Aunque usamos un tema personalizado para WPBeginner, hemos utilizado plugins constructores de páginas para diseñar muchos de nuestros sitios web asociados, incluidos los sitios de Duplicator, WPForms y WP Charitable.
Construir múltiples sitios desde cero significa que sabemos de primera mano qué hace que un plugin constructor de páginas sea bueno. Conocemos las características y fortalezas que pueden ahorrarte mucho tiempo, y los problemas a tener en cuenta.
Dicho esto, en esta reseña de Thrive Architect, ponemos esta experiencia en buen uso. Veremos si este plugin realmente puede ayudarte a crear páginas personalizadas sin tener que escribir una sola línea de código.
¿Es Thrive Architect el plugin constructor de páginas adecuado para ti? Averigüémoslo, en esta reseña en profundidad de Thrive Architect.

¿Qué es Thrive Architect?
Thrive Architect es un constructor de páginas rápido, potente y fácil de usar.
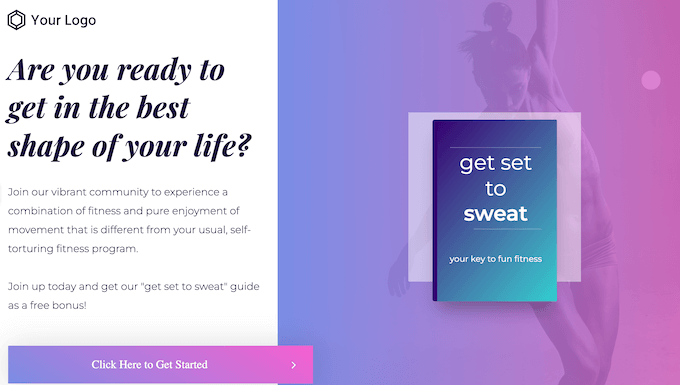
Tiene más de 200 plantillas diseñadas profesionalmente para páginas de inicio personalizadas, páginas de ventas, páginas de seminarios web, páginas de generación de leads y más.

No importa qué plantilla elijas, puedes personalizar cada parte de ella usando el editor de arrastrar y soltar de Thrive.
Puedes agregar elementos, crear animaciones, agregar formularios de captura de correo electrónico, e incluso mostrar u ocultar contenido dependiendo de si el visitante está usando una computadora de escritorio o un dispositivo móvil.

Con Thrive Architect, incluso puedes crear diseños de publicaciones de blog personalizados. Simplemente agrega elementos como cuadros destacados, comentarios de Facebook y cuadros de 'click to tweet' para hacer tu blog de WordPress más atractivo.
Reseña de Thrive Architect: ¿Por qué usarlo en WordPress?
Si bien es posible crear diseños personalizados utilizando los bloques integrados de WordPress y la edición de sitios completos, los propietarios de sitios web inteligentes usan un plugin de constructor de páginas.
Con el plugin adecuado, puedes crear páginas diseñadas profesionalmente con facilidad, utilizando plantillas, elementos y formularios listos para usar. Dicho esto, veamos qué tiene para ofrecer Thrive Architect, para ver si es el plugin de constructor de páginas de WordPress adecuado para ti.
1. Fácil de usar
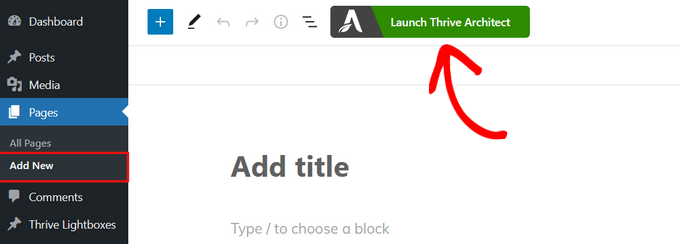
Con Thrive Architect, puedes crear páginas personalizadas sin escribir una sola línea de código. En el editor de bloques de WordPress, simplemente haz clic en 'Iniciar Thrive Architect' para comenzar.

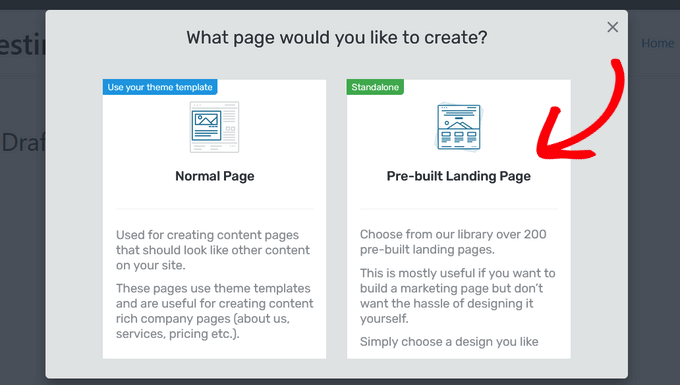
Luego puedes elegir una plantilla prediseñada o crear una nueva página usando la plantilla de tu tema de WordPress.
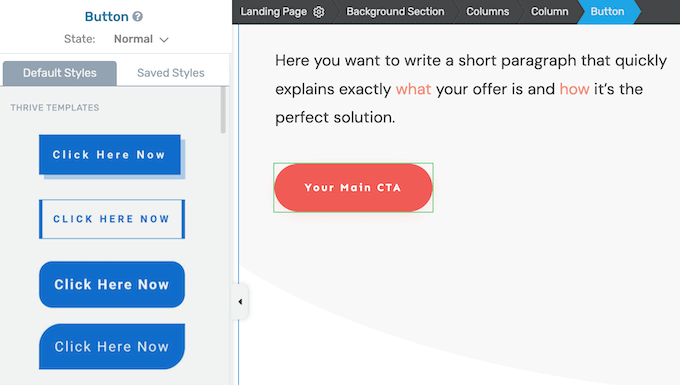
Después de hacer tu selección, Thrive abrirá la página en su editor de arrastrar y soltar. Para cambiar un elemento, simplemente haz clic para seleccionarlo y luego usa la configuración en el menú de la izquierda.
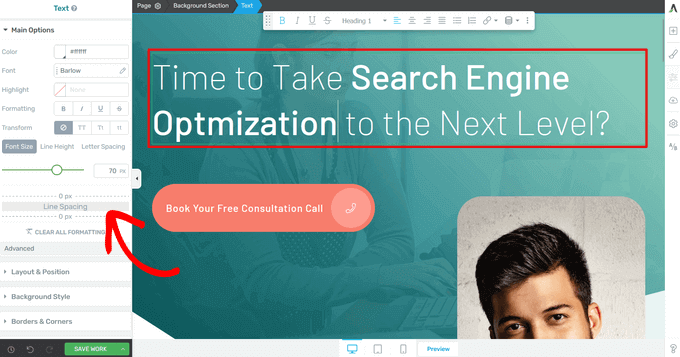
Como ejemplo, puedes cambiar el 'Encabezado' haciendo clic en él y luego escribiendo tu propio mensaje personalizado.

También puedes cambiar el tamaño de fuente, la tipografía, el color, el formato y más.
Para ayudarte a crear hermosos diseños de página rápidamente, Thrive Architect viene con elementos prefabricados. Para agregar un elemento a una página, simplemente haz clic en el botón ‘+’ en el lado derecho de la pantalla.

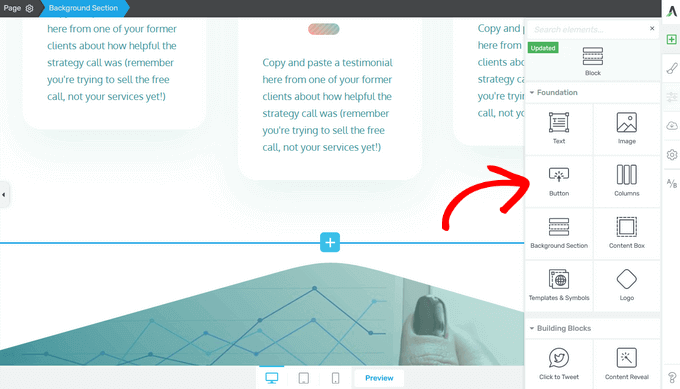
Luego puedes elegir entre elementos como imágenes, botones, formularios de generación de leads, tablas de precios, temporizadores de cuenta regresiva temporizadores de cuenta regresiva, y más.
Cuando encuentres un elemento que quieras usar, simplemente arrástralo desde el menú de la derecha y suéltalo en tu página.

Dependiendo del elemento, es posible que veas varias plantillas prefabricadas.
Esto puede ahorrarte mucho esfuerzo y ayudarte a crear un diseño de aspecto profesional, rápidamente.

Incluso si usas una plantilla, aún puedes ajustar su diseño usando la configuración en el menú de la izquierda. A medida que realices cambios, la vista previa en vivo se actualizará automáticamente para que puedas probar diferentes configuraciones y ver cuál te gusta más.
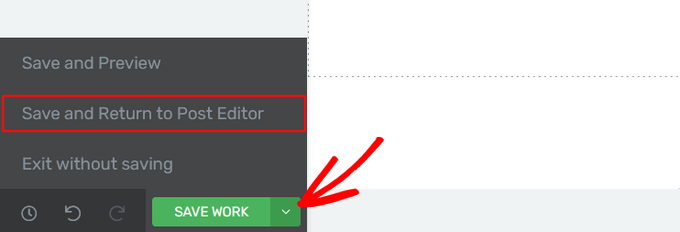
Cuando estés satisfecho con el aspecto de la página, haz clic en la flecha (^) junto al botón ‘Guardar Trabajo’. Luego, haz clic en ‘Guardar y Volver al Editor de Publicaciones’.

Ahora puedes guardar la página como borrador o publicarla para que aparezca en tu sitio web de WordPress. Simplemente repite estos pasos para crear páginas de destino personalizadas, páginas de ventas, páginas de inicio y más.
2. Más de 200 plantillas diseñadas profesionalmente
Thrive Architect viene con más de 200 plantillas diseñadas profesionalmente que están hechas para ayudarte a obtener más conversiones. Estas plantillas funcionan con cualquier tema de WordPress, por lo que no tendrás problemas para usarlas en tu sitio web de WordPress.
Simplemente selecciona 'Página de destino preconstruida' para ver todos los conjuntos de plantillas y plantillas individuales de Thrive disponibles.

Todos estos diseños son completamente personalizables, por lo que puedes ajustarlos para que se adapten perfectamente a cualquier tienda en línea, blog o sitio web.
3. Más de 700 fuentes personalizadas
Las fuentes personalizadas pueden resaltar el contenido más importante de una página o ayudar a que una página de destino se integre con el resto de tu tema de WordPress.
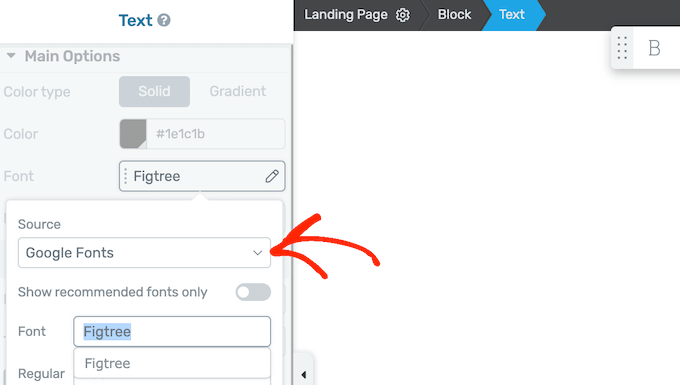
En el editor de Thrive Architect, puedes elegir entre fuentes de Google, fuentes seguras para la web o las fuentes integradas de la plantilla.

Después de elegir una fuente personalizada, puedes cambiar el color del texto, el tamaño, el formato y más. Esto te permite ajustar cómo se ve el texto en tu página personalizada.
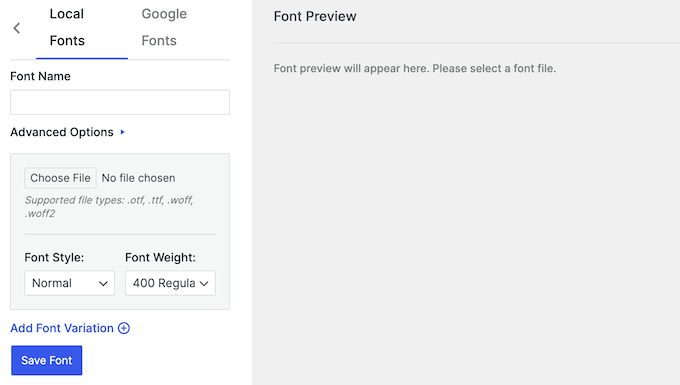
Si deseas agregar aún más fuentes, Thrive Architect se integra con el plugin gratuito Custom Fonts. Simplemente instala y activa este plugin, y podrás cargar nuevas fuentes en WordPress como archivos .otf, .ttf, .woff o .woff2.

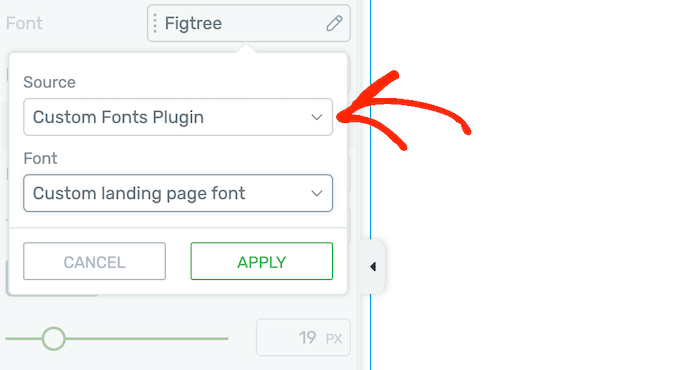
Con eso hecho, puedes acceder a estos nuevos archivos directamente en el editor de Thrive Architect.
Esto facilita la creación de encabezados únicos, etiquetas de botones, llamadas a la acción y más para tus páginas personalizadas.

4. Diseños de página flexibles
En lugar de obligarte a usar secciones fijas de columnas, filas y segmentos, Thrive Architect te da la libertad de cambiar el diseño de la página usando arrastrar y soltar.
Simplemente puedes arrastrar elementos a la página y Thrive Architect ajustará el diseño automáticamente. Si deseas cambiar el tamaño de un área en cualquier momento, puedes simplemente pasar el cursor sobre la columna o un elemento similar y luego arrastrarlo al tamaño que desees usar.
Thrive Architect también admite diseños de página de ancho completo, para que puedas crear exactamente el diseño que deseas.
5. Diseño adaptable a dispositivos móviles
Según nuestras estadísticas de uso de Internet, el tráfico de Internet móvil representa casi el 55% del tráfico total de la web. Teniendo esto en cuenta, querrás asegurarte de que tus páginas personalizadas se vean tan bien en teléfonos inteligentes y tabletas como en dispositivos móviles.
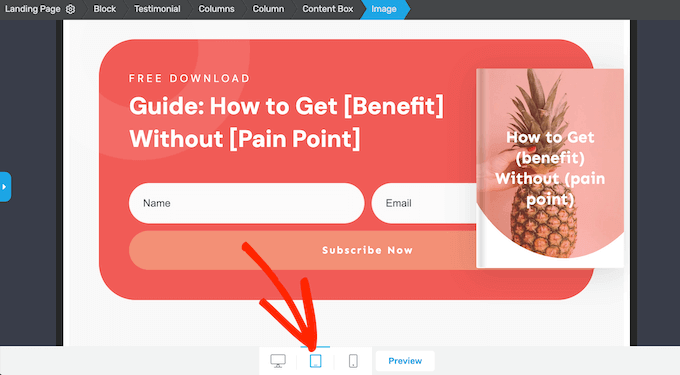
La buena noticia es que Thrive Architect está diseñado para ser adaptable y amigable con dispositivos móviles desde el principio. Dicho esto, sigue siendo inteligente verificar cómo se verá tu página en dispositivos móviles.
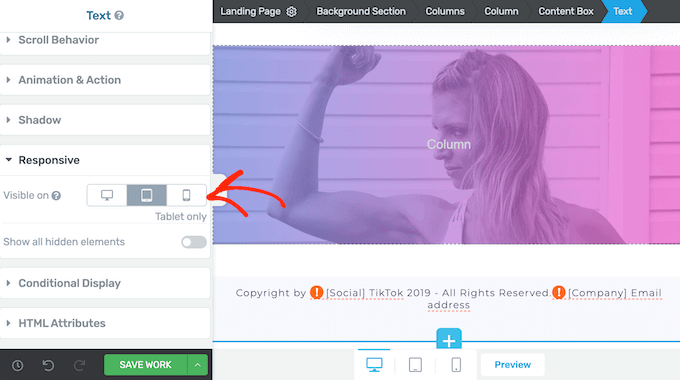
Thrive Architect tiene vistas previas integradas para tabletas y móviles, por lo que puedes verificar tu diseño con un solo clic y sin tener que recargar la página.

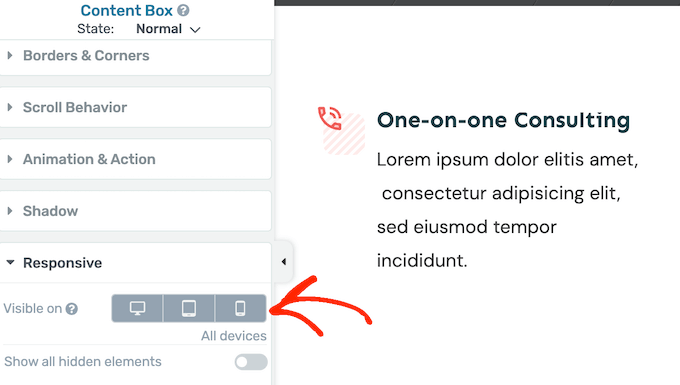
También puedes ocultar y mostrar contenido según el dispositivo del usuario. Por ejemplo, podrías ocultar imágenes grandes y de alta resolución en dispositivos móviles, ya que suelen tener pantallas más pequeñas y menos potencia de procesamiento.
Incluso podrías crear diferentes versiones de los mismos elementos. Por ejemplo, podrías crear un menú de WordPress receptivo listo para móviles especial.
Con Thrive Architect, puedes ocultar fácilmente elementos individuales o incluso cuadros de contenido completos, simplemente haciendo clic en un botón en el menú de la izquierda.

6. Desplazamiento Fijo y Parallax
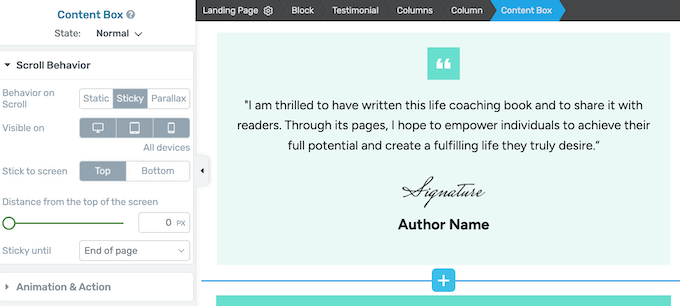
Thrive Architect facilita el control de cómo se comportan los elementos cuando el visitante se desplaza hacia abajo. En el menú de la izquierda, puedes elegir entre desplazamiento estático, fijo y parallax.

Para el desplazamiento fijo y parallax, puedes elegir si usar el comportamiento de desplazamiento en teléfonos inteligentes, tabletas, computadoras de escritorio o en todos los dispositivos.
Esto te permite crear efectos de desplazamiento únicos para los usuarios de escritorio, sin molestar a los usuarios móviles que pueden tener dificultades para navegar por páginas que utilizan desplazamiento fijo o parallax.
7. Múltiples Efectos al Pasar el Mouse
Los efectos al pasar el mouse pueden hacer que tu diseño sea más interactivo y atractivo, lo que mantendrá a las personas en tu sitio por más tiempo. Incluso puedes usar efectos al pasar el mouse para crear un elemento narrativo mientras el visitante explora la página.
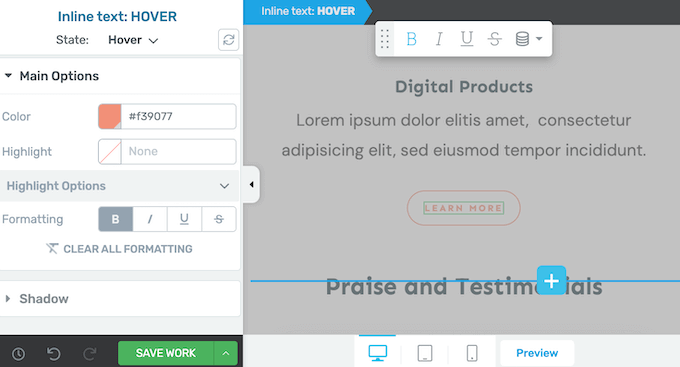
Con Thrive Architect, puedes aplicar fácilmente efectos al pasar el mouse a elementos individuales. Las opciones que veas pueden variar, pero a menudo puedes cambiar el color de fondo, la tipografía, agregar una sombra y más.

Incluso puedes aplicar animaciones al pasar el cursor sobre un cuadro de contenido completo, lo que puede crear algunos efectos llamativos.
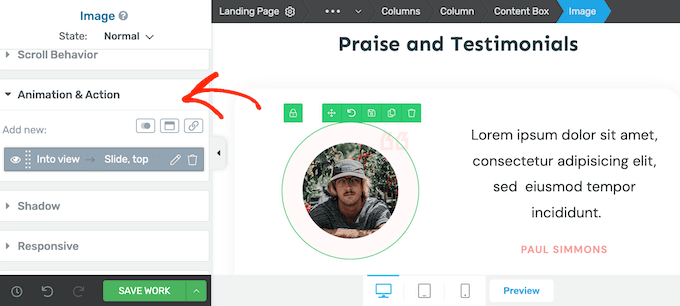
8. Agrega animaciones con facilidad
Puedes usar animaciones para atraer la atención del visitante hacia el contenido más importante de una página. Por ejemplo, si tienes un mercado en línea, entonces podrías usar animaciones para resaltar una próxima oferta.
Las animaciones también son una excelente manera de hacer que tus botones de llamada a la acción destaquen. Thrive Architect te permite agregar animaciones a componentes individuales o incluso a cuadros de contenido completos.

Puedes configurar estas animaciones para que se repitan o para que se reproduzcan una vez como animación de entrada.
9. Oculta y revela contenido sin código
Para hacer tus páginas más atractivas, es posible que desees ocultar contenido hasta que haya pasado una cierta cantidad de tiempo. De esta manera, puedes crear todo tipo de efectos interesantes. Por ejemplo, podrías ocultar el botón de comprar ahora hasta que haya pasado suficiente tiempo para llegar a la parte principal de tu video de ventas.
La buena noticia es que Thrive Architect tiene un elemento integrado de Revelación de Contenido que te permite crear estos efectos sin escribir una sola línea de código.
10. Se integra con los principales proveedores de servicios de correo electrónico
Si estás creando una página personalizada para generar leads, entonces es posible que desees agregar un formulario de suscripción o similar.
Para ayudarte, Thrive Architect se integra perfectamente con todos los mejores servicios de marketing por correo electrónico como ActiveCampaign y Constant Contact.

Esto puede ayudarte a crear una lista de correo electrónico con facilidad.
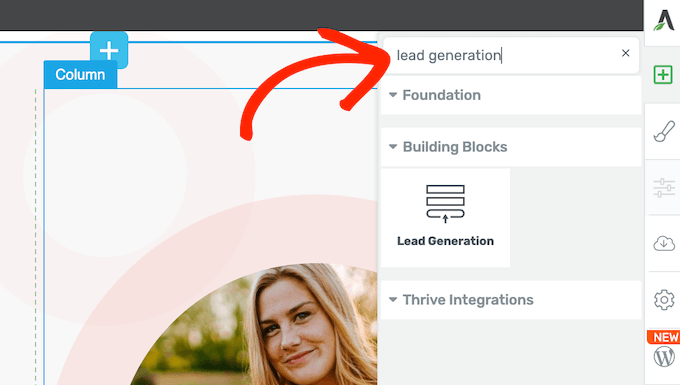
Después de conectar Thrive a tu proveedor de servicios de correo electrónico, puedes agregar el elemento de generación de leads listo para usar en cualquier página.

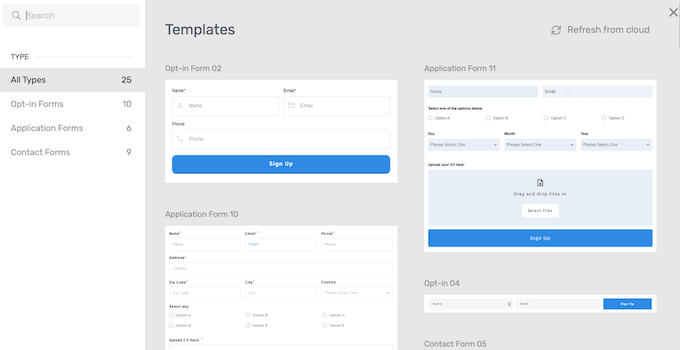
Thrive Architect mostrará entonces una ventana emergente donde podrás elegir la plantilla de suscripción que deseas utilizar.
Estas plantillas están organizadas en formularios de suscripción, formularios de solicitud y formularios de contacto, para ayudarte a encontrar el diseño adecuado.

Con eso hecho, puedes personalizar los colores, bordes, diseño y más del formulario.
También puedes redirigir a los visitantes a una página de agradecimiento personalizada después de que se suscriban a tu lista, o realizar segmentación de correo electrónico para que puedas enviar mensajes dirigidos a tus nuevos suscriptores.
11. Crea tus propios estilos globales personalizados
A veces, es posible que desees reutilizar exactamente el mismo diseño, fondo, bordes y otros efectos. Esto puede ayudarte a lograr un diseño más consistente.
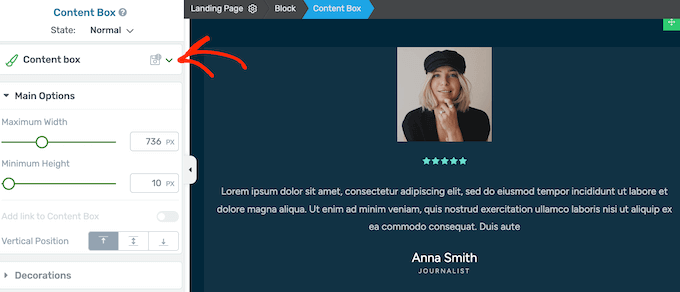
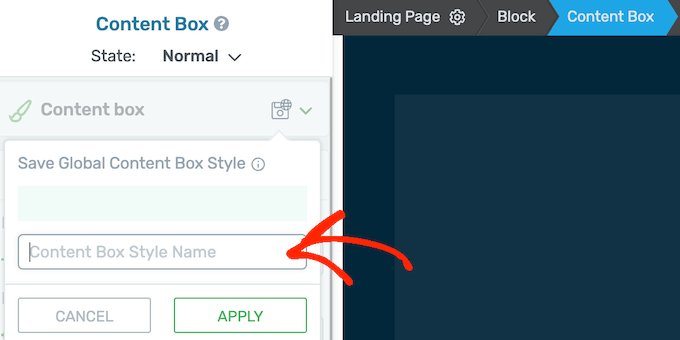
En este caso, puedes ahorrar mucho tiempo y esfuerzo creando estilos globales. Simplemente aplica todo el formato y estilo a un elemento o caja de contenido, y luego haz clic en el botón 'Guardar como estilo global'.

Luego puedes escribir un nombre descriptivo.
Con eso hecho, puedes aplicar el estilo personalizado a cualquier elemento o caja, con solo unos pocos clics.

12. Importa y exporta diseños de página fácilmente
A veces, es posible que desees exportar diseños de un sitio a otro. Por ejemplo, durante una migración de sitio, es posible que necesites copiar el contenido de una página completa.
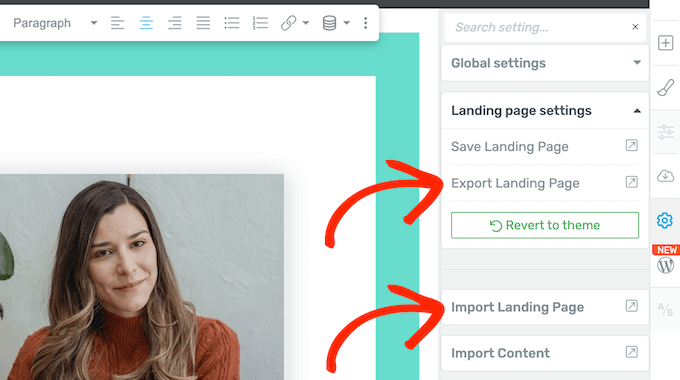
Con Thrive Architect, puedes exportar tus páginas rápida y fácilmente como un archivo ZIP. Luego puedes importarlas a una instalación de Thrive en el nuevo sitio web.

Aún mejor, la página importada heredará automáticamente los colores y la configuración de tipografía del nuevo sitio web.
Teniendo esto en cuenta, puedes usar esta función para crear plantillas que tengan los elementos, contenido, diseño y otras configuraciones correctas que usas en todos tus sitios web. Esto puede ser particularmente útil para agencias de desarrollo de WordPress y freelancers, ya que te permite configurar rápidamente nuevos sitios para clientes.
13. Soporte para scripts personalizados
Thrive Architect te permite crear hermosos diseños de página sin tener que escribir una sola línea de código. Sin embargo, tienes la opción de agregar scripts personalizados en el editor de Thrive.
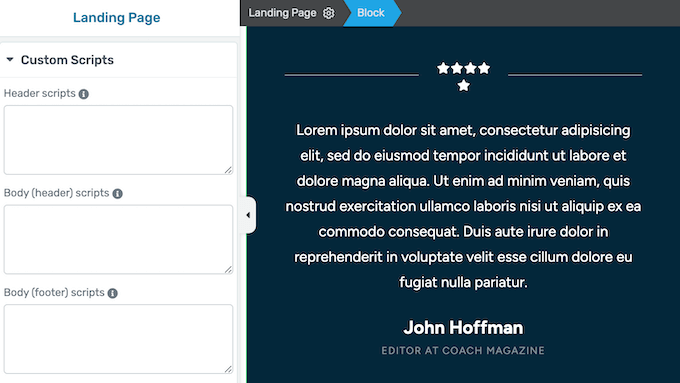
En el menú de la izquierda, simplemente pega tu código en los cuadros de encabezado o cuerpo, y Thrive Architect se encargará del resto.

14. Soporte profesional y comunitario
Con Thrive Architect, puedes crear páginas de destino, páginas de ventas e incluso sitios web completos utilizando un simple editor de arrastrar y soltar. Sin embargo, a veces puedes necesitar ayuda adicional.
Si quieres encontrar respuestas por ti mismo, Thrive tiene una detallada base de conocimientos y el portal Thrive University.

También está el blog de Thrive Themes.
Aquí encontrarás publicaciones detalladas sobre cómo usar las funciones específicas de Thrive Architect, además de consejos sobre temas generales como cómo aumentar las conversiones de tu página de destino.

No importa si compras el plugin independiente Thrive Architect o inviertes en una licencia de Thrive Suite, obtendrás acceso a soporte profesional ilimitado.
Simplemente abre una solicitud de soporte en tu cuenta, y un miembro del equipo de Thrive intentará responder en un plazo de 24 horas, de lunes a viernes.

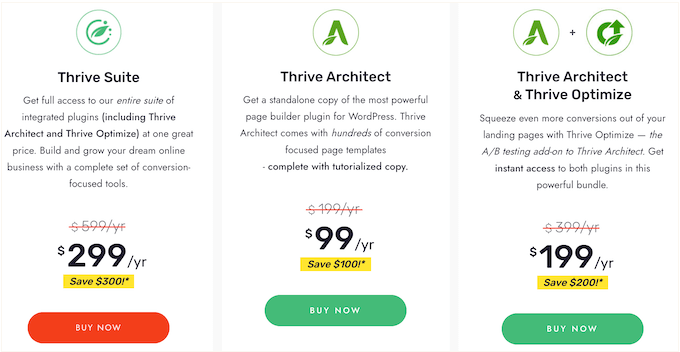
Planes de precios del constructor Thrive Architect
Puedes comprar un plan anual de Thrive Architect por $99. Esto te da acceso al plugin independiente de Thrive Architect, por lo que es perfecto para crear páginas personalizadas en WordPress.
Otra opción es comprar Thrive Architect con el complemento Thrive Optimize. Este potente complemento facilita la creación de pruebas A/B para todas tus páginas de Thrive Architect. De esta manera, puedes probar variaciones en el contenido y el diseño, y usar la página que obtenga los mejores resultados.

Puedes crear tantas variaciones y pruebas como quieras, y elegir entre múltiples objetivos de conversión. Thrive Optimize incluso puede identificar la variación ganadora y redirigir automáticamente todo el tráfico futuro a esa variación ganadora.
El plan de precios final es Thrive Suite. Es un potente kit de herramientas optimizado para la conversión, perfecto si estás creando un sitio web nuevo o lanzando un nuevo negocio en línea.
Por $299, Thrive Suite incluye todo el portafolio de plugins de Thrive, incluyendo Thrive Theme Builder, Thrive Quiz Builder, Thrive Apprentice, y más.
En lugar de comprar licencias separadas y aprender diferentes plugins, Thrive Suite tiene todo lo que necesitas en un paquete diseñado para funcionar en conjunto. Esto puede ahorrarte mucho tiempo y esfuerzo, en comparación con investigar e instalar una lista de plugins de WordPress por separado.
Conclusión: ¿Es Thrive Architect el constructor de páginas adecuado para ti?
Después de analizar todo lo que Thrive Architect tiene para ofrecer, estamos seguros de que es uno de los mejores plugins constructores de páginas para WordPress.
Si buscas una forma fácil de crear páginas personalizadas, entonces el plugin independiente Thrive Architect puede ser una buena opción. Viene con un editor visual fácil de usar, se integra con todos los mejores servicios de marketing por correo electrónico, e incluso tiene formularios de suscripción integrados para ayudarte a captar clientes potenciales.
Sin embargo, si deseas sacar el máximo provecho de tus diseños, entonces el paquete Thrive Architect y Thrive Optimize es una excelente opción. Tiene todo lo que necesitas para realizar pruebas A/B de tus páginas personalizadas, e incluso puede identificar automáticamente la variación ganadora.
Finalmente, si estás creando un sitio web nuevo o lanzando un negocio, te recomendamos encarecidamente Thrive Suite. Es un paquete completo de herramientas enfocadas en la conversión que trabajan juntas a la perfección para ayudarte a hacer crecer tu negocio en línea.
Como parte del paquete, obtendrás acceso tanto a Thrive Architect como a Thrive Optimize, para que puedas crear páginas hermosas y de alta conversión con facilidad.
Esperamos que esta reseña de Thrive Architect te haya ayudado a decidir si es el plugin constructor de páginas adecuado para ti. También puedes consultar nuestra guía sobre cómo crear un boletín de correo electrónico, o ver nuestra selección experta de los mejores plugins de formularios de contacto para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.



Reseñas de usuarios de Thrive Architect
Por favor, comparte tu reseña de Thrive Architect para ayudar a otros en la comunidad.