¿Quieres agregar fuentes personalizadas en WordPress? Las fuentes personalizadas mejoran la tipografía y la experiencia del usuario de tu sitio web al permitirte usar una amplia gama de fuentes hermosas.
En WPBeginner, hemos agregado fuentes personalizadas a muchos de nuestros sitios web asociados, por lo que sabemos cuánto pueden mejorar el atractivo visual de un sitio.
Además de verse bien, las fuentes personalizadas también pueden ayudarte a mejorar la legibilidad, crear una imagen de marca y aumentar el tiempo que los usuarios pasan en tu sitio web de WordPress.
En este artículo, te mostraremos cómo agregar fuentes personalizadas en WordPress usando Google Fonts, TypeKit y el método CSS3 @Font-Face.

Nota: Cargar demasiadas fuentes puede ralentizar tu sitio web. Recomendamos elegir dos fuentes y usarlas en todo tu sitio web. También te mostraremos cómo cargarlas correctamente sin ralentizar tu sitio web.
Antes de ver cómo agregar fuentes personalizadas en WordPress, echemos un vistazo a cómo encontrar fuentes personalizadas que puedas usar.
Cómo encontrar fuentes personalizadas para usar en WordPress
Las fuentes solían ser caras, pero ya no. Hay muchos lugares para encontrar excelentes fuentes web gratuitas como Google Fonts, Adobe Fonts (anteriormente Typekit), FontSquirrel y fonts.com.
Si no sabes cómo combinar fuentes, entonces prueba Font Pair. Ayuda a los diseñadores a combinar hermosas fuentes de Google.
Al elegir tus fuentes, recuerda que usar demasiadas fuentes personalizadas ralentizará tu sitio web. Es por eso que debes seleccionar dos fuentes y usarlas en todo tu diseño. Esto también aportará consistencia a tu diseño de WordPress.
Dicho esto, veamos cómo agregar fuentes personalizadas en WordPress. Esto es lo que cubriremos en este tutorial:
- Agregar fuentes personalizadas en WordPress desde Google Fonts
- Agregar fuentes personalizadas en WordPress usando Adobe Fonts
- Agregar fuentes personalizadas en WordPress usando CSS3 @font-face
Agregar fuentes personalizadas en WordPress desde Google Fonts

Google Fonts es la biblioteca de fuentes gratuita y más utilizada por los desarrolladores web. Hay varias formas de agregar y usar Google Fonts en WordPress.
Método 1: Agregar Google Fonts usando un plugin de WordPress
Si deseas agregar y usar Google Fonts en tu sitio web, este método es, con mucho, el más fácil y recomendado para principiantes.
Lo primero que debes hacer es instalar y activar el plugin Google Fonts Typography. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Oferta: Si quieres obtener la versión premium del plugin, asegúrate de usar nuestro cupón de Google Fonts para WordPress para obtener un 20% de descuento. Esto te permitirá cambiar el color y tamaño de la fuente en tu tema de WordPress y más.
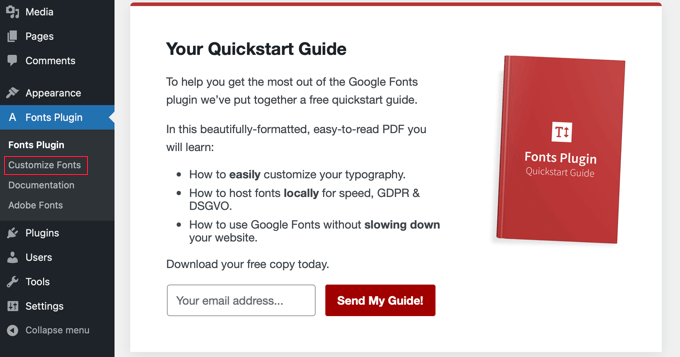
Al activarlo, tendrás la oportunidad de ingresar tu dirección de correo electrónico para recibir la guía oficial de inicio rápido.

A continuación, deberás hacer clic en Plugin de Fuentes » Personalizar Fuentes en la barra lateral del administrador.
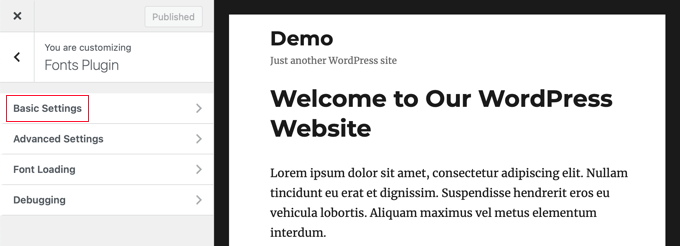
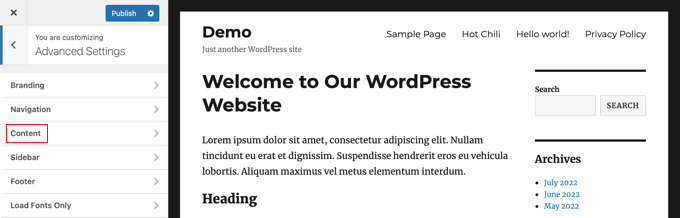
Esto te llevará automáticamente al personalizador de temas de WordPress, y abrirá automáticamente la nueva sección 'Plugin de Fuentes'.

Aquí, puedes elegir las fuentes predeterminadas para tu sitio web en la sección ‘Configuración básica’ y las fuentes para las partes específicas de tu sitio web en ‘Configuración avanzada’.
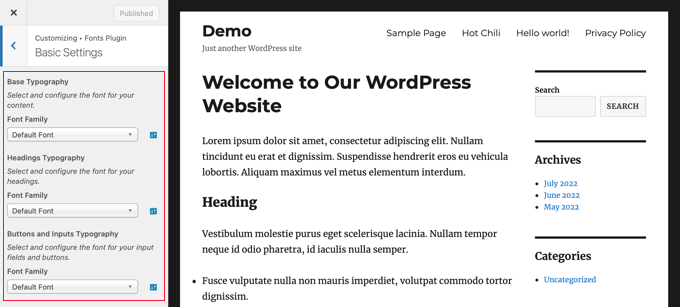
Empecemos haciendo clic en ‘Configuración básica’. Desde aquí, puedes seleccionar las fuentes para tu contenido, encabezados, botones y campos.

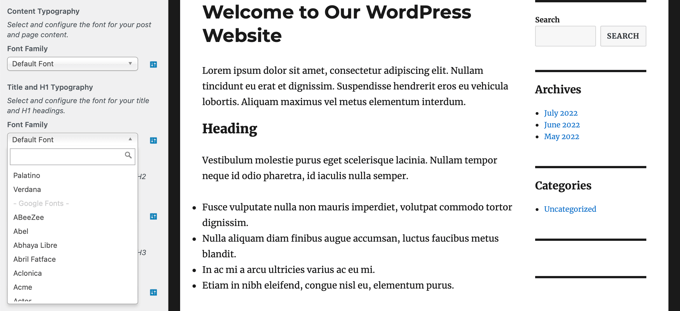
Los menús desplegables de ‘Familia de fuentes’ te permiten elegir una nueva fuente. Encontrarás la fuente predeterminada en la parte superior, luego las fuentes del sistema y, finalmente, una gran lista de más de 1455 fuentes de Google.
Cuando elijas una nueva fuente, la vista previa cambiará automáticamente para mostrarte cómo se ve.

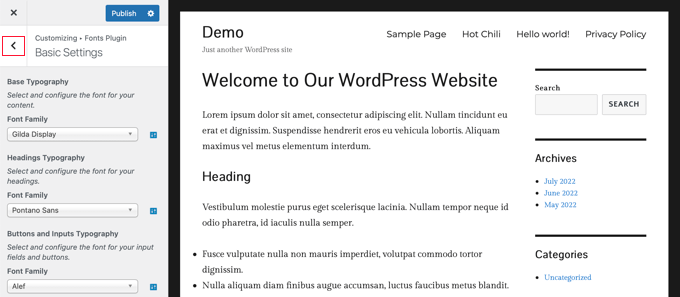
Ahora, puedes usar la configuración avanzada del plugin para ajustar tus selecciones de fuentes.
Necesitarás hacer clic en el botón de flecha hacia atrás ‘<‘ en la parte superior izquierda de la página y luego hacer clic en la sección ‘Configuración avanzada’.
Aquí, encontrarás configuraciones para las diferentes secciones de tu sitio web, como el título del sitio, menú de navegación, área de contenido, barra lateral y pie de página.

Por ejemplo, la sección ‘Contenido’ te dará opciones para cambiar la fuente de tus diferentes niveles de encabezado y citas.
Puedes seleccionar las fuentes personalizadas que deseas usar en los menús desplegables.

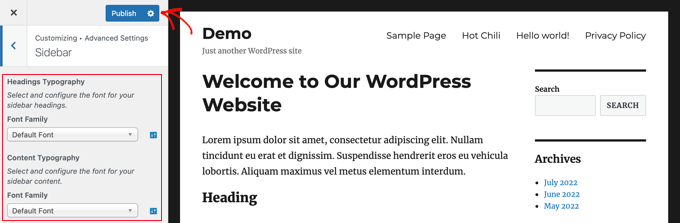
Puedes elegir fuentes personalizadas para el área de tu barra lateral de una manera similar.
Simplemente haz clic en el botón de retroceso y entra en la configuración de ‘Barra lateral’. Allí encontrarás menús desplegables para seleccionar fuentes para los encabezados y el contenido de tu barra lateral.

Cuando estés satisfecho con tus selecciones de fuentes personalizadas, no olvides hacer clic en el botón ‘Publicar’ para guardar tus cambios.
Método 2: Añadir fuentes de Google manualmente en WordPress
Este método requiere que agregues código a los archivos de tu tema de WordPress. Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress.
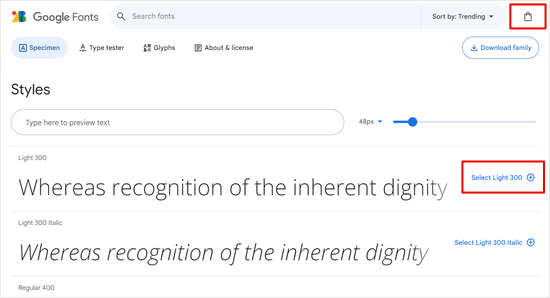
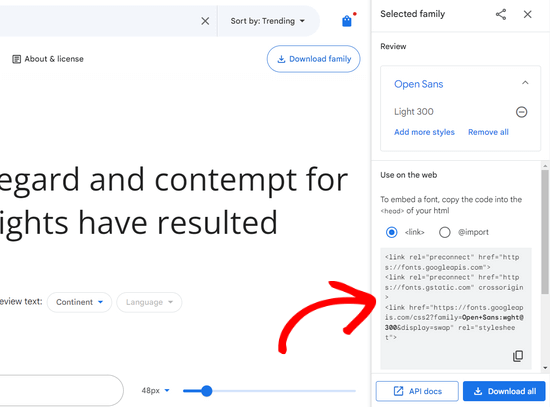
Primero, visita la biblioteca de Google Fonts y selecciona una fuente que desees usar. En la página de la fuente, verás los estilos disponibles para esa fuente.

Selecciona los estilos que deseas usar en tu proyecto y luego haz clic en el botón 'Ver familias seleccionadas' en la parte superior.
Esto abrirá una barra lateral donde puedes copiar el código de incrustación.

Hay dos maneras de agregar este código a tu sitio de WordPress.
Primero, puedes editar el archivo header.php de tu tema y pegar el código antes de la etiqueta <body>.
Sin embargo, si no estás familiarizado con la edición de código en WordPress, puedes usar un plugin para agregar fácilmente este código.
Simplemente instala y activa el plugin WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
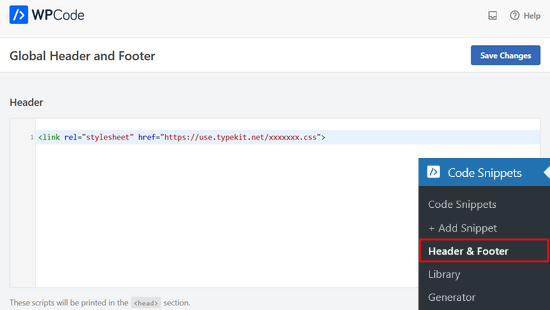
Tras la activación, ve a la página Fragmentos de código » Encabezado y Pie de página y pega el código de incrustación en el cuadro 'Encabezado'.

No olvides hacer clic en el botón 'Guardar cambios' para almacenar tus modificaciones. El plugin ahora comenzará a cargar el código de incrustación de Google Font en todas las páginas de tu sitio web.
Puedes usar esta fuente en la hoja de estilos de tu tema de la siguiente manera:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}
Para obtener más información, consulta nuestra guía sobre cómo agregar fuentes de Google en temas de WordPress.
Agregar fuentes personalizadas en WordPress usando Adobe Fonts

Adobe Fonts, anteriormente conocido como Typekit, es otro recurso gratuito y premium para fuentes increíbles que puedes usar en tus proyectos de diseño. Tienen una suscripción de pago, así como un plan gratuito limitado que puedes usar.
Simplemente regístrate para obtener una cuenta de Adobe Fonts y visita la sección 'Explorar fuentes'. Desde aquí, necesitas hacer clic en el botón </> para seleccionar una fuente y crear un proyecto.

A continuación, verás el código de inserción con tu ID de proyecto. También te mostrará cómo usar la fuente en el CSS de tu tema.
Necesitas copiar este código y pegarlo dentro de la sección <head> de tu sitio web.

Hay dos maneras de agregar este código a tu sitio de WordPress.
Primero, puedes editar el archivo header.php de tu tema y pegar el código antes de la etiqueta <body>.
Sin embargo, si no estás familiarizado con la edición de código en WordPress, puedes usar un plugin para agregar este código. Simplemente instala y activa el plugin gratuito WPCode.
Tras la activación, ve a la página Snippets de código » Encabezado y pie de página y pega el código de incrustación en el cuadro 'Encabezado'. Luego, haz clic en el botón 'Guardar cambios'.

Eso es todo. Ahora puedes usar la fuente Typekit que seleccionaste en la hoja de estilos de tu tema de WordPress de la siguiente manera:
h1 .site-title {
font-family: gilbert, sans-serif;
}
Para obtener instrucciones más detalladas, consulta nuestro tutorial sobre cómo agregar tipografía increíble en WordPress usando Adobe Font (Typekit).
Agregar fuentes personalizadas en WordPress usando CSS3 @font-face
La forma más directa de agregar fuentes personalizadas en WordPress es agregando las fuentes mediante el método CSS3 @font-face. Este método te permite usar cualquier fuente que te guste en tu sitio web.
Primero, necesitas descargar la fuente que te gusta en un formato web. Si no tienes el formato web para tu fuente, puedes convertirla usando el Generador de fuentes web de FontSquirrel.
Una vez que tengas los archivos de fuentes web, deberás subirlos a tu servidor de alojamiento de WordPress. El mejor lugar para subir las fuentes es dentro de una nueva carpeta "fonts" en el directorio de tu tema o de tu tema hijo.
Puedes usar FTP o el Administrador de Archivos de tu cPanel para subir la fuente.
Una vez que hayas subido la fuente, necesitas cargarla en la hoja de estilos de tu tema usando la regla @font-face de CSS3 de la siguiente manera:
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
No olvides reemplazar la familia de fuentes y la URL con las tuyas.
Después de eso, puedes usar esa fuente en cualquier parte de la hoja de estilos de tu tema de la siguiente manera:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}
Cargar fuentes directamente usando @font-face de CSS3 no siempre es la mejor solución. Por ejemplo, si estás usando una fuente de Google Fonts o Typekit, entonces es mejor servir la fuente directamente desde su servidor para un rendimiento óptimo.
Esperamos que este tutorial te haya ayudado a aprender cómo agregar fuentes personalizadas en WordPress. También podrías querer aprender cómo personalizar colores en tu sitio web de WordPress, o echar un vistazo a nuestra lista de los mejores constructores de páginas de WordPress de arrastrar y soltar.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dennis Muthomi
He usado el plugin Google Fonts Typography mencionado en el Método 1 para mis clientes y ha sido un salvavidas. Una cosa a considerar podría ser el impacto en la velocidad de carga de tu sitio. Elegir un subconjunto de la fuente (por ejemplo, solo caracteres latinos) puede marcar una gran diferencia en los tiempos de carga, mientras sigues obteniendo el aspecto que deseas.
Comentarios de WPBeginner
La velocidad de renderizado sería la misma en ambos casos.
Kushal Phalak
No puedo prescindir de las fuentes personalizadas. Es como si algo se sintiera incompleto si no uso una fuente personalizada. Como diseñador y desarrollador, quiero que mis marcas estén meticulosamente elaboradas, ya que es el paso más importante, y si uso cualquier fuente, no se siente bien. Sé que algunas fuentes predeterminadas son buenas, pero no encuentro suficiente variedad en ellas. En WordPress, supongo que esta función debería estar integrada, ya que ahorrará el problema adicional de agregar fuentes personalizadas.
Soporte de WPBeginner
It would depend on the theme but maybe in the future there will be an easier way
Administrador
Jiří Vaněk
Gracias por el útil artículo. Nuestro idioma tiene ciertas especificidades y características. El idioma checo utiliza letras como ěščřž. A veces es muy problemático encontrar una fuente que tenga en cuenta estos caracteres y no los muestre de forma diferente. Por eso te agradezco esta guía, que finalmente me ayudará a resolver el eterno problema de escribir en checo.
Jozef Fekete
As a Slovak I know exactly what you are talking about In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
Jiří Vaněk
Ese es un buen consejo. Gracias por él. Ya he rastreado algunas de las letras. Sin embargo, algunos clientes no están satisfechos con ellas y quieren una decorativa. Probaré tu consejo de búsqueda.
Moinuddin Waheed
Hay muchas fuentes de Google que son muy buenas y son utilizadas por muchos desarrolladores importantes.
He sido fan de Poppins y Roboto por un tiempo y las he usado en mis sitios estáticos y también en sitios de WordPress.
He visto gente diciendo que usen fuentes de Google desde la biblioteca local,
¿No sé qué significa eso?
Argumentan que la descarga desde el servidor puede ralentizar la velocidad del sitio web.
Si es así, ¿cómo podemos agregar estas fuentes desde nuestra propia biblioteca local dado que son fuentes de Google?
Soporte de WPBeginner
El plugin de nuestra guía tiene una opción para alojar el archivo de fuente localmente. Cuando no alojas el archivo localmente, significa que tus usuarios necesitarían esperar a que la fuente se cargue desde Google para ver esa fuente en tu sitio.
Administrador
Moinuddin Waheed
Gracias por la guía para mantener las fuentes localmente.
Tener que descargar desde Google no es una buena idea para propósitos de velocidad. Lo tendré en cuenta al usar fuentes de Google para mantenerlas localmente.
Jiří Vaněk
Si una fuente se usa localmente, significa que está almacenada en la web. Es decir, en FTP al igual que WordPress. Esto se debe a que de lo contrario WordPress tiene que ir a los servidores de Google para obtener las fuentes y esto ralentiza la respuesta del sitio. Además, puede suceder que los servidores de Google estén lentos en ese momento y esto afectará la velocidad. Si pones tu sitio web en alguna herramienta de medición como PageSpeed Insight o GTmetrix, verás cuánto tiempo puede tardar en cargar las fuentes desde los servidores de Google. Por lo tanto, es una práctica común subir las fuentes localmente al sitio, mejorando tanto la capacidad de respuesta del sitio como las métricas. Yo también lo he hecho de esa manera.
Ahmed Omar
Gracias de nuevo por un artículo útil.
¿Sabrías por qué mi fuente se muestra correctamente en la laptop pero no en el teléfono móvil?
Soporte de WPBeginner
La razón más probable sería si tu tema anula el estilo para dispositivos móviles. Si consultas con el soporte de tu tema, deberían poder ayudarte.
Administrador
Brayden Fraser
Deberías haber dicho que se necesitaba ser miembro de WordPress para hacer esto. Engañoso.
Soporte de WPBeginner
Todo nuestro contenido es para sitios de WordPress.org, usted está en WordPress.com, puede ver nuestra comparación entre ambos en nuestro artículo a continuación:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Tarun Kashyap
¿Qué fuente estás usando en este sitio? Se ve muy atractiva.
Soporte de WPBeginner
We’re currently using Proxima Nova
Administrador
Joshua
¿Puedes decirme, por favor, cómo haces fotos animadas tan bonitas para tu blog? ¿Qué software usas?
Soporte de WPBeginner
There are multiple tools, for the moment you may want to take a look at Recordit for an option for creating a GIF
Administrador
Manuel
¡Muchas gracias, estaba intentando @font-face en WordPress pero la fuente no se mostraba, así que seguí las recomendaciones de colocar las fuentes dentro del directorio del tema y ¡listo!
Soporte de WPBeginner
Glad our recommendation could help
Administrador
Roshni Kanchan
Gracias de nuevo por un artículo útil.
¿Sabrías por qué mi fuente se muestra correctamente en la laptop pero no en el teléfono móvil?
Soporte de WPBeginner
Tu tema específico puede tener CSS específico del dispositivo que está sobrescribiendo la fuente que agregaste. Si consultas con el soporte de tu tema, deberían poder informarte.
Administrador
Vlad
¡Muchas gracias!
Soporte de WPBeginner
You’re welcome
Administrador
Katherine
Gracias por hacer este video sencillo. Arregló mi fuente en minutos con el segundo método. Me ahorraste mucho tiempo lidiando con el código de mi tema. ¡Muy apreciado!
Soporte de WPBeginner
Hola Katherine,
De nada. Nos alegra que te haya resultado útil.
Administrador
O
Hola, mi fuente no es una fuente de Google. La subí usando font face, pero no la veo en el personalizador de mi tema. ¿Algún consejo?
giri
Hola, obtuve muchísimo valor de tu publicación. Por favor, tengo 2 preguntas rápidas.
1. ¿Cuál es el número de plugins que ningún blogger debería exceder? Actualmente tengo instalados unos 18, ¿considerarías ese número exagerado? Por favor, ¿podrías también visitar mi sitio y ofrecerme una
2. Tu fuente es realmente hermosa. ¿sugerirías plugins que me den fuentes hermosas como la tuya?
Finalmente, ¿tendrías unos segundos
Soporte de WPBeginner
Hola Giri,
1. Por favor, consulta nuestro artículo sobre cuántos plugins de WordPress deberías instalar en tu sitio.
2. Para fuentes, por favor, consulta los mejores plugins de tipografía para WordPress.
Administrador
Roshani
He subido URLs de fuentes personalizadas en font-face pero me está mostrando un error 404 en las herramientas de desarrollador. Antes de cargar la página web, muestra fuentes normales.
Por favor, ayúdame con esto
Chamnan
Tengo problemas con la fuente Khmer al usar Google Font. El problema es que algunos de los textos muestran símbolos.
ahmed aboubakr
Gracias por tus tutoriales, realmente ayuda, y gracias por tu amable esfuerzo
Fadl
Okay, olvídalo… Pude resolverlo eliminando el código @font-face del campo de CSS personalizado
Amy
Esta es verdaderamente la mejor guía para agregar fuentes que he encontrado. Todos los métodos están en un solo lugar y cada método es fácil de seguir. He pasado los últimos dos días buscando en internet tratando de averiguar cómo agregar una fuente personalizada que no fuera de Google o Typekit, y finalmente encontré una guía que fue fácil de seguir. ¡Gracias!
Amber
De acuerdo, usé Font Squirrel y obtuve los kits @font-face. Los subí a mi tema en Siteground. Luego me aseguré de cambiar la URL en WP Editor -> Fuentes. Aquí hay un ejemplo de lo que hice:
@font-face { font-family: ‘walpurgis_nightregular’; src: url(‘www.example.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff2’) format(‘woff2’), url(‘www.wanderlustconqueror.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff’) format(‘woff’); font-weight: normal; font-style: normal;
}
A pesar de hacer esto, la fuente no aparece en la sección "Tipografía" de las opciones de personalización. Pensé que quizás también debía agregarla al "Editor CSS Adicional", así que la puse allí también. Eso tampoco pareció funcionar.
Solo quiero poder usar mi fuente para mis encabezados. ¿Qué estoy haciendo mal aquí? Para que este tutorial sea para principiantes, me hace sentir realmente estúpida. ¿Me falta algún paso? ¿Hay un tutorial mejor y más detallado solo sobre el uso de la opción Font Face? ¡Ayuda!
Soporte de WPBeginner
Hola Amber,
No estamos seguros. Por favor, intente seguir los pasos mencionados anteriormente una vez más.
Administrador
Dan
Tengo un problema similar al de Amber. A pesar de seguir las instrucciones paso a paso, mis fuentes todavía no se cargan.
Estoy usando un tema personalizado basado en el tema twenty seventeen. Mi archivo css está ubicado en wp-content/themes/twentyseventeen-child. Aquí es donde también he colocado mis fuentes. En el archivo css tengo lo siguiente:
Sin embargo, ¡mi sitio todavía no muestra esta fuente! ¿Qué estoy haciendo mal?
Syed Abbas Ali Shah
Yo también tengo una pregunta. He subido los archivos .ttf en mi
publichtml/nombre-de-la-carpeta-de-la-web/wp-content/theme/font
y he agregado el nombre de la fuente en la hoja de estilos CSS del tema en el editor de WordPress. Pero no está aplicando la fuente.
Por favor, deme la solución
Raghava
Gracias por la valiosa información. Lo intenté y está funcionando bien. Usé dos fuentes de Google, al usar el sitio web de Google Fonts el rendimiento es un poco lento.
si puedes publicar detalladamente cómo subir fuentes directamente a WordPress, te lo agradecería.
Thanks,
Raghava
Allix
Si estoy viendo un "glifo" a través de Photoshop que es un carácter especial en una fuente que había comprado, ¿cómo puedo transferir este glifo a Photoshop?
¡Gracias!
dsb
¡Preguntas tontas, estoy seguro! Pero, en la URL, donde dice 'your theme', ¿esto debe reemplazarse con el título de nuestro tema, correcto? ¿O dejamos esa parte como está?
Además, para las fuentes que tienen nombres largos, ¿solo necesitas dejar espacios entre ellas o agregar signos + o algo así?
por ejemplo:
@font-face { font-family: Arvo example one; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo example one-Regular.ttf); font-weight: normal; }1-click Use in WordPress
Muchas gracias
Soporte de WPBeginner
Hola dsb,
Sí, necesitarás reemplazar your-theme con el nombre real de la carpeta de tu tema. Si subiste tu fuente al directorio de fuentes de tu tema actual, entonces puedes ver cómo se llama el archivo de fuente. o Copia el nombre del archivo y simplemente pégalo en CSS.
Administrador
Vincent
"El mejor lugar para subir las fuentes es dentro de una nueva carpeta "fonts" en el directorio de tu tema o tema hijo."
¿Por qué es este el mejor lugar, exactamente? Crear un tema hijo para una sola fuente es un poco molesto, pero subirla dentro del tema mismo significa que podría desaparecer cuando el tema tenga una actualización, ¿verdad? ¿O seguirá siendo seguro de eso ya que técnicamente es un archivo no relacionado?
Andrew
Probablemente diría que es tonto no tener un tema hijo en general, independientemente de para qué lo estés usando.
Y no, no sería seguro si tu tema recibe una actualización. Sería sobrescrito por la actualización.
DaVince
> Probablemente diría que es tonto no tener un tema hijo en general, independientemente de para qué lo estés usando.
¿Por qué piensas eso? Considera el caso en que alguien no está cambiando el tema de ninguna manera, forma o manera. Sería completamente inútil ejecutar un tema hijo, y solo agrega otra capa de código encima de todo en este caso.
> Y no, no sería seguro si tu tema recibe una actualización. Sería sobrescrito por la actualización.
Lo imaginé. Siento que esto debería resaltarse en el artículo o hará que algunas personas se sientan infelices.
Shah
Hola,
No tengo ningún problema con agregar fuentes personalizadas en cualquier lugar de mi tema, solo cuando iba a cambiar la fuente en wp-embed-template.php mis fuentes personalizadas no funcionan. Quiero decir, es como si no tuvieran @font-face en absoluto.
¿Podrías ayudarme a cambiar las fuentes en la parte de incrustación de WordPress? ¿Debo agregar @font-face de nuevo en el php? ¡Ya está agregado!
Muchas gracias de antemano,
Robin
¡Gracias por tu ayuda!
Una vez que subo la fuente a mi carpeta de fuentes, ¿la agrego a mi CSS? ¿Dejo la familia de fuentes que está ahí? Porque la estoy usando principalmente. Esta es una fuente especializada que solo se usa para ocasiones específicas.
Estoy muy confundido/a.
Alice
Really great! Been struggling a while (I’m quite new to all this) but now it works Thanks a lot!
Thanks a lot!
Nicole
Hola. Gracias por esto. ¿Cómo encuentro la información de licencia de una fuente? Algunas fuentes están por toda la web, y quiero usar una pero es difícil encontrar la información del EULA.
Vincent
Usualmente está incluida en los metadatos de la propia fuente. En Windows, puedes hacer clic derecho y ver las propiedades de una fuente. Si eso no es suficiente, podrías querer descargar un visor de fuentes con todas las funciones que soporte mostrar metadatos de fuentes.
Andrea
Hola, ¿qué extensión debería tener la fuente para ser instalada en WordPress?
Porque estoy teniendo problemas para instalar la mía
Mike
Hola chicos, usé la última técnica (@fontface), agregó la fuente a WordPress pero la convirtió en la fuente predeterminada. Solo quería que fuera una opción en mi lista de fuentes. ¿Pueden ayudarme?
ep
Usé el método CSS @font-face. Funciona a la perfección. Gracias.
Abdul Manan Abbasi
¡Assalam o Alaikum!
Soy principiante en WordPress. Quiero agregar la fuente Noori Nastaleeq a mi sitio web. ¿Cómo puedo hacerlo? Necesito tu ayuda.
Ildiko
¿Pueden proporcionar una comparación de rendimiento entre estos métodos?
Asiyah
Hola,
Soy completamente nuevo en WordPress, así que espero que puedan ayudarme. Acabo de comprar un dominio personalizado de Bluehost, luego instalé WordPress y finalmente instalé y activé el tema So Simple. Entonces, lo que quiero saber es si mis cambios de fuente se perderán si actualizo mi tema en el futuro, y si es así, ¿cómo puedo evitarlo?
Es solo que he notado que muchos otros sitios recomiendan agregar primero un plugin de CSS personalizado y no tengo idea de cómo hacerlo.
Saludos cordiales
Soporte de WPBeginner
Por favor, echen un vistazo a nuestra guía sobre cómo agregar fácilmente CSS personalizado a su sitio de WordPress.
Administrador
Vikram
Muchas gracias. Ayudó.
Hashim Naushahi
¡Esto fue realmente útil! ¡¡¡Muchas gracias!!!
Solo una pregunta rápida...
¿Cómo ajustaría el código si tengo una fuente con diferentes pesos?
Tengo una versión normal y otra en negrita de la fuente que me gustaría usar instalada en mi portátil. Usé FontSquirrel para convertirlas a webfonts. Y subí esas webfonts a una carpeta en mi tema hijo como explicaste. Simplemente no sé cómo usar @font-face para usar ambos pesos.
Tengo muchas ganas de recibir su respuesta. ¡La forma en que lo explicaste es genial!
¡Gracias de antemano!
Sinceramente,
Hashim
Soporte de WPBeginner
Usarás font-weight en CSS. Así:
h1 { font-family: 'Open Sans', Arial, serif; font-weight: 400; }1-click Use in WordPress
Administrador
Christina
No veo el botón de "editor" en mi wordpress bajo apariencia. Usé Font Squirrel para subir mi fuente, pero cuando fui a agregarla en el editor de temas, esa no era una opción. Quizás tengo una versión diferente de WordPress. Por favor, ayúdenme. Gracias.
Michelle
¿Puedes dar un ejemplo de la fuente de la URL para el ejemplo de @fontface? Estoy haciendo algo mal y siento que me voy a arrancar todo el pelo :/
Mr.T
¿No es la forma correcta de agregar fuentes personalizadas de Google usar la función enqueue_script?
Soporte de WPBeginner
Es ideal pero no necesario. Este método también es correcto y más fácil para principiantes.
Administrador
James
Hola chicos
Siempre leo sus publicaciones y me encanta el sitio, gran trabajo, siempre me ayudan. Me he quedado atascado moviendo un sitio para un cliente y necesitaba cambiar la fuente. Pensé que lo había hecho todo, copiado los archivos CSS, etc., pero al leer esto me di cuenta de que no había cambiado el código en el encabezado.
¡Llevo una semana atascado en esto!
Anyway just wanted to say thanks