¿Alguna vez has visto sitios web con elementos de menú únicos? No es casualidad: se trata de CSS inteligente. Esta técnica puede resaltar enlaces importantes, como la página de contacto o una oferta especial.
Muchos de nuestros lectores han intentado añadir clases personalizadas a sus elementos de menú, solo para descubrir que cuando reorganizan su menú, el estilo se rompe. Los elementos etiquetados como “primero” y “último” ya no están en esas posiciones, lo que da al menú un aspecto incoherente.
Por eso, esta guía te mostrará cómo añadir una clase .first y .last que se pegará a tus elementos de menú, incluso si barajas las cosas más tarde. Cubriremos dos métodos: un filtro para temas clásicos y selectores CSS para todos los temas, incluidos los temas de bloques.

¿Por qué dar un estilo diferente al primer y al último elemento de navegación?
A veces, puede que necesite añadir un estilo personalizado al primer y último elemento de un menú de navegación. Esto puede hacer que los enlaces importantes destaquen, como el enlace al formulario de contacto de tu sitio o a la página del carrito de WooCommerce.
En este caso, podría simplemente añadir una clase CSS personalizada al primer y último elemento del menú. Sin embargo, si cambia el pedido / orden del menú en cualquier punto, entonces esto podría romper por completo el estilo personalizado.
Por esta razón, recomendamos utilizar filtros en su lugar.
En esta guía, le mostraremos cómo dar estilo al primer y último elemento de su menú de navegación, para que pueda reorganizar el menú sin romper el estilo personalizado. Simplemente usa los enlaces rápidos de abajo para saltar directamente al método que quieras usar:
Consejo profesional: ¿Quieres destacar algún elemento / artículo del menú de tu sitio web? Compruebe nuestra guía sobre cómo marcar / destacar un elemento del menú en WordPress para obtener más información.
Método 1: Añadir la primera y última clase utilizando un filtro (recomendado)
Nota: Este método solo funciona con un tema clásico de WordPress. Si utiliza un tema de bloque, vaya al método 2.
La forma más sencilla de dar estilo a los elementos del menú de navegación es añadir un filtro al tema.
A menudo encontrará fragmentos de código en tutoriales de WordPress con instrucciones para añadirlos al archivo functions. php de su tema.
El mayor problema es que incluso un pequeño error en el fragmento de código personalizado puede romper su sitio de WordPress y hacerlo inaccesible. Por no mencionar que si actualiza su tema de WordPress, perderá todas sus personalizaciones.
Ahí es donde entra en juego WPCode .
Este plugin gratuito hace que sea fácil añadir CSS personalizado, PHP, HTML y más a WordPress sin poner en riesgo su sitio.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
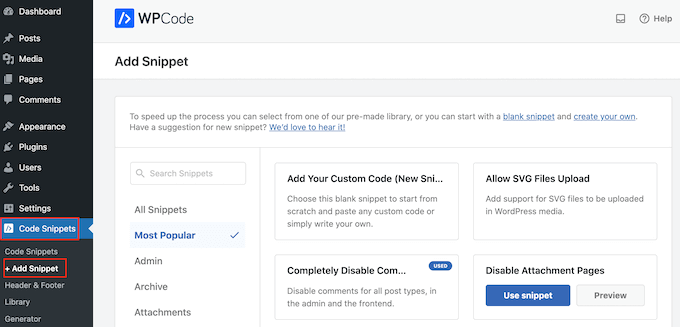
Una vez activado, diríjase a Fragmentos de código ” Añadir fragmento.

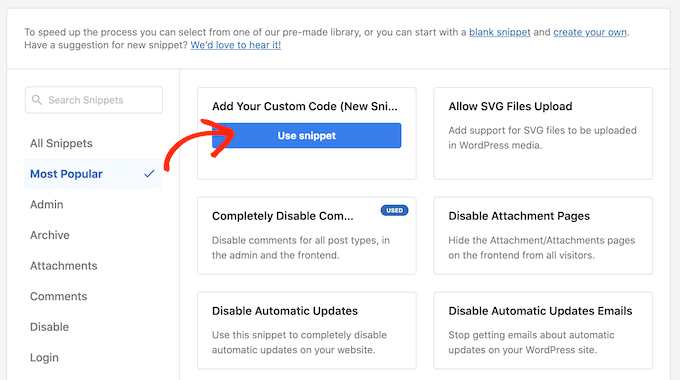
Aquí, sólo tiene que pasar el ratón por encima de “Añada su código personalizado”.
Cuando aparezca, haga clic en “Usar fragmento de código”.

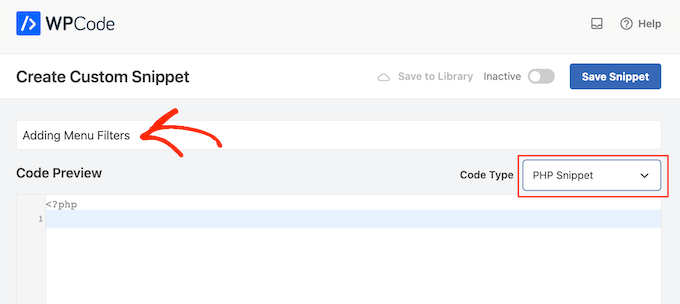
Para empezar, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el escritorio de WordPress.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código PHP”.

A continuación, puede añadir el siguiente PHP al cuadro de código:
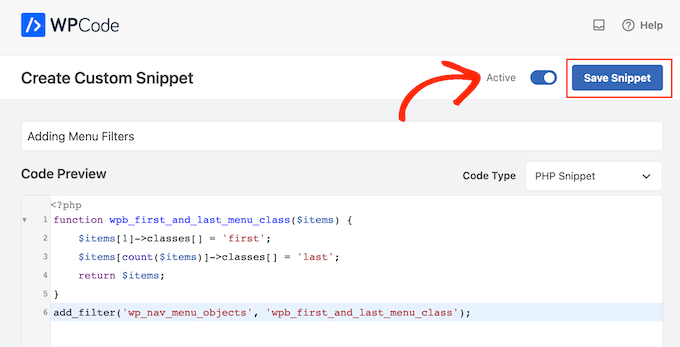
1 2 3 4 5 6 | function wpb_first_and_last_menu_class($items) { $items[1]->classes[] = 'first'; $items[count($items)]->classes[] = 'last'; return $items;}add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class'); |
A continuación, desplácese a la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haga clic en “Guardar fragmento” para activar el fragmento de código PHP.

Esto crea las clases CSS .first y .last para el primer y el último elemento del menú. Ahora puede utilizar estas clases para aplicar un estilo único a estos elementos en su menú de navegación personalizado.
Para ello, deberá añadir un segundo fragmento de código a su sitio web de WordPress. Para empezar, cree un nuevo fragmento de código personalizado siguiendo el mismo proceso descrito anteriormente.
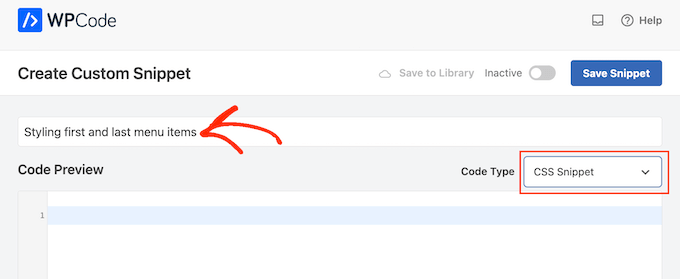
A continuación, escriba un título para el fragmento de código personalizado.
A continuación, abra el menú desplegable “Tipo de código”, pero esta vez seleccione “Fragmento de código CSS”.

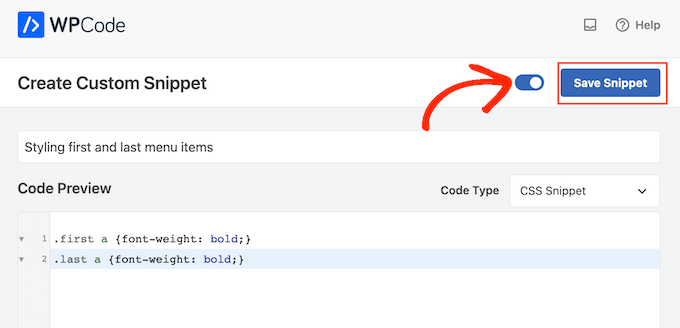
Para esta guía, simplemente pondremos en negrita el primer y el último elemento del menú añadiendo el siguiente formato CSS al cuadro de código:
1 2 3 | .first a {font-weight: bold;}.last a {font-weight: bold;} |
Una vez hecho esto, haz clic en el conmutador “Inactivo” para que cambie a “Activo”.

Por último, haga clic en “Guardar fragmento” para activar el fragmento de código CSS.
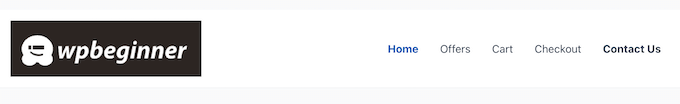
Ahora, si visita su sitio web, verá el nuevo menú en vivo.

Método 2: Estilizar el primer y el último elemento con selectores CSS (funciona con todos los temas)
Si no desea utilizar un plugin de fragmentos de código, puede dar estilo al primer y al último elemento del menú utilizando selectores CSS. Sin embargo, este método puede no funcionar con algunos navegadores antiguos, como Internet Explorer.
Teniendo esto en cuenta, es una buena idea probar su sitio web WordPress en diferentes navegadores / exploradores.
Para seguir este método, deberá añadir código a la hoja de estilo de su tema o a la sección “CSS adicional” del Personalizador de temas de WordPress.
Si no lo ha hecho antes, consulte nuestra guía sobre cómo añadir fácilmente CSS personalizado a su sitio de WordPress.
El primer paso es editar el archivo style.css de tu tema o ir a Apariencia ” Personalizar y hacer clic en “CSS adicional”.

A continuación, añada el siguiente fragmento de código a su sitio:
1 2 | ul#yourmenuid > li:first-child { }ul#yourmenuid > li:last-child { } |
Tenga en cuenta que deberá sustituir “yourmenuid” por el ID de su menú de navegación.
Los selectores ‘first-child’ y ‘last-child’ seleccionan el primer y el último hijo de su padre, que son el primer y el último elemento del menú de navegación.
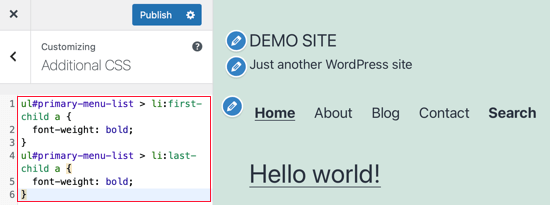
Por ejemplo, hemos utilizado este código para poner en negrita el primer y el último elemento del menú de navegación de nuestro blog de WordPress:
1 2 3 4 5 6 | ul#primary-menu-list > li:first-child a { font-weight: bold;}ul#primary-menu-list > li:last-child a { font-weight: bold;} |

Si utiliza un tema en bloque de WordPress, faltará el Personalizador de temas en su administrador de WordPress. Debe introducir esta URL en su navegador para acceder al Personalizador de temas:
1 | https://yourdomainname.com/wp-admin/customize.php |
Asegúrese de sustituir el dominio por el nombre de dominio de su sitio web.
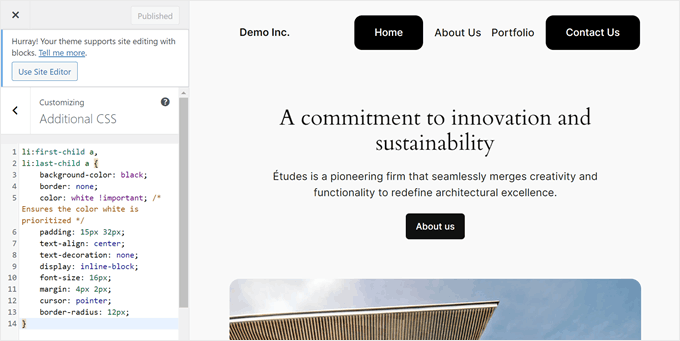
Después, abre la pestaña “CSS adicional” como antes e inserta el siguiente código. Fíjate en que el código es ligeramente diferente, ya que no necesitas añadir el ID de tu menú.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | li:first-child a,li:last-child a { background-color: black; border: none; color: white !important; /* Ensures the color white is prioritized */ padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; border-radius: 12px;} |
No dudes en personalizar el código según tus necesidades. En el ejemplo siguiente, hemos convertido los enlaces primero y último en botones.
Esto es lo que parece:

Esperamos que este tutorial te haya ayudado a aprender cómo añadir las clases .first y .last a los menús de navegación de WordPress. Puede que también quieras ver nuestro artículo sobre cómo crear un menú de navegación vertical en WordPress y nuestra guía para principiantes sobre cómo crear un menú desplegable en un sitio WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ahmed Mahdi
i’ve changed the code slightly to work with child menus too:
function wpb_first_and_last_menu_class($items) {
foreach($items as $k => $v){
$parent[$v->menu_item_parent][] = $v;
}
foreach($parent as $k => $v){
$v[0]->classes[] = ‘first’;
$v[count($v)-1]->classes[] = ‘last’;
}
return $items;
}
add_filter(‘wp_nav_menu_objects’, ‘wpb_first_and_last_menu_class’);
Trevor Simonton
exactly what i needed. thank you!
Georgios Panagiotakopoulos
Thanks! This works great!
Munkhbayar
Thanks for code. Works for me.
mad_doc
Thank you for idea & help!
Charles
Thanks for this nice code…
What about child menu first and last item?
It applied only for parent manu.
Do you have any idea about child last item?
jordi
Anyone have any tip about use add_filter(”); for wp_nav_menu using STARKERS? JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
can’t make it works
thanks to share anyway!!
Jake
This does not work reliably if you have nested menus.
Editorial Staff
Hmm, will look into a fix for this.
Admin
Olivier
It works when the menu item is the last, or the last child of a last menu item.
It does not work when the menu item is a last child of a menu item that is not the last.
Olivier
Together with some other additions to functions.php that i’ve tried, this code fails to tag a menu item as first or last menu item when they are in a submenu. A fix for this would be great!
Elliott Richmond
Nice! Would usually use CSS but this is a good tip
Mattia
Great! This is particularly interesting because I have to class more than 2 menu items…
Now I got it!
Thanks
karen
Thanks for this! Forgive me if I missed it – but – is there an example of the menu to see the difference in the nav created by this class? Thank you again!
Editorial Staff
The site we designed for our client is not live yet. But the main reason was that we wanted to have a border left to the first menu item. All other items had border right element with a specific padding and margin. We used the last class to remove the margin right and the border right because there was no need for it. It was hitting the wrap container. Hope you can visualize it.
Admin
Ivo Minchev
I’ve tried this at the site http://aurorachalet-switzerland.com/ and I cannot see the effect. I’m using the “Twenty Eleven” theme for this site. Where is the problem?
Ivo Minchev
Pobably because of the #yourmenuid tag. I tried some ID’s but none of them worked.
Editorial Staff
This should work as long as you specify the correct id tags.
Admin
Editorial Staff
Don’t think that you are using the wp_nav_menu. From the looks of it, it seems that your site is using the fall_back menu by listing all pages. Can you confirm that you have gone into Appearance > Menu and created a menu there. Then specified that menu as a primary location??
Admin