Agregar efectos de Halloween a tu sitio web puede parecer algo pequeño, pero puede marcar una gran diferencia. En nuestra experiencia, puede aumentar la participación del usuario, el tiempo que pasan en tu sitio e incluso generar más conversiones.
En pocas palabras, abrazar el espíritu festivo demuestra a tu audiencia que tu marca está actualizada y es divertida. Y la buena noticia es que, con los plugins de WordPress adecuados, agregar efectos de Halloween es más fácil de lo que piensas. Por ejemplo, puedes crear fácilmente pop-ups espeluznantes con OptinMonster o realizar sorteos de Halloween con RafflePress.
En esta guía, te mostraremos nuestras formas preferidas de darle efectos de Halloween a tu sitio de WordPress. Cubriremos cambios de diseño sencillos y algunas ideas de marketing ingeniosas.

¿Agregar efectos de Halloween a tu sitio de WordPress marca la diferencia?
Agregar efectos de Halloween a tu sitio web de WordPress puede marcar una gran diferencia durante la temporada espeluznante. No se trata solo de hacer que tu página dé miedo. Se trata de crear un entorno temático que resuene con los intereses y experiencias actuales de tu audiencia.
Al incorporar elementos de Halloween en tus páginas, puedes crear una experiencia memorable que distinga a tu sitio del resto. Esta actualización de temporada puede ayudar a mantener tu contenido fresco y relevante, animando a los visitantes a pasar más tiempo explorando tu blog de WordPress.
Cambios estacionales como los efectos de Halloween también pueden aumentar la participación de los usuarios. Los visitantes son más propensos a interactuar y compartir contenido que se sienta oportuno y festivo. Este aumento en la participación puede conducir a una mejor experiencia de usuario, SEO y potencialmente más conversiones.
Teniendo esto en cuenta, veamos algunas excelentes maneras de agregar efectos de Halloween a tu sitio de WordPress. En este artículo, dividiremos nuestras ideas en 2 grupos principales: hacer tu diseño más festivo y usar Halloween para marketing.
Puedes usar los enlaces rápidos a continuación para navegar por el artículo:
- Usa fuentes con temática de Halloween
- Cambia a un esquema de color más oscuro para tu tema de WordPress
- Crea una página de error '404' personalizada de Halloween
- Agrega un fondo animado con temática de Halloween
- Agrega sonidos espeluznantes con un reproductor de audio de reproducción automática
- Agrega un temporizador de cuenta regresiva de Halloween
- Agrega una imagen principal con temática de Halloween a tu página de inicio
- Switch to a Spooky WordPress Theme
- Crea un banner web con temática de Halloween
- Crea una página de destino de Halloween para tus campañas de marketing
- Ejecuta campañas emergentes con temática de Halloween
- Gamifica tu sitio con una rueda de la fortuna espeluznante
- Agrega una página de precios de 'Ahorros espeluznantes'
- Dispara tu lista de correo electrónico con sorteos de Halloween
- Organiza un concurso con temática de Halloween
Haz que tu sitio web sea espeluznante con elementos de Halloween para WordPress
Vamos a ver cómo puedes hacer que tu sitio web sea espeluznante con elementos de Halloween para WordPress. Estos cambios de diseño ayudarán a crear una atmósfera festiva que a tus visitantes les encantará.
1. Usa fuentes con temática de Halloween
Una forma fácil de agregar efectos de Halloween a tu sitio de WordPress es usando tipografía espeluznante durante la temporada navideña. Hacer esto puede darle instantáneamente a tu sitio un aspecto más espeluznante sin mucho esfuerzo.
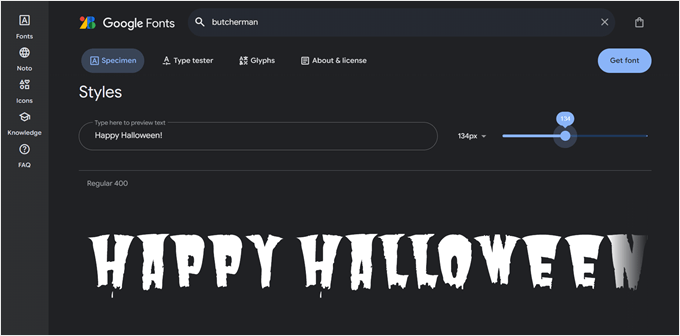
Google Fonts tiene fuentes geniales y gratuitas que puedes usar, aunque pueden ser difíciles de encontrar porque no tienen una categoría de Halloween. Pero no te preocupes, hemos encontrado algunas divertidas que puedes consultar:
- Butcherman
- Creepster
- Eater
- Nosifer
Lo genial de Google Fonts es que puedes previsualizar cómo se verá tu texto usando esa fuente antes de descargarlo. De esta manera, puedes asegurarte de que la fuente coincida con el ambiente de Halloween de tu sitio antes de hacer cualquier cambio.

Para instalar fuentes que no están disponibles en tu tema, consulta nuestro artículo sobre cómo agregar fuentes personalizadas en WordPress.
Un consejo importante: muchas de estas fuentes de Halloween suelen verse geniales como encabezados, pero no recomendamos usarlas para texto de párrafo.
Usarlas para texto más pequeño puede dificultar la lectura, lo que podría frustrar a tus visitantes. Limítate a usar fuentes espeluznantes para títulos y encabezados para crear impacto sin sacrificar la legibilidad.
Además, recomendamos hacer que Google Fonts sea amigable con la privacidad para asegurar que tu sitio web cumpla siempre con el GDPR.
2. Cambia a un esquema de color más oscuro para tu tema de WordPress
Con Halloween acercándose, ¿por qué no cambiar los colores de tu tema de WordPress? Puedes revertir fácilmente cuando Halloween termine, lo que hace que esta sea una forma flexible de actualizar el aspecto de tu sitio.
Nuestra guía sobre cómo personalizar los colores en tu sitio web de WordPress puede guiarte a través de los pasos técnicos. Pero, ¿cómo encuentras el esquema de color adecuado que se ajuste tanto a Halloween como a tu marca?
Los colores típicos de Halloween son naranja, negro, morado y verde. Puedes reemplazar uno de los colores en tu esquema de color actual con uno de estos tonos clásicos de Halloween para usar como tu color distintivo de Halloween. También recomendamos usar tonos oscuros para crear una atmósfera espeluznante.
Si deseas explorar más opciones de color, puedes usar una herramienta selectora de color como Coolors. Esta herramienta es muy útil para crear esquemas de color temáticos de Halloween que aún funcionen con tu marca.
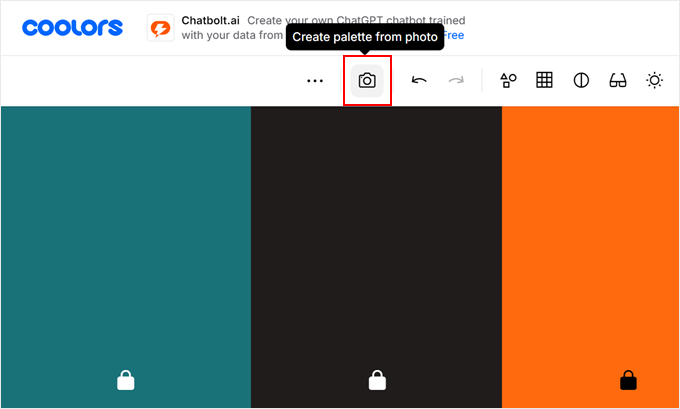
Primero, abre el sitio web de Coolors. Luego, puedes ingresar los códigos HEX del esquema de color de tu sitio web actual. También puedes subir una captura de pantalla de tu sitio web haciendo clic en el ícono de la cámara si eso es más fácil.

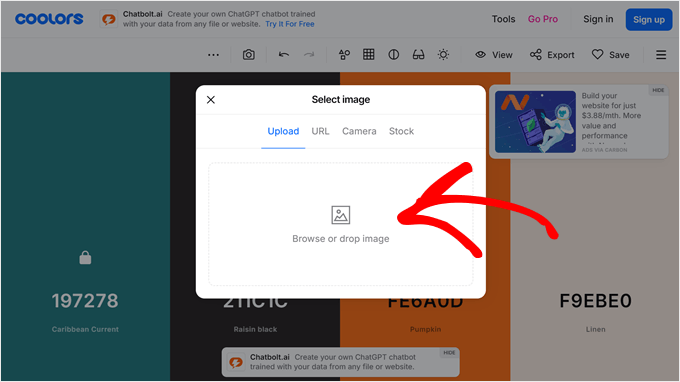
Una vez hecho esto, simplemente haz clic en el botón 'Examinar o arrastrar imagen'.
Luego, sube tu captura de pantalla del sitio web allí.

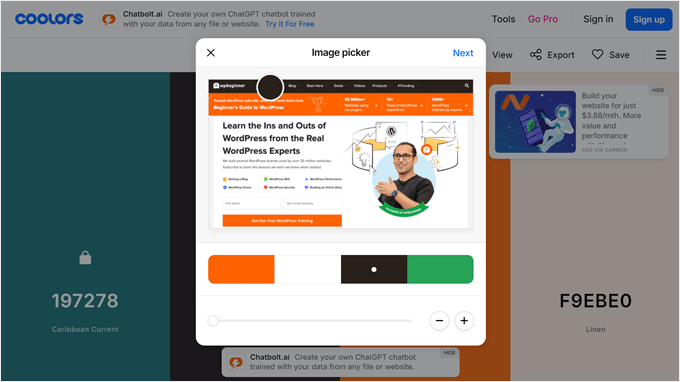
La herramienta detectará qué colores son los más prominentes en la captura de pantalla. Pero siempre puedes arrastrar las herramientas de selección para elegir tus propios colores de la imagen.
Una vez hecho, simplemente haz clic en 'Siguiente'.

Ahora, puedes hacer clic en el ícono de candado junto al (los) color(es) que deseas conservar en el diseño de tu sitio web.
Después de eso, puedes presionar la barra espaciadora para que la herramienta genere nuevos colores basados en tus colores seleccionados.
De esta manera, puedes encontrar tonos inspirados en Halloween que complementen los colores de tu marca existente.

3. Crea una página de error '404' personalizada de Halloween
¿Quieres hacer que cada rincón de tu sitio web sea espeluznante? ¿Qué tal crear una página de error 404 temática de Halloween?
Hacer esto agrega un toque divertido a tu sitio sin cambiar todo tu tema. Además, las páginas 404 son una gran oportunidad para mantener a los visitantes en tu sitio, ya que puedes enviarlos de regreso a una página importante o ayudarlos a encontrar lo que buscaban en primer lugar.
La forma más fácil de hacer esto es con un constructor de páginas.
Hemos probado muchos constructores de páginas a lo largo de los años, pero recomendamos usar SeedProd, ya que viene con toneladas de plantillas útiles, incluidas para páginas de error 404. De esta manera, no tienes que empezar desde cero.
Nuestras guías sobre cómo mejorar tu página de error 404 en WordPress y los mejores ejemplos de diseño de páginas de error 404 pueden darte más ideas y mostrarte cómo configurarlo paso a paso.
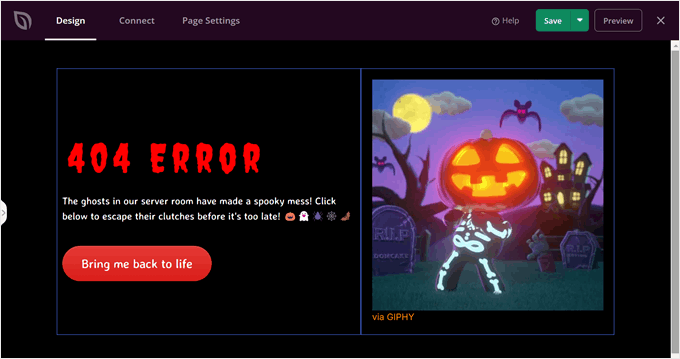
Ahora, ¿qué efectos de Halloween puedes agregar a una página de error 404? Una idea es agregar un texto divertido y acorde a tu marca como 'Mmm, tu página no se encuentra' o algo similar, pero con un toque de Halloween.
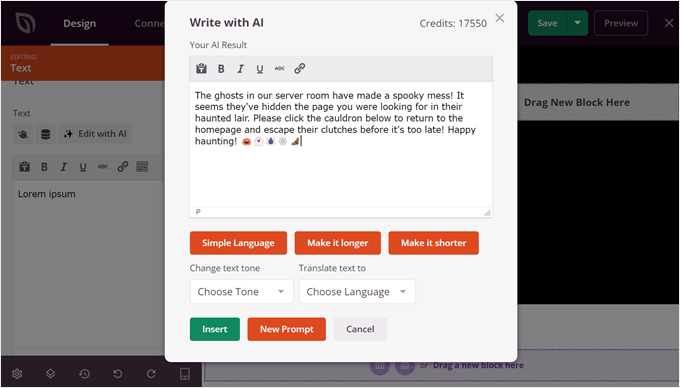
Si no estás seguro de qué escribir, SeedProd tiene un generador de texto con IA. Puedes usar la indicación: 'Escribe un texto de error 404 con temática de Halloween para darle un toque espeluznante a la página de error del sitio web y animar a los usuarios a regresar a la página de inicio'.
Aquí está el resultado que obtuvimos después de usar esta indicación:

Otra forma de darle vida a tu página 404 es agregar una divertida imagen GIF con temática de Halloween. De esta manera, puedes aportar movimiento y humor a tu página de error.
En el siguiente ejemplo, agregamos un GIF de Giphy, que es una fuente popular de imágenes animadas. Un GIF juguetón de Halloween puede convertir un momento potencialmente frustrante para tu visitante en uno entretenido, animándolo a explorar más tu sitio.

4. Agrega un fondo animado con temática de Halloween
Otra forma fácil de transformar tu sitio de WordPress para Halloween es agregando un fondo animado. Este simple cambio puede crear instantáneamente un ambiente espeluznante y captar la atención de tus visitantes. Además, no necesitas ser un experto en codificación para hacer esto.
De hecho, tenemos un artículo sobre cómo agregar un fondo animado en WordPress. Esta guía te mostrará cómo agregar un fondo de partículas festivo usando SeedProd.
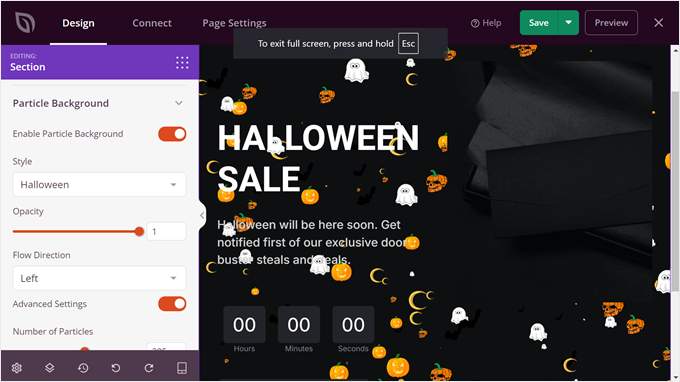
Con SeedProd, puedes crear una página personalizada con un fondo de partículas con temática de Halloween, que viene incluido con el constructor de páginas.

Recomendamos agregar este fondo en la sección 'above the fold' (encima del pliegue) de tu página para dejar una fuerte primera impresión en tus visitantes.
Alternativamente, podrías instalar Weather Effect, un plugin gratuito de WordPress que se especializa en efectos animados temáticos de festividades. Con esta herramienta, puedes aplicar un fondo animado temático de Halloween en todo tu sitio web, no solo en una página.
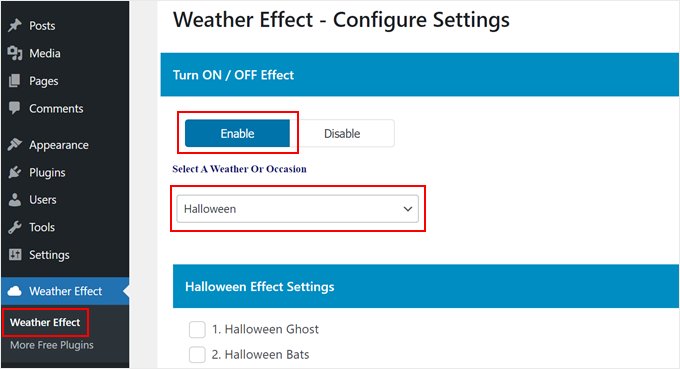
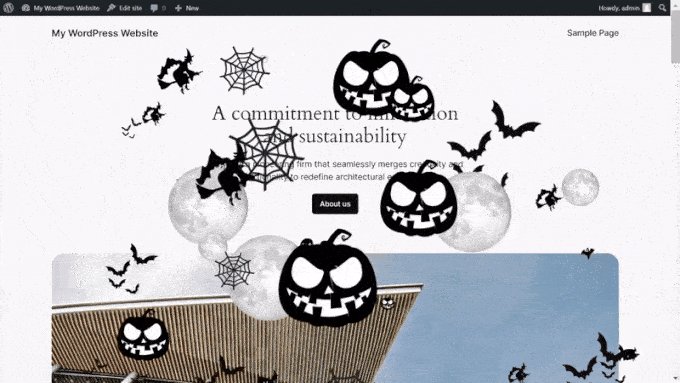
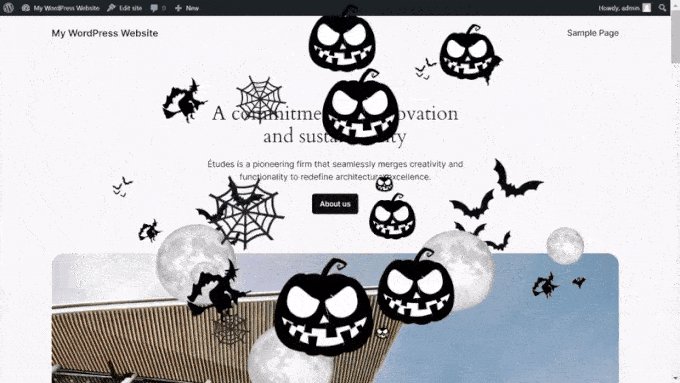
Una vez que hayas instalado el plugin de WordPress, puedes ir a 'Weather Effect'. Luego, selecciona 'Enable' (Habilitar) y elige 'Halloween' para el clima o la ocasión.

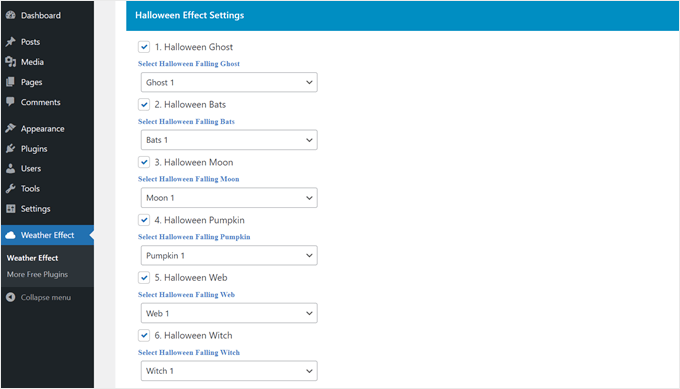
Al desplazarte hacia abajo hasta la sección 'Halloween Effect Settings' (Configuración de efectos de Halloween), puedes seleccionar qué imágenes que caen se mostrarán como tu fondo animado.
Hay 6 opciones para elegir: fantasma, murciélago, luna, calabaza, telaraña y bruja.

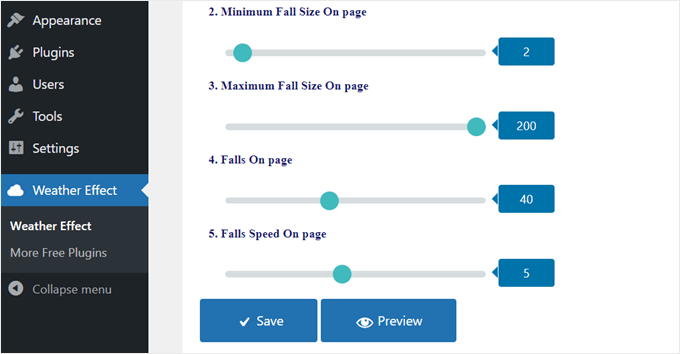
A continuación, puedes personalizar el tamaño mínimo y máximo de caída de cada imagen en la página. Cuanto más cercanos sean los tamaños de caída mínimo y máximo, más uniformes se verán las imágenes.
La configuración 'Falls On page' (Caídas en la página) controla la cantidad de imágenes que aparecerán en el fondo. Cuanto menor sea el número, más disperso se verá el efecto animado.
Por último, puedes cambiar la velocidad a la que debe ejecutarse la animación, ya sea rápida o lenta.
Siéntete libre de jugar con estas configuraciones hasta que estés satisfecho con el fondo animado. Una vez que estés conforme, simplemente haz clic en 'Save' (Guardar).

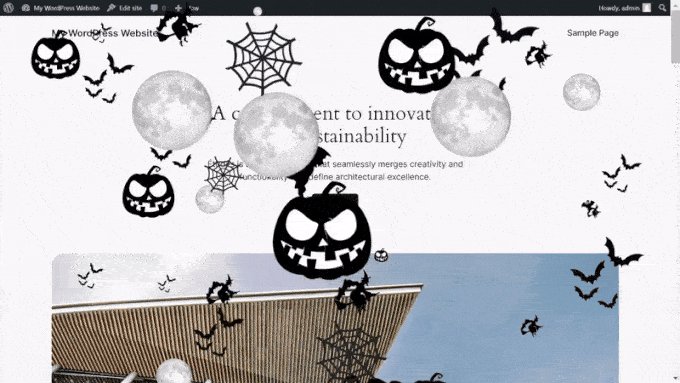
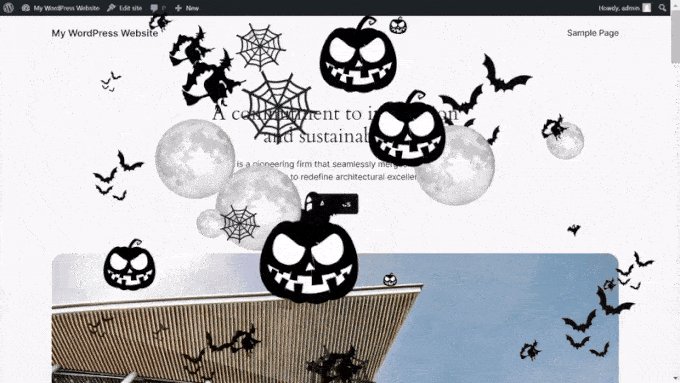
Ahora deberías ver un fondo animado temático de Halloween en todo tu sitio web.
Así es como se ve el nuestro:

5. Agrega sonidos espeluznantes con un reproductor de audio con reproducción automática
No es suficiente centrarse solo en lo visual al crear una atmósfera de Halloween. Para realmente conseguir esa vibra espeluznante, considera agregar sonidos a tu sitio con un reproductor de audio con reproducción automática. Esto puede crear una experiencia más inmersiva para tus visitantes y realmente ambientar para Halloween.
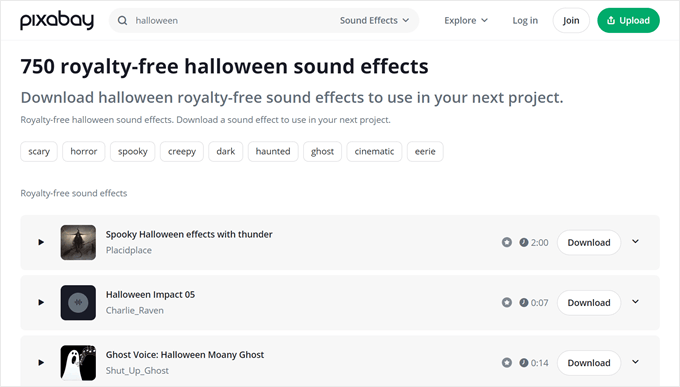
Hay muchas fuentes gratuitas donde puedes encontrar efectos de sonido de Halloween. Pixabay, por ejemplo, ofrece una amplia gama de sonidos espeluznantes que puedes usar en tu sitio de WordPress.
Si prefieres música, puedes encontrar canciones temáticas de Halloween en plataformas como Spotify o SoundCloud e incrustarlas directamente en tu sitio.

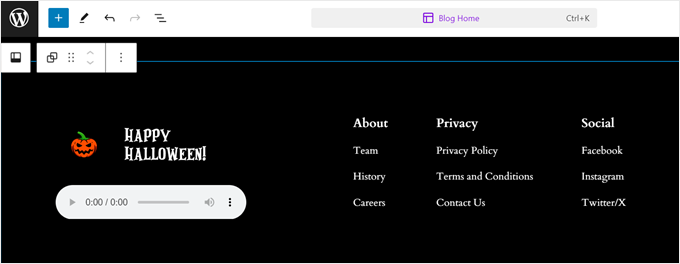
Para que la ubicación del reproductor de música de audio sea más fácil de usar, recomendamos agregarlo a la sección del pie de página.
De esta manera, el sonido no interferirá con tu contenido principal, y el usuario podrá pausarlo o ajustar el volumen fácilmente si lo desea.

Para obtener más información sobre cómo configurar esto, consulta nuestra guía paso a paso sobre cómo agregar un reproductor de música de audio en WordPress.
6. Agrega un temporizador de cuenta regresiva de Halloween
Si Halloween y las cosas espeluznantes son una gran parte de tu marca, o si tienes un próximo evento de ventas de Halloween, entonces es posible que desees agregar un temporizador de cuenta regresiva a tu sitio de WordPress.
Esto puede generar entusiasmo y urgencia entre tus visitantes, animándolos a interactuar con tu contenido o aprovechar ofertas especiales antes de que se agote el tiempo.
Hemos escrito una guía paso a paso sobre cómo agregar un widget de temporizador de cuenta regresiva en WordPress. Este recurso cubre varios métodos, lo que facilita la elección del que mejor se adapte a tus necesidades.
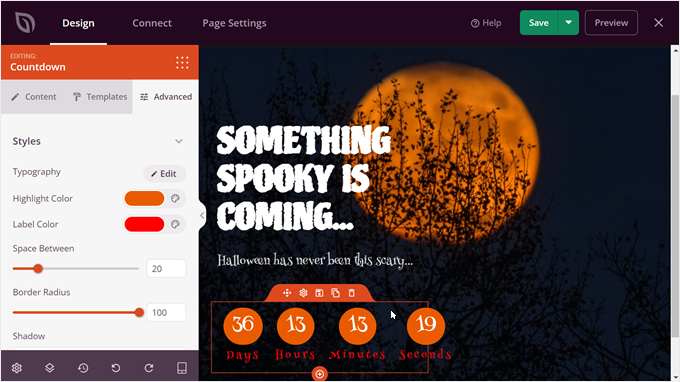
De todos los métodos explicados en ese artículo, recomendamos usar SeedProd. Este constructor de temas no solo te permite establecer la fecha de Halloween, sino que también te permite cambiar la apariencia del temporizador de cuenta regresiva y hacerlo más espeluznante.
Puedes personalizar colores y fuentes y cambiar la plantilla del temporizador de cuenta regresiva a tus preferencias.

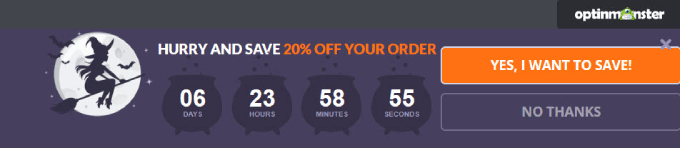
Pero si deseas agregar un temporizador de cuenta regresiva a una campaña de marketing como una ventana emergente, la guía también te muestra cómo agregarlo usando OptinMonster. Esta potente herramienta puede ayudarte a crear ventanas emergentes que llamen la atención con temporizadores de cuenta regresiva, perfectas para promocionar ofertas de Halloween.
Hablaremos más sobre este plugin de ventanas emergentes en una sección posterior de este artículo.

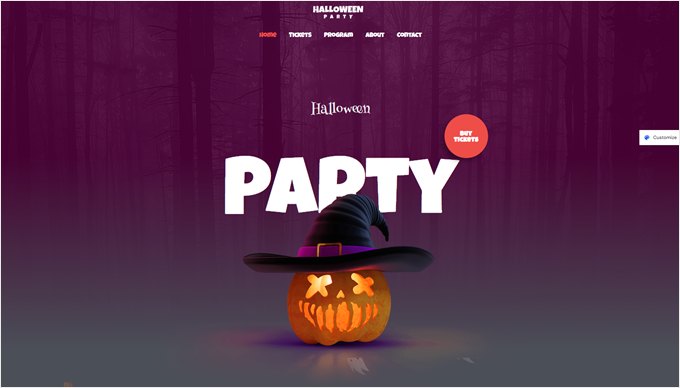
7. Agrega una imagen principal con temática de Halloween a tu página de inicio
Una imagen principal es el banner grande y llamativo que los visitantes ven cuando llegan por primera vez a tu sitio web. Agregar una imagen principal con temática de Halloween puede transformar instantáneamente tu página de inicio para la temporada espeluznante.
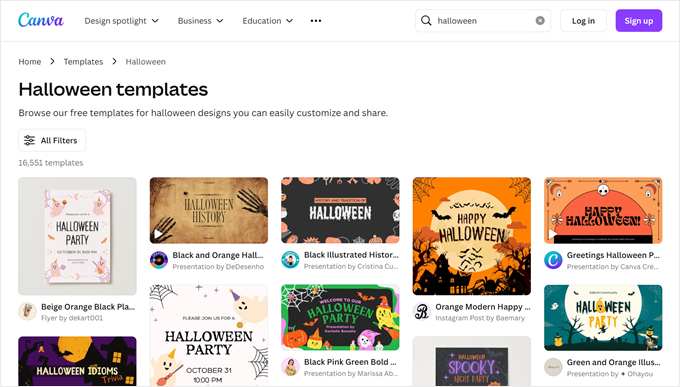
Si deseas agregar una imagen principal personalizada de Halloween, puedes usar Canva para crear una. Es una herramienta genial y fácil de usar que ofrece muchas plantillas y elementos con temática de Halloween. No necesitas ser un diseñador gráfico para crear algo impresionante.

También tenemos una lista de alternativas a Canva si prefieres explorar otras opciones.
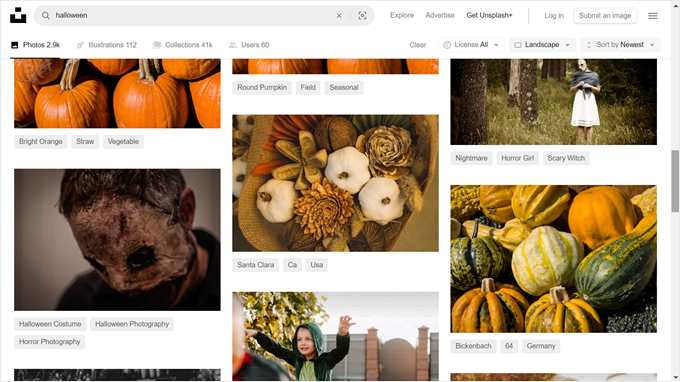
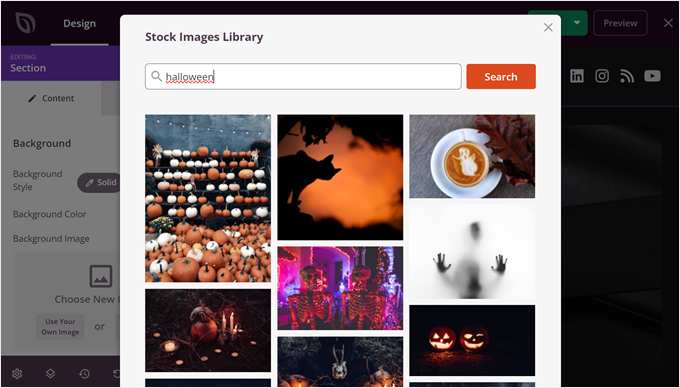
O bien, puedes usar una imagen espeluznante de ancho completo de un sitio de fotos de stock. Consulta nuestra lista de fuentes de imágenes de dominio público y con licencia CC0 para encontrar la foto perfecta de Halloween para tu sección principal.
Es posible que desees buscar imágenes con calabazas de Halloween (jack-o'-lanterns), casas embrujadas o escenas de otoño para crear el ambiente adecuado.

Al elegir o crear tu imagen principal de Halloween, asegúrate de que se alinee con tu marca y no desentone con el esquema de colores de tu sitio. Quieres que sea festiva pero aún profesional.
8. Cambia a un tema de WordPress espeluznante
Esto es un poco drástico y no recomendamos hacerlo a menos que sepas cómo cambiar tu tema de WordPress correctamente. Además, creemos que aún puedes darle un toque de Halloween a tu sitio web simplemente siguiendo los consejos anteriores.
Sin embargo, si tu sitio web está fuertemente asociado con Halloween o conceptos similares, entonces podrías querer elegir un tema de WordPress con una paleta de colores más oscura.
Por ejemplo, Astra tiene una plantilla para Fiesta de Halloween que puedes usar:

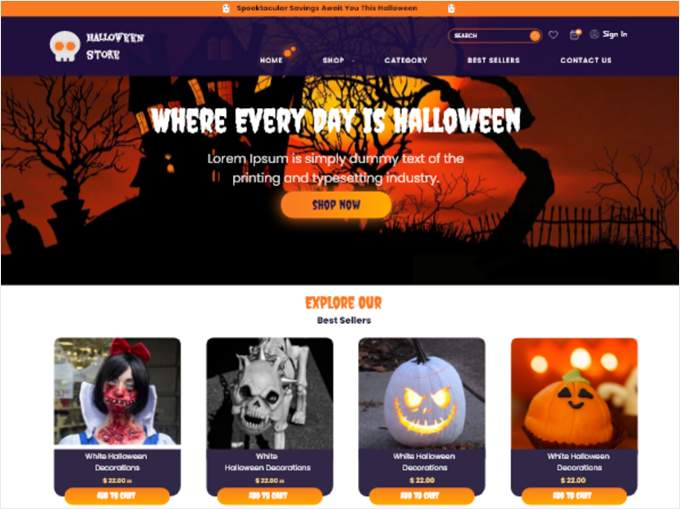
También encontramos una plantilla gratuita de Halloween Shop del directorio oficial de temas de WordPress.
Esto puede ser genial si tienes una tienda en línea:

Para más recomendaciones, consulta nuestra lista de temas oscuros de WordPress.
Ideas de Marketing para Halloween para Aumentar Conversiones
Festividades como Halloween son el momento perfecto para lanzar promociones y eventos especiales. Veamos algunas formas en que puedes usar el marketing temático de Halloween para aumentar tus conversiones y atraer a tu audiencia.
9. Crea un banner temático de Halloween para tu sitio web
Un banner web es un elemento gráfico que aparece en la parte superior, inferior o lateral de tu página web. Es una excelente manera de llamar la atención sobre ofertas o eventos especiales de Halloween. Piénsalo como el equivalente digital de colgar un cartel de fiesta de Halloween en el escaparate de tu tienda.
Tenemos un tutorial sobre cómo crear un banner web que puede mostrarte el proceso general, pero nuestro enfoque recomendado es usar OptinMonster, que es lo que usamos para crear banners y pop-ups llamativos en nuestros sitios web.
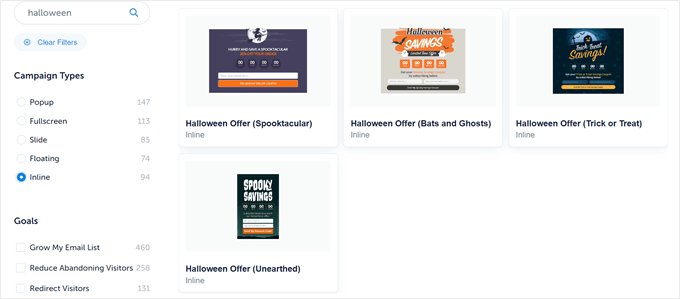
Lo genial de OptinMonster es que puedes crear diferentes tipos de banners con sus plantillas temáticas de Halloween. Puedes elegir entre un banner flotante que permanece visible mientras los usuarios se desplazan o un banner incrustado que se coloca perfectamente dentro de tu contenido.

Estas plantillas también incluyen elementos importantes como un temporizador de cuenta regresiva y un formulario de suscripción, por lo que no tienes que empezar desde cero.
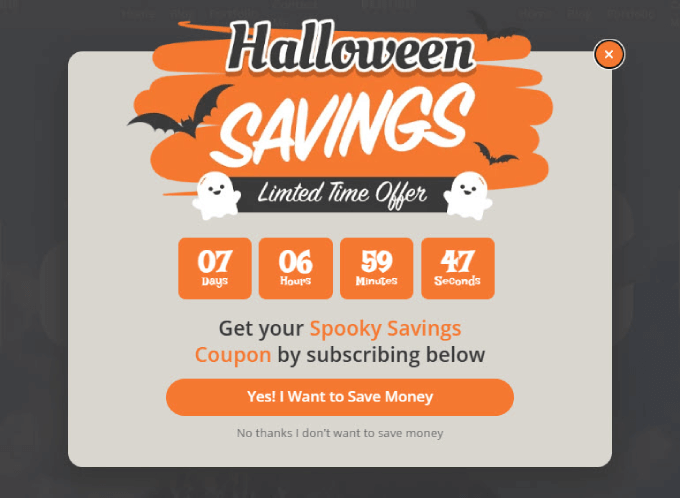
Por ejemplo, podrías crear un banner anunciando una 'Oferta espeluznante de Halloween' con una cuenta regresiva hasta que finalice la oferta, animando a los visitantes a actuar.
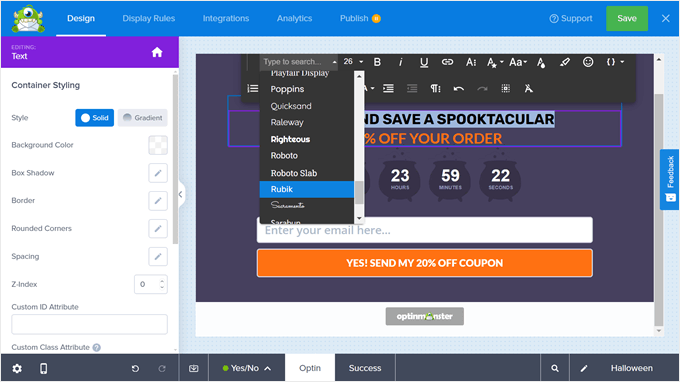
Usando el editor de arrastrar y soltar de OptinMonster, puedes personalizar fácilmente los colores, el texto y las imágenes para que coincidan con tu marca, al mismo tiempo que capturas el espíritu de Halloween.

10. Crea una página de destino de Halloween para tus campañas de marketing
Si estás ejecutando un anuncio o una promoción especial para Halloween, lo más probable es que necesites una página de destino que coincida con el ambiente de Halloween. Al crear una página de destino dedicada a Halloween, puedes asegurar una experiencia consistente para los visitantes que provienen de tus anuncios o enlaces promocionales.
Esta consistencia puede ayudar a generar confianza y animar a los visitantes a realizar la acción deseada, ya sea realizar una compra, registrarse para un evento o unirse a tu lista de correo electrónico.
Tenemos varios tutoriales sobre cómo crear páginas de destino que podrían interesarte. Todos ellos incluyen un tutorial con SeedProd, por lo que son fáciles de seguir:
- Cómo crear una página de destino en WordPress
- Cómo crear una página de destino (squeeze page) en WordPress
- Cómo crear una página de destino para anuncios de Google en WordPress
- Cómo crear una página de destino de lista de espera viral en WordPress
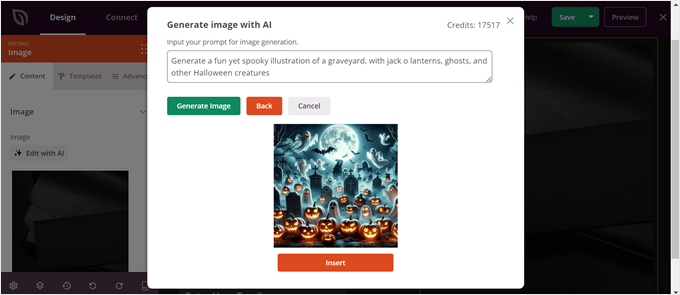
Si usas SeedProd, es posible que notes que no tiene un tema específico de Halloween. ¡Pero no te preocupes! Puedes usar su herramienta de generación de imágenes con IA para agregar ilustraciones temáticas de Halloween.
Puedes leer más sobre cómo usarla en nuestro tutorial sobre cómo generar imágenes con IA en WordPress. Pero, esencialmente, todo lo que necesitas hacer es describir lo que quieres que la IA cree, y lo hará por ti.

11. Ejecuta campañas de pop-ups temáticas de Halloween
Al igual que un susto repentino en una película de terror, un pop-up puede aparecer de repente en tu sitio web. Pero el objetivo aquí no es asustar a los usuarios, sino captar su atención y fomentar la interacción.
Un pop-up temático de Halloween bien diseñado puede ser una forma efectiva de promocionar ofertas especiales, recopilar direcciones de correo electrónico o destacar contenido de temporada.
Con OptinMonster, puedes usar las mismas plantillas de banners para sitios web de antes y convertirlas en varios banners, incluidos pop-ups. Así que no tendrás que empezar desde cero.
Dicho esto, los pop-ups pueden ser bastante complicados de usar porque si no se hacen bien, pueden molestar a los visitantes y dañar tu experiencia de usuario. Pero lo clave es ser estratégico con su ubicación y momento.
Una de las razones por las que seguimos usando OptinMonster es que nos permite programar y activar nuestros pop-ups de manera efectiva.
Por ejemplo, puedes usar pop-ups de intención de salida. Estos aparecen cuando un usuario está a punto de abandonar tu sitio, dándote una última oportunidad para interactuar con él.

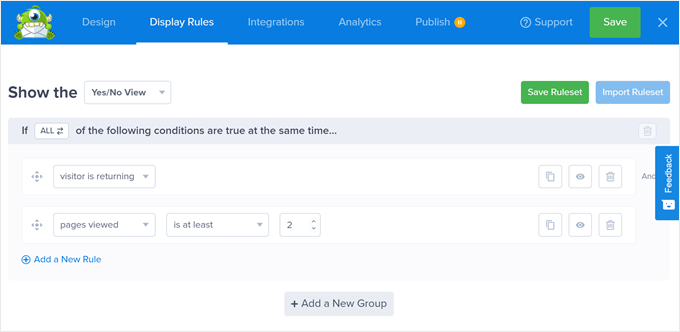
OptinMonster también te permite personalizar los pop-ups según el comportamiento del usuario. Por ejemplo, podrías mostrar diferentes ofertas de Halloween a visitantes nuevos en comparación con clientes recurrentes o mostrar pop-ups específicos según las páginas que un usuario haya visto.
Para profundizar en la creación de pop-ups efectivos, consulta nuestro artículo sobre cómo usar la psicología de los pop-ups para aumentar las conversiones. Esta guía te ayudará a comprender los principios detrás de los pop-ups exitosos y cómo aplicarlos a tus campañas de Halloween.

12. Gamifica tu sitio con una espeluznante Rueda de la Fortuna
Las espeluznantes campañas de ruleta de la fortuna pueden añadir un elemento emocionante e interactivo a tu estrategia de marketing de Halloween. Puedes usar estas campañas de suscripción para girar y ganar para atraer visitantes y recopilar direcciones de correo electrónico, manteniendo el tema de Halloween.
Así es como funciona: aparece una ruleta en cualquier momento durante la visita de un usuario. Los usuarios giran la ruleta para ver qué tipo de premios pueden ganar. Una vez que caen en un premio, solo pueden acceder a su recompensa ingresando su dirección de correo electrónico. ¡Es como pedir dulces pero en tu sitio web!
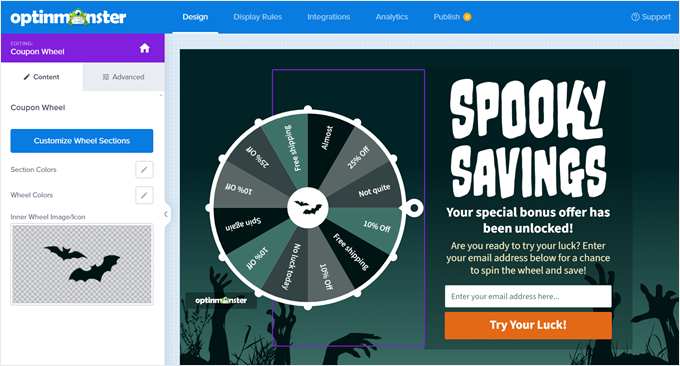
OptinMonster viene con una plantilla de campaña de girar y ganar con temática de Halloween. Ya incluye un campo de correo electrónico para suscripción, un botón de llamada a la acción y una ruleta con diferentes premios. Puedes personalizar fácilmente los premios y el texto para que coincidan con tus ofertas de Halloween o tu mensaje de marca.

Por ejemplo, podrías ofrecer cupones de descuento en diferentes productos, envío gratuito o acceso exclusivo a contenido de Halloween.
Recuerda mantener los premios relevantes para tu negocio y valiosos para tu audiencia. Quieres que los usuarios se sientan emocionados de participar y satisfechos con su recompensa cuando ganen.
Puedes aprender más sobre cómo añadir una campaña de girar y ganar en WordPress en nuestra guía paso a paso.
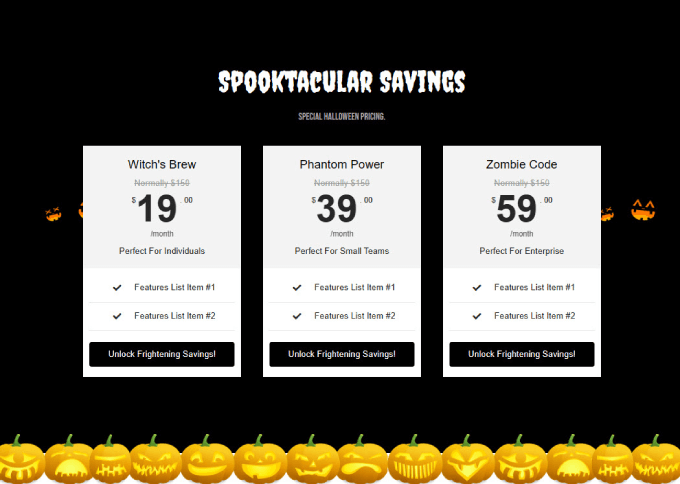
13. Añade una página de precios de 'Ahorros Espeluznantes'

Añadir efectos de Halloween a tu página de precios es una buena manera de enfatizar que estás ofreciendo descuentos y ofertas especiales.
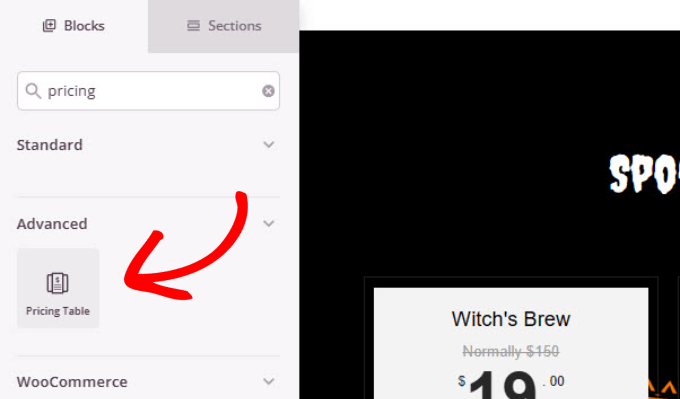
Con SeedProd, puedes agregar una tabla de precios que ayuda a los clientes a ver cuánto están ahorrando. Puedes seguir nuestras instrucciones sobre cómo agregar hermosas tablas de precios en WordPress para más información.

También puedes usar una de las fuentes de Google de antes para darle un estilo gótico al texto de tu encabezado. Luego, todo lo que necesitas hacer es encontrar un fondo simple de Halloween para usar.
SeedProd está integrado con Unsplash, que es un gran recurso libre de derechos donde puedes encontrar imágenes de Halloween para agregar como fondo.

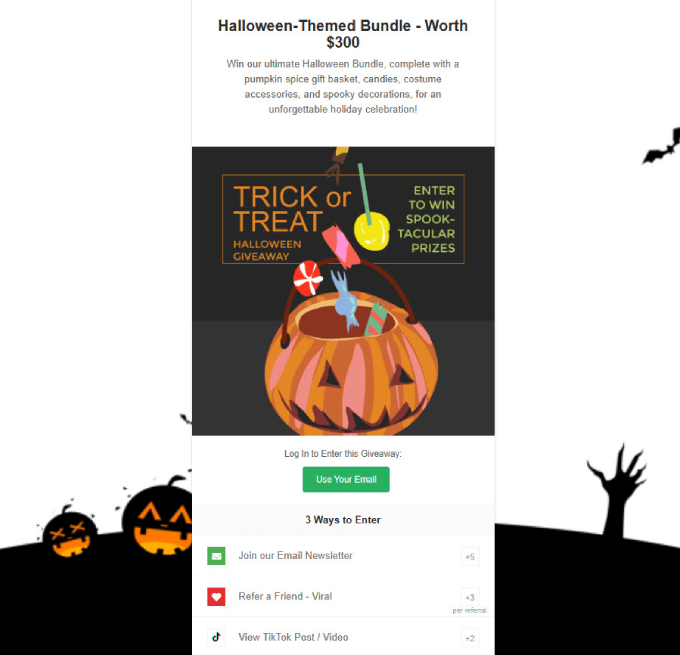
14. Dispara tu lista de correos con sorteos de Halloween
Si no estás seguro de cómo iniciar tu campaña de marketing, puedes intentar hacer un sorteo temático de Halloween.
Aquí es donde los participantes deben completar una tarea para tener la oportunidad de ganar un premio. A menudo, pedirás a los participantes que envíen una foto, sigan tus cuentas de redes sociales o compartan tu publicación.

Muchas pequeñas empresas realizan sorteos en línea como parte de sus campañas de marketing. Esto se debe a que es mucho más rentable que ejecutar anuncios pagados.
Además, los sorteos pueden ayudar a las marcas a hacer crecer su audiencia y generar clientes potenciales. Cuando regalas cosas gratis, tu audiencia se siente obligada a devolver el favor con compras.
Si quieres agregar un sorteo a tu sitio web, RafflePress es el mejor plugin de sorteos y concursos para WordPress. Tiene una interfaz de arrastrar y soltar, por lo que puedes diseñar el sorteo como quieras.

Para más detalles, visita nuestro artículo sobre cómo organizar un sorteo en WordPress para hacer crecer tu lista de correo electrónico en un 150%.
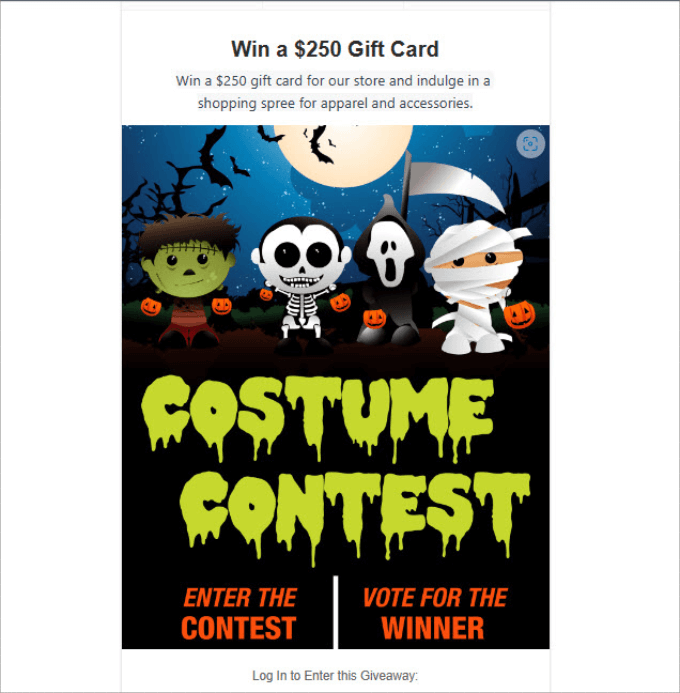
15. Organiza un concurso temático de Halloween
Halloween es el momento perfecto para aprovechar la creatividad y el espíritu competitivo de las personas. Entonces, ¿por qué no convertirlo en un juego que te ayude a generar más ventas y a interactuar con tu audiencia?

Un concurso temático de Halloween, como un concurso de disfraces o un concurso de fotos, puede ser una forma fantástica de fomentar el contenido generado por el usuario, que se puede compartir en tu sitio y en las redes sociales.
También puedes aumentar el conocimiento de tu marca haciendo que los participantes compartan sus entradas con amigos y familiares, creando un sentido de comunidad entre tus clientes o lectores, aumentando el tráfico del sitio web y generando potencialmente más ventas.
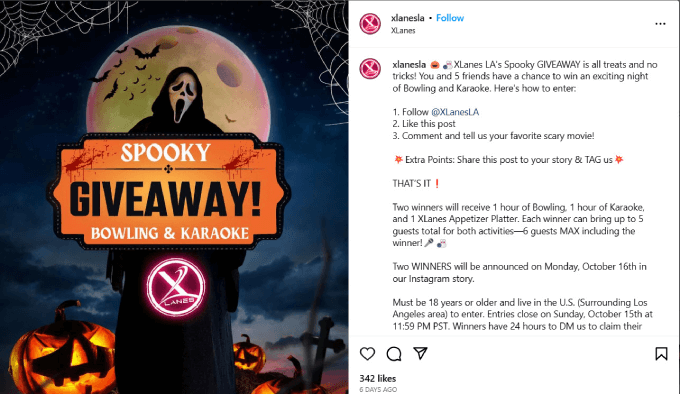
Con RafflePress, configurar un concurso en línea es sencillo. Simplemente elige el premio que quieres dar, agrega una descripción del premio e incluye una imagen relacionada con Halloween con texto que explique de qué trata el concurso.
Consulta nuestra guía sobre cómo organizar un concurso en WordPress con RafflePress si necesitas alguna orientación.

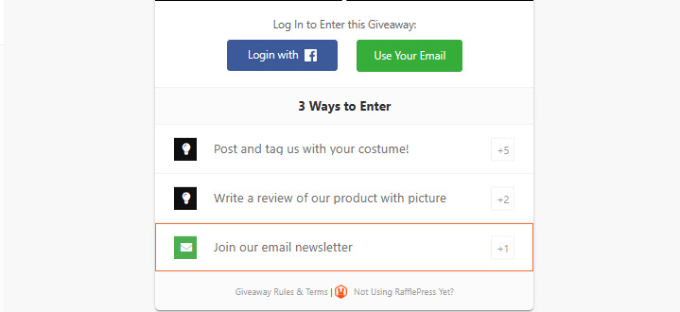
En nuestro ejemplo, hemos dado a las personas 3 formas de participar: publicar y etiquetar nuestra cuenta con un disfraz, escribir una reseña de nuestro producto con una foto y unirse a un boletín por correo electrónico.
Cada método tiene una cantidad diferente de puntos. Este sistema de puntos anima a las personas a participar de múltiples maneras, aumentando sus posibilidades de ganar y mejorando tu interacción en diferentes canales.
Aún mejor, puedes organizar el concurso en redes sociales para ampliar tu alcance. Anima a los participantes a usar un hashtag específico cuando publiquen sus entradas. Esto no solo facilita el seguimiento de las entradas, sino que también aumenta la visibilidad de tu marca en las plataformas sociales.
Recuerda indicar claramente las reglas, la fecha límite y cómo se elegirán a los ganadores. Podrías considerar que tu audiencia vote por sus favoritos o que un panel de jueces seleccione a los ganadores.
Esperamos que este artículo te haya ayudado a encontrar nuevas formas de agregar efectos de Halloween a tu sitio de WordPress. También te puede interesar nuestra guía sobre cómo planificar una venta navideña para tu tienda WooCommerce o nuestra lista de formas de difundir el espíritu navideño con tu sitio de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dennis Muthomi
Un consejo adicional que he encontrado exitoso es que agregué efectos de cursor "fantasma" con animaciones CSS. Es un toque sutil que contribuye a la atmósfera espeluznante y no ralentiza tu sitio en absoluto. Recientemente usé esto con un temporizador de cuenta regresiva de Halloween en la página de un cliente. ¡Sus números de participación aumentaron de inmediato!
Es increíble cómo estos pequeños toques (animaciones sutiles + características de marketing prácticas) pueden marcar una gran diferencia.
Jiří Vaněk
Estoy a cargo de un sitio web que pertenece a un jardín de niños. Cada invierno, especialmente durante la Navidad, pongo un plugin en su sitio web que simula la caída de nieve. Ahora puedo extender esta diversión a Halloween también. Genial. A veces es agradable ver que incluso el administrador web tiene sentido del humor.