El efecto de paralaje es una tendencia de diseño web en la que una imagen de fondo se desplaza más lentamente que el contenido en primer plano. Esto crea la ilusión de profundidad y movimiento, creando una experiencia de usuario más interactiva en su sitio web.
En nuestra opinión, utilizar un efecto de paralaje es una buena forma de captar la atención de los visitantes. Atrae a los visitantes y les anima a quedarse más tiempo, lo que puede aumentar la participación. Hemos comprobado que no solo da a su sitio un aspecto elegante y profesional, sino que también puede aumentar el número de conversiones.
En este artículo, te mostraremos cómo añadir fácilmente un efecto de paralaje a cualquier tema de WordPress. Vamos a explorar varios métodos, incluyendo el uso de plugins y código personalizado, para ofrecerle opciones flexibles.

¿Qué es el efecto de paralaje?
El efecto de paralaje es una técnica moderna de diseño web en la que el fondo se desplaza más despacio que el contenido en primer plano. Este efecto añade profundidad a las imágenes de fondo y las hace más interactivas.
El efecto de paralaje se puede utilizar en páginas de inicio, contenido de formato largo, páginas de ofertas o la página de inicio de un sitio web empresarial.
Puede destacar diferentes secciones de una página extensa, mejorar el atractivo visual general del sitio, aumentar la participación de los usuarios y ser una herramienta increíble para transmitir un mensaje o contar una historia en su blog.
Muchos temas premium de WordPress vienen con un efecto de paralaje incorporado en su página de inicio. También puedes utilizar este efecto en la mayoría de los plugins maquetadores de páginas de WordPress.
Sin embargo, no todos los temas tienen esta característica, y es posible que no desee utilizar un maquetador de páginas para crear diseños de página personalizados sólo para un efecto de paralaje.
Dicho esto, veamos cómo añadir fácilmente un efecto de paralaje de fondo a cualquier tema de WordPress. Vamos a cubrir un par de métodos diferentes, y puede utilizar los enlaces rápidos a continuación para saltar a la que desea utilizar:
Método 1: Añadir efecto Parallax a un tema de WordPress usando plugins
Este método no requiere añadir ningún código a su tema de WordPress. Es fácil y recomendable para la mayoría de los usuarios.
En primer lugar, debes instalar y activar el plugin Advanced WordPress Backgrounds. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
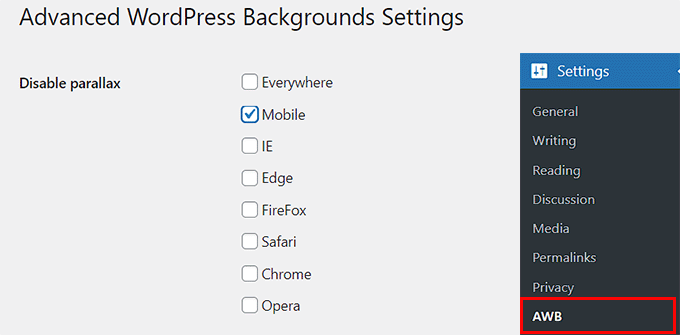
Una vez activado, visite la página Ajustes ” AWB desde el escritorio de WordPress. Aquí, puede marcar / comprobar las casillas para los navegadores o dispositivos en los que no desea mostrar el efecto de paralaje.
Por ejemplo, si no quieres mostrar el efecto de paralaje a los usuarios de dispositivos móviles, puedes comprobar esa casilla.

A continuación, haz clic en el botón “Guardar cambios” para establecer los ajustes.
A continuación, abre una página o entrada de tu agrado en el editor de bloques de Gutenberg.
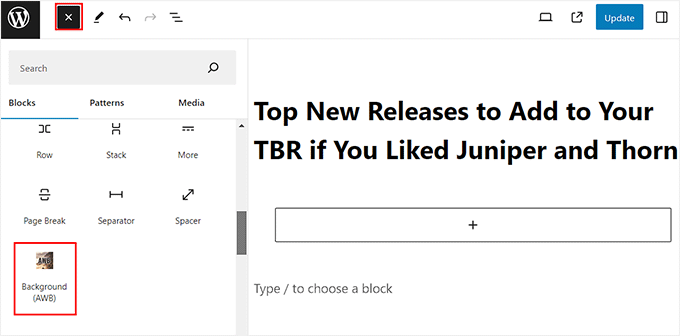
Una vez allí, haga clic en el botón “+” de añadir bloque situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques.
A partir de aquí, tienes que encontrar y añadir el bloque Fondo (AWB) a la entrada.

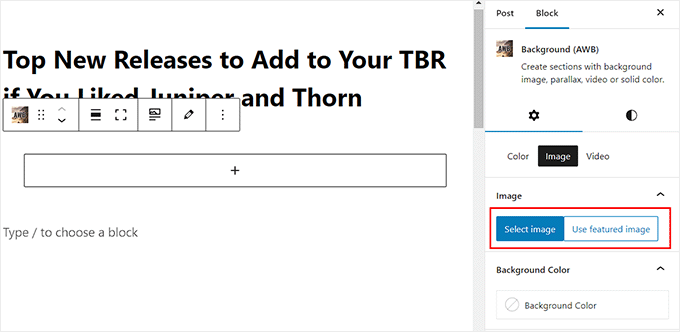
Ahora abra el panel de bloques de la parte derecha de la pantalla y cambie a la pestaña “Imagen” si desea añadir una imagen como fondo de paralaje.
A continuación, haz clic en el botón “Seleccionar imagen” para abrir la biblioteca de medios. También puedes hacer clic en el botón “Usar imagen destacada ” para añadir automáticamente la imagen destacada como fondo.

Incluso puedes añadir un color de fondo o un vídeo para el efecto cambiando a esas pestañas.
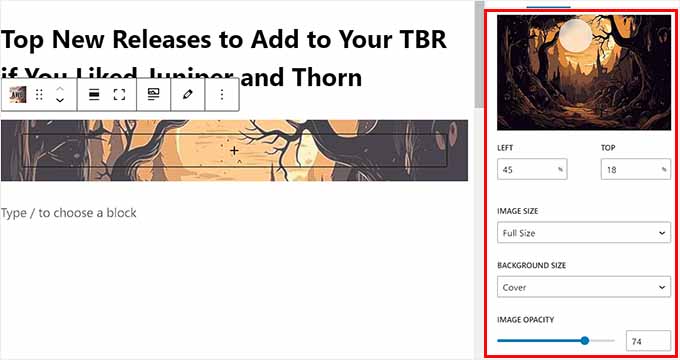
Al añadir una imagen, puede ajustar su punto focal desde el panel de bloque y configurar el tamaño del fondo. No obstante, recomendamos dejar el tamaño de fondo como “Portada”.
A continuación, puede utilizar el carrusel / control deslizante para cambiar la opacidad de la imagen.

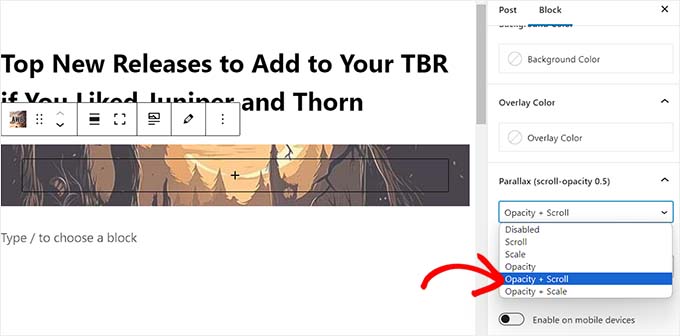
Una vez hecho esto, desplázate hasta la pestaña “Parallax” y expándela.
Desde aquí, puedes elegir el tipo de paralaje en el menú desplegable. Una vez que elijas una opción, los cambios se aplicarán automáticamente en el editor de bloques, donde podrás probarlo.
En nuestro ejemplo, estamos utilizando ‘Opacidad + Desplazamiento’.

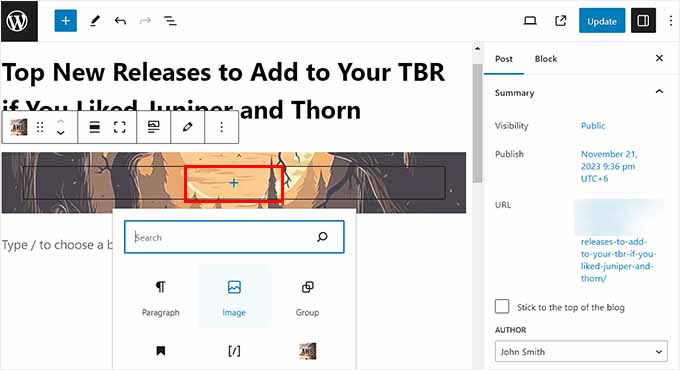
Una vez añadido el efecto, haz clic en el botón “+” del bloque AWB para abrir el menú de bloques.
Ahora puede añadir un párrafo, una imagen, un vídeo, un presupuesto o cualquier otro bloque que desee. Este bloque se mostrará con el efecto de paralaje.

Por último, haga clic en el botón “Actualizar” o “Publicar” de la parte superior para almacenar sus ajustes.
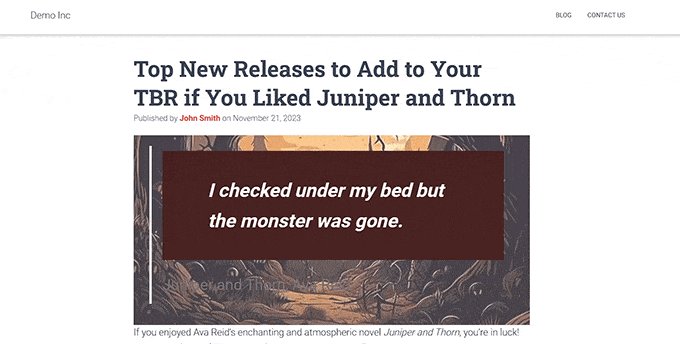
Ahora, puede visitar su sitio de WordPress para ver el efecto de paralaje en acción.

Método 2: Añadir efecto Parallax a un tema de WordPress con CSS
Si desea utilizar una sola imagen como fondo de paralaje en todo su sitio web, entonces este método es para usted.
En primer lugar, tendrá que subir la imagen que desea utilizar a su biblioteca de medios de WordPress visitando la página Medios ” Añadir nuevo archivo multimedia.
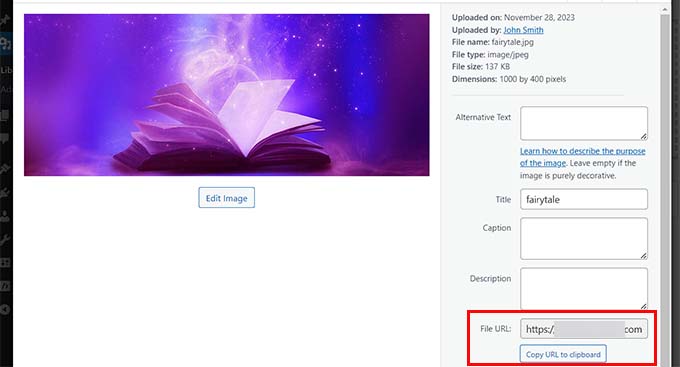
Una vez hecho esto, debe copiar la URL de la imagen al hacer clic en ella y abrir su indicación “Detalles del adjunto”.

Una vez hecho esto, debes añadir código CSS personalizado a los archivos de tu tema. Sin embargo, el más mínimo error al escribir el código puede romper tu sitio y hacerlo inaccesible.
Por eso recomendamos usar WPCode. Es el mejor plugin de fragmentos de código de WordPress en el mercado que hace que sea súper seguro y fácil de añadir código personalizado, incluyendo CSS.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene un plan gratuito que puedes utilizar. Sin embargo, optar por el plan premium puede desbloquear características como una biblioteca en la nube de fragmentos de código, lógica condicional y mucho más.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress y haga clic en el botón “Usar fragmento” bajo la opción “Añadir su código personalizado (nuevo fragmento)”.

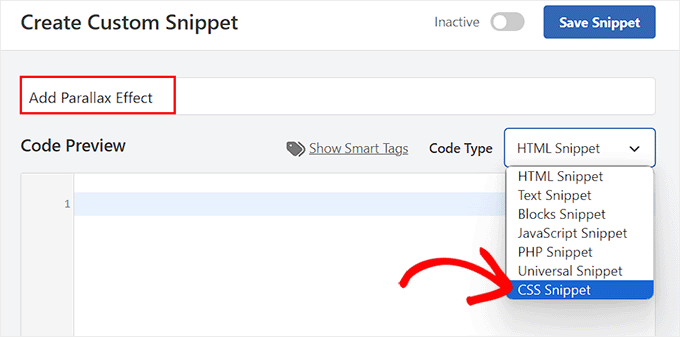
Esto le llevará a la página “Crear fragmento de código personalizado”, donde puede empezar añadiendo un título para su código personalizado.
A continuación, elija la opción “Fragmento de código CSS” en el menú desplegable Tipo de código de la derecha.

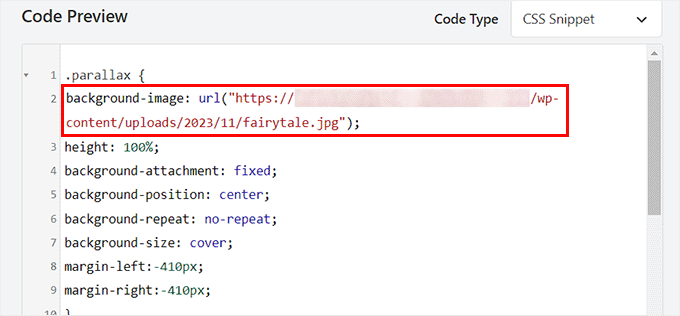
A continuación, añada el siguiente código CSS personalizado en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .parallax { background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");height: 100%; background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;margin-left:-410px;margin-right:-410px;} .parallax-content { width:50%;margin:0 auto;color:#FFF;padding-top:50px; } |
Una vez hecho esto, asegúrate de sustituir la URL de ejemplo en la línea background-image: url del código por la URL de tu imagen.
Esta imagen se utilizará como fondo del efecto de paralaje en todo su sitio web.

A continuación, desplácese hasta la sección “Inserción” y elija el modo “Inserción automática”.
El fragmento de código se ejecutará automáticamente en su sitio web en cuanto le añada código HTML.

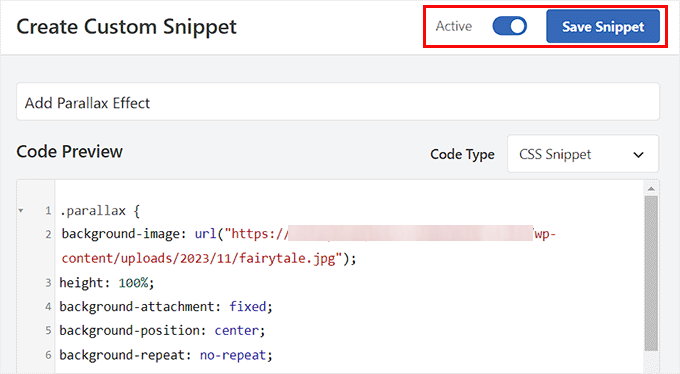
Por último, desplázate hasta la parte superior de la página y activa el conmutador “Inactivo”.
A continuación, haga clic en el botón “Guardar fragmento de código” para establecer los ajustes.

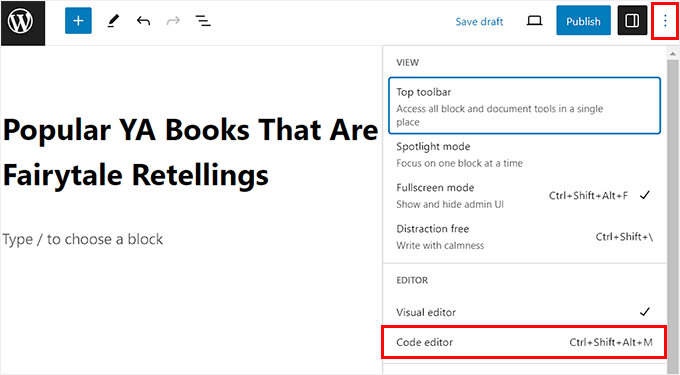
Ahora es el momento de abrir la entrada o página de WordPress a la que desea añadir el efecto de paralaje.
Una vez allí, haga clic en el icono de tres puntos situado en la esquina superior derecha de la pantalla para abrir un menú. A continuación, selecciona el modo “Editor de código”.

Ahora, tienes que añadir el siguiente código HTML en el editor de código con el contenido para el efecto de paralaje en el medio:
1 2 3 4 5 6 7 | <div class="parallax"><div class="parallax-content"> Your content goes here... </div></div> |
A continuación, puede volver fácilmente al editor visual de bloques al hacer clic en el enlace “Salir del editor de código” situado en la parte superior.
A continuación, añada el resto del contenido de la página o entrada en el editor de bloques visuales.

Por último, haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
Ahora, sólo tiene que visitar su blog de WordPress para ver el efecto de paralaje en acción.

Bonificación: Añadir vídeo de YouTube como fondo de pantalla completa en WordPress
Además del efecto de paralaje, también puedes añadir un vídeo de YouTube como fondo a pantalla completa en WordPress.
Esto puede proporcionar una experiencia de inmersión para sus usuarios y aumentar el atractivo visual de su sitio de WordPress. Un vídeo de YouTube a pantalla completa como fondo puede evocar emociones y crear una conexión más profunda con tu audiencia.
Por ejemplo, si estás alojando un sorteo en tu sitio web, puedes utilizar un vídeo de YouTube de fondo para hacer la página más emocionante y animar a los usuarios a participar en el concurso.

Del mismo modo, si tiene una organización benéfica sin ánimo de lucro, puede utilizar fondos de vídeo para mostrar el impacto de su organización, su misión y las historias de las personas o comunidades a las que sirve. Incluso puedes mostrar historias de éxito en el fondo de vídeo a pantalla completa.
Para más detalles, puedes consultar nuestro tutorial sobre cómo añadir un vídeo de YouTube como fondo a pantalla completa en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un efecto de paralaje a cualquier tema de WordPress fácilmente. Puede que también quieras ver nuestra guía para principiantes sobre cómo añadir desplazamiento infinito a tu sitio WordPress y nuestra lista de las mejores alternativas a Canva para gráficos de sitios web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Christer
Maybe I’m stupid but what should I insert under “your own content here” in the shortcode? Is the content the post or what?
Chris
WPBeginner Support
You would insert the content you would want on that page.
Admin
Saswata Baksi
Can I add this on the post header code, i.e. before the title on individual post?
WPBeginner Support
You would likely want a sticky header for what it sounds like you’re wanting, otherwise, you would want to reach out to the support for your specific theme for that customization.
Admin
Jessica
Why not show a live example (URL) of the parallax effect? I can’t even picture it.
WPBeginner Support
Thanks for your feedback, we’ll certainly take this into consideration for any updates to this article
Admin
Andres
Hello and thank your for this guide.
Ive implemented Solution #2 on my site, its working great except for the fact that its not working on mobile. Is there a known issue with that?
Thanks
Chris
Hi, I tried thesecoond code solution but itis not Responsive and gets dinged by google.
I have tryed a few fixes, mostly using media breaks and messing with margins but cannot get to to work.
Or
How do you disable in mobile?
Thanks in advance
Chris
WPBeginner Support
At the moment we do not have the recommended CSS to detect mobile devices.
Admin
Alex
I love this plugin, however, I’m trying to create a full height background image that will fit the whole screen whatever browser window size is opened. Then, once the window is loaded, I can scroll to see the rest of my webpage. I see that the demo nK uses works this way:
I’m wondering what additional css or settings I need to use to create this effect.
Thank you so much!
gayana
i have added the parallax plugin . i have got the Symbol which was in picture but am not getting where to add the code .I have added that in custom css in appearance .I am not getting any picture or effects.
David
Rather than repeat this for every page/post, can I just do it the once using the Additional CSS box?
I want the parallax effect site wide.
Thanks
Mahdi Sadeghi
That was Awesome
Thank You.
Thomas Greenbank
If I use the plugin for this, do I have to leave it active, or can I deactivate the plugin once I’ve set up the parallex effect?
WPBeginner Support
Hi Thomas,
You’ll have to keep using the plugin as long as you want to keep parallax background effects.
Admin
Ed
Is there a way to make the background (its URL) a variable that can be set when the related HTML is added to a post? The alternative of having multiple custom CSS segments (.parallaz1, .parallax2, …..) to cover each possible background is unwieldy at best.
A CSS novice trying to learn. Point me to a site or two and I’ll figure it out for myself, but right now don’t even know what to search for.
Thanks
Ed
WPBeginner?
Anyone??
WPBeginner Support
Hi Ed,
You can add CSS classes using Custom Fields. You can assign a custom field to an article, and then in your theme files look for the custom meta data and then use it as your CSS class.
Admin