Recientemente uno de nuestros lectores nos pidió una guía práctica sobre cómo añadir botones CSS Ghost en sus temas de WordPress. Los botones fantasma son los botones transparentes de llamada a la acción que son muy populares en estos días. En este artículo, le mostraremos cómo se puede añadir fácilmente CSS botones fantasma en su tema de WordPress usando muy poco CSS y HTML.

Qué es el botón fantasma?
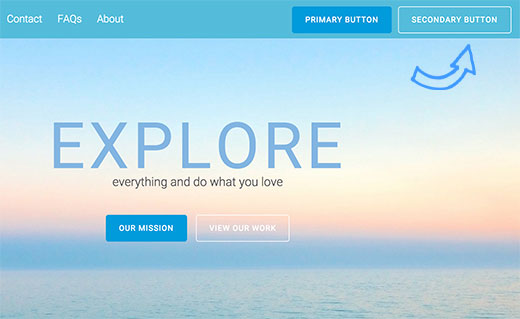
Botón fantasma es una terminología de diseño web que se utiliza para designar botones transparentes que se funden con su fondo y solo son perceptibles por el borde que los rodea.

Crear botones de llamada a la acción normales en WordPress es bastante fácil. Incluso puedes añadirlos a tus entradas y páginas sin escribir CSS o HTML. Desde botones fantasma son una nueva tendencia, no hay plugins específicos para crear sólo botones en el estilo fantasma.
Añadir botones fantasma en WordPress
Como se mencionó anteriormente, tendrá que utilizar un poco de CSS y HTML para añadir botones fantasma en su tema de WordPress.
Lo primero que tienes que hacer es añadir el siguiente código CSS a la hoja de estilos de tu tema o tema hijo.
Necesitará un cliente FTP para conectarse a su servidor web. Una vez conectado, vaya a la carpeta /wp-content/themes/Your-Theme/ y localice el archivo style.css. Abra este archivo para editarlo en un editor de texto y, a continuación, pegue este fragmento de código en la parte inferior del archivo. (Más información acerca de cómo pegar fragmentos de código de la web en WordPress).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .ghost-button { display: inline-block; width: 200px; padding: 8px; color: #fff; border: 2px solid #fff; text-align: center; outline: none; text-decoration: none; transition: background-color 0.2s ease-out, color 0.2s ease-out;}.ghost-button:hover,.ghost-button:active { background-color: #fff; color: #000; transition: background-color 0.3s ease-in, color 0.3s ease-in;} |
Guarda los cambios y vuelve a subir el archivo al servidor.
Ahora cada vez que quieras mostrar el botón todo lo que tienes que hacer es añadir class=”ghost-button”.
Por ejemplo, si quieres añadir un enlace de descarga, crea tu enlace de descarga como harías normalmente. A continuación, cambie al editor de texto para ver el formato HTML.
Localiza el código HTML de tu enlace de descarga y añade la clase CSS de la siguiente manera:
<a href="http://example.com/downloads/" class="ghost-button">Descargar ahora</a>
Guarda o actualiza tu entrada y, a continuación, obtén una vista previa. Verás un bonito botón fantasma en lugar de un simple enlace.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un botón fantasma en tu tema de WordPress. Puede que también quieras ver nuestra guía sobre cómo añadir botones en WordPress sin usar shortcodes
Si te ha gustado este artículo, entonces por favor suscríbete a nuestro canal de YouTube para tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.





mahmut tanık
Hi , thanks for great sharings. I’ve researching for a long time.
How can i add customization button on my wp website ? Customization button i mean see on theme demo sites right or left side there is a button when click you can change theme style or color .
WPBeginner Support
Hi Mahmut,
In most WordPress themes you can do that by visiting theme’s options page or by visiting Appearance » Customize page in WordPress admin area.
Admin
Dinesh Fernando
Thanks, useful code – worked nicely on a live project.
shravan upadhayay
Great post . thanx for sharing.