¿Estás buscando una reseña de Themify Builder Pro para ayudarte a decidir si es el creador de temas adecuado para ti?
Themify es un popular creador de arrastrar y soltar que funciona con cualquier tema de WordPress. Con Themify, puedes editar todas las plantillas de tu sitio web e importar diseños prediseñados con solo unos pocos clics.
En esta reseña de Themify Builder, analizaremos más de cerca este popular creador de temas de arrastrar y soltar para ver si es adecuado para tu sitio web de WordPress.

¿Qué es Themify Builder?
Themify Builder es un popular creador de temas de WordPress que te permite personalizar tu sitio usando arrastrar y soltar.

Con Themify, puedes personalizar cada plantilla de tu sitio, incluida su página de error 404, encabezado, pie de página y más.
Themify también viene con diseños listos para usar que puedes agregar a tu sitio web de WordPress, y luego ajustar usando su editor de front-end o back-end.

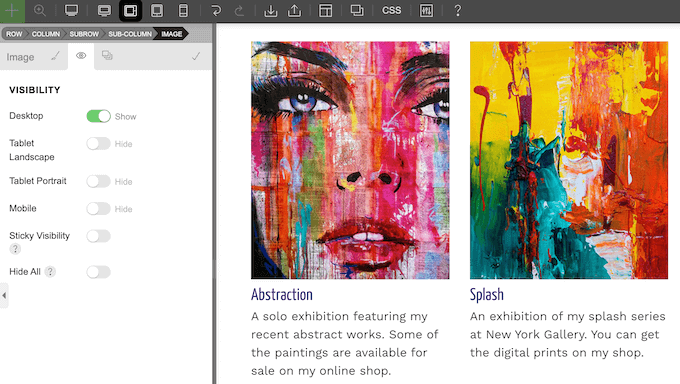
También puedes ocultar o mostrar contenido según el dispositivo del visitante, como eliminar fotos grandes y de alta resolución para usuarios móviles.
Para ayudarte a crear diseños más atractivos, Themify viene con una biblioteca de animaciones incorporada, condiciones de visualización detalladas, soporte para contenido dinámico y otras funciones avanzadas.
Revisión de Themify Builder: ¿Es el creador de temas adecuado para ti?
Con el creador de temas de WordPress adecuado, puedes diseñar un sitio web llamativo que cause una gran primera impresión en visitantes y clientes potenciales. También puedes asegurarte de que tu sitio se vea bien en todos los dispositivos creando diseños adaptables a dispositivos móviles.
Dicho esto, veamos qué ofrece Themify Builder, para ver si es el creador de temas adecuado para tu blog de WordPress o sitio web.
1. Compatible con cualquier tema de WordPress
Themify Builder está diseñado para funcionar sin problemas con cualquier tema. Simplemente instala y activa Themify, como cualquier plugin de WordPress, y estarás listo para comenzar a personalizar tu sitio web.
Alternativamente, si estás usando un tema de Themify, entonces no necesitas instalar el plugin Themify Builder independiente. También obtendrás acceso a funciones adicionales, como la opción de crear un diseño de ancho completo sin barra lateral ni título de página.
2. Adaptable a dispositivos móviles
Todos los diseños que creas con Themify son responsivos para dispositivos móviles por defecto, por lo que se verán geniales sin importar el dispositivo que esté usando el visitante.
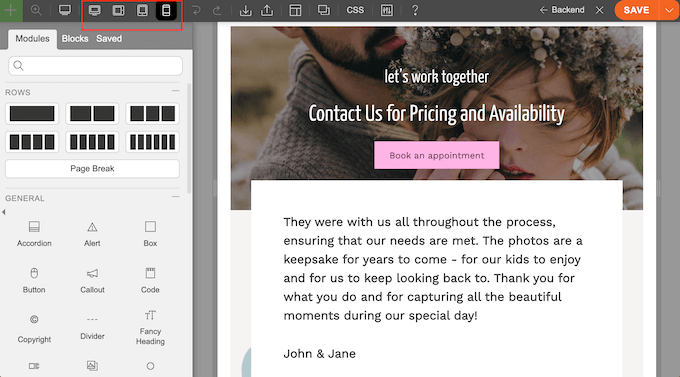
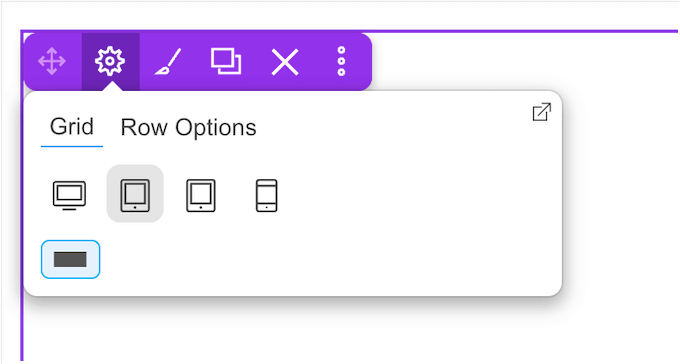
Mientras diseñas tus diseños, puedes previsualizar cómo se verán en smartphone, tablet en horizontal, tablet en vertical o escritorio simplemente haciendo clic en un botón.

La cuadrícula de Themify es responsiva por defecto, pero también puedes crear diseños de cuadrícula únicos para usuarios de tablet y móvil.
Por ejemplo, podrías usar una cuadrícula de 3 columnas en escritorio, una cuadrícula de 2 columnas en tableta y una de 1 columna en móvil.

También puedes configurar que una fila aparezca solo en computadoras móviles, smartphones o de escritorio.
Por ejemplo, es posible que desees ocultar imágenes grandes y de alta resolución en dispositivos móviles.

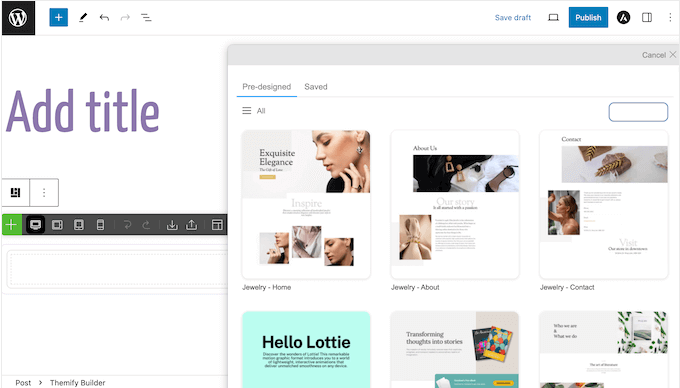
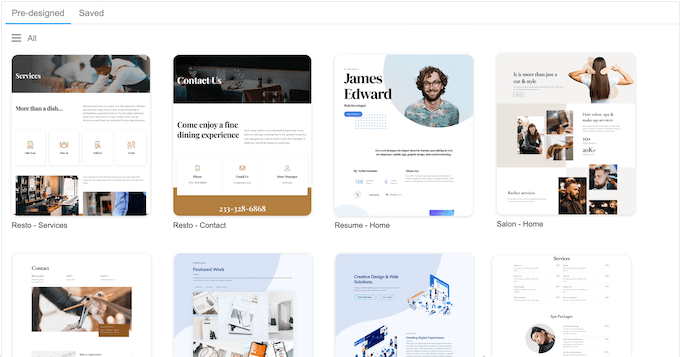
3. Diseños diseñados profesionalmente
Themify Builder tiene una variedad de diseños predefinidos que puedes agregar a tu blog, sitio web o mercado en línea.

Todos estos diseños son completamente personalizables para que puedas ajustarlos o agregar tu propio contenido, en el editor de arrastrar y soltar de Themify.
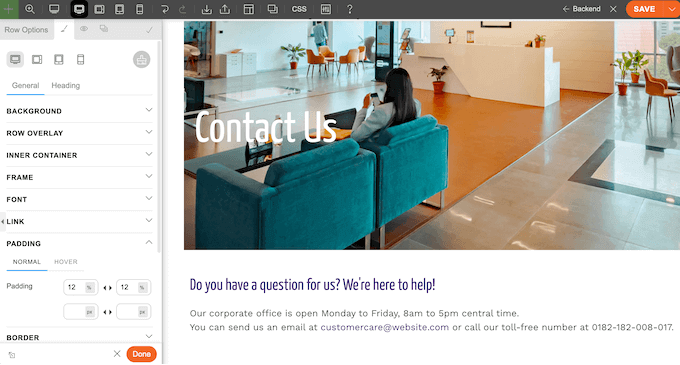
4. Editor de arrastrar y soltar
Themify Builder tiene un editor de arrastrar y soltar que te permite diseñar diseños personalizados sin escribir código ni ocultar un diseñador de WordPress.
Para empezar, puedes editar tus diseños en el front-end, similar al Personalizador de WordPress predeterminado.

Otra opción es usar Themify en el back-end, que es similar a editar páginas y publicaciones usando el editor de bloques de WordPress.
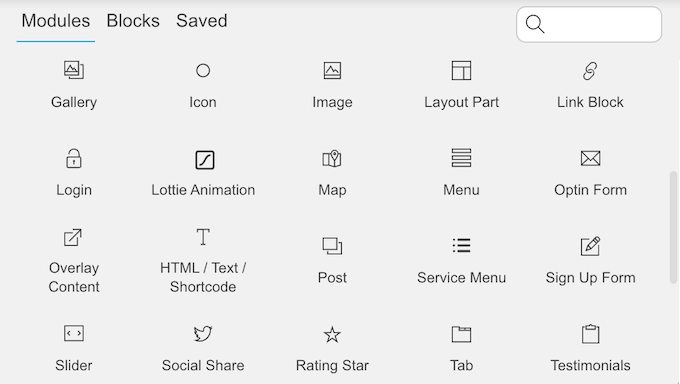
Ya sea que uses el editor de back-end o de front-end, puedes agregar una variedad de módulos listos para usar a tus diseños. Esto incluye módulos avanzados como testimonios, calificaciones por estrellas y mapas.

También puedes cambiar la altura, el ancho y la alineación de las columnas, o cambiar la altura y el ancho de cualquier fila en tu diseño.
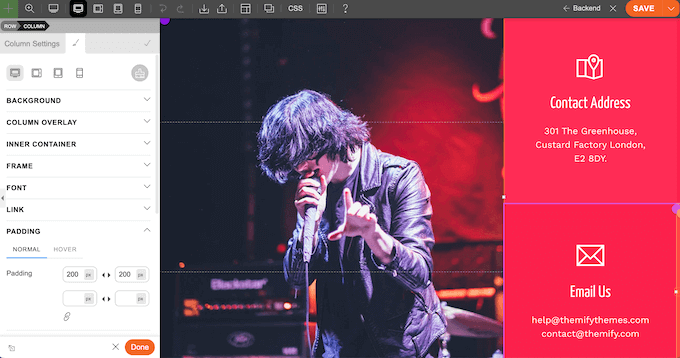
5. Imágenes y videos de fondo
Themify te permite crear fondos multimedia atractivos. Para empezar, puedes crear un fondo de video usando un video MP4, o un enlace de un video de YouTube o Vimeo.
Otra opción es mostrar una imagen de fondo con efecto parallax, un carrusel de imágenes o crear un fondo degradado.
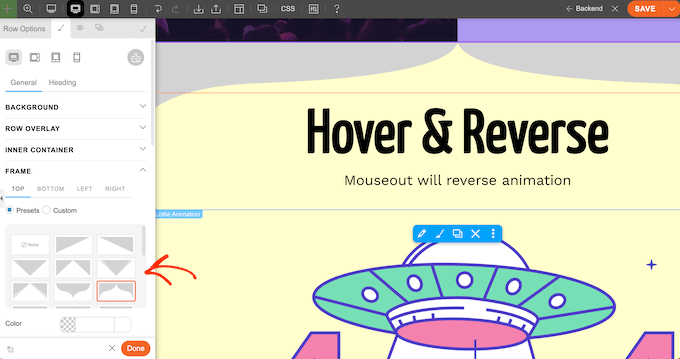
6. Marcos de fila preestablecidos
Los marcos de fila pueden organizar tu contenido de una manera atractiva y llamativa, o resaltar el contenido más importante de tu sitio.
Dicho esto, Themify Builder tiene 25 divisores de formas preestablecidos que puedes agregar a tus filas, para crear todo tipo de efectos interesantes.

También puedes subir tus propias formas como archivos SVG o PNG, y usar diferentes marcos para usuarios móviles y de escritorio.
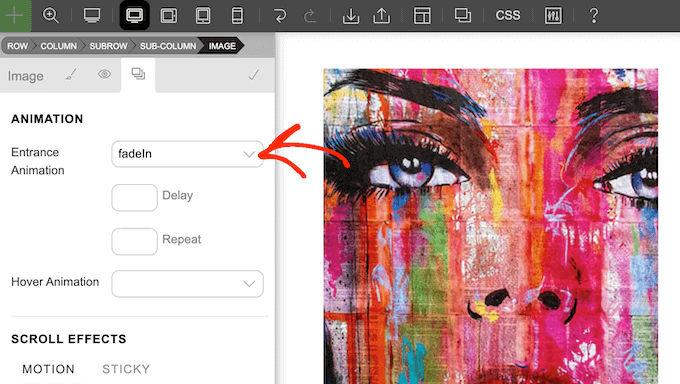
7. Biblioteca de animaciones incorporada
Las animaciones pueden captar la atención del visitante hacia contenido específico. Por ejemplo, podrías usar animaciones para resaltar un banner de oferta en tu tienda en línea. Dicho esto, Themify viene con una biblioteca de animaciones que puedes agregar a filas o incluso a módulos individuales.

También puedes agregar un retraso, repetir la animación o configurarla para que se reproduzca cuando el visitante pase el cursor sobre ese elemento. En particular, los efectos de desplazamiento pueden hacer que tus páginas sean más interactivas y atractivas, lo que mantendrá a los visitantes en tu sitio por más tiempo.
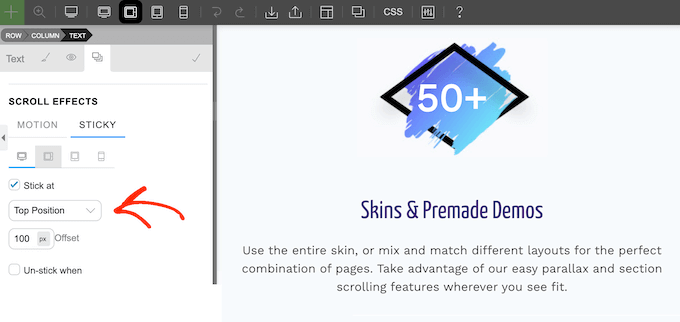
8. Contenido fijo
Al hacer que el contenido sea fijo, puedes asegurarte de que siempre esté al alcance. Esto es perfecto para botones de llamada a la acción, anuncios, formularios de suscripción por correo electrónico y otro contenido importante.
Con Themify, puedes hacer que cualquier fila o módulo sea fijo fácilmente. Simplemente selecciona el elemento en la vista previa y luego usa la configuración de Efecto de Desplazamiento.

9. Contenido Dinámico
Themify puede acceder a datos meta de las publicaciones y campos personalizados de tu base de datos y luego mostrar ese contenido en cualquier lugar de tu sitio. Esto te permite mostrar contenido dinámico, como el título o la imagen destacada de tu publicación más reciente.
Themify incluso puede acceder a campos personalizados creados por plugins de terceros como ACF y Meta Box.
10. Condiciones de Visualización
Themify tiene un sistema de condiciones de visualización para que puedas especificar dónde y cuándo WordPress usará cada plantilla.
Puedes usar la misma regla en todo tu sitio web de WordPress, o crear reglas únicas para diferentes publicaciones, páginas, categorías y etiquetas.
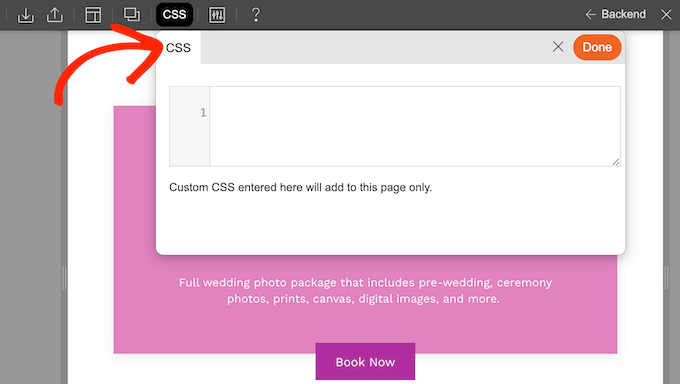
11. Agregar CSS Personalizado
Themify te permite crear diseños personalizados sin escribir una sola línea de código o contratar a un desarrollador de WordPress. Sin embargo, si deseas agregar un fragmento de código, Themify tiene un editor CSS sencillo.

Esto te permite agregar CSS personalizado a la página actual sin tener que usar un plugin de código.
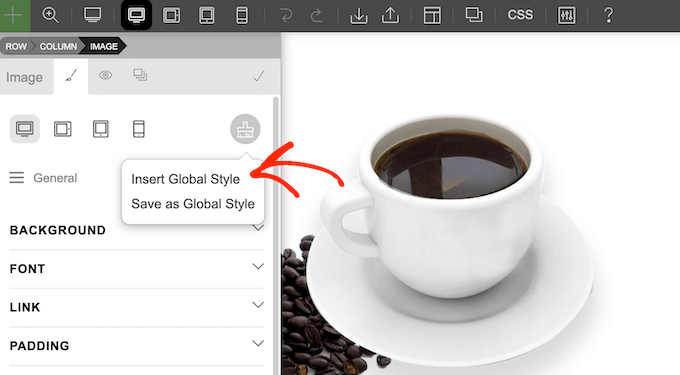
12. Configurar estilos globales
A veces, es posible que desees reutilizar el mismo estilo en todo tu sitio web. Esto puede ayudarte a crear un diseño más coherente y a construir tu marca personal o de marca personal.
Con Themify, puedes guardar cualquier estilo como un Estilo Global y luego reutilizarlo en cualquier otro módulo.

Aún mejor, cuando editas un Estilo Global, Themify aplicará automáticamente esos cambios a cada elemento que use ese estilo.
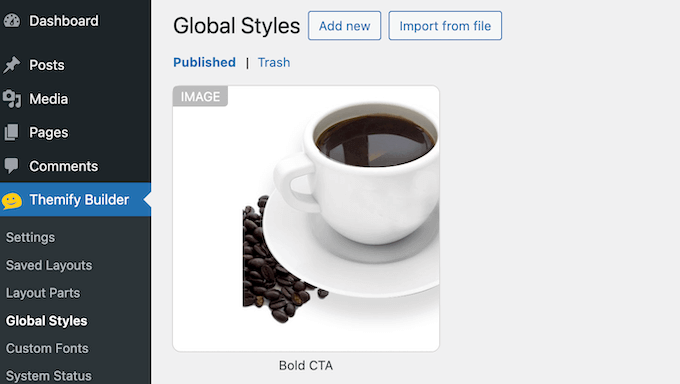
Themify incluso proporciona una ubicación central donde puedes administrar todos tus Estilos Globales, incluyendo la edición, importación, exportación y eliminación de cualquier estilo guardado.

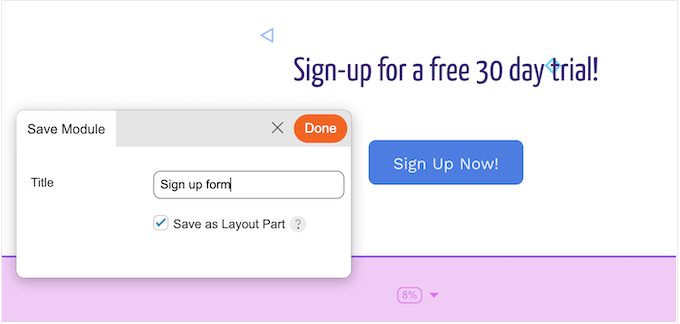
13. Partes de diseño
A veces, es posible que desees reutilizar el mismo bloque de contenido varias veces. Por ejemplo, podrías crear una llamada a la acción o un formulario de registro para tu boletín por correo electrónico.
En ese caso, puedes guardar el bloque de contenido como una parte de diseño.

Luego puedes agregar esta parte de diseño a cualquier diseño.
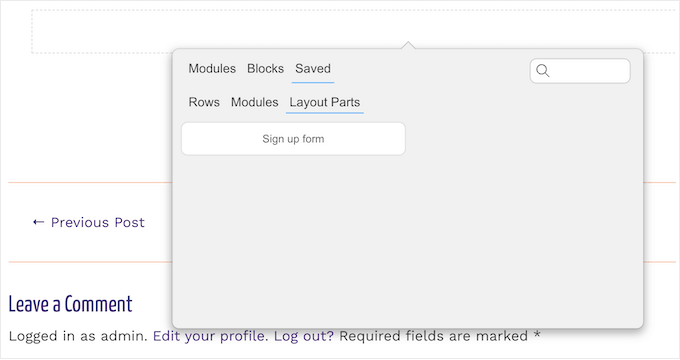
Simplemente haz clic en la pestaña 'Guardado', luego en 'Partes de diseño' y elige el contenido que deseas usar en tu diseño.

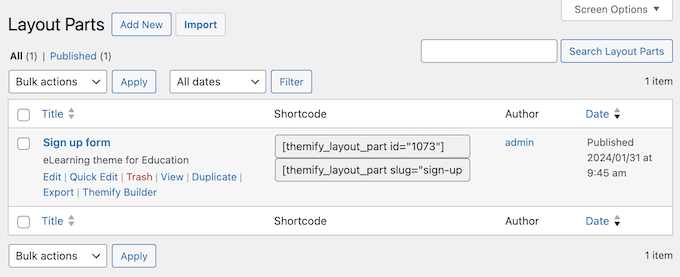
Aún mejor, Themify proporciona una ubicación central donde puedes actualizar la parte de diseño guardada.
Simplemente haz tus cambios y Themify actualizará automáticamente cada instancia de esa parte del diseño en todo tu sitio web.

14. Historial de revisiones
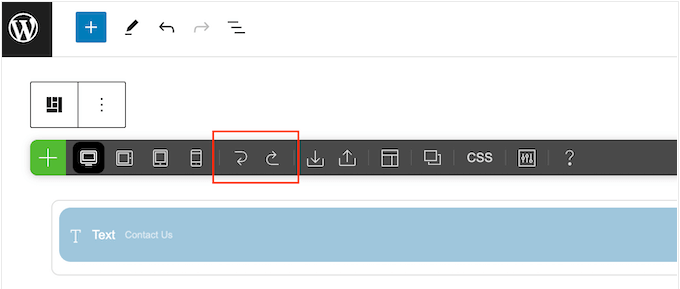
Themify mantiene un registro completo de tus cambios. Luego puedes deshacer o rehacer tus ediciones, simplemente haciendo clic en un botón en la barra de herramientas de Themify.

Esto te permite probar muchas configuraciones diferentes para ver cuál se ve mejor, o deshacer rápidamente cualquier error que cometas.
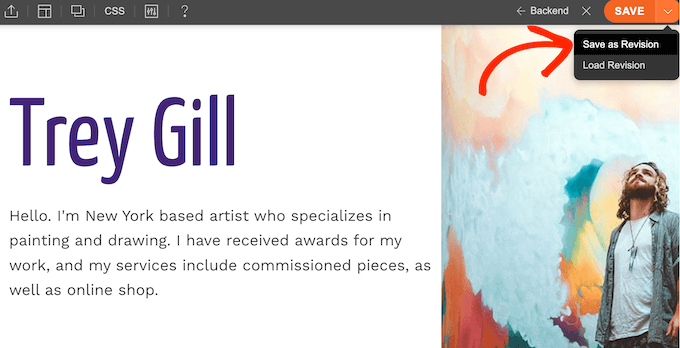
Otra opción es guardar la versión actual de tu diseño como una revisión.

Luego puedes recargar esta revisión exacta en cualquier momento.
Esta es una buena opción si quieres experimentar con diferentes versiones de una página de destino, página de ventas u otro diseño. Luego puedes elegir la revisión que mejor se vea.

15. Guarda tus diseños
A veces, es posible que desees reutilizar el mismo diseño. Por ejemplo, si realizas concursos o sorteos regularmente, podrías crear un diseño que contenga información sobre las reglas de tu competencia, información de contacto, logotipo personalizado y más. Luego, puedes usar esta plantilla como punto de partida para todos tus sorteos futuros.
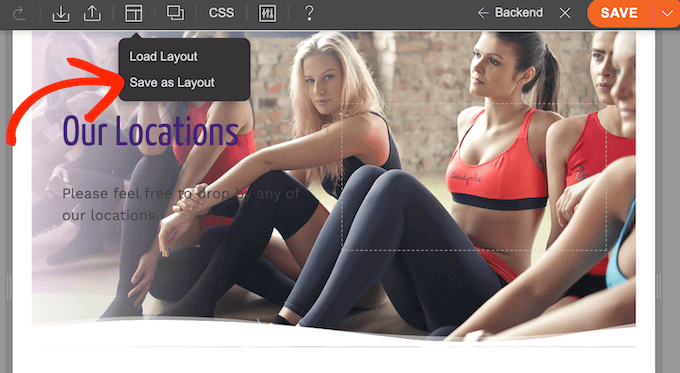
Con Themify puedes guardar cualquier diseño con solo unos pocos clics.

Luego puedes acceder al diseño personalizado en cualquier momento, dentro del editor de Themify.
Esto también puede ahorrarte mucho tiempo y esfuerzo si diriges una agencia de desarrollo de WordPress. Por ejemplo, puedes crear un diseño reutilizable que incluya la marca de tu cliente, encabezados y pies de página, y luego usar esa plantilla como punto de partida para todas las campañas de tus clientes.
16. Importar y exportar diseños
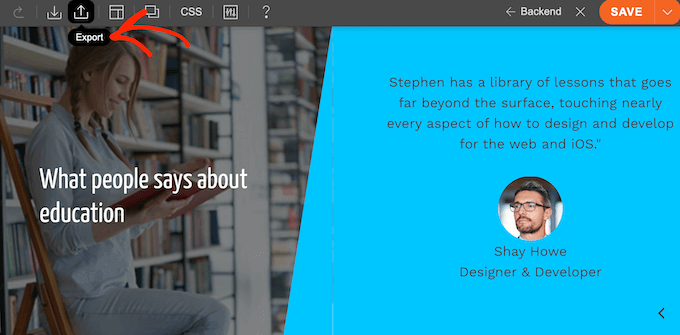
Themify Builder tiene una herramienta de importación/exportación que te permite compartir el mismo diseño en varios sitios. Esto es ideal si estás desarrollando diseños para clientes o si posees varios sitios web.

Themify exporta tus diseños como un archivo ZIP.
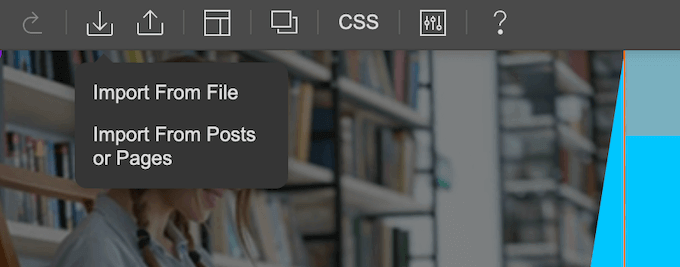
Sin embargo, al importar archivos, puedes usar un archivo ZIP o importar el diseño desde otra página o publicación.

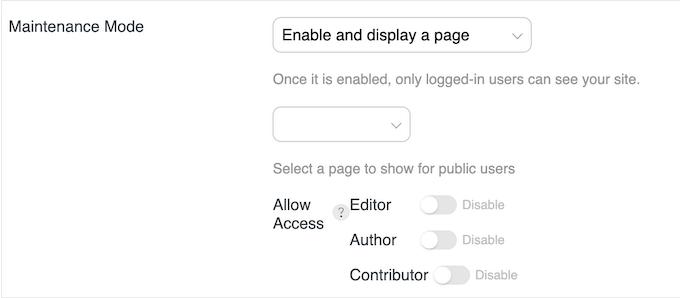
17. Modo de mantenimiento
El modo de mantenimiento te permite poner tu sitio temporalmente fuera de línea mientras realizas cambios o actualizaciones, como instalar un nuevo plugin de WordPress o rediseñar tu sitio.
Themify viene con un modo de mantenimiento simple integrado, por lo que no necesariamente tienes que instalar un plugin de modo de mantenimiento por separado.

Puedes habilitar este modo en la configuración del plugin y luego mostrar un mensaje o redirigir a los visitantes a otra página. Por ejemplo, podrías enviarlos a una página de destino donde puedas recopilar su dirección de correo electrónico y luego notificarles cuando tu sitio vuelva a estar en línea.
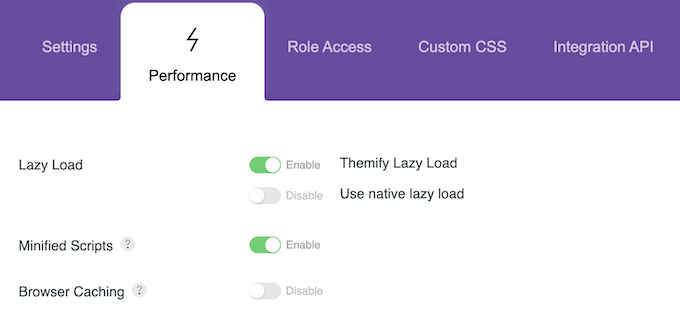
18. Mejora el rendimiento
Para ayudar a mejorar el rendimiento de tu sitio, Themify admite la carga diferida y la minificación de scripts.
Dado que la minificación de scripts a veces puede causar conflictos de JavaScript entre plugins, esta función está deshabilitada por defecto. Sin embargo, puedes habilitarla fácilmente en la configuración del plugin.

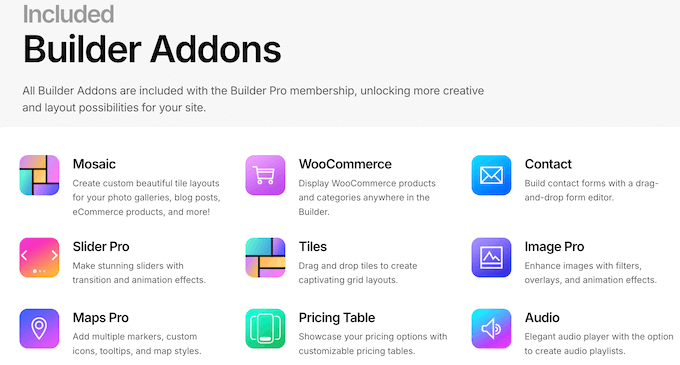
19. Más de 24 complementos para el constructor
Cuando compras Themify Builder Pro, también obtienes acceso a más de 24 complementos. Esto incluye un complemento de WooCommerce que te permite personalizar las páginas de tu tienda.
Este complemento también viene con varios diseños de tienda para que puedas destacar categorías de productos específicas, o mostrar tus productos en vista de carrusel o lista.

También hay complementos que te permiten restringir contenido basándose en los roles de usuario de WordPress, agregar cuentas regresivas, crear hermosas tablas de precios y más.
20. Soporte Comunitario y Profesional
Con Themify, puedes crear diseños atractivos utilizando un editor de front-end o back-end. También tiene módulos, filas y columnas predefinidos que puedes simplemente arrastrar a tus diseños.
Sin embargo, hay algunas configuraciones más avanzadas que quizás quieras explorar, como la creación de Estilos Globales y el diseño de diseños únicos para usuarios móviles y de escritorio.
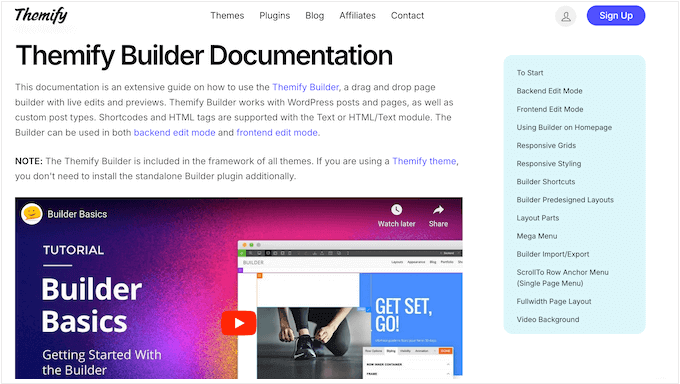
Si necesitas ayuda adicional, Themify tiene una documentación en línea completa que cubre todas las funciones y configuraciones del complemento.

También hay un blog donde encontrarás información sobre las últimas funciones del plugin, además de consejos generales sobre temas como cómo crear un sitio web de membresía, y cómo crear mega menús.
Planes y Precios de Themify
Si deseas usar Themify Builder Pro con tu tema de WordPress existente, puedes comprar el plugin como parte de un paquete. Este incluye todos los complementos del Builder y tiene un precio de $69.

¿Estás buscando un nuevo tema de WordPress en su lugar?
Builder Pro está integrado en todos los temas de Themify como parte del framework de Themify. Esto significa que obtendrás un tema moderno y adaptable a dispositivos móviles, además de Builder Pro, como parte de un paquete diseñado para funcionar juntos a la perfección.
Conclusión: ¿Es Themify el constructor de temas adecuado para ti?
Después de revisar las características, las opciones de soporte y los planes de precios, estamos seguros de que Themify Builder Pro es un excelente constructor de temas de WordPress de arrastrar y soltar.
Con Themify, puedes personalizar cada plantilla de tu sitio web usando arrastrar y soltar, y elegir entre muchos diseños prefabricados. También tiene reglas de visualización detalladas, admite contenido dinámico y te permite crear diseños únicos para usuarios móviles y de escritorio.
Si deseas personalizar tu tema de WordPress existente, puedes comprar Themify Builder Pro por $69. Esto incluye más de 24 complementos, incluido un complemento de WooCommerce que te permite personalizar las páginas de tu tienda y crear varios diseños para las diferentes categorías de productos.
Mientras tanto, si deseas cambiar tu tema de WordPress, Themify ofrece una gama de temas modernos y flexibles. Todos estos diseños vienen con el Themify Builder integrado, por lo que tendrás todo lo que necesitas para crear hermosas páginas personalizadas.
Esperamos que esta reseña te haya ayudado a decidir si Themify Builder es el constructor de temas de WordPress adecuado para ti. También puedes consultar nuestra guía sobre cómo elegir el mejor software de diseño web, o ver nuestra selección experta de las mejores soluciones de análisis para usuarios de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.



Reseñas de usuarios de Themify Builder
Por favor, comparte tu reseña de Themify Builder para ayudar a otros en la comunidad.