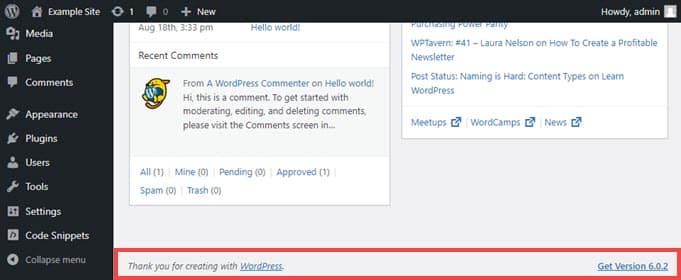
Una de las primeras cosas que notamos cuando empezamos a trabajar con WordPress fue el familiar mensaje del pie de página en el área de administración: "Gracias por crear con WordPress".
Si bien es un buen mensaje, rápidamente nos dimos cuenta de que para sitios profesionales y proyectos de clientes, esta marca genérica no siempre encaja con la imagen que quieren presentar.
Con el tiempo, hemos personalizado muchas áreas de administración de WordPress para clientes y para nuestros propios proyectos. Hemos descubierto que estos pequeños detalles de marca importan más de lo que podrías pensar.
Cuando los clientes inician sesión en su panel de administración y ven un texto personalizado en el pie de página en lugar del mensaje predeterminado de WordPress, demuestra que están trabajando con alguien que presta atención a los detalles.
En esta guía, te mostraremos formas sencillas de personalizar el pie de página de administración de WordPress, paso a paso.

💡Respuesta Rápida: ¿Cómo Cambiar el Pie de Página del Administrador de WordPress?
Cambiar el pie de página del administrador de WordPress es una forma sencilla de personalizar tu área de administración y hacerla más útil para tu equipo o clientes.
Aquí tienes las 2 formas más fáciles de cambiarlo:
- Método 1: Usando WPCode (Recomendado) – Rápido, seguro y no requiere editar archivos del tema. Ideal para la mayoría de los usuarios.
- Método 2: Editando el Código Manualmente (Complejo) – Ofrece control total pero requiere conocimientos de codificación y es mejor hacerlo en un tema hijo para evitar problemas.
¿Por qué cambiar el pie de página del panel de administración?
Puedes cambiar el pie de página del panel de administración de WordPress para hacerlo más útil o mejor personalizado para tu sitio.
Por defecto, el pie de página es muy básico, mostrando un enlace a WordPress.org y tu versión actual de WordPress. Si bien se actualiza automáticamente cuando hay una nueva versión disponible, no proporciona ningún valor adicional para la mayoría de los usuarios.

Cambiar el pie de página te permite:
- Añadir enlaces a tu propio sitio para un acceso rápido.
- Proporcionar recursos útiles o documentación para tu equipo o usuarios.
- Eliminar el pie de página predeterminado por completo si prefieres una interfaz de administración más limpia.
Con estas opciones, puedes hacer que el área de administración se sienta más adaptada a tus necesidades en lugar de solo mostrar los enlaces predeterminados de WordPress.
Teniendo esto en cuenta, te mostraremos cómo cambiar el pie de página del administrador de WordPress de 2 maneras diferentes. Simplemente haz clic en el enlace de abajo para ver el método que prefieras:
- Método 1. Cambiar el pie de página en el administrador de WordPress con WPCode (Recomendado)
- Método 2. Cambiar el pie de página en el administrador de WordPress manualmente (Complejo)
- Preguntas Frecuentes sobre cómo cambiar el pie de página en el panel de administración de WordPress
- Consejo extra: Más trucos para personalizar el panel de administración de WordPress
¿Listo? ¡Empecemos de inmediato!
Método 1. Cambiar el pie de página en el administrador de WordPress con WPCode (Recomendado)
Para cambiar el pie de página en el panel de administración, insertaremos un fragmento de código en el archivo functions.php de nuestro tema.
Normalmente, solo recomendamos pegar fragmentos de código en los archivos principales de WordPress para usuarios avanzados, ya que incluso un pequeño error puede dañar tu sitio. Además, si actualizas tu tema, se borrarán los cambios realizados en el archivo functions.php.
Es por eso que usaremos el plugin gratuito WPCode, que hace que sea seguro para cualquiera agregar fragmentos de código a los archivos de WordPress.

Nota: Si te gusta el plugin, te recomendamos actualizar a la versión premium de WPCode. Esta actualización te da acceso a más de 100 fragmentos de código aprobados por expertos, te permite ver historiales de revisiones de todos los fragmentos, te permite programar la ejecución de código, ¡y más! Para más información, puedes consultar nuestra reseña completa de WPCode.
Primero, instalemos y activemos WPCode. Para obtener instrucciones detalladas, siéntete libre de consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
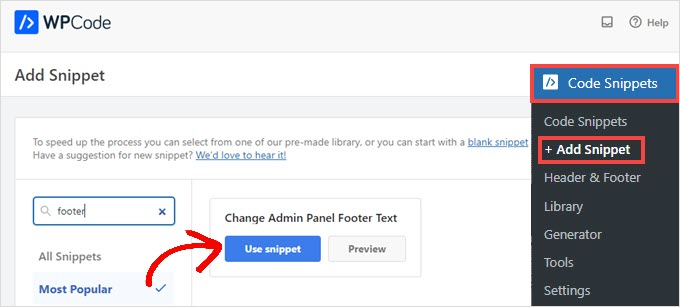
Una vez hecho esto, deberás ir a Fragmentos de código » + Agregar fragmento en el menú de la izquierda del panel de administración.
Luego, simplemente busca 'footer' y coloca el cursor sobre la entrada titulada 'Change Admin Panel Footer Text' (Cambiar texto del pie de página del panel de administración).
Desde aquí, todo lo que necesitas hacer es hacer clic en el botón 'Usar fragmento'.

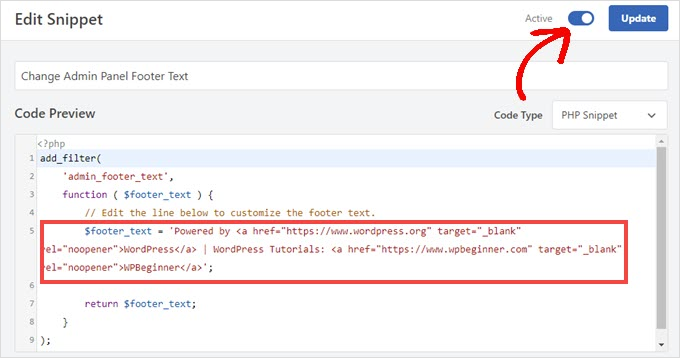
Esto te llevará a la pantalla 'Editar fragmento'. WPCode configura automáticamente los ajustes para los fragmentos que agregas desde la biblioteca.
A continuación, necesitas cambiar el texto dentro de las comillas en la línea que comienza con $footer_text.
Ten cuidado de mantener las comillas simples ' ' y el punto y coma ; al final, o el código no funcionará. Puedes usar HTML aquí si quieres agregar enlaces.
Por ejemplo: Desarrollado por <a href="https://tusitio.com">Nombre de tu negocio</a>.

Una vez que hayas terminado de personalizar el texto del pie de página a tu gusto, procede a activar el interruptor a 'Activo' y luego haz clic en el botón 'Actualizar'.
El nuevo pie de página del panel de administración ahora estará activo en tu sitio. Variará según tus cambios específicos, pero si activas el fragmento predeterminado de WPCode, verás esto:

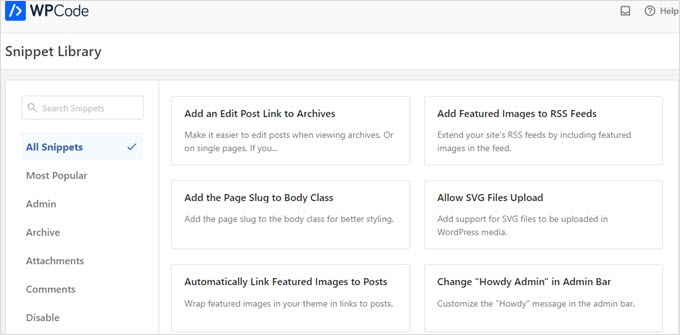
Si te gusta cómo funciona este fragmento de código, puedes echar un vistazo a la biblioteca de fragmentos de WPCode que se encuentra en Fragmentos de código » Biblioteca.
Esto te mostrará todo lo que viene con el plugin de forma gratuita.

La biblioteca integrada de WPCode tiene docenas de fragmentos preconfigurados. Por ejemplo, WPCode puede deshabilitar la API REST de WordPress, la barra de administración de WP o las páginas de adjuntos multimedia.
Método 2. Cambiar el pie de página en el administrador de WordPress manualmente (Complejo)
Otra forma de cambiar el pie de página del administrador de WordPress es agregando código al archivo functions.php de tu tema.
Recomendamos este método solo para usuarios avanzados. Si cometes un pequeño error en el código o eliminas accidentalmente un carácter, puede causar la "Pantalla Blanca de la Muerte" y hacer que tu sitio web sea inaccesible.
Para obtener más información, puedes consultar nuestra guía detallada sobre cómo pegar fragmentos de código de la web en WordPress.
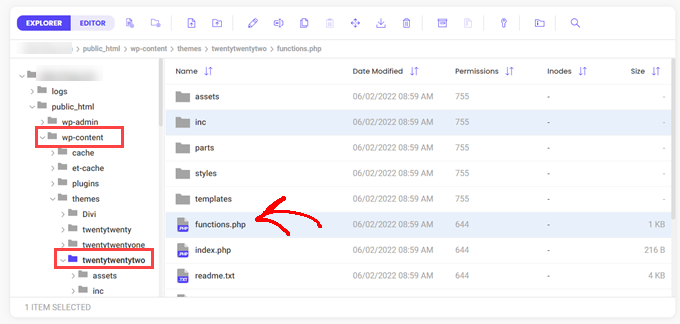
Primero, necesitarás conectarte a tu sitio a través de FTP o mediante el administrador de archivos de tu proveedor de hosting de WordPress. Luego, puedes dirigirte al directorio de tu sitio /wp-content/themes/tu_tema/.

Desde aquí, solo necesitas editar el archivo.
Puedes abrirlo en un editor de texto plano como el Bloc de notas, o puedes usar el editor integrado si tu host proporciona uno.
Simplemente copia y pega este código en el archivo functions.php.
add_filter(
'admin_footer_text',
function ( $footer_text ) {
// Edit the line below to customize the footer text.
$footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>';
return $footer_text;
}
);
Asegúrate de cambiar el HTML en la línea que comienza con $footer_text en el código de ejemplo por lo que desees como tu nuevo pie de página de administrador.
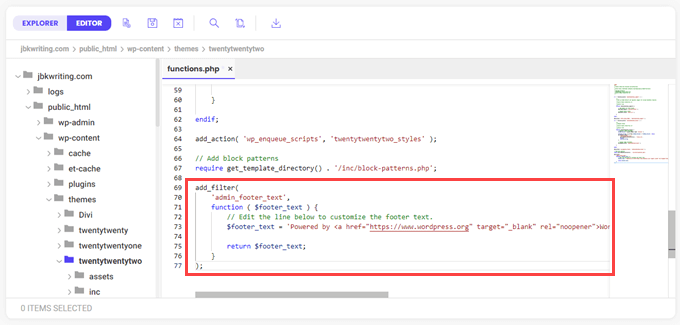
Así es como se ve la línea en el editor:

Finalmente, puedes proceder a guardar tu archivo.
Deberías ver el nuevo pie de página en tu panel de administración de inmediato.

Preguntas Frecuentes sobre cómo cambiar el pie de página en el panel de administración de WordPress
Aquí hay algunas preguntas que nuestros lectores han hecho frecuentemente sobre cómo cambiar el pie de página en su panel de administración de WordPress:
¿Cómo cambio el pie de página en el administrador de WordPress?
Puedes cambiar el pie de página del administrador de WordPress usando un plugin como WPCode o agregando código personalizado al archivo functions.php de tu tema (idealmente en un tema hijo).
¿Cómo modifico la sección del pie de página?
La sección del pie de página se puede modificar a través del Personalizador de WordPress, un constructor de páginas como SeedProd, o editando el archivo de plantilla del pie de página de tu tema.
¿Cómo edito la CTA del pie de página en WordPress?
Las CTAs del pie de página se pueden editar accediendo a la plantilla del pie de página de tu tema, usando un constructor de páginas o agregando un widget en el área de Widgets del Pie de Página, dependiendo de tu tema.
¿Cómo edito la cabecera y el pie de página en WordPress?
Puedes editar encabezados y pies de página usando el Personalizador de WordPress, un constructor de temas como Elementor o SeedProd, o editando directamente los archivos de plantilla del tema.
¿Por qué no puedo editar el pie de página?
Algunos temas restringen la edición del pie de página en el Personalizador, o el pie de página puede estar codificado directamente en los archivos de plantilla. Usar un tema hijo, un plugin o un constructor de páginas generalmente resuelve esta limitación.
Consejo extra: Más trucos para personalizar el panel de administración de WordPress
¿Quieres personalizar aún más tu experiencia en WordPress? Hemos preparado algunas guías sencillas para ayudarte a empezar con diferentes personalizaciones:
- Cómo cambiar o eliminar 'Hola Administrador' en WordPress (forma fácil)
- Cómo agregar modo oscuro al panel de administración de tu WordPress
- Cómo vaciar automáticamente la papelera de WordPress
- Cómo agregar tipos de archivo adicionales para subir en WordPress
- Cómo ocultar elementos de menú innecesarios del administrador de WordPress
Esperamos que este artículo te haya ayudado a cambiar el pie de página en tu área de administración de WordPress. A continuación, también puedes consultar nuestra guía sobre cómo crear un sitio web de WordPress con IA para superar bloqueos creativos o cómo agregar un favicon a tu sitio de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Probé el plugin y funciona perfectamente. A veces creo sitios web para otras personas, y ocasionalmente, ellas quieren administrarlos por su cuenta, lo que significa que tienen acceso al área de administración. Al personalizar el pie de página en la interfaz de administración, puedo no solo agregar un anuncio de autopromoción, sino también, por ejemplo, un enlace de contacto rápido que pueden usar en caso de problemas. Es realmente una forma brillante de insertar tu propia tarjeta de presentación en el sitio web, visible solo para el propietario, sin interrumpir el sitio en sí.
Dayo Olobayo
Usé el fragmento de código y funcionó. Parece que todo es posible con WordPress una vez que se tiene el conocimiento y WPBeginner es un archivo de conocimiento.
Selam Mesfin
En la barra de herramientas de mi Editor Visual, no hay un botón de 'Insertar nueva etiqueta', ¿cómo se puede arreglar esto? Quería incluir 'leer más' en mis párrafos largos.
Gracias.
parul gupta
quiero cambiar las credenciales del pie de página en el tema quest. por favor ayúdenme.
Schofield Bryant
Acabo de intentar lo que se explicó anteriormente y mi sitio web se ha caído.
Mostrando el siguiente error
Error fatal: No se puede redeclarar remove_footer_admin() (declarado previamente en /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php:4) en /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php en la línea 208
Por favor, necesito ayuda ahora para revivir el sitio web y corregir el error. Ni siquiera el panel de administración carga.
Soporte de WPBeginner
Hola Schofield,
Puedes eliminar el código usando FTP o el Administrador de Archivos en cPanel.
Administrador
Wayne
¿Cómo encuentro el archivo functions.php en el tema Colormag?
Arun
Hola, ¿cómo puedo ajustar la parte inferior de mi sitio web hecho en WordPress???
mohammad
quiero un pie de página personalizado sin plugin y que el administrador no cambie el pie de página!
balbeer
No puedo editar el pie de página que dice copyright @ en el tema travelify, por favor ayúdenme a editarlo.
Tommy
Try use plugin “Cliro – Custom Admin Role for Client” you will easy to edit footer in backend with more option. I used it and very happy
ansuman
cómo editar el pie de página de derechos de autor
Samuel Dellicour
Se debe eliminar la etiqueta P de cierre, no es necesaria. El texto se envolverá automáticamente con un párrafo (con clase e id).
Durrell Thomas
¿Cuál es el nombre del plugin “what next | Related Posts” que está en tu blog?
Personal editorial
No está codificado a medida (combinación de YARRP y códigos html/css)
Administrador
Ash Blue
Esto es genial, me encanta poder editar la pantalla de administración de WP. ¿Habrá tutoriales aquí pronto para WP 3.0?
Konstantin
Desafortunadamente, olvidaste mencionar que se conectara al filtro “admin_footer_text”. Esto es lo que falta:
add_filter('admin_footer_text', 'remove_footer_admin');Personal editorial
Gracias por notificarnos. Lamentamos mucho, este error fue de nuestra parte.
Administrador
Nina
Great tutorial, will use