Hemos trabajado en muchos sitios de WordPress a lo largo de los años, y un truco de personalización al que siempre volvemos es añadir el slug de la página a la clase del cuerpo. Es una cosa tan simple, pero hace un mundo de diferencia cuando se trata de la flexibilidad del diseño.
Añadir un slug de página en el tema de WordPress te permite hacer todas las personalizaciones que quieras sin complicaciones. Puede cambiar fácilmente los colores, fuentes y otros elementos en páginas individuales sin afectar al resto de su sitio.
En este artículo, le mostraremos cómo añadir un slug de página en la clase cuerpo de sus temas de WordPress.

¿Por qué añadir un slug de página en la clase cuerpo en su tema?
Si quieres personalizar páginas específicas de tu sitio y quieres identificar correctamente la página, entonces añadir un slug de página en la clase cuerpo de tu tema es realmente útil.
Por defecto, tu sitio WordPress solo mostrará las clases de ID de entrada, lo que puede ser complicado a la hora de reconocer la página correcta. Un slug de página muestra la URL de la entrada de tu blog, haciendo más fácil personalizar la página.
Además de eso, puede realizar diferentes personalizaciones a sus páginas utilizando una clase de cuerpo de slug de página. Por ejemplo, puedes cambiar la fuente y los colores de una entrada concreta o resaltar un botón de llamada a la acción en una página de destino específica.
Dicho esto, veamos cómo puedes añadir el slug de página en la clase cuerpo de tu tema de WordPress.
Añadir un slug de página en su tema de WordPress
Para ayudarte a añadir la URL de tu página en la clase cuerpo de tu tema de WordPress, puedes introducir el siguiente código en el archivo functions.php de tu tema.
1 2 3 4 5 6 7 8 | function add_slug_body_class( $classes ) {global $post;if ( isset( $post ) ) {$classes[] = $post->post_type . '-' . $post->post_name;}return $classes;}add_filter( 'body_class', 'add_slug_body_class' ); |
Puede acceder a los archivos functions.php de su tema accediendo al editor de temas de WordPress (Editor de código). Sin embargo, editar directamente los archivos del tema es muy arriesgado.
Esto se debe a que cualquier error al añadir el código puede romper su sitio y bloquear el acceso a su escritorio de WordPress.
Una forma mucho más sencilla de añadir el código a la clase cuerpo de tu tema es usando un plugin de WordPress como WPCode.

Con WPCode, puedes añadir fácilmente código a tu sitio en cuestión de minutos y sin errores. Además, también asegura que tu código no sea eliminado si actualizas o cambias tu tema en el futuro.
También viene con una biblioteca de fragmentos de código creados por expertos que puedes instalar en 1 clic. Por lo tanto, usted no necesita ningún conocimiento de código para hacer personalizaciones avanzadas de WordPress.
De hecho, añadir un slug de página a la clase cuerpo está disponible como fragmento de código en la biblioteca de WPCode. Este es el método más fácil de seguir.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode en tu sitio. Para obtener instrucciones paso a paso, puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress.
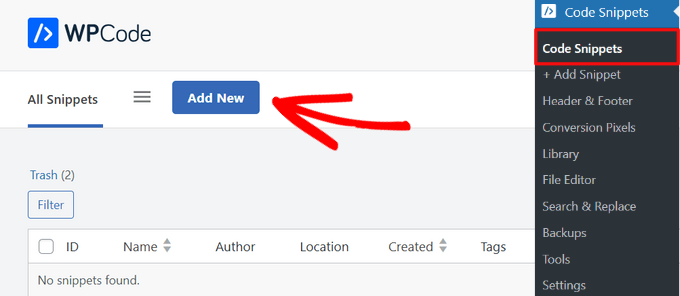
Una vez activado el plugin, se añadirá un nuevo elemento / artículo de menú llamado ‘Fragmentos de código’ a su barra de administrador de WordPress. Al hacer clic en él, accederá a la página donde podrá gestionar todos sus fragmentos de código.
Para añadir su primer fragmento de código, haga clic en el botón “Añadir nuevo”.

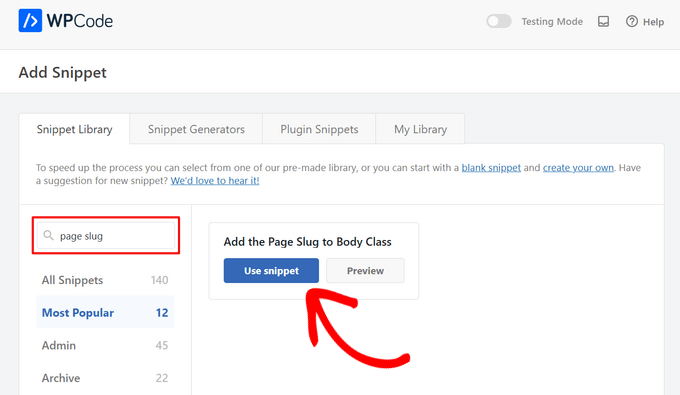
Aparecerá la página “Añadir fragmento de código”, donde podrá elegir un fragmento de código de la biblioteca ya creada.
Sólo tiene que buscar el fragmento de código “Añadir el slug de página a la clase cuerpo” y, cuando lo encuentre, hacer clic en el botón “Usar fragmento de código”.

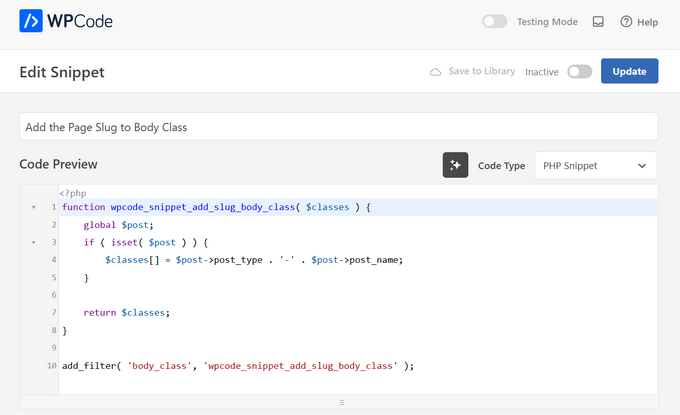
Ahora, WPCode añadirá automáticamente el código y establecerá el método de inserción adecuado.

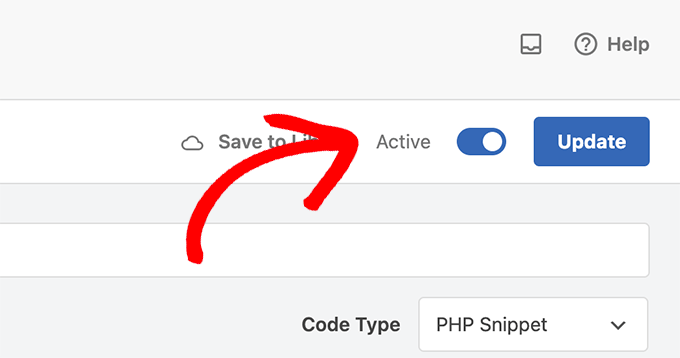
Todo lo que tienes que hacer es conmutar el interruptor de “Inactivo” a “Activo”. Por último, haga clic en el botón “Actualizar” situado en la parte superior de la página.

Ahora empezará a ver una nueva clase de cuerpo como esta: page-{slug}. Utilice esa clase para anular sus estilos por defecto y personalizar elementos para páginas específicas.
Por ejemplo, supongamos que quieres dar estilo a los widgets de tu barra lateral, pero solo en una página que tenga el slug “educación”. En ese caso, podrías añadir CSS como este:
1 2 | #sidebar .widgets{background: #fff; color: #000;}.page-education #sidebar .widgets{background: #000; color: #fff;} |
Para más detalles, puede consultar nuestra guía sobre cómo añadir CSS personalizado a WordPress.
Añadir manualmente el código personalizado
Si prefiere añadir el código personalizado de arriba manualmente, aquí le explicamos cómo hacerlo.
En primer lugar, vaya a la página Fragmentos de código “ Añadir fragmento desde su escritorio de WordPress.
Desde allí, vaya a la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “+ Añadir fragmento personalizado”.

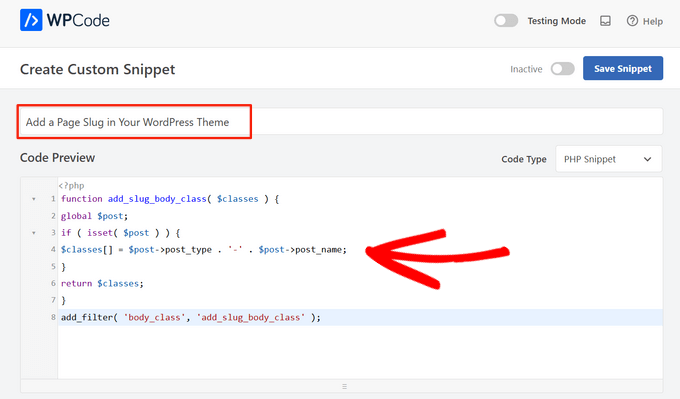
A continuación, debe seleccionar un tipo de código de la lista de opciones que aparecen en pantalla. Para este tutorial, elija ‘Fragmento de código PHP’.

Ahora, dale un título a tu fragmento de código, que es solo para tu referencia y puede ser cualquier cosa que te ayude a identificar el código.
A continuación, copie y pegue el código anterior en el cuadro “Vista previa del código”.

A continuación, desplázate hasta la sección “Inserción”. Aquí, puedes elegir el método ‘Auto Insertar’ para insertar y ejecutar automáticamente el código en una ubicación específica de WordPress como el administrador/ administración, portada / vista pública, y más.
Si no está seguro, mantenga la opción por defecto “Ejecutar en todas partes”.

También puede elegir el método ‘Shortcode’. Con este método, el fragmento de código no se inserta automáticamente. Obtendrás un shortcode que podrás insertar manualmente en cualquier parte de tu sitio.
Cuando esté listo, cambie el conmutador de “Inactivo” a “Activo” y haga clic en el botón “Guardar fragmento de código” de la esquina superior derecha.

Para más detalles, puede consultar nuestra guía sobre cómo añadir código personalizado en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un slug de página en la clase body de tu tema de WordPress. También puedes echar un vistazo a nuestra guía sobre la clase de cuerpo de WordPress y cómo elegir el mejor software de diseño.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David
Thanks! Simple and effective.
WPBeginner Support
You’re welcome!
Admin
jeba
Thanks. Its working
WPBeginner Support
Glad our method worked for you
Admin
Bradley
Many thanks! Literally copied & pasted this code into my functions.php. Worked perfectly.
Alds
How about using global $wp_query instead of $post? I’ve noticed that $post gets overwritten if you’ve run a wp_query before the functions.php gets executed.
Pete
This needs a conditional statement to only apply it to single.php, not archive.php etc.
Chris
How can I put the post-id in the body class?
Aaron McGraw
Awesome! Just what I needed. Thank you so much!
Daneil
Thank you for putting it out there, simple bit of code, but useful and allows you to write more human friendly css files, rather than classes based on ID. Cheers
Austin
Thank you so much for this! I found out the hard way that page-id can change given different circumstances. This allows me to style individual pages without as much worry.
Kevin
Many thanks for this. Had some problems initially due to the position of code in my stylesheet CSS but once moved to the bottom worked great. Just wish this was standard for WP as others have said and that i had known about this a long time ago
Tom McGinnis
This code works quite well. I was finding, however, that search results would end up with the body class including the slug from the first item listed. Sometimes the first item would have styles that would override the styles for the search results page. Strange, huh!
I figured out that if you put !is_search() inside the if statement, then this problem is eliminated. If anybody else runs into this problem, the fix is simple.
Did you use &&?
When you put in !is_search() –How did you write the code?
Murhaf Sousli
This’s exactly what I’m looking for, I pasted the code in function.php, but unfortunately there is no class added to body! any ideas?
Asaf
I have the exactly same issue
Ahir Hemant
Hello, it working for me. send me your link so i can check.
Thank you
WPBeginner Staff
It is bundled with WordPress. However the front-end of your site is handled by themes that’s why it is left for theme authors to decide whether or not to use it.
MJ
Awesome! I wish this functionality was bundled with WP though
Miluette
Thank you sooo much. Just what I needed.
Suat
It’s great way for editing css.
Thank you
Weerayut Teja
You save my work time.
Thanks Syed
Mike
Thanks for this. I just used it to create a quick plugin to add the slug and ancestor slugs to the body class. Anyone interested can get that here: https://github.com/bigmikestudios/bms-bodyclass-slug
Todd M.
This is a great snippet for all WordPress devs. Comes as standard in my theme setup now.
Gaurav Ramesh
Thanks for this. Such small tips and tricks help a lot to beginners like me.
Randy Caruso
Thanks for this – been stuck hacking myself to bits with the page-id and suffering the consequences.