¿Quiere que su sitio web sea más fácil de navegar? Añada un efecto de desplazamiento suave hasta la parte superior para que los visitantes vuelvan rápidamente a la parte superior: ¡perfecto para páginas largas!
Si te preocupa que pueda ser complicado de establecer, estamos aquí para decirte que no es necesario. 🙌
Nosotros mismos lo hemos probado y hemos comprobado que se puede añadir a WordPress en unos pocos pasos utilizando jQuery o un plugin gratuito.
En esta guía, te explicaré paso a paso cómo añadir un efecto de desplazamiento suave hacia arriba en WordPress. ¡Vamos allá!

¿Qué es el desplazamiento suave y cuándo debe utilizarse?
A menos que el sitio disponga de un menú de cabecera fijo, los usuarios que se desplacen hasta la parte inferior de una entrada o página larga de WordPress tendrán que deslizar o desplazarse manualmente hasta la parte superior para navegar por el sitio.
Eso puede ser una verdadera molestia y, a menudo, los usuarios simplemente pulsan el botón Atrás y se van. Por eso necesitas un botón que envíe rápidamente a los usuarios a la parte superior de la entrada o página.
Normalmente, puede añadir esta funcionalidad como un simple enlace de texto sin utilizar jQuery, como en este caso:
1 | <a href="#" title="Back to top">^Top</a> |
Eso enviará a los usuarios a la parte superior desplazándose por toda la página en milisegundos. Funciona, pero el efecto puede ser brusco, como cuando te encuentras con un bache en la carretera.
💡 Un desplazamiento suave es lo contrario de eso. Deslizará al usuario de vuelta a la parte superior con un efecto visualmente agradable. El uso de elementos como este puede mejorar drásticamente la experiencia del usuario en su sitio.
Con esto en mente, compartiremos dos métodos para añadir un suave efecto de desplazamiento hacia arriba en su sitio WordPress usando un plugin y jQuery. No dude en utilizar los enlaces rápidos a continuación para saltar a su método preferido:
Sin más preámbulos, empecemos por el primer método.
Añadir un efecto de desplazamiento suave a la parte superior con un plugin de WordPress
Este método es recomendable para principiantes, ya que permite añadir un efecto de desplazamiento hacia arriba a un sitio web WordPress sin tocar una sola línea de código.
Lo primero que tienes que hacer es instalar y activar el plugin WPFront Scroll Top. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
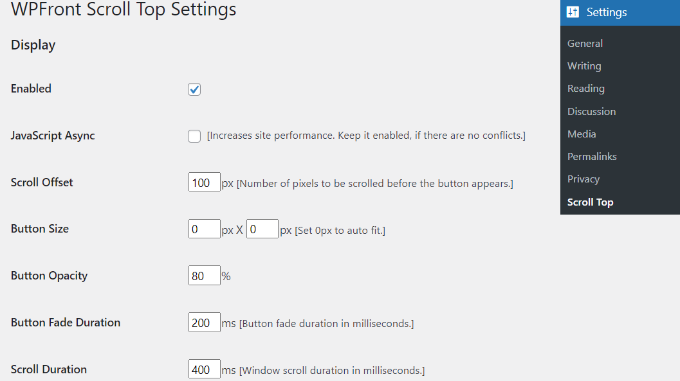
Una vez activado, puede ir a Ajustes ” Desplazamiento superior desde su escritorio de WordPress. Aquí puede configurar el plugin y personalizar el efecto de desplazamiento suave.
A partir de aquí, lo primero que tienes que hacer es pulsar la casilla de verificación “Activado” para activar el botón de desplazamiento hacia arriba en tu sitio. A continuación, verás opciones para editar el desplazamiento, el tamaño del botón, la opacidad, la duración del fundido, la duración del desplazamiento y mucho más.

Si te desplazas hacia abajo, encontrarás más opciones, como editar el tiempo de ocultación automática y activar la opción de ocultar el botón en dispositivos pequeños o en la pantalla de wp-admin.
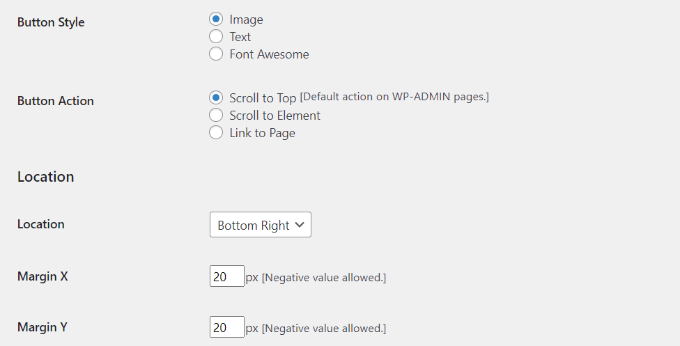
También puedes editar lo que hace el botón al hacer clic en él. Por defecto, se desplazará a la parte superior de la página, pero puedes cambiarlo para que se desplace a un elemento concreto de la entrada o incluso enlazar a una página.
Además, puedes ajustar la ubicación del botón. Aunque normalmente aparece en la esquina inferior derecha de la pantalla, tiene la opción de moverlo a cualquier otra esquina.

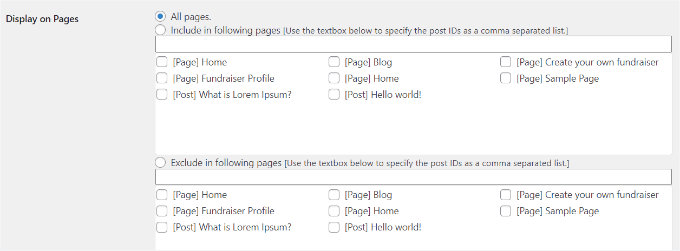
El plugin WPFront Scroll Top ofrece filtros para mostrar el botón de desplazamiento hacia arriba solo en las páginas seleccionadas.
Normalmente, aparecerá en todas las páginas de tu blog WordPress. Sin embargo, puedes ir a la sección “Mostrar en páginas” y elegir dónde quieres que aparezca el efecto de desplazamiento a la parte superior.

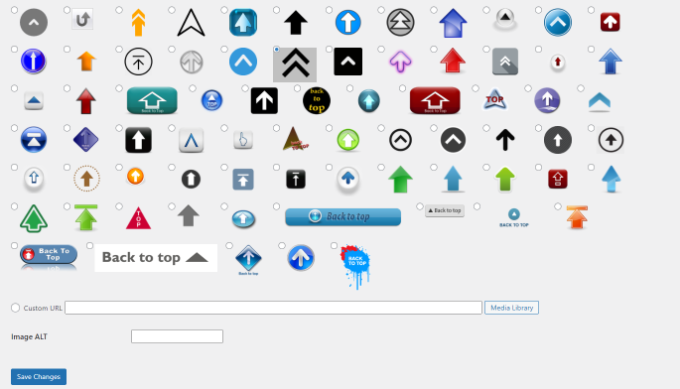
El plugin también ofrece diseños de botones prediseñados. Debería poder encontrar fácilmente un diseño que se adapte a su sitio.
Si no puede encontrar un botón de imagen pre-construido que funcione para usted, entonces hay una opción para subir una imagen personalizada de la biblioteca de medios de WordPress.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar cambios”.
Ahora puede visitar su sitio web para ver el botón de desplazamiento hacia arriba en acción.

Añadir desplazamiento suave al efecto superior con jQuery en WordPress
Antes de empezar, ten en cuenta que este método no es recomendable para principiantes. Es adecuado para personas que se sienten cómodas editando temas porque incluye añadir código a tu sitio web.
Para añadir el efecto de desplazamiento suave, utilizaremos jQuery, algo de CSS y una sola línea de código HTML en su tema de WordPress.
En primer lugar, vamos a abrir un editor de texto como el Bloc de notas y crear un archivo. Guárdalo como smoothscroll.js.
A continuación, deberá copiar y pegar este código en el archivo:
1 2 3 4 5 6 7 8 9 10 11 12 13 | jQuery(document).ready(function($){ $(window).scroll(function(){ if ($(this).scrollTop() < 200) { $('#smoothup') .fadeOut(); } else { $('#smoothup') .fadeIn(); } }); $('#smoothup').on('click', function(){ $('html, body').animate({scrollTop:0}, 'fast'); return false; });}); |
Este código es el script jQuery que añadirá un efecto de desplazamiento suave a un botón que lleva a los usuarios a la parte superior de la página.
Después, puede guardar el archivo y subirlo a la carpeta /js/ del directorio de temas de WordPress.
Para más detalles, consulte nuestra guía sobre cómo utilizar FTP para subir archivos a WordPress.
Si tu tema no tiene un directorio /js/, puedes crear uno y subir smoothscroll.js a él.
También puede consultar nuestra guía sobre la estructura de archivos y directorios de WordPress para obtener más información.
Lo siguiente que tienes que hacer es cargar el archivo smoothscroll.js en tu tema.
Para ello, pondremos en cola el script en WordPress simplemente copiando y pegando este código en el archivo functions. php de tu tema.
Sin embargo, no recomendamos editar directamente los archivos del tema porque el más mínimo error puede romper tu sitio. En su lugar, puede utilizar un plugin como WPCode y seguir nuestro tutorial sobre cómo añadir fragmentos de código personalizados en WordPress:
1 | wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery' ), '', true ); |
💡 Nota: Utilizamos WPCode en nuestros sitios para crear y gestionar fragmentos de código personalizados. ¡Asegúrate de comprobar nuestra reseña / valoración completa de WPCode para explorar sus características!
El código anterior le dice a WordPress que cargue nuestro script y la biblioteca jQuery ya que nuestro plugin depende de ellos.
Ahora que hemos añadido jQuery, vamos a enlazar nuestro sitio de WordPress para que los usuarios vuelvan al principio.
Para ello, simplemente pegue este HTML en cualquier lugar del archivo pie de página.php de su tema utilizando WPCode.
1 | <a href="#top" id="smoothup" title="Back to top"></a> |
Si necesita ayuda, consulte nuestro tutorial sobre cómo añadir código de cabecera y pie de página en WordPress
Habrás advertido que el código HTML incluye un enlace pero no un texto de anclaje. Esto se debe a que utilizaremos un icono de imagen con una flecha hacia arriba para mostrar un botón de volver al principio.
En este ejemplo, estamos utilizando un icono de 40x40px. Simplemente añade el CSS personalizado que aparece a continuación a la hoja de estilos de tu tema.
En este código, utilizamos un icono de imagen como imagen de fondo del botón y lo establecemos en una posición fija. También hemos añadido una pequeña animación CSS, que gira el botón cuando el usuario pasa el cursor sobre él:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #smoothup {height: 40px;width: 40px;position:fixed;bottom:50px;right:100px;text-indent:-9999px;display:none;background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");-webkit-transition-duration: 0.4s;-moz-transition-duration: 0.4s; transition-duration: 0.4s;}#smoothup:hover {-webkit-transform: rotate(360deg) }background: url('') no-repeat;} |
En el CSS anterior, asegúrese de sustituir https://www.example.com/wp-content/uploads/2013/07/top_icon.png por la URL de la imagen que desea utilizar.
Puede subir su propio icono de imagen utilizando el cargador de medios de WordPress, copiar la URL de la imagen y pegarla en el código.
Y eso es todo.
🚨 ¿Preocupado de que puedas romper tu sitio mientras modificas tu tema? Cuando obtienes el servicio de Diseño de Sitios Web WordPress de WPBeginner, nuestro equipo de profesionales puede transformar de forma segura tu sitio en una experiencia visualmente impresionante y fácil de usar. No deje que las modificaciones de temas le estresen, ¡contacte con nuestro servicio de Diseño de Sitios Web en WordPress hoy mismo!
Más información: Más recursos sobre temas de WordPress
Quieres profundizar en los temas de WordPress? 🎨
Tanto si busca los mejores temas, consejos de personalización o una mejor comprensión de los marcos temáticos, estos recursos le ayudarán a sacar el máximo partido de su sitio WordPress:
- Los mejores y más populares temas de WordPress
- ¿Qué es un framework de temas de WordPress y cuáles son los mejores frameworks de temas?
- Cómo personalizar su tema de WordPress
- Cómo utilizar el Personalizador de temas de WordPress como un profesional
- Guía completa de WordPress para principiantes Edición completa del sitio
- ¿Qué ocurre al cambiar de tema en WordPress?
Esperamos que este artículo te haya ayudado a añadir un efecto de desplazamiento suave a la parte superior de tu sitio utilizando jQuery. Puede que también quieras ver nuestra lista experta de cosas que DEBES HACER antes de cambiar de tema de WordPress y nuestra guía sobre cómo encontrar qué archivos editar en un tema de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Previously, I didn’t have a ‘back to top’ button on the page, but as my articles became longer and longer, I didn’t want users to spend several seconds scrolling. I started using this exact plugin, and it’s fantastic. It significantly enhances user comfort, even though at first glance it might seem unnecessary. It isn’t.
Asha
Thank you very much! This is very clearly explained. Helpful.
Marco
The Jquery method didn’t work for me using a Twenty-seventeen child theme. Oh well. The hyperlink version did work perfectly, thankfully, and it’s good enough for me.
Marco
One question…could one reason why this is not working for me (the jquery method) be because my WordPress installation is in a subfolder? It’s the only reason I can think of.
Taffeltrast
Would love this, but it break the footer.php. The footer simply does not load.
When i try ad it to footer.php i get “There is a syntax error on line 14. etc etc”, and when i try upload it anyway, the footer does not load.
oliver
thanks a lot, simple and effective.
my two cents, if you allready have a custom.js file in your theme you can simply add the jquery function in this file instead of creating a new file and enqueue again.
Personnally i prefer to have all my small scripts in one file.
Stuart
Child Theme Designed by Blank |
<?php }
add_action('wp_head', 'my_favicon');
What am I doing wrong ? This is my funtions.php new to wp_enqueue_scripts.
Stuart
Twenty Fifteen-Child Theme made a Js folder added all the wp_enqueue_script but no dice not sure what went wrong. I want to use less plugins as possible they seem to slow WordPress sites down. Added A favicon perfect wp_enqueue_script kind of new to me. Any help?
Donald
Hi, does this still work? The icon appears (if I temporarily change the CSS to display:block), the script shows up as loaded in the Firefoxe developers’ toolbox console. However I get the following error message for line 1:
‘SyntaxError: missing ; before statement’
I’ve copied the script as above:
01 jQuery(document).ready(function($){
02 $(window).scroll(function(){
03 if ($(this).scrollTop() < 200) {
04 $('#smoothup') .fadeOut();
05 } else {
06 $('#smoothup') .fadeIn();
07 }
08 });
09 $('#smoothup').on('click', function(){
10 $('html, body').animate({scrollTop:0}, 'fast');
11 return false;
12 });
13 });
Can anyone see what the problem might be?
Donald
Josh Patterson
Is there any way to make this fade out before it gets to the bottom of the page?
jaybob
Hi, its working fine. Thank you for the tutorial but i only have just one problem, the image appears to quick. can i do something to appear later / a little bit down, after scrolling?
Aaron
This is a very clean way to pull this off. By far my favorite I’ve found.
Quick question… I have put it in my footer.php file… How can I get it to stop sticking at a certain point? For example, I have a footer that is 575px tall and I don’t want the icon going into that area. Basically stop the fixed position at say, 600px from the bottom of the page.
Ulv
Would this solution add the smoothscroll.js file to the portion of the html file or…?
emanuele
Hi,
is possible to add smooth scroll in menu for scroll page?…i have create a one page template and i want to scroll it by menu…thank you
StefsterNYC
If I understand you correctly you want to add it to the main menu nav? Correct? Simply use the same selector name but change the css completely. So that the image won’t appear.
Make sense?
Paul
Thanks à lot for this tip ! However I’ve got a problem. When I reduce the size of the screen, my arrow go away while I want it in a specific place.
Is there a way to fix that ?
Thanks
Paul
Paul
I found a solution for my problem. I just had to change my css to :
#smoothup {
top: 572px;
left: auto;
margin-left: -68px;
}
Mushir
Thank you man! works like magic.. you really made my day!
Steven Wolock
Thanks for this! It works great.
Question: Is that closed bracket correct after -webkit-transform: rotate(360deg)?
etech0
I set this up on my site, but I don’t see the icon! How can I find out why it’s not working?
Thanks!
WPBeginner Support
There could be any possible reasons. First make sure you have uploaded the image, then check that the background: url has the correct URL and that it leads to your image. Lastly check that jquery and your .js file is loaded. Lastly, try tweaking CSS values for display, position, and text-indent.
Admin
etech0
I figured it out – I had to change the 40px height and width to conform with my image.
Thanks for a great tutorial!
Alexander Gruzov
Thanks!