Los widgets son una de las mejores formas de añadir contenido o funcionalidad extra a la parte superior de tu sitio web en WordPress. Estos prácticos bloques de contenido te permiten colocar fácilmente elementos como feeds de medios sociales, formularios de registro de correo electrónico o incluso entradas recientes en áreas designadas de tu tema.
Pero nos hemos encontrado con bastantes temas de WordPress que no incluyen un área de widget integrada para la cabecera. Algunos de nuestros lectores nos han preguntado acerca de la mejor manera de manejar esto.
En este artículo, le mostraremos cómo añadir fácilmente un widget de WordPress a la cabecera de su sitio web, convirtiéndolo en una parte valiosa y atractiva de su presencia en línea.

¿Por qué añadir un widget de cabecera a su sitio WordPress?
La cabecera de su sitio web es una de las primeras cosas que sus visitantes verán cuando visiten su sitio web WordPress. Si añades un widget de WordPress a la cabecera, podrás optimizar esta zona para captar la atención de los lectores.
La mayoría de cabeceras de sitios web incluirán un logotipo personalizado y un menú de navegación para ayudar a los visitantes a moverse por su sitio.
También puede añadir un widget de cabecera encima o debajo de esta área para presentar contenido útil, banners publicitarios, ofertas por tiempo limitado, formularios de una sola línea, etc.
Aquí en WPBeginner, tenemos una cabecera llamada a la acción directamente debajo del menú de navegación.

La mayoría de los temas de WordPress tienen zonas preparadas para widgets en la barra lateral y en el pie de página del sitio, pero no todos los temas añaden zonas preparadas para widgets en la cabecera.
Nota del editor: Si su tema no tiene una zona de cabecera preparada para widgets, ahora puede crear temas de WordPress completamente personalizados desde cero (sin ningún código).
Pero primero, veamos paso a paso cómo añadir un widget de WordPress a la cabecera de tu sitio web en tu tema actual. Simplemente usa los enlaces rápidos de abajo para saltar directamente al método que quieras usar:
Método 1: Añadir un widget de WordPress a la cabecera de su sitio web en los ajustes del tema de WordPress
Muchos de los mejores temas de WordPress incluyen una zona de widgets en la cabecera que puedes personalizar a tu gusto.
En primer lugar, usted querrá ver si su actual tema de WordPress es compatible con un área de widget de WordPress en la cabecera.
Puede encontrarlo yendo al Personalizador de temas de WordPress o al área de widgets de su panel de administrador de WordPress. Para ello, vaya a Apariencia ” Personalizar y ver si hay una opción para editar la cabecera.
Nota: Si estás usando un tema de bloque, entonces no verás esta opción en tu barra lateral de administrador. En su lugar, deberías ver nuestra guía sobre cómo personalizar tu cabecera usando el Editor de Sitio Completo de WordPress.
En este ejemplo, el tema gratuito Astra tiene una opción llamada “Maquetador de cabeceras”. Te mostraremos cómo usar esta característica en Astra, pero ten en cuenta que esto se verá diferente dependiendo del tema que estés usando.

Al hacer clic, se abre una pantalla para editar la cabecera y añadir widgets.
En la parte inferior de la pantalla, puede personalizar completamente la cabecera, junto con las áreas situadas encima y debajo de la cabecera. Basta con pasar el cursor sobre una de las zonas vacías y hacer clic en el icono “Más”.

Aparecerá un menú emergente en el que puede seleccionar “Widget 1”.
Hay opciones adicionales entre las que elegir, pero tendrá que seleccionar una de las opciones de “Widget” para que la cabecera esté lista para widgets.

Para añadir una zona de widgets a tu cabecera, haz clic en la casilla “Widget 1” que se encuentra en la sección del Personalizador de cabecera.
Aparecerá la opción de añadir un widget.

A continuación, haga clic en el icono “Más” para añadir un bloque en el menú de la izquierda.
Aparecerá una ventana emergente en la que puedes seleccionar un widget para añadir a tu cabecera.

Puedes seguir personalizando tu cabecera y añadir tantos widgets como quieras.
Una vez que hayas terminado, asegúrate de hacer clic en el botón “Publicar” para guardar los cambios.

Ahora, puedes ver tu área de cabecera con el widget o widgets que has añadido.
Aquí tiene una captura de pantalla de cómo aparece en nuestro sitio de demostración.

¿No utilizas Astra?
Otra forma de ver si su tema ya tiene un widget de cabecera de WordPress es navegando a Apariencia ” Widgets en su panel de administrador de WordPress.
A continuación, compruebe si hay una sección de widgets denominada “Cabecera” o algo similar.

Si lo hay, basta con hacer clic en el icono “Más” de añadir bloque para que aparezca el menú de widgets.
A continuación, puedes añadir el widget que quieras al hacer clic sobre él.

Asegúrese de hacer clic en el botón “Actualizar” para guardar los cambios en la zona del widget de cabecera.
Método 2: Añadir un widget de WordPress a la cabecera de su sitio web añadiendo código a WordPress
Si su tema de WordPress no tiene un área de widget de WordPress en la cabecera, entonces tendrá que añadirlo manualmente añadiendo código a WordPress.
Si no lo ha hecho antes, consulte nuestra guía sobre cómo copiar y pegar código en WordPress.
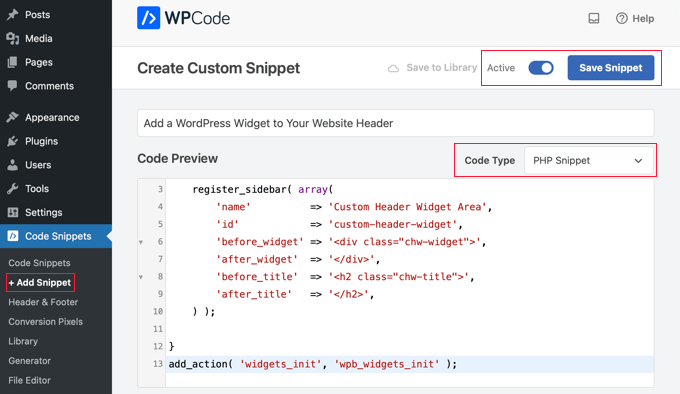
A continuación, puede añadir el siguiente fragmento de código a su archivo functions. php o utilizando un plugin de fragmentos de código como WPCode (recomendado):
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) );}add_action( 'widgets_init', 'wpb_widgets_init' ); |
Para más detalles, puede consultar nuestra guía sobre cómo añadir código personalizado en WordPress sin romper su sitio.
Le guiará a través del método WPCode.

Este código registra una nueva barra lateral o un área lista para widgets para tu tema.
Si vas a Apariencia ” Widgets, verás una nueva área de widget llamada ‘Custom Header Widget Area’.

Ahora, puede añadir sus widgets a esta nueva área. Para más detalles, consulte nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
Sin embargo, el widget de cabecera aún no se mostrará en su sitio web. A continuación le mostraremos cómo hacerlo.
Cómo mostrar su widget de cabecera personalizado en WordPress
Ahora que ha creado el área del widget de cabecera, necesita decirle a WordPress dónde mostrarlo en su sitio web.
Para ello, debe editar el archivo header.php de su tema. A continuación, tienes que añadir el siguiente código donde quieras que se muestre el widget:
1 2 3 4 5 6 7 8 | <?phpif ( is_active_sidebar( 'custom-header-widget' ) ) : ?> <div id="header-widget-area" class="chw-widget-area widget-area" role="complementary"> <?php dynamic_sidebar( 'custom-header-widget' ); ?> </div><?php endif; ?> |
Este código añadirá al área de cabecera de su sitio web el widget personalizado que creó anteriormente.
Ahora, puede visitar su blog de WordPress para ver su área de widget de cabecera en vivo.

Estilizar el área del widget de cabecera de WordPress usando CSS
Dependiendo de tu tema, puede que también necesites añadir CSS a WordPress para controlar cómo se muestra el área del widget de cabecera y cada widget dentro de ella. Esto se puede hacer de varias maneras:
- Si está utilizando un tema más antiguo, puede utilizar el Personalizador de temas visitando Apariencia ” Personalizar en su escritorio de WordPress.
- Si está utilizando un tema de bloque, entonces usted puede corregir la falta de personalizador de temas en el administrador de WordPress.
- Si estás usando un tema de bloques, puedes añadir CSS adicional usando el Editor de Sitio Completo visitando Apariencia ” Editor en tu Escritorio.
- Puedes añadir CSS personalizado usando el plugin WPCode (recomendado).
- Si no sabes CSS, puedes utilizar un plugin como CSS Hero.
Para obtener más información, consulte nuestra guía sobre cómo añadir fácilmente CSS personalizado a su sitio de WordPress.
En este artículo, echaremos un vistazo rápido a cómo añadir CSS personalizado utilizando el plugin WPCode y el Personalizador de temas de WordPress.
En el método 2 anterior, te mostramos cómo usar WPCode para añadir un fragmento de código a tu archivo functions.php. También puedes añadir este plugin para añadir CSS personalizado.
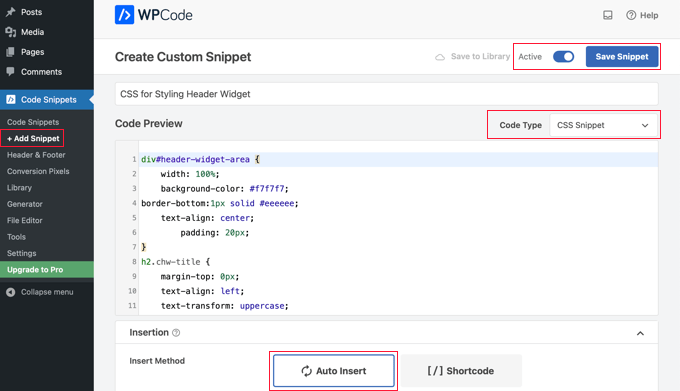
Cuando crees un nuevo fragmento de código en WPCode, asegúrate de seleccionar el tipo de código “Fragmento CSS” en el menú desplegable de la derecha y de que la opción “Insertar automáticamente” está seleccionada.

En la sección de vista previa del código, tienes que añadir el CSS para dar estilo a tu widget de cabecera.
Aquí tienes algunos ejemplos de código CSS que te ayudarán a empezar:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | div#header-widget-area { width: 100%; background-color: #f7f7f7;border-bottom:1px solid #eeeeee; text-align: center; padding: 20px;}h2.chw-title { margin-top: 0px; text-align: left; text-transform: uppercase; font-size: small; background-color: #feffce; width: 130px; padding: 5px; } |
A continuación, asegúrate de que el ajuste “Activo” está activado y haz clic en el botón “Guardar fragmento de código” situado en la parte superior derecha de la pantalla.
Para utilizar el Personalizador de temas, vaya a Apariencia ” Personalizar en el panel de administrador de WordPress. Aparecerá el panel Personalizador de temas de WordPress. Debe hacer clic en la pestaña “CSS adicional”.

Esto le permite añadir CSS adicional directamente a su tema y ver los cambios en tiempo real.
Simplemente añada el código CSS que le mostramos anteriormente en la casilla “CSS adicional”.

Cuando hayas terminado de añadir tu CSS, asegúrate de hacer clic en el botón “Publicar” para guardar los cambios.
Este es el aspecto del widget de cabecera personalizado con los cambios de CSS en vivo.

Esperamos que este artículo te haya ayudado a aprender cómo añadir un widget de WordPress a la cabecera de tu sitio web. Puede que también quieras ver nuestra guía práctica sobre cómo añadir código de cabecera y pie de página en WordPress y nuestra selección de las mejores herramientas de desarrollo para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rob Hartman
This tutorial was PERFECT and I’ve successfully created the header widget, super light and no impact on page speed. I had hoped that I could use the same approach to add a widget area to my footer, and replace all Header related reference in both the Functions and footer.php – but in this instance the widget area was not registered.
Does this approach ONLY apply to the header area?
Regardless, thanks for a super concise tutorial.
WPBeginner Support
The code should work even in a footer but your theme may not display the footer on every page as a common reason.
Admin
Sjoerd
Hi! Thanks for the tutorial. What if I want to show the widget area above the primary menu instead of right below it?
WPBeginner Support
You would then place the code above the menu instead of below it.
Admin
Gaston
Thank you!!! I was looking for this
WPBeginner Support
Glad our guide was helpful
Admin
Ranjit
Thank you for tutorial, I have a one question how to add columns (2 or 3) in header widget ?
WPBeginner Support
That would depend on your specific theme, we would first recommend reaching out to your specific theme’s support to see if they have a built-in method for what you’re wanting to do or have recommended settings.
Admin
Muhammad Kashif
Hello, I added the custom header widget successfully, but after updating the theme my custom header widget is not working ? Please tell me the solution! Looking forward to your response. thanks
WPBeginner Support
When you updated your theme you likely removed the code from the header.php. To prevent that in the future you can look at creating a child theme following our guide below:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Sophia
Thank you so much! This was exactly what I was looking for. It works perfectly.
WPBeginner Support
You’re welcome
Admin
Inayatali
Thank You so much for this awesome post, this code works perfectly how I wanted.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Jim Rolt
Excellent code snippets which I was able to adapt and style to do the jobs I wanted. Many thanks for this
WPBeginner Support
Glad our guide could be helpful
Admin
Vildan
Hi WP Beginner,
How do I get the widget area in the header on the right side of the menu? I want to add the ADD TO CART icon in there.
WPBeginner Support
For placement, it would depend on the specific theme you are using, if you check with your theme’s support they should be able to let you know what part of your header.php file to add the code to or if they have a built-in method to do so.
Admin
Bathri Vijay
Thank You WPBeginner Editorial Team giving a perfect blog to the beginners and middle class coders. It is a big platform to learn and to execute WordPress. You were the big reason for the success of many bloggers and business owners.
WPBeginner Support
You’re welcome, glad you’ve been finding our content helpful
Admin
zambol
Thanks for the tutorial. it works but the trouble I have is that it’s not responsible for mobile devices. is it possible to make the sidebar responsible?
WPBeginner Support
I believe you mean responsive in which case, we sadly do not have a recommended method for making this widget responsive at the moment.
Admin
Gen
Thanks,
it works. Now I can add some widget or ads without add plugins.
WPBeginner Support
You’re welcome
Admin
anju
how to show custom header bafore created header
WPBeginner Support
Depending on your specific theme, if there is content before the header.php content, you would want to reach out to the theme’s support
Admin
dav
hello,
I would like to make an header like the one in the first picture on the top of this page ( the list 25 website).
How can I make It?
Please help me!
WPBeginner Support
It would depend on what you mean, you can add image icons to your menu items using: https://www.wpbeginner.com/plugins/how-to-add-image-icons-with-navigation-menus-in-wordpress/
Admin
dav
Actually I’m talking about adding a middle header and right header widgets
WPBeginner Support
That would depend heavily on your theme, you may want to look into a page builder plugin to easily create something like what you’re wanting.
Tehreem
well I am unable to access my header.php ! is there any other way to display my header? like from css!
WPBeginner Support
CSS would allow you to style the area once added but you would need to edit the php file to add the code for placing the section or you could use a page builder plugin as another option: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
GoosePT
Hello!
Perfect tutorial.
Im using it to create a Topbar, but im facing a problem the widgets (in my case 2) are one below the other.
How can I make them to be displayed side by side?
Lori
Great tutorial, works perfectly. I would love to hear the answer to this one as well, I’m using for a similar setup and would like to displays widgets side by side.
PS – great site BTW, any time i need to add additional functionality or have an issue with something, I was start with wpbeginner.
WPBeginner Support
Sadly, for a question like that it would require theme specific CSS modifications with how the widgets are added. You would likely need to use inspect element to find the CSS option that needs to be changed: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
J M Das
This tutorial is very useful.
How to remove the white space above this widget area in Posts? Thanks for any help
Mikhail Koval
What would I have to put in the header.php to ONLY show on the home page but not show on other pages?
WPBeginner Support
Hi Mikhail,
You can use conditional tags like is_home or is_front_page to display things on certain pages in WordPress. For example:
If ( is_front_page() ) {// code you want to display on the homepage}1-click Use in WordPress
Admin
Anna
Hi, this is really what I’m looking for and it would be great if I could get it to work! Creating the widget area works fine, displaying it does unfortunately not.. I would also like to display it only on the start page.
I´m not sure
1) where in the header file to put the display code
2) where to put this “only-on-startpage”-code and what code goes on line 2
I understand if my questions are too basic to bother with, but I would be really grateful if someone has time and patience for it anyway..:-) Thanks in advance!!
WPBeginner Support
Hi Anna,
These are perfectly reasonable questions.
1. You need to put the display code based on where you want to display the header widget. For example, your theme’s header.php file may have a section to display site title, logo, description, and navigation menus. They will probably be wrapped around div tags. You will put your header widget code before or after these areas. If you are unsure, you can place the code at the end of the header.php file.
2. If you only want to display the widget area on your website’s front page then you can use conditional tags like this:
if( is_front_page() ) {// your widget display code goes here}1-click Use in WordPress
Anna
OK, I cheated and put the widget-code in the front-page.php instead, it worked! Thanks :-)!
Anna
Hi again, it became visible on start page with css positioning!
Now it’s only the question of how to put together the only-on-start-page-code with the visibility code…
Thanks again for kindness and patience..)
Bruce Pratt
Great tutorial! This helped me accomplish exactly what I wanted. Fantastic!
Paul Johnson
Great tutorial thanks. I am trying to implement the JetPack Cookie Consent Widget and despite following your instructions the Cookie Consent bar still appears at the bottom of the page.
Is it possible the widget is overriding the code?
Keu
Does this still work for Twentyseventeen? The functions.php part works fine, but the header.php part doesn’t.
thomas evans
Hello
pls can someone here help me as how to make this responsive on any mobile device?
i want to insert a google adsense code here for ads 728 x 90 banner sizes but any time i do so, it shows perfectly on desktops but on mobile devices it becomes weird.
thank you
Anubhav Bhatt
I have successfully created a header widget and It was really easy, thanks to you all. But I actually wanted it in the POSTS, not on the Homepage because I’m using Nikko Portfolio theme and it looks awful.
Please Help.
Soren
Wow, I was actually able to do this…?! Thank you so much for an awesome guide!
Jeffrey
I placed the code in my functions.php file and added my widget code in the header.php file and added my widget text and saved.
When I move on to editing pages, upon clicking Update, I get a white screen and can’t see my page.
I then have to go back to /wp-admin to see the dashboard. There are no console errors when I click update but just a white screen.
Jeffrey
After troubleshooting, I have incorrect syntax in functions.php file.
thank you!
Derek
This is great for that header advertizment thing, but what I want to do is add a pay pal donation button to my header. (Right side) cant believe there is no video tutorials out there on how to make a a widgetized header space to drag your pay pal widget into so that it appears on the right side of your header.. i can imagine there is alot of people who could benefit from an instructional on this.
Stephen Crawford
This is a great tutorial, but I would like to create a widget area that can be placed above the header area would that also be possible?
Joey
Just updated everything and it’s working great on my desktop. Now, if you could tell me how to get the widget to display on my mobile device that would be great! Did I mess something along the way?
Kushal
Thank you so much for this post! Solved what I was looking for!
Mark
Hi, many thanks for writing this, it has helped me massively. However, with my website: how do I get the widget to appear at the far right hand side. When I use the option to show search field in the header, this is the place I want it to go?
Thanks in advance!
Linda Holiner
I am confused. I don’t understand how to get an image into the widget and let the user change the image. I don’t see where your image is coming from.
Thomas
Would it be possible to make a tutorial about how to make a TopBar with sections (Social media icons, Notice, Search, Woocommerce cart).
No plugin does really do that well
Thanks
Liam
How to make the widget do display only on desktop devices?
Tim
If i want to add multiple custom widget areas do i need to add a new function to functions.php for each? or just add them in the area i want?
fahad
I managed to use the widget in the navigation bar instead of the header area as I wanted to add a language toggle option at this section. I have a small problem where I can’t move the language two flags to the any horizontal location. I tried to add margin-right: 100px; to the advanced CSS section but it didn’t change. It might be something else centering all the navigation content but I want to make sure if it could be fixed with the widget.
Courtney
Hey how did you edit the code to put it in the nav bar? I’m currently trying to do the same thing without any luck.
Leanore
When I attempt to add more than one custom widget area, I receive a 500 Error on my website. Is there a reason for this? Is it possible to create more than one custom widget area for a theme?
WPBeginner Support
Hi Leanore,
Yes, you can create multiple custom widget areas for your theme.
Admin
Antonis
Hello,
Is it possible to briefly describe how to make multiple ones? I tried to copy the function and rename the elements but it wont work..
P.S Very handy code, thanks!!
nina
Hi! When i try to update the function.php file, there is this fatal error:
Fatal error: Cannot redeclare wpb_widgets_init()
I am not sure if i did a wrong edit. Could you help
WPBeginner Support
Hey Nina,
This means that wpb_widgets_init function already exists in your functions.php file. You will have to replace it like wpb2_widgets_init to make it unique or remove the previous code that you added.
Admin
Sam
Hello,
Thanks so much for this, it is really helpful.
One issue I am running into: My widget is just a menu of a couple of text links to pages. Here is my site:
See how the text is all the way against the right side of the header area? I would like to use a right margin to line it up under “Contact” without turning the margin area white.
Also, would love to make the text black.
Many thanks if you can help with these tweaks!
Sam
Tommy
Your blog is most helpful. Thank you for helping us made modifications to Twenty Seventeen. People like you make using a new wordpress theme like Twenty-seventeen much easier.
I am relatively new to word press and would like to try some additional modifications to Twenty seventeen.
I would like to create a new widget for wp pages. I am trying to figure out how I can take your blog information on how to make a new widget for the header and apply it to a wp page in the twenty seventeen theme. I am getting stuck.
Could you show us now to create a new widget for a page? That would be awesome.
Thanks
Tommy
WPBeginner Support
Hey Tommy,
Please see how to create a custom WordPress widget.
Admin
Tom
in Twenty Twelve theme, it put it under my menu and not in the header area.
liz
same for me – did you find a solution Tom?
Bobby_qw
Thank you very much Mr. Admin.You are teahing to us ‘how to make our own web site. l always follow your posting and l make my own web site. Thank you very much.
Shane Cunningham
I used this and though it worked in adding a custom widget area to the top of my page, i could not get it to align with the other items in the header (company logo and nav menu) in Cherry. No matter where I put it in the header.php, it either appeared above or below the other items. I wanted to use it to create a phone number block between the logo and the nav menu. Though I could get it to center in correct spot horizontally, i could not get it to appear between them. To give you a better idea of what I need, imagine that on this very page’s header, you wanted to move the nav menu justified to the right and put your 800 number between it and the “wpbeginner” logo. How could I use this code (or a variation of it) to do that?
Kristin
Thank you so much for this (and all) of your detailed tutorials! Could you please tell me how to implement a header widget, excluding the Homepage?
Massimo
In the code that you added to header.php change the first line:
if ( is_active_sidebar( 'custom-header-widget' ) ) : ? >with this one:
if ( is_active_sidebar( 'custom-header-widget' ) && ! is_front_page ) : ?Massimo
Sorry, I missed something!
The line that you have to add is:
if ( is_active_sidebar( 'custom-header-widget' ) && ! is_front_page() ) : ?>Kristin
Thank you so much!
reus
thank men, more power
Nirmal Kumar
Thanks for this tutorial ☺ I used this code to create header for my website.
WPBeginner Support
You are welcome
Admin
Mihaita Vulpe
Wow, and i taught i was limited to adding widgets only in the sidebar, thanks for the tips.
Mihaita,
Yukio
Wow this really look interesting and very useful; im going to try it and hope it works.