¿Estás buscando una reseña de Spectra para ayudarte a decidir si es el creador de sitios web de WordPress adecuado para ti?
Este plugin extiende el editor de contenido predeterminado de WordPress con nuevos bloques y configuraciones, para que puedas diseñar diseños más avanzados utilizando una interfaz familiar. También viene con una gran cantidad de páginas, patrones y kits de sitios web prediseñados, para que puedas crear diseños profesionales rápidamente.
En esta reseña de Spectra, analizaremos este popular creador de sitios web para ver si es adecuado para ti.

Reseña de Spectra: ¿Por qué usarlo en WordPress?
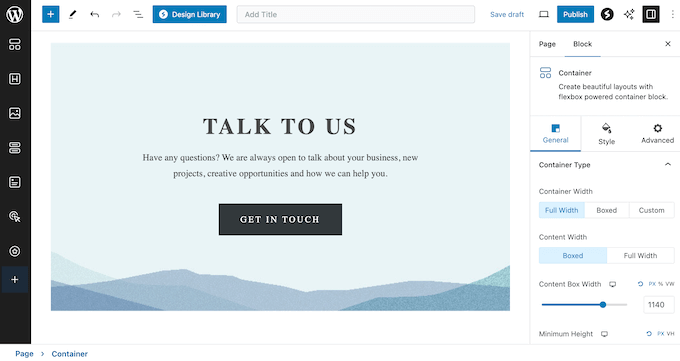
Spectra es un creador de sitios web y páginas que se integra perfectamente con el editor de bloques de WordPress. Esto significa que puedes diseñar páginas e incluso sitios web completos, utilizando una interfaz con la que ya estás familiarizado.

Spectra viene con más de 30 bloques de Gutenberg adicionales y más de 100 plantillas listas para usar, para que puedas crear páginas con diseño profesional e incluso sitios web completos de WordPress con facilidad.
Incluso tiene kits de plantillas de sitios web, que son ideales para agencias de desarrollo de WordPress, freelancers o cualquier persona que cree sitios web nuevos con regularidad.

Si recién estás comenzando o tienes un presupuesto limitado, puedes descargar una versión lite de Spectra desde WordPress.org.
Este plugin gratuito viene con un constructor de páginas fácil de usar, para que puedas diseñar todo tipo de páginas de destino, páginas de ventas y páginas de inicio personalizadas con facilidad.

También tiene una gran cantidad de bloques y ajustes preestablecidos que puedes agregar a tu sitio con solo unos pocos clics.
Sin embargo, si deseas la gama completa de patrones, diseños de páginas y kits de sitios web, deberás actualizar al plugin premium. El constructor de páginas premium también admite animaciones y contenido dinámico, para que puedas crear diseños más atractivos.
Reseña de Spectra: ¿Es el creador de sitios web adecuado para ti?
Con el constructor de páginas adecuado, puedes diseñar un sitio llamativo y de alta conversión que no tenga problemas para convertir visitantes en suscriptores de correo electrónico y clientes.
Dicho esto, en esta reseña de Spectra veremos si es el constructor de páginas de WordPress adecuado para ti.
1. Compatible con cualquier tema de WordPress
Spectra es compatible con cualquier tema estandarizado de WordPress, incluyendo Astra, GeneratePress, Neve y Hestia. Esto significa que puedes usar cualquier tema que desees, o cambiar de tema sin perder tus diseños de Spectra.
2. Optimizado para el rendimiento
Spectra ofrece código eficiente, una arquitectura modular y funciones centradas en el rendimiento que pueden ayudar a que tus diseños se carguen rápidamente.
Además, se integra con el editor nativo de WordPress, por lo que no tiene dependencia de código externo. También utiliza un compilador de marcado justo a tiempo que carga los recursos dinámicamente bajo demanda.
Finalmente, todo su HTML, CSS y JavaScript está minificado y optimizado. Dicho esto, Spectra no ralentizará tu sitio web, e incluso puede mejorar su rendimiento.
3. Adaptable a dispositivos móviles
Según nuestras estadísticas de uso de Internet, el tráfico de Internet móvil representa casi el 55% del tráfico total de la web. Teniendo esto en cuenta, tu sitio web debería verse tan bien en teléfonos inteligentes y tabletas como en computadoras de escritorio.
Afortunadamente, cualquier contenido que crees con Spectra será adaptable a dispositivos móviles por defecto. Dicho esto, las páginas que diseñes se verán geniales, sin importar el dispositivo que esté usando el visitante.
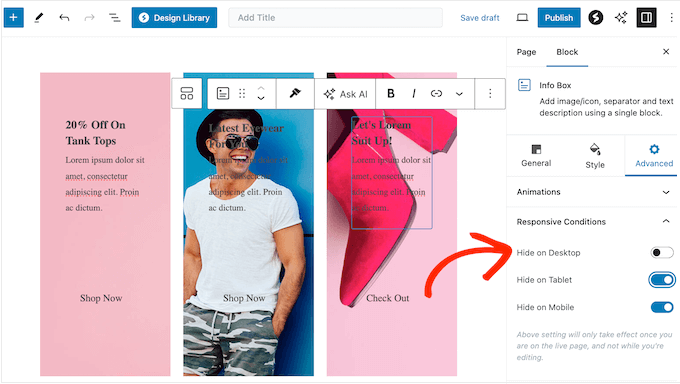
Más allá de eso, puedes ocultar contenido según si el visitante está usando un dispositivo de escritorio, un teléfono inteligente o una tableta.

También puedes diseñar diferentes diseños para diferentes dispositivos. Por ejemplo, podrías usar un diseño de una sola columna para teléfonos inteligentes, ya que suelen tener pantallas más pequeñas, y un diseño de varias columnas para computadoras de escritorio.
Yendo un paso más allá, puedes definir diferentes tamaños de fuente, tamaños de iconos y tamaños de fondo, para diferentes dispositivos.
Más de 100 plantillas prediseñadas
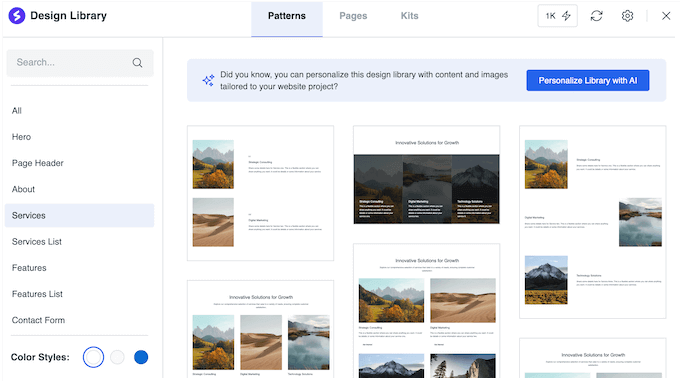
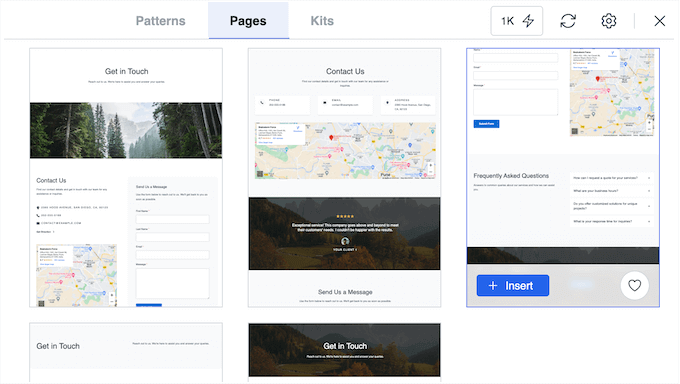
Spectra viene con más de 100 plantillas de sitios web, páginas y bloques diseñadas profesionalmente.

Puedes importar estas plantillas a tu sitio y luego personalizarlas usando el editor de arrastrar y soltar de Spectra.
De esta manera, puedes diseñar páginas hermosas e incluso sitios web de WordPress completos, sin tener que escribir una sola línea de código.

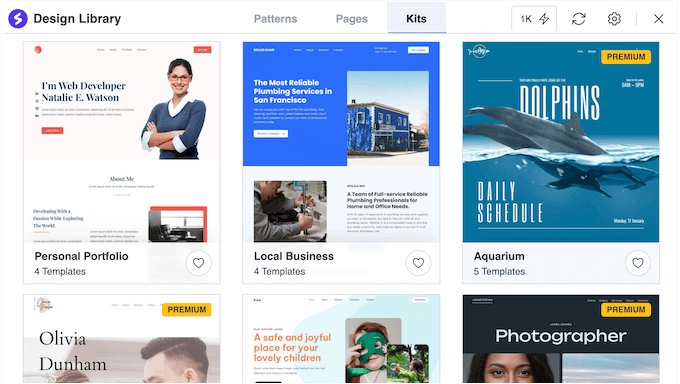
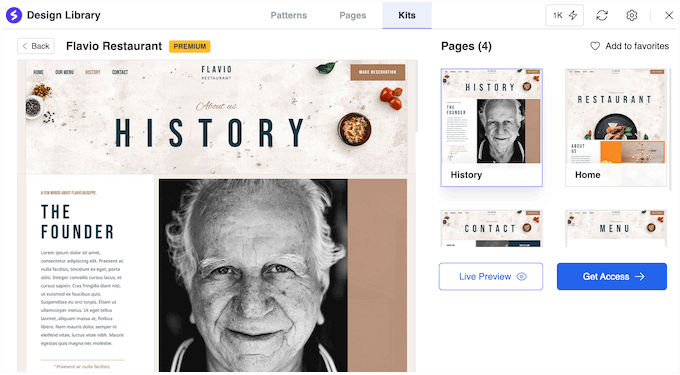
5. Kits de plantillas para sitios web
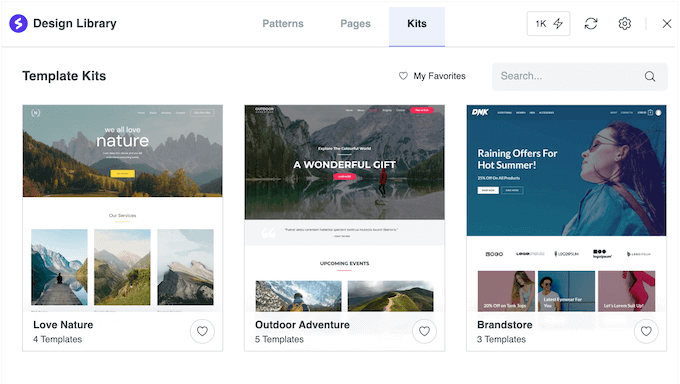
¿Diriges una agencia de desarrollo de WordPress o diseñas sitios web para otras personas? Entonces te alegrará saber que Spectra tiene una gama de kits de plantillas.

Estos son un excelente punto de partida para los proyectos de tus clientes y pueden ahorrarte mucho tiempo y esfuerzo. Simplemente elige el kit que más se parezca al brief del cliente y luego personalízalo usando las herramientas sin código de Spectra.
Por ejemplo, Spectra tiene un kit para el restaurante Flavio que es perfecto para sitios web temáticos de comida. El kit incluso viene con diseños listos para usar de Nuestro Menú y Contacto que puedes personalizar fácilmente para adaptarlos a cualquier sitio web de restaurante.

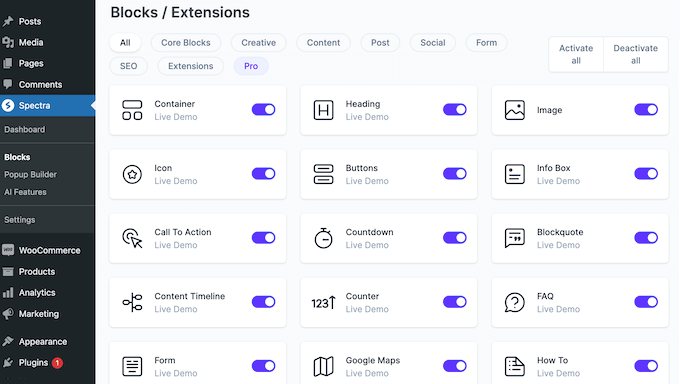
6. Más de 30 bloques adicionales
Spectra viene con más de 30 bloques que puedes usar dentro del editor de contenido de WordPress. Esto incluye muchos bloques que son esenciales para crear páginas de destino de alta conversión, como Llamada a la acción, Cuenta regresiva y Encabezado.

Si administras un blog de WordPress, entonces Spectra puede mostrar tus publicaciones de maneras llamativas, utilizando bloques como Carrusel de publicaciones, Cuadrícula de publicaciones y Cronología de publicaciones.
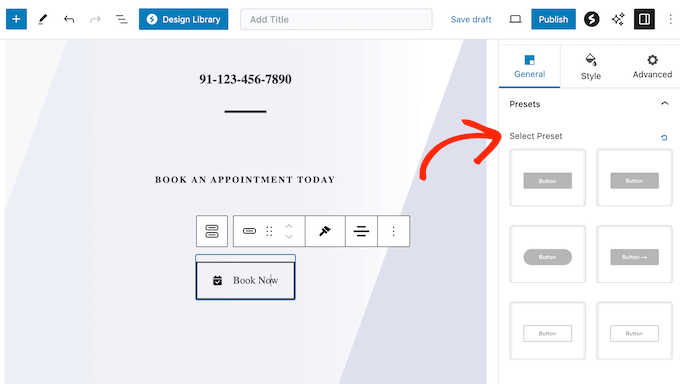
7. Ajustes preestablecidos avanzados de bloques
¿No estás seguro de cómo configurar un bloque en particular?
Entonces te alegrará saber que Spectra proporciona una gama de ajustes preestablecidos de bloques que están optimizados para lucir geniales y generar conversiones. Por ejemplo, su bloque de Botones viene con 8 estilos preestablecidos que puedes aplicar con un solo clic.

8. Cuadrículas CSS flexibles
Con Spectra, puedes crear diseños de cuadrícula CSS flexibles y luego colocar elementos tanto en filas horizontales como en columnas verticales. Además, puedes definir exactamente dónde aparecerá cada elemento dentro de la cuadrícula. Esto es perfecto para crear galerías de imágenes, portafolios de fotografía o para mostrar tus mejores productos y publicaciones.
Spectra tiene una interfaz fácil de usar para que puedas definir estructuras y diseños de cuadrícula complejos, incluyendo áreas de cuadrícula, cuadrículas anidadas y líneas de cuadrícula, sin tener que escribir una sola línea de código.
También puedes usar esta interfaz visual para administrar puntos de interrupción, de modo que puedas controlar exactamente cómo se verá el diseño en computadoras de escritorio, smartphones y dispositivos móviles.
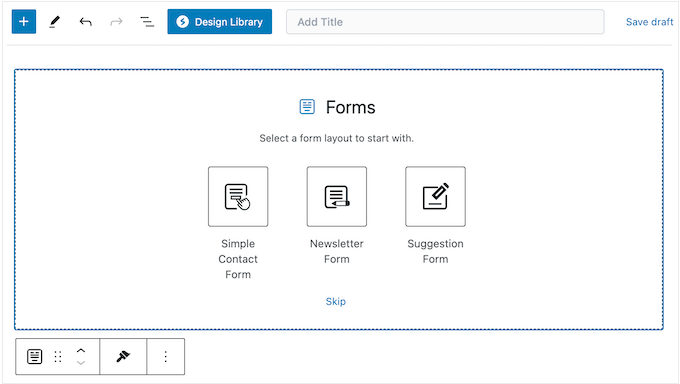
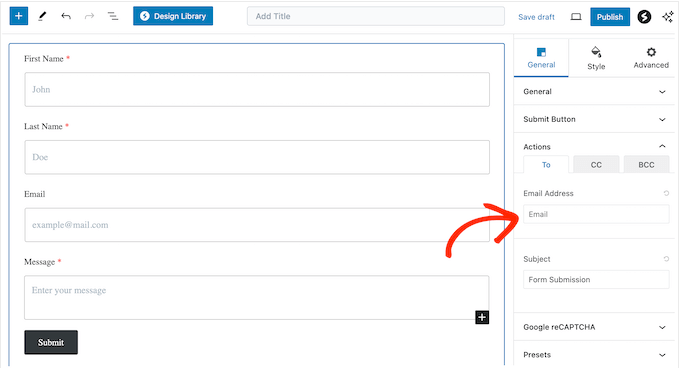
9. Constructor de Formularios
Un formulario de contacto es esencial para la mayoría de los sitios web de WordPress, pero es posible que también necesites otros tipos de formularios. Por ejemplo, podrías permitir que los usuarios se registren en tu sitio web, suscribirse a tu boletín de correo electrónico, o enviar comentarios y sugerencias.
Dicho esto, Spectra tiene un Bloque de Formularios que te permite crear todo tipo de formularios.

Spectra tiene más de 10 campos de formulario diferentes, incluyendo cuadros de texto, menús desplegables y botones de opción, para que puedas recopilar exactamente la información que necesitas.
Cada vez que un usuario envía un formulario, Spectra puede enviarte una notificación por correo electrónico. Esto te ayuda a revisar el envío y responder de inmediato.

Además de eso, Spectra ofrece validación de formularios para que verifiques que estás recopilando datos precisos. También admite reCAPTCHA para ayudar a proteger tus formularios de hackers, bots y registros de spam.
10. Formularios de Inicio de Sesión y Registro
Spectra admite formularios de registro e inicio de sesión de usuarios, por lo que puedes crear un sitio de membresía sencillo.
Cada vez que alguien inicia sesión, Spectra puede redirigir automáticamente a ese usuario a la página que elijas. Por ejemplo, si tienes una tienda en línea, podrías redirigir a los clientes a tu escaparate para que puedan empezar a comprar de inmediato.
11. Agrega el marcado de esquema correcto
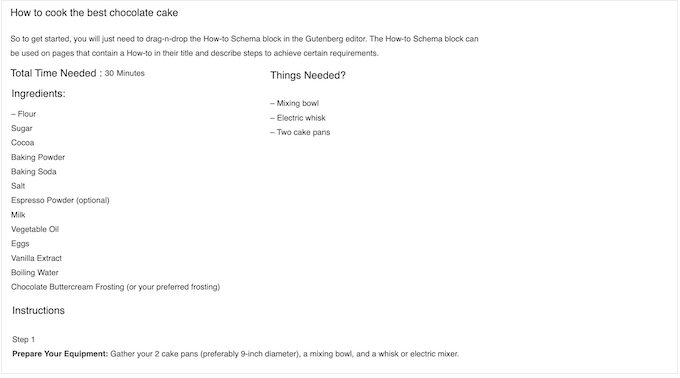
Spectra tiene varios bloques diseñados para mejorar tu SEO de WordPress. Para empezar, está el bloque de esquema "Cómo hacer" (How-To), que proporciona a los motores de búsqueda más información sobre tus tutoriales.

El bloque "Cómo hacer" (How-To) proporciona campos predefinidos donde puedes escribir información importante, como las herramientas y los suministros que el lector necesitará, cuánto costarán estos materiales y cuánto tiempo llevará completar el tutorial.
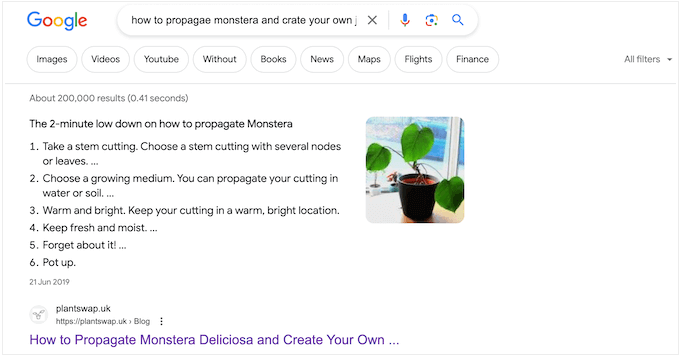
Este bloque ayuda a los motores de búsqueda a entender tu contenido y a mostrárselo a las personas que buscan tutoriales como el tuyo. Los motores de búsqueda también pueden usar este bloque para crear fragmentos enriquecidos, que destacan en los SERP.

Al igual que los otros bloques de Spectra, el bloque Cómo hacerlo es completamente personalizable para que puedas controlar exactamente cómo se ve este contenido en tu sitio web de WordPress.
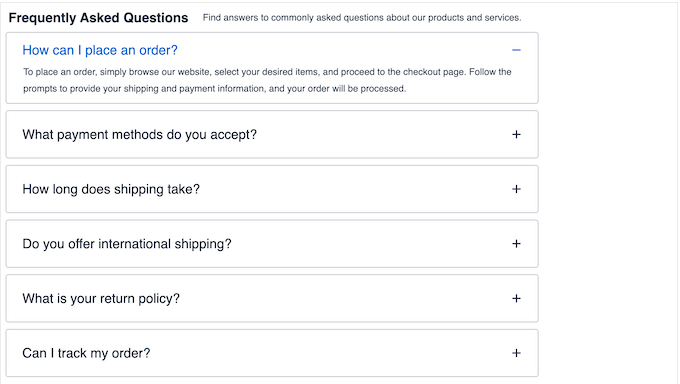
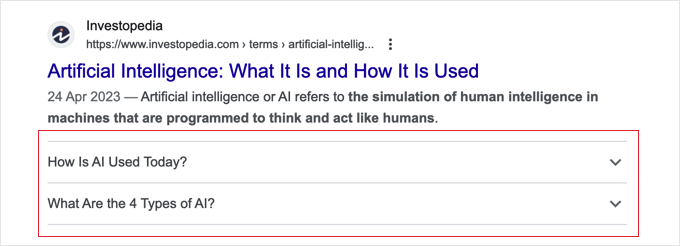
De manera similar, hay un bloque de Preguntas frecuentes que puede mostrar tus preguntas frecuentes en un diseño agradable.

Después de agregar este esquema de FAQ, Google puede crear un resultado de búsqueda mejorado que muestre las preguntas frecuentes directamente debajo del nombre de tu sitio web.
Una vez más, esto te ayudará a destacar en los SERP, lo que a menudo aumentará el tráfico de tu blog.

Finalmente, hay un bloque de Esquema de Reseña que presenta el título, autor y calificación por estrellas de cada reseña de una manera que es fácil de entender para los motores de búsqueda.
12. Mejora tu SEO
Más allá del marcado de esquema, Spectra puede optimizar tu SEO de WordPress de algunas maneras clave. Para empezar, formateará tus encabezados con las etiquetas de encabezado adecuadas, para que los bots de búsqueda puedan entender mejor cómo está estructurado tu contenido.
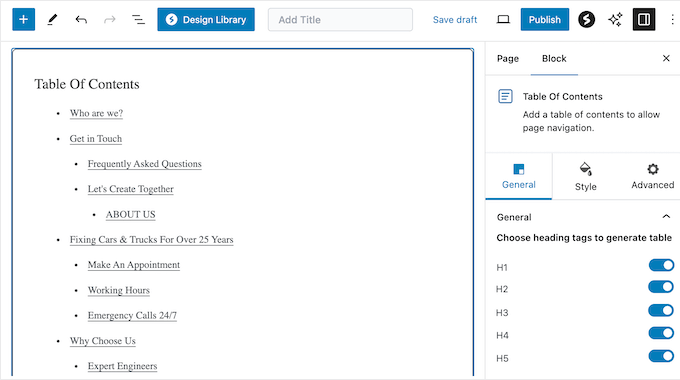
Spectra también tiene un bloque de Tabla de Contenido que generará una tabla basada en los encabezados y subencabezados de la página. Los bots pueden usar esta tabla para entender e indexar tu contenido.

Como bono adicional, este bloque ayudará a los visitantes a orientarse en artículos más largos al crear automáticamente enlaces de anclaje para las diferentes secciones.
13. Diseños personalizables de páginas y publicaciones
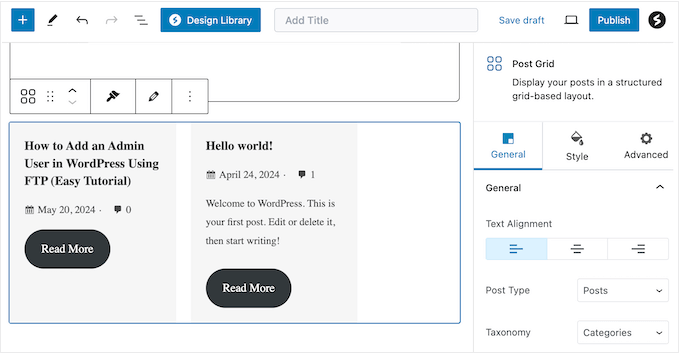
La cuadrícula de publicaciones de Spectra te permite mostrar publicaciones, páginas, medios o cualquier otro tipo de publicación personalizada, en un diseño agradable.

También puedes filtrar este contenido basándote en la categoría o etiquetas, para crear cuadrículas que muestren temas específicos. Después de eso, puedes organizar las publicaciones por título, fecha, alfabéticamente o al azar.
Alternativamente, puedes mostrar tus publicaciones, páginas o productos en el bloque Carrusel de Publicaciones de Spectra, que también puede filtrar este contenido basándose en la categoría o etiqueta.
Si muestras tu contenido como un carrusel, entonces puedes elegir entre navegación automática y manual, ajustar la velocidad de desplazamiento y elegir cuántas publicaciones mostrar.
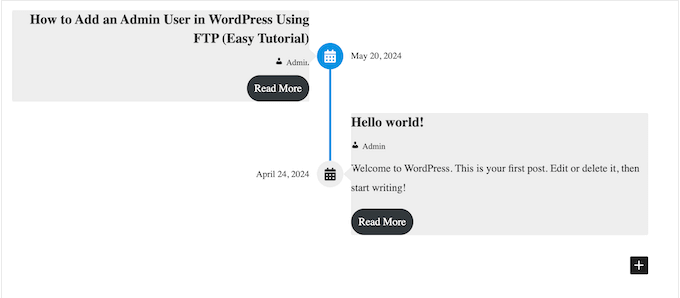
Finalmente, puedes mostrar tus publicaciones o páginas como una línea de tiempo. Esto te permite elegir exactamente qué contenido mostrar en la línea de tiempo, como imágenes destacadas, nombre del autor y extracto de la publicación. También puedes animar a los visitantes a interactuar con tu contenido agregando un botón de llamada a la acción, como 'Leer más'.

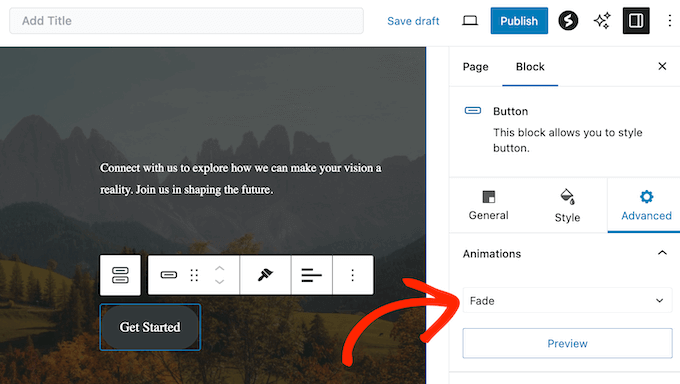
14. Biblioteca de animaciones incorporada
Spectra viene con una variedad de animaciones, que incluyen zoom, volteo, desvanecimiento y deslizamiento. Puedes ajustar estas animaciones cambiando el retraso y la duración predeterminados, y luego elegir si reproducirlas solo una vez o repetirlas continuamente.
Aún mejor, puedes aplicar estas animaciones a cualquier bloque de Spectra.

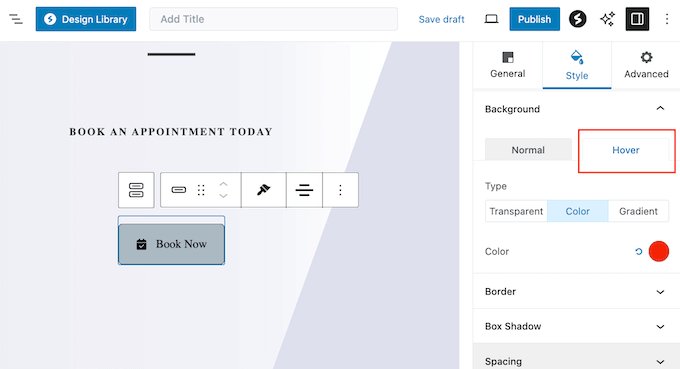
15. Efectos al pasar el ratón
Spectra te permite agregar efectos de desplazamiento a sus diversos bloques. Esto funciona particularmente bien para los bloques con los que los usuarios pueden interactuar. Por ejemplo, podrías cambiar el color de fondo de un botón de llamada a la acción o el color del texto cuando el usuario pase el cursor sobre él.

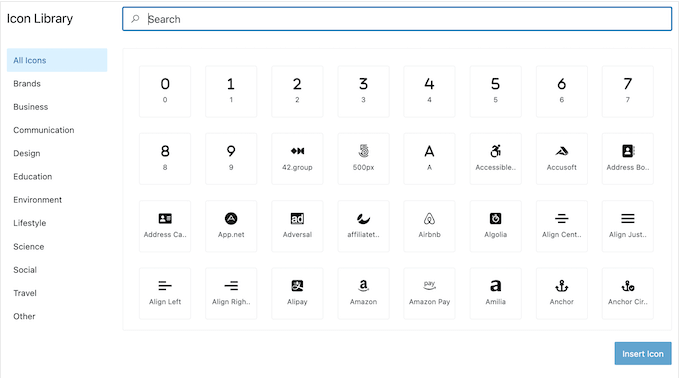
16. Biblioteca de iconos
Los iconos pueden ayudar a captar la atención del visitante y comunicar información importante de un vistazo. Por ejemplo, podrías usar iconos en tus cuadros de características, secciones de servicios o para resaltar pasos en un tutorial.
Spectra viene con una biblioteca de iconos integrada que presenta miles de logotipos de marcas, marcas de verificación, iconos de redes sociales y más.

Aún mejor, estos iconos son totalmente personalizables, por lo que puedes actualizarlos para usar tu propio esquema de color, cambiar el tamaño, agregar un efecto de desplazamiento y realizar otros cambios importantes.
Puedes usar estos iconos en todo tipo de bloques de Spectra, incluyendo la Lista de iconos, el Cuadro de información, los Botones y el bloque de Preguntas frecuentes.
17. Bloques de comercio electrónico
¿Quieres vender descargas digitales o artículos físicos en línea?
Spectra puede crear listados de productos llamativos e informativos, gracias a bloques como Calificaciones con estrellas, Reseña y tablas de precios.

También puedes mostrar tus productos en el Carrusel de Spectra y luego asignar una etiqueta de navegación única a las diapositivas individuales. De esta manera, los clientes pueden saltar directamente a cada producto presentado en el Carrusel de Spectra.
18. Crea contenido dinámico
El contenido dinámico proporciona una experiencia más personalizada, lo que puede aumentar tus tasas de participación y conversión.
También puede mantener tu contenido fresco y atractivo, incluso para los visitantes habituales. Por ejemplo, podrías mostrar diferentes publicaciones de blog, imágenes destacadas o productos.
Teniendo esto en cuenta, te alegrará saber que Spectra puede mostrar contenido diferente según factores como la fecha, la categoría, la página o la publicación. También puedes definir contenido de respaldo, que Spectra mostrará cuando la información dinámica no esté disponible.
Aún mejor, si actualizas el contenido de origen, Spectra actualizará automáticamente todos tus bloques dinámicos para reflejar esos cambios.
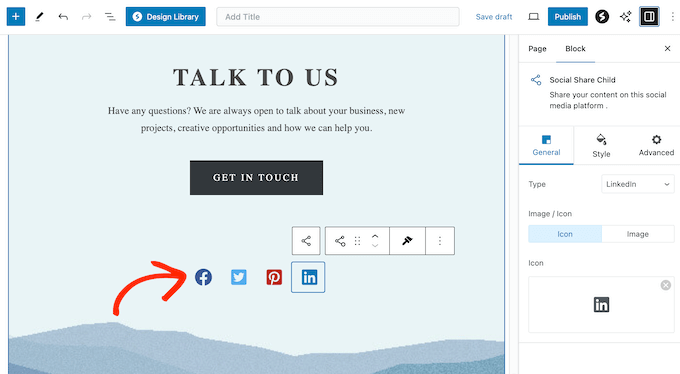
19. Bloques de redes sociales
Spectra tiene una gama de bloques enfocados en redes sociales. Para empezar, tiene un bloque de Compartir en Redes Sociales que facilita a los visitantes compartir tus publicaciones de blog y páginas en todas las plataformas principales.

¿Publicas regularmente fotos, imágenes o arte y gráficos digitales hermosos en Instagram?
Entonces puedes incrustar este contenido en tu sitio web, usando el bloque de feed de Instagram. También puedes elegir entre un diseño de cuadrícula o carrusel, mostrar hashtags y subtítulos, e incluso combinar los feeds de varias cuentas de Instagram en un solo feed de fotos personalizado en WordPress.
Aún mejor, si actualizas a Spectra Pro, entonces buscará automáticamente nuevas publicaciones de tu cuenta de Instagram y las mostrará en tu blog de WordPress o sitio web. De esta manera, puedes estar seguro de que los visitantes siempre verán tu contenido más reciente.
20. Mostrar comentarios de clientes
¿Quieres mostrar prueba social en tu sitio web? Entonces Spectra tiene un bloque de Testimonios que te permite mostrar el nombre del cliente, la empresa y el avatar en un diseño agradable, junto con su texto de testimonio.

Si estás presentando estos comentarios de clientes como un slider, entonces puedes elegir cuántos testimonios incluir, y también personalizar la velocidad y la dirección del slider.
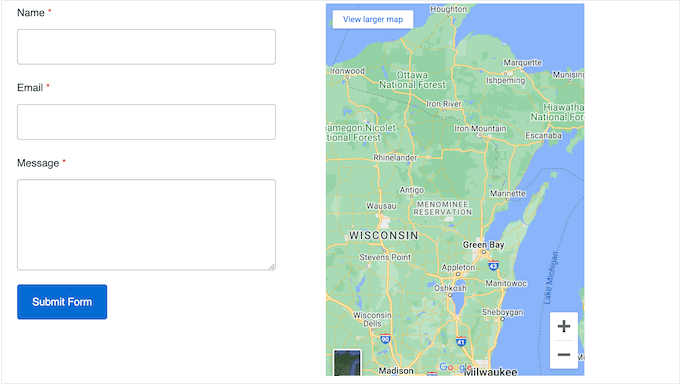
21. Integración de Google Maps
¿Estás creando un sitio web para un lugar, como un bed and breakfast, o un sitio web de hotel? Alternativamente, podrías querer mostrar atracciones turísticas cercanas, o ayudar a los clientes a encontrar tu oficina. Con Spectra, puedes agregar un mapa de Google a tu sitio sin tener que crear tu propia clave API.

Luego puedes colocar un número ilimitado de marcadores en el mapa.
Con eso hecho, puedes configurar el idioma del mapa para que coincida con los usuarios objetivo de tu sitio web. Esto es particularmente útil si estás creando un sitio web de WordPress multilingüe, o si te diriges a una audiencia internacional.
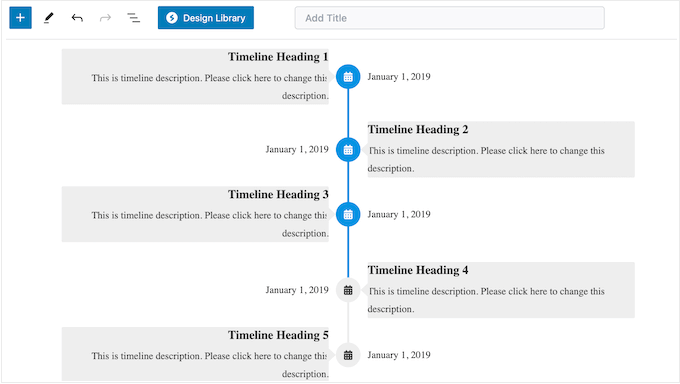
22. Líneas de tiempo de eventos
La historia puede ser complicada, especialmente cuando hay muchas fechas, hechos y otra información diferente que comprender.
Con Spectra, puedes crear una línea de tiempo visual que es perfecta para mostrar eventos, historias o cualquier otra información cronológica.

Para más información sobre este tema, consulta nuestra guía sobre cómo agregar hermosas líneas de tiempo de eventos.
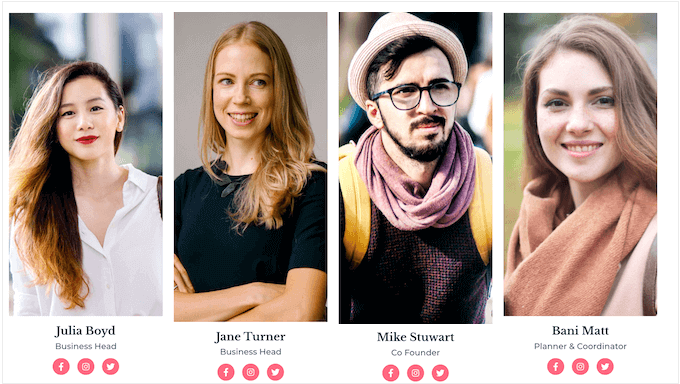
23. Crea hermosos perfiles de personal
¿Estás creando un sitio web de negocios? En ese caso, puedes mostrar a tus empleados utilizando el bloque Equipo de Spectra.

Esto te permite mostrar el nombre, la foto de perfil y la biografía de cada empleado en un diseño organizado. Además, puedes agregar enlaces de redes sociales, para que los visitantes y clientes potenciales puedan obtener más información sobre cada miembro del personal.
24. Contenido en pestañas
El contenido en pestañas es una excelente manera de mostrar mucha información en un espacio pequeño, sin abrumar al lector. Con esto en mente, el bloque de pestañas de Spectra es ideal para mostrar características de productos, opciones de servicio y otra información importante.
25. Soporte para animaciones Lottie
Lottie es un formato popular de animación basado en JSON que se puede escalar hacia arriba o hacia abajo sin pixelación.
Si usas animaciones Lottie, Spectra tiene un bloque de animaciones Lottie que puede mostrar estas animaciones. También puedes configurar las animaciones para que se reproduzcan al desplazarte, al pasar el cursor o al hacer clic, y elegir si la animación se repite continuamente o se reproduce una vez.
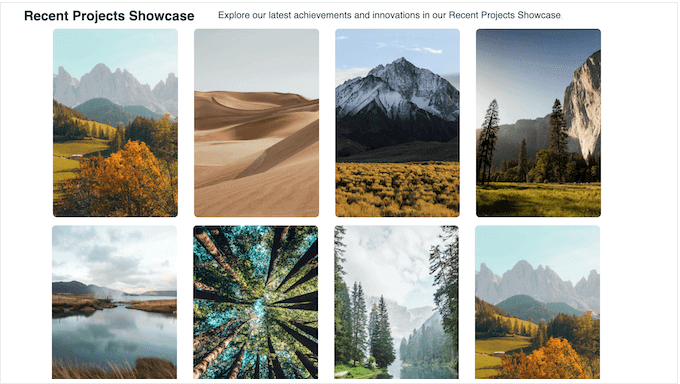
26. Galerías y Lightbox
¿Las imágenes constituyen una gran parte de tu sitio web? Por ejemplo, podrías tener un portafolio de fotografía o vender imágenes en línea.
Con Spectra, puedes mostrar gráficos en múltiples diseños usando un bloque de galería.

A veces, es posible que desees mostrar versiones más grandes de las imágenes dentro de una galería. En ese caso, Spectra puede mostrar tu contenido en un popup Lightbox, que aparece sobre la página o publicación.
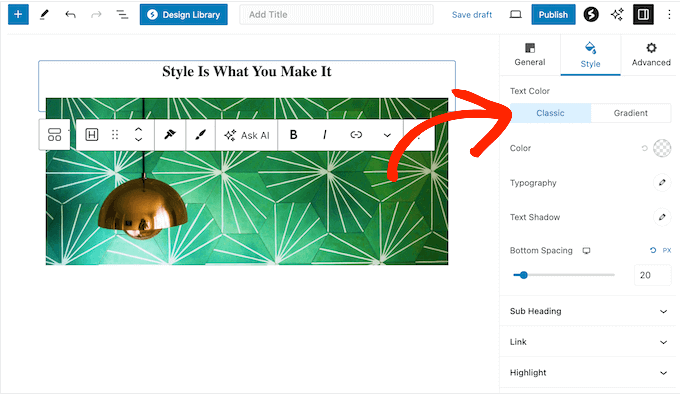
27. Texto totalmente personalizable
El texto es una parte importante de la mayoría de los sitios web, y Spectra facilita la creación de encabezados personalizados, subtítulos, estilos de párrafo y más. Por ejemplo, puedes usar degradados, sombras de texto, animaciones e incluso fuentes personalizadas.
También puedes cambiar el tamaño, el color y la alineación.

Esto puede ayudar a fortalecer tu marca, o incluso a atraer la atención del visitante hacia el texto más importante de una página.
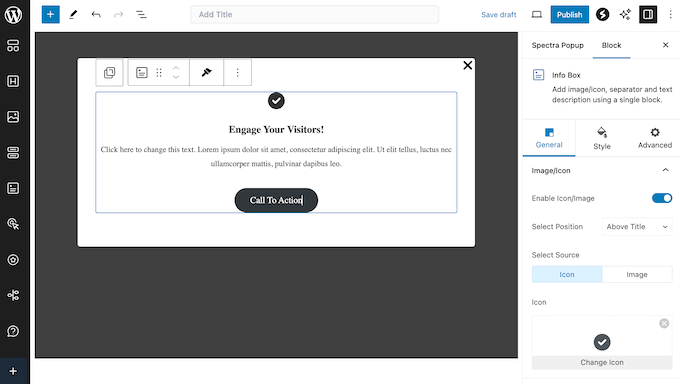
28. Constructor de Popups
Spectra viene con un constructor de popups fácil de usar que te permite mostrar información importante o CTAs de una manera llamativa. Puedes elegir entre la biblioteca de diseños de modales listos para usar de Spectra, o crear los tuyos desde cero.

Una vez hecho esto, puedes activar estos popups según el comportamiento del visitante, como al cargar la página o al intentar salir, o usar una acción personalizada. De esta manera, puedes mostrar el popup correcto a la persona correcta, en el momento correcto.
No importa cómo muestres el popup, puedes elegir entre una variedad de animaciones de entrada que incluyen fundidos, rebotes y zooms.
Si actualizas a Spectra Pro, también hay una opción de visualización fuera del lienzo que te permite deslizar el contenido desde un lado, y que a menudo es menos disruptiva para los visitantes.
Cuando estés satisfecho con la configuración de la ventana emergente, puedes controlar exactamente dónde aparece en tu sitio web. Por ejemplo, podrías dirigirla a páginas de destino específicas páginas de destino, o excluir ciertas páginas para que tus ventanas emergentes nunca aparezcan en ese contenido.
29. Estilos y diseños de bloques reutilizables
A veces, podrías usar el mismo estilo en varias ubicaciones. Por ejemplo, podrías querer usar las mismas fuentes personalizadas, esquema de color y espaciado para cada bloque de preguntas frecuentes.
En ese caso, Spectra te permite copiar y pegar el mismo diseño exacto en otro bloque. Además, Spectra también admite copiar y pegar entre sitios, por lo que puedes copiar un diseño personalizado completo en cualquier otro sitio web donde esté instalado Spectra.
30. Soporte comunitario y profesional
A diferencia de otros creadores de sitios web, Spectra se integra perfectamente con el editor de bloques predeterminado de WordPress. Dicho esto, puedes diseñar páginas usando la interfaz con la que ya estás familiarizado, y sin tener que escribir una sola línea de código.
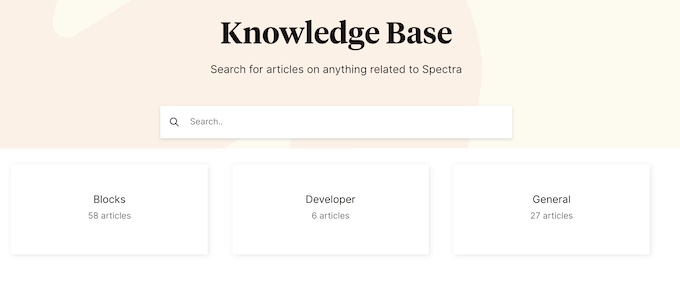
Sin embargo, el diseño web adecuado puede generar más tráfico, suscripciones a la lista de correo, ventas y conversiones generales. Con tanto en juego, es posible que desees ayuda adicional para aprovechar al máximo Spectra. Para empezar, hay una base de conocimientos detallada a la que puedes acceder las 24 horas del día, los 7 días de la semana.

Aquí encontrarás instrucciones paso a paso sobre cómo instalar y activar Spectra, hasta la documentación para desarrolladores.
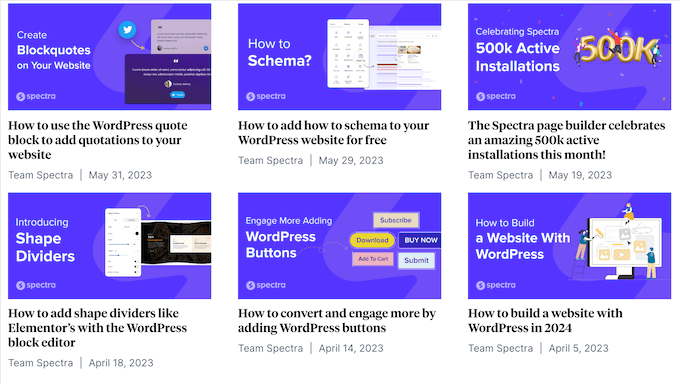
También hay tutoriales en video y un grupo de Facebook donde puedes obtener ayuda de otros usuarios de Spectra. Además, puedes visitar el blog de Spectra para obtener consejos de diseño sobre cómo crear páginas de destino de alta conversión, informativas páginas de "próximamente" y mucho más.

Si estás utilizando el plugin gratuito, puedes publicar en el foro de Spectra en WordPress.org y obtener respuestas a preguntas básicas.
Al publicar en los foros de soporte, debes incluir tanta información como sea posible, ya que ayuda a los expertos a comprender tu problema rápidamente y a publicar una respuesta útil. Para más información sobre este tema, consulta nuestra guía sobre cómo solicitar soporte de WordPress correctamente.
Finalmente, si actualizas al plugin premium, también obtendrás soporte profesional para que puedas enviar un ticket y recibir asistencia directamente del equipo de Spectra.
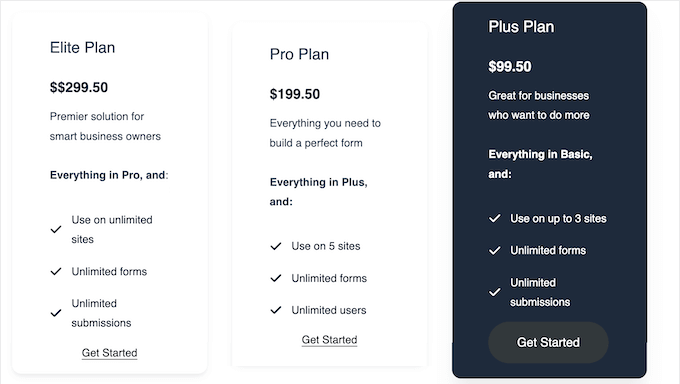
Reseña de Spectra: Precios y Planes
Si recién estás comenzando o tienes un presupuesto limitado, puedes descargar la versión lite de Spectra desde WordPress.org.
Este plugin gratuito incluye una selección de widgets, patrones, diseños de página y plantillas adicionales. También se integra con el editor de bloques de WordPress, por lo que puedes usar estos diseños en una interfaz familiar. Sin embargo, si deseas desbloquear la colección completa de widgets, diseños, plantillas y kits de sitios web, deberás actualizar al plugin premium.

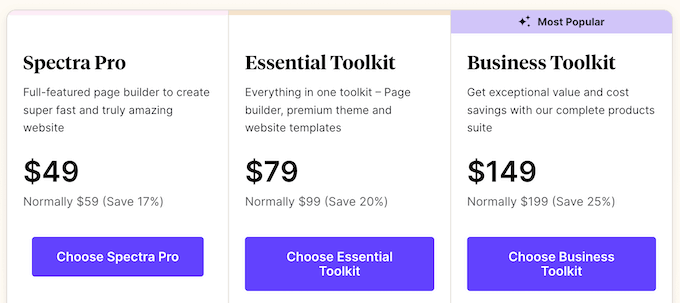
A diferencia de algunos otros plugins de WordPress, existe una única licencia de Spectra Pro que incluye todas las funciones y diseños. Sin embargo, el costo variará según el número de sitios web donde desees usar Spectra.
Si administras un solo blog, sitio web o mercado en línea, entonces una licencia costará $49.
¿Tienes varios sitios web, como múltiples blogs en una red de marketing de afiliados? En ese caso, puedes instalar Spectra en hasta 10 sitios web por $59.
Finalmente, si diriges una agencia de desarrollo de WordPress, puedes instalar Spectra en hasta 10,000 sitios por $69.
Reseña de Spectra: ¿Es el creador de sitios web adecuado para ti?
Después de analizar las características, el soporte y las opciones de precios, estamos seguros de que Spectra es un excelente plugin constructor de páginas. Agrega nuevos bloques, plantillas y funciones al editor de bloques estándar de WordPress, para que puedas crear diseños más avanzados.
También es totalmente adaptable a dispositivos móviles y te permite mostrar contenido diferente en computadoras de escritorio, teléfonos inteligentes y tabletas. También puedes crear contenido dinámico, ventanas emergentes, cuadrículas de productos de WooCommerce y mucho más sin tener que escribir una sola línea de código.
Esperamos que esta reseña de Spectra te haya ayudado a decidir si es el constructor de sitios web adecuado para ti. También puedes consultar nuestra guía sobre cómo elegir el mejor software de diseño web, o ver nuestra selección experta de las mejores soluciones de análisis para usuarios de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.



Reseñas de usuarios de Spectra
Por favor, comparte tu reseña de Spectra para ayudar a otros en la comunidad.