Cualquiera que haya administrado un blog por un tiempo sabe que, a veces, un feed RSS general simplemente no es suficiente. Algunos bloggers han preguntado si era posible permitir que los lectores se suscribieran a etiquetas o taxonomías personalizadas, para que puedan mantenerse actualizados sobre el contenido que más les importa.
Desafortunadamente, nos resultó difícil encontrar una solución de plugin sencilla para esto. Es por eso que decidimos idear la forma más fácil de agregar suscripciones RSS a sus archivos de etiquetas y taxonomías personalizadas utilizando solo un poco de código.
No se preocupe, sin embargo. Usaremos el plugin fácil de usar WPCode, para que pueda agregar esta potente funcionalidad sin dolores de cabeza de codificación.

¿Por qué permitir que los usuarios se suscriban a etiquetas y taxonomías personalizadas?
Las etiquetas le permiten etiquetar claramente el tema de una publicación de blog, lo que puede ayudar a los lectores a encontrar contenido interesante y relevante. Esto a menudo mantendrá a los lectores en su sitio web por más tiempo, lo que puede aumentar sus visitas a la página y reducir la tasa de rebote.
Incluso puede crear taxonomías personalizadas para organizar aún más su contenido. Por ejemplo, puede agregar un tipo de publicación personalizado llamado 'Libros' y luego usar una taxonomía personalizada llamada 'Temas'.
Teniendo esto en cuenta, es posible que desees agregar suscripciones RSS a tus etiquetas y taxonomías personalizadas. De esta manera, puedes notificar a los visitantes cuando publiques una nueva entrada de blog que podría interesarles.
Para más información sobre este tema, consulta nuestra guía completa sobre cómo usar RSS en WordPress.
Dicho esto, veamos cómo puedes agregar suscripciones RSS para archivos de etiquetas y taxonomías personalizadas.
Cómo permitir a los usuarios suscribirse a etiquetas y taxonomías con WPCode
Este tutorial implica agregar código a tu sitio web de WordPress. Hay diferentes tipos de código que puedes agregar según tus necesidades, pero usaremos WPCode para insertarlos de forma segura en WordPress.
WPCode es el mejor plugin de fragmentos de código para WordPress que te permite agregar CSS personalizado, PHP, HTML y más a tu sitio web sin poner tu sitio en riesgo.
A menudo, los tutoriales te pedirán que edites los archivos de tu tema, pero esto puede causar todo tipo de errores comunes de WordPress. En el peor de los casos, incluso puede hacer que tu sitio de WordPress sea completamente inaccesible.
Primero, necesitarás instalar y activar el plugin gratuito WPCode. Para más información, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
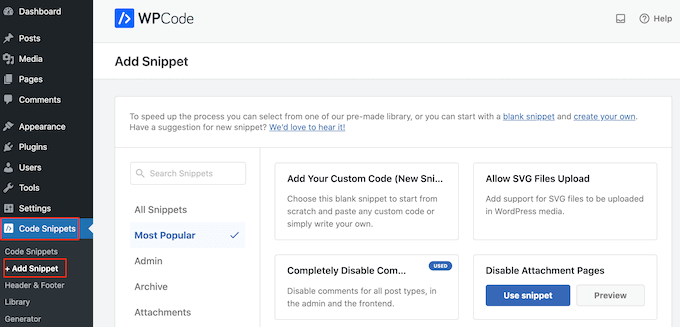
Tras la activación, ve a Fragmentos de código » Agregar fragmento.

Ahora verás la biblioteca de fragmentos de código integrada de WPCode.
Aquí, simplemente pasa el cursor sobre la opción 'Agregar tu código personalizado (Nuevo fragmento)' y luego haz clic en el botón '+ Agregar fragmento personalizado' cuando aparezca.

Ahora que WPCode está configurado, puedes elegir uno de los métodos a continuación para permitir que los usuarios se suscriban a tus etiquetas o taxonomías. Siéntete libre de usar estos enlaces rápidos para saltar a tu método preferido:
- Método 1: Agregar enlace de suscripción RSS en archivos de etiquetas
- Método 2: Agregar un icono RSS a las páginas de etiquetas de WordPress
- Método 3: Agregar un enlace de suscripción RSS en archivos de taxonomía personalizados
- Más información sobre consejos y trucos de RSS para tu sitio de WordPress
Método 1: Agregar enlace de suscripción RSS en archivos de etiquetas
Una solución es agregar un simple enlace RSS de 'Suscribirse' a las páginas de archivo de etiquetas de tu sitio. Estas páginas muestran todas las publicaciones que tienen la misma etiqueta.
Por ejemplo, www.ejemplo.com/tag/wordpress mostraría todas las publicaciones que tienen la etiqueta 'WordPress'.

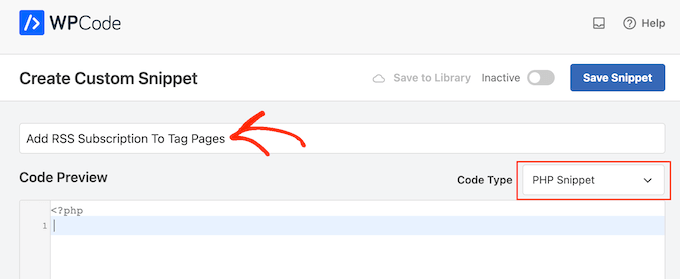
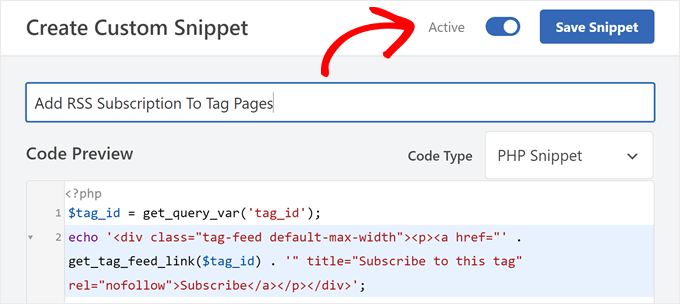
Después de crear un fragmento personalizado en WPCode, escribe un título para el fragmento de PHP. Esto es solo para tu referencia, así que puedes usar lo que quieras.
Luego, abre el menú desplegable 'Tipo de código' y elige 'Fragmento de PHP'.

Hecho esto, simplemente pega lo siguiente en el editor de código:
$tag_id = get_query_var('tag_id');
echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow">Subscribe</a></p></div>';
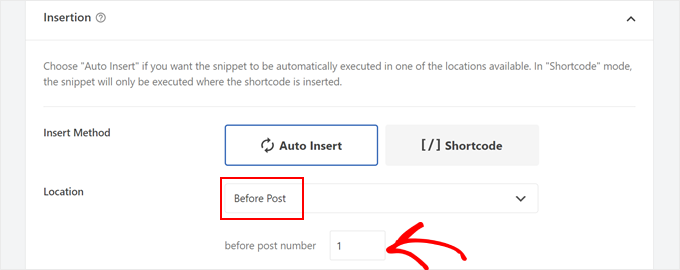
Hecho esto, desplázate hasta el cuadro de ‘Inserción’ y selecciona ‘Insertar automáticamente’ si aún no está seleccionado.
A continuación, puedes abrir el menú desplegable 'Ubicación' y elegir 'Antes de la publicación' en la sección Categorías, Archivos, Etiquetas, Taxonomías.
Después de eso, inserta '1' en 'número antes de la publicación'.

Esto se asegurará de que el botón aparezca justo después del título de la etiqueta y antes de tu primera publicación en la etiqueta en todo tu blog de WordPress.
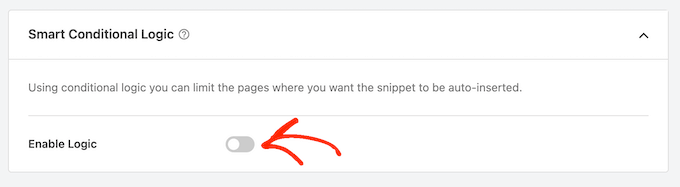
Para mostrar el enlace solo en las páginas de etiquetas, desplázate hasta la sección ‘Smart Conditional Logic’. Aquí, haz clic en el control deslizante ‘Enable Logic’.

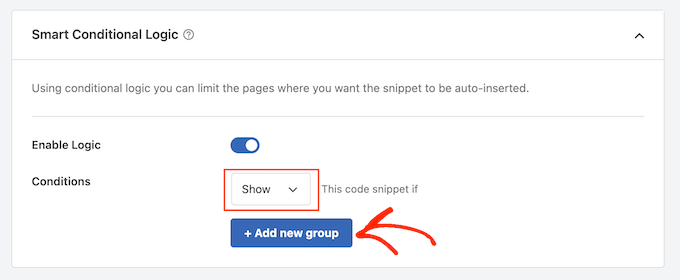
Ahora puedes abrir el menú desplegable ‘Condiciones’ y seleccionar ‘Mostrar’.
Después de eso, haz clic en ‘Add new group’.

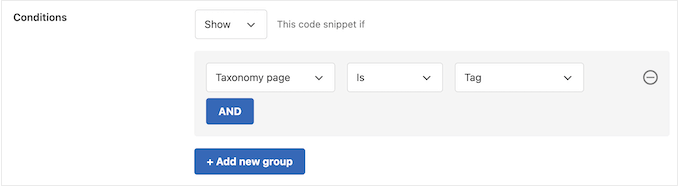
Ahora, abre el siguiente conjunto de menús desplegables y selecciona ‘Taxonomy Page’, ‘Is’ y ‘Tag’.
Esto agregará el código solo a tus páginas de archivo de etiquetas.

Con eso hecho, es hora de activar el fragmento desplazándote hasta la parte superior de la pantalla.
Ahora puedes hacer clic en el interruptor ‘Inactive’ para que cambie a ‘Active’ y luego haz clic en el botón ‘Save Snippet’.

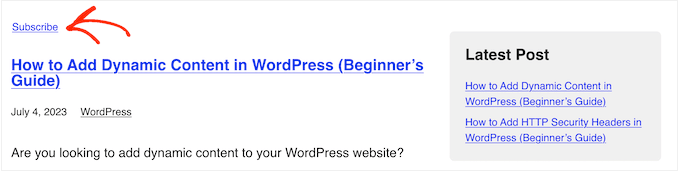
Ahora, si visitas cualquier página de etiqueta, verás el nuevo enlace ‘Subscribe’ activo.
Método 2: Agregar un icono RSS a las páginas de etiquetas de WordPress
Otra opción es agregar un ícono RSS a las páginas de etiquetas, lo que puede llamar más la atención en comparación con un simple enlace de ‘Subscribe’.

Para agregar un ícono RSS a las páginas de etiquetas de WordPress, necesitarás comenzar subiendo el ícono que deseas usar. Puedes usar cualquier ícono que desees, pero encontrarás un logotipo en formato PNG en el sitio web oficial de RSS.
Una vez que tengas un logotipo, simplemente sube el archivo a la biblioteca de medios de WordPress. Luego necesitarás obtener la URL de la imagen, ya que la usarás en el siguiente paso.

Hecho esto, crea un nuevo fragmento de código PHP en WPCode siguiendo el mismo proceso descrito anteriormente. Sin embargo, esta vez pega el siguiente fragmento en el editor de WPCode:
$tag_id = get_query_var('tag_id');
echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe"></a></p></div>';
Deberás reemplazar la URL http://example.com con el enlace del ícono RSS que subiste en el paso anterior.
Una vez más, configura el código para que se ejecute solo en las páginas de etiquetas y luego publícalo, siguiendo el mismo proceso descrito anteriormente.
Ahora, si visitas cualquier página de etiqueta, verás el ícono RSS activo.
Método 3: Agregar un enlace de suscripción RSS en archivos de taxonomía personalizados
También puedes agregar una suscripción RSS a los archivos de taxonomía personalizada en tu sitio web de WordPress. Para hacer esto, necesitarás crear un nuevo fragmento de PHP siguiendo el mismo proceso descrito anteriormente.
Sin embargo, esta vez agrega el siguiente código a WPCode:
$term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy'));
echo '<div class="topic-feed default-max-width"><p><a href="' . get_term_feed_link($term->term_id, 'topics', $feed) . '" title="Subscribe to this topic" rel="nofollow">Subscribe</a></p></div>';
Si deseas mostrar un ícono RSS en lugar de texto plano, simplemente reemplaza el texto 'Suscribirse' con una etiqueta de imagen, tal como lo hicimos en la sección anterior.
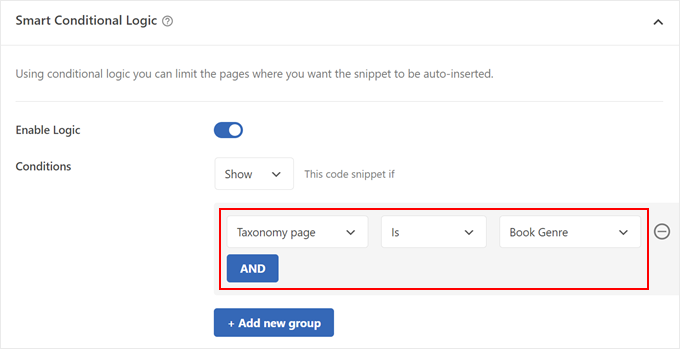
En la sección Lógica Condicional Inteligente, asegúrate de seleccionar 'Página de taxonomía', 'Es' y el nombre de tu taxonomía personalizada, de la siguiente manera:

Luego, simplemente activa el fragmento de código y guarda tus cambios.
Más información sobre consejos y trucos de RSS para tu sitio de WordPress
¿Quieres aprovechar al máximo tus feeds RSS de WordPress? Aquí tienes algunos tutoriales que deberías consultar:
- Los mejores plugins de feeds RSS de WordPress comparados
- Cómo personalizar completamente tus feeds RSS de WordPress
- Cómo crear un feed RSS separado para cada tipo de publicación personalizada en WordPress
- Consejos para optimizar tu feed RSS de WordPress (rápido y fácil)
- Cómo mostrar contenido solo a suscriptores RSS en WordPress
- Cómo crear feeds RSS separados para cada categoría en WordPress
- Cómo agregar miniaturas de publicaciones a tus feeds RSS de WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo agregar una suscripción RSS para etiquetas y archivos de taxonomía personalizada. También es posible que desees aprender cómo permitir a los usuarios suscribirse a autores en WordPress o consultar nuestras selecciones expertas para los mejores plugins RSS de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Richard
Gran tutorial.
Adrian
Artículo realmente útil, pero he estado pensando recientemente en encadenar etiquetas y permitir que los usuarios creen feeds RSS personalizados a partir de ellas. ¿Alguien tiene alguna idea sobre si esto se puede lograr y puntos extra imaginarios en internet si pueden decirme cómo!