¿Te has fijado en cómo se ve el texto cuando los visitantes lo resaltan en tu sitio web? A veces tenemos que actualizar el color de selección del texto en los sitios web en los que trabajamos para que coincida con los colores de la marca, y muchos usuarios nos han preguntado cómo hacerlo.
La buena noticia es que personalizar este elemento de diseño, que a menudo se pasa por alto, es más fácil de lo que cree. Tanto si quieres que coincida con los colores de tu marca como mejorar la legibilidad, cambiar el color de selección del texto puede mejorar la experiencia de usuario de tu sitio web.
En esta guía, le mostraremos exactamente cómo cambiar el color de selección de texto por defecto en WordPress.

¿Por qué cambiar el color de selección de texto por defecto en WordPress?
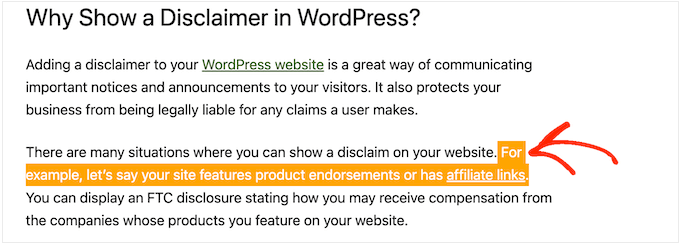
El color de selección de texto se refiere al color de fuente en WordPress que se muestra cuando se resalta un trozo de texto dentro de un contenido. Así:

En algunos casos, es posible que desee cambiar este color porque no se ve bien con el diseño de su sitio web de WordPress. El esquema de color juega un perfil importante para que su sitio se vea bien y mantener una experiencia de marca consistente.
Si tienes un blog en WordPress, también puedes cambiar el color de selección de texto por defecto si crees que no destaca lo suficiente del resto del contenido, dificultando su lectura.
Dicho esto, vamos a ver cómo se puede cambiar el color de fuente para la selección de texto en WordPress. Sólo tiene que utilizar los siguientes enlaces para saltar al método que desea utilizar:
Método 1: Usar código para cambiar el color de la selección de texto (funciona con todos los temas)
Algunos temas de WordPress ofrecen una característica integrada para cambiar el color de selección del texto, pero no todos lo hacen. Por eso recomendamos utilizar código CSS personalizado, ya que el método es mucho más universal.
A menudo, encontrará fragmentos de código CSS en tutoriales de WordPress con instrucciones para añadirlos al archivo functions. php de su tema.
El mayor problema es que incluso un pequeño error en el fragmento de código puede romper por completo su sitio de WordPress. Por no mencionar que perderás todo tu código personalizado cuando actualices el tema de WordPress.
Ahí es donde entra WPCode. Este plugin de fragmentos de código hace que sea fácil añadir código personalizado a WordPress sin causar ningún error o hacer que su sitio inaccesible.

Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a Fragmentos de código ” Añadir fragmento en su escritorio de administrador de WordPress.

Aquí, sólo tiene que pasar el cursor por encima de “Añadir su código personalizado (nuevo fragmento)”.
Cuando aparezca, haga clic en el botón “+ Añadir fragmento de código personalizado”.

Para empezar, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el escritorio de WordPress más adelante, como “Cambiar el color de selección de texto”.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código CSS”.

A continuación, puede añadir el siguiente CSS en el cuadro Vista previa del código:
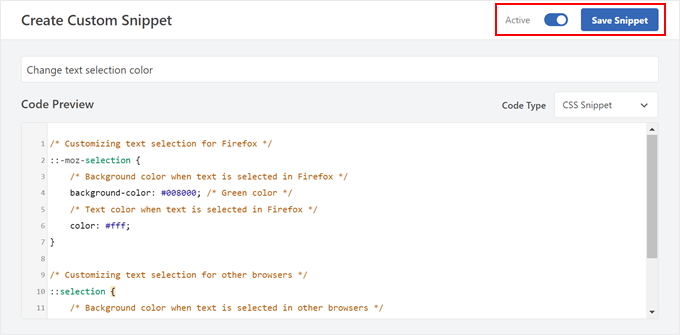
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* Customizing text selection for Firefox */::-moz-selection { /* Background color when text is selected in Firefox */ background-color: #008000; /* Green color */ /* Text color when text is selected in Firefox */ color: #fff;}/* Customizing text selection for other browsers */::selection { /* Background color when text is selected in other browsers */ background-color: #008000; /* Green color */ /* Text color when text is selected in other browsers */ color: #fff;} |
Fíjate en que hemos añadido dos estilos. El selector CSS :: moz-selection funciona con el navegador Firefox, y el selector CSS ::selection funciona con otros navegadores populares como Google Chrome, Safari, IE9+ y Opera.
En el ejemplo anterior, el código hexadecimal # cambiará el color del enlace a verde, por lo que tendrá que cambiar el color de fondo: #008000 al color que desea utilizar para el texto resaltado.
Si no está seguro de qué código hexadecimal utilizar, puede explorar diferentes colores y obtener sus códigos en el sitio web HTML Color Codes.
Cuando estés satisfecho con el aspecto de tu código, haz clic en el conmutador “Inactivo” para que aparezca “Activo”.
A continuación, haga clic en “Guardar fragmento” para activar el fragmento de código CSS.

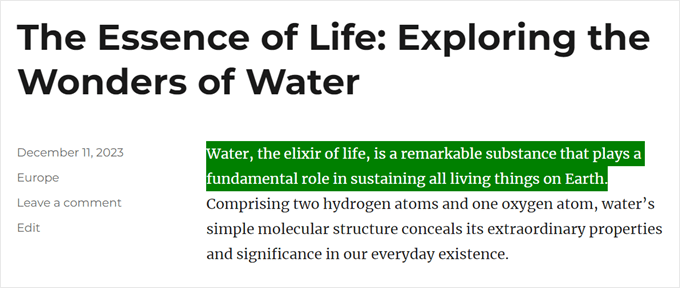
Ahora puede visitar su sitio web para ver los cambios en acción.
Así se veía en nuestro sitio web de demostración.

Método 2: Usar los ajustes del tema de WordPress (Varía según el tema clásico)
Algunos temas de WordPress permiten cambiar los ajustes de la tipografía y las fuentes, incluido el color del texto seleccionado. Para comprobar si este es el caso de tu tema, tienes que ir a Apariencia ” Personalizar.
Nota: Este método no es aplicable a los temas en bloque.

Aquí, busque los ajustes etiquetados como ‘Colores’.
Si ve una pestaña “General”, “Global” o similar, suele contener los ajustes de color del tema.
Por ejemplo, si utiliza el tema Astra de WordPress, deberá seleccionar la pestaña “Global”.

A continuación, haga clic en “Colores” para ver todos los colores que componen este tema de WordPress.
A continuación, debe hacer clic en “Acento”.

Esto abre un selector de color donde puede elegir un nuevo color de selección de texto.
Ahora puede ver cómo cambia el color de la fuente, ya que la vista previa se actualizará automáticamente. Por lo tanto, puede probar diferentes ajustes para ver lo que se ve mejor para su sitio web de WordPress.

Cuando estés satisfecho con los cambios, haz clic en “Publicar” para activarlos.
Después de eso, usted verá el nuevo color de selección de texto en vivo en su blog de WordPress o sitio web.

Incluso si usted no ve ningún ajuste de color en el Personalizador de temas de WordPress, todavía vale la pena comprobar la documentación de su tema para ver si hay una manera de cambiar el color de selección de texto por defecto.
Incluso puedes pedir ayuda al desarrollador del tema. Para obtener más información, consulta nuestra guía sobre cómo solicitar correctamente el soporte de WordPress y conseguirlo.
Descubra más consejos y trucos sobre tipografía en WordPress
¿Quieres personalizar las fuentes de tu sitio web en WordPress, pero no sabes cómo? Marque / compruebe estas guías para empezar:
- Los mejores plugins de tipografía de WordPress para mejorar su diseño
- Cómo cambiar fácilmente el tamaño de fuente en WordPress
- Qué es una fuente segura para la Web + Las mejores fuentes seguras para la Web (Guía para principiantes)
- Cómo añadir fácilmente fuentes de iconos en su tema de WordPress
- Cómo añadir Drop Caps en entradas de WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo cambiar el color de selección de texto por defecto en WordPress. Puede que también quieras ver nuestra guía sobre los mejores editores de arrastrar y soltar páginas para WordPress y cómo vender fuentes online con WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Michael
Thank you so much for your post ! Clear and useful.
WPBeginner Support
Glad you found our content helpful
Admin
Lynne Clay
Is there a way to change just my posts titles color without having to change the coding? I don’t understand anything about coding and don’t want to mess with that anyway.
WPBeginner Support
While it requires coding, if you wanted customizations without needing to understand the code you could look into a plugin such as CSS Hero which we have reviewed here:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Samar Jamil
Thanks for this awesome post.
WPBeginner Support
You’re welcome
Admin
KrishnaChaitanya
Thank you very much, your service was excellent. Lot to learn from you.
WPBeginner Support
Glad our tutorial was helpful
Admin
Adrian Wallis
Thanks, it worked great for me in a Twenty Fourteen Child. Hopefully that is the last of the default green gone from template
Michele
I tried this but it didn’t work… I’m using Thesis, does that make a difference?
Editorial Staff
Not that we know of because it is a basic CSS change. The only thing we can think of is that thesis is overriding your styles maybe?
Admin
Marvin
Hello there,
I just copied your code in my Genesis eleven40 child theme but it is not working.
Thank You
Editorial Staff
It should work just fine unless eleven40 has it’s own styles pre-defined. In which case you would need to override them by adding an !important value in yours.
Admin
Lauren
Oh my gosh. I have been searching tirelessly all over the internet for the solution to this problem, but to no avail. But this response to Marvin’s question solved it! So simple. Thanks so much!!!!!
David Abramson
Cool trick. I am working on a website in Genesis and like my tech support guy says, “it’s as easy as drinking a glass of water”
Thanks!
-David
Brad Dalton
Chris Coyier posted this on css-tricks.com back in 2009 http://css-tricks.com/snippets/css/change-text-selection-color/
Editorial Staff
Ah well, didn’t know about it until we saw it on Brian’s site.
Admin
Keith Davis
Yes I saw it on Brian Gardner’s site.
Never knew you could change the selection colours until I read his article.
Not sure if I would ever use it, but nice to know it can be done.
Josh McCarty
This is one of those simple things that many people probably won’t notice, but it’s a nice “extra” to add to a website. I first saw it in HTML5 Boilerplate and use it frequently on sites that I build.
bungeshea
You actually can combine them, like this:
::selection,
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
Editorial Staff
We saw this tutorial on Brian’s site. He suggests that combining them will not work (not sure which environment it was not working). But we’d stick with what we know works.
Admin
Clean Digital
Nice post. Just updated our site with a nice red background! Cheers!
Gautam Doddamani
genesis has a nice text selection color. your site’s is orange which is cool
p.s. speaking about site appearances, yoast.com got an upgrade too, he is also now using the genesis framework kudos to that!
Editorial Staff
Yup, Genesis is a very good framework to build your site on.
Admin