Hablemos de los autores de su sitio web. No son sólo nombres en una página. Son los expertos, los narradores y las voces que hay detrás de su marca.
Mostrar su experiencia y conocimientos puede crear una conexión más fuerte con su público e incluso ayudar a mejorar la clasificación de su sitio web en las búsquedas.
El problema es que muchos temas de WordPress solo ofrecen páginas básicas de información sobre el autor que pueden parecer un poco aburridas. Es una oportunidad perdida.
A menudo nos preguntan acerca de cómo crear páginas de perfil de autor más atractivas e informativas que realmente tengan impacto.
En este artículo, le mostraremos cómo crear una página de perfil de autor personalizada en WordPress que causará una impresión duradera en los visitantes de su sitio web. ¡Hagamos que tus perfiles de autor brillen!

Trataremos tres métodos. Utilice los siguientes enlaces para ir a la sección que le interese:
Método 1: Crear una página de perfil de autor personalizada en WordPress con SeedProd (Recomendado)
La mejor manera de hacer una página de perfil de autor personalizada en WordPress es utilizando el plugin SeedProd.
SeedProd es el mejor editor de arrastrar y soltar páginas para WordPress. Le permite crear fácilmente temas de WordPress personalizados y diseños de página, incluyendo hermosas páginas de autor para cada escritor en su sitio web.
Incluye una biblioteca de temas prefabricados para dar a tu página un aspecto profesional al instante. Además, puedes utilizar bloques de página para personalizar completamente tu página de perfil de autor con imágenes, perfiles sociales, entradas recientes y mucho más.
Para empezar, necesitas instalar y activar el plugin SeedProd. Para obtener instrucciones paso a paso, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: Existe una versión gratuita de SeedProd. Sin embargo, necesitará la versión Pro para utilizar su plantilla de página de autor personalizada.
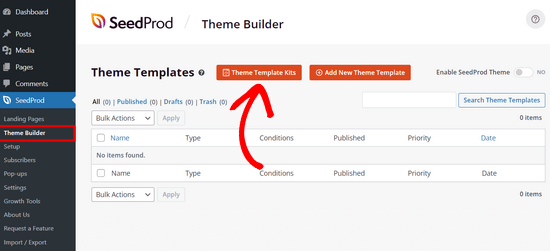
Una vez activado el plugin vaya a SeedProd ” Theme Builder desde el escritorio de WordPress y haga clic en el botón ‘Theme Templates Kit’.

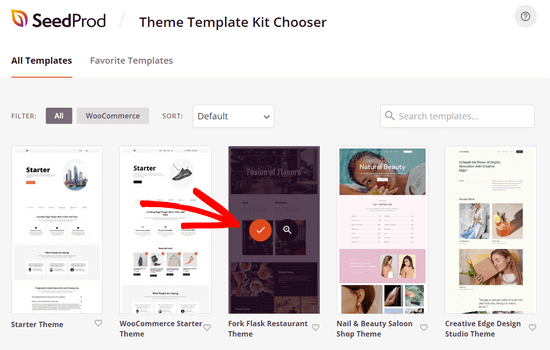
Esto le llevará a la biblioteca de SeedProd de kits de sitios web pre-hechos.
Para elegir el tema de un sitio web, sólo tiene que pasar el cursor por encima del diseño que le guste y hacer clic en el icono de la marca de verificación.

Después de haber hecho una selección, SeedProd importará el kit del sitio web y verá una lista de las partes de la plantilla en el tablero del maquetador de temas.
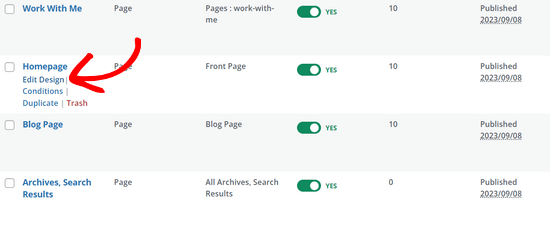
Obtendrás todas las partes de la plantilla que necesitas para establecer un sitio web, incluyendo una página de inicio, una página de blog, una página de contacto y mucho más.
Puede enlazar el enlace “Editar diseño” de cualquier plantilla para personalizarla mediante el editor de arrastrar y soltar temas.

Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo crear un tema de WordPress personalizado.
Creación de una plantilla de página de autor personalizada
Una vez que hayas terminado de personalizar el tema de tu sitio web, es hora de crear una página de perfil de autor personalizada.
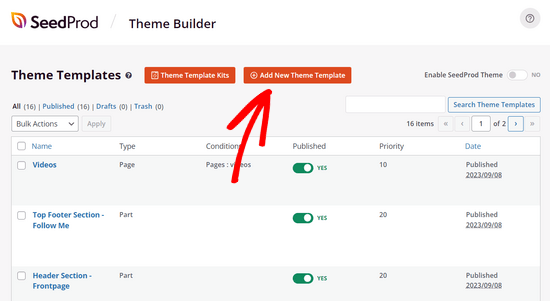
Para ello, vaya a SeedProd ” Creador de temas y haga clic en el botón “Añadir nueva plantilla de tema”.

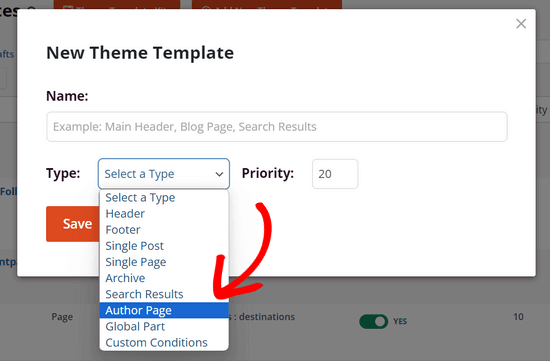
Se abrirá la ventana emergente Nueva plantilla de tema.
A continuación, en el menú desplegable “Tipo”, seleccione la opción “Página del autor”.

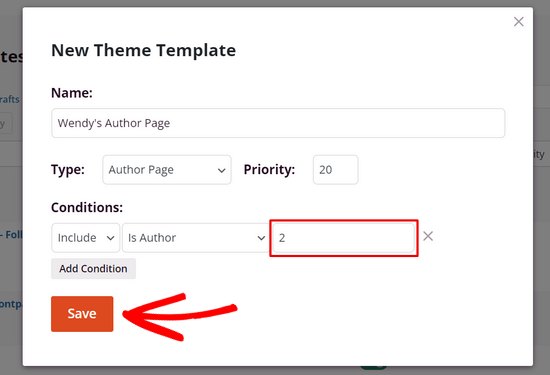
Si desea que la estructura / disposición / diseño / plantilla de la página de autor sea la misma para todos los autores, puede ignorar el campo en blanco que aparece en la sección “Condiciones”.
Sin embargo, si desea crear una página de autor única para cada autor, debe introducir el ID de usuario de un autor específico en este campo. Por ejemplo, si el ID de usuario es 2, introdúzcalo en el campo en blanco.

Consulte esta guía si necesita ayuda para encontrar el ID de usuario en WordPress.
A continuación, haga clic en el botón “Guardar” para continuar.
Personalización de la página de perfil del autor
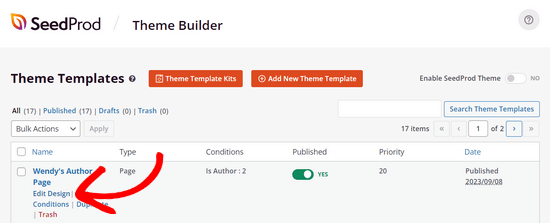
Ahora que ya ha establecido la plantilla de la página del autor, puede empezar a personalizarla al hacer clic en el enlace “Editar diseño” situado debajo de ella.

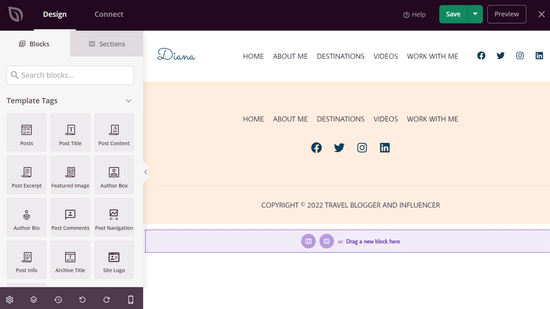
Esto abrirá la plantilla en el maquetador de páginas de SeedProd.
A la izquierda, verás los bloques y secciones que puedes añadir a la página. A la derecha, verás una vista previa de tu página, que estará en blanco porque aún no hemos añadido ningún contenido.

Ahora puede empezar a añadir contenido.
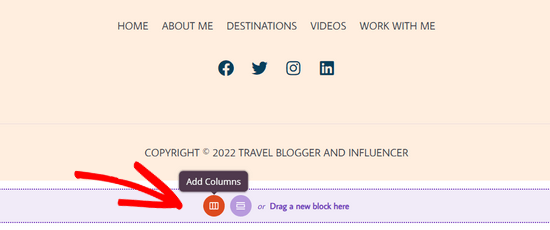
Haga clic en el icono “Añadir columnas” para establecer la estructura / disposición / diseño / plantilla de su página.

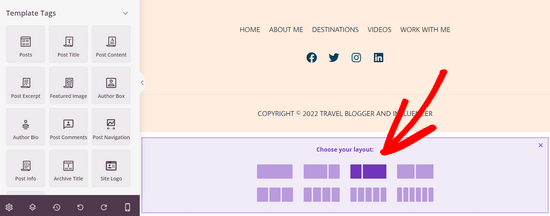
A continuación, verá una selección de estructuras / disposiciones / diseño / plantillas.
Elija el tipo de estructura / disposición / diseño / plantilla que desea para su página de autor.

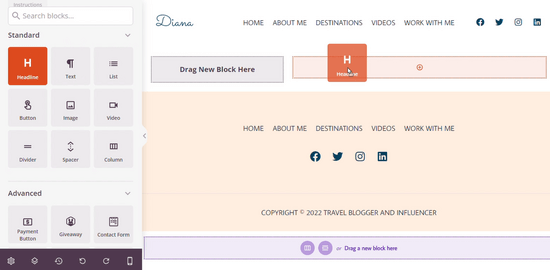
Ahora puede añadir a la página los bloques ya preparados de SeedProd.
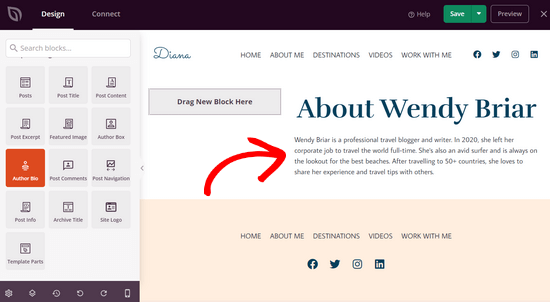
Por ejemplo, puede arrastrar el bloque “Titular” a la página para añadir un titular de autor.

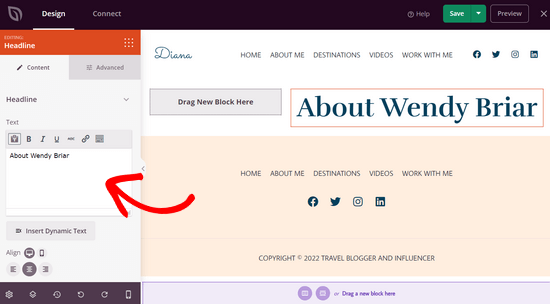
Para personalizar el titular, basta con hacer clic sobre él.
Se abrirá un panel en el que podrá introducir el nombre del autor, así como ajustar el tamaño, la alineación, etc.

A continuación, puede arrastrar el bloque “Biografía del autor” a la página para mostrar información acerca del autor.
Este bloque extrae automáticamente el contenido del perfil de usuario de WordPress del autor.

Ahora puede mostrar los artículos recientes del autor.
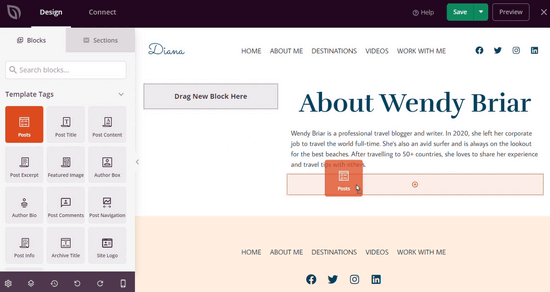
Basta con arrastrar el bloque “Entradas” a la página.

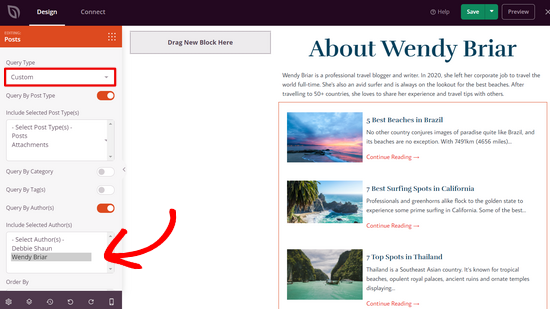
Después de añadir el bloque de entradas, haz clic en él para establecer el “Tipo de consulta” en Personalizado.
A continuación, active el conmutador “Consulta por autor” y elija un autor concreto de la lista desplegable.

Ahora solo se mostrarán las entradas de ese autor en la página de autor.
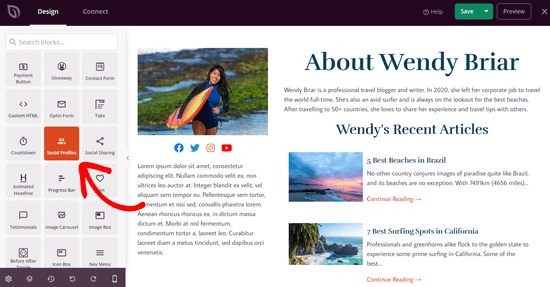
Puede seguir personalizando aún más su página de autor. Por ejemplo, puedes añadir bloques de “Texto” e “Imagen” para incluir información adicional acerca del autor. También puedes añadir bloques como perfiles sociales, compartir en redes sociales, testimonios y mucho más.

Cuando esté satisfecho con el aspecto de su página de autor, haga clic en el botón “Guardar” situado en la parte superior de la pantalla y salga del maquetador de páginas.
Cómo publicar su página de perfil de autor personalizada
Para que su página de autor aparezca en su sitio, tendrá que activar su tema SeedProd personalizado.
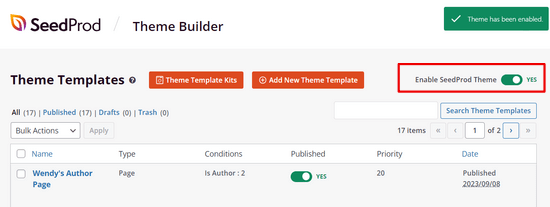
Para ello, vaya a SeedProd ” Maquetador de temas. Desde allí, busque el conmutador “Activar tema SeedProd” y colóquelo en la posición “Sí”.

SeedProd publicará ahora su tema personalizado de WordPress.
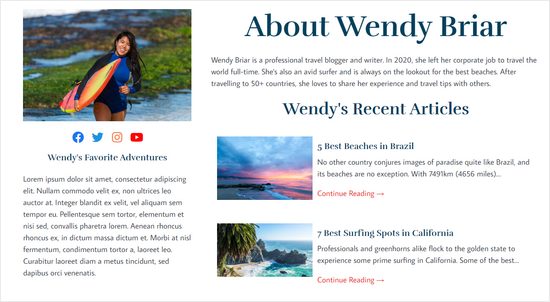
Puede visitar su sitio para ver su nueva página de perfil de autor en acción.

Método 2: Añadir página de perfil de autor personalizado en WordPress con WP User Manager
Este método es fácil de establecer, pero no ofrece tantas opciones de diseño y personalización como SeedProd.
Lo primero que tienes que hacer es instalar y activar el plugin WP User Manager. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
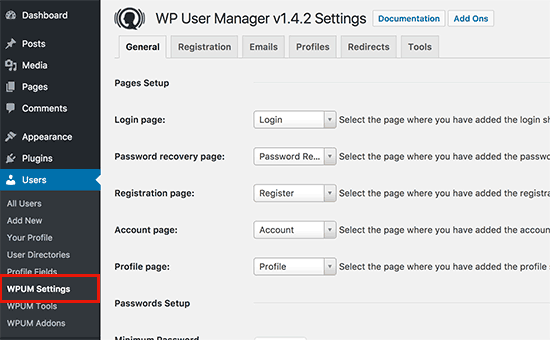
Una vez activado, debe visitar la página Usuarios ” Ajustes para configurar los ajustes del plugin.

El plugin creará automáticamente diferentes páginas para usar como páginas de acceso / acceso personalizado, registro de usuario personalizado, olvido de contraseña, cuenta y perfil.
WP User Manager ofrece una gama de opciones para tus páginas de perfil de autor. Debes reseñarlas / valorarlas cuidadosamente y desactivar las características que no quieras utilizar.
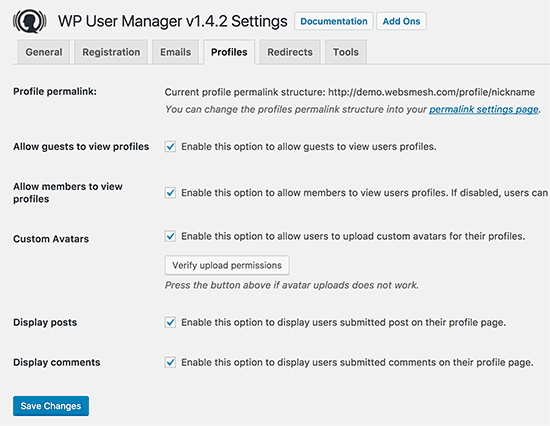
A continuación, debe hacer clic en la pestaña “Perfiles” para establecer los ajustes del perfil de usuario.

Aquí puedes activar la opción de página de perfil para invitados, lo que significa que cualquiera puede ver los perfiles de los usuarios. También puede permitir que los miembros vean los perfiles de los demás. Si desmarcas esta opción, los usuarios solo podrán ver sus propias páginas de perfil.
También puede permitir a los usuarios subir fotos de perfil personalizadas y mostrar sus artículos recientes, así como comentarios en su página de perfil.
No olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
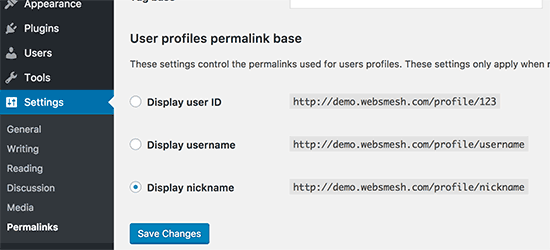
A continuación, debe seleccionar URL o enlaces permanentes SEO-friendly para las páginas de perfil de autor. Para ello, visite la página Ajustes ” Enlaces permanentes y desplácese hasta la sección “Base de enlaces permanentes del perfil de usuario”.

El plugin le permite utilizar un ID de usuario, nombre de usuario o alias en la URL. Tanto el alias como el nombre de usuario son opciones más SEO-friendly que el ID de usuario. Haga clic para seleccionar cualquiera de ellos y, a continuación, haga clic en el botón guardar cambios para establecer los ajustes de enlace permanente.
Tus páginas de perfil de autor personalizadas están casi listas. Ahora sólo tenemos que permitir a los usuarios encontrar fácilmente sus páginas de perfil en su sitio web de WordPress.
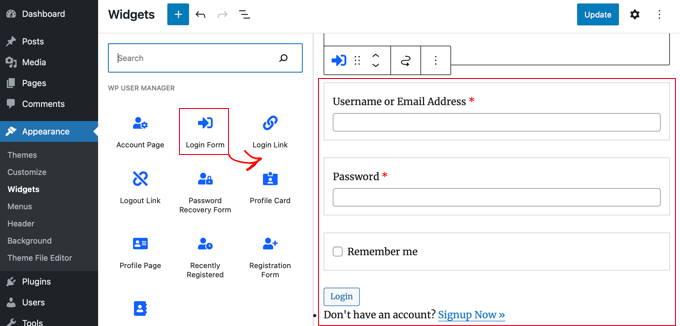
Dirígete a la página Apariencia ” Widgets y añade el widget Formulario de acceso a una barra lateral.

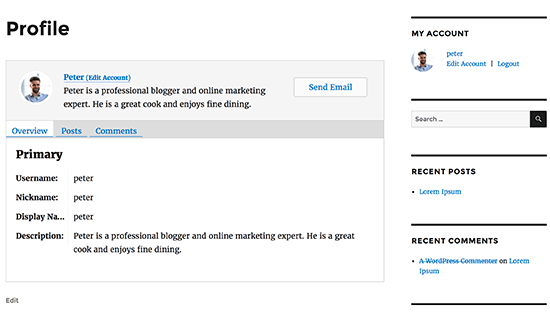
Ahora puede visitar su sitio web para ver la página de perfil de autor en acción.
Como usuario conectado, verá la información de su propia cuenta en el widget de la barra lateral. Al hacer clic en el nombre de usuario, accederá a la página de su perfil de autor.

El widget de la barra lateral mostrará un formulario de acceso a los usuarios desconectados. Si permite que los usuarios se registren en su sitio web, el formulario también incluirá un enlazar para registrarse.
El plugin también cambiará los enlaces de autor en su sitio web y los dirigirá a la página de perfil del autor en lugar de a las páginas de archivo del autor por defecto.
Cambiar la apariencia de las páginas de perfil de autor
Si sólo desea cambiar los colores o los bordes, puede hacerlo añadiendo CSS personalizado.
Sin embargo, si quieres cambiar la estructura / disposición / diseño / plantilla / orden de las cosas, entonces necesitarás editar los archivos de plantilla del plugin. WP User Manager viene con soporte para plantillas personalizadas, lo que significa que puedes crear tus propias plantillas dentro de tu tema actual para que el plugin las use.
En primer lugar, debe conectarse a su sitio web mediante un cliente FTP e ir a la carpeta /wp-content/plugins/wp-user-manager/templates/. Descarga en tu ordenador todos los archivos que veas allí.
A continuación, tienes que ir a la carpeta de tu tema actual y crear una nueva carpeta llamada “wpum” dentro de ella. Ahora sube los archivos que descargaste antes a la carpeta wpum.
Ahora puede editar estos archivos para personalizar el aspecto de las páginas de su perfil según sus necesidades.
Método 3: Crear manualmente una página de perfil de autor personalizada en su tema (código)
Este método requiere que edites los archivos de tu tema o tema hijo de WordPress. Si no lo ha hecho antes, consulte nuestra guía sobre cómo copiar y pegar código en WordPress.
En primer lugar, deberá conectarse a su sitio web mediante un cliente FTP y acceder a la carpeta /wp-content/themes/your-current-theme/.
Dentro de la carpeta de tu tema actual, necesitas crear un archivo author.php. Después de eso, es necesario copiar el contenido del archivo.php y pegarlos dentro de su nueva plantilla author.php.
Si tu tema ya tiene un archivo author.php, también puedes editarlo.
Su objetivo aquí es obtener la información del perfil del autor y luego mostrarla. Tendrás que decidir dónde quieres empezar a editar. Normalmente, puedes editar cualquier cosa entre las líneas get_header(); y get_sidebar():
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?php// Set the Current Author Variable $curauth$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));?> <div class="author-profile-card"> <h2>About: <?php echo $curauth->nickname; ?></h2> <div class="author-photo"> <?php echo get_avatar( $curauth->user_email , '90 '); ?> </div> <p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br /> <strong>Bio:</strong> <?php echo $curauth->user_description; ?></p></div> <h2>Posts by <?php echo $curauth->nickname; ?>:</h2> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><h3><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>"><?php the_title(); ?></a></h3><p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p> <?php the_excerpt(); ?> <?php endwhile; // Previous/next page navigation.the_posts_pagination(); else: ?><p><?php _e('No posts by this author.'); ?></p> <?php endif; ?> |
Este código simplemente añade una tarjeta con el perfil del autor en la parte superior de la página y, a continuación, muestra las entradas recientes del autor.
No dudes en personalizar este código tanto como necesites. Puede añadir campos de perfil de usuario adicionales a su sitio web, enlazar los perfiles de Twitter y Facebook del autor, mostrar imágenes destacadas para las entradas, etc.
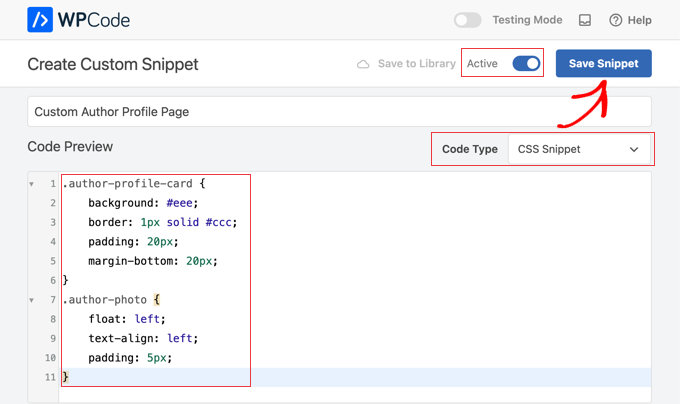
Aquí tienes un ejemplo de CSS para dar a tu tarjeta de perfil de autor un aspecto decente. Puedes añadirlo como CSS personalizado en tu tema o usar un plugin de fragmentos de código como WPCode.

También puede personalizar el código para que coincida con los colores de su tema:
1 2 3 4 5 6 7 8 9 10 11 | .author-profile-card { background: #eee; border: 1px solid #ccc; padding: 20px; margin-bottom: 20px;}.author-photo { float: left; text-align: left; padding: 5px;} |
Ahora puede visitar su sitio web para ver en acción la página de perfil de autor personalizada.
Así se ve en nuestro sitio web de demostración:

Esperamos que este artículo te haya ayudado a aprender cómo añadir una página de perfil de autor personalizada a tu sitio de WordPress. Puede que también quieras ver nuestra guía definitiva de WordPress SEO para principiantes o nuestra selección experta de excelentes ejemplos de sitios web de WordPress que deberías marcar/ comprobar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Benky
Do you know how I can add Phone number fields to the author pages?
WPBeginner Support
If you are using the plugin then you would need to use their method for adding custom fields
Admin
Subodh Gupta
The username is showing in the author archive URL.
How can I easily change it to display name or nickname for admin and all authors?
WPBeginner Support
If you are using the method from this article then you should be able to update that under Settings > Permalinks
Admin
Ben Osborne
I was hoping to make the author pages editable in the WordPress dashboard, is this possible?
WPBeginner Support
Should we find a method we would recommend, we will look into updating this article.
Admin
Ben Osborne
I know this maybe isn’t something you can recommend…. but I used advanced custom fields to create a wysiwyg editor right in the edit user screen, then call that custom field in the customised author.php. Works pretty good.
Nomi
wpbeginner is top. Always comes up with the best solutions. When I see on serp wpbeginneer, I just click it
WPBeginner Support
Thank you, glad you like our content
Admin
Rouni Haddad
Hello, I am trying to add the login page to the top of my website in the menu area but when I add it, it doesn’t show on the website, anyway I can fix this.
Annapurna Agrawal
Hi guys,
I am really stuck with this. My author template is not working. As in, I am getting 404 error for the author archive page.
I have no spaces in the author nice_name, i have deactivated all plugins to check for conflicts. I couldn’t find any solution to this. Can you help me out please?
WPBeginner Support
Hi Annapurna,
Try updating your permalink structure. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
Admin
grab
in wordpress job site how put each company description permanently ,i don’t want to add everytime each job descriptions and keywords
Sharif Mustajib
On my website, there are writers who send through e-mail. If they don’t create any profile, how can I add their profile? Please..
Naa
how do i remove the author profile page if i don’t want to use it anymore?
William
THank you for this tutorial. However I can’t seem to find an author.php or archive.php in my theme. I am using Customizr Pro. Any ideas would be greatly appreciated. I love the look in your demo image!
WPBeginner Support
Hi William,
If you don’t have an author.php file, then you can create one. If you don’t have archive.php, then you can copy the contents of index.php, category.php, or any other archive template in your theme. Please contact your theme’s support and they will be able to guide you better.
Admin
Ifeanyi
Hello
Please, is there a way I can add a radio button field to the registration page?
WPBeginner Support
Hi,
You can do so by creating a custom registration form with WPForms.
Admin
Adel
i’m looking desperatly for a way to make child pages in author’s page..
a menubar or tabs to display categories seperatly…
thanks in advance
Gatera
Thanks for this article. I used Method 2.
I would like to display the current author’s woocommerce products under their bio. Do you know how I can achieve this?
Thanks,
Muhammad Ibrahim
Really helpful article specially for beginners like me. a video tutorial could be a great way to know more about it. but still it is enough to know how to setup custom author profile page.
i always use to visit this site whenever i need to learn anything about WordPress.
thanks a lot dear Syed Balkhi to create such an amazing wordpress resource site.