Los widgets son una parte tan integral de los temas de WordPress que es difícil imaginar un tema de WordPress sin widgets. Los widgets son scripts ejecutables que puedes simplemente arrastrar y soltar en tus barras laterales o en cualquier otra área preparada para widgets en tu tema. Muchos de nuestros lectores utilizan widgets para añadir elementos personalizados a su barra lateral. Sin embargo, este artículo es para aquellos usuarios curiosos que quieran aprender cómo añadir barras laterales dinámicas listas para widgets o áreas listas para widgets en temas de WordPress.
Registrar barras laterales o áreas listas para widgets en WordPress
Lo primero que debe hacer es registrar su barra lateral o área lista para widgets en su tema. Puede registrar varias barras laterales y áreas preparadas para widgets. Copie y pegue este código en el archivo functions.php de su tema
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_widgets_init() { register_sidebar( array( 'name' => __( 'Main Sidebar', 'wpb' ), 'id' => 'sidebar-1', 'description' => __( 'The main sidebar appears on the right on each page except the front page template', 'wpb' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' =>__( 'Front page sidebar', 'wpb'), 'id' => 'sidebar-2', 'description' => __( 'Appears on the static front page template', 'wpb' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); }add_action( 'widgets_init', 'wpb_widgets_init' ); |
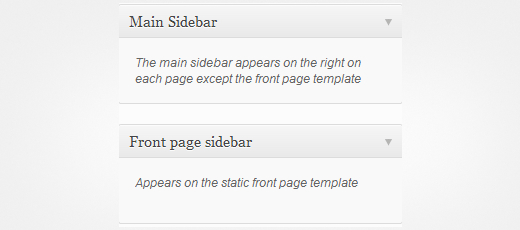
En este código, hemos registrado dos barras laterales. Les hemos dado nombres y descripciones para identificarlas en la pantalla de Widgets. El parámetro description se puede utilizar para indicar a los usuarios dónde aparece esta barra lateral en el tema. El wpb es el nombre del tema en el que estamos trabajando, se utiliza aquí para hacer estas cadenas traducibles. Deberías reemplazarlo con el nombre de tu tema.

Cómo añadir barras laterales dinámicas listas para widgets en los archivos de temas de WordPress
Hasta ahora solo hemos registrado barras laterales dinámicas. Los usuarios pueden arrastrar y soltar widgets en estas barras laterales desde la pantalla Apariencia ” Widgets. Sin embargo, estas barras laterales no aparecerán en su sitio hasta que sean llamadas en una plantilla como sidebar.php o en cualquier otro lugar donde desee mostrarlas. Para añadir estas áreas de widgets, edita el archivo de plantilla donde quieras mostrarlos y pega este código:
1 2 3 4 5 | <?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <div id="secondary" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </div><?php endif; ?> |
En este código de ejemplo, hemos utilizado el id de barra lateral para llamar a la barra lateral que queremos mostrar aquí. Cambia el id de la barra lateral para mostrar otra barra lateral. Por ejemplo, puede registrar tres barras laterales para el área del pie de página y luego llamarlas una a una en la plantilla footer.php de su tema.
Los widgets pueden ser muy potentes. Puedes añadir widgets al contenido de tus entradas y páginas, hacer tus widgets de texto coloridos, o extender el poder de los widgets por defecto de WordPress. Las barras laterales preparadas para widgets permiten a los usuarios añadir elementos personalizados a sus sitios web mediante una sencilla interfaz de arrastrar y soltar.
Esperamos que este artículo le haya ayudado a aprender cómo añadir barras laterales dinámicas listas para widgets en WordPress. Te recomendamos que estudies el código de los frameworks de temas como Genesis para aprender cómo los utilizan los profesionales en sus productos. Para preguntas y opiniones por favor deje un comentario a continuación.




nabil
hi i need two column in side bar ! how can i do that whit css
Jason
Where can i extend the functionality of my wordpress widgets
Milada
Hallo team again,
sorry to trouble you, but I would like to specify, that I would need one widget above the themes current Primary Sidebar widget on the right and the other widget on the left side from the article in the middle.
How should I proceed?
Thank you,
Milada
Milada
Hallo team again,
how do I add a field in the widget and which and where do I paste a field code to have there affiliate links?
Thank you,
Milada
Tanmay Bala
i want to learn how to use DB Plugin in wordpress and redux framework.
Marc
This tutorial was a great help.
Been trying to accomplish this for about a week now.
Nice and to-the-point.
Thank you!
Laura
I just wondered, before I actually paste the code, does this work on a theme that originally doesn’t come with a sidebar? I’m using Book Lite which only has footers.
WPBeginner Support
Yes, it does.
Admin
Laura
Thanks so far – I tried to register the sidebar but whenever I hit “save” I get the white screen of death – which I never had before. Any suggestions what could be wrong?
Lohith
Thanks Alot
Its really wonderful and simple method to explain….
Bakopu
Thank you very very much sir. Where are you sir , we want to take your blessings by touching your feet.
akhilesh
thanks sir these post have vry helpful for me
Marcos Nakamine
Worked perfectly
Thanks
gWorldz
I am having trouble getting the widget to display o.O
The widget is registering and displaying in the back-end properly with no issues, however, it will only show my widget content if I include content in the previous widget.
I’m using a 2011 child theme and registering an additional footer area.
functions.php snippet:
https://gist.github.com/gWorldz/76273b5901e1b5c4759b#file-functions-php
sidebar-footer.php
https://gist.github.com/gWorldz/b6177ccc9734718dd636#file-sidebar-footer-php
style.css
https://gist.github.com/gWorldz/0f24a9350da164ee2f29#file-style-css
Do you have any idea what I’m doing wrong or what is causing this issue?
Tiger
Did you ever get any help on this? I am having the same issue.
MJ
Just wanted to say thanks for this. I Googled to find out how to register a sidebar in WordPress, and hit a few other sites before this one, and yours had the best, clearest, most understandable directions. Well done.
arvind
your post is helpful to me,
thanks !!!!!!
Dharmendra Prajapati
Finally i got my dynamic widget ready sidebar after 23 days… I was googled all the sites.. and finally i redirected @ your site.
Thanks
Kevin
In the second snippet, where you are inserting the widget code into the template, where you have
div id=”secondary”
Should that id change with each widget area.
Ex:
First, Secondary, Third, fourth, etc
WPBeginner Support
Kevin yes you should, and it should be named after the widget area or the sidebar it is representing.
Admin
SS
Works for registering the sidebars but when I go to the Appearance » Widgets screen I see all my widgets but nothing to drag them into.
WPBeginner Support
SS, when you have successfully registered a dynamic widget ready sidebar it will appear on Widgets screen. This means that registering sidebars probably didn’t work.
Admin
Steve Smart
Hi –
This is a very helpful post. Thankyou!
I’ve been successful using one dynamic widget area, now I’m trying to implement more than one. Everything seems to work as expected, except an odd problem in the dashboard. If I drag a text widget to my second dynamic widget area I can add content as you would expect, and save it, and it produces output on my pages as expected, however if I now revisit the dashboard widgets page, the second widget area does not appear to contain any widgets.
I am using a twentytwelve-child theme, and WordPress 3.7.1.
Any thoughts?
Jackson
Hearty thanks….You have done such a wonderful work…thanks thanks thanks…
JP
thanks, found this useful. right to the point.
Praveen Prasad
Can you tell me where is the Call Function Started ?
Ed Du
You can also use Headway with a additional block and it will take care of all of this. Or pagelines for that matter.