¿Quieres mostrar contenido diferente en la barra lateral de tu WordPress para ciertas publicaciones y páginas?
Una barra lateral estándar, que se adapta a todos, a menudo es una oportunidad perdida. Al personalizar la barra lateral para contenido específico, puedes aumentar la participación del usuario e incrementar las conversiones.
Si bien esto suena técnico, hemos visto de primera mano cómo las herramientas adecuadas facilitan la creación y gestión de diferentes barras laterales para tu sitio.
En esta guía, te mostraremos cómo mostrar diferentes barras laterales para cada publicación y página en WordPress.

💡Respuesta Rápida: Cómo mostrar una barra lateral diferente para ciertas páginas
¿Tienes prisa? Echa un vistazo rápido a las 3 formas sencillas de agregar diferentes barras laterales y elige la que mejor se adapte a tus necesidades:
- Para sitios nuevos o personalización completa (recomendado): El Método 1 es el mejor si estás comenzando un sitio web nuevo o deseas un control total del diseño. Utiliza un constructor de temas para crear barras laterales y plantillas personalizadas desde cero.
- Para temas clásicos: Si estás utilizando un tema tradicional de WordPress, el Método 2 es para ti. Utiliza un plugin gratuito para agregar múltiples barras laterales y asignarlas a diferentes páginas.
- Para temas de bloques: Si tu sitio utiliza un tema de bloques moderno (como Twenty Twenty-Four), entonces salta al Método 3. Te muestra cómo usar el Editor de Sitio Completo integrado para crear y administrar barras laterales.
Ten en cuenta que el método que elijas debe depender del tipo de tema que estés utilizando en tu sitio web.
¿Por qué mostrar una barra lateral diferente para ciertas páginas o publicaciones en WordPress?
La razón principal para mostrar una barra lateral diferente es proporcionar una experiencia más relevante y específica para tus visitantes. Esto ayuda a mejorar la participación del usuario, aumentar las conversiones y hacer que tu sitio sea más efectivo.
En lugar de mostrar el mismo contenido genérico en todas partes, puedes adaptar la barra lateral para que coincida con la página o publicación específica que un usuario está viendo.
Por ejemplo, puedes mostrar widgets específicos de categorías en las publicaciones de tu blog, mostrar información relacionada con productos en las páginas de tu tienda, o mostrar feeds de redes sociales en tu página Acerca de.
Las barras laterales personalizadas también te permiten crear una experiencia más enfocada al presentar enlaces, anuncios o botones de llamada a la acción relevantes.
Dicho esto, veamos 3 métodos para agregar diferentes barras laterales para publicaciones y páginas en WordPress. Puedes usar los enlaces rápidos a continuación para saltar al método que más te convenga:
- Method 1: Create a Custom Theme With Different Sidebars for Specific Pages or Posts (Recommended)
- Method 2: Show a Different Sidebar on Certain Pages With a Free Plugin (Classic Themes)
- Method 3: Add Different Sidebars to Specific Templates in WordPress Full-Site Editor (Block Themes)
- Preguntas frecuentes sobre barras laterales personalizadas
Método 1: Crear un tema personalizado con diferentes barras laterales para páginas o publicaciones específicas (Recomendado)
De todos los métodos que hemos probado para este tutorial, recomendamos crear un tema personalizado. La razón es que proporciona la mayor flexibilidad y control sobre el diseño de tu sitio de WordPress.
Dicho esto, solo sugerimos seguir este método si te encuentras en las etapas iniciales de la construcción de tu sitio o si estás interesado en cambiar correctamente tu tema de WordPress. Esto se debe a que cambiar de tema puede afectar significativamente tu contenido y diseño existentes.
Si no quieres cambiar de tema, puedes saltar a método 2 (temas clásicos) o método 3 (temas de bloques).
Para este método, necesitarás un plugin constructor de páginas de WordPress.
Según nuestra experiencia probando docenas de constructores de temas, recomendamos usar una herramienta como SeedProd o Thrive Architect. Ofrecen mucho más control y opciones de personalización que las funciones integradas de WordPress.
Varias de nuestras marcas asociadas usan SeedProd porque es fácil de usar para principiantes y confiable. Puedes obtener más información sobre la herramienta en nuestra reseña de SeedProd.
Paso 1: Instalar y Activar SeedProd
Primero que nada, instala el plugin SeedProd en tu sitio web. Si es la primera vez, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: Para este tutorial, usaremos la versión Pro de SeedProd con fines de demostración. Si bien existe una versión gratuita, no incluye la función de constructor de temas, que es necesaria para crear un tema personalizado desde cero.
Una vez hecho esto, inserta tu clave de licencia de SeedProd en el campo correspondiente y haz clic en ‘Verificar clave’.

Paso 2: Elige un kit de plantilla de tema
A continuación, ve a SeedProd » Theme Builder.
Luego, haz clic en el botón ‘Theme Template Kits’.

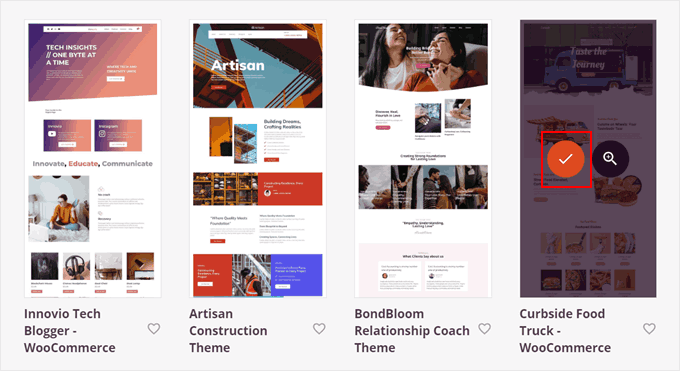
Ahora deberías ver todos los kits de plantillas de temas disponibles. Siéntete libre de usar cualquiera de ellos como base para tu tema personalizado.
También puedes pasar el cursor sobre cada kit y hacer clic en el botón de la lupa para ver el tema más de cerca.

Para este tutorial, recomendamos elegir un kit de tema que ya incluya un diseño de barra lateral.
Esto te permite duplicar la 'parte de plantilla de barra lateral' existente y personalizarla, lo cual es mucho más rápido que construir una nueva desde cero.
Por ejemplo, el kit de tema Curbside Food Truck tiene una plantilla de publicación única que ya incluye una barra lateral:

Una vez que hayas decidido un kit, simplemente pasa el cursor sobre él.
Luego, haz clic en el icono de la marca de verificación naranja cuando aparezca.

Ahora, espera unos momentos a que SeedProd configure tu tema.
Paso 3: Duplica y edita la plantilla de barra lateral
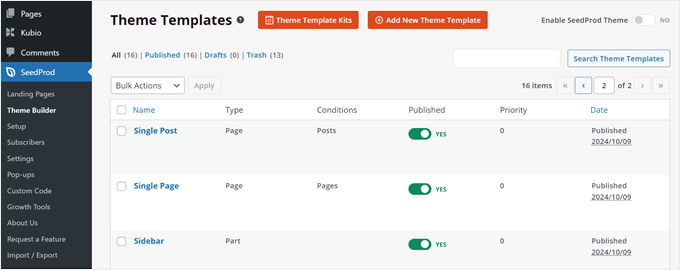
Después de que eso se haya hecho, deberías ser redirigido a la página de configuración del ‘Theme Builder’ nuevamente y ver que SeedProd ha creado varias plantillas de tema para tu sitio web de WordPress.

Ahora podemos empezar a editar tu plantilla de tema.
Digamos que quieres que la barra lateral en las páginas de archivo de tu categoría de blog se vea diferente a la de tus publicaciones de blog. En ese caso, necesitas crear 2 plantillas de tema de barra lateral diferentes.
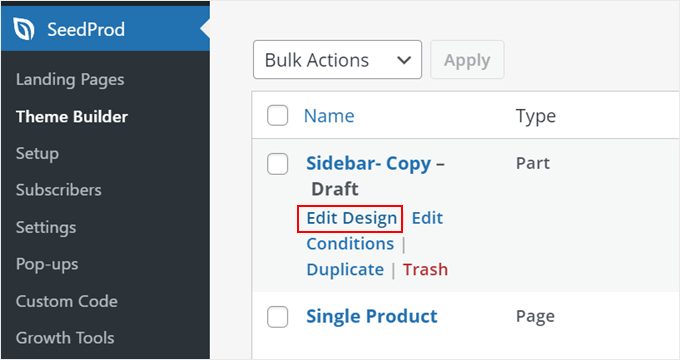
Primero, busca la plantilla de tema ‘Sidebar’ en tu kit. Esta es la barra lateral predeterminada que usa tu tema cuando una página requiere una barra lateral.
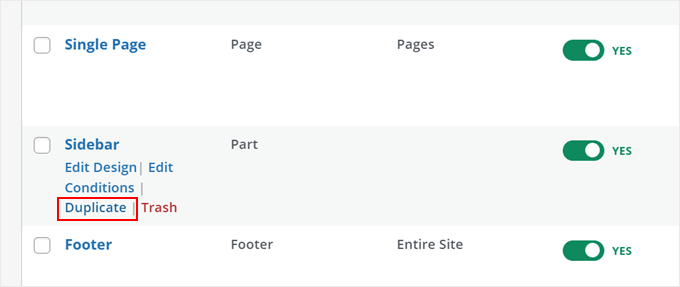
Como ilustración, duplicaremos esta plantilla y luego la editaremos para que sea diferente de la versión original. Para hacer esto, puedes pasar el cursor sobre la plantilla y hacer clic en ‘Duplicar’.

Ahora deberías ver una versión copiada de tu plantilla de barra lateral.
Aquí, haz clic en ‘Edit Design’ (Editar Diseño).

Paso 4: Personaliza tu nueva barra lateral
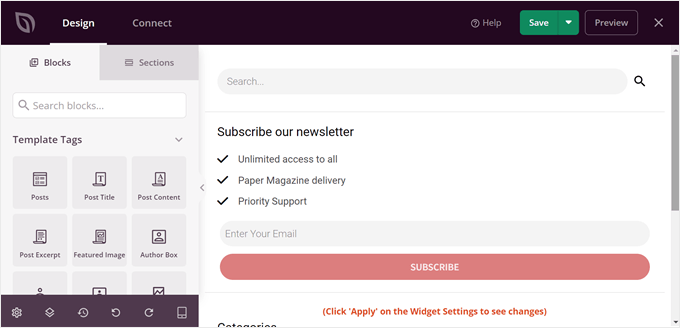
Ahora llegarás al editor de SeedProd. Si la plantilla de barra lateral se ve más ancha de lo que esperabas, no te preocupes. El tamaño se ajustará cuando la barra lateral se agregue a una página más adelante.
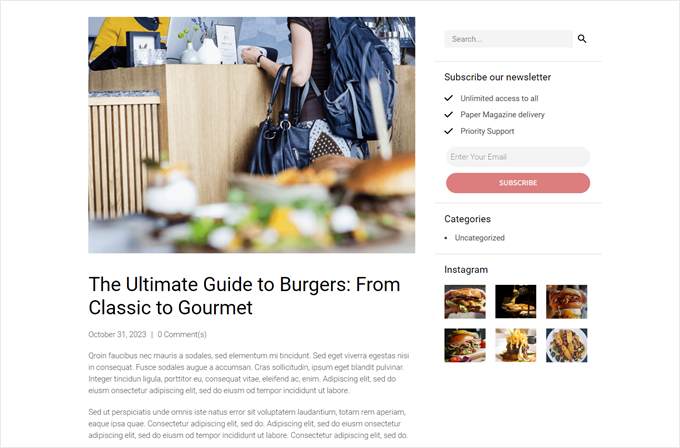
En el tema que elegimos, la plantilla de barra lateral predeterminada muestra una barra de búsqueda, un llamado a la acción para suscribirse al boletín, enlaces a nuestras páginas de categorías de blog y una vista previa de nuestro feed de Instagram.

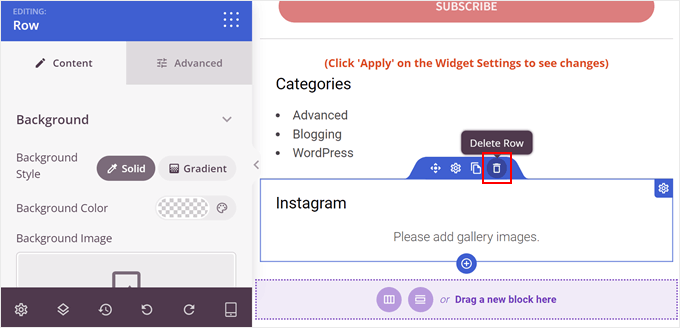
Vamos a reemplazar algunos de estos elementos. Estos bloques se han organizado en grupos o filas, por lo que podemos eliminar varios bloques en una sola fila a la vez en lugar de eliminarlos uno por uno.
Para hacer esto, puedes pasar el cursor sobre un elemento hasta que aparezca una línea azul oscuro sobre todo un grupo de bloques. Luego, haz clic en el ícono de basura ‘Delete Row’ (Eliminar Fila) en la parte superior del elemento.

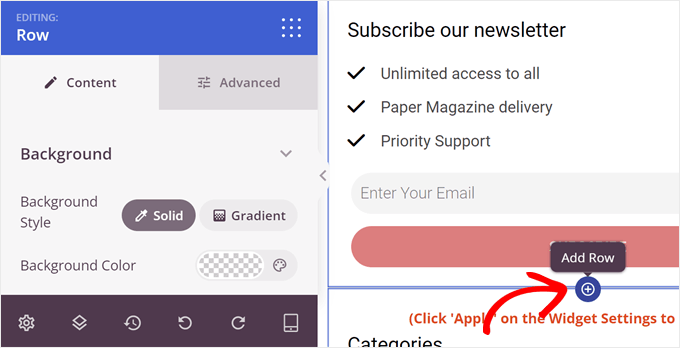
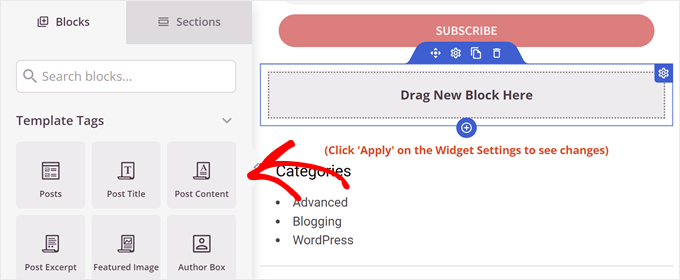
Para crear una nueva fila, pasa el cursor sobre el elemento inmediatamente encima de donde quieres que aparezca la nueva fila. Cuando aparezca una línea azul oscuro, haz clic en el ícono ‘+’ que aparece debajo.
Luego, debes hacer clic en el ícono ‘+’ de abajo.

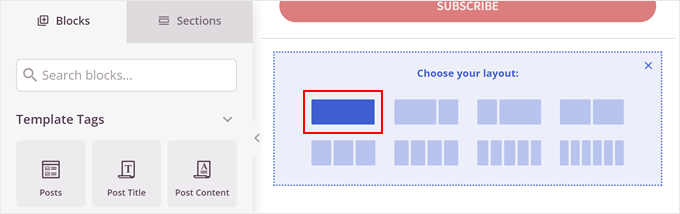
Ahora, puedes elegir un diseño para la fila.
Vamos a elegir la primera opción porque es la más adecuada para nuestras necesidades.

Aquí es donde puedes empezar a divertirte y agregar todo tipo de bloques a tu barra lateral.
SeedProd tiene muchísimas opciones para elegir, desde un temporizador de cuenta regresiva y un punto de acceso de imagen hasta una barra de progreso y más. Puedes usar la barra de búsqueda o desplazarte hacia abajo en la pestaña ‘Bloques’ para encontrar el bloque que necesitas.
Una vez que hayas encontrado un bloque que te guste, simplemente arrástralo y suéltalo en la fila.

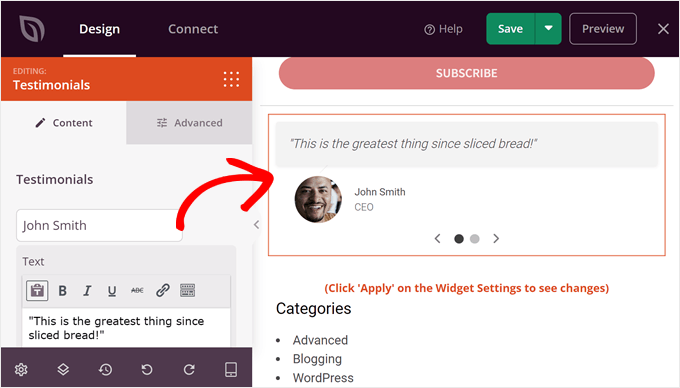
Como ejemplo, hemos decidido agregar el bloque ‘Testimonios’.
Puedes usar esto para mostrar una reseña positiva de un cliente como prueba social. Si quieres aprender cómo agregar uno tú también, puedes leer nuestra guía sobre cómo agregar testimonios rotatorios en WordPress.

Siéntete libre de agregar más filas y bloques en este punto.
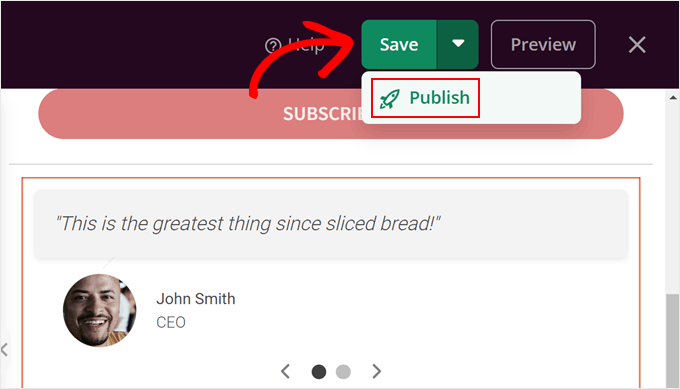
Una vez que estés satisfecho con el diseño de la barra lateral, simplemente haz clic en el ícono de flecha junto al botón ‘Guardar’ en la esquina superior derecha de la página. Luego, haz clic en ‘Publicar’.

Paso 5: Agrega la nueva barra lateral a una plantilla de página
Ahora, vamos a agregar esta nueva barra lateral a una plantilla de publicación o página. Para hacer esto, regresa a SeedProd » Theme Builder en tu panel de WordPress.
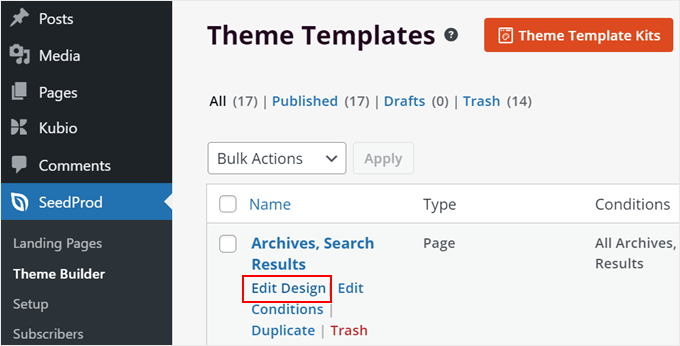
El kit de tema que estamos usando tiene 2 plantillas de tema que presentan una barra lateral: ‘Single Post’ y ‘Archives, Search Results’. La primera es para las publicaciones de WordPress, mientras que la segunda es para todas las páginas de archivo, incluidas las páginas de archivo de categorías, así como la página de resultados de búsqueda.
Ambas plantillas usan actualmente la misma plantilla de barra lateral.
En este caso, queremos que la plantilla ‘Archives, Search Results’ use la nueva barra lateral que acabamos de crear. Así que simplemente localiza la plantilla que deseas editar y haz clic en ‘Edit Design’.

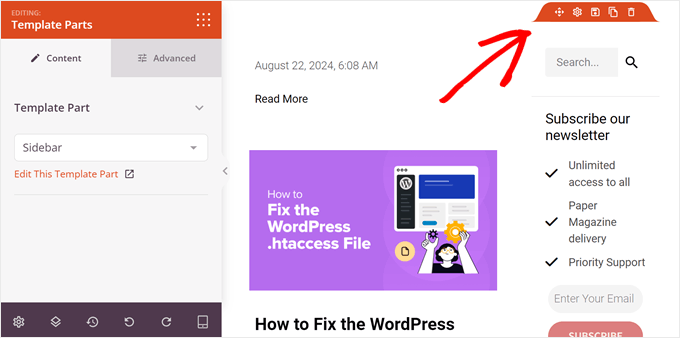
En el editor de SeedProd, pasa el cursor sobre el área con la barra lateral y, cuando aparezca una barra de herramientas naranja encima, haz clic en ella.
El panel de configuración izquierdo debería decir ‘Editing: Template Parts’.

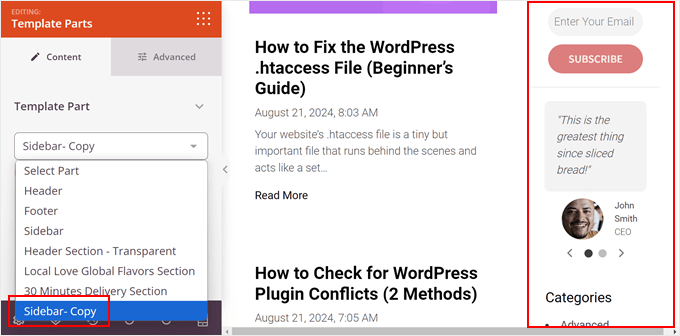
En el menú desplegable Template Part, necesitas seleccionar la plantilla de barra lateral que acabas de crear.
Ahora deberías ver que tu nueva barra lateral se ha agregado a la plantilla de tu página.

Después de eso, simplemente haz clic en ‘Guardar’ para publicar tus cambios.
Paso 6: Activa tu tema de SeedProd
En esta etapa, puedes crear más barras laterales y agregarlas a otras páginas repitiendo los mismos pasos que antes.
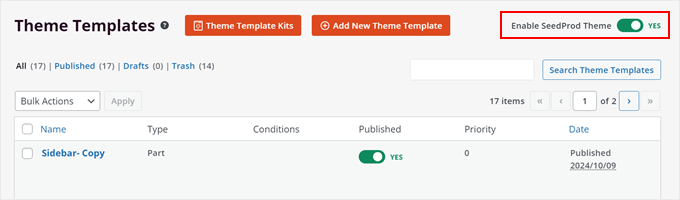
Una vez que estés satisfecho, simplemente regresa a SeedProd » Theme Builder de nuevo, y activa la configuración ‘Enable SeedProd Theme’ hasta que diga ‘YES.’ Esto activará tu tema de SeedProd en tu sitio web.

¡Y eso es todo!
Así se ve nuestra barra lateral personalizada:

Método 2: Mostrar una barra lateral diferente en ciertas páginas con un plugin gratuito (Temas Clásicos)
La mayoría de los temas clásicos de WordPress tienen áreas de barra lateral predefinidas, y normalmente muestran la misma barra lateral en todo tu sitio.
Si bien esto funciona, puede resultar limitante si deseas mostrar contenido único para diferentes secciones.
Afortunadamente, puedes obtener fácilmente más control utilizando un plugin gratuito. Recomendamos Lightweight Sidebar Manager. Este plugin te permite crear barras laterales personalizadas ilimitadas y asignarlas a publicaciones, páginas, categorías específicas y más.
Paso 1: Instala el plugin Lightweight Sidebar Manager
Lo primero que necesitas hacer es instalar y activar el plugin Lightweight Sidebar Manager. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Paso 2: Crea una nueva barra lateral personalizada
Tras la activación, necesitas ir a Apariencia » Barras laterales. Para crear la primera barra lateral, haz clic en el botón ‘Añadir nueva’.

Ahora puedes escribir un título para la nueva barra lateral de WordPress. Esto es solo para tu referencia, así que puedes usar lo que quieras.
Hecho esto, abre el menú desplegable ‘Barra lateral a reemplazar’. Esta configuración te permite elegir qué áreas de barra lateral predeterminadas de tu tema (como ‘Barra lateral principal’ o ‘Barra lateral del blog’) serán reemplazadas por tu nueva barra lateral personalizada.
Elige la ubicación donde deseas mostrar la barra lateral. Las opciones que veas pueden variar según tu tema de WordPress.

Paso 3: Configurar Reglas de Visualización y Exclusión
Ahora, puedes controlar dónde aparece la barra lateral creando reglas de inclusión o exclusión.
Para crear una regla de inclusión, simplemente abre el menú desplegable ‘Display On’ y elige las páginas, publicaciones, tipos de publicación personalizados o categorías donde quieres usar la barra lateral.
Por ejemplo, podrías añadir la barra lateral a una página específica, como tu página de error 404, el archivo del autor o la página del blog.

Otra opción es usar la barra lateral para una página, publicación o categoría en particular seleccionando ‘Specific Pages/Posts/Taxonomies’ (Páginas/Publicaciones/Taxonomías Específicas).
Esto añade un cuadro donde puedes escribir la página, publicación o categoría.

Para crear más reglas de inclusión, simplemente haz clic en el botón ‘Add Display’ Rule (Añadir Regla de Visualización).
Esto añade una sección donde puedes crear la nueva regla de inclusión.

Si lo prefieres, puedes crear reglas de exclusión en su lugar. Por ejemplo, es posible que desees mostrar la barra lateral en todas las páginas excepto en la página de inicio.
También puedes combinar reglas de inclusión y exclusión para controlar exactamente dónde aparece la barra lateral en tu blog de WordPress.
Para crear una regla de exclusión para la ubicación de la barra lateral, simplemente haz clic en el botón ‘Agregar Regla de Exclusión’.

En la nueva sección ‘No Mostrar En’, abre el menú desplegable y selecciona la página o publicación que no debería usar esta barra lateral.
También puedes excluir la barra lateral de las páginas de WordPress que tienen una categoría específica siguiendo el mismo proceso descrito anteriormente.

Paso 4: Establecer Visibilidad por Rol de Usuario (Opcional)
Después de decidir dónde aparecerá la barra lateral, es posible que desees mostrar contenido diferente a diferentes usuarios.
Por ejemplo, si tienes un sitio de membresía, podrías querer usar una barra lateral diferente para los visitantes que para los miembros que han iniciado sesión.
Para hacer esto, abre el menú desplegable ‘Usuario’ y elige un rol del menú desplegable. Ahora, solo las personas con este rol de usuario específico verán la barra lateral.

Finalmente, es posible que desees escribir una descripción opcional. Esto solo aparecerá en el panel de WordPress, por lo que es una buena manera de compartir información con otros administradores o usuarios.
Si vas a crear muchas barras laterales, también puedes usar este campo para dejarte notas y recordatorios útiles.

Cuando estés satisfecho con la información que has introducido, simplemente haz clic en ‘Publicar’.
Paso 5: Añadir Widgets a tu Nueva Barra Lateral
Hecho esto, ve a Apariencia » Widgets. Ahora verás todas las áreas de widgets que tu tema soporta por defecto, además de la nueva barra lateral que creaste en el paso anterior.

Ahora puedes proceder a agregar widgets a la barra lateral, al igual que cualquier otra sección de widgets.
Para obtener instrucciones paso a paso, consulta nuestra guía sobre cómo agregar y usar widgets de WordPress.

Cuando estés satisfecho con la configuración de la barra lateral, haz clic en 'Actualizar'.
Ahora, si visitas tu blog de WordPress, verás la nueva barra lateral en vivo.

Para crear más barras laterales de temas, simplemente sigue repitiendo estos pasos.
Método 3: Agregar barras laterales diferentes a plantillas específicas en el Editor de Sitio Completo de WordPress (Temas de Bloques)
Si usas un tema de bloques, como el tema Twenty Twenty-Four o Hestia, entonces puedes usar el editor de sitio completo para crear barras laterales personalizadas y colocarlas donde quieras.
Usaremos el tema Twenty Twenty-Four para demostrar este método.
Lo genial de los temas de bloques es que todos usan la misma herramienta estándar: el Editor de Sitio Completo. Si bien las plantillas específicas dentro de cada tema pueden ser diferentes, el proceso de edición es consistente.
Esto significa que no necesitas un plugin especial de barra lateral para añadir una barra lateral diferente a tus páginas o publicaciones.
Paso 1: Abrir el Editor de Sitio Completo
Primero, dirígete a Apariencia » Editor en tu administrador de WordPress.

Aquí, verás algunos menús para personalizar tu tema de bloques.
Para crear una nueva barra lateral, tienes que seleccionar 'Patrones'.

Paso 2: Duplicar la Parte de Plantilla de Barra Lateral
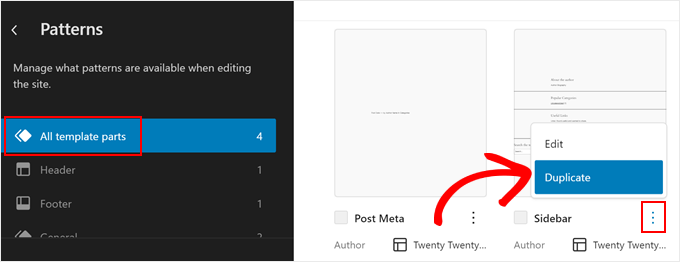
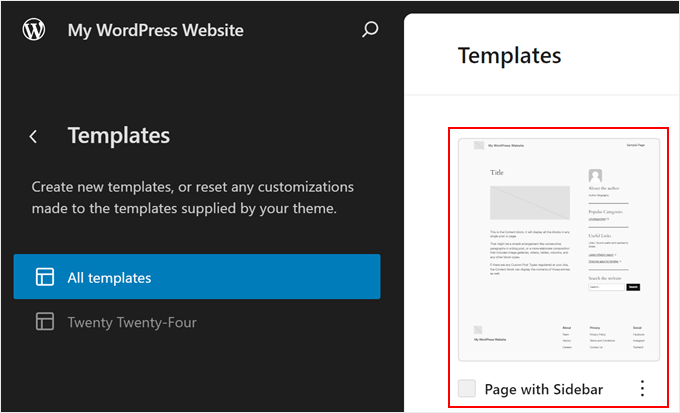
Ahora, haz clic en 'Todas las partes de plantilla'.
Las partes de plantilla son bloques reutilizables de contenido, como un encabezado, pie de página o barra lateral, que pueden aparecer en varias páginas de tu sitio.
Deberías ver una parte de plantilla llamada ‘Barra lateral’. Haz clic en el menú de tres puntos y luego selecciona ‘Duplicar’. Esto creará una copia de la plantilla de barra lateral que luego podrás personalizar.

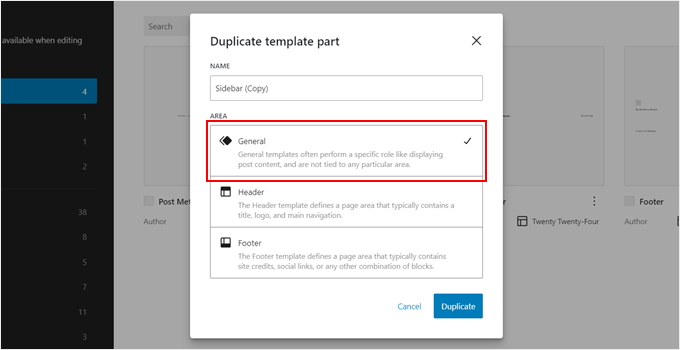
En la nueva ventana emergente, dale un nombre a tu nueva barra lateral para identificarla fácilmente más tarde.
En la sección 'Área', selecciona 'General'. Una vez hecho, simplemente haz clic en 'Duplicar'.

Paso 3: Personalizar la Nueva Barra Lateral
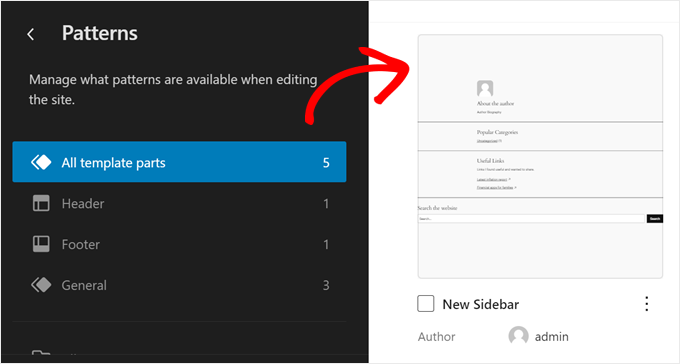
Ahora deberías ver tu barra lateral recién duplicada en la lista de partes de la plantilla.
Simplemente haz clic en la miniatura para abrir la interfaz de edición.

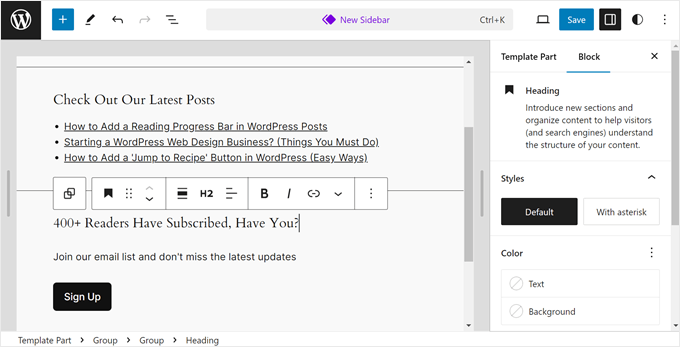
Ahora, puedes empezar a personalizar tu barra lateral, agregar más bloques o configurarlos para que coincidan con el diseño de tu sitio web. El editor de sitio completo funciona de la misma manera que el editor de bloques, en el sentido de que solo necesitas arrastrar y soltar bloques en la parte de la plantilla.
En nuestro caso, hemos decidido mostrar nuestras entradas más recientes, un botón de llamada a la acción para suscribirse a nuestra lista de correo electrónico y un divisor de forma para separar estos elementos.

Una vez que estés satisfecho con el aspecto de la barra lateral, haz clic en el botón ‘Guardar’.
Paso 4: Agrega la Nueva Barra Lateral a una Plantilla de Página
Ahora, necesitamos agregar esta nueva barra lateral a una plantilla de página.
Primero, regresa al menú principal del editor de sitio completo. Luego, haz clic en ‘Plantillas’.

La plantilla Twenty Twenty-Four tiene varias plantillas de página con una barra lateral, pero todas usan la misma parte de plantilla de barra lateral. Cambiemos una de ellas con nuestra barra lateral recién creada.
Para hacer esto, selecciona una plantilla de página con una barra lateral. En nuestro caso, seleccionaremos ‘Página con barra lateral’ para que la barra lateral en las páginas normales se vea diferente a la de las entradas individuales de WordPress.

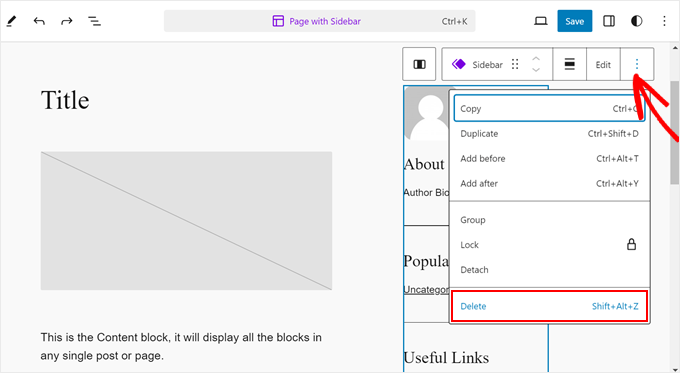
En la interfaz de edición, haz clic en la sección ‘Barra lateral’.
En la barra de herramientas de bloques, haz clic en el menú de tres puntos y selecciona ‘Eliminar’ para quitar la barra lateral antigua.

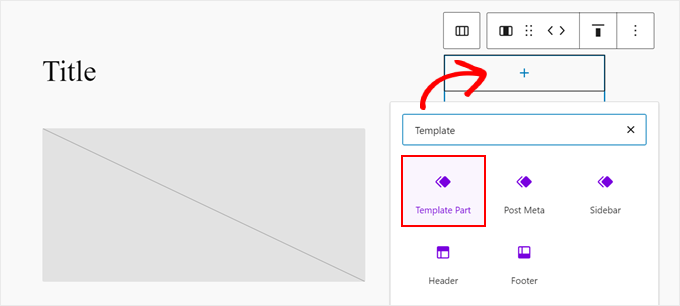
A continuación, haz clic en el icono ‘+’ en esa misma sección.
Después de eso, localiza y selecciona ‘Parte de plantilla’.

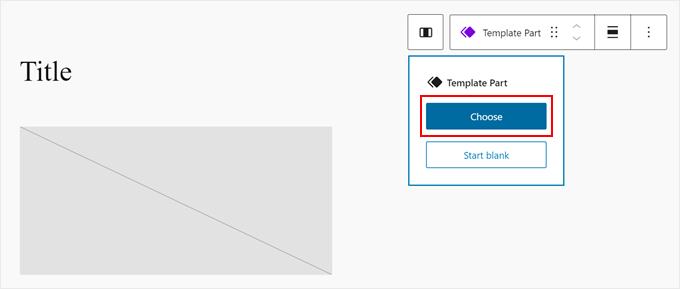
Una vez que hayas hecho eso, procede a hacer clic en ‘Elegir’.
Esto te permitirá elegir la barra lateral que acabas de crear.

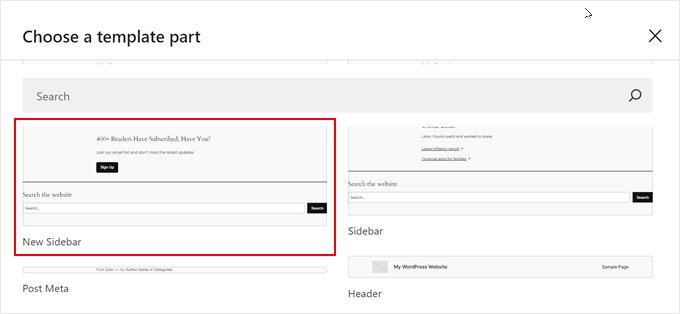
Aparecerá una nueva ventana emergente que te mostrará las diferentes partes de plantilla que tiene el tema.
Aquí, simplemente haz clic en la nueva plantilla de barra lateral.

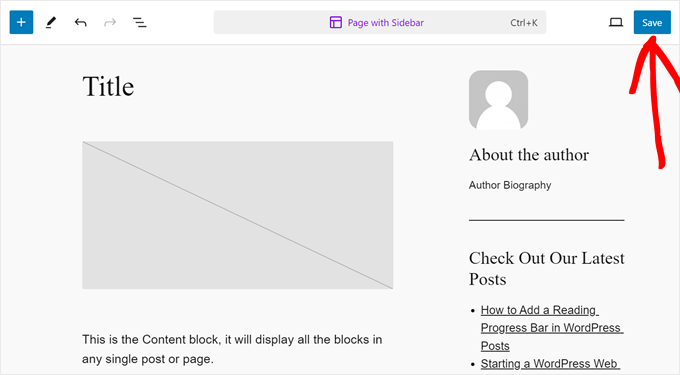
En esta etapa, puedes continuar personalizando la plantilla si es necesario.
Luego, simplemente haz clic en ‘Guardar’.

Ahora has personalizado una plantilla de página y le has agregado una barra lateral personalizada.
Paso 5: Asigna la Nueva Plantilla a una Página
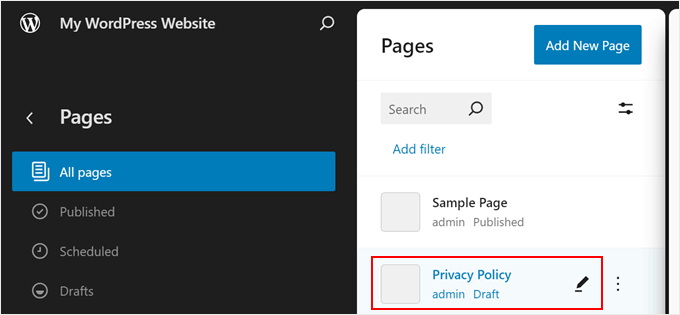
Sin embargo, debemos asegurarnos de que esta plantilla se use realmente en tu sitio web. Para hacer esto, regresa al menú principal del editor de sitio completo y haz clic en ‘Páginas’.

A continuación, elige una página a la que quieras agregar la barra lateral.
A modo de ejemplo, usaremos nuestra página de ‘Política de privacidad’.

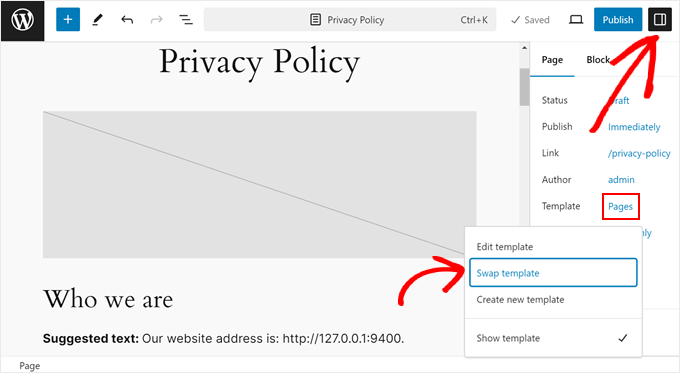
Ahora, haz clic en el ícono de configuración en la parte superior izquierda de la página y haz clic en ‘Páginas’ en el panel de configuración de página.
Después de eso, necesitas seleccionar ‘Cambiar plantilla’.

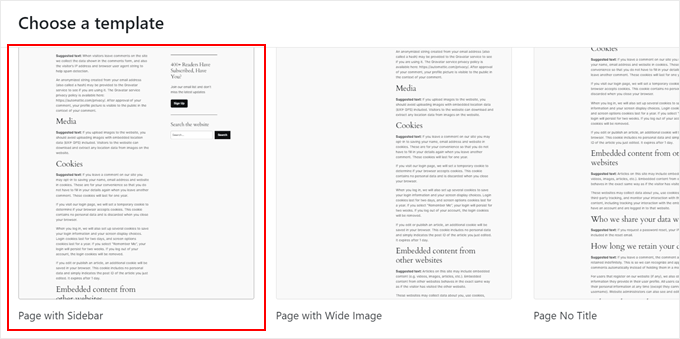
Una vez que hagas eso, aparecerá una ventana emergente.
Aquí, simplemente selecciona la plantilla de página con la nueva barra lateral.

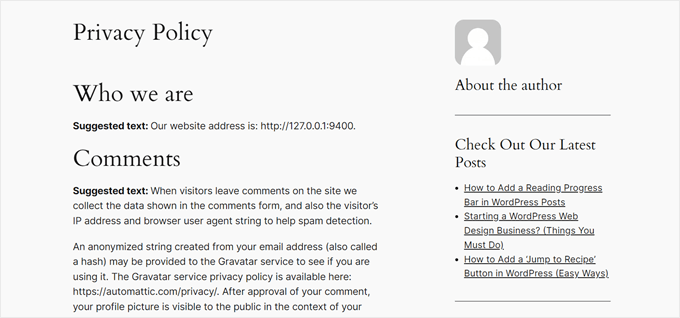
¡Y eso es todo! Siéntete libre de repetir los mismos pasos para crear una nueva barra lateral personalizada e implementarla en diferentes páginas y publicaciones.
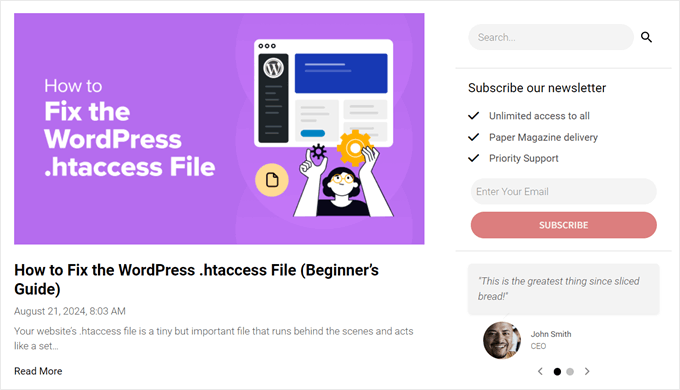
Así es como se ve nuestra página de ejemplo de política de privacidad con la nueva barra lateral:

Preguntas frecuentes sobre barras laterales personalizadas
Aquí hay algunas preguntas que nuestros lectores han hecho con frecuencia sobre cómo agregar una barra lateral personalizada a publicaciones o páginas específicas en WordPress:
1. ¿Cómo puedo crear una barra lateral única solo para una publicación de blog específica?
Si estás utilizando un plugin como Lightweight Sidebar Manager, puedes crear una nueva barra lateral y establecer la regla 'Mostrar en' a 'Páginas/Publicaciones/Taxonomías Específicas'. Luego, simplemente escribe el nombre de la publicación exacta en la que deseas que aparezca.
Si estás utilizando un constructor de temas como SeedProd, puedes crear una nueva plantilla de página, asignarle tu barra lateral personalizada y luego aplicar esa plantilla a la publicación individual desde el editor de publicaciones.
2. ¿Tener muchas barras laterales diferentes ralentizará mi sitio web?
Generalmente, no. La cantidad de barras laterales que creas tiene un impacto mínimo en la velocidad del sitio. El rendimiento depende más de lo que pongas dentro de ellas.
Una barra lateral llena de muchos widgets pesados, como imágenes grandes o scripts complejos, puede ralentizar una página. Sin embargo, los plugins y herramientas de administración de barras laterales en sí mismos son ligeros y están optimizados para el rendimiento.
3. ¿Cómo funcionan las barras laterales personalizadas en dispositivos móviles?
La mayoría de los temas modernos de WordPress son responsivos. Esto significa que en pantallas más pequeñas, como las de los teléfonos, el contenido de la barra lateral no se muestra al lado. En su lugar, se “apila” y se mueve para aparecer debajo del contenido principal de la página.
Tus barras laterales personalizadas seguirán siendo visibles para los visitantes móviles, pero tendrán que desplazarse hacia abajo después del artículo para verlas.
4. ¿Puedo eliminar la barra lateral de una página específica en lugar de reemplazarla?
Sí. La mayoría de los temas de WordPress incluyen una plantilla de página de 'Ancho completo' o 'Sin barra lateral'. Puedes seleccionar esta plantilla desde el editor de páginas para eliminar la barra lateral de esa página específica.
Si tu tema no tiene esta opción, un constructor de temas como SeedProd (Método 1) te da control total para crear plantillas sin barras laterales.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar diferentes barras laterales en páginas y publicaciones en WordPress. También te puede interesar consultar nuestra guía sobre cómo cambiar el lado de la barra lateral en WordPress y nuestras selecciones expertas de las mejores alternativas a Canva para gráficos de sitios web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Tengo una sección técnica en mi blog, que es la mayoría, y escribo artículos técnicos sobre varios temas. La parte minoritaria es privada, donde escribo mis opiniones sobre cualquier cosa (política, vida personal, deportes). En Elementor, creé un encabezado diferente y un pie de página diferente para ambas secciones para que estuvieran gráficamente separadas. Solo necesitaba terminar otro menú. Intentaré tus instrucciones para que tanto la sección técnica como la personal tengan una estructura completamente diferente. Muchas gracias por las instrucciones.
Ralph
¡Wow! ¡Nunca supe que podía tener diferentes barras laterales!
Esta es una gran característica para diferentes categorías para mi uso. ¡Gracias por esta guía, definitivamente la pondré en buen uso!
Soporte de WPBeginner
You’re welcome, glad we could share how to set this up
Administrador
poonam
muchas gracias
Soporte de WPBeginner
You’re welcome
Administrador
Rashmi
Gracias por compartir un artículo tan interesante
Soporte de WPBeginner
¡De nada!
Administrador
Rajat
gracias por compartir esta información
Soporte de WPBeginner
¡De nada!
Administrador
Folake Taylor
Desafortunadamente, este plugin no funcionó con mi versión de WP.
Soporte de WPBeginner
Gracias por informarnos. Para el mensaje no probado, te recomendamos consultar nuestra guía a continuación para entender por qué no siempre es algo que deba preocuparte:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrador
Finn G
¿puedes usar esto para agregar imágenes en la barra lateral a ambos lados de la página y tener imágenes diferentes en páginas diferentes?
gracias
Soporte de WPBeginner
Puedes usar esto para tener una imagen diferente en páginas diferentes, pero para las barras laterales de tu sitio normalmente, dependería del tema específico que estés usando para saber si tienen una segunda barra lateral para el otro sitio o si se necesitaría agregar una con un constructor de páginas o código personalizado.
Administrador
Muhammadd Farhan
¡Wow, me acabas de salvar el día! Buscaba esta solución y encontré exactamente lo que necesitaba. Gracias por la publicación.
Soporte de WPBeginner
Glad our guide was helpful
Administrador
Jim Joshua Oba
¡Hola! Mi barra lateral ha desaparecido. Se mostraba antes de que se perdiera. Sin embargo, no cambié el tema.
El mensaje dice: “Tu tema tiene 1 área de widgets pero esta página en particular no la muestra”.
Soporte de WPBeginner
Deberías contactar al soporte de tu tema para mostrar los widgets correctamente en esa página.
Administrador
Ken Mbesa
Esto es exaaaaactamente lo que necesitaba para mi sitio web de portafolio.
Gracias WP Beginner. ¡Ustedes son los mejores, siempre!
He sido un gran usuario de sus recursos durante más de tres años y su sitio web es uno de mis marcadores más abiertos en todos mis navegadores (de hecho, suele estar abierto incluso cuando no lo estoy usando buscando información de WP ;-)).
Soporte de WPBeginner
Glad our guides are helpful and continue to be helpful
Administrador
Polly
El mío es un sitio web muy básico, pero esto funcionó de maravilla. Gracias
Soporte de WPBeginner
You’re welcome, glad our article was helpful
Administrador
M.IFTIKHAR
¡Hola! Tengo un problema en mi sitio web de WordPress: la barra lateral en la página de la tienda no aparece, pero cuando personalizo la página de la tienda sí se muestra, pero no en la página de la tienda predeterminada. ¿Podrías decirme por qué sucede esto?
Soporte de WPBeginner
Deberías empezar por ponerte en contacto con el soporte de tu tema para ver si es un problema conocido con tu tema y deberían poder ayudarte.
Administrador
Peter P.
Probamos este plugin pero realmente no era usable para muchas barras laterales. Teníamos cien publicaciones donde la barra lateral debía contener más información sobre cada producto. Ya después de 10 barras laterales el sistema se volvía cada vez más lento, hasta que finalmente se volvió insoportable con 20 o 30 barras laterales.
Luego usamos una solución diferente, con un diseño distinto, que no requería una barra lateral.
Soporte de WPBeginner
Gracias por compartir tus comentarios sobre el plugin
Administrador
Poorya
¿Qué pasa con las publicaciones/páginas a las que se les han seleccionado varias categorías?! ¿o con varias etiquetas?
Por ejemplo, quiero una categoría personalizada para la sección de noticias y otra para turismo, pero ¿qué pasa cuando una publicación aparece en ambas categorías?
Soporte de WPBeginner
Deberías consultar con el plugin para saber qué sucedería cuando ocurra un conflicto así. Si tienes varias publicaciones en diferentes categorías, entonces quizás quieras echar un vistazo a cómo tienes configuradas tus categorías.
Administrador
Marco Diversi
hola, estoy tratando de encontrar una solución para agregar código incrustado a la barra lateral de una publicación.
lo que me gustaría tener es un plugin que te permita agregar un widget de html o txt al lado de una sola publicación, he pasado tiempo tratando de encontrar esto pero no puedo. Tengo un sitio web donde cada publicación es una ubicación diferente y necesita un mapa diferente para cada publicación.
Soporte de WPBeginner
Es posible que necesites buscar otra solución a medida que tus necesidades crezcan, pero por ahora, quizás quieras echar un vistazo a: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Administrador
Shivaja
¡Esto es lo que estaba buscando! Gracias por el tutorial en video, wpbeginner…
Soporte de WPBeginner
Glad you liked our guide and it was helpful
Administrador
BRENDAN
Este parece estar obsoleto, Syed. El plugin no se ha actualizado en 2 años, por lo que es probable que falte mucha integración, ya que WordPress ha experimentado algunas actualizaciones importantes del núcleo en los últimos 12 meses. ¿Hay una solución más reciente para las barras laterales?
Soporte de WPBeginner
Gracias por informarnos, sin duda echaremos un vistazo a este artículo y a las posibles alternativas
Administrador
Rushikesh
¿Es posible sin ningún plugin, en el framework Genesis? porque he comprado el tema NEWS PRO Genesis.
Nick
¡Gran artículo! Gracias
Katy
¡Muchísimas gracias! Me estaba volviendo loco intentando arreglar la barra lateral, ¡y entonces encontré tu video! ¡¡Gracias!!
aba charles
Muy buen tutorial y detallado. Pero no sé por qué, después de seguirlo, mis barras laterales todavía no aparecen
Greg Svishchov
¡Hola, gran video! ¿Qué hay de crear una barra lateral separada para la PÁGINA DE INICIO? ¿Es posible?
Soporte de WPBeginner
Sí, puedes crear una barra lateral separada para la página de inicio si estás utilizando la página de inicio estática.
Administrador
Soumik Sadman Anwar
¿Hay alguna forma de no mostrar la barra lateral en una página determinada?
Recuerda que las otras páginas tendrán que mostrar la barra lateral.
becka
¿Hay alguna forma de cambiar la barra lateral en ciertas páginas y eliminarla por completo en otras? Antes de descargar y activar, me gustaría saber si eliminar la barra lateral por completo y hacer que el ancho de la página sea del 100% es tan fácil como crear diferentes barras laterales para diferentes páginas.
Linda
Hola – Tengo una barra lateral en mi página de blog semanal, pero cuando hago clic en leer más, me lleva al ancho completo de la página y no muestra la barra lateral. He buscado por todas partes para intentar hacer esto. ¿Alguien puede ayudar, por favor?
Dr Jill SM
¡Intenté usar la barra lateral fácil y no funciona! Quiero poner una barra lateral solo en páginas específicas y esto la pone en TODAS ellas.
Había aprendido a usar los widgets de apariencia original y tenía una barra lateral derecha en ciertas páginas. Acabo de agregar una nueva página a mi sitio web y obtuve la barra lateral que NO quería. Intenté agregar una barra lateral izquierda SÓLO a mi nueva página y no pude hacerlo. Así que miré este video y obtuve el plugin easy side bars y no agrega una barra lateral izquierda SÓLO a la nueva página, ni me ayuda a eliminar la barra lateral derecha [hecha a través de apariencia > widgets] de la nueva página. No es muy útil.
K.Sr
Hola, necesito una pequeña ayuda que podrías darme. Estoy planeando comprar WordPress administrado en GoDaddy. Escribo publicaciones en dos idiomas. Uno es compatible con AdSense y el otro no. Me gustaría colocar anuncios en las publicaciones usando esto solo en las publicaciones en el idioma compatible. ¿Puedo hacer esto? ¿Puedo usar esto para colocar anuncios? ¿Podrías decírmelo, por favor?
Kati K.
¡Hola! ¿Puedo agregar más barras laterales con este plugin? ¿Tengo que reemplazar mis barras laterales existentes con estas nuevas barras laterales? Por ejemplo, ahora tengo 3 barras laterales opcionales y me gustaría tener más que eso. ¿Es eso posible de alguna manera? ¡Gracias!
Jennifer L
¡Instalé este plugin y ahora mi sitio no funciona en absoluto! ¿Cómo arreglo esto? ¡Es realmente importante! Por favor, aconséjeme.
Jennifer
Soporte de WPBeginner
Hola Jennifer,
Puedes eliminar manualmente el plugin usando FTP. Conéctate a tu sitio web usando un cliente FTP y ve a la carpeta /wp-content/plugins/. Dentro encontrarás la carpeta easy-custom-sidebars. Elimínala y luego inicia sesión en tu sitio de WordPress. Puedes reinstalar el plugin nuevamente si quieres intentarlo otra vez.
Administrador
Jahbless
Señor, mis barras laterales aparecen en la parte inferior de mi blog y no a los lados, ¿por qué?
Soporte de WPBeginner
Hola Jahblees,
Por favor, revisa la configuración del plugin y asegúrate de que has configurado tu barra lateral para reemplazar la barra lateral apropiada.
Administrador
Ale Goedrich
Hola, tengo el mismo problema. Las únicas opciones que me da son reemplazar los Widgets del Pie de Página 1 - 4. No hay otras opciones. ¿Alguna idea? Me gustaría agregar una barra lateral a mis productos que sea diferente de la barra lateral de mi blog. Estoy usando Divi.
Gracias, Alex
Jason A.
Necesitaba una solución súper rápida y esta funcionó muy bien. ¡Gracias!
Claire C
¡Útil! Definitivamente quiero la capacidad de cambiar mi barra lateral a veces. Mi tema ofrece hasta 8 opciones, incluyendo ancho completo (es decir, ninguna) para mis páginas, pero solo 'activado' o 'desactivado' para todas las publicaciones. Entonces, mi pregunta es, específicamente para cada publicación individual, ¿podría elegir 1. agregar una barra lateral de mi elección o 2. no tener ninguna barra lateral (es decir, ancho completo)? Gracias
Soporte de WPBeginner
Hola Claire,
Sí, puedes hacer eso.
Administrador
Iboro
Muchas gracias. Tus artículos han sido de gran ayuda, especialmente para mí, que soy un novato total.
Dave DeWitt
¡Guau! Esta función es algo que he querido hacer desde hace tiempo. Como siempre, wpbeginner, ¡lo hace fácil y divertido! ¡¡Gracias!!