La mayoría de los desarrolladores web profesionales utilizan un sistema de control de versiones como GitHub o Bitbucket y despliegan automáticamente sus cambios en los sitios de ensayo o activos.
Hemos probado múltiples herramientas para desplegar cambios automáticamente. Basándonos en esta experiencia real, hemos descubierto que puedes utilizar DeployHQ para impulsar el desarrollo de temas en tu sitio. DeployHQ actúa como intermediario entre tu repositorio Git y tu servidor.
En este artículo, te mostraremos cómo desplegar automáticamente los cambios de tema de WordPress utilizando GitHub y Deploy.

¿Por qué utilizar un sistema de control de versiones para el desarrollo de temas de WordPress?
Un sistema de control de versiones permite registrar los cambios realizados en un archivo o conjunto de archivos a lo largo del tiempo para poder recuperar versiones específicas más adelante. En otras palabras, cada vez que cambiamos una plantilla de tema de WordPress, una imagen o un archivo CSS, un sistema de control de versiones hace un seguimiento de estos cambios.
Por ejemplo, digamos que usted decide ejecutar un lote de cambios. Si esos cambios causan un problema, entonces usted puede revertir (o hacer retroceder) a una ‘versión’ existente de nuestro tema de WordPress.
Git es un sistema común de control de versiones, y permite a múltiples usuarios trabajar en el mismo código base, como un tema de WordPress. Si dos desarrolladores editan el mismo archivo, Git tiene controles incorporados para hacer frente a estos problemas (conocidos como conflictos de fusión).
Para más información, marca / comprueba nuestra guía para principiantes sobre el uso de Git con WordPress.
¿Por qué utilizar un sistema de implantación?
Un sistema de despliegue que se integra con servicios como GitHub te permite subir automática o manualmente los cambios que hayas realizado en tu tema de WordPress.
Puedes verlo como un sistema de sincronización unidireccional. Por ejemplo, si borras un archivo de tu tema de WordPress, también tendrías que borrarlo a través de FTP. Con un sistema de despliegue, esto se hace automáticamente para usted cuando usted commit sus cambios de código en GitHub.
En este artículo, vamos a trabajar con un sistema de despliegue llamado DeployHQ, o simplemente Deploy. Deploy funciona con otros proveedores de repositorios Git como Bitbucket, pero vamos a seguir con GitHub para este tutorial.
Establecer un repositorio de GitHub para su tema de WordPress
En primer lugar, tendrás que crear una cuenta en GitHub y, a continuación, utilizar el cliente de GitHub para Windows o Mac para almacenar los cambios en tu tema de WordPress.
Para empezar, puedes visitar el sitio web de GitHub e introducir tu dirección de correo electrónico para crear una nueva cuenta.

A continuación, deberá introducir un nombre de usuario y una contraseña.
GitHub también te pedirá que elijas tus preferencias de correo electrónico.

Después, puedes desplazarte hacia abajo y verificar tu cuenta resolviendo un rompecabezas.
Es como reCAPTCHA en su sitio de WordPress.

Una vez verificada tu cuenta, verás el Escritorio de GitHub.
Desde aquí, puede hacer clic en el icono “+” de la parte superior y seleccionar la opción “Nuevo repositorio”.

A continuación, puede empezar por establecer el nombre del repositorio, como el nombre de la carpeta de su tema de WordPress.
A continuación, tendrás que elegir si se trata de un repositorio Público o Privado. Los repositorios públicos permiten a todo el mundo ver tu código pero no pueden hacer cambios en él. Los repositorios privados sólo los puedes ver tú.

Por último, puede marcar la casilla de verificación si desea añadir un archivo README.
Una vez hecho esto, basta con hacer clic en el botón “Crear repositorio”.

Tu repositorio de GitHub estará ahora listo para su uso.
Instalar GitHub para Windows o Mac
Lo siguiente es introducir el código de nuestro tema de WordPress en nuestro repositorio. Una forma sencilla de hacerlo es utilizando el cliente de GitHub, que se instala en tu ordenador.
Sólo tienes que visitar el sitio web de GitHub Desktop y descargar el cliente Desktop disponible para Windows o Mac.

Una vez finalizada la descarga, inicia el cliente de GitHub.
A continuación, tendrás que acceder con tu cuenta de GitHub. Puedes hacer clic en el botón “Acceder a GitHub.com”.

Esto iniciará GitHub en tu navegador / explorador web.
Simplemente haz clic en el botón “Autorizar escritorio” para permitir que GitHub Desktop acceda a tu cuenta.

Después, puedes abrir el cliente GitHub Desktop.
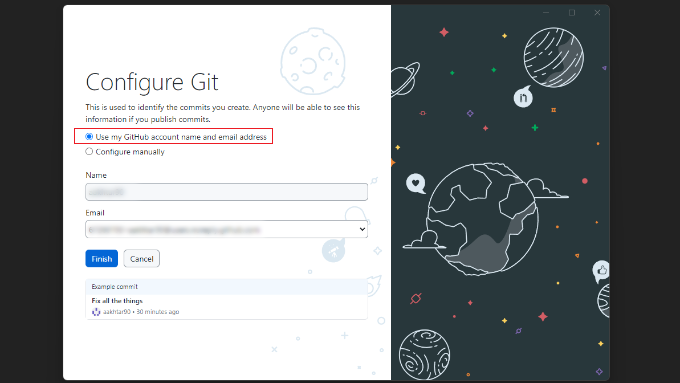
A continuación, tendrás que configurar Git. Solo tienes que seleccionar la opción “Usar el nombre y la dirección de correo electrónico de mi cuenta de GitHub” y hacer clic en el botón “Finalizar”.

A continuación, vamos a añadir el repositorio de GitHub que creaste anteriormente.
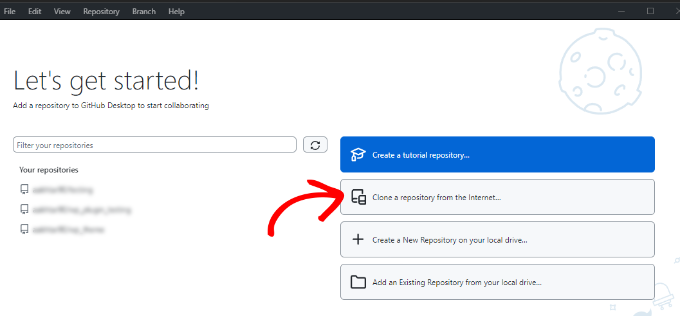
Para ello, haga clic en la opción “Clonar un repositorio desde Internet”.

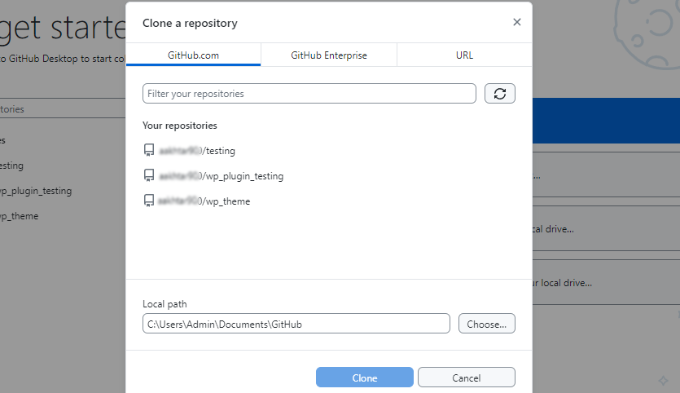
Verás un anuncio / catálogo / ficha de tus repositorios de GitHub, incluido el que creaste anteriormente.
Sólo tienes que seleccionar el repositorio y elegir dónde quieres almacenarlo en tu ordenador en el campo “Ruta local”. Una vez hecho esto, puedes hacer clic en el botón ‘Clonar’.

Ahora has clonado (copiado) tu repositorio alojado en GitHub a nuestro ordenador.
Lo siguiente es añadir el código de nuestro tema de WordPress a la carpeta del repositorio y, a continuación, commit y sincronizar este código con GitHub.
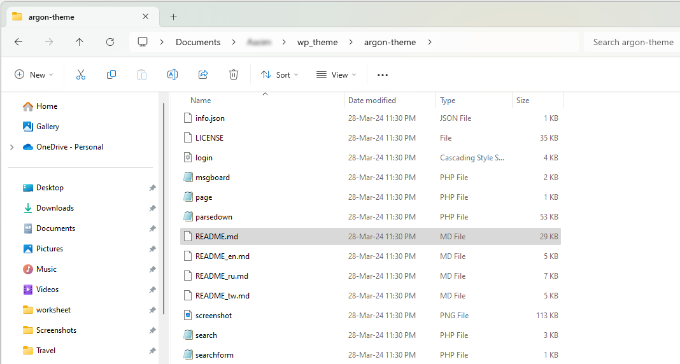
Puedes empezar buscando en tu ordenador la carpeta que seleccionaste en el paso anterior. Debería tener un archivo README.md en la carpeta. Dependiendo de los ajustes de tu ordenador, puede que también veas la carpeta .git oculta.

Cuando haya realizado cambios en el código de su tema de WordPress, simplemente cópielos y péguelos en esta carpeta.
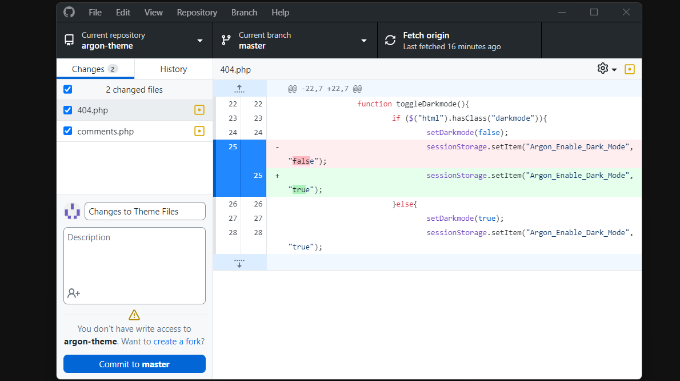
Después, puedes abrir la aplicación de GitHub para Mac o Windows y ver cómo aparecen en la ventana los archivos que acabas de añadir:

Verá los cambios resaltados en verde. Estos son los cambios que ha guardado en el repositorio local, pero aún no ha commit esos cambios.
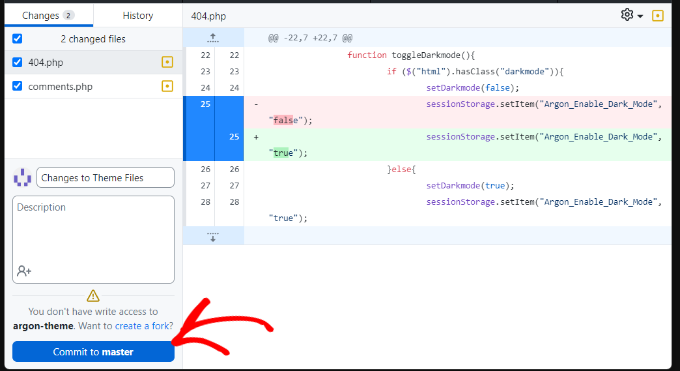
A continuación, tendrás que commit (subir) estos archivos a GitHub. Para ello, basta con introducir algo de texto en el cuadro Resumen para explicar los cambios que hemos hecho y hacer clic en el botón ‘Commit to master’.

Esto confirma los cambios realizados en el repositorio.
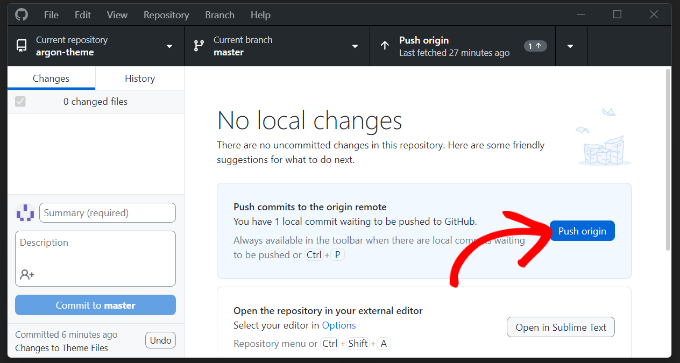
Para subir esos cambios a GitHub, puedes hacer clic en el botón “Empujar origen”.

Para comprobar que tu commit ha sido subido a GitHub, visita tu repositorio en el sitio web de GitHub. Si todo funciona, verás los cambios en tu código.
Establecer el despliegue
El último paso consiste en asegurarse de que los cambios realizados en el repositorio de GitHub se transfieran al sitio web de WordPress.
DeployHQ, o Deploy, es un servicio basado en web que supervisará los cambios en tu repositorio de GitHub, y subirá automática o manualmente sólo esos cambios a tu sitio web de WordPress.
Imagínatelo como una conexión entre tu código y el servidor web.
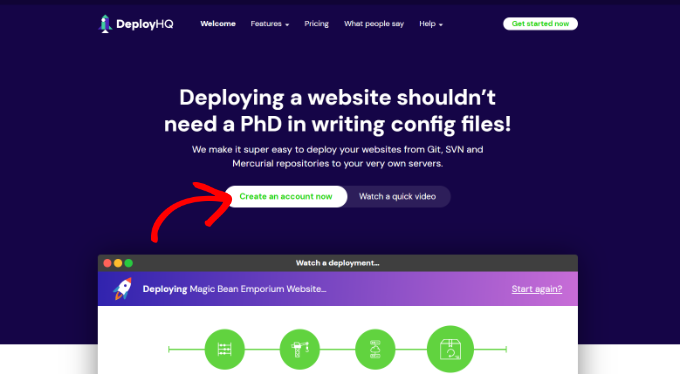
En primer lugar, tienes que visitar el sitio web de Deploy y acceder a una nueva cuenta. Deploy es un servicio de pago, pero ofrece una cuenta gratuita para un proyecto y 5 despliegues al día.

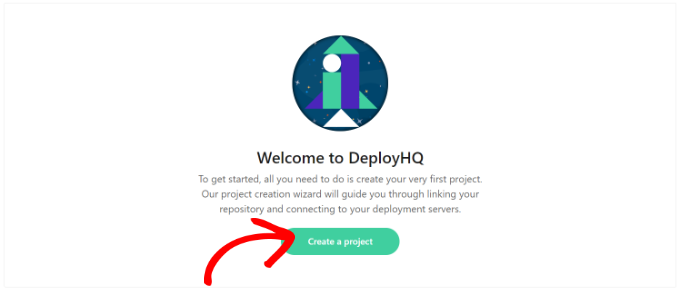
Cuando termine de registrarse, podrá acceder a su Escritorio de Deploy.
Desde aquí, puede hacer clic en el botón “Crear un proyecto” para empezar.

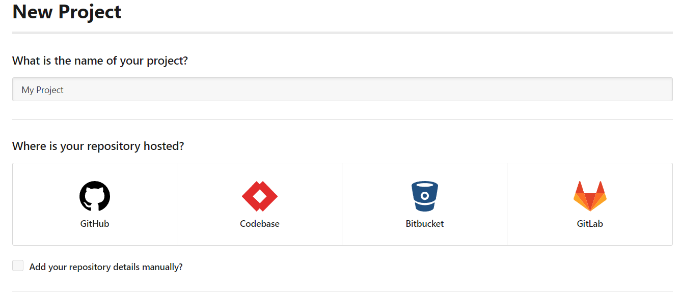
A continuación, debe dar un nombre a su proyecto.
Después, puedes seleccionar GitHub como tu plataforma de alojamiento de código.

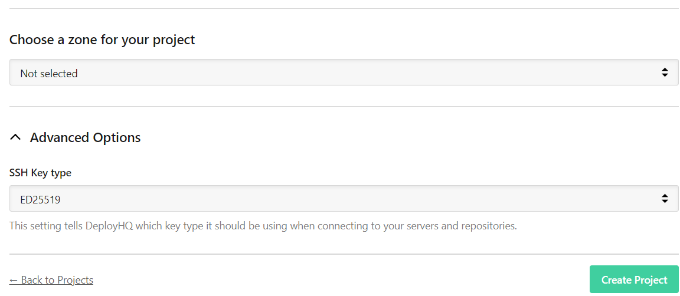
Si te desplazas hacia abajo, encontrarás más opciones, como elegir una zona para tu proyecto y opciones avanzadas.
Una vez hecho esto, haz clic en el botón “Crear proyecto” para continuar.

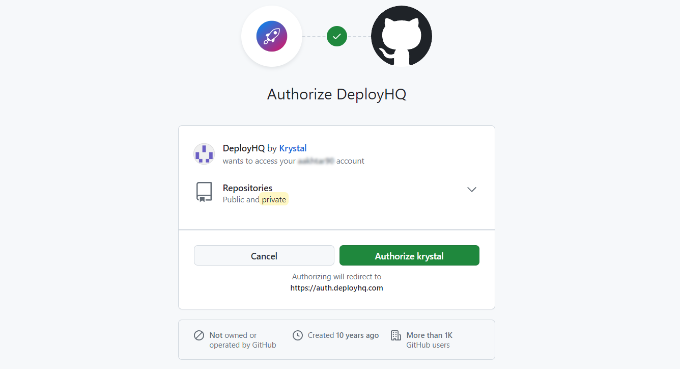
Deploy te redirigirá a GitHub.
Si aún no has accedido, se te pedirá que lo hagas. A continuación, se le pedirá que permita a Deploy acceder a su cuenta de GitHub.

Simplemente haga clic en el botón “Autorizar a krystal” para continuar.
Deploy obtendrá la lista de tus repositorios desde GitHub y te pedirá que selecciones un repositorio para este proyecto.

Simplemente haga clic en su repositorio de temas de WordPress y Deploy lo importará por usted.
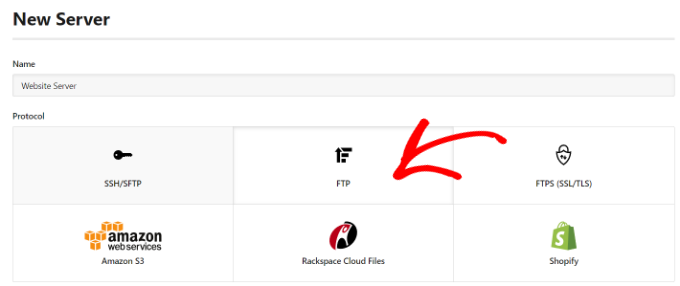
En el siguiente paso, Deploy le pedirá que proporcione la información del servidor. Aquí es donde le dices a Deploy cómo subir archivos a tu servidor WordPress.
Puedes empezar introduciendo un nombre y seleccionando “FTP” como opción de protocolo.

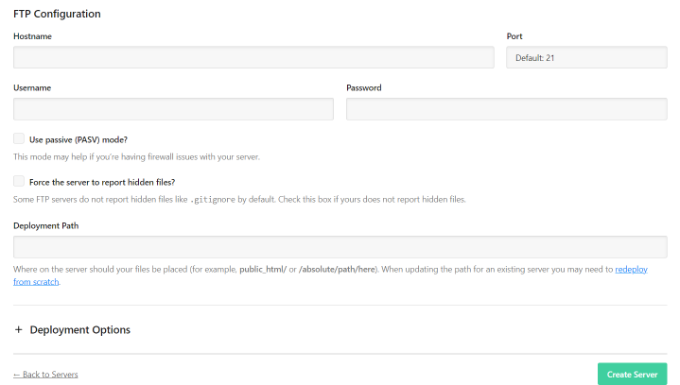
A continuación, deberá desplazarse hacia abajo e introducir sus credenciales FTP.
- Hostname: host SFTP/FTP de su sitio web
- Puerto: el puerto SFTP/FTP del alojamiento de tu sitio web (normalmente SFTP = 22, FTP = 21).
- Nombre de usuario y contraseña: Nombre de usuario y contraseña de FTP
- Ruta de despliegue: La ruta a la que navegarías antes de subir los archivos de tu tema de WordPress. Por ejemplo, public_html/example.com/wp-content/themes/MyTheme, donde MyTheme es el tema de WordPress que has comprometido en GitHub.
Tras introducir estos datos, haga clic en el botón “Guardar ‘Crear servidor'”.

Deploy probará ahora la conexión con su servidor y si todo funciona correctamente, le mostrará un mensaje de éxito.
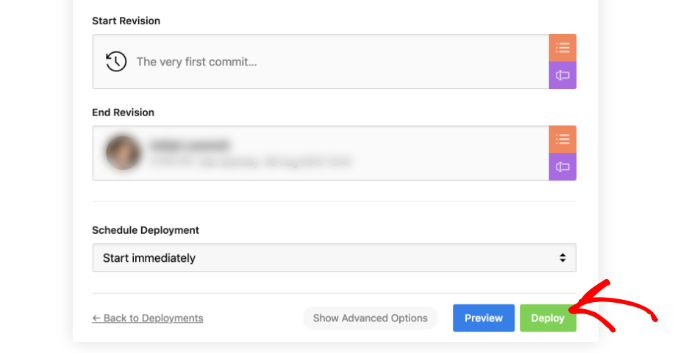
Ahora puedes hacer clic en el botón “Deploy” para subir tus archivos de GitHub a tu sitio web.

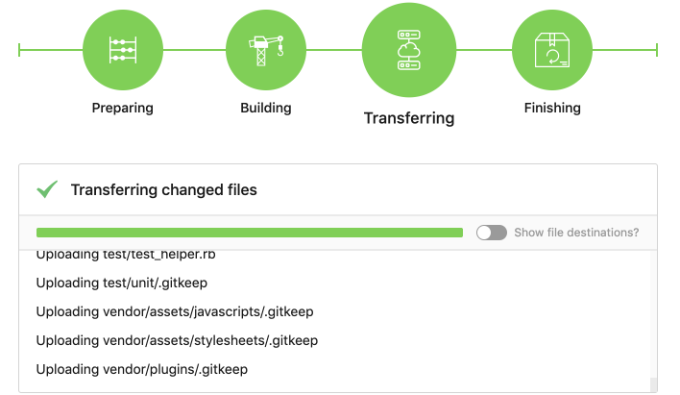
Ahora verá el progreso del despliegue.
Una vez finalizado el despliegue, verá un mensaje de correcto.

Has desplegado correctamente los cambios desde GitHub a tu sitio web utilizando Deploy. Ahora, cuando realices cambios en tu tema de WordPress en tu ordenador, debes commitearlos en GitHub. Después, visita el sitio web de Deploy para iniciar el despliegue manualmente.
Veamos cómo establecer el despliegue automático para que cualquier cambio que confirmes en GitHub se despliegue automáticamente en tu sitio web.
Establecer la implantación automática
En primer lugar, visite el Escritorio de Deploy y vaya a la página “Proyectos”. Desde aquí, simplemente haga clic en el nombre de su proyecto.

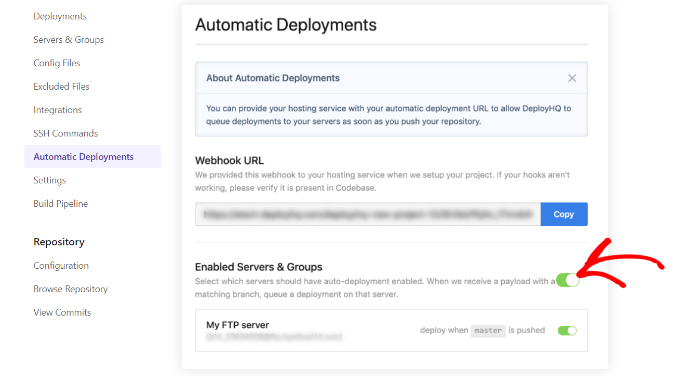
A continuación, puede dirigirse a la pestaña “Despliegues automáticos” del menú de la izquierda.
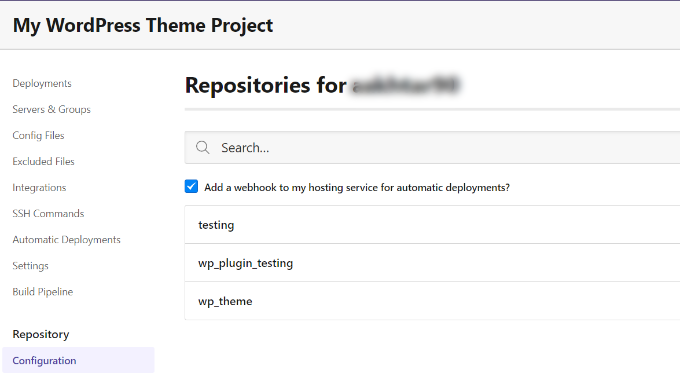
Aquí, usted tendrá que activar la opción siguiente a su servidor para la auto-despliegue.

Después, tendrás que copiar la URL del Webhook y añadirla a tu cuenta de GitHub.
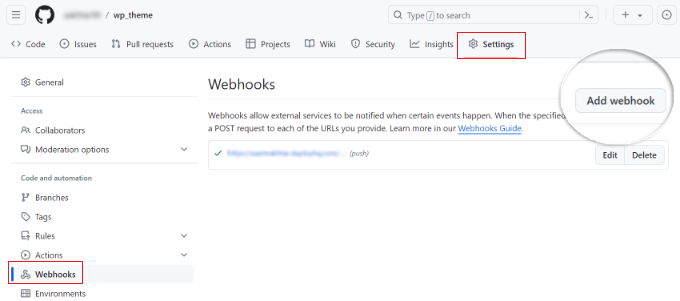
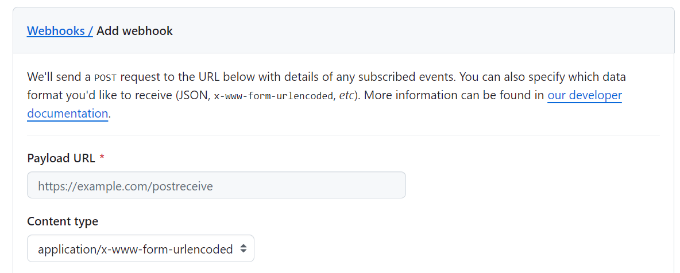
Simplemente accede a tu cuenta de GitHub en una nueva pestaña del navegador. A continuación, haz clic en tu repositorio y dirígete a la pestaña “Configuración”. Desde aquí, puedes ir a la sección Webhooks desde el menú de la izquierda y hacer clic en el botón ‘Añadir webhook’.

Ahora pegue la URL del webhook que copió de la página de ajustes del servidor de despliegue en el campo Payload URL.
A continuación, seleccione “application/x-www-form-urlencoded” como “Tipo de contenido” en el menú desplegable:

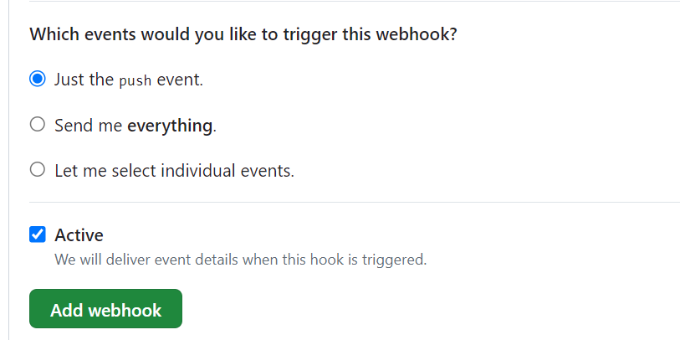
A continuación, puede desplazarse hacia abajo y seleccionar qué eventos deben activar el webhook. Puede utilizar la configuración por defecto.
Una vez hecho esto, basta con hacer clic en el botón “Añadir webhook”.

Eso es todo. Tu repositorio de GitHub avisará ahora a Deploy cuando haya nuevos cambios en tu repositorio. Deploy implementará automáticamente esos cambios en tu sitio web.
Esperamos que este artículo te haya ayudado a aprender cómo implementar automáticamente los cambios en los temas de WordPress utilizando GitHub y Deploy. Puede que también quieras ver nuestra guía sobre cómo actualizar jQuery a la última versión en WordPress y cómo comprobar y actualizar la última versión de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Tomas
Thank you for an informative article, it helped me a lot!
rambideunt
Is it save to put my wordpress files in the public repo in github? does it means some of my personal configuration data such as data in wp-config being exposed to public?
Mohammad Fahim
I don’t think public repo is good practice .. try privet repo.
Dave Bergschneider
Private repo if doing the full WP installation is best practice. However best practice would to be only committing files unique to your project such as custom plugin’s or themes. The rest is just clutter. Especially since you aren’t likely uploading the database to GitHub.
Thanks for this article, I’ve found a new workflow!
Robert Lyall
With the service being used in this article (DeployHQ), you can use the Config Files feature to avoid having to put your production credentials inside your repository.