Cuando creamos sitios de WordPress para clientes, a menudo añadimos widgets personalizados al panel de control. Es una forma sencilla de mostrar notas, enlaces o instrucciones útiles justo donde el usuario accede.
El Escritorio por defecto no siempre muestra la información que la gente realmente necesita. Por eso nos gusta personalizarlo, para que el área de administración resulte más útil y personal.
Puede que quieras mostrar un mensaje de bienvenida, mostrar información de contacto de soporte o incluir un tutorial rápido. Sea cual sea el motivo, es fácil de hacer una vez que sabes cómo.
En esta guía, le mostraremos cómo añadir un widget de Escritorio personalizado en WordPress – utilizando código o un plugin, lo que usted prefiera.

¿Qué son los widgets del escritorio de administración de WordPress?
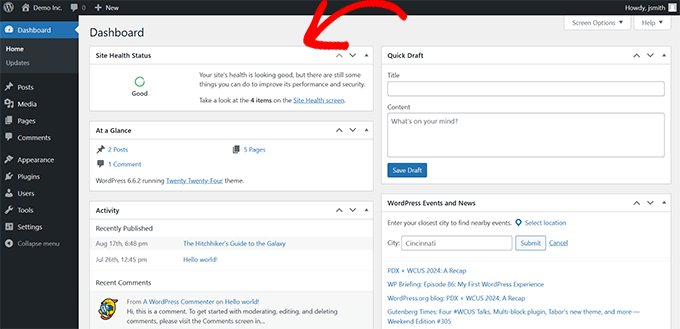
Los widgets del Escritorio son los pequeños recuadros que ves cuando accedes a tu sitio WordPress. Muestran información rápida, enlaces útiles y actualizaciones acerca de su sitio web.
Por defecto, WordPress te ofrece widgets como “De un vistazo”, “Actividad”, “Salud del sitio” y “Borrador rápido”. Pero puedes añadir tus propios widgets con contenido personalizado que se ajuste a tus necesidades.

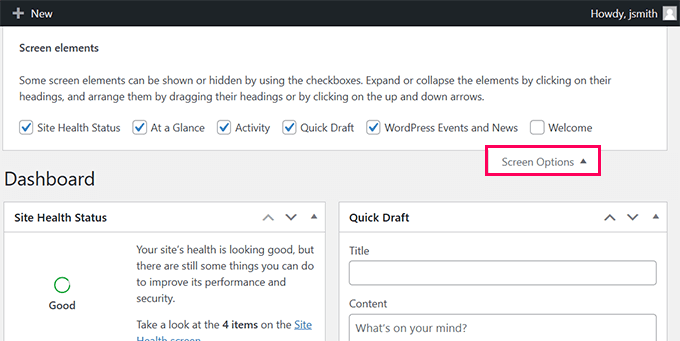
Consejo rápido: Cada usuario de tu sitio puede elegir qué widgets quiere ver. Pueden mostrarlos, ocultarlos o reorganizarlos para adaptarlos a su flujo de trabajo.
Por qué son útiles los widgets de Escritorio:
- Muestran datos útiles en el momento en que accedes.
- Puedes acceder rápidamente a herramientas o contenidos sin rebuscar en los menús.
- Los widgets personalizados le permiten personalizar el cuadro de mandos según sus necesidades específicas.
Dónde encontrarlos:
Estos widgets aparecen en la pantalla principal del Escritorio dentro del área de administración de WordPress. Puede moverlos arrastrándolos y soltándolos, u ocultarlos utilizando la pestaña Opciones de pantalla de la parte superior.

Quieres un Escritorio Personalizado Sin Escribir Código? 🎯
Si no te sientes cómodo añadiendo fragmentos de código PHP o editando funciones, deja que nuestros expertos lo hagan por ti. Contrata nuestro servicio de soporte de WordPress bajo demanda y estableceremos una experiencia de administrador de WordPress limpia y útil, personalizada justo como la quieres.
Por qué y cómo usamos widgets de administración personalizados en WordPress
Los widgets del Escritorio de WordPress son una buena forma de personalizar la experiencia del administrador de WordPress. Los hemos utilizado en sitios de muchos clientes para mostrar información útil, enlazar a herramientas importantes o simplificar el proceso de puesta en marcha.
Tanto si dirige su propio sitio como si gestiona varios para clientes, los widgets personalizados pueden guardar o ahorrar tiempo y hacer más útil el área de administración.
Casos reales:
- Personalización: Añade un mensaje de bienvenida, muestra estadísticas clave o enlaza a páginas que tu equipo utilice a menudo.
- Uso para desarrolladores: Los desarrolladores suelen crear widgets que guían a los clientes con atajos a tareas comunes como actualizaciones o copias de seguridad.
Cómo las utilizamos en nuestros sitios:
Confiamos en un conjunto de plugins imprescindibles para WordPress, y muchos de ellos incluyen widgets integrados en el panel de control.
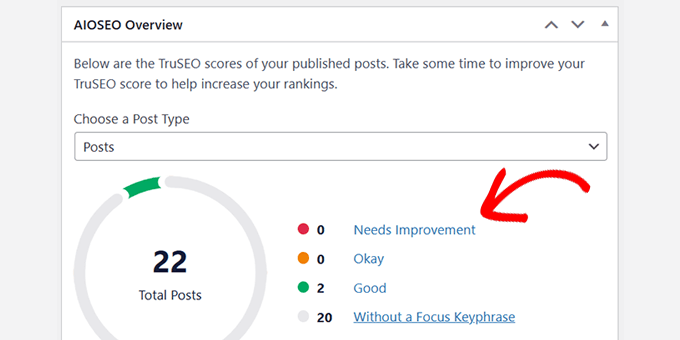
Uno de los que utilizamos a menudo es el widget All in One SEO Overview. Muestra las puntuaciones de TruSEO para nuestro contenido y enlaza directamente para mejorarlas.

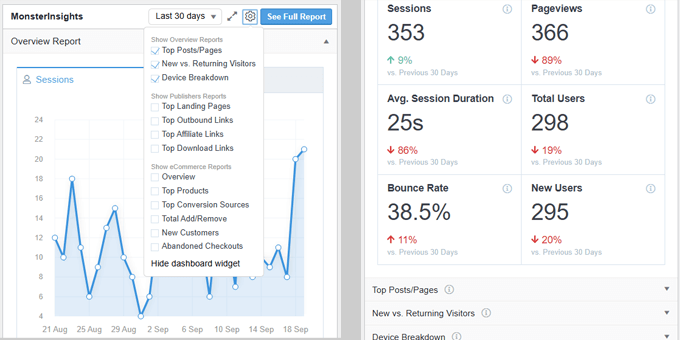
También utilizamos el widget MonsterInsights. Nos permite ver rápidamente el tráfico y el rendimiento de nuestro sitio web directamente desde el panel de control.
También es flexible: podemos elegir qué datos mostrar en función de quién los utilice.

Como cada miembro del equipo tiene necesidades diferentes, puede mostrar u ocultar widgets y reorganizar el cuadro de mandos a su gusto. Es una pequeña característica que supone una gran diferencia en productividad.
Cómo crear widgets de administración de WordPress personalizados
Hay dos formas principales de crear widgets personalizados para el escritorio de WordPress. Puede utilizar los enlaces rápidos a continuación para saltar al método que desea utilizar:
Método 1: Crear widgets de Escritorio usando código personalizado (más personalizable)
Para este método, tendrá que añadir código personalizado a su sitio de WordPress para crear un widget de tablero de instrumentos. Se requiere un conocimiento básico de programación de WordPress. Así que, si no quieres escribir código, entonces puedes omitir el siguiente método.
Mostramos este método en primer lugar porque es más flexible y le deja espacio para añadir cualquier código que desee ejecutar dentro de su widget personalizado.
Le mostraremos el código que necesita y luego podrá personalizarlo para añadir su código utilizando PHP, HTML o JS.
Cuando se trata de añadir código personalizado a su sitio WordPress, muchos usuarios piensan en el archivo functions.php del tema. Aunque este método funciona, creemos que hay una forma mejor y más segura de manejar fragmentos de código personalizados, utilizando WPCode.

Editar el archivo functions.phpa veces puede hacer que tu sitio se bloquee si hay un error en el código. Además, perderás tu código personalizado si cambias o actualizas el tema sin hacer una copia de seguridad de los cambios.
WPCode, por su parte, permite añadir código personalizado de forma segura sin que se caiga el sitio. También facilita la gestión de fragmentos de código y su activación y desactivación según sea necesario.
Nota: También está disponible una versión gratuita llamada WPCode Lite, que puedes utilizar para este tutorial. Sin embargo, recomendamos la actualización a un plan de pago para desbloquear más características.
Primero, necesitas instalar y activar el plugin WPCode. Para más detalles, consulta nuestro artículo sobre cómo instalar un plugin de WordPress.
Una vez activado, debe ir a la página Fragmentos de código ” +Añadir fragmento y seleccionar “Añadir su código personalizado (nuevo fragmento)” para crear un nuevo fragmento.

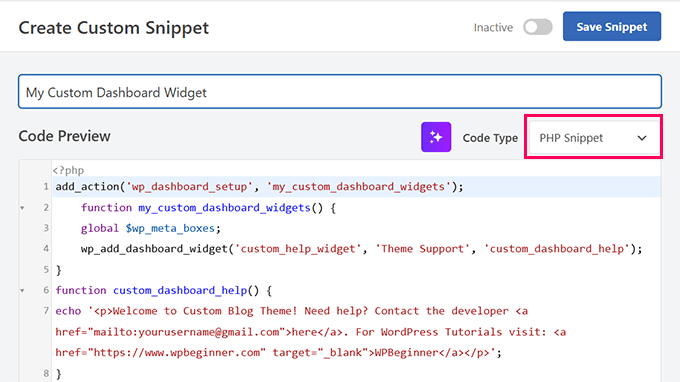
En la siguiente pantalla, deberá introducir un nombre para su código personalizado y elegir “Fragmento de código PHP” como “Tipo de código”.
A continuación, añada el siguiente código en el cuadro Vista previa del código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //hooks up your code to dashboard setupadd_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes;// Register your custom WordPress admin dashboard widgetwp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() {// Replace this with any code you want to show in your custom admin widgetecho '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Así es como debería verse en tu interfaz WPCode:

He aquí una pequeña explicación del código:
La función my_custom_dashboard_widgets() registra el widget personalizado utilizando la función wpb_add_dashboard_widget(). Toma tres argumentos. El primero es el ID del widget personalizado, el segundo es el título del widget y el tercer argumento es la función de devolución de llamada.
La función custom_dashboard_help() es nuestra función callback, y dentro de ella, hemos añadido el código HTML que queremos que se muestre cuando se muestre el widget.
Hemos enganchado ourmy_custom_dashboard_widgetsfunctional wp_dashboard_setuphookusando add_action. Este gancho básicamente establece la página del tablero para su visualización.
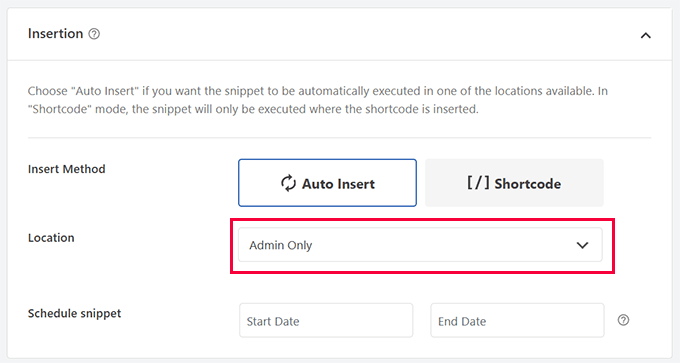
Tras añadir el código personalizado, deberá desplazarse hasta la sección “Inserción” y seleccionar “Solo administrador” en el menú desplegable Ubicación.

Por último, haga clic en el botón “Guardar fragmento de código” y conmute la opción de estado a “Activo”.
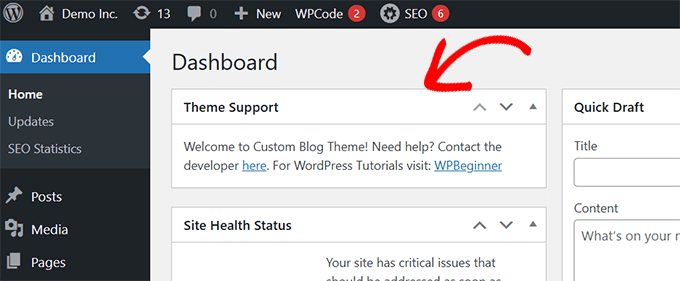
Eso es todo. Ahora puede visitar la página Escritorio para ver su widget personalizado del escritorio de administración de WordPress en acción.

Método 2: Crear Widget de Escritorio Personalizado Usando Plugins (Más Fácil)
Este método es más sencillo, pero lo hemos colocado como segundo método porque es un poco menos flexible que añadir código personalizado.
Para este método, usaremos el plugin Ultimate Escritorio. Es uno de los mejores plugins de escritorio de WordPress de administración y le ayuda a crear fácilmente widgets de administración personalizados.
Para más detalles, consulte nuestra reseña / valoración completa de Ultimate Escritorio.
En primer lugar, debe instalar y activar el plugin Ultimate Escritorio. Para más detalles, consulte nuestro artículo sobre la instalación de un plugin de WordPress.
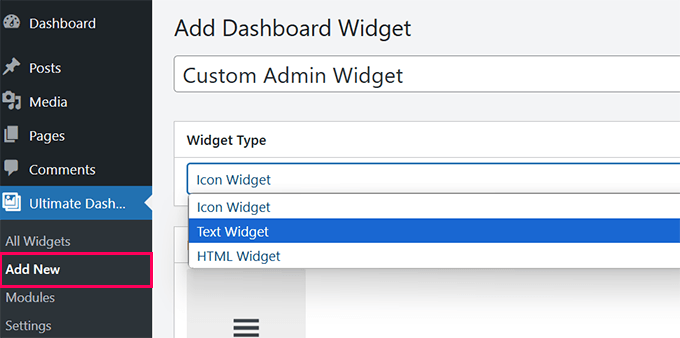
Al activarlo, tienes que visitar la página Ultimate Dash…” Añadir nueva página. En primer lugar, debe proporcionar un título para su widget y, a continuación, seleccione un tipo de widget.

Puede crear tres tipos de widgets:
- Icon Widget – Muestre un icono grande y diríjalo a cualquier página de su sitio.
- Text Widget – Utiliza un editor visual donde puedes añadir cualquier texto que desees con algunas opciones básicas de formato.
- Widget HTML – Añade código HTML a tu widget personalizado.
Veamos cada uno de ellos.
1. Crear widget de iconos personalizados
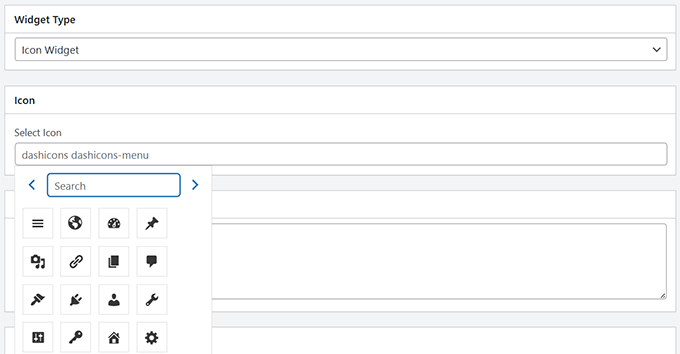
Seleccione “Widget de iconos” como “Tipo de widget” y, a continuación, elija el icono que desea mostrar. Por defecto, viene con un número limitado de iconos para elegir.

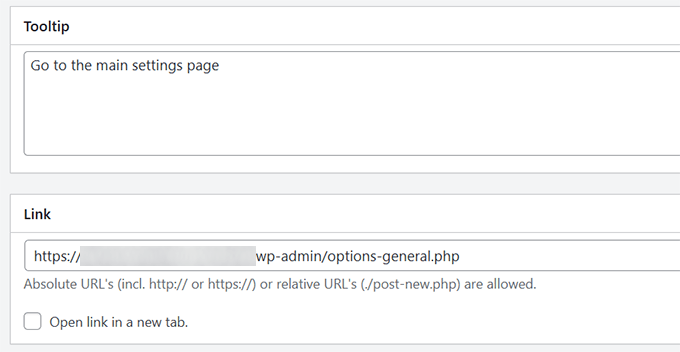
A continuación, puede añadir un texto en “Sugerencia sobre la herramienta” para explicar a los usuarios qué ocurre cuando hacen clic en el icono. Por ejemplo: “Te lleva a la página de ajustes de WordPress”.
A continuación, añada el enlace al que desea enviar a los usuarios cuando hagan clic en el icono.

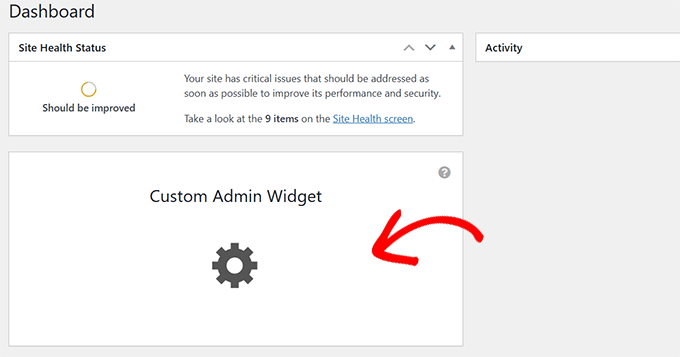
Por último, haz clic en “Publicar” para guardar los cambios y visita el Escritorio para ver el widget en acción.
Este es el aspecto que tendría.

2. Crear un widget de texto personalizado
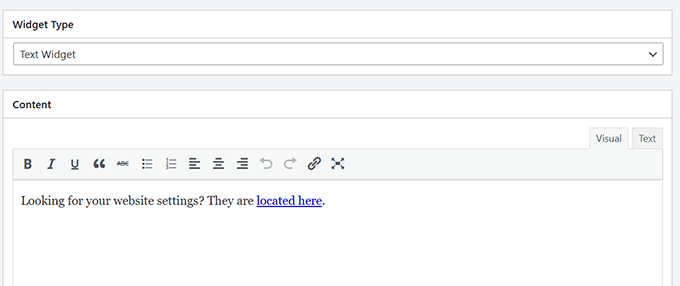
Si aún no está allí, vaya a la página “Ultimate Dash…”. Añadir nueva página. Seleccione “Widget de texto” como tipo de widget.
El plugin te mostrará un editor de texto visual (igual que el antiguo editor clásico) donde podrás añadir cualquier texto que quieras mostrar con formato HTML básico.

Cuando haya terminado, haga clic en “Publicar” para guardar los cambios.
Ahora puede visitar su panel de administración para ver este widget de administración personalizado en acción.

3. Crear un widget HTML personalizado
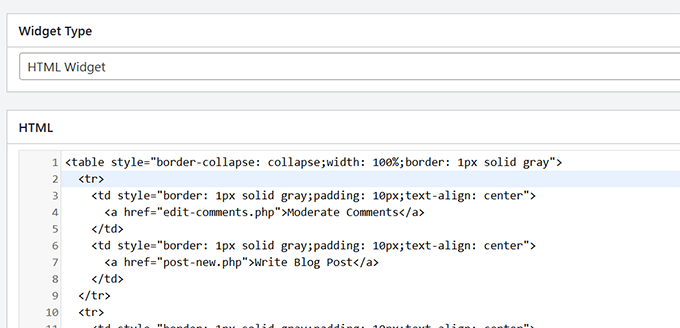
Si aún no estás allí, tienes que ir a la página “Ultimate Dash…”. Añadir nueva página. Seleccione ‘Widget HTML’ como su tipo de widget.
El plugin te mostrará un editor HTML donde podrás añadir cualquier código HTML con CSS integrado.

Cuando haya terminado, haga clic en “Publicar” para guardar los cambios.
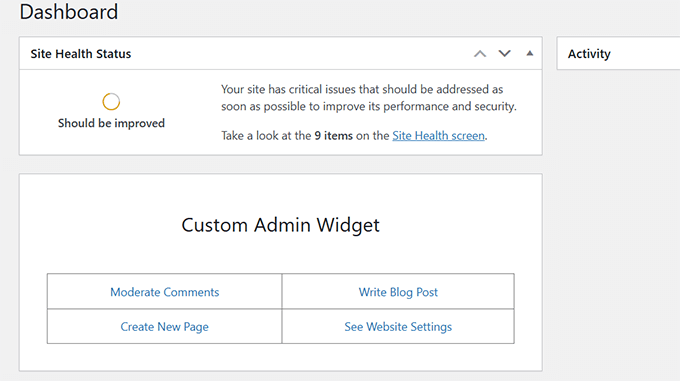
Ahora puede visitar su panel de administración para ver este widget de administración personalizado en acción.

Con Ultimate Escritorio, puede crear tantos widgets personalizados como desee y mezclar y combinar diferentes tipos de widgets para crear una experiencia de administración útil.
Llevar su escritorio de WordPress administración al siguiente nivel
El área de administrador / administración de WordPress es donde la mayoría de los propietarios de sitios web pasan mucho tiempo escribiendo contenido, creando páginas, gestionando pedidos y mucho más.
Estos son algunos recursos adicionales para optimizar el escritorio de administración de WordPress:
- Cómo personalizar el escritorio de administración de WordPress
- Cómo poner etiqueta blanca a su escritorio de administración de WordPress
- Cómo crear flujos de trabajo automatizados en WordPress
- Plugins y consejos para mejorar el área de administración de WordPress
Esperamos que este artículo te haya ayudado a añadir widgets personalizados al escritorio de WordPress en el área de administración. También puedes consultar nuestra guía de seguridad de WordPress o echar un vistazo a este tutorial sobre cómo ocultar elementos de menú innecesarios del área de administrador / administración.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Brandon
Very useful. Thank you.
WPBeginner Support
Glad it was useful!
Admin
Jef Vermeire
Can you add multiple widget of the same type on the wordpress dashboard. For example: can I add the custom ‘custom_help_widget’ twice on my dashboard?
WPBeginner Support
You could if you wanted to, you would want to add an additional line of the wp_add_dashboard_widget if you wanted it twice
Admin
Xavier Barbot
Very useful, thank you, I’ve tried all the plugins but none achieved adding a simple widget for my clients, very slick and easy to replicate by cresting a custom plugin, I give you 5 stars!
WPBeginner Support
Glad our recommendation was helpful
Admin
Syed Ali Ahmed
Thanks for sharing this, This is too awesome I love it.
WPBeginner Support
Glad you found our guide helpful
Admin
Mike
Is it possible to style the widget with custom attributes via HTML or CSS?
WPBeginner Support
You could but that is a bit beyond what we cover in our articles.
Admin
daan van middendorp
How can I use this for with a custom role ?
WPBeginner Support
If your custom role can see dashboard widgets, it should be able to see the custom widget.
Admin
haqem
how to put this custom widget at “Add New Post” area for writing
Ron Sierra
This was asked once but I could not find the reply or answer. How do I create multiple dashboard widgets?
Bjornen
How do I add wp_mail function to this widget?
Meaning; how do I provide the customer with a contact form in that widget?
Vishah
How can I add a button ?
Wade
Used your code and got the white screen of death. WP 4.7.2
Any ideas?
WPBeginner Support
Hey Wade,
You can remove the code using FTP. Also please see our guide on how to fix white screen of death in WordPress
Admin
gobinda das
can i change the heading Flowtown theme to something else
Javier
Hi, I’m trying to create custom widgets on a per user basis. Each user needs to have a widget with different text in it.
Is there any way to achieve this?
David Guerreiro
That is very easy ! With PHP get the current user on the function that you are using for displaying the metabox content and change the HTML depending of the user retreived. Have a look on this :
Lại Đình Cường
Hello Syed Balkhi, how can I add new admin widget with order?
shakun
How to add multiple widget on dashboard
Nishant
i tried to insert a do_shortcode() with shortcode for a contact form to give user a quick access to report any bug of provide feedback but it doesn’t work … any idea how to get CF 7 working with this ?
Thanks
Dustin
This would be great to know. I am also trying to use a shortcode in a dashboard widget.
Mike
This isn’t working for me in 3.5. Are there any updates to get this working? Thanks!
smayzes
Is it possible to do this using OOP?
e.g.:
inside a class:
wp_add_dashboard_widget(‘custom_help_widget’, ‘Help and Support’, array($this, ‘customDashboardHelp’));
function customDashboardHelp() {
echo ‘<p>Welcome to your custom CMS!’;
}
Nick Powers
I know your message is quite old, but for the sake of others who come here and have the same question. Yes, it does work with OOP, just as you have indicated.
luxsub
Is it possible to put a widget with adsense in your dashboard for a multi user site?
y3kgeek
Great idea. What if I want to create a custom dashboard widget that only people with a certain user role, say Contributing Writer, can see?
Editorial Staff
You can do this by using the conditional statement if user_can or even user roles.
Admin
DramaKing
I know it’s been three years, but if others happen to come around here looking for an answer (like me), this is how I did it. I don’t know a lot about coding so it’s probably not clean, but this is how I managed to get it to work:
add_action(‘wp_dashboard_setup’, ‘dashboard_widget_mail’);
function dashboard_widget_mail() {
global $wp_meta_boxes;
if ( current_user_can( ‘delete_users’ ) ) {
wp_add_dashboard_widget(‘custom_mail_widget’, ‘Widgetname to show up on dashboard’, ‘custom_dashboard_mail’);
} return true;
}
function custom_dashboard_mail() {
echo ‘Your custom text here.’;
}
—
You can replace ‘delete_users’ for any capability you like of course.
Martin
Thx for this! It works great.
Just a quick question:
If I want to add 2 or more custom widgets in the functions.php, do I have to change the “action” and “function” name?
Editorial Staff
Yes you would have to add two separate functions and actions…
Admin
ACS04
Sounds good, but should be better to create a simple plugin to do so, in such a way, this widget will be independant from the themes… Don’t you think ?
Editorial Staff
Well you can, but in our case it contains support information that we want our clients to know. This is mostly for custom theme designs, so it is only good to have when our theme is activated.
Admin
Frankie Jarrett
Thanks a lot for the easy example. I was able to get something up and running in just a few seconds
Stéphane
Wow! Never heard about that trick before… Very nice, thanks!
Daniel
Worked like a charm. Using this as a workaround for one of my membership site that locked all dashboard menus; this will point members to the appropriate edit posts links again.
richard
when making two widgets how do you make them side by side instead of one on top one on bottom?
Editorial Staff
Hey Richard, You can make your widget be displayed at the very top using the code in WordPress Codex Dashboard API. We don’t know how to set them side by side without manually going in and saving it for the client. Perhaps sending an email to Jake and asking him would be a good idea.
Although remember, the settings you set in functions.php does not override the normal settings if the user has previously changed the settings. This only works if the user never organized his/her dashboard before.
Admin
Ash Blue
Use display block on the outer most element and float left, make sure to set a width, but that may break it. This is very similar to a gallery layout. This is not suggested and not necessarily how WordPress designed widgets to be used (use at your own risk).
david
wpmu. I have found /wp-includes/functions.php but where should I insert the code? Thanks for your help
Editorial Staff
You actually include this in your themes functions.php file not the core file.
Admin
cho
what do u mean themes function.php?
i cannot find such a file
Editorial Staff
There is a functions.php file located in your theme’s folder.
Ash Blue
Interesting, I did all of that with the line below. Is one better, or are these both just as good?
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name'=>'Contact',
));
}
Editorial Staff
Your code is for registering Sidebar Widgets. The code we are sharing in this article is to add custom dashboard widget. When one log in to their wp-admin, they see post stats, and other information. This box will be added there.
Two completely different topics.
Admin
Vivek @ InfoEduTech
thanks for the tutorial.
please don’t take it wrong whenever you are going to post any article post it with the appropriate screen shot so that it will be easy for the newbie.
Jim
This is awesome thank you for sharing.