WordPress añade sus propias clases CSS a diferentes elementos en la mayoría de los temas. Estas clases por defecto ayudan a dar estilo a varias partes de su sitio de forma automática.
Conocer estas clases CSS por defecto puede ser realmente útil. Facilitan la personalización de la apariencia de su sitio sin tener que empezar desde cero.
Por ejemplo, una vez que empezamos a utilizar CSS en nuestros sitios, nos resultó mucho más fácil dar estilo al contenido de nuestro blog para que destacara.
En este artículo, encontrarás una hoja de trucos de estas clases CSS generadas por defecto por WordPress. También te mostraremos cómo encontrar más clases CSS y añadir las tuyas propias cuando las necesites.

¿Por qué aprender acerca del CSS generado por defecto por WordPress?
WordPress genera y añade automáticamente clases CSS por defecto a diferentes elementos de su sitio web WordPress.
Los desarrolladores de temas pueden jugar con estas clases CSS por defecto para dar estilo a las áreas comunes de los sitios de WordPress, como las áreas de contenido, las barras laterales, los widgets, los menús de navegación, etc.
Por lo tanto, conocer estas clases CSS es muy útil si estás aprendiendo a desarrollar temas para WordPress o simplemente intentando crear un tema hijo para tu propio sitio web.
También le ayuda a dar estilo rápidamente a ciertos elementos de su tema de WordPress añadiendo CSS personalizado sin crear su propio tema.
Nota: No tienes que aprender CSS para cambiar los estilos de tu tema o crear un tema personalizado. Si prefieres no aprender código, puedes usar un editor de arrastrar y soltar como SeedProd. Hablaremos más acerca de ello más adelante en el artículo.
En las siguientes secciones, compartiremos las clases CSS generadas por defecto por WordPress. Aquí tienes un resumen rápido de todo lo que cubriremos en este artículo:
Sin más preámbulos, vamos a sumergirnos en el tema y aprender cómo hacer que su sitio de WordPress tenga exactamente el aspecto que desea.
Estilos de clase de cuerpo por defecto
En HTML, la etiqueta <body> contiene la estructura de disposición de cualquier página web, por lo que es muy importante en el diseño de temas de WordPress.
WordPress añade varias clases CSS a la etiqueta body. Los diseñadores de temas pueden utilizar estas clases para dar estilo al cuerpo del contenedor de forma eficaz.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | // Added when a website is using a right-to-left language e.g. Arabic, Hebrew .rtl {}// Added when home page is being displayed.home {}// Added when blog page is being displayed.blog {}// Added when an Archive page is being displayed.archive {}// Added when a date based archive is displayed.date {}// Added on search pages.search {}// Added when pagination is enabled.paged {}// Added when an attachment page is displayed.attachment {}// Added when a 404 error page is displayed.error404 {}// Added when a single post is dispayed includes post ID.single postid-(id) {}// Added when a single attachment is displayed. Includes attachment ID.attachmentid-(id) {}// Added when a single attachment is displayed. Includes attachment mime-type.attachment-(mime-type) {}// Added when an author page is displayed.author {}// Added when an author page is displayed. Includes author name. .author-(user_nicename) {}// Added when a category page is displayed.category {}//Added when a category page is displayed. Includes category slug..category-(slug) {}// Added when a tag page is displayed. .tag {}// Added when a tag page is displayed. Includes tag slug..tag-(slug) {}// Added when a parent page is displayed. .page-parent {}// Added when a child page is displayed. Includes parent page ID. .page-child parent-pageid-(id) {}// Added when a page is displayed using page template. Includes page template file name. .page-template page-template-(template file name) {}// Added when search results are displayed. .search-results {}// Added when search returns no results. .search-no-results {}// Added when a logged in user is detected. .logged-in {}// Added when a paginated page is displayed. Includes page number. .paged-(page number) {}// Added when a paginated single item is displayed. Includes page number. .single-paged-(page number) {}// Added when a paged page type is displayed. Includes page number. .page-paged-(page number) {}// Added when a paged category page is displayed. Includes page number. .category-paged-(page number) {}// Added when a paged tag page is displayed. Includes page number. .tag-paged-(page number) {}//Added when a paged date based archive page is displayed. Includes page number. .date-paged-(page number) {}// Added when a paged author page is displayed. Includes page number. .author-paged-(page number) {}// Added when a paaged search page is displayed. Includes page number. .search-paged-(page number) {} |
Como puede ver, estas clases incluyen una amplia variedad de condiciones a las que puede dirigir sus estilos CSS.
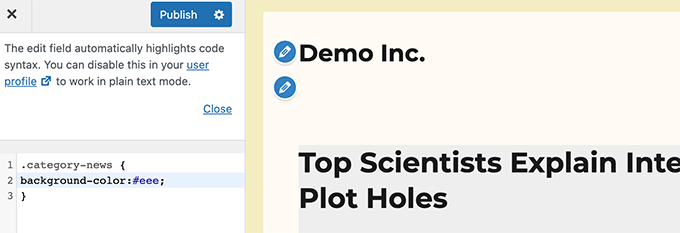
Por ejemplo, si desea que la página de la categoría “Noticias” tenga un color de fondo diferente, puede añadir el siguiente CSS personalizado.
1 2 3 | .category-news { background-color:#f7f7f7; } |
Consejo de experto: ¿Necesitas una forma sencilla de añadir CSS y fragmentos de código en WordPress? Prueba el plugin gratuito WPCode para preparar tus fragmentos de código para el futuro.
Clases de estilo de entradas por defecto
Al igual que con el elemento cuerpo, WordPress también añade clases dinámicas a los elementos de las entradas.
Este elemento suele ser la etiqueta <article> de la plantilla de tu tema. Sin embargo, podría ser cualquier otra etiqueta, dependiendo de su tema de WordPress. Las clases post-CSS se muestran en tu tema añadiendo la etiqueta de plantilla post_class().
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
A continuación se muestra una lista de algunas de las clases CSS más comunes generadas por la función post_class():
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | // Adds a class with ID for single items.post-(ID) {}// Generic post claass added for single blog posts. .post {}// Generic page class added when a single page is displayed. .page {}// Generic attachment class added to attachment pages..attachment {}// Adds a post type class e.g. type-post.type(post-type){}// Adds a class for post format if theme supports posts formats. E.g. format-standard .format-(post-format){}// Added when an item has a featured image.has-post-thumbnail{}// Added when a sticky post is displayed.sticky {}// Generic class to display an entry.hentry {}// Classes with categories assigned to a post. E.g. category-news category-movies.category-(slug) {}// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif.tag-(slug) {} |
Las clases de entradas permiten personalizar entradas de blog y páginas en función de distintas condiciones. Por ejemplo, puede dar un estilo diferente a entradas de blog archivadas en una categoría específica utilizando el siguiente CSS personalizado:
1 2 3 | .category-news { background-color:#EFEFEF; } |

Si no ves el editor CSS en tu escritorio de WordPress, sigue nuestro tutorial sobre cómo corregir la falta del personalizador de temas de WordPress.
Clases de menús de navegación por defecto
WordPress también añade clases CSS a los menús de navegación. Las siguientes son las clases por defecto que se añaden a los menús de navegación.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Class for Current Page.current_page_item{}// Class for Current Category.current-cat{} // Class for any other current Menu Item.current-menu-item{} // Class for a taxonomies.menu-item-type-(taxonomy){}// class to distinguish post types. .menu-item-type-(post_type){}// Class for any custom item that you added.menu-item-type-custom{} // Class for the Home Link.menu-item-home{} |
Su tema de WordPress también añadirá una clase CSS a cada ubicación del menú de navegación.
Digamos que tu tema asigna la clase de menú principal a una ubicación de menú dentro del área de cabecera, y entonces puedes apuntar a ella en tu CSS usando las siguientes clases CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // container class#header .primary-menu{} // container class first unordered list#header .primary-menu ul {} //unordered list within an unordered list#header .primary-menu ul ul {} // each navigation item#header .primary-menu li {} // each navigation item anchor#header .primary-menu li a {} // unordered list if there is drop down items#header .primary-menu li ul {} // each drop down navigation item#header .primary-menu li li {} // each drap down navigation item anchor#header .primary-menu li li a {} |
Para más detalles, puede consultar nuestra guía sobre cómo dar estilo a los menús de navegación en WordPress.
Clases de widgets de WordPress por defecto
Los widgets son una forma sencilla de mostrar bloques sin contenido en tu tema de WordPress. Suelen mostrarse en barras laterales o áreas dedicadas a widgets.
WordPress añade las siguientes clases a los widgets heredados.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | .widget {} #searchform {}.widget_search {}.screen-reader-text {} .widget_meta {}.widget_meta ul {}.widget_meta ul li {}.widget_meta ul li a {} .widget_links {}.widget_links ul {}.widget_links ul li {}.widget_links ul li a {} .widget_archive {}.widget_archive ul {}.widget_archive ul li {} .widget_archive ul li a {}.widget_archive select {}.widget_archive option {} .widget_pages {}.widget_pages ul {}.widget_pages ul li {}.widget_pages ul li a {} .widget_links {}.widget_links li:after {}.widget_links li:before {}.widget_tag_cloud {}.widget_tag_cloud a {}.widget_tag_cloud a:after {}.widget_tag_cloud a:before {} .widget_calendar {}#calendar_wrap {}#calendar_wrap th {}#calendar_wrap td {}#wp-calendar tr td {}#wp-calendar caption {}#wp-calendar a {}#wp-calendar #today {}#wp-calendar #prev {}#wp-calendar #next {}#wp-calendar #next a {}#wp-calendar #prev a {} .widget_categories {}.widget_categories ul {}.widget_categories ul li {} .widget_categories ul ul.children {}.widget_categories a {}.widget_categories select{}.widget_categories select#cat {}.widget_categories select.postform {}.widget_categories option {}.widget_categories .level-0 {}.widget_categories .level-1 {}.widget_categories .level-2 {}.widget_categories .level-3 {} .recentcomments {}#recentcomments {}#recentcomments li {}#recentcomments li a {}.widget_recent_comments {} .widget_recent_entries {}.widget_recent_entries ul {}.widget_recent_entries ul li {}.widget_recent_entries ul li a {} .textwidget {}.widget_text {}.textwidget p {} |
Sin embargo, a medida que WordPress avanza hacia áreas de widgets basadas en bloques, ahora puedes añadir diferentes bloques a tus áreas de widgets, y cada uno genera clases CSS dinámicamente.
Más adelante te mostraremos cómo encontrar estas clases CSS.
Clases de formularios de comentarios por defecto
Los comentarios son el centro de participación de muchos sitios web en WordPress. Estilizarlos ayuda a ofrecer a los usuarios una experiencia más limpia y de mayor participación.
WordPress añade las siguientes clases CSS por defecto para ayudar a los desarrolladores de temas a dar estilo a las áreas de comentarios.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | /*Comment Output*/ .commentlist .reply {}.commentlist .reply a {} .commentlist .alt {}.commentlist .odd {}.commentlist .even {}.commentlist .thread-alt {}.commentlist .thread-odd {}.commentlist .thread-even {}.commentlist li ul.children .alt {}.commentlist li ul.children .odd {}.commentlist li ul.children .even {} .commentlist .vcard {}.commentlist .vcard cite.fn {}.commentlist .vcard span.says {}.commentlist .vcard img.photo {}.commentlist .vcard img.avatar {}.commentlist .vcard cite.fn a.url {} .commentlist .comment-meta {} .commentlist .comment-meta a {}.commentlist .commentmetadata {}.commentlist .commentmetadata a {} .commentlist .parent {}.commentlist .comment {}.commentlist .children {}.commentlist .pingback {}.commentlist .bypostauthor {}.commentlist .comment-author {}.commentlist .comment-author-admin {} .commentlist {}.commentlist li {}.commentlist li p {}.commentlist li ul {}.commentlist li ul.children li {}.commentlist li ul.children li.alt {}.commentlist li ul.children li.byuser {}.commentlist li ul.children li.comment {}.commentlist li ul.children li.depth-{id} {}.commentlist li ul.children li.bypostauthor {}.commentlist li ul.children li.comment-author-admin {} #cancel-comment-reply {}#cancel-comment-reply a {} /*Comment Form */ #respond { } #reply-title { } #cancel-comment-reply-link { }#commentform { } #author { } #email { } #url { } #comment #submit.comment-notes { } .required { }.comment-form-author { }.comment-form-email { } .comment-form-url { }.comment-form-comment { } .form-allowed-tags { } .form-submit |
Para más detalles, consulte nuestra guía sobre cómo aplicar estilo a los comentarios en WordPress.
Encontrar clases de WordPress en bloque
El editor de bloques de WordPress genera dinámicamente clases CSS para los bloques.
Para encontrar estas clases CSS, primero tendrás que añadir un bloque concreto a una entrada o página. A continuación, haz clic en el botón “Vista previa” para ver el bloque en acción.
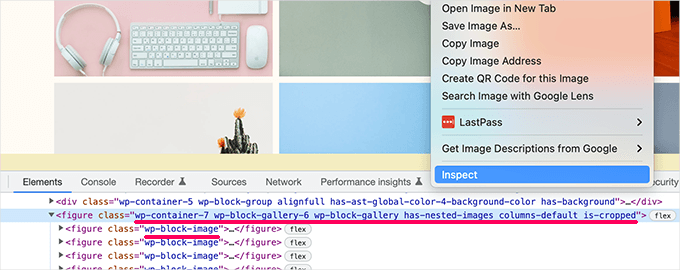
En la pestaña de vista previa, sólo tiene que mover el ratón hasta el bloque que acaba de añadir y hacer clic con el botón derecho para seleccionar la herramienta Inspeccionar.

En la consola de desarrollador, verás el HTML generado por el bloque y las clases CSS que ha añadido.
En la captura de pantalla anterior, vemos las clases CSS del bloque Galería. Puede utilizar estas clases CSS para dar estilo al bloque de galería en su tema de WordPress.
Cómo añadir sus propias clases CSS personalizadas en WordPress
Las clases CSS por defecto de WordPress son bastante completas. Sin embargo, su propósito es principalmente proporcionar a los desarrolladores de temas un marco estandarizado con el que construir.
Para su sitio web, puede que necesite añadir CSS personalizado en áreas donde las clases CSS por defecto no están disponibles.
Del mismo modo, es posible que desee realizar pequeños cambios en una entrada o página concreta sin que ello afecte a todo el tema.
Por suerte, WordPress te proporciona varias formas sencillas de añadir clases CSS a diferentes áreas. Aquí tienes varios métodos:
Añadir clases CSS personalizadas a un bloque dentro del editor de bloques
Si desea añadir rápidamente una clase CSS personalizada a una entrada o página específica, la forma más sencilla de hacerlo es utilizando el editor de bloques.
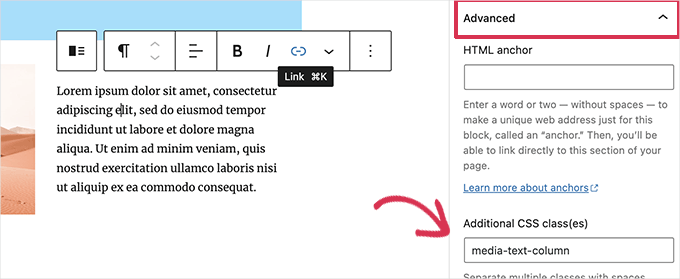
Simplemente edita la entrada o página y selecciona el bloque donde quieres añadir una clase CSS personalizada. En los ajustes del bloque, simplemente haz clic en el panel “Avanzado” y añade el nombre de tu clase CSS.

No olvides guardar los cambios al hacer clic en el botón “Actualizar”.
Ahora puede utilizar esta clase para añadir código CSS personalizado que solo afectará a este bloque en particular en esta entrada o página en particular.
En los menús de navegación de WordPress
También puede añadir CSS personalizado a los elementos del menú de navegación de WordPress. Digamos que quieres convertir un elemento / artículo del menú en un botón, entonces este método es muy útil.
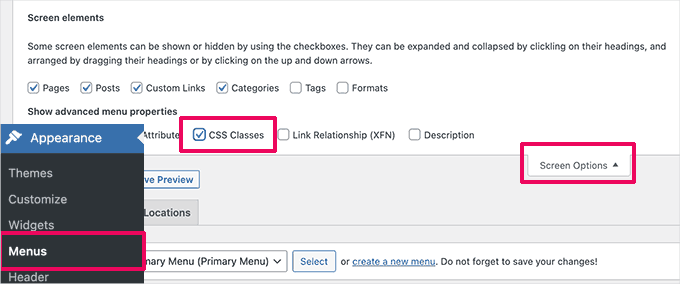
Basta con ir a la página Apariencia ” Menús y hacer clic en el botón “Opciones de pantalla” situado en la esquina superior derecha de la pantalla.
A continuación, marque / compruebe la casilla situada junto a la opción “Clases CSS”.

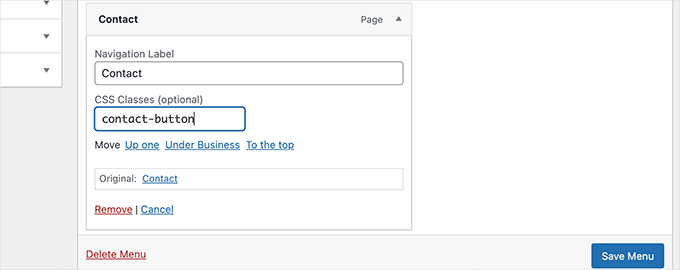
A continuación, vamos a desplazarnos hacia abajo y ampliar el elemento / artículo del menú donde desea añadir la clase CSS personalizado.
Verás que hay un campo llamado Clases CSS. Sigue adelante y añade aquí tu clase CSS personalizada.

No olvides hacer clic en el botón “Guardar menú” para guardar los cambios.
Ahora puede utilizar esta clase CSS personalizada para personalizar el estilo de ese elemento / artículo del menú.
Bonificación: Diseñe fácilmente un tema de WordPress sin escribir código CSS
Aprender a dar estilo a su tema de WordPress con CSS personalizado es una habilidad muy útil. Sin embargo, algunos usuarios pueden simplemente querer una solución para diseñar su tema de WordPress sin tener que escribir código CSS.
Para ello, necesitarás SeedProd. Es la mejor herramienta maquetadora de páginas de WordPress del mercado para crear fácilmente temas personalizados sin escribir ningún código.

SeedProd viene con temas listos para usar que puede utilizar como punto de partida.
Si quieres, también puedes crear un tema desde cero.

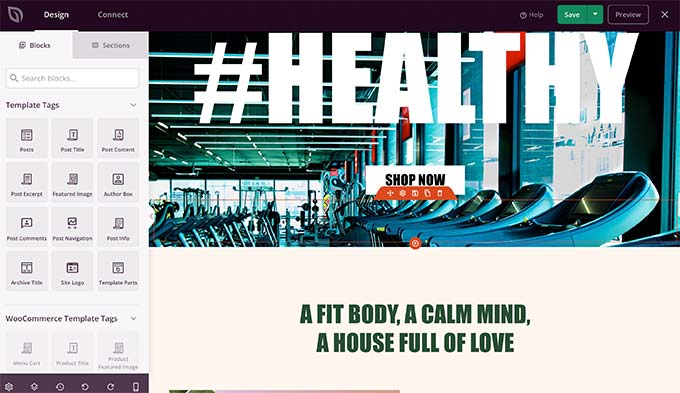
Después de elegir una plantilla, ya está todo listo para editar su tema personalizado mediante un intuitivo editor de arrastrar y soltar.
Basta con colocar bloques en su diseño para crear sus propias disposiciones / disposición / diseño / plantilla.

También puedes cambiar fácilmente cualquier elemento con sólo apuntar y hacer clic. Además, puedes utilizar tus propios colores, fondos, fuentes y mucho más.
Para más detalles, consulte nuestro tutorial paso a paso sobre cómo crear fácilmente un tema de WordPress personalizado sin escribir ningún código.
¿Necesita ayuda para renovar su sitio WordPress? WPBeginner está listo para ayudarle con nuestro servicio de diseño de sitios web en WordPress. Permítanos transformar su sitio en una experiencia de diseño atractivo y fácil de usar. Reserve hoy mismo nuestro servicio de diseño de sitios web en WordPress.
Esperamos que este artículo te haya ayudado a encontrar la hoja de trucos CSS generada por defecto en WordPress. A continuación, puede que también desee ver nuestra guía sobre cómo minimizar archivos CSS o JavaScript en WordPress y cómo quitar / eliminar CSS no utilizado en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Rodrigo Vieira Eufrasio da Silva
You are to be congratulated for this wonderful content. I would only recommend updating this article, and letting us know which classes are generated by guttenberg and the latest version of WordPress because this post is out of date. But it helped me a lot.
Hugs to you all.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look
Admin
Alison Westall
Is there a CSS class for changing the padding of an element? Thanks!
WPBeginner Support
Once you find the object you want to add padding to, you would use:
padding, padding-top, padding-right, padding-bottom, padding-left
depending on what type of padding you want added
Admin
Matt Cauley
Thanks for the info. I just bookmarked page even though its a few years old!
WPBeginner Support
Thank you, while the article is older, it should still be useful
Admin
MS Shohan
Awesome work bro. Thanks for making a list of all the default WP classes
Hannah Steele
Hello, I am really struggling to format the automatically generated events page.
Please help me?
Arunjith RS
Realy useful..Tank you.
Shai
Can you (if not already elsewhere) list the admin dashboard and admin widgets classes.
it look like the admin is using a loader (wp-admin/load-styles.php) to include it CSS but that CSS is compress and hard to read. it will be nice to see a list of the items in use. for example if you want to create your own widget with tabs ; I inspected the CSS and can see large list of the class .nav-tab related CSS.
.
Ari Susanto
and the “entry-content” itself!
Ari Susanto
I want to add this one:
“status-publish”
luroch
A question: when creating a bootstrap theme from underscores, should I keep the classes and ids that come with this framework, just adding the Bootstrap ones, or can I use only Bootstrap classes and Ids?
Ari Susanto
How did you found them? Is there an automated way like using php function, may be?
Stephen Clark
Fantastic post and highly informative. Curious if you could append this post with similar details about the WP footer. I have been struggling with styling and formatting the footer with the theme I’m using, and with some other sites I’ve built.
Would also be helpful to have a downloadable CSS stylesheet file containing all of these styles. Thanks!
Kevin Pryce
When I inspect element only my wordpress theme, I do not see these styles, especially the ones applied to the body class. Do you have to put them into the template?
Joel Bladt
Nice compilation of all the standard WordPress classes. Was that really all classes that are added automatically by WordPress? If classes are obsolete and disappeared, or new ones have come to this, I look forward to updating the list.
– German Blogger and translated with Google Translator.
WPBeginner Support
It is up to date to the best of our knowledge, if you find any class obsolete, please let us know.
Admin
loreto
time saver! now let me mess those styles
Amba Junior
Very useful tutorial. Just like the Genesis visual hook guide, this summarizes Genesis real well
MalcolmOwen
Do you know what would be useful? A printable PDF version of this guide…
Pete
http://www.printfriendly.com/print/v2?url=http%3A%2F%2Fwww.wpbeginner.com%2Fwp-themes%2Fdefault-wordpress-generated-css-cheat-sheet-for-beginners%2F#
Adriane
Thank you Pete!
wpbeginner
@smashingmag Thank you for retweeting our article really appreciate the love.
really appreciate the love.
favstar50
@smashingmag Congrats on your 50★ tweet! http://t.co/r78Ao3Sm
bobHankin
@photoassassin No I hadn’t. That’s sweet! Handy too!
eugenebicyclist
Just learning to work with WP and this is really handy. Thank you.