¿Quieres añadir un toque de interés visual a las entradas de tu blog de WordPress? Añadir clases pares e impares puede ayudarte a conseguir un diseño único y atractivo al dar un estilo diferente a cada entrada.
Con frecuencia recibimos preguntas de nuestros lectores acerca de cómo aplicar esta técnica. Aunque muchos temas de WordPress no ofrecen una opción integrada para las clases de entradas pares e impares, añadirlas es un proceso relativamente sencillo.
En este artículo, le mostraremos cómo añadir la clase par/impar a sus entradas en los temas de WordPress.

¿Por qué añadir la clase par/impar a tus entradas en los temas de WordPress?
Muchos temas de WordPress utilizan una clase par o impar para los comentarios de WordPress. Ayuda a los usuarios a visualizar dónde acaba un comentario y empieza el siguiente.
Del mismo modo, puede utilizar esta técnica para sus entradas de WordPress. Resulta estéticamente agradable y ayuda a los usuarios a explorar rápidamente páginas con mucho contenido. Es especialmente útil para la página de inicio de revistas o sitios web de noticias.
Dicho esto, vamos a ver cómo añadir una clase par e impar a sus entradas en el tema de WordPress.
Añadir clase par/impar a entradas en un tema de WordPress
WordPress genera clases CSS por defecto y las añade a diferentes elementos de su sitio web sobre la marcha. Estas clases CSS ayudan a los desarrolladores de plugins y temas a añadir sus propios estilos a los distintos elementos.
WordPress también viene con una función llamada post_class, que es utilizada por los desarrolladores de temas para añadir clases al elemento / artículo de la entrada. Consulte nuestra guía sobre cómo dar un estilo diferente a cada entrada de WordPress.
El post_class es también un filtro, lo que significa que usted puede gancho de sus propias funciones a la misma. Esto es exactamente lo que vamos a hacer aquí.
Simplemente añada este código al archivo functions. php de su tema, en un plugin específico del sitio o en un plugin de fragmentos de código.
1 2 3 4 5 6 7 8 9 | function oddeven_post_class ( $classes ) { global $current_class; $classes[] = $current_class; $current_class = ($current_class == 'odd') ? 'even' : 'odd'; return $classes;}add_filter ( 'post_class' , 'oddeven_post_class' );global $current_class;$current_class = 'odd'; |
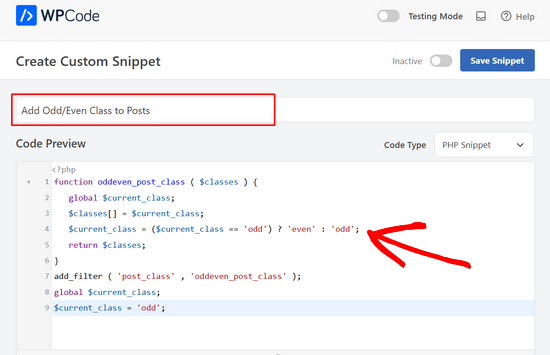
Recomendamos añadir este código usando el plugin WPCode. Es el mejor plugin de fragmentos de código que hace que sea seguro y fácil de añadir código personalizado en WordPress.

Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Para obtener instrucciones, consulte esta guía sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a la página Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress.
A continuación, haga clic en el botón “+ Añadir fragmento de código personalizado” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

A continuación, debe seleccionar un tipo de código de la lista de opciones que aparecen en pantalla.
Para este tutorial, elija ‘PHP Snippet’ como tipo de código.

Ahora será dirigido a la página Crear fragmento de código personalizado.
A partir de aquí, añada un título para su fragmento de código, que puede ser cualquier cosa que le ayude a recordar para qué sirve el código.
A continuación, pegue el código anterior en el cuadro “Vista previa del código”.

Una vez hecho esto, basta con cambiar el conmutador de “Inactivo” a “Activo” y hacer clic en el botón “Guardar fragmento de código”.

Esta función simplemente añade impares a la primera entrada, luego pares, y así sucesivamente.
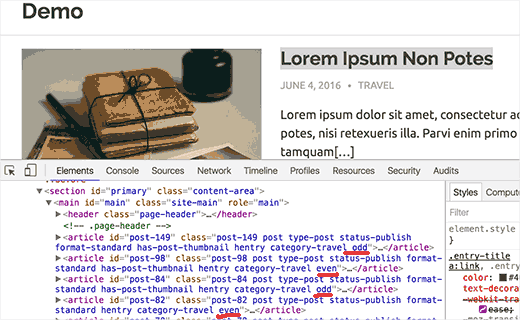
Puede encontrar las clases pares e impares en el código fuente de su sitio. Basta con llevar el ratón al título de una entrada y hacer clic con el botón derecho para seleccionar Inspeccionar o Inspeccionar elemento.

Ahora que has añadido clases pares e impares a tus entradas. El siguiente paso es darles estilo usando CSS. Puedes añadir tu CSS personalizado a la hoja de estilos de tu tema hijo, al personalizador de temas o usando el plugin WPCode.
Aquí tienes un ejemplo de CSS que puedes utilizar como punto de partida:
1 2 3 4 5 6 | .even {background:#f0f8ff; } .odd { background:#f4f4fb;} |
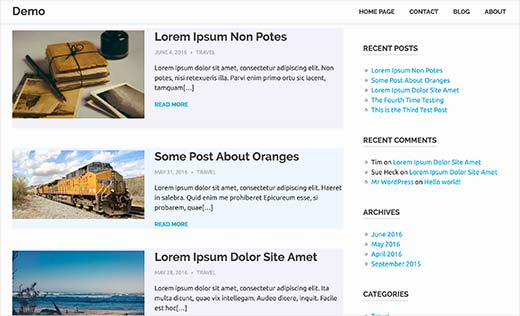
Así se ve en nuestro sitio de prueba:

Si usted no sabe cómo utilizar CSS, entonces es posible que desee comprobar nuestra guía sobre cómo añadir fácilmente CSS personalizado a su sitio de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir la clase par/impar a tus entradas en los temas de WordPress. Puede que también quieras ver nuestra guía práctica sobre cómo dar estilo a la estructura / disposición / diseño / plantilla de tus comentarios en WordPress y nuestra selección de los mejores maquetadores de páginas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Sarmad Gardezi
I want to use it with CPT then how i can use it ?
WPBeginner Support
It should automatically affect custom post types
Admin
Vera
Hello,
I was trying to make this work on my test site, where I work with Elementor and Astra. For some reason, once I add the code – everything colors with the “odd” color, and I don’t understand why.
Can you help me sort it out, please?
Vera
WPBeginner Support
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Admin
Oliur
My Blog Name WayTrick. It a Blogger Blog. Now I want to my blog Tansfer to wordpress. How do it?
WPBeginner Support
Please see our guide on how to switch from Blogger to WordPress.
Admin
kaluan
This seems not working in Genesis framework? Any additional code needed to add?
onkar
how to add odd even class in posts for particular page
Bucur
Ok good function, but css style?
. post {
/ / Rest of the css
}
.odd { } ???
Simon
Thanks for this. Just what I needed.
Samuel
How could I take this a step further and target a specific post category?
I have a custom post type – testimonial, and I only want odd/even styling in that section.
Thanks!
Editorial Staff
You would have to use WordPress conditionals:
http://codex.wordpress.org/Conditional_Tags
Admin
Eric
This is by far the easiest method of creating odd and even posts for wordpress!! Thanks so much for sharing!
Christine
As, sadly, css3 selectors are not well supported by all browsers…
I just tried your code for a new twenty eleven child theme i’m customizing, it works so fine,
Thanks a Lot for sharing this ! !
Daniele Zamboni
What is odd/even class ? Sorry but i’m newbie
wpbeginner
@Daniele Zamboni These are CSS classes that you can add for styling purposes.