En WPBeginner, recibimos muchas preguntas de usuarios que quieren hacer suyo WordPress. ¿Una de las peticiones más comunes? Cambiar el logo por defecto de WordPress por un logo personalizado del Escritorio.
Sustituir el logotipo de WordPress por su propio logotipo personalizado es una buena forma de personalizar su área de administración y hacer que su sitio sea realmente único.
Tanto si gestiona el sitio usted mismo como si cuenta con un equipo de usuarios, un logotipo personalizado en el Escritorio es un bonito detalle que hace que el sitio parezca más profesional.
En este artículo, le mostraremos cómo añadir una imagen de marca / marca logotipo personalizado en el escritorio de WordPress.

¿Qué es un logotipo de Escritorio personalizado y por qué añadir uno?
Un logotipo personalizado en el escritorio de WordPress aparece en el escritorio de administración con su propio logotipo personalizado o imagen de marca.
Aunque añadir una puede parecer un detalle menor, es una parte vital de la marca de su sitio web e importante por varias razones:
- Imagen de marca / branding: Refuerza la identidad de su marca y hace que el área de administrador de WordPress se sienta más como una parte de su negocio.
- Profesionalidad: Un logotipo personalizado en el Escritorio da a su sitio WordPress un aspecto más profesional y pulido.
- Marca blanca: Si está creando sitios web para clientes o gestiona una red multisitio, puede utilizar logotipos personalizados en el Escritorio para crear una marca blanca en el área de administrador de WordPress. Esto significa que puede eliminar por completo la imagen de marca de WordPress y sustituirla por la suya propia para crear una experiencia personalizada para sus clientes.
Si usted es dueño de una tienda en línea, una pequeña empresa o un blog, un logotipo de Escritorio personalizado es importante para ayudar a personalizar la experiencia de administración / escritorio y establecer una fuerte identidad de marca interna.
En las siguientes secciones, le mostraremos 2 métodos diferentes para añadir un logo personalizado al Escritorio de WordPress, así como un método para simplemente quitar / eliminar el logo de WordPress del Escritorio.
¿Preparados? Primeros pasos.
Método 1: Añadir un Logotipo de Escritorio Personalizado en WordPress Usando un Plugins
Este método es superfácil y recomendable para la mayoría de los principiantes.
Lo primero que debe hacer es instalar y activar el plugin White Label CMS. Si necesita ayuda, puede consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
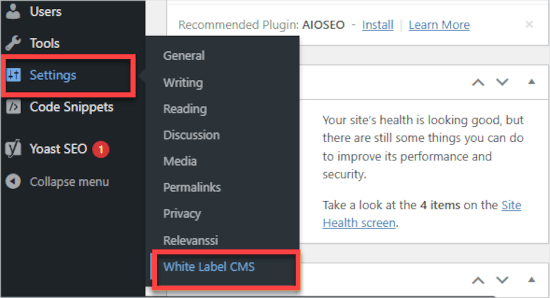
Tras la activación, tendrá que visitar Ajustes ” White Label CMS desde su escritorio de WordPress.

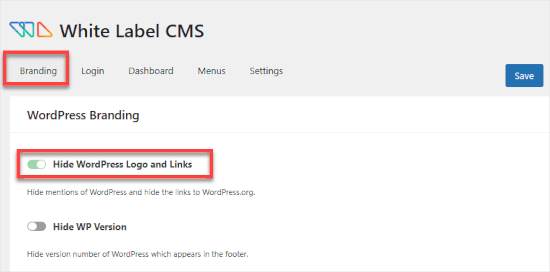
A continuación, asegúrate de que estás en la pestaña “Imagen de marca”.
Desde aquí, puede conmutar el interruptor de izquierda a derecha para “Ocultar el logotipo y los enlaces de WordPress”.

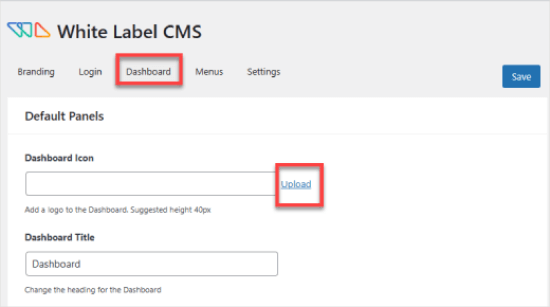
A continuación, vaya a la pestaña “Escritorio”.
En “Icono del Escritorio” subirá un logotipo personalizado. Solo tienes que enlazar el enlace “Subir” para iniciar el proceso.

Su logotipo personalizado debe tener unas dimensiones exactas de 40 x 40 píxeles. De lo contrario, tendrá un aspecto extraño, ya sea recortado o estirado.
No olvides hacer clic en el botón “Guardar” de la esquina superior derecha para guardar los cambios.

Ahora, volvamos al área de administración de WordPress y abramos el panel ‘Escritorio’.
En este panel, debería ver el nuevo logotipo personalizado. Esto es lo que podría parecer:

Minientrada en el logotipo del Escritorio, el plugin White Label CMS también ofrece otras características para renombrar su instalación de WordPress.
Para más información, puede consultar nuestra guía sobre cómo crear una marca blanca en el escritorio de administración de WordPress.
Método 2: Añadir manualmente el logotipo del Escritorio personalizado en WordPress
Este método es para usuarios que se sienten cómodos pegando fragmentos de código en WordPress. La forma más fácil y segura de añadir código personalizado a tu WordPress es con un plugin como WPCode.

La mayoría de los tutoriales que te enseñan a añadir shortcodes a tu sitio WordPress te pedirán que añadas el código al archivo functions.php de tu tema. Aunque puede funcionar, hay muchas cosas que pueden salir mal.
Incluso un pequeño error en el código o en la forma de añadirlo puede romper tu sitio WordPress y hacerlo inaccesible. Así que solo lo recomendamos para usuarios avanzados.
Incluso para usuarios avanzados, WPCode es la forma más segura de hacerlo.
Así que, para empezar, tendrás que instalar y activar el plugin gratuito WPCode. Para obtener instrucciones más detalladas, te recomendamos que sigas nuestra guía sobre cómo instalar un plugin de WordPress.
A continuación, asegúrese de guardar su logotipo personalizado como archivo custom-logo.png en su ordenador. Debe tener unas dimensiones exactas de 40 x 40 px.
Una vez que tengas listo tu logotipo personalizado, lo subirás a la carpeta /wp-content/themes/your-theme/images mediante FTP. Si tu tema no tiene una carpeta de imágenes, tendrás que crearla.
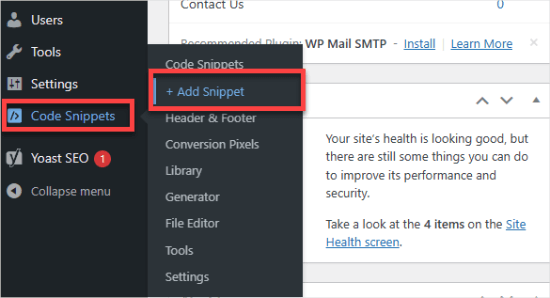
A partir de ahí, puede dirigirse a Fragmentos de código “ +Añadir fragmento.

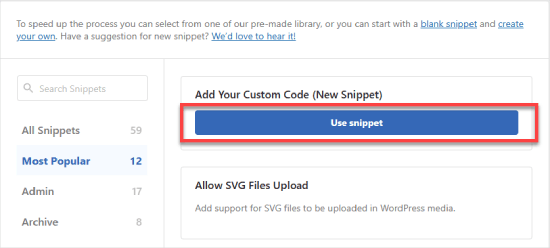
A continuación, aterrizarás en la biblioteca de WPCode, donde hay docenas de fragmentos de código entre los que elegir.
Aquí, deberá seleccionar “Añadir su código personalizado” y hacer clic en el botón “Usar fragmento de código”.

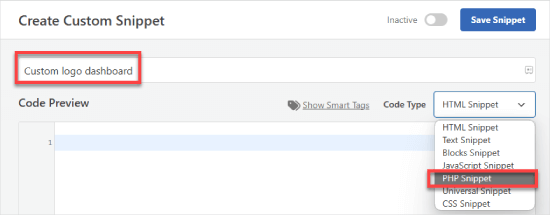
En el editor, darás un título al fragmento de código, por ejemplo, ‘Logotipo personalizado en el Escritorio’.
A continuación, deberá establecer el “Tipo de código” en “Fragmento de código PHP”.

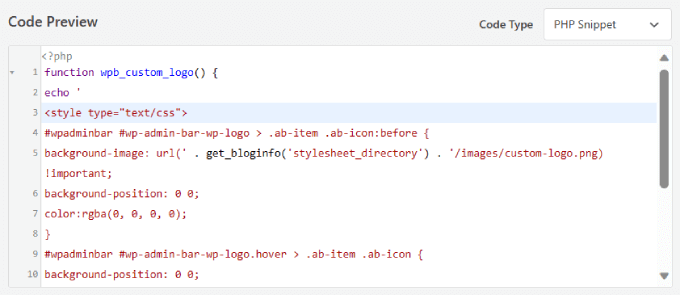
A continuación, añada este código en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_custom_logo() {echo '<style type="text/css">#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;background-position: 0 0;color:rgba(0, 0, 0, 0);}#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {background-position: 0 0;}</style>';}//hook into the administrative header outputadd_action('wp_before_admin_bar_render', 'wpb_custom_logo'); |
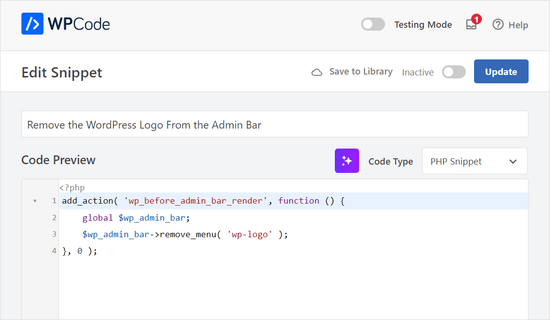
Debería ser algo parecido a esto:

Antes de continuar, asegurémonos de que todo el texto y el formato son exactamente iguales a los mostrados anteriormente.
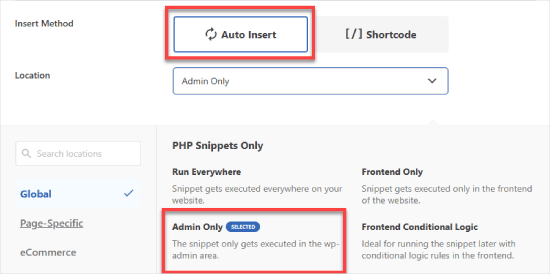
si todo parece correcto, puede desplazarse hasta “Método de inserción” y seleccionar “Inserción automática”.
Para asegurarse de que su logotipo personalizado aparece en el panel de control, deberá ampliar el menú desplegable “Ubicación” y elegir “Solo administrador”.

Por último, puede conmutar el interruptor de Inactivo a Activo y hacer clic en el botón “Guardar”.
Este código simplemente añade el CSS necesario para mostrar su logotipo personalizado en la barra de administrador de WordPress.

Alternativa: Eliminar el logotipo de WordPress del escritorio de administración
Si prefiere eliminar por completo el logotipo de WordPress del escritorio de administración sin sustituirlo por un logotipo personalizado, este método es para usted.
Como hemos mencionado anteriormente, WPCode es el mejor plugin de fragmentos de código, y hace que sea fácil añadir código personalizado a WordPress.
Y lo que es mejor, viene con una biblioteca de más de 1.500 fragmentos de código listos para usar, incluido uno para eliminar el logotipo de la barra de administración de WordPress, que puede utilizar para personalizar rápidamente su sitio, sin necesidad de tener experiencia en programación.
Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, puedes seguir nuestro tutorial sobre cómo instalar un plugin de WordPress.
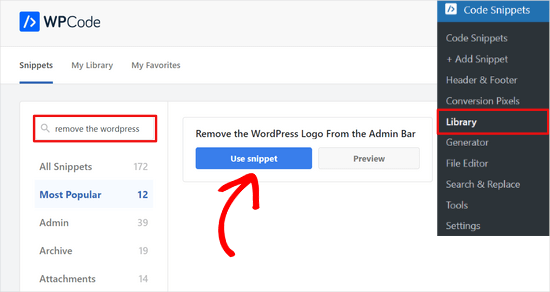
Una vez activado, deberá ir a Fragmentos de código ” Biblioteca desde el escritorio de administración de WordPress.
Desde ahí, puede buscar el fragmento de código “Quitar el logotipo de WordPress de la barra de administración”. Una vez que lo encuentres, simplemente pasa el cursor sobre él y haz clic en el botón “Usar fragmento de código”.

WPCode añadirá automáticamente el código por ti.
También seleccionará el método de inserción adecuado y añadirá etiquetas para ayudarle a hacer un seguimiento del código que utiliza en su sitio.

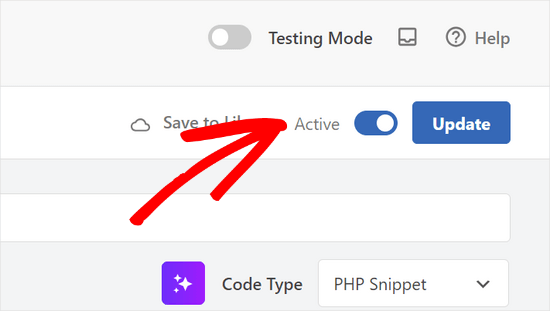
Ahora, es el momento de activar el fragmento de código.
Todo lo que tiene que hacer es conmutar el interruptor de la parte superior de la página de “Inactivo” a “Activo” y pulsar el botón “Actualizar”.

Eso es todo; ya ha quitado el logotipo de WordPress del escritorio de administración.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un logotipo personalizado al Escritorio de WordPress. A continuación, puede que también desee ver nuestra guía sobre cómo ocultar elementos innecesarios de WordPress con Adminimize o leer nuestras selecciones de expertos de plugins y consejos para mejorar el área de administrador de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dwight
Thank you! This worked.
WPBeginner Support
Glad our recommendation worked for you!
Admin
Justin
Does this code also apply to plugins?
WPBeginner Support
If you wanted to override a plugin’s logo then you would want to reach out to the support for that specific plugin and they may have an option.
Admin
Hanif
thank you very much, it works very well
WPBeginner Support
Glad our article was helpful
Admin
mazhar
i change the wordpress custom logo with the help of white label CMS plugin but i dont know how to find this code to your theme’s functions.php file or a site-specific plugin. where it is please help me
thank you
Bjornen
Where is the file located?
I mean, the logo itself must be a png (transparent picture) of the WP-logo, placed somewhere in WP.
So, would it not be better to just switch that with another file with the same name?
james
Nope, the icon is part of the WordPress custom font face, it is added to with CSS content
chad
This does’nt wok for me. I made the 16×16 png and put it in my themes images folder and pasted the function to my functions.php file.
Sanjeev Beekeeper
change the file path to your image path.
David Cornish
A great article information with some great tips sharing that I will be implementing on my own website as well as clients.