Si estás buscando cambiar el tamaño de las imágenes Gravatar en tu sitio WordPress, estás en el lugar correcto. Ha habido ocasiones en las que hemos tenido que cambiar el tamaño de Gravatar personalizados en sitios de WordPress que estábamos trabajando, pero el método difiere dependiendo del tema que está utilizando.
Un Gravatar es una imagen que se utiliza para representar al autor de un comentario o de una entrada de blog. Los temas de WordPress muestran los Gravatars con un tamaño establecido, pero puede que prefieras hacerlos más pequeños o más grandes para que se adapten mejor al diseño de tu sitio web.
En este artículo, le mostraremos cómo cambiar el tamaño de las imágenes de Gravatar en WordPress.

¿Por qué cambiar el tamaño de la imagen de Gravatar en WordPress?
Gravatar son las siglas de Globally Recognized Avatar. Es un servicio web que le permite crear un perfil y asociar imágenes de avatar a su dirección de correo electrónico.
La mayoría de los temas de WordPress muestran un Gravatar a continuación del comentario del usuario. Algunos temas también muestran un Gravatar en la biografía del autor.
Incluso si un usuario no tiene una cuenta de Gravatar, su sitio seguirá mostrando uno de los Gravatars de WordPress por defecto.

A veces, es posible que desee cambiar el tamaño de los Gravatars de su tema. Por ejemplo, es posible que desee hacerlos más grandes para que se destacan, llamando la atención del visitante a la sección de comentarios de su sitio.
Dicho esto, echemos un vistazo a cómo puede cambiar el tamaño de su imagen Gravatar personalizada en su sitio de WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar al método que desea utilizar:
Método 1: Cambiar el tamaño de Gravatar usando el editor completo del sitio (solo para temas en bloque)
Si estás usando un tema basado en bloques como Twenty Twenty-Five, entonces puedes cambiar el tamaño por defecto de WordPress Gravatar usando el editor completo del sitio.
Este método no funciona con todos los temas, por lo que si no está utilizando un tema activado / activo por bloques, le recomendamos que utilice el método 2 en su lugar.
En el escritorio de WordPress, vaya a Apariencia “ Editor.

Ahora llegará al editor de sitio completo y verá varios ajustes para editar varias partes de su sitio web WordPress.
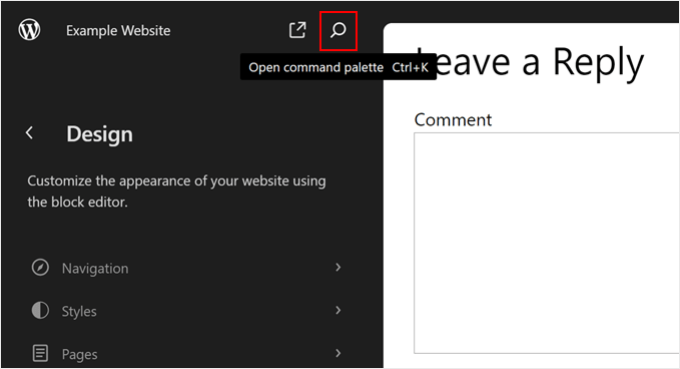
Para cambiar el tamaño por defecto del avatar de tus comentarios en WordPress, haz clic en el icono de la barra de búsqueda situado en la parte superior del panel izquierdo.

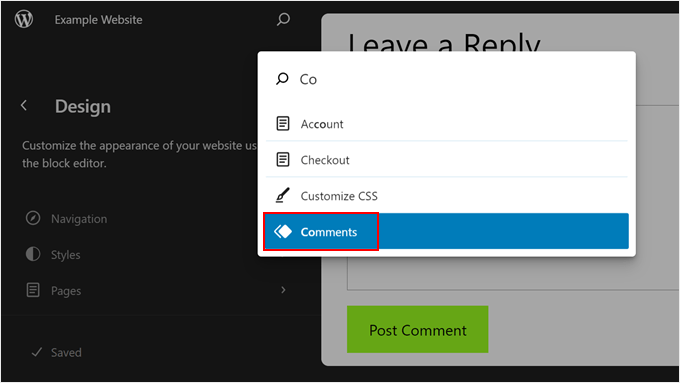
En este punto, sólo tiene que buscar la parte de la plantilla Comentarios.
Haz clic en él cuando lo encuentres.

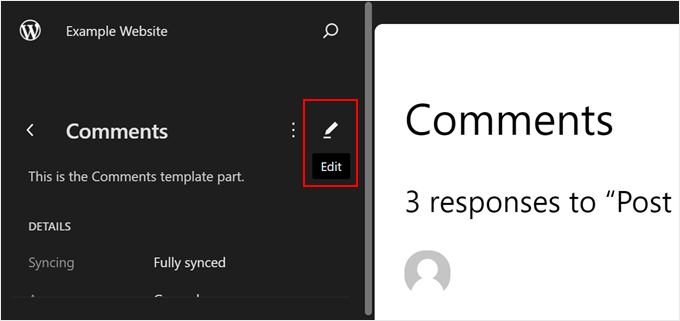
En la página siguiente, verá información acerca de la parte de la plantilla Comentarios.
Para editar la parte de la plantilla Comentarios, haga clic en el botón del lápiz. A continuación, se le dirigirá a la interfaz de edición.

Ahora puede seguir adelante y hacer clic en cualquiera de los Gravatars en la vista previa en vivo.
En el menú de la derecha, puede seleccionar la pestaña “Bloquear” si aún no está seleccionada.

Ahora puedes hacer los Gravatars más grandes o más pequeños arrastrando el carrusel / control deslizante “Tamaño de la imagen”.
A medida que mueva el carrusel / control deslizante, todos los Gravatars se actualizarán automáticamente, por lo que podrá probar diferentes tamaños para ver cuál le queda mejor.

Además, no dudes en activar el ajuste “Enlazar al perfil del usuario”. Cuando un usuario haga clic en el Gravatar, será dirigido a la página de perfil del comentarista en su sitio web.
Cuando esté satisfecho con el nuevo tamaño por defecto de la imagen de Gravatar, haga clic en el botón “Guardar”.

Ahora, si usted visita cualquier sección de comentarios en su sitio web de WordPress, entonces usted verá los cambios en vivo.
Método 2: Cambiar el tamaño de Gravatar editando comments.php (Todos los temas)
Si no utiliza un tema de WordPress en bloque, puede cambiar el tamaño de la imagen de perfil de Gravatar para los comentarios de WordPress editando el código de su tema.
Este método requiere que edite los archivos del tema, por lo que no es la opción más fácil para los principiantes. Sin embargo, este método debería funcionar para la mayoría de los temas de WordPress.
En primer lugar, tendrá que conectarse a su sitio de WordPress mediante un cliente FTP como FileZilla, o puede utilizar el gestor de archivos de su cPanel de alojamiento de WordPress.
Si es la primera vez que utiliza FTP, puede consultar nuestra guía completa sobre cómo conectarse a su sitio utilizando FTP.
Una vez conectado, debe ir a /wp-content/themes/ y abrir la carpeta de su tema actual de WordPress.

Una vez aquí, abre el archivo comments.php y busca la función wp_list_comments. Dentro de esta función, encontrarás theavatar_size, que establece el tamaño del Gravatar.
He aquí un ejemplo:
1 2 3 4 5 6 7 8 9 | <?phpwp_list_comments( array( 'avatar_size' => 60, 'style' => 'ol', 'short_ping' => true, ));?> |
Puedes simplemente cambiar el avatar_size al tamaño que quieras usar. En el fragmento de código anterior, esto significaría cambiar 60 por otro número.
Los Gravatars son cuadrados, por lo que WordPress utilizará el mismo valor para la anchura y la altura de la imagen. Esto significa que solo tienes que introducir un número.
Después de hacer este cambio, asegúrese de guardar y subir el archivo de nuevo a su cuenta de alojamiento de WordPress. Cuando haya terminado, puede visitar su blog de WordPress para ver el cambio en acción.
Si la imagen de Gravatar no ha cambiado, puede deberse a la caché. Para saber más, consulta nuestra guía sobre cómo corregir que WordPress no se actualice de inmediato.
Si el Gravatar sigue sin cambiar, entonces el CSS de tu tema podría estar anulando los ajustes del archivo comments.php. En este caso, debes probar el siguiente método.
Método 3: Cambiar el tamaño de Gravatar editando style.css (Todos los temas)
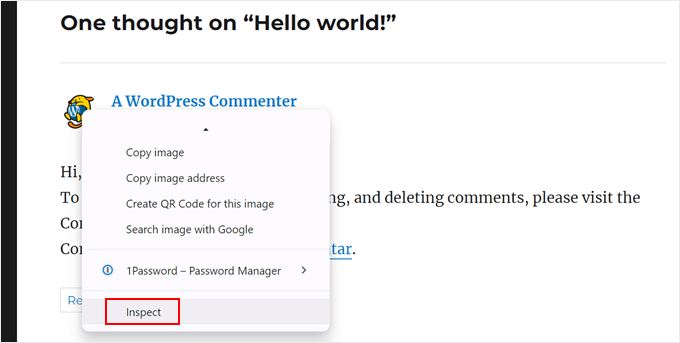
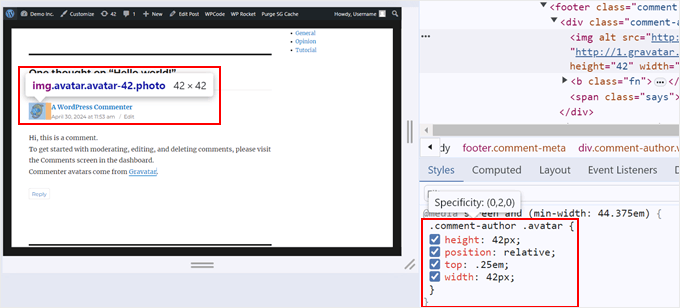
Para ver si el CSS de tu tema está anulando tu archivo comment.php, puedes utilizar la herramienta Inspeccionar de tu navegador. Los pasos variarán en función del navegador que utilices, pero en Chrome, solo tienes que hacer clic con el botón derecho del ratón o pulsar Ctrl y hacer clic en Gravatar y, a continuación, seleccionar “Inspeccionar”.

Esto mostrará el código HTML y CSS de la página en un nuevo panel.
En este código, tienes que centrarte en el panel inferior y buscar la clase o clases CSS para el avatar del autor del comentario.
En nuestro ejemplo, eran .comment-author y .avatar, y contienen propiedades CSS para los valores de altura y anchura de Gravatar. Lo sabemos porque al pasar el cursor sobre los fragmentos de código CSS, el Gravatar aparece resaltado en la vista previa.

Este es el aspecto del código en nuestro tema. Tenga en cuenta que puede ser diferente en el suyo:
1 2 3 4 5 6 | .comment-author .avatar {height: 42px;position: relative;top: .25em;width: 42px;} |
Si el tamaño de Gravatar en el código CSS es diferente del que especificaste en el archivo comments.php, significa que el archivo style.css de tu tema está anulando tus cambios.
Para editar tu archivo style.css, necesitas usar WPCode, que es un plugin de fragmentos de código que facilita la inserción de código personalizado en tu tema. Con esto, puedes editar tu archivo style.css sin acceder directamente a él, reduciendo la posibilidad de cometer errores.
Además, tendrás que mantener abierta la pestaña donde tienes la herramienta de inspección. Esto es para que puedas copiar y pegar el código CSS para el Gravatar del autor de tu comentario en WPCode y editarlo más tarde.
Primero, instala WPCode en tu sitio web WordPress. Puedes leer nuestra guía sobre cómo instalar un plugin de WordPress para más información.
A continuación, vaya a Fragmentos de código “ + Añadir fragmento y seleccione ‘Añadir su código personalizado (nuevo fragmento)’. Haga clic en el botón “+ Añadir fragmento de código personalizado”.

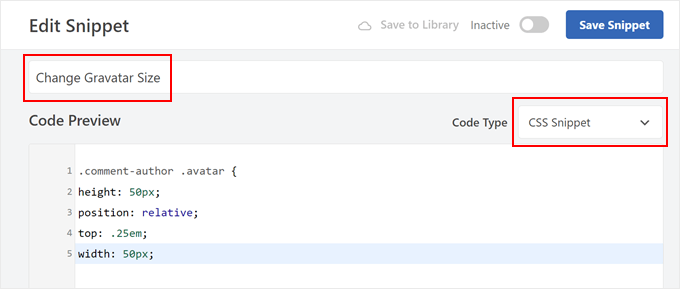
Una vez hecho esto, escribe un nombre para tu nuevo código CSS. Puede ser algo tan simple como ‘Cambiar el tamaño de Gravatar’.
En cuanto al Tipo de código, seleccione ‘Fragmento de código CSS’.

Ahora, copia y pega los fragmentos de código CSS de tu tema original para el tamaño de Gravatar en el cuadro Vista previa del código.
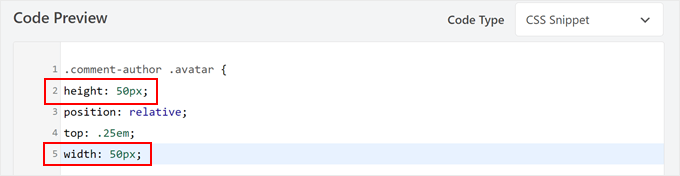
Una vez hecho esto, puedes cambiar los valores de altura y anchura dentro del código. En nuestro ejemplo, lo cambiamos a 50px. Asegúrate de que la altura y la anchura son iguales.

Una vez hecho esto, desplácese hasta la sección Insertar.
Asegúrese de que el método ‘Auto Insertar’ está seleccionado. En cuanto a la ubicación, elija “Pie de página de todo el sitio” para que su CSS personalizado pueda reemplazar el código CSS existente.

Después de eso, simplemente haga clic en el conmutador en la esquina superior derecha para hacer que el código “Activo” y haga clic en “Guardar fragmento de código. Si visitas tu blog o sitio web de WordPress, verás tus imágenes de Gravatar actualizadas.
Ahora, recomendamos intentar cambiar el tamaño de Gravatar en el archivo comments.php antes de usar el método CSS más sencillo.
En primer lugar, el CSS a veces puede hacer que los Gravatars se vean borrosos, especialmente si haces los avatares mucho más grandes que la imagen original.
En segundo lugar, cambiar el tamaño de la imagen en comments.php a menudo ayuda a que tu sitio cargue más rápido. Esto se debe a que el navegador / explorador todavía tiene que descargar la imagen a tamaño completo y luego usar CSS para cambiar su tamaño para la visualización. Esto puede ralentizar el rendimiento del sitio web.
Consejo profesional: ¿Tienes muchos comentarios y Gravatars que mostrar en las entradas de tu blog? Considere la carga diferida de sus Gravatars para que su sitio web cargue más rápido.
Método 4: Cambiar el tamaño de Gravatar para biografías de autor con código
Si tiene un sitio WordPress con varios autores, el cuadro de autor puede ayudar a los lectores a saber más acerca del autor de la entrada.
Si quieres añadir esta característica a tu sitio web, entonces comprueba nuestra guía sobre cómo añadir un cuadro de información del autor en las entradas de WordPress.
Muchas biografías de autores muestran el Gravatar del autor junto con su biografía. Para cambiar el tamaño por defecto de Gravatar en tus biografías de autor, tienes que encontrar el archivo del tema que añade la biografía.
Simplemente conéctese a su sitio utilizando un cliente FTP como FileZilla o el gestor de archivos de su alojamiento WordPress. Una vez conectado, vaya a /wp-content/themes/ y abra la carpeta de su tema actual de WordPress.
A continuación, abra la carpeta de partes de plantillas.

Ahora necesita encontrar el archivo que contiene el código get_avatar. A menudo encontrarás este código en un archivo de parte de la plantilla llamado author-bio.php, archivo single.php, archivo functions.php, o similar.
He aquí un ejemplo de cómo podría ser este código:
1 2 | <div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>"> <?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?> |
En el fragmento de código anterior, sólo tiene que cambiar el número 85 por el tamaño que desee utilizar.
En otros temas, el código puede tener este aspecto:
1 | get_avatar( get_the_author_meta( 'user_email' ), 85); |
Sólo tienes que sustituir el número por el valor que deseas utilizar para hacer el Gravatar más grande o más pequeño.
Después de cambiar el tamaño, no olvides guardar los cambios. A continuación, puede visitar su sitio web para ver el nuevo cuadro de biografía del autor en acción.
Si los Gravatars no han cambiado, entonces tendrás que buscar la clase avatar en el archivo style.css siguiendo el mismo proceso descrito en el Método 3. Una vez que encuentres esta clase, puedes crear un nuevo fragmento de código WPCode y escribir los nuevos valores de altura y anchura del Gravatar.
Más formas de mejorar la sección de comentarios
¿Quieres llevar tus comentarios de WordPress al siguiente nivel? Comprueba estas guías para personalizar tu sección de comentarios:
- Cómo limitar la longitud de los comentarios en WordPress (Tutorial fácil)
- Cómo cambiar el texto “Responder” en los comentarios de WordPress
- Cómo permitir que sus usuarios se suscriban a los comentarios en WordPress
- Cómo paginar comentarios en WordPress (paso a paso)
- Cómo permitir que a los usuarios les gusten o no les gusten los comentarios en WordPress
- Cómo eliminar el campo URL del sitio web del formulario de comentarios de WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo cambiar el tamaño de la imagen de Gravatar en WordPress. Es posible que también desee aprender cómo el estilo del formulario de comentarios de WordPress o comprobar nuestra lista de los mejores plugins de comentarios de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ralph
Thanks for that tutorial. My theme is very minimalistic and simple but graphic elements, and all of that is important for my aesthetic reasons. The only problem was pictures of commenters. They were too small and look almost like an error. Thanks to this guide, I can fix it and make everything look better.
WPBeginner Support
Glad our guide could help
Admin