Añadir un menú deslizante a su sitio WordPress puede mejorar la navegación, especialmente en dispositivos móviles. Esta característica proporciona una animación suave y hermosa cuando los usuarios tocan el icono del menú.
Un menú adaptado a dispositivos móviles facilita a los visitantes la exploración de su sitio web en sus teléfonos o tabletas. Garantiza una experiencia de navegación fluida, para que su público mantenga la participación.
Para este tutorial, hemos probado un montón de plugins, y Responsive Menus se destacó como la mejor opción disponible.
En esta guía, le mostraremos cómo añadir un menú deslizante a su tema de WordPress, ¡sin necesidad de código!

¿Por qué añadir un menú deslizante en los temas de WordPress?
Los menús bien diseñados ayudan a tus visitantes a orientarse en tu sitio web de WordPress. Muchos de sus visitantes utilizarán dispositivos móviles, por lo que es importante obtener una vista previa de la versión móvil de su sitio de WordPress para ver cómo se ve su menú de navegación en pantallas más pequeñas.
Por suerte, muchos temas de WordPress incorporan estilos que muestran automáticamente menús adaptados a dispositivos móviles cuando se visualizan en una pantalla pequeña.
Sin embargo, es posible que desee personalizar aún más su navegación móvil y añadir un menú adaptable a pantalla completa o un menú de panel deslizante animado.
Con esto en mente, le mostraremos cómo añadir un menú de panel deslizante en temas de WordPress. He aquí un resumen rápido de todos los debates que compartiremos en esta guía:
Cómo añadir un menú de panel deslizante en temas de WordPress
Lo primero que tienes que hacer es instalar y activar el plugin Responsive Menu. Si necesitas alguno, entonces puedes ver nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
💡 Nota del Editor: Hay una versión premium del plugin Responsive Menu con temas extra y características adicionales s como la lógica condicional. Pero para este tutorial, vamos a utilizar el plugin gratuito.
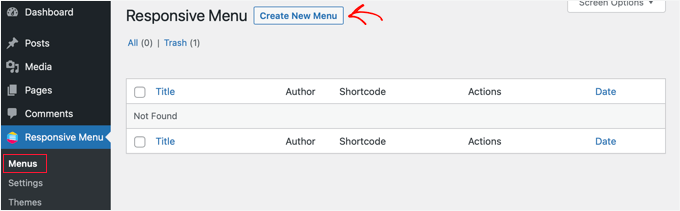
Una vez activado, navegue hasta Responsive Menu ” Menús desde su escritorio de WordPress. Una vez allí, debe hacer clic en el botón “Crear nuevo menú” en la parte superior de la pantalla.

A continuación, verá 4 temas que puede utilizar para su nuevo menú adaptable. Temas adicionales están disponibles para su compra.
Para este tutorial, utilizaremos el tema seleccionado automáticamente. A continuación, puedes hacer clic en el botón “Siguiente”.

Accederá a la página “Ajustes del menú”.
Aquí puede introducir un nombre para su menú adaptable y, a continuación, seleccionar qué menú de WordPress desea que se muestre en el panel. Por ejemplo, hemos elegido el menú “Navegación”.
Si necesita crear un nuevo menú, puede aprender a hacerlo siguiendo nuestra guía sobre cómo añadir un menú de navegación en WordPress.

También puede ocultar el menú normal que viene con su tema de WordPress para que sus usuarios solo vean el nuevo menú del panel deslizante. Para ello, introduce el código CSS en el campo “Ocultar menú del tema”.
El código que debe introducir aquí varía de un tema a otro, y puede obtener más información al hacer clic en el enlace “Más información”.
📝 Nota: Los usuarios con la versión Pro tienen algunos ajustes adicionales. Por ejemplo, los usuarios de la versión Pro pueden seleccionar los dispositivos y las páginas en las que debe mostrarse el menú.
Cuando estés satisfecho con los ajustes, haz clic en el botón “Crear menú” situado en la parte inferior de la página. Esto te llevará a una página donde podrás terminar de personalizar tu menú.
Verás una vista previa de tu sitio web a la derecha de la pantalla, y hay botones en la parte inferior para cambiar entre las vistas de teléfono, tableta y escritorio. También encontrarás opciones de personalización a la izquierda.

Puede que advierta que aparece un texto encima del menú. Se trata del título del menú y de una línea de texto que el plugin denomina “contenido adicional”.
Puede editar u ocultar el texto al hacer clic en “Menú móvil” y luego en “Contenedor” en el menú de la izquierda de la página.

Además, puede escribir lo que desee en el campo “Texto del título”, como “Menú principal” o “Navegación”. Si no desea que aparezca ningún título, deslice el interruptor “Título” a la posición de desactivado.
A continuación, desplácese hasta la opción “Contenido adicional”.
Desde aquí, puede desactivar este conmutador o escribir contenido alternativo. En la siguiente captura de pantalla, observará que el conmutador se ha desactivado, por lo que las palabras “Añadir más contenido aquí…” ahora están ocultas.

Una vez que estés satisfecho con los ajustes del menú, asegúrate de hacer clic en el botón “Actualizar” situado en la parte inferior de la página para guardar tus ajustes.
El plugin Responsive Menu ofrece muchas otras opciones para cambiar el comportamiento y la apariencia del menú del panel deslizable. Puede explorar estas opciones en la página de ajustes del plugin y ajustarlas según sea necesario.
Ahora, puede visitar su sitio web para ver el menú en acción. Así es como se ve en nuestro sitio web de demostración. Tenga en cuenta que si la página actual está en el menú, se resalta con una banda de color.

Consejo de experto: Estilizar el menú de navegación de WordPress puede mejorar el aspecto y la usabilidad de su sitio. Un menú bien diseñado ayuda a los visitantes a encontrar fácilmente lo que necesitan y fomenta los clics.
Para más información sobre este debate, marque / compruebe nuestra guía sobre las diferentes formas de dar estilo al menú de navegación de WordPress.
Más información: Más recursos sobre la personalización de menús de sitios web
El menú de su sitio desempeña un papel fundamental en la experiencia del usuario. Estas guías paso a paso te mostrarán cómo mejorar la navegación con menús fijos, megamenús, barras de búsqueda y mucho más:
- Cómo crear un menú de navegación flotante fijo en WordPress
- Cómo añadir un Mega Menú a su sitio WordPress (Paso a Paso)
- Cómo añadir entradas específicas al menú de navegación de WordPress
- Cómo añadir una barra de búsqueda al menú de WordPress (paso a paso)
- Cómo mostrar diferentes menús a los usuarios conectados en WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo añadir un menú deslizante en temas de WordPress. A continuación, es posible que también desee aprender cómo crear un menú desplegable o comprobar nuestra guía sobre cómo añadir menús de navegación personalizados en temas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mohammad Kashif
Awesome!
Can i add close button in the popout?
Luke Marshall
I’m still waiting on a support ticket reply from you guys regarding this exact need! the one you offer is on the right side only with no apparent way to change it to the left, I’m glad I’ve found this.
Cynthia
Change the function “left” to “right” in the two spots it is used in the function code.
Ru
Do you have demo for this?
I want to check it before
Daniel Jarosz
clean & simple, thank You for this tutt!
Ann
Hi, this code works perfectly when I run my website locally but not once it’s live. Is there any possible explanation to this? I updated the image links not sure what else needs to be updated as the folders have not changed.
Madiha
its not working on my site plz visit and tell the solution
http://www.dailynewscompany.com
Mattia
Hi, interesting article… Do you have a DEMO of this, or a URL to an online site in which you implemented it? It would be interesting to see it in a real case, before trying to use it! Many thanks
Jim
Is it possible to show how the script could be modified so the close event can be triggered by clicking anywhere else but on the navigation?
In other words, so the user doesn’t need to just click on the toggle menu icon to close the navigation sidebar?
Thanks.
Karl
I am searching high and low for a plugin or the ability to implement the type of menu you have currently running at the top of your page. You have a “Play” button on the right side of your header. Upon pressing it a content area slides out from your header section. I really want to use this type of menu in my site. If you could point me even to a link where this type of menu is explained I’ll take it from there and thanks. This is an awesome tutorial!
WPBeginner Support
Karl you can right click on the play button and select inspect element and study our source code. We will also try to cover it soon at WPBeginner as a tutorial.
Admin
Shubham Dubey
Sorry for replying here,(Comments is not available)
Hey! I’m using Genesis framework, with its child theme, i’m unable to find header.php file there,
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
hOW TO DO THIS WITH CHILD THEMES, PLEASE EXPLAIN.
Jim
Excellent guide. I’m almost there with a test implementation, however I’m wondering…can I use a relative path in the sidepanel.js file instead of the absolute path?
I’ve tried to do so but I cannot figure it out. Should the relative path be relative to the html file calling the javascript?
Thanks
krish
It’s good and useful content. The screenshot and coding easily understand and apply to my website. Good job man!!!
Håkon Stillingen
Interesting article. How would I go about replacing default header in Genesis Framework?