Los comentarios permiten a los usuarios participar en el contenido de su sitio web. Por eso creemos que es importante dar estilo a la estructura / disposición / diseño / plantilla del formulario de comentarios, para que sea fácil de usar y atractivo a la vez. Recientemente, un usuario nos preguntó cómo añadir información emergente jQuery al formulario de comentarios de WordPress. Pensamos que otros usuarios también podrían encontrar esto útil. En esta guía práctica, le mostraremos cómo añadir información emergente jQuery en el formulario de comentarios de WordPress.

¿Por qué añadir información emergente jQuery?
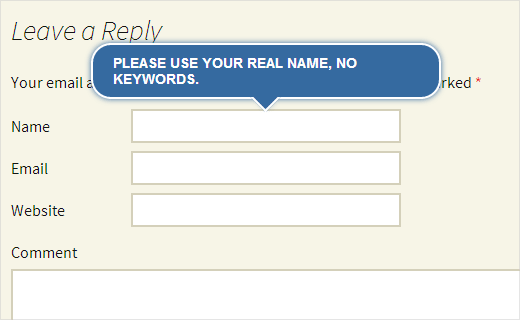
La información emergente aparece cuando un usuario lleva el ratón a un elemento, normalmente proporcionándole una descripción acerca de ese elemento en particular. En este tutorial, vamos a añadir información emergente jQuery para mostrar consejos como, Por favor, utilice su nombre real en los campos del formulario de comentarios.
Al añadir información emergente jQuery, puede mejorar la experiencia del usuario, y se verá más agradable.
Cómo añadir información emergente jQuery
Lo primero que tienes que hacer es crear una carpeta en tu escritorio y llamarla wpb-comment-tooltips. Dentro de esta carpeta, necesita crear estos tres archivos:
- wpb-comment-tooltips.php
- wpb-tooltip.css
- wpb-tooltip.js
Utilice un editor de texto plano como el Bloc de notas para crear estos archivos. Una vez creados los archivos, abra wpb-comment-tooltip.php en el editor de texto. Copia y pega este código en el archivo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <?php/** Plugin Name: WPBeginner's Comment Form Tool TipsDescription: A jQuery powered comment form tool tips plugin based on a tutorial by WPBeginnerVersion: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.comLicense: GPL2*/// Only load our scripts and style when a comment form is displayedadd_action( 'comment_form_before', 'wpb_comment_tooltips' );function wpb_comment_tooltips() { wp_enqueue_script('wpb-tooltip-jquery', plugins_url('/wpb-tooltip.js', __FILE__ ), array('jquery-ui-tooltip'), '', true);wp_enqueue_style('wpb-tooltip-css', plugins_url('/wpb-tooltip.css', __FILE__), false, null);}// Modify comment form fields and add title attribute to form input fields function alter_comment_form_fields($fields){ $fields['email'] = '<p class="comment-form-email"><label for="email">' . __( 'Email', 'twentythirteen' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="email" title="Your email is safe with us, see our privacy policy." name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>'; $fields['url'] = '<p class="comment-form-url"><label for="url">' . __( 'Website', 'twentythirteen' ) . '</label>' . '<input id="url" name="url" title="Your website or any social media profile URL" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>'; $fields['author'] = '<p class="comment-form-author">' . '<label for="author">' . __( 'Name', 'twentythirteen' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="author" title="Please use your real name, no keywords." name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>'; return $fields;}add_filter('comment_form_default_fields','alter_comment_form_fields');?> |
En el código anterior, primero creamos una cabecera de plugin, le damos a este plugin un nombre y una descripción. Después cargamos nuestro archivo JavaScript y CSS (vea nuestra guía sobre cómo añadir JavaScript y Estilos en WordPress).
También nos aseguramos de que estos archivos solo se cargan cuando se muestra un formulario de comentarios. Después modificamos el formulario de comentarios por defecto y añadimos el atributo title en los campos de entrada. Este atributo title contiene el mensaje que queremos que se muestre en la información emergente. Por ejemplo, en el campo autor hemos utilizado:
title="Por favor, utilice su nombre real, sin palabras clave".
Ahora que has creado el archivo plugin, es hora de añadir un poco de jQuery. Abre el archivo wpb-tooltip.js y añade este código en su interior:
1 2 3 4 5 6 7 8 9 10 11 12 13 | (function($) {$( "#commentform" ).información emergente({ position: { mi: "centro abajo-10", at: "centro arriba", using: function( position, comentario / opinión ) { $( this ).css( position ); $( "<div>" ) .addClass( "flecha" ) .addClass( comentario.vertical ) .addClass( comentario.horizontal ) .appendTo( this ); } } });})(jQuery); |
En este código, #commentform es el selector donde jQuery mostrará la información emergente y .tooltip es la parte de contenido donde hemos definido la posición para la información emergente.
Ahora el paso final es añadir un poco de CSS en el archivo wpb-tooltip.css. Simplemente copia y pega este código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | .ui-tooltip, .arrow:after { background: #356aa0; border: 2px solid white; } .ui-tooltip { padding: 10px 20px; color: white; border-radius: 20px; font: bold 14px "Helvetica Neue", Sans-Serif; text-transform: uppercase; box-shadow: 0 0 7px #356aa0; max-width:350px; } .arrow { width: 70px; height: 16px; overflow: hidden; position: absolute; left: 50%; margin-left: -35px; bottom: -16px; } .arrow.top { top: -16px; bottom: auto; } .arrow.left { left: 20%; } .arrow:after { content: ""; position: absolute; left: 20px; top: -20px; width: 25px; height: 25px; box-shadow: 6px 5px 9px -9px #356aa0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); tranform: rotate(45deg); } .arrow.top:after { bottom: -20px; top: auto; } |
No dudes en modificar este archivo CSS para adaptarlo a tus necesidades.
Eso es todo. Ahora ha creado correctamente un plugin que añade información emergente jQuery en su formulario de comentarios de WordPress. Todo lo que necesita hacer es subir la carpeta wpb-comment-tooltips desde su escritorio al directorio /wp-content/plugins/ en su servidor web usando un cliente FTP como Filezilla. Una vez que haya subido el plugin, vaya a la página Plugins en el área de administrador de WordPress y active el plugin.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir información emergente jQuery en el formulario de comentarios de WordPress. Te animamos a que modifiques este código e intentes añadir información emergente en otros lugares. Por ejemplo, comprueba cómo hemos añadido información emergente sobre testimonios a nuestro sitio. Para respuestas / comentarios / opiniones, por favor deja un comentario abajo.




Milan Soni
yeah its working…… nice tuts for beginner….
Huzaima Khan
Everything is done according to the instructions but there is no output, why?
Jitendra
This can be achieved very easily if the theme is built on Boostrap. This article would people who are not using themes built on bootstrap.