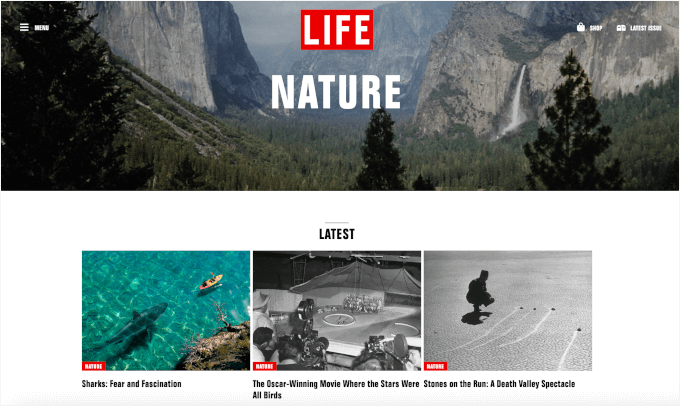
Las imágenes destacadas suelen ser lo primero que la gente nota en un blog. Captan la atención, atraen a los lectores y marcan el tono de tu publicación.
Pero en algunos temas de WordPress, hacer clic en la imagen destacada no lleva a los visitantes a ninguna parte. En lugar de abrir tu publicación, simplemente se queda ahí.
Puede que eso no suene a gran cosa, pero puede confundir a los visitantes y hacer que sea menos probable que sigan leyendo. Este es un problema pequeño pero serio.
Por suerte, hay una solución sencilla. Te mostraré cómo hacer que las imágenes destacadas sean clicables en WordPress para que tus visitantes tengan la experiencia fluida que esperan.

¿Por qué enlazar las imágenes destacadas a las publicaciones en WordPress?
La razón es simple. Los visitantes esperan que las imágenes funcionen como enlaces. Cuando ven una imagen destacada, naturalmente quieren hacer clic en ella para abrir la publicación completa.
Las imágenes destacadas suelen ser grandes, coloridas y ocupan más espacio, por lo que los visitantes tienden a notarlas primero. También facilitan que las personas toquen tus publicaciones cuando usan un teléfono o una tableta.

Pero si tus imágenes destacadas no son clicables, puede confundir a los visitantes. 😕
Podrían intentar tocar la imagen, esperando que abra la publicación, solo para darse cuenta de que no sucede nada. Esa pequeña frustración puede hacer que algunos usuarios abandonen tu sitio más rápido, lo que podría afectar tu interacción.
También hace que tu sitio sea menos accesible. Las imágenes más grandes son más fáciles de hacer clic o tocar para todos, especialmente para personas con dificultades motoras o aquellas que usan pantallas más pequeñas.
Si bien muchos temas de WordPress modernos enlazan la imagen destacada con la publicación, algunos todavía no lo hacen. Si tu tema es uno de ellos, te mostraré exactamente cómo solucionarlo.
En la siguiente sección, te enseñaré cómo enlazar automáticamente las imágenes destacadas a las publicaciones en WordPress. Y aquí tienes todo lo que cubriré en esta guía:
- Enlazar automáticamente imágenes destacadas a publicaciones en WordPress
- Consejo adicional: Optimiza tus imágenes destacadas para la velocidad
- Preguntas frecuentes: Enlazar automáticamente imágenes destacadas a publicaciones de WordPress
- Más guías para usar imágenes en WordPress
Empecemos.
Enlazar automáticamente imágenes destacadas a publicaciones en WordPress
Este método requiere que agregues código a tus archivos de WordPress. Si no lo has hecho antes, consulta nuestra guía para principiantes sobre pegar fragmentos de la web en WordPress.
Si bien puedes agregar el código al archivo functions.php de tu tema, te recomiendo usar un plugin de fragmentos de código en su lugar. Es mucho más seguro, fácil de administrar y tus cambios no se perderán si actualizas o cambias de tema.
Nuestra mejor opción es WPCode, el mejor plugin de fragmentos de código para WordPress. Te permite agregar y administrar código personalizado sin tocar los archivos de tu tema, por lo que no corres el riesgo de romper tu sitio web.
Además, muchas de nuestras marcas asociadas confían en él por su fiabilidad y facilidad de uso. Puedes obtener más información en nuestra reseña completa de WPCode.

Primero, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, sigue nuestro tutorial sobre cómo instalar un plugin de WordPress para obtener instrucciones paso a paso.
💡 Nota: Para este tutorial, puedes usar la versión gratuita de WPCode. Si necesitas funciones avanzadas como programación de código, lógica condicional y un historial de revisiones completo, podrías considerar la versión WPCode Pro.
Una vez que el plugin esté activado, puedes navegar a Fragmentos de código » Agregar nuevo en tu área de administración de WordPress.

A continuación, verás la página 'Agregar fragmento'.
Puedes pasar el cursor sobre la opción 'Agregar tu código personalizado (Nuevo fragmento)' y hacer clic en el botón '+ Agregar fragmento personalizado'.

En la siguiente pantalla, seleccionarás el tipo de código para tu fragmento.
Aquí, querrás hacer clic en el cuadro 'Fragmento de PHP'.

Esto te llevará al editor de WPCode.
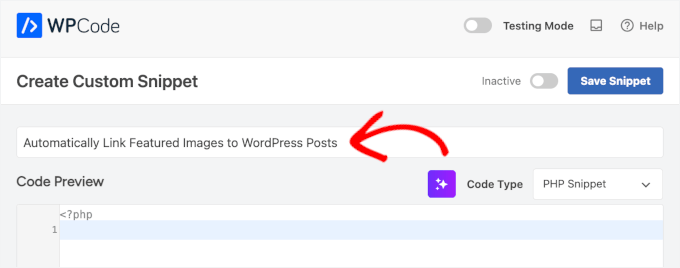
Lo primero que debes hacer aquí es darle un nombre a tu fragmento de código. Esto es solo para tu referencia, por lo que puede ser cualquier cosa que te ayude a entender rápidamente para qué sirve el fragmento.

A continuación, pega uno de los siguientes dos fragmentos de código en el cuadro 'Vista previa del código'. Solo necesitas usar uno.
El primero es una opción simple que hace que la imagen destacada sea enlazable en todas partes, incluyendo en los archivos, la página de inicio y las páginas de publicaciones individuales:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
El segundo método funciona un poco diferente. Se asegura de que la imagen destacada no sea enlazable cuando un visitante ya está en esa página de publicación específica, lo cual es mejor para la experiencia del usuario.
Esto es útil si solo quieres enlazar imágenes destacadas en vistas que no sean individuales, como la página de inicio, el índice del blog o las páginas de categoría en tu blog de WordPress:
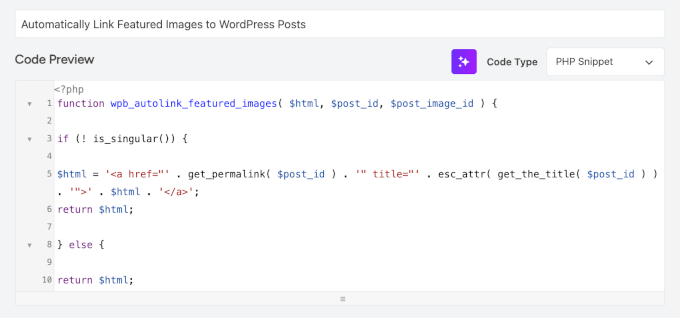
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
if (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Recomiendo el segundo fragmento para la mejor experiencia de usuario, ¡pero cualquiera de los dos hará el trabajo! 👍
Una vez que hayas agregado el fragmento, así es como podría verse en tu editor de WPCode:

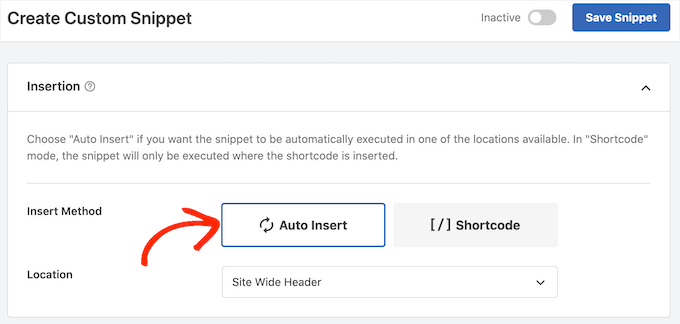
A continuación, desplacémonos hacia abajo en la página hasta la sección 'Inserción'.
Puedes dejarlo en el método 'Inserción automática', para que inserte y ejecute automáticamente el fragmento de código en el lugar correcto.

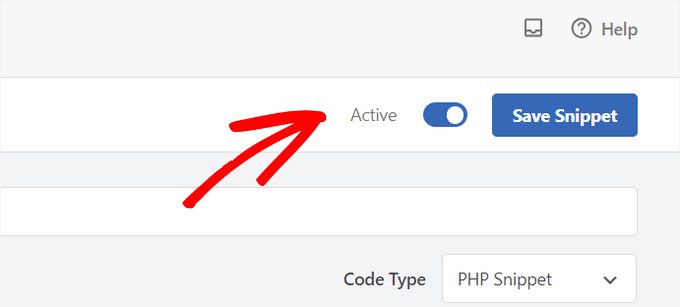
Por último, cambia el interruptor de 'Inactivo' a 'Activo'.
Luego, haz clic en el botón 'Guardar fragmento'.

Eso es todo. Ahora tus imágenes destacadas se enlazarán automáticamente a tus publicaciones.
Consejo adicional: Optimiza tus imágenes destacadas para la velocidad
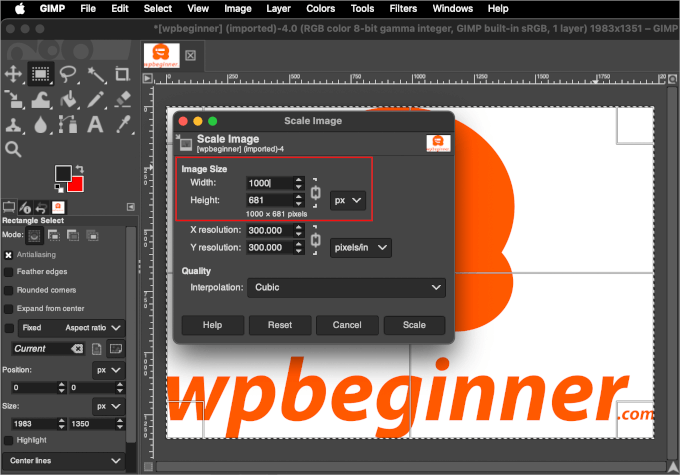
Ahora que tus imágenes destacadas son clicables, es una buena idea asegurarte de que se carguen rápidamente. Las imágenes grandes y no optimizadas pueden ralentizar tu sitio, afectando tanto la experiencia del usuario como tus clasificaciones de SEO.
Antes de subir una imagen destacada a WordPress, te recomiendo redimensionar la imagen para que se ajuste al ancho de contenido de tu tema y comprimirla para reducir el tamaño del archivo. Puedes hacer esto fácilmente con una herramienta de edición de imágenes o un plugin de compresión de imágenes.

También hay otras técnicas útiles.
Por ejemplo, puedes habilitar la carga diferida, usar formatos de imagen de próxima generación (como WebP) y habilitar una CDN para una entrega más rápida en diferentes ubicaciones.
Para obtener más información, consulta nuestra guía completa sobre cómo optimizar imágenes para el rendimiento web.
Preguntas frecuentes: Enlazar automáticamente imágenes destacadas a publicaciones de WordPress
Ahora, aclaremos algunas preocupaciones comunes sobre la vinculación de imágenes destacadas en WordPress.
¿Por qué mis imágenes destacadas no son clicables por defecto?
Que tus imágenes destacadas sean o no clicables depende completamente de tu tema de WordPress. Algunos temas modernos incluyen esto por defecto, mientras que otros lo omiten.
¿Es seguro agregar este código al archivo functions.php de mi tema?
Lo entiendo – editar el archivo del tema puede sentirse arriesgado. Y honestamente, un poco lo es. Un pequeño error tipográfico en el archivo functions.php podría bloquearte el acceso a tu sitio web o causar la ‘pantalla blanca de la muerte‘.
Por eso recomiendo usar un plugin como WPCode. Es una forma mucho más segura y amigable para principiantes de agregar código a tu sitio.
¿Agregar este fragmento de código ralentizará mi sitio web?
Buenas noticias – no, no lo hará. El código utiliza una función estándar de WordPress que lo hace extremadamente ligero y eficiente. No notarás ninguna diferencia en la velocidad o el rendimiento.
Más guías para usar imágenes en WordPress
Espero que este artículo te haya ayudado a aprender cómo vincular automáticamente las imágenes destacadas a las publicaciones en WordPress. Si encontraste útil esta guía, tenemos otros tutoriales que pueden ayudarte a mejorar cómo usas las imágenes en tu sitio de WordPress:
- Imagen de portada vs. Imagen destacada en el editor de bloques de WordPress
- Cómo establecer una imagen destacada predeterminada en WordPress
- Cómo agregar imágenes destacadas o miniaturas de publicación en WordPress
- Cómo solucionar el problema de que la imagen destacada no se muestre en WordPress
- Cómo agregar subtítulos a las imágenes destacadas en WordPress
- WebP vs PNG vs JPEG: El mejor formato de imagen para WordPress
- Cómo elegir el mejor software de diseño web
- Guía para principiantes sobre tamaños de imagen de WordPress
- Guía para principiantes sobre SEO de imágenes
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Fredrick John
Funcionó a la perfección, gracias.
Soporte de WPBeginner
¡De nada!
Administrador
Nelson Nchopereu
¿Cómo pongo mi imagen destacada para que si se comparte el enlace de la publicación en WhatsApp o Facebook, vaya con la imagen destacada?
Gracias
Soporte de WPBeginner
Para eso, lo cubrimos en nuestra guía a continuación que incluye información meta social:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Administrador
Anas
¡Genial, señor! ¡Funciona…!
Soporte de WPBeginner
Thank you, glad our content was helpful
Administrador
Rohit Sharma
¿Cómo diseña wpbeginner sus imágenes destacadas y miniaturas de YouTube?
¿Qué herramientas / aplicaciones / software utilizan?
Se ven bastante geniales..
No pude encontrar esto en su publicación sobre el plano del sitio web... así que pensé en preguntar aquí...
¡Esperando tu respuesta..!
Soporte de WPBeginner
Unless I hear otherwise, we use Camtasia for our videos and Photoshop or Affilinty designer for the article thumbnails
Administrador
özkan
Hola,
Estoy tan celoso de todas estas personas que dicen que funciona.
No funciona para mi sitio. ¿Alguien puede ayudarme con esto?
Gracias.
Soporte de WPBeginner
Es posible que desees contactar al soporte de tu tema para ver si hay alguna configuración específica del tema que pueda estar anulando esto.
Administrador
Faizan
¡Funcionó! Gracias
Carlos Alberto Romay
¡Hola! Artículo increíble, necesito hacer lo contrario; descubrir CÓMO evitar que cualquier enlace de imagen, título o texto vaya a cualquier URL, ¿cómo puedo hacer esto? Quiero decir, visitas mi sitio web, ves el blog pero NO PUEDES hacer clic en ninguna imagen, texto o título, ¿es esto posible? gracias
Jennifer
Hola, muchas gracias.
Lo he usado en mi sitio web.
¿Cómo agrego un enlace a algunas miniaturas de tamaño específico?
pete
¡me funciona, gracias!
Stuart Campbell
¿Cómo puedo usar este método para que la imagen destacada enlace a otra URL? ¿Qué me falta aquí? Gracias
Sandeep
En mi blog, las imágenes destacadas no son clickeables, lo que dificulta un poco al usuario navegar a los blogs.
Creo que el tema que estoy usando no lo soporta.
Pero el código que mencionaste arriba lo intentaré.
Lo intentaré, si funciona, será genial.
Susan Howarth
Thank you so much for this!! I was worried this issue would take a lot of time and energy to figure out. After a quick copy and paste of your code, and it worked perfectly!
Deepak
funcionó, me gustaría saber cómo cerrar la declaración de php? cuando uso esto al final } mi sitio da un error 500
Ivan
¡Funcionó bien! ¡Genial! Gracias
modo seyoum
estoy buscando la mejor manera de agregar enlaces a una imagen destacada. por ejemplo, si haces clic en el enlace de abajo, verás la imagen del encabezado y luego dos enlaces en la región de contenido. preferiría que esos dos enlaces aparecieran en el encabezado de una manera que no comprometa ningún diseño adaptable. tengo algunas ideas, pero me gustaría escuchar una perspectiva diferente...
jeet sandhu
Hola, tengo una consulta diferente. Intenté mostrar publicaciones específicas en páginas específicas usando el plugin 'post in page'. Pero las imágenes destacadas que he configurado para las publicaciones no se muestran en la página. Quiero decir, solo se muestra el título de la publicación, ¡pero quiero que también se muestren las imágenes destacadas de todas las publicaciones! ¿Puedes sugerirme alguna forma o plugin que pueda ayudarme a lograr esto? He buscado en toda la web; nadie tiene la respuesta. Estaría agradecido si pudieras ayudarme.
malik aadil
Soy un nuevo blogger, este artículo me ayudó mucho
Estaba usando enlaces en las imágenes, pero el problema era que las imágenes se abrían pero no iban al artículo enlazado
Soporte de WPBeginner
Hola Malik,
We are glad you found this article helpful Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Administrador
Sulman Qamar
hey dear ,
here isn’t concerning solely featured pictures however additionally concerning committal to writing . …
in some model that’s operating.. most of your data is nice on behalf of me and my members ..
we follow principally .:)
in this richest article I actually have found totally different sort of data ..
Hope you best for your blogging future
~salman qamar
Dale Reardon
Hola,
Muchas gracias por este código útil.
¿Es esta una forma (puedo molestarte por el código de la función) de agregar también una etiqueta ALT al enlace de la imagen con el título de la publicación enlazada como texto alternativo?
Tengo discapacidad visual y en este momento el enlace solo dice el nombre del archivo de la imagen, lo que no es útil la mayor parte del tiempo.
Gracias,
Dale.
Ankit Agarwal
Gracias por su tutorial. Intenté esto en mi blog, pero me di cuenta de que la imagen que se muestra en la miniatura no es mi imagen destacada, sino la primera imagen que estoy usando en la publicación. Probablemente porque estoy usando el plugin MotoPress page builder. y
Parece que hay un conflicto entre este código y el plugin Motopress.
Dale Reardon - Mi Discapacidad Importa
Hola,
Eso funcionó fantásticamente.
Solo una consulta más: mi sitio web trata sobre temas de discapacidad:
así que quiero que las cosas sean accesibles y yo mismo soy ciego, así que aprecio a todos los sitios que hacen su parte.
¿Hay alguna forma de asignar texto ALT a este enlace de imagen compuesto por el título de la página a la que enlaza? Por el momento, mi lector de pantalla solo lee el nombre del archivo de imagen, lo que a veces no es muy útil.
Tu ayuda es muy apreciada.
Dale.