¿Está buscando un plugin de carrusel / control deslizante pero se siente abrumado por todas las opciones?
Créeme, lo entiendo. Hay toneladas de plugins de carrusel / control deslizante por ahí, y elegir el equivocado puede ser un verdadero desastre para su sitio web.
En WPBeginner, hemos trabajado con innumerables propietarios de sitios web que estaban luchando con un bajo rendimiento, penalizaciones SEO y usuarios insatisfechos. Todo por culpa de un mal plugin de carrusel / control deslizante (de hecho, incluso lanzamos nuestro propio servicio de optimización de la velocidad del sitio para ayudar a estas personas).
Es por eso que estoy poniendo Soliloquy bajo el microscopio en esta reseña / valoración. Voy a ver si está a la altura de las expectativas y ofrece esos hermosos carruseles / controles deslizantes sin sacrificar el rendimiento de su sitio web.
Entonces, ¿es el plugin de carrusel / control deslizante adecuado para usted? Vamos a averiguarlo, en esta detallada reseña / valoración de Soliloquy.

Reseña / valoración de Soliloquy: ¿Por qué usarlo en WordPress?
Permítame preguntarle lo siguiente: ¿está mostrando sus fotos, obras de arte o imágenes de la mejor manera posible? Si no es así, puede que te estés perdiendo una potente herramienta: ¡los carruseles / controles deslizantes!
Los carruseles / controles deslizantes pueden mostrar su contenido de forma interactiva y atractiva. Por eso se ven en tantos sitios web, sobre todo en páginas importantes como las de inicio/ página de destino y las de oferta.
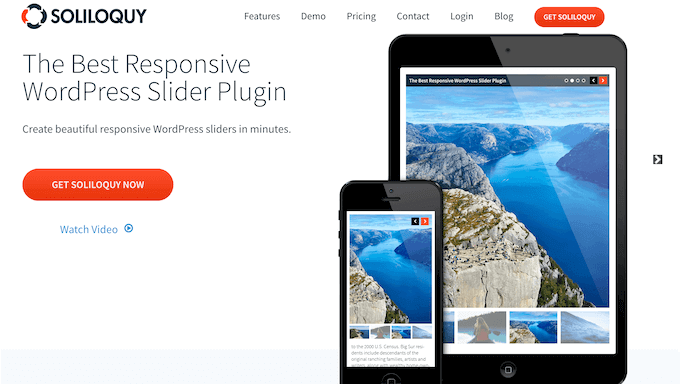
Ahora bien, podrías crear carruseles / controles deslizantes con código, pero seamos sinceros, eso es un quebradero de cabeza que nadie necesita. Afortunadamente, hay una manera más fácil: Soliloquy. Es un popular plugin de sliders para WordPress que te permite crear bonitos sliders de imágenes y vídeos.

Puede crear carruseles utilizando un maquetador de arrastrar y soltar que está diseñado para parecerse al editor de contenido estándar de WordPress.
De este modo, podrá crear todo tipo de carruseles / controles deslizantes utilizando una interfaz que le resultará familiar.

Pero no se deje engañar por la facilidad de uso: Soliloquy está repleto de potentes características.
Puede proteger su sitio contra el robo de imágenes desactivando el botón derecho del ratón para todos sus carruseles, activar y desactivar carruseles automáticamente según un calendario establecido por usted, e incluso crear carruseles a partir de páginas, entradas y tipos de contenido personalizados existentes.

A diferencia de la mayoría de otros plugins de carrusel / control deslizante, Soliloquy se ha creado pensando en el rendimiento, por lo que no ralentizará su sitio web.
Si estás buscando un plugin de carrusel / control deslizante gratuito, entonces puedes descargar Slider by Soliloquy desde el repositorio oficial de WordPress. Esto le permite crear deslizadores ilimitadas y añadirlos a su sitio usando shortcodes o bloques.

Pero si desea desbloquear características avanzadas como la programación, la protección de imágenes y los carruseles / controles deslizantes dinámicos, tendrá que actualizarse a la versión Premium.
Soliloquy reseña / valoración: ¿Es el plugin de carrusel / control deslizante adecuado para usted?
¿Quieres mostrar tus mejores contenidos de forma que llamen la atención? Los carruseles / controles deslizantes son la solución. Son perfectos para destacar imágenes, los productos más populares de WooCommerce, los últimos vídeos, las reseñas / valoraciones de los clientes… lo que se te ocurra.
Aunque se pueden crear carruseles utilizando código, los propietarios de sitios web inteligentes ahorran tiempo utilizando un plugin. Es por eso que me estoy sumergiendo profundamente en Soliloquy en esta reseña / valoración. Este plugin de carrusel / control deslizante para WordPress es una opción popular, y en esta reseña de Soliloquy voy a explorar por qué.
1. Facilidad de uso
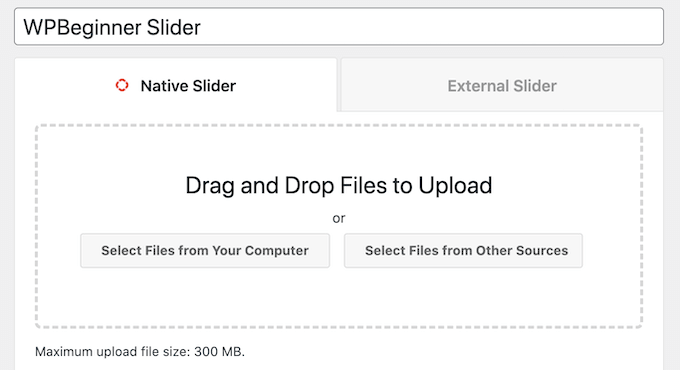
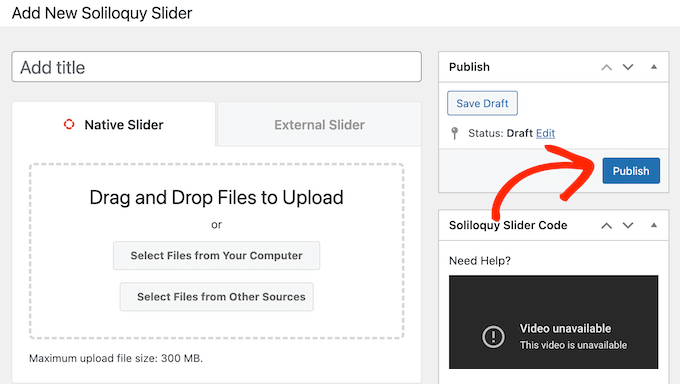
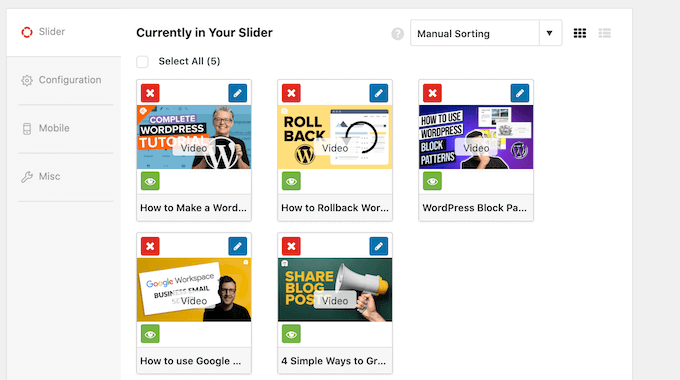
Soliloquy le permite crear carruseles / controles deslizantes en cuestión de minutos, gracias a su interfaz fácil de usar. Lo primero es elegir las imágenes o vídeos que quieres mostrar. Soliloquy te permite extraerlos de tu biblioteca de medios, subirlos desde tu ordenador o incluso incrustarlos desde sitios externos como YouTube.
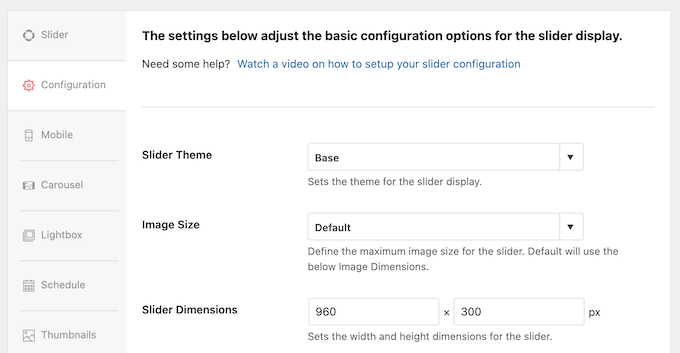
A continuación, puede configurar el carrusel / control deslizante a través de los distintos ajustes.

Cada opción viene con una explicación vaciada, para que siempre sepas exactamente lo que estás haciendo.
Cuando esté satisfecho con el aspecto, pulse el botón “Publicar” y su carrusel / control deslizante estará listo para funcionar.

Una vez hecho esto, puede añadir el carrusel a cualquier página, entrada o área preparada para widgets utilizando un shortcode que el plugin crea automáticamente o el bloque Soliloquy.
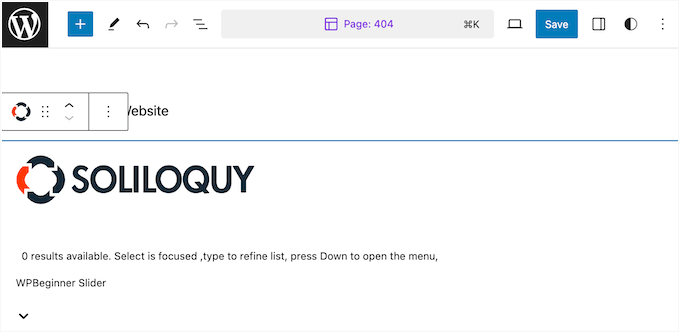
Si utilizas uno de los temas más recientes, activado / activo por bloques, puedes incluso colocar el carrusel / control deslizante utilizando el editor de sitio completo. De este modo, puedes mostrar deslizamientos en páginas que no puedes editar con el editor de contenido estándar de WordPress, como la plantilla de la página 404 de tu sitio.

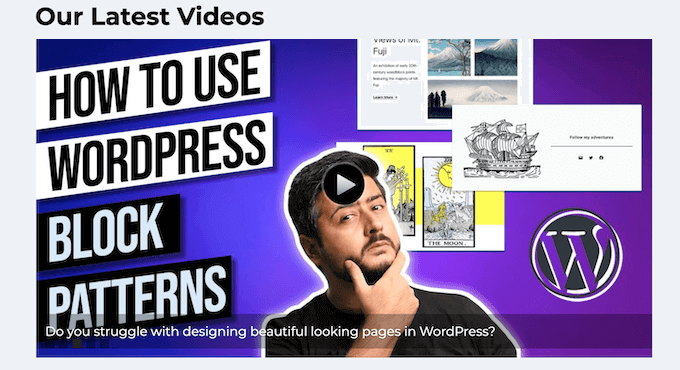
2. Es compatible con / dar soporte a YouTube, Vimeo, Wistia, y Self-hosted vídeos
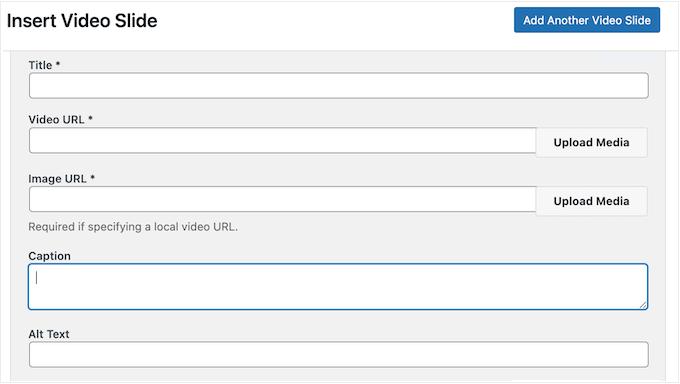
Soliloquy también admite vídeos. Es compatible con vídeos de YouTube, Vimeo y Wistia para que pueda crear fácilmente carruseles / controles deslizantes de vídeo atractivos que se ven muy bien en cualquier dispositivo.

Sólo tiene que pegar la URL del vídeo en los ajustes del carrusel / control deslizante y Soliloquy creará automáticamente un deslizador para él.
Esto significa que no necesitas perder tiempo descargando, formateando y subiendo vídeos dentro del plugin Soliloquy. Es súper cómodo, especialmente si ya tienes un canal de YouTube o similar y quieres promocionar tus vídeos en tu sitio de WordPress.

Aunque nunca recomendaría subir vídeos directamente a WordPress, Soliloquy es compatible con vídeos auto-alojados si esa es tu preferencia.
Una vez que haya añadido sus vídeos, podrá personalizar el carrusel con todos los ajustes habituales de Soliloquy, como disposiciones, transiciones y mucho más. A continuación, sólo tienes que incrustar el carrusel / control deslizante en tu sitio mediante un shortcode o el práctico bloque de Soliloquy.

3. Estilice sus carruseles / controles deslizantes
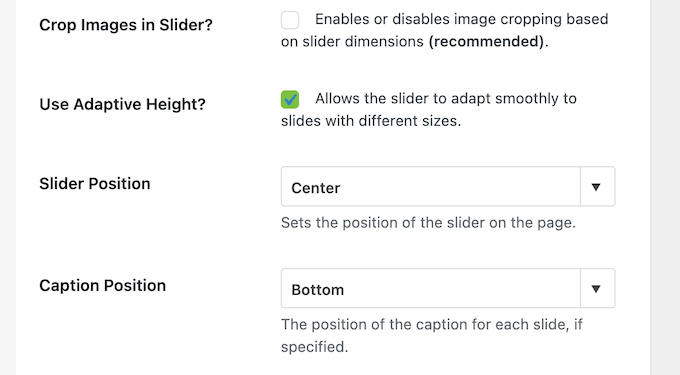
Como ya he mencionado en esta reseña / valoración de Soliloquy, hay muchas maneras de dar estilo a tus carruseles / controles deslizantes, para que queden bien con cualquier tema de WordPress. Puedes retocar el tamaño de las imágenes, ajustar las dimensiones del carrusel / control deslizante, añadir o eliminar esos prácticos controles, y mucho más.

También puede cambiar la forma en que actúa el carrusel / control deslizante, por ejemplo, estableciendo que las diapositivas se reproduzcan en bucle o automáticamente. De este modo, puede controlar exactamente el aspecto y el comportamiento de los deslizadores en su sitio de WordPress.
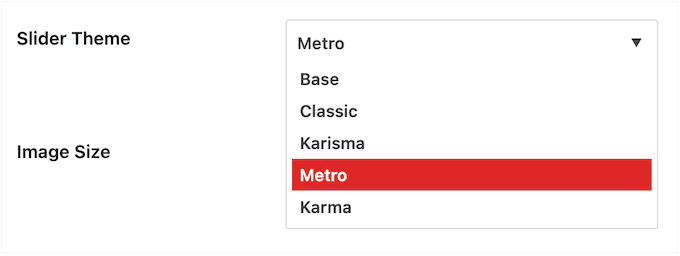
Pero aquí es donde las cosas se ponen realmente interesantes: Soliloquy tiene estas cosas interesantes llamadas extensiones que le dan aún más opciones. Por ejemplo, hay una extensión Slider Themes, que le permite elegir entre plantillas pre-construidas para que pueda crear un impresionante carrusel/ control deslizante en cuestión de segundos.

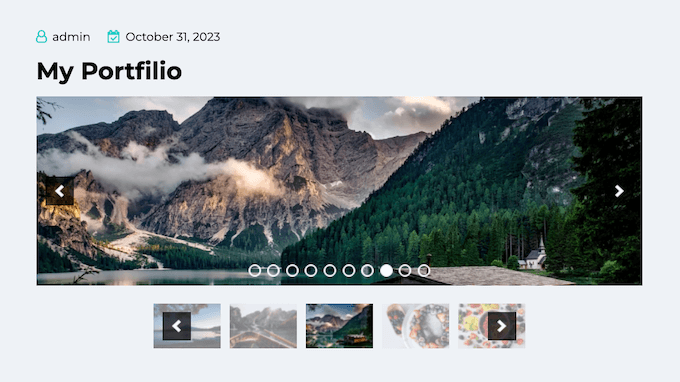
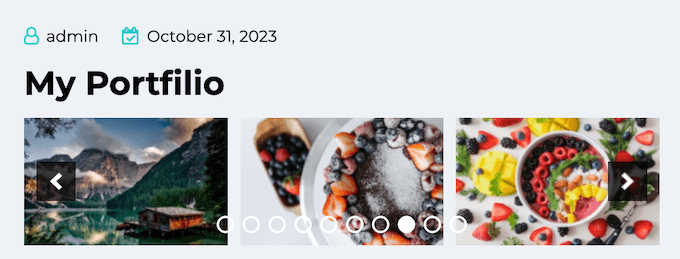
Y si tienes un carrusel con mucho contenido, la extensión Miniaturas puede ser un salvavidas.
Permite a sus visitantes saltar a cualquier diapositiva que deseen simplemente al hacer clic en su miniatura.

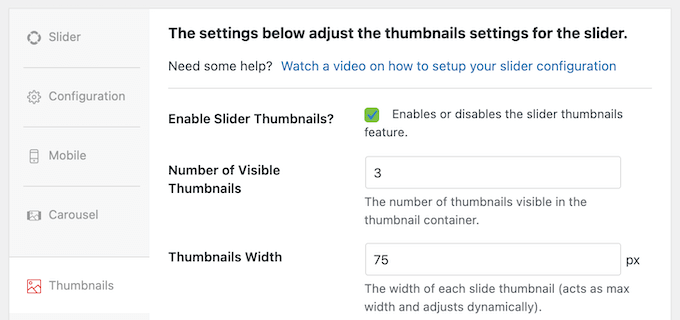
Sólo tienes que activar la extensión, comprobar la casilla para activar la navegación por miniaturas y, a continuación, ajustar el aspecto y el comportamiento de esas miniaturas.
También puedes controlar cuántas miniaturas muestra y si se reproducen en bucle.

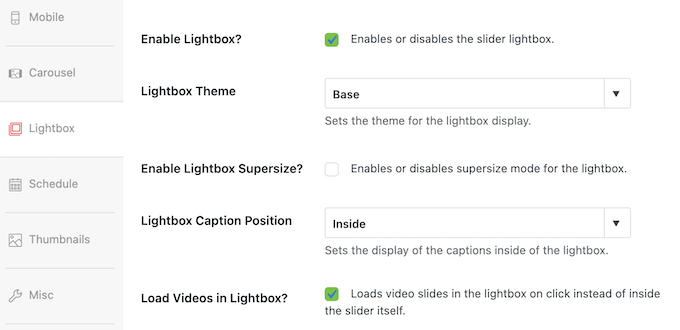
4. Caja de luz emergenteintegrada
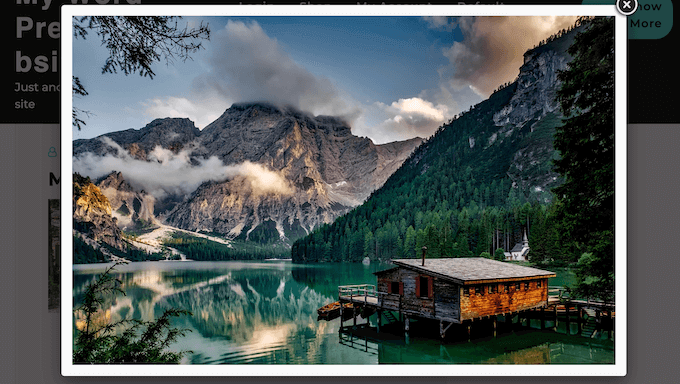
Ahora, aquí está una característica interesante que realmente puede hacer que sus carruseles / control deslizante pop: Soliloquy le permite mostrar sus deslizamientos en una caja de luz emergente.
Esto significa que cuando alguien haga clic en un deslizador, aparecerá en una ventana dedicada que se superpone al resto de su página. El fondo se atenúa para que el contenido del carrusel / control deslizante sea el centro de atención.
Las cajas de luz son perfectas para aquellos momentos en los que desea mostrar sus imágenes o vídeos sin distracciones. Es como crear una minigalería dentro de tu sitio web.

Puede activar y desactivar la caja de luz para los carruseles / controles deslizantes individuales simplemente marcando una casilla en el editor de Soliloquy.
Después, hay muchas formas de personalizar la caja de luz. Por ejemplo, puedes cambiar el tema, activar la navegación por teclado, añadir efectos de transición, etc. Se trata de crear una experiencia envolvente y de participación para tus visitantes.

5. Optimizado para el rendimiento
Ahora, hablemos de velocidad. Todos sabemos lo importante que es que un sitio web cargue rápido, ¿verdad? Nadie quiere esperar a que una página aparezca en su pantalla.
Desafortunadamente, algunos plugins de carrusel / control deslizante pueden realmente ralentizar su sitio. Pero Soliloquy es diferente. Se ha creado pensando en el rendimiento, para que pueda mostrar esas imágenes de alta resolución en su blog de WordPress sin sacrificar la velocidad.
He aquí cómo lo hacen: Soliloquy carga primero su diapositiva de portada y luego el resto de las diapositivas se cargan de forma asíncrona. Esto hace que los tiempos de carga de la página sean más rápidos, lo que mejorará la experiencia del visitante, reducirá su tasa de rebote y mantendrá a la gente en su sitio durante más tiempo.
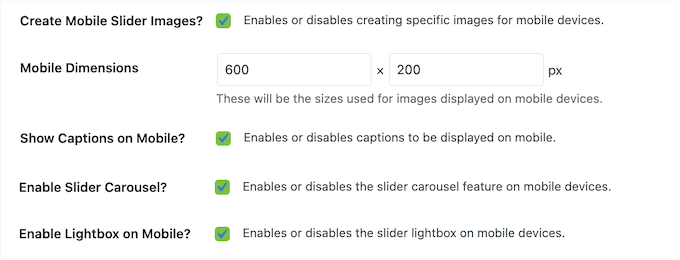
6. Adaptable a móviles
Hoy en día, hay más gente que navega por Internet desde el móvil que desde el ordenador. Según nuestras estadísticas de uso de Internet, el tráfico móvil representa casi el 55% de todo el tráfico web. Esto es enorme.
Por lo tanto, no hace falta decir que su sitio web tiene que verse increíble en cualquier dispositivo, y eso incluye sus carruseles / controles deslizantes.
Dicho esto, ninguna reseña / valoración de Soliloquy estaría completa sin confirmar que es adaptable y listo para móviles desde el primer momento. Sus carruseles / controles deslizantes se ajustarán automáticamente para verse bien en las pantallas más pequeñas.
Sin embargo, si estos ajustes no funcionan para su sitio web, puede anularlos y establecer dimensiones únicas para dispositivos móviles.

También puede activar y desactivar las leyendas en los dispositivos móviles y hacer otros retoques para que sus carruseles / controles deslizantes se vean perfectos en todos los teléfonos y tabletas.
7. Cree carruseles a partir de cualquier entrada, página o tipo de contenido personalizado
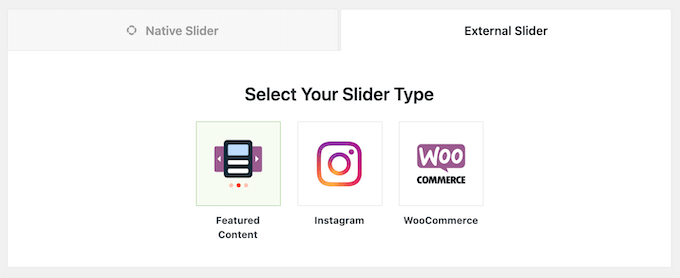
La extensión Featured Content de Soliloquy puede convertir cualquier página, entrada o tipo de contenido personalizado en un carrusel / control deslizante. Por ejemplo, si utilizas un plugin de testimonios, puedes convertir esos testimonios en deslizadores.
Esta es una manera rápida y fácil de utilizar su contenido existente sin tener que recrear manualmente ese contenido dentro de Soliloquy.
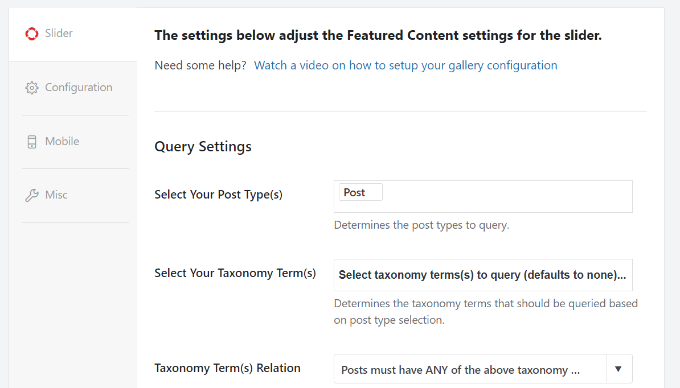
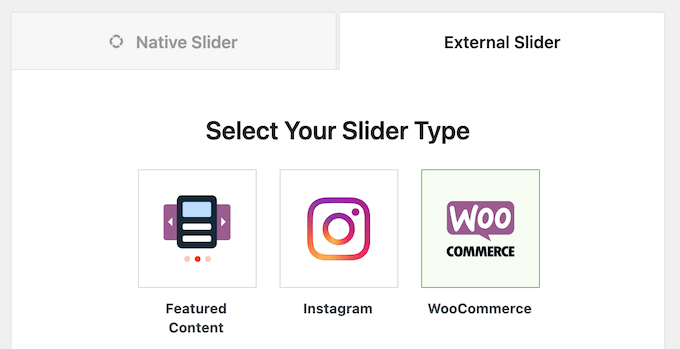
Después de activar la extensión, puede seleccionar Contenido destacado como fuente.

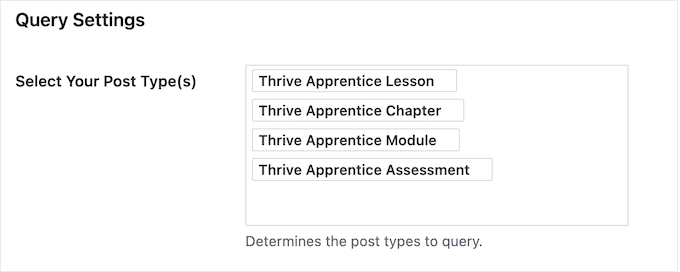
Una vez hecho esto, puedes utilizar los ajustes para seleccionar el contenido que deseas utilizar.
Por ejemplo, si vendes cursos online usando un plugin como Thrive Apprentice, entonces puedes seleccionar ‘Thrive Apprentice Lesson’ como tipo de entrada.

A continuación, puede establecer los ajustes y añadir el carrusel deslizante a su sitio mediante un shortcode o el bloque Soliloquy, como cualquier otro pase de diapositivas.
8. Convierta presentaciones y PDF en carruseles / controles deslizantes
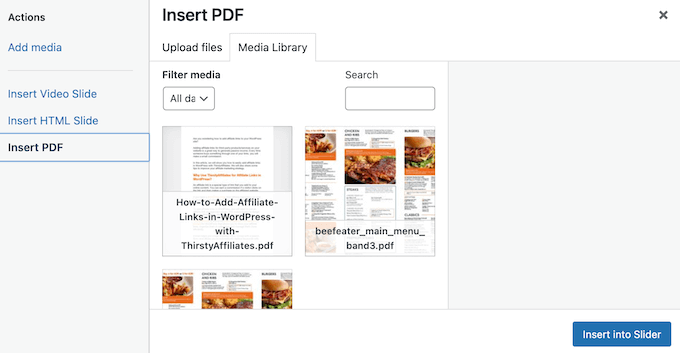
He aquí una característica interesante que puede ahorrarle mucho tiempo y esfuerzo: Soliloquy puede convertir sus presentaciones y archivos PDF en hermosos carruseles / controles deslizantes adaptables a dispositivos móviles que tienen exactamente las mismas imágenes, fuentes y formato que los archivos originales.
Es muy fácil de usar. Sólo tienes que instalar y activar la extensión PDF Slider y tendrás acceso a una nueva pestaña “Insertar PDF”. Aquí puedes elegir cualquier PDF de la biblioteca de medios de WordPress o subir un archivo PDF desde tu ordenador local.

Soliloquy se encargará del resto, convirtiendo su PDF en un bonito carrusel / control deslizante interactivo perfecto para presentaciones, demostraciones de productos o cualquier otro contenido que desee mostrar de una forma visualmente atractiva.
9. Crear carruseles personalizados
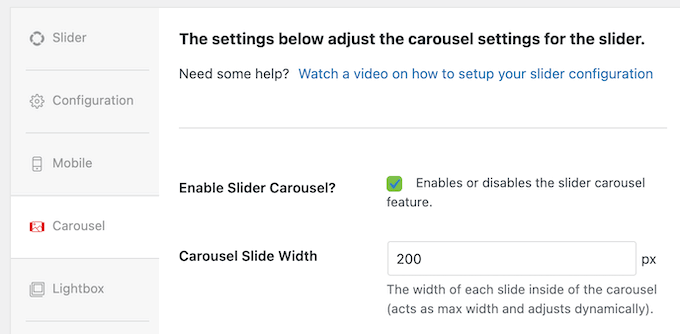
Por defecto, Soliloquy muestra una diapositiva cada vez. Pero, ¿y si desea mostrar varias diapositivas simultáneamente? No hay problema. La extensión Carrusel de Soliloquy le permite transformar cualquier control deslizante en un carrusel dinámico.

Simplemente instale y active la extensión, y encontrará una nueva opción en el editor de Soliloquy: Activar carrusel deslizante.
Marcar / comprobar esa casilla, y su deslizador se convierte instantáneamente en un carrusel, mostrando múltiples deslizamientos a la vez.

Y, por supuesto, tienes control total sobre el aspecto y el comportamiento del carrusel. Puedes ajustar el número de diapositivas que se muestran simultáneamente, retocar el espaciado entre diapositivas e incluso controlar la velocidad de desplazamiento.
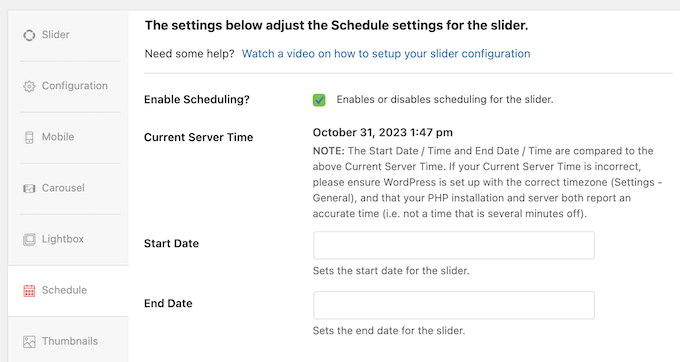
10. Programe sus carruseles / controles deslizantes
Imagina que tienes un sitio web con muchos carruseles / controles deslizantes, incluso algunos que promocionan eventos sensibles al tiempo como ofertas o códigos de cupón. Añadir y eliminar manualmente esos carruseles / controles deslizantes puede ser una verdadera tarea. Además, si se le pasa una fecha límite, sus visitantes podrían acabar viendo información obsoleta. No tiene buena pinta, ¿verdad?
Con la extensión Schedule de Soliloquy, puede establecer una fecha de inicio y fin para sus carruseles / controles deslizantes.

Al programar sus carruseles / controles deslizantes con antelación, puede estar seguro de que los visitantes siempre verán contenido oportuno y relevante, independientemente de lo ocupado que esté. Es como establecer los carruseles / controles deslizantes en piloto automático.
Este tipo de flujos de trabajo automatizados pueden ahorrarle mucho tiempo y esfuerzo, al tiempo que mejoran la experiencia del visitante.
11. Evitar el robo de imágenes
Es muy fácil copiar imágenes en Internet. Si creas contenido original, los raspadores de contenido y los ladrones de imágenes pueden robar tu trabajo para utilizarlo en sus propios proyectos. Dicho esto, es importante proteger tu trabajo original.
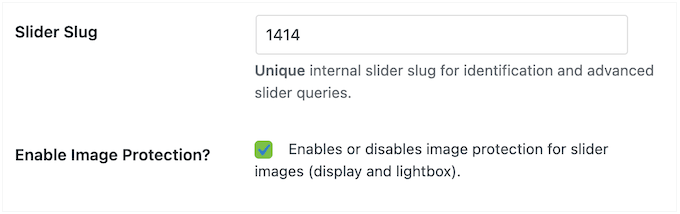
Como ya he mencionado en esta reseña de Soliloquy, tiene una extensión de protección que desactiva el botón derecho del ratón tanto en el carrusel como en la caja de luz. Esto hace que sea mucho más difícil para la gente simplemente descargar sus imágenes sin su permiso.
Activar esta protección es muy sencillo. Una vez que hayas instalado la extensión, cualquier nuevo carrusel / control deslizante que crees estará protegido por defecto. Y si ya tienes carruseles / controles deslizantes, puedes activar / desactivar fácilmente la protección para ellos individualmente con una simple casilla de verificación en el editor de Soliloquy. Así de fácil.

12. Personalizar los ajustes por defecto
Soliloquy dispone de ajustes detallados que le permiten crear carruseles / controles deslizantes completamente personalizados. Sin embargo, configurar estos ajustes lleva tiempo, especialmente si tiene requisitos muy específicos.
¿No sería estupendo poder establecer una sola vez la configuración preferida y que ésta se aplicara automáticamente a todos los nuevos carruseles / controles deslizantes?
Puede hacerlo utilizando la extensión Defaults. Esta práctica herramienta le permite definir los ajustes por defecto del carrusel / control deslizante, para que no tenga que configurarlos desde cero cada vez.
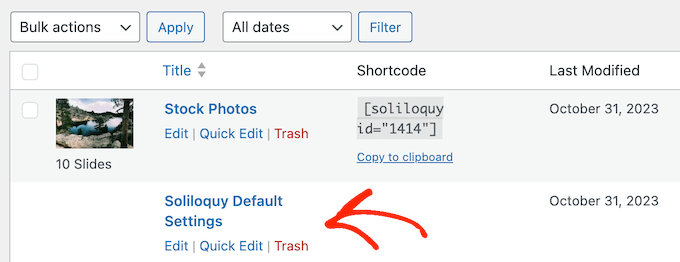
Después de instalar y activar esta extensión, verás una nueva opción de ajustes por defecto de Soliloquy.

Sólo tienes que abrirlo en el editor y establecer los ajustes que desees: dimensiones, transiciones, controles, etc.
Una vez que haya guardado sus ajustes por defecto, Soliloquy los aplicará automáticamente a cada nuevo carrusel / control deslizante que cree. Esto le ahorra un montón de tiempo y esfuerzo, lo que le permite centrarse en la creación de hermosas deslizadores sin tener que repetir los mismos pasos de configuración una y otra vez.
13. Convierte productos de WooCommerce en carruseles / controles deslizantes
Si tienes una tienda online, los carruseles pueden ser una forma fantástica de mostrar tus productos y aumentar las ofertas. Sólo tiene que instalar la extensión WooCommerce, y Soliloquy será capaz de tirar de sus productos de WooCommerce y convertirlos en hermosos deslizadores.

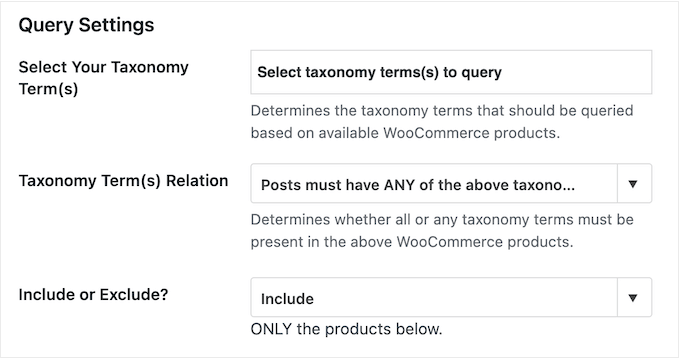
Cuando construyas el carrusel, puedes elegir excluir o incluir productos de WooCommerce que tengan una taxonomía particular, mostrar solo productos destacados o en oferta, filtrar elementos en función del precio, y mucho más.
Incluso puede seleccionar productos específicos para deslizarlos en sus diapositivas.

Esto significa que puede crear carruseles / controles deslizantes muy específicos que muestren exactamente los productos que desea, sin tener que crear manualmente carruseles / controles deslizantes para cada uno de ellos.
Después de elegir sus productos, puede configurar cómo actúa el carrusel / control deslizante. Por ejemplo, puede decidir mostrar u ocultar el título del producto, añadir un enlace al elemento / artículo en su tienda online, etc.

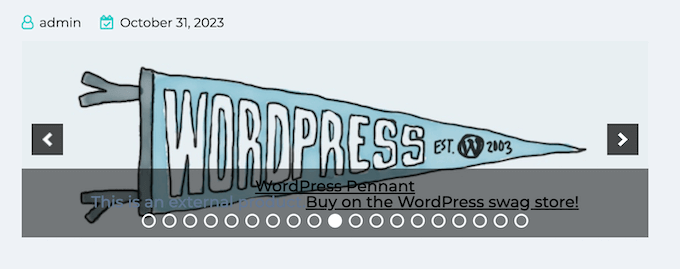
14. Crear carruseles / controles deslizantes dinámicos
A veces puede que desee crear carruseles a partir de determinados grupos de imágenes, como todos los archivos de una carpeta concreta, una galería NextGEN o todas las imágenes adjuntas a una entrada específica.
¿No sería estupendo poder decirle a Soliloquy que coja esas imágenes y cree un carrusel deslizante automáticamente, sin tener que volver a subirlo todo?
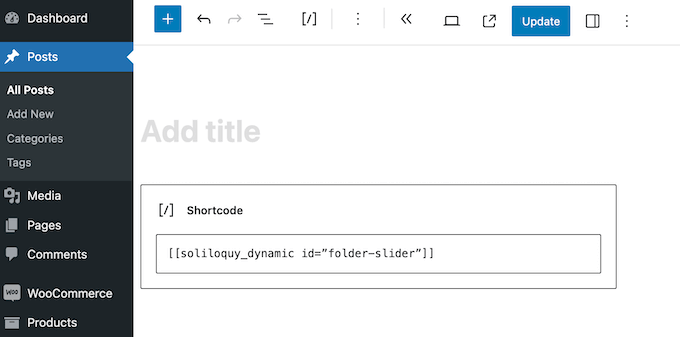
Ahí es donde entra en juego la extensión Dynamic addon. Esta potente herramienta le permite crear carruseles / controles deslizantes de forma dinámica utilizando shortcodes personalizados. Sólo tiene que instalar y activar la extensión, y luego escribir un shortcode simple que le dice a Soliloquy qué contenido desea incluir en el deslizador.
A continuación, puede añadir este shortcode a cualquier página, entrada o área preparada para widgets y Soliloquy creará el carrusel / control deslizante de forma dinámica.

Ahora, hay un montón de diferentes shortcodes que puede utilizar con la extensión dinámica, por lo que recomendamos marcar / comprobar la documentación oficial de Soliloquy para todos los detalles y ejemplos. Pero créeme, esta extensión es un cambio de juego para cualquiera que quiera crear carruseles / controles deslizantes dinámicos con facilidad.
15. Optimizado para motores de búsqueda
Esta es una de las más importantes. A Google le encantan los sitios web rápidos y tiende a clasificarlos mejor en los resultados de búsqueda. Pero mostrar esas bonitas imágenes de alta resolución a veces puede ralentizar las cosas, lo que perjudicará tus esfuerzos de SEO.
Teniendo esto en cuenta, querrá hacer todo lo posible para aumentar la velocidad y el rendimiento de su sitio web en WordPress.
La buena noticia es que Soliloquy carga primero la diapositiva de portada y luego, inteligentemente, carga el resto de las diapositivas de forma asíncrona. Esto significa que no ralentizará su sitio, lo que es excelente para el SEO de su imagen y el SEO general de WordPress. Todos ganamos.
16. Apoyo profesional y comunitario
En esta reseña / valoración de Soliloquy, ya vimos cómo se pueden crear con facilidad bonitos carruseles / controles deslizantes adaptables a dispositivos móviles. Pero incluso con las herramientas más fáciles de usar, pueden surgir preguntas, o es posible que necesite un poco de orientación adicional.
Si eres de los que prefieren el bricolaje, Soliloquy tiene una gran cantidad de recursos para ayudarte. Para empezar, dispone de documentación detallada en línea.

También está el blog Soliloquy.
Aquí encontrarás tutoriales detallados paso a paso, además de consejos sobre debates generales como, por ejemplo, cómo ganar dinero con WordPress. Utilicé MUCHO estos dos recursos al escribir esta reseña / valoración de Soliloquy.

¿Y lo mejor? Puedes acceder a todos estos recursos tanto si descargas el plugin gratuito Slider by Soliloquy, como si adquieres una licencia premium.
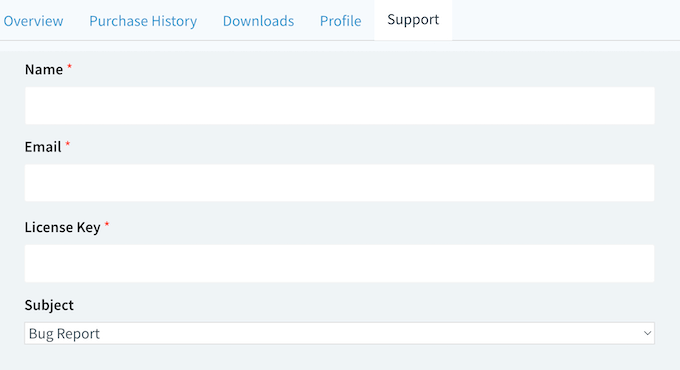
Si adquiere una licencia Premium, tendrá acceso a soporte profesional. Simplemente envíe una solicitud de soporte y un miembro del equipo de Soliloquy le responderá lo antes posible. Ellos están dedicados a asegurarse de que usted tiene una experiencia suave y correcta con Soliloquy.

Reseña / valoración de Soliloquy: Planes de precios
Ahora, hablemos de cómo conseguir Soliloquy.
Si estás buscando un plugin gratuito, entonces puedes descargar Slider by Soliloquy desde el repositorio oficial de WordPress. Este plugin de WordPress te permite crear ilimitados carruseles de imágenes y vídeos para tu sitio web.
Pero si desea desbloquear todo el poder de Soliloquy – cosas como la creación de deslizadores de sus productos de WooCommerce, PDFs, y el contenido existente de WordPress, la adición de cajas de luz emergentes, la construcción de carruseles, y la programación de sus deslizadores – usted querrá obtener una licencia premium.

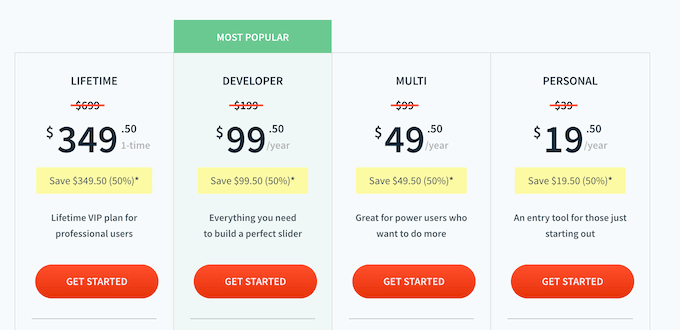
Hay 4 planes premium entre los que elegir:
- Personal. Es el punto de partida perfecto para principiantes o personas con un presupuesto limitado. Por $19.50 al año, usted obtiene 1 año de soporte y 1 año de actualizaciones. Los usuarios avanzados también pueden afinar sus carruseles utilizando CSS personalizado, que es perfecto si te gusta jugar.
- Multi. Si desea crear carruseles / controles deslizantes de aspecto profesional rápidamente, el plan Multi es una gran opción. Por 49,50 $ al año, este plan desbloquea plantillas prediseñadas para que pueda crear rápidamente carruseles / controles deslizantes de diseño profesional. También puede instalar la extensión Protección, imprescindible para fotógrafos, diseñadores gráficos y cualquier otra persona que cree contenido original en línea.
- Desarrollador. Diseñado para agencias de desarrollo de WordPress y para quienes gestionan varios sitios web, el plan Desarrollador permite utilizar Soliloquy en hasta 25 sitios. También incluye la extensión WooCommerce, por lo que es perfecto para las tiendas en línea. Por $199 al año, obtendrá todas las herramientas que necesita para crear impresionantes carruseles / controles deslizantes para usted y sus clientes.
- De por vida. Este es el paquete definitivo de Soliloquy. Dirigido a agencias de desarrollo de WordPress, puede utilizar Soliloquy Lifetime en hasta 25 sitios web, durante el tiempo que desee. También tiene características integradas de gestión de clientes, y es compatible con WordPress multisitio.
Por lo tanto, tanto si es un blogger ocasional, una empresa en crecimiento o un profesional de WordPress, Soliloquy tiene un plan que se adapta a sus necesidades y a su presupuesto.
Reseña / valoración de Soliloquy: ¿Merece la pena?
Vamos a concluir esta reseña / valoración de Soliloquy. Para resumir todo, estoy seguro de que es el mejor plugin de WordPress carrusel / control deslizante. Está optimizado para el rendimiento, por lo que puede crear hermosos deslizadores de vídeo e imágenes sin afectar la velocidad y el rendimiento de su sitio web.
Además, es ligero y fácil de usar, por lo que podrá crear carruseles / controles deslizantes en cuestión de minutos.
Si necesitas características más avanzadas, hay un montón de extensiones. Puedes añadir cajas de luz emergentes, crear carruseles, programar tus controles deslizantes… las posibilidades son infinitas.
Si está empezando, Personal es un plan asequible que le permite crear tantos carruseles / controles deslizantes como desee. Es perfecto para principiantes y usuarios con presupuesto limitado. Sin embargo, si usted crea contenido original, entonces le recomiendo una licencia Multi, ya que viene con la extensión de protección.
Si dirige una agencia de desarrollo de WordPress, puede utilizar Soliloquy Developer en hasta 25 sitios web. Esto es perfecto para crear rápida y fácilmente carruseles / controles deslizantes para todos sus clientes.
Además, Developer se integra con WooCommerce, por lo que también es una gran opción si tienes un mercado en línea.
Por último, Soliloquy Lifetime añade potentes características de gestión de clientes, por lo que es otra gran opción para autónomos de WordPress, agencias y cualquier otra persona que gestione sitios web de clientes.
Espero que esta reseña de Soliloquy te haya ayudado a decidir si es el plugin de carrusel / control deslizante adecuado para tu sitio web en WordPress. Puede que también quieras aprender cómo elegir el mejor software de diseño web, o ver nuestra selección experta de los mejores editores de arrastrar y soltar páginas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Soliloquy User Reviews
Please share your Soliloquy review to help others in the community.