¿Quieres que tus widgets de WordPress destaquen? Aunque los widgets son estupendos para añadir contenido extra a tu sitio, el estilo por defecto no suele encajar con tu marca ni captar la atención de los visitantes.
Por ejemplo, los widgets de la barra lateral. Hemos personalizado su aspecto para destacar los recursos importantes y hacer que combinen a la perfección con el diseño de nuestro sitio. Es una de las formas más sencillas de mejorar el aspecto profesional de tu sitio web.
En esta guía, le mostraremos dos métodos sencillos para dar estilo a sus widgets de WordPress, tanto si se siente cómodo con un poco de CSS como si prefiere una solución sin código.

Le mostraremos 2 maneras de personalizar sus widgets de WordPress con estilos personalizados. Puedes utilizar estos enlaces rápidos para omitir la que mejor se adapte a ti:
Nota: Este artículo está dirigido a usuarios de temas clásicos. Si utilizas un tema de bloques, no verás las páginas Widgets o Personalizador de temas en tu administrador. Tendrás que usar bloques y el editor de sitio completo para personalizar tu tema.
Para más información, marque / compruebe nuestra guía completa sobre la edición completa del sitio en WordPress.
Método 1: Estilizar widgets de WordPress con código CSS
Los widgets de WordPress ahora usan el editor de bloques para añadir un nuevo widget y bloque a las áreas de widgets y barras laterales. Es decir, verá algunas opciones de estilo de bloque para algunos de los bloques de WordPress por defecto.
Por ejemplo, si va a la página Apariencia ” Widgets y hace clic en un bloque por defecto de WordPress, verá opciones para cambiar los colores y la tipografía del bloque.

Sin embargo, no todos los bloques vienen con estas opciones de widget, especialmente si estos bloques no son por defecto de WordPress. Afortunadamente, una de las ventajas de usar el editor de bloques para widgets es que puedes añadir fácilmente clases CSS personalizadas a cada bloque.
Sólo tiene que hacer clic en el widget al que desee añadir estilos personalizados.
A continuación, desplácese hasta la pestaña “Avanzado” del panel Bloques. Desde aquí, puedes añadir una clase CSS personalizada.

No olvides guardar los ajustes de tu widget al hacer clic en el botón “Actualizar”.
Ahora, puede añadir CSS personalizado a su tema de WordPress orientado a esa clase de CSS en particular.
Simplemente ve a la página Apariencia ” Personalizador y cambia a la pestaña CSS adicional. Allí verás una vista previa en vivo de tu sitio web con un cuadro para añadir tus reglas CSS.

Otra forma de añadir CSS personalizado es con WPCode. Le recomendamos que lo utilice si ya tiene una gran cantidad de código CSS personalizado en su tema y desea diferenciar y seguir fácilmente todos los fragmentos.
En primer lugar, asegúrate de instalar el plugin WPCode. Para obtener instrucciones paso a paso, puedes leer nuestra guía sobre cómo instalar un plugin de WordPress.
A continuación, vaya a Fragmentos de código “ + Añadir fragmento y seleccione “Añadir su código personalizado (nuevo fragmento)”. A continuación, haga clic en el botón “+ Añadir fragmento de código personalizado”.

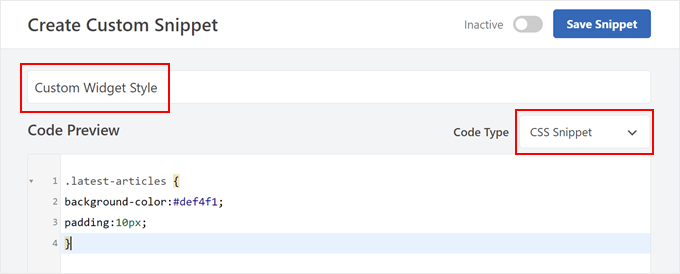
Ahora, dale un nombre a tu nuevo CSS personalizado. Puede ser algo sencillo como “Estilo de widget personalizado”.
A continuación, cambie el Tipo de código a ‘Fragmento de código CSS’.

A continuación, sigue adelante y añade tu CSS personalizado en el campo.
Aquí hay algo de CSS básico que utilizamos:
1 2 3 4 | .latest-articles { background-color:#def4f1;padding:10px;} |
Una vez hecho esto, desplácese hasta la sección Inserción. Asegúrate de que el método de inserción está establecido en “Inserción automática” y la ubicación es “Cabecera de todo el sitio”.
Después, conmute el botón de la esquina superior derecha hasta que diga “Activo” y haga clic en “Guardar fragmento de código”.

Después de añadir su CSS personalizado, puede ver su sitio web de WordPress en el móvil o el escritorio para verlo en acción.
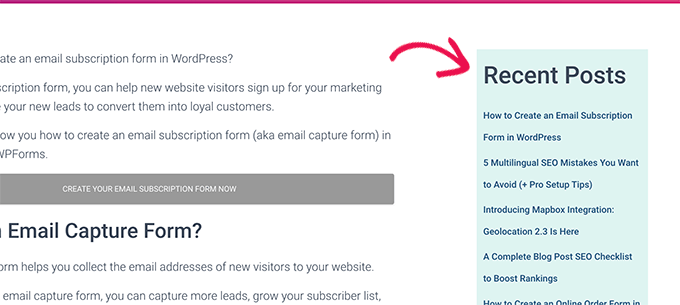
Este es el aspecto del nuestro en nuestro sitio WordPress de demostración:

Método 2: Estilizar Widgets de WordPress con CSS Hero (Sin código)
Uno de los problemas del método anterior es que hay que escribir código CSS. Sin embargo, no todos los usuarios saben CSS o simplemente no quieren escribir código ellos mismos.
En ese caso, puedes usar CSS Hero. Se trata de un plugin para personalizar el estilo de WordPress que te permite añadir CSS personalizado a tu tema de WordPress sin necesidad de escribir ningún código.
Puede obtener más información acerca del plugin en nuestra reseña / valoración de CSS Hero.
En primer lugar, debes instalar y activar el plugin CSS Hero. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin añadirá un nuevo elemento / artículo al menú superior de la barra de herramientas del administrador de WordPress.
A continuación, tienes que visitar la página donde puedes ver el widget al que quieres aplicar estilo y hacer clic en el botón CSS Hero de la parte superior.

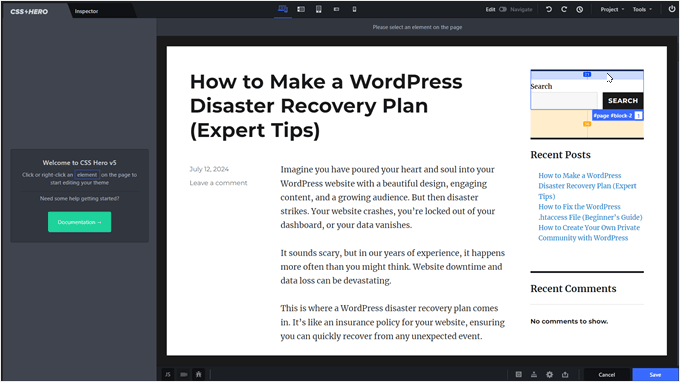
Esto abrirá la página en la interfaz del editor CSS Hero.
Se trata de un editor en vivo en el que sólo tienes que apuntar y hacer clic en cualquier elemento de tu sitio web y cambiar su estilo.

Sólo tienes que situar el ratón sobre el widget al que quieras aplicar estilo. A continuación, haz clic para seleccionarlo.
En este ejemplo, seleccionamos nuestro widget de Búsqueda.

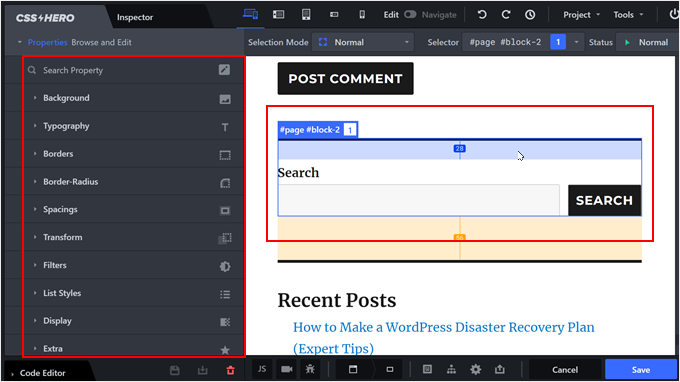
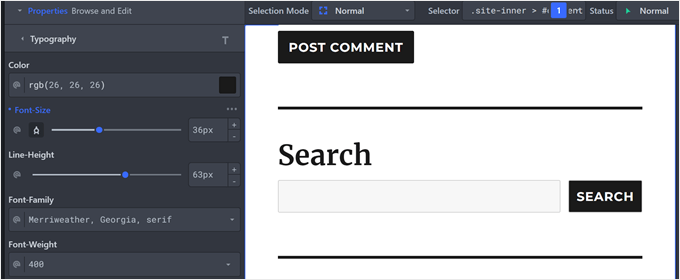
Después, puedes usar el menú de la izquierda para dar a tu widget el estilo que quieras. Esto incluye opciones de estilo avanzadas como degradados, tipografía, relleno, márgenes y bordes.
En el siguiente ejemplo, hemos cambiado el tamaño de la fuente del widget de búsqueda de WordPress para que destaque aún más.

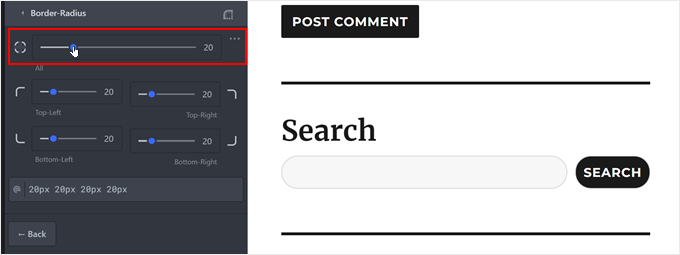
También puede cambiar elementos específicos del widget si es necesario.
Por ejemplo, decidimos cambiar el radio del borde del botón y de los campos de búsqueda. De este modo, tienen un aspecto más curvo y estilizado.

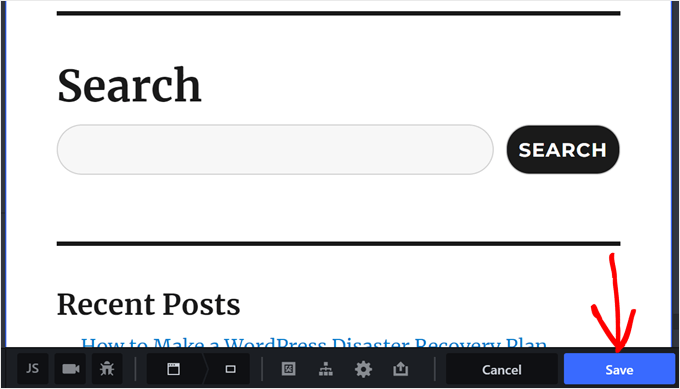
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar” para almacenar los ajustes.
A continuación, vaya a la vista previa de su sitio web para ver su nuevo diseño de WordPress en acción.

Esperamos que este artículo te haya ayudado a aprender cómo añadir estilos personalizados a los widgets de WordPress. Puede que también quieras ver nuestra selección de los mejores maquetadores de arrastrar y soltar para WordPress y nuestra comparativa de pros y contras entre temas gratuitos y premium para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ankush
The Plugin was really Great but I had a problem…
It doesn’t work when i add custom css….
May be plugin css is overriding my code but.. that really sad…
Hey Wpbeginner.com Team.. Please leave me a reply,]
I You can tell me how to fix it…
Rachael
I love this plugin but every time I activate it, I have trouble with the gallery widget. It works fine with the plugin deactivated, but if I turn on the plugin, the gallery widget won’t save any images. All of the other widgets work fine. Does anyone else have this issue?
Regina
Does how to instructional above also also include the ability to customize the font of the widget titles?
Thanks!
terry
Finally, after failing at trying to decode the jargon I get on inspect, this article told me exactly what I needed.
Thanks
Alex
I don’t have any classes on widgets.
irfan
There is extra white space while creating extra widget area for header. Kindly tell us , how to remove this
Thomas
Hi, I tried to do it manually, inspected the element and its class but it did not work.
I am trying to change the style of a WPform.
Could you help me?
WPBeginner Support
Hey Thomas,
Please take a look at this guide on how to add custom css to WPForms.
Admin
daniel
i have added a widget area to my header using the functions.php and header.php files. i can see the widget ive added on my site but i want to put it next to the menu, any idea how to do this please? i want it to sit to the right hand side of the menu.
WPBeginner Support
Hey Daniel,
You’ll need to use place the widget code before your menu and then add custom CSS to position it.
Admin
Deniz Kumru
It’s my first wordpress theme.I was nervous till found your article.It’s done thank you
ivan
Why does my layout under widget styles only shows the padding option, without the bottom margin, gutter & row layout option.
Rimi
hallo
I can not make any changes because it is inactive
Being processed plugin / css / plugin-front.css (inactive),How can I activate pleas
Grace
Hello, my theme doesn’t have a right sidebar, it came with just a footer widget area, can I use the custom css to add a right sidebar? Please help me, thanks
WPBeginner Support
No, you will first need to define a widget ready area. Your theme may already have an option to use a sidebar layout. If it doesn’t, then we would recommend you to ask the theme author for support. On the other hand, if you feel confident in your coding skills, then go a head.
Admin
Mr.T
I want to change them manually. Am I right that by using widget-number class you actually can’t move them up or down in the widgets area, because their id will change, or it works differently?
Erick
I have the same question
Correen K
I was looking for something like this to add some style to my sidebar and stumbled upon the Flexible Posts Widget plugin. I think it’s always nice to have options
Abhishek Prakash
Will using these many CSS not impact the page speed?
WPBeginner Staff
Not if you do it right.