¿Quieres añadir un botón para cargar más entradas en WordPress? Muchas plataformas populares permiten a los usuarios cargar más entradas cuando llegan al final de la página, y por una buena razón.
Según nuestra experiencia, este sencillo botón puede mejorar significativamente la experiencia del usuario. En lugar de hacer clic en varias páginas, los usuarios pueden cargar al instante nuevos contenidos sin interrumpir su navegación.
En este artículo, le mostraremos cómo añadir fácilmente un botón para cargar más entradas en WordPress.

Cuándo y por qué añadir el botón de cargar más entradas en WordPress
Mantener la participación de los usuarios en el contenido ayuda a conseguir más visitas y, en última instancia, más suscriptores.
Muchos blogs utilizan el sencillo enlace de navegación “Entradas antiguas” al final de sus páginas de inicio / blog y archivo. Algunos sitios web utilizan una navegación numérica por página que añade más contexto.
Sin embargo, hay cierto tipo de sitios web que pueden beneficiarse enormemente del desplazamiento infinito o del botón de cargar más entradas. Algunos ejemplos son los sitios web de fotografía, los listados y los sitios web de contenido viral.
En lugar de cargar una página completamente nueva, el botón “cargar más entradas” funciona como un desplazamiento infinito. Utiliza JavaScript para establecer rápidamente el siguiente contenido. Esto mejora la experiencia del usuario y le da la oportunidad de ver más contenido.
Dicho esto, vamos a echar un vistazo a cómo añadir fácilmente cargar más entradas botón en su sitio de WordPress.
Añadir el botón Cargar más entradas en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin Ajax Load More. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin añadirá un nuevo elemento / artículo llamado ‘Ajax Load More’ a tu menú de administrador de WordPress. Tienes que hacer clic en él y dirigirte a la página de ajustes del plugin.

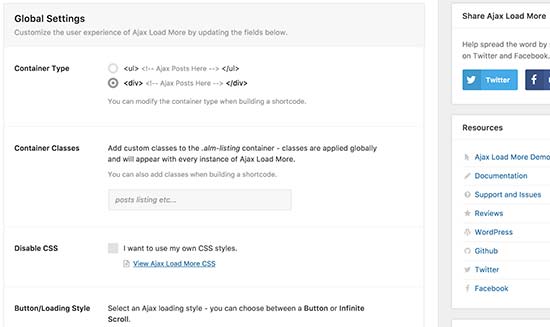
En la página de ajustes, puedes elegir el color del botón. También puedes sustituir el botón por un desplazamiento infinito que carga automáticamente el siguiente lote de entradas sin que los usuarios tengan que hacer clic en el botón.
A continuación, debe visitar la página Ajax Load More ” Repeater Template para añadir su plantilla para mostrar entradas.
El plugin viene con una plantilla básica que contiene el bucle de WordPress para mostrar entradas. Sin embargo, no coincide con su tema y puede parecer fuera de lugar en su sitio web.
Para corregirlo, debe copiar el código que utiliza su tema para mostrar entradas en las páginas de índice, archivo y blog.
Normalmente, este código se encuentra en la carpeta template-parts de tu tema. En esa carpeta, verás plantillas para mostrar diferentes contenidos. Por ejemplo, content-page.php, content-search.php, etc.
Estará buscando la plantilla genérica content.php. Aquí hay un ejemplo del archivo content.php de nuestro tema de demostración:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header"> <?php if ( is_single() ) : the_title( '<h1 class="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> <div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading %s', 'twentyfifteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content --> <?php // Author bio. if ( is_single() && get_the_author_meta( 'description' ) ) : get_template_part( 'author-bio' ); endif; ?> <footer class="entry-footer"> <?php twentyfifteen_entry_meta(); ?> <?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-footer --> </article><!-- #post-## --> |
Una vez que encuentres ese código, tienes que pegarlo dentro del campo ‘Plantillas de repetición’ en los ajustes del plugin.
No olvides hacer clic en el botón “Guardar plantilla” para establecer los ajustes.
A continuación, debe visitar la página Ajax Load More ” Shortcode Builder para generar el shortcode.
Esta página contiene muchas opciones diferentes que puede personalizar. En primer lugar, deberá seleccionar el tipo de contenedor. Si no está seguro, fíjese en la plantilla que ha copiado antes. La mayoría de los temas modernos de WordPress utilizan el elemento <div>;.
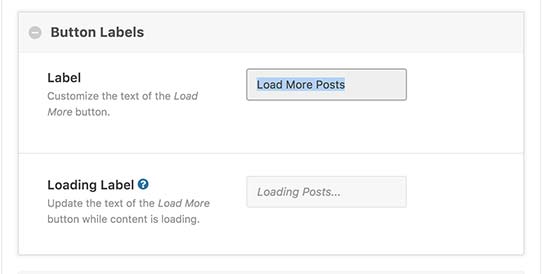
A continuación, desplácese hasta la sección de etiquetas de los botones. Aquí puedes cambiar el texto que aparece en el botón. Por defecto, el plugin usa ‘Entradas antiguas’, y puedes cambiarlo por ‘Cargar más entradas’ o lo que quieras.

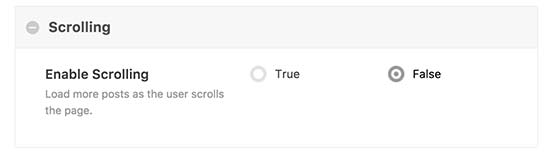
Por último, tienes que elegir si quieres que las entradas se carguen automáticamente o esperar a que los usuarios hagan clic en el botón de cargar más entradas.

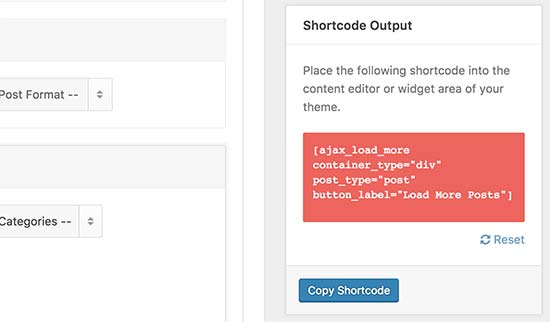
Su shortcode ya está listo para ser utilizado. En la columna de la derecha, verá la salida del shortcode. Adelante, copie el shortcode y péguelo en un editor de texto, ya que lo necesitará en el siguiente paso.

Cómo añadir más entradas en su tema de WordPress
Esta parte del tutorial requiere que añadas código en los archivos de tu tema de WordPress. Si no lo has hecho antes, echa un vistazo a nuestra guía sobre cómo copiar y pegar código en WordPress.
No olvide hacer una copia de seguridad de su tema de WordPress antes de realizar cualquier cambio.
Necesitarás encontrar los archivos de plantilla donde quieres añadir el botón de cargar más entradas en tu tema. Dependiendo de cómo esté organizado tu tema, normalmente estos archivos son index.php, archives.php, categories.php, etc.
Tendrás que añadir el shortcode que has copiado antes en tu tema justo después de la etiqueta endwhile;.
Dado que estamos añadiendo el shortcode en un archivo de tema, tendremos que añadirlo dentro de la función do_shortcode, así:
1 | echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]'); |
Ahora puede guardar los cambios y visitar su sitio web para ver el botón “Cargar más entradas” en acción. Así es como se ve en nuestro sitio de demostración:

Esperamos que este artículo te haya ayudado a aprender cómo añadir el botón de cargar más entradas en WordPress. Puede que también quieras ver nuestra guía sobre cómo hacer un catálogo de futuras entradas programadas en WordPress y nuestra selección de los mejores plugins de entradas relacionadas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jean
Thanks for your constant effort to educate the WP community. I’m wondering if we can use Ajax Load More for content within a single post. In other words, I would like to use this plugin (not others from newer post) just to replace the page brake native function with the page links.
Is it possible?
WPBeginner Support
At the moment the plugin is not designed for that but if you check with the plugin’s support they would be able to let you know how to set that up if it is possible.
Admin
Katie
This article was so easy to follow, however I got stuck at this step:
“You will need to add the shortcode you copied earlier into your theme right after the endwhile; tag.”
I looked through index.php and anything else that could possibly contain the template files and I couldn’t find an endwhile; tag anywhere. I know this article is a couple years old; is there a new alternative code that this tag may have been replaced with?
WPBeginner Support
Your theme may have a setup specific to it, we would recommend reaching out to your specific theme’s support and they should be able to let you know where you would add this.
Admin
Joe Sebastian
First of all that you too much for this tut. It was a saviour. However I am having an issue. When I click on the load. more button the post get repeated once, after that it works perfectly. Any help would be greatly appreciated. Cheers.
Mohammed
Thank you, but it shows all post
anu
i am using colormag free version is it possible to enable infinite code
Tamara Ali
Hello Team,
I created my first new theme for a blog, and I want to have either load more button or infinite scroll, I applied everything in this post but the load more didn’t work and it is not functional, I’ve made few researches and nothing works,
Would you help me please?
Thank you
Regards
WPBeginner Support
Hi Tamara,
Try deactivating all plugins and then add load more button. If it works then turn on plugins one by one to find out which plugin may be causing the compatibility issues.
Admin
Michele
Perfect timing as I needed this feature today! I’ve set everything up per your instructions and they work great until I actually need to click the button on the page. It looks like the load is pending but then doesn’t do anything else. Couldn’t find a similar issue on their support. Any thoughts?