¿Le gustaría mostrar una cabecera, pie de página o barra lateral diferente para cada categoría en su sitio web WordPress?
Normalmente verá la misma cabecera, pie de página y barra lateral en todo el sitio. Sin embargo, es posible que a veces desee mostrar información, colores o widgets diferentes para determinadas categorías.
En este artículo, le mostraremos cómo añadir fácilmente una cabecera, un pie de página o una barra lateral personalizados para cada categoría de WordPress.

¿Por qué añadir una cabecera, un pie de página o una barra lateral personalizados para cada categoría?
Cuando estableces tu sitio web en WordPress, lo más probable es que personalices la cabecera, el pie de página y la barra lateral para que tus visitantes puedan conocerte a ti y a tu sitio web y encontrar el contenido que les interesa de forma rápida y sencilla.
En la mayoría de los temas, las plantillas de cabecera, barra lateral y pie de página tienen el mismo aspecto en todas las entradas, páginas, categorías y páginas de archivo. Su ubicación y apariencia dependen del tema.
Pero puede haber ocasiones en las que desee mostrar una cabecera, pie de página o barra lateral diferente en su sitio. Por ejemplo, puede que desee mostrar una barra lateral diferente para cada entrada y página personalizada en WordPress.
O puede que desee cambiar el aspecto de su sitio web para determinadas categorías mostrando una cabecera, un pie de página o una barra lateral personalizados. Por ejemplo, podría mostrar entradas recientes de esa categoría específica en una barra lateral personalizada.
Dicho esto, veamos cómo añadir fácilmente una cabecera, un pie de página o una barra lateral personalizados para cada categoría de su blog de WordPress. Vamos a cubrir tres métodos:
- Método 1: Añadir barras laterales personalizadas para cada categoría utilizando un plugin
- Método 2: Añadir cabecera o pie de página personalizados para cada categoría utilizando un maquetador de temas
- Método 3: Añadir cabecera, pie de página o barra lateral personalizados para cada categoría mediante código
Método 1: Añadir barras laterales personalizadas para cada categoría utilizando un plugin
Este método es el mejor si ya está contento con el diseño de su sitio web y solo quiere cambiar las barras laterales del sitio web y nada más. También es fácil para los principiantes.
Lo primero que tienes que hacer es instalar y activar el plugin Easy Custom Sidebars. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Aviso: Puede que haya notado que este plugin no ha sido probado con las últimas versiones de WordPress. Dicho esto, hemos utilizado este plugin nosotros mismos, y funcionó bien en nuestro extremo.
Para saber más acerca del uso de plugins obsoletos, puedes leer nuestra guía sobre si deberías instalar plugins no probados con tu versión de WordPress. Si encuentras una alternativa mejor y más actualizada, háznoslo saber en los comentarios a continuación.
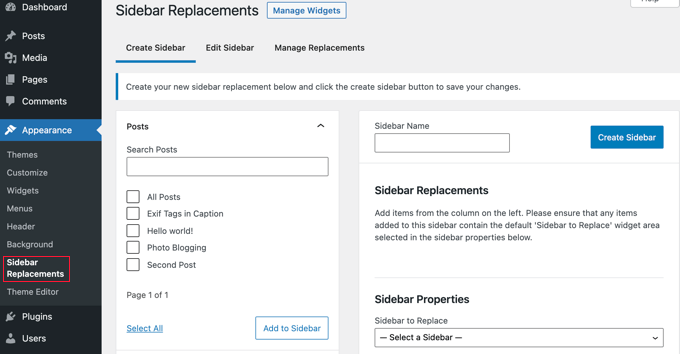
Una vez activado, deberá visitar la página Apariencia ” Sustituciones de la barra lateral para crear una barra lateral personalizada.

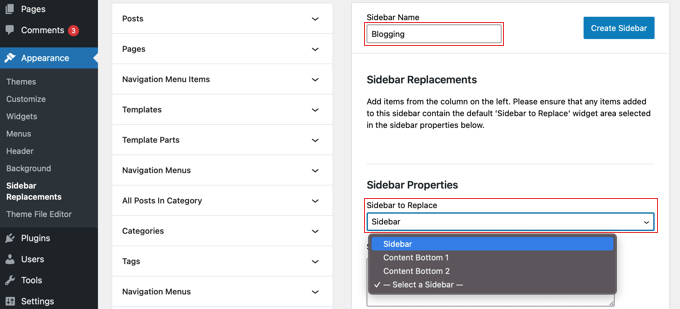
En primer lugar, debe introducir un nombre para la nueva barra lateral. Para este tutorial, la llamaremos ‘Blogging’ porque queremos mostrarla para la categoría Blogging.
Después, debe seleccionar qué barra lateral será sustituida por su barra lateral personalizada.

A continuación, tendrás que seleccionar cuándo se mostrará la barra lateral personalizada. Verá sus diferentes páginas, entradas, categorías y etiquetas listadas en la columna izquierda de la pantalla.
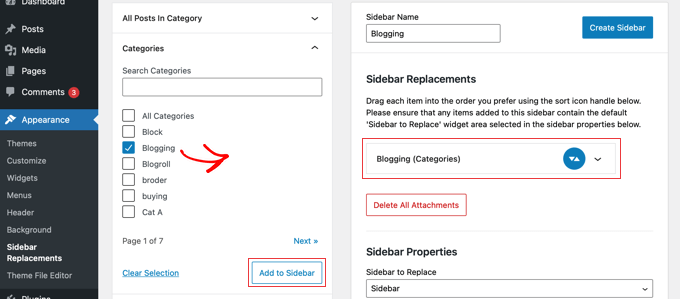
Haga clic en la flecha situada junto a Categorías y marque la casilla correspondiente a la categoría Blogging. A continuación, haz clic en el botón “Añadir a la barra lateral”.

Verás que la categoría Blogging aparece ahora en la sección Sustituciones de la barra lateral, y la barra lateral se mostrará ahora con esa categoría. Si lo desea, puede añadir varias categorías, y la barra lateral se añadirá a todas ellas.
Ahora debe hacer clic en el botón “Crear barra lateral” para crear su primera barra lateral personalizada.
Tu siguiente tarea será añadir widgets de WordPress al área de widgets de la barra lateral. Puedes aprender cómo siguiendo nuestra guía para aprender a añadir widgets de WordPress a la barra lateral.
Easy Custom Sidebar le permite crear tantas barras laterales personalizadas como desee y asignar cada barra lateral a diferentes páginas de categoría de su sitio WordPress.
Método 2: Añadir cabecera o pie de página personalizados para cada categoría utilizando un maquetador de temas
Este método es el mejor si desea tener un control total sobre sus barras laterales, cabeceras y pies de página en cada página para dar a su sitio web un diseño único.
Para ello, recomendamos utilizar SeedProd.
SeedProd es el mejor tema de WordPress y plugin maquetador de páginas que le permite crear fácilmente un tema de WordPress personalizado sin escribir ningún código. Esto incluye la creación de cabeceras, pies de página, y todo lo necesario para un atractivo tema de WordPress.

Puede aprender a crear rápidamente un tema de WordPress siguiendo nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado sin ningún código.
Una vez hecho esto, SeedProd simplifica la creación de cabeceras y pies de página personalizados y establece reglas para que solo se muestren en determinadas circunstancias, como cuando se visualiza una categoría específica.
Para empezar, crearemos un pie de página personalizado. Puedes crear un nuevo pie de página al hacer clic en el botón naranja “Añadir nueva plantilla de tema” en la parte superior de la página. Aparecerá una pantalla en la que podrá crear una nueva plantilla de tema, como un pie de página.
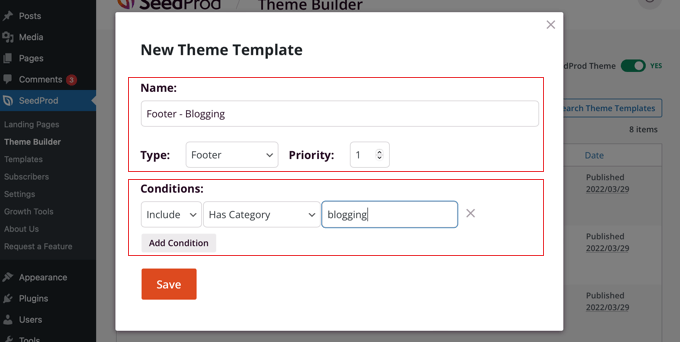
Deberías empezar por darle un nombre a la plantilla. Para este tutorial, la llamaremos ‘Pie de página – Blogging’. Después, debe seleccionar ‘Pie de página’ en el menú desplegable Tipo y, a continuación, seleccionar una prioridad. Esto determina qué pie de página se muestra si hay varios pies de página que coinciden con la página actual.
Se mostrará el pie de página con mayor prioridad. Dado que el pie de página por defecto tiene una prioridad de 0, le daremos a este pie de página una prioridad de 1 para asegurarnos de que se muestra en las páginas coincidentes.

Después, tendrás que establecer las condiciones en las que el pie de página será visible. En nuestro caso, queremos que se muestre con la categoría Blogging.
Para ello, asegúrese de que el primer ajuste de Condiciones es “Incluir” y, a continuación, seleccione “Tiene categoría” en el menú desplegable del centro. Por último, escribe “blogging” en el último campo y haz clic en el botón “Guardar” para establecer los ajustes.
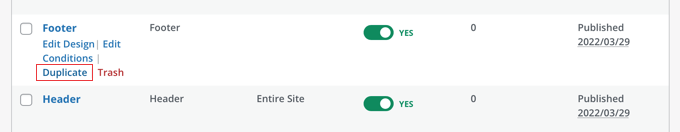
Hay otra forma de crear un pie de página personalizado. En lugar de crear uno desde cero, puedes simplemente duplicar el pie de página original al hacer clic en su enlace ‘Duplicar’. Así lo haremos en este tutorial.

Esto creará una copia exacta del pie de página actual que podrá personalizar. A continuación, tendrá que enlazar el enlace “Editar condiciones” bajo el nuevo elemento y luego elegir un nombre y condiciones como al crear una nueva plantilla más arriba.
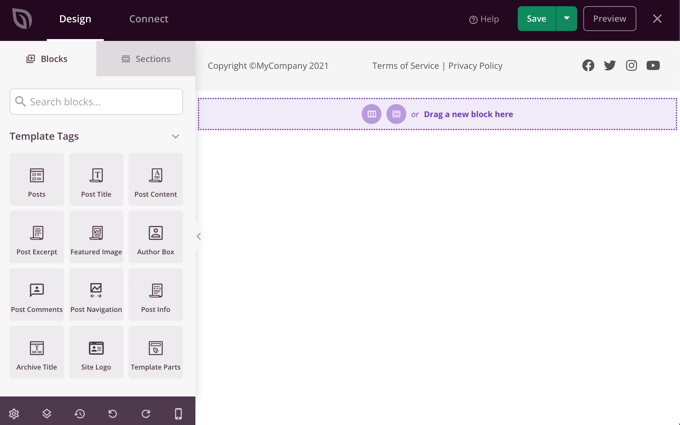
Ahora, es el momento de personalizar el nuevo pie de página. Simplemente haga clic en su nombre, y se abrirá en el editor de arrastrar y soltar de SeedProd.

SeedProd hace que sea fácil añadir nuevos bloques a su pie de página. También puede hacer clic en un bloque existente para editar su color, texto y otras opciones.
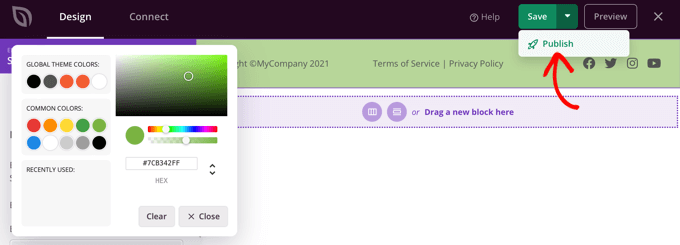
Para este tutorial, simplemente cambiaremos el color de fondo a verde.

Una vez que esté satisfecho con su pie de página personalizado, asegúrese de hacer clic en la flecha hacia abajo situada junto a “Guardar” y, a continuación, haga clic en “Publicar”. Esto almacenará los cambios y publicará el pie de página.
¡Enhorabuena! Tu nuevo pie de página se mostrará cuando veas la página de archivo de la categoría Blogging y también cuando veas las entradas de la categoría Blogging.
Así es como se ve cuando se visualiza una entrada en la categoría Blogging.

Ahora que ha creado un pie de página personalizado, puede repetir los pasos para crear una cabecera personalizada que solo se muestre para categorías específicas.
Método 3: Añadir cabecera, pie de página o barra lateral personalizados para cada categoría mediante código
Si está familiarizado con el código, puede utilizar este método para mostrar una cabecera, pie de página o barra lateral personalizados en determinadas páginas de archivo de categorías y entradas que pertenezcan a una categoría concreta. Este método sólo se ocupa de PHP, por lo que no necesitará utilizar HTML o CSS.
Para ello, tendrás que añadir fragmentos de código a los archivos de tu tema. Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress.
Puede que también le guste ver nuestra entrada sobre cómo añadir código personalizado a las cabeceras y pies de página.
Nota: Si es la primera vez que añade código, le recomendamos encarecidamente que haga una copia de seguridad de su sitio web y/o utilice un entorno de prueba para evitar que cualquier error afecte a su sitio activo.
Añadir cabecera personalizada para cada categoría mediante código
Para añadir una cabecera personalizada a las entradas de una categoría determinada, como “Blogging”, tendrá que abrir el archivo single. php de su tema y sustituir el código de la cabecera normal por éste:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Este código le dice a WordPress que si alguien ve una entrada en la categoría ‘Blogging’, entonces necesita mostrar un archivo llamado header-blogging. php si existe. Si no existe, o la entrada no está en la categoría ‘Blogging’, entonces WordPress mostrará el archivo de cabecera por defecto.
Asegúrese de cambiar “Blogging” en la línea 1 por el nombre de su categoría y “blogging” en la línea 2 por el nombre de su cabecera personalizada.
Si desea mostrar el pie de página personalizado en varias categorías, o si tiene varias cabeceras personalizadas, puede utilizar algo como esto:
1 2 3 4 5 6 7 | <?php if (in_category(array('Blogging', 'Photography'))) {get_header('blogging');} elseif (in_category('News'))) {get_header('news');} else {get_header();} ?> |
Esto mostrará la cabecera personalizada header-blogging. php en entradas de las categorías ‘Blogging’ o ‘Fotografía’. También mostrará la cabecera header-news. php en todas las entradas de la categoría “Noticias”. Para el resto de entradas, se mostrará la cabecera por defecto header . php.
Hasta ahora, solo mostramos una cabecera personalizada cuando vemos entradas de determinadas categorías. Es posible que también desee mostrar la cabecera personalizada cuando se mira en la página de archivo de categoría.
Para ello, tendrás que modificar el archivo category. php de tu tema. Si tu tema no tiene ese archivo, puedes crear tu propia plantilla de categorías o editar el archivo archive.php o index.php de tu tema.
Tendrá que abrir el archivo y sustituir su código de cabecera normal por éste. Fíjate en que la primera línea es ligeramente diferente del código que usamos antes:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Nota: La función ‘in_category()’ comprueba si una entrada está en una categoría determinada. La función ‘is_category()’ comprueba si está viendo un archivo de una categoría determinada.
Añadir pie de página personalizado para cada categoría mediante código
Mostrar un pie de página personalizado para determinadas categorías es similar. Para obtener un pie de página independiente para cada categoría, debe editar la plantilla de página single.php de su tema y sustituir el código del pie de página por el siguiente:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Asegúrese de cambiar el código para utilizar el nombre de su categoría y pie de página personalizado.
También debes modificar el archivo category.php de tu tema, sustituyendo el código del pie de página por este fragmento de código. De nuevo, asegúrese de incluir los nombres de la categoría y el pie de página personalizado que desea utilizar:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Si necesita más información, consulte la sección “Añadir una cabecera personalizada para cada categoría utilizando un código”.
Añadir barra lateral personalizada para cada categoría mediante código
También puede utilizar el mismo método para mostrar una barra lateral personalizada para determinadas categorías. Tienes que editar la plantilla single.php de tu tema y sustituir el código de la barra lateral por esto:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Deberá editar el fragmento de código con los nombres de la categoría y la barra lateral personalizada que desee utilizar.
También tendrás que modificar la plantilla category.php de tu tema, sustituyendo el código de su barra lateral por el siguiente:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Si necesita más detalles, entonces eche un vistazo a ‘Añadir cabecera personalizada para cada categoría usando código’ más arriba.
Guías de expertos para personalizar su cabecera, pie de página y barra lateral de WordPress
¿Quieres optimizar tu cabecera, pie de página y barras laterales y hacerlas más útiles para tus lectores? Si es así, marca / comprueba estos prácticos tutoriales:
- Cómo añadir iconos de medios sociales en la barra lateral de WordPress
- Cómo crear un widget de barra lateral flotante y fija en WordPress
- Cómo añadir un botón en el menú de cabecera de WordPress
- Lista de control: Cosas que añadir al pie de página de su sitio WordPress
- Los mejores ejemplos de diseño de pie de página en WordPress (+ buenas prácticas)
Esperamos que este tutorial le haya ayudado a aprender cómo añadir fácilmente una cabecera, pie de página o barra lateral personalizados para cada categoría en WordPress. Puede que también quieras aprender cómo ganar dinero online blogueando con WordPress o comprobar nuestra lista de errores comunes de WordPress y cómo corregirlos.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Dave B
I’ve tried to implement a different footer on the static home page with the following code, but it doesn’t work….
Can you help please?
}
Johann
Hi all,
This is a great trick, but one of my client asked if we can can adapt this to WooCommerce?
I tried but unsuccessful…
Can you tell me how would you implement this to WooCommerce archive-product.php template?
Gabrielle
Hi, what can i do if i want to have custom headers, sidebars and footers to be saved in subfolders, like:
sidebar-cars in folder sidebars/sidebar-cars.php
John
But how do I do this for each category?
Ivan Jaquez
Hello and thanks for this great article. What about each category linking to an external url and not just the homepage? For example: Dog training category’s header linked to an external site. Thanks in advanced
Carol Dunlop
You must have been reading my mind! I just spoke with a client who wants a different footer on one certain page and this looks like it is going to work perfectly. Thanks for the awesome info.
Stuart Mackey
Thanks! I use categories for my business Site to denote the major “service categories” of video production I offer to my clients. This should allow me to have an intro describing the type of video and its function; marketing, testimonial, etc.
hamed.oveysi
I want a custom header for several category pages. Your code works with one category. How to do it?
David
what if i just want a different sidebar than the home page, in other words all categories would have the same sidebar but the home page would have a different sidebar, also how would I be able to edit the different sidebars in the widgets panel?
thanks for this post btw easiest one I found so far.
Editorial Staff
If you just want a different sidebar on the homepage, use the conditional tag if is_home or is_frontpage (depending on how you are creating a custom homepage), and then include a different sidebar file.
Admin
Mike
On a related note – you can create a custom sidebar for each individual page or post using the Graceful Sidebar Plugin. To use this you simply edit your post as normal and specify the sidebar widget title and content in the custom edit fields provided by this plugin.
DaveK
WPBeginner does it again! I was looking for ages for a solution to add a different sidebar to different categories, and this worked a treat. Thanks
Ljuboja
Does this trick do the same with pages?
Tnx !
Editorial Staff
For pages, you just use the custom page templates.
Admin
dains
Actually, a custom page template is a great place to implement this solution. A built-in WP function to tell it to use a custom header, sidebar or footer? Sign me up.
Since you’re using conditional tags for this solution (is_category), you should be able to use the ones for pages (http://codex.wordpress.org/Conditional_Tags#A_PAGE_Page) in a custom page template. I am planning a custom front page assigned via the admin section, so I’ll be trying it out with is_front_page instead of is_category.
Great
sven
hi, thanks for a a great tutorial, this is just what i was looking for. i now have a custom sidebar for one of my categories, and as I kept the dynamic sidebar code I thought I would be able to add widgets to it. It however does not show up in the widget editor. how do i get it so I can add widgets to my category specific sidebar?
Editorial Staff
Follow this tutorial.
Admin
shravan
Thank you so much for this post. This really bailed me out of big trouble. I looked for plugins to do this job for me but couldn’t find any. I was so glad to find the solution on this post.
Now I can create different headers for different categories.
Thanks again and keep up the good work.
Delighted Programer
ohhh this is what i have been looking for!!! Have been trying to figure out how to display a section with advertisements related to categories in wordpress and here it is!!!
thank you HEAPS!
Wellwisher007
improve the spelling of programer to programmer
wrerm
I recently purchased a WP Book and designed a wesbsite using WP and this is very useful. Thanks!
Jason Pelker
Is there a way to change the sidebar/header on a single post, depending on the post’s category?
Editorial Staff
Yes it is possible. You will have to use this tutorial about creating custom single post templates in WordPress.
Admin