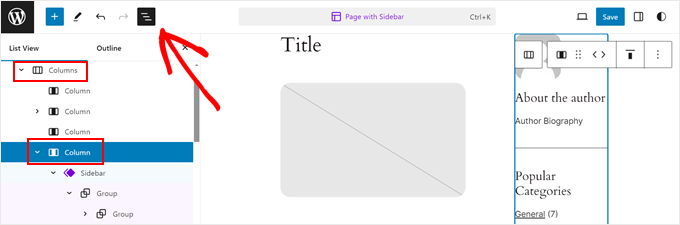
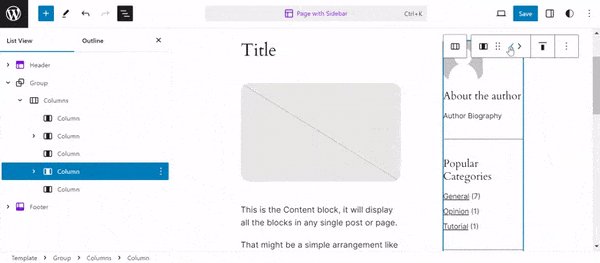
La forma más sencilla de hacerlo es hacer clic en la característica “Vista de lista” situada a la izquierda de la página.
A continuación, haga clic en el bloque “Columnas” para expandirlo y pase el cursor sobre su contenido hasta encontrar la columna que contiene los elementos de la barra lateral.
En nuestro caso, nos ayudó que el tema Twenty Twenty-Four tiene una parte de plantilla llamada “Barra lateral”, por lo que identificarla fue fácil. Dicho esto, algunos temas pueden incluir simplemente un grupo normal de bloques sin nombre que conforman la barra lateral.
Sabrá que ha seleccionado la columna derecha cuando aparezca un resalte rectangular y una barra de herramientas alrededor de todo el grupo de bloques de la barra lateral.

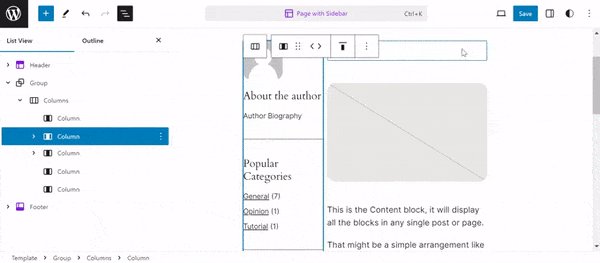
Ahora, en la barra lateral de la columna, verás flechas que puedes utilizar para cambiar la ubicación de la columna.
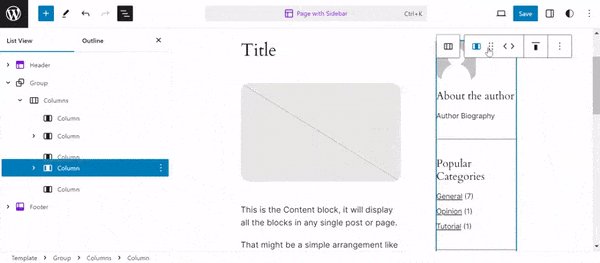
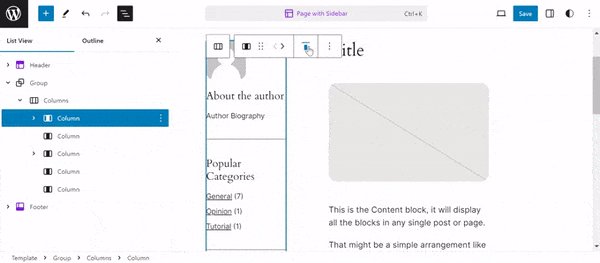
Haga clic en él y, dependiendo de cómo esté diseñado el bloque Columnas, es posible que tenga que jugar con la posición hasta que encuentre el ajuste adecuado.

Es posible que el desarrollador del tema haya añadido algunas columnas vacías para crear espacio entre el área de contenido principal y el área de la barra lateral.
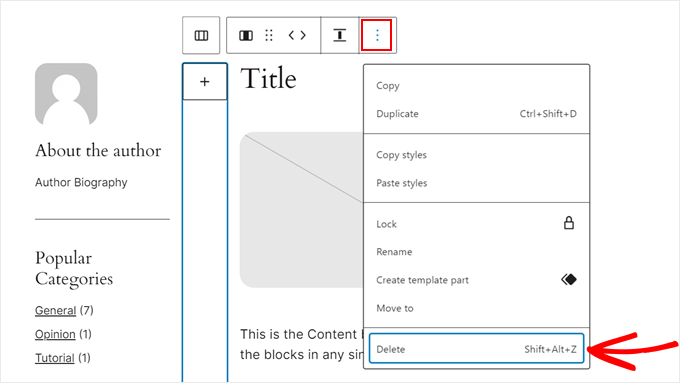
Si desea borrarlo, sólo tiene que encontrar la columna vacía de la derecha utilizando la característica Vista de Lista como antes. A continuación, en la barra de herramientas de bloque, haz clic en el menú de tres puntos y selecciona “Borrar”.

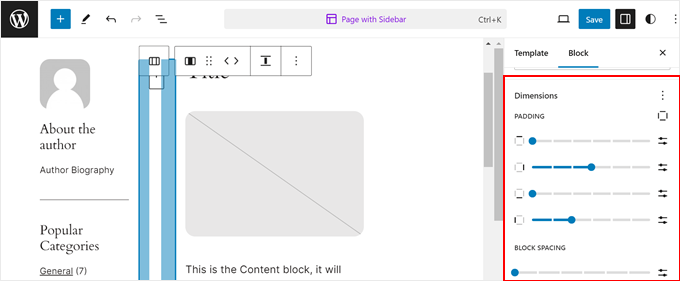
O si quieres dejar más espacio entre el área de la barra lateral y el área de contenido, puedes abrir la pestaña Ajustes del bloque y cambiar a la sección “Estilos”.
A continuación, en la sección “Dimensiones”, puede arrastrar el carrusel / control deslizante para el relleno, el margen o el espaciado entre bloques.

Una vez hecho esto, haz clic en “Guardar”.
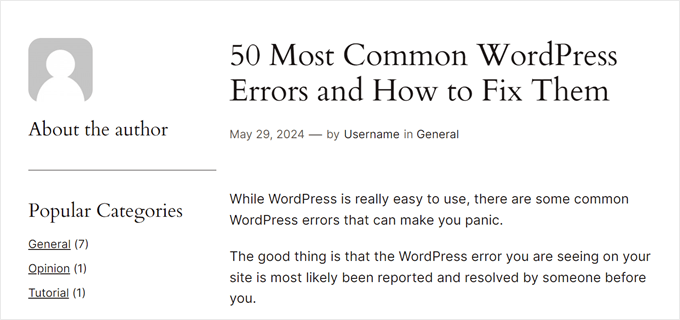
A continuación, puede obtener una vista previa de todas las páginas en móvil y escritorio que utilizan la plantilla que acaba de editar para ver cómo queda.

¿Qué pasa si has editado la plantilla, pero tus páginas o entradas no la utilizan?
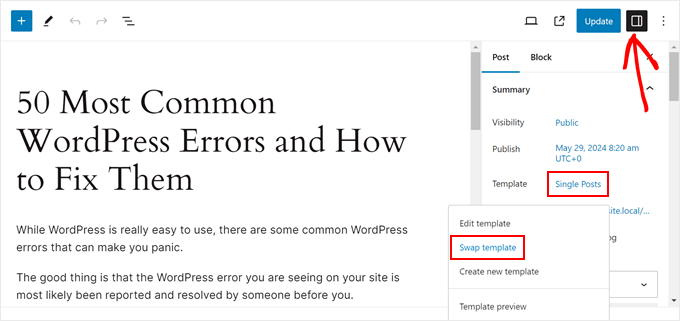
Todo lo que tienes que hacer es abrir la página o entrada en el editor de bloques. A continuación, en el panel de ajustes de la entrada, enlaza el campo “Plantilla” y selecciona “Intercambiar plantilla”.

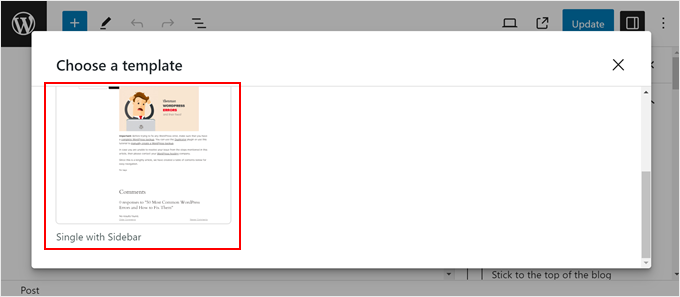
Ahora, sólo tienes que elegir la plantilla que está utilizando la barra lateral.
A continuación, puede actualizar la página o la entrada.

Para más consejos y trucos sobre el uso del editor de sitio completo o de bloques, marca / comprueba estas guías:
- Cómo editar un sitio web en WordPress (Guía práctica)
- Cómo personalizar los colores de su sitio web en WordPress
Método 4: Cómo cambiar la barra lateral lateral con CSS Hero (Todos los temas)
El siguiente método utiliza un plugin de pago llamado CSS Hero, que es el mejor plugin de WordPress para la edición visual de CSS. Este plugin hace que sea fácil personalizar el CSS de tu tema sin tocar ningún código, por lo que es ideal para principiantes.
Este método también funciona con todos los temas, así que si usted encuentra que los métodos anteriores ligeramente limitante, entonces usted puede utilizar este en su lugar. Dicho esto, no hay una versión gratuita del plugin, así que tienes que comprar un plan de pago.
Para más información acerca del plugin y su precio, comprueba nuestra reseña de CSS Hero.
En primer lugar, descarga el plugin en tu ordenador e instálalo en tu sitio web de WordPress. Para obtener instrucciones paso a paso, marca / comprueba nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez instalado, verás un menú ‘CSS Hero’ en la barra de herramientas. Haz clic en él para abrir el editor visual de CSS.

Ten en cuenta que como no todos los temas de WordPress funcionan de la misma manera, la forma de utilizar CSS Hero para cambiar la barra lateral será diferente. Por lo tanto, te animamos a jugar con la plataforma para ver qué funciona para ti.
Dicho esto, le mostraremos los ajustes que hemos establecido para cambiar la barra lateral de la derecha a la izquierda.
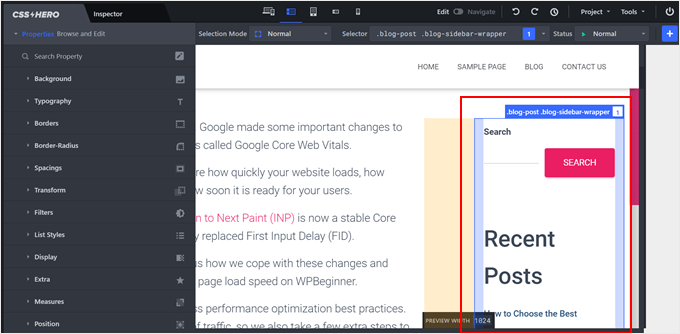
En primer lugar, haz clic en el área de la barra lateral de tu página. Sabrás que has hecho clic en la correcta cuando todos los elementos de tu barra lateral se seleccionen como grupo y tengan un resalte rectangular a su alrededor.

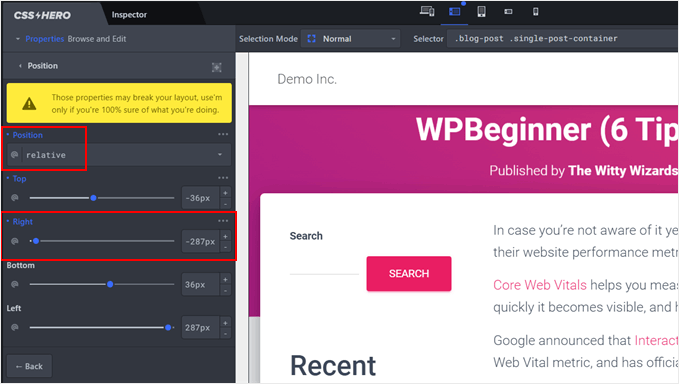
En la parte izquierda de la página, verá algunos menús para personalizar sus elementos.
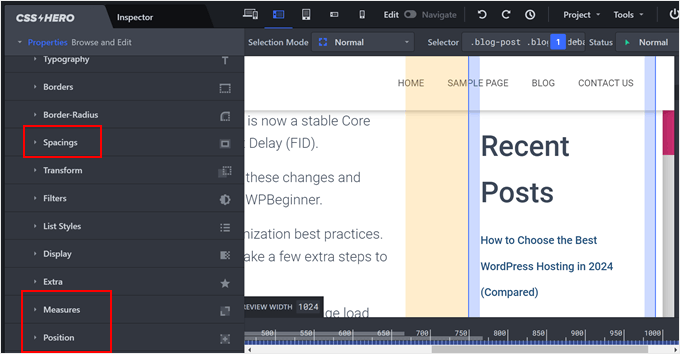
Según nuestra experiencia, los ajustes que pueden cambiar la colocación de la barra lateral son Posición, Medidas y Espacios.

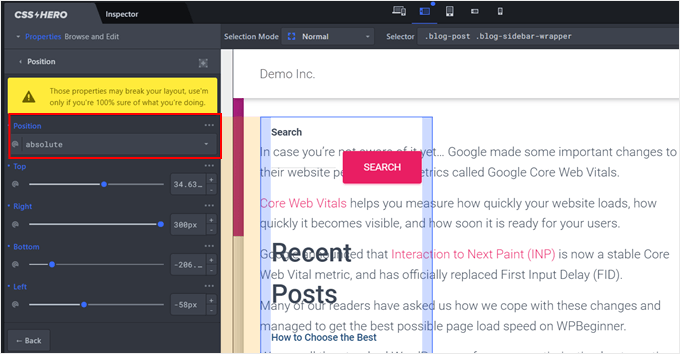
La posición determina cómo se coloca la barra lateral en relación con los demás elementos de la página. Aquí puedes seleccionar “Absoluta”, lo que te dará cierta libertad sobre dónde debe estar la barra lateral.
Desde aquí, puede cambiar los píxeles Superior, Derecho, Inferior e Izquierdo para colocar la barra lateral.

Puede ver que ahora la barra lateral y el área de contenido principal están en el mismo lado.
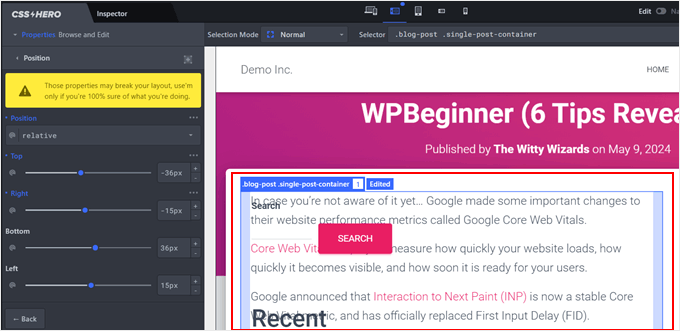
Para corregirlo, puede pasar el cursor por encima del contenedor que compone el área de contenido principal y hacer clic en él.

Ahora, en el panel lateral izquierdo, sólo tiene que ajustar los parámetros de Posición hasta que encuentre el ajuste adecuado.
Lo que hicimos fue dejar la posición como ‘Relativa’ y ajustar los píxeles derechos.

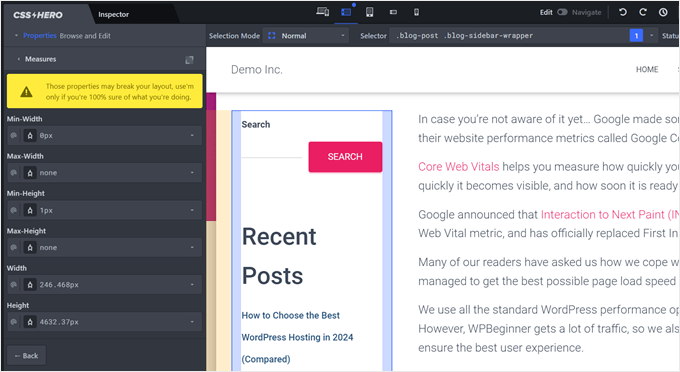
Técnicamente, esto es todo lo que necesita hacer. Pero si desea ajustar el tamaño de la barra lateral, seleccione el área de la barra lateral y vaya a los ajustes de “Medidas”.
Aquí puede cambiar la anchura y la altura de la barra lateral.

Si quieres cambiar el espaciado entre el área de la barra lateral y el área principal de contenido, puedes ir a ‘Espaciados’.
Aquí verá algunos carruseles / controles deslizantes para ajustar el relleno y el margen del elemento.

De nuevo, te animamos a explorar los ajustes de este plugin para cambiar la barra lateral a tu gusto.
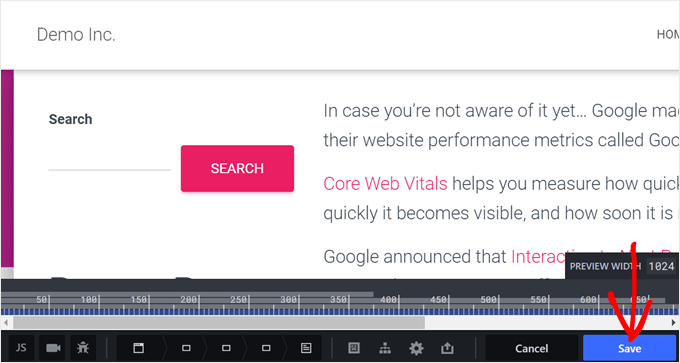
Cuando haya terminado, puede hacer clic en el botón “Guardar” situado en la esquina inferior derecha de la página.

Alternativa: Crear barras laterales personalizadas con un plugin maquetador de páginas de WordPress.
Hasta ahora, hemos explorado métodos para cambiar la ubicación de la barra lateral para todo su sitio web. ¿Pero qué pasa si solo quieres barras laterales específicas para ciertas páginas o tipos de entradas? Después de todo, no todas las páginas necesitan el mismo contenido en la barra lateral.
Por ejemplo, su página de inicio podría beneficiarse de una barra lateral más general con iconos de medios sociales y una llamada a la acción. Sin embargo, una página de producto podría ser mejor con una barra lateral que muestre los productos relacionados o las reseñas / valoraciones de los clientes.
En este caso, es posible que desee crear barras laterales personalizadas para su tema de WordPress. Con barras laterales personalizadas, puede:
- Asigne barras laterales específicas a diferentes páginas o tipos de entradas. Esto le permite adaptar el contenido de su barra lateral a las necesidades específicas de cada página.
- Cree una experiencia de usuario más dinámica y atractiva. Si ofrece contenido relevante en la barra lateral, conseguirá que los visitantes participen y se interesen por seguir explorando su sitio web.
Aquí es donde un plugin WordPress page builder resulta útil. Estos plugins ofrecen la funcionalidad de arrastrar y soltar y amplias bibliotecas de plantillas, lo que facilita la creación de barras laterales personalizadas.
Recomendamos usar SeedProd, que es un plugin maquetador de páginas y temas popular y fácil de usar para principiantes. Con SeedProd, puedes diseñar fácilmente páginas y temas personalizados con su interfaz fácil de usar.

Puede marcar / comprobar estos artículos para obtener más información:
- Cómo añadir una cabecera, un pie de página o una barra lateral personalizados para cada categoría
- Cómo mostrar una barra lateral diferente para cada entrada y página en WordPress
Esperamos que este tutorial de WordPress te haya ayudado a aprender cómo cambiar el lado de la barra lateral en WordPress. También puedes comprobar nuestro artículo sobre cómo añadir un menú adaptable a pantalla completa en WordPress y nuestra selección de los mejores creadores de logotipos gratuitos para que parezcas un profesional.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Steven Denger
This would be nice if it worked. It moved it over but throws my sidebar all the way to the bottom of page.
WPBeginner Support
It sounds like your specific theme may have some conflicting CSS or similar. If you check with the theme’s support they should be able to assist.
Admin
Dragoon
I have found 116 different .sidebar on my theme which one should I edit?
mama
how to move comment field from right to left in wordpress
first comment thean posted date then category’
Yogi
That is a nice article, float from right to left is doing the trick here. I would also suggest to make a new template for this where one shows the sidebar on the left and other shows the sidebar on the right. This will give users the option to select the desired design for the page.
Ronny
As good as this tutorial is, i noticed that it is fraught with many errors. For instance, there are no changes between the @media rule and the modified one. Please check all the codes in the article again.
Thanks, anyway…