Cuando sea el momento de actualizar o hacer cambios en un sitio de WordPress, es importante mantener a los visitantes informados. Una página de mantenimiento simple y amigable puede hacer mucho para establecer expectativas claras.
Por nuestra experiencia ayudando a usuarios de WordPress con actualizaciones, rediseños y correcciones técnicas, hemos visto cómo una página de mantenimiento bien elaborada puede hacer más que solo explicar lo que está sucediendo.
Puede generar confianza, aumentar tu audiencia y mantener tu impulso, incluso mientras el sitio está fuera de línea.
Afortunadamente, no necesitas habilidades avanzadas para que funcione. 💡
En esta guía, compartiremos 6 ideas de páginas de mantenimiento para WordPress que te ayudarán a mantener a los visitantes informados, comprometidos y entusiasmados con lo que viene. Ya sea que estés haciendo un ajuste rápido o planeando un relanzamiento completo, hagamos que tu tiempo de inactividad se sienta como progreso, no como un revés.

¿Por qué y cuándo necesitas una página de mantenimiento en WordPress?
Necesitas una página de mantenimiento en WordPress cada vez que realices cambios que puedan afectar la funcionalidad principal del sitio o crear una experiencia confusa para los visitantes.
Una página de mantenimiento te ayuda a:
- Informar claramente a los visitantes que tu sitio no está disponible temporalmente.
- Evitar que vean diseños rotos, errores o cambios a medio terminar.
- Proteger acciones importantes como compras, envíos de formularios o inicios de sesión durante las actualizaciones.
Normalmente, puedes hacer la mayoría de las cosas en tu sitio web de WordPress sin tener que ponerlo fuera de línea. Sin embargo, hay situaciones en las que necesitarás poner tu sitio en modo de mantenimiento para evitar conflictos o una mala experiencia de usuario.
Por ejemplo, una página de mantenimiento es útil cuando estás actualizando o cambiando tu tema de WordPress o haciendo cambios importantes de diseño que podrían afectar temporalmente tu diseño o tus funciones.

También necesitarás una página de mantenimiento si tienes una tienda de comercio electrónico o un sitio de membresía y realizas trabajos que puedan interrumpir el proceso de pago, el procesamiento de pagos, el envío de pedidos, o los inicios de sesión y acciones de cuentas de miembros.
Esto ayuda a prevenir la pérdida de pedidos y una experiencia frustrante para tus usuarios.
De manera similar, necesitarás una página de mantenimiento al migrar tu sitio.
Por ejemplo, esto incluye mover WordPress de un servidor local a un sitio en vivo o cambiar de un servidor de alojamiento a otro. En estos casos, una página de mantenimiento evita que los visitantes vean tu sitio mientras está en un estado incompleto o inestable.
Esto ayudará a evitar que los usuarios vean tu sitio web mientras está en construcción y también puede protegerlo de posibles problemas de seguridad. Además, agregar una página de mantenimiento atractiva puede mitigar el daño potencial a tu SEO durante el tiempo de inactividad del sitio web.
Con esto en mente, te mostraremos cómo crear fácilmente una página de mantenimiento en WordPress. Aquí tienes un resumen rápido de todos los temas que cubriremos en esta guía:
- Cómo crear una página de mantenimiento en WordPress
- Las mejores páginas de mantenimiento de toda la web
- Corto y dulce
- Sé compasivo
- Sé divertido y entretenido
- Apariencia familiar
- Cuenta regresiva para el regreso
- Progreso y actualizaciones
- Encuentra el mejor día para el mantenimiento programado en tu sitio web
- Más consejos para el mantenimiento programado del sitio de WordPress
- Preguntas frecuentes: Página de mantenimiento de WordPress
- Recursos Adicionales para Mantenimiento de WordPress
Empecemos.
Cómo crear una página de mantenimiento en WordPress
Puedes crear fácilmente una página de mantenimiento en WordPress usando SeedProd, que es el mejor creador de páginas de destino de WordPress del mercado.
Es súper fácil de usar y viene con un constructor de arrastrar y soltar que te permite crear temas y páginas de destino atractivos sin usar ningún código. Además, algunas de nuestras marcas asociadas lo usan. Puedes obtener más información al respecto en nuestra reseña completa de SeedProd.
Para empezar, creemos una cuenta de SeedProd. En el sitio web de SeedProd, haz clic en el botón 'Obtener SeedProd Ahora', elige un plan y completa los pasos para el pago.

📝 Nota: SeedProd tiene una versión gratuita que puedes usar para este tutorial. Sin embargo, actualizar al plan de pago te dará acceso a bloques avanzados, integraciones de WooCommerce, uso en sitios ilimitados y más.
Con eso hecho, accederás al panel de tu cuenta de SeedProd. Aquí, puedes encontrar tu clave de licencia de SeedProd Pro, la cual necesitarás para la siguiente parte de este tutorial.
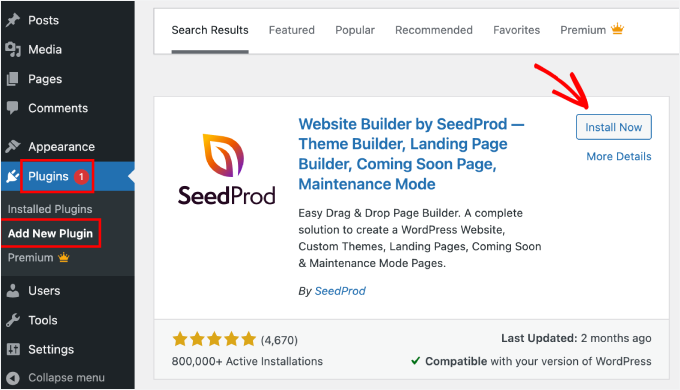
Ahora, necesitas instalar y activar el plugin de SeedProd.
En tu panel de WordPress, ve a Plugins » Añadir nuevo plugin.

Después de eso, puedes usar la barra de búsqueda para encontrar el plugin rápidamente.
Una vez encontrado, haz clic en el botón ‘Instalar ahora’ y una vez más en ‘Activar’ cuando aparezca. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.

Al activarlo, visita la página SeedProd » Configuración desde la barra lateral de administración de WordPress para ingresar la clave de licencia.
Puedes encontrar esta información en tu cuenta en el sitio web de SeedProd.

Una vez que hayas hecho eso, visita la pantalla SeedProd » Landing Pages desde la barra lateral del administrador.
Desde aquí, haz clic en el botón ‘Configurar una página de modo de mantenimiento’ para empezar a construir tu página de mantenimiento.

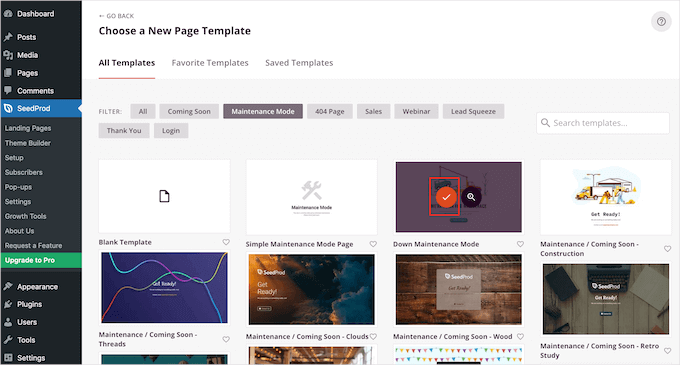
Esto te dirigirá a la pantalla ‘Elegir una nueva plantilla de página’, donde puedes seleccionar una plantilla pre-hecha de SeedProd para tu página de mantenimiento.
Una vez que hagas eso, la plantilla de tu elección se abrirá en el constructor de arrastrar y soltar de SeedProd.

Ahora puedes usar la plantilla tal como está o personalizarla arrastrando y soltando bloques de tu elección de la columna izquierda.
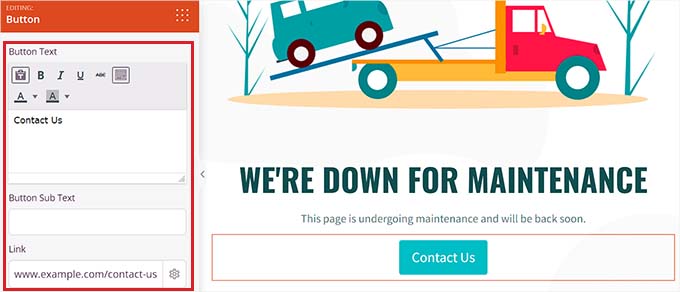
Por ejemplo, si deseas agregar un botón de llamada a la acción (CTA) en tu página de mantenimiento que dirija a los usuarios a un formulario de contacto o a páginas que no estén en construcción, simplemente puedes arrastrar y soltar el bloque de Botón en la página.

Una vez que hayas hecho eso, haz clic nuevamente en el bloque de Botón para abrir su configuración en la columna izquierda.
Luego puedes cambiar el texto del botón y agregar un enlace a cualquier página que no esté en construcción.
Adicionalmente, siéntete libre de cambiar la plantilla del bloque de botón y personalizarla aún más cambiando a las pestañas 'Plantillas' y 'Avanzado' en la columna izquierda.

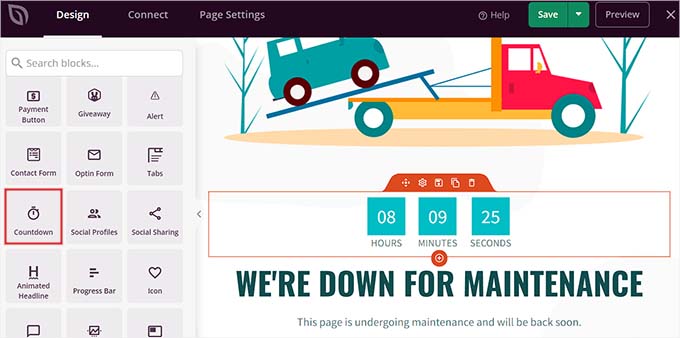
Con el bloque de 'Cuenta regresiva', puedes mostrar a tus usuarios cuánto tiempo queda antes de que tu sitio vuelva a estar en línea. Además, puedes agregar iconos de redes sociales para dirigir a los usuarios a tus perfiles de redes sociales.
Una vez que hayas terminado, simplemente haz clic en el botón ‘Guardar’ en la parte superior para almacenar tu configuración.

Para publicar tu página de mantenimiento del sitio web, ve a la pestaña 'Configuración de página' en la parte superior y activa el interruptor 'Estado de la página' a 'Publicar'.
Después de eso, haz clic en el ícono ‘X’ en la esquina superior izquierda de la pantalla para salir del constructor de arrastrar y soltar.

Esto mostrará un aviso 'El modo de mantenimiento no está activo' en tu pantalla, pidiéndote que actives el modo de mantenimiento para que la página de destino pueda ser mostrada a los usuarios.
Desde aquí, simplemente haz clic en el botón ‘Sí, activar’ para poner tu página de mantenimiento en vivo.

Ahora puedes visitar tu sitio web en una ventana del navegador de incógnito para ver la página de mantenimiento en acción.
Así es como se veía en nuestro sitio web de demostración:

Para más detalles, puedes consultar nuestro tutorial sobre cómo poner tu sitio de WordPress en modo de mantenimiento.
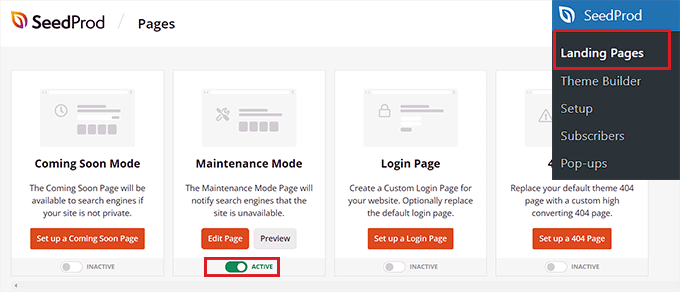
Ahora, si deseas desactivar el modo de mantenimiento una vez que tu sitio web esté listo, puedes hacerlo visitando la pantalla SeedProd » Landing Pages desde el panel de WordPress.
Una vez allí, simplemente activa el interruptor 'Activo' a 'Inactivo' en la sección Modo de Mantenimiento. Tu página de modo de mantenimiento ahora estará desactivada y eliminada del front-end de tu sitio web.

Las mejores páginas de mantenimiento de toda la web
Aunque las páginas de mantenimiento solo son visibles por un corto tiempo, aún tienen un gran impacto en cómo las personas ven tu marca.
Por ejemplo, una página de error fea puede dañar la imagen de tu marca al hacer que los usuarios piensen que tu sitio web está roto.
Por otro lado, una página de mantenimiento creativa puede ser memorable, fortalecer la identidad de tu marca en la mente del usuario e incluso entusiasmarlo con cualquier nuevo desarrollo que lances en tu sitio web.
Aquí tienes algunas ideas que las marcas populares utilizan al crear sus páginas de modo de mantenimiento.
1. Corto y dulce
En lugar de dar explicaciones detalladas sobre lo que está sucediendo, puedes mantener tu mensaje corto y simple. Este enfoque evita la confusión entre tus usuarios y transmite el mensaje de manera efectiva.
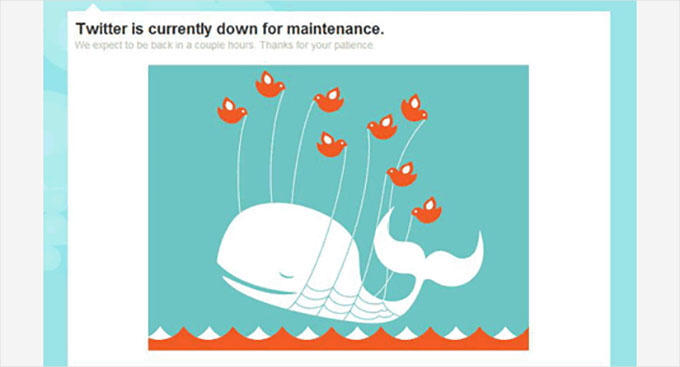
Uno de los ejemplos más nostálgicos es la icónica 'Fail Whale' de Twitter.

Hubo muchas variaciones de esta famosa ilustración. Twitter también usó la Fail Whale como su página de sobrecapacidad y página de error 404 durante algún tiempo, lo que confundió a sus usuarios porque el mensaje de error no comunicaba adecuadamente el problema.
Recomendamos usar siempre una plantilla de página diferente para mostrar el error 404, de modo que los usuarios puedan diferenciar cuándo tu sitio está en mantenimiento o tiene un error. Aquí tienes ejemplos de excelentes diseños de páginas 404.
Otro ejemplo de página corta y simple es la página de mantenimiento de Atlassian.

2. Sé compasivo
Es frustrante cuando los usuarios quieren visitar su sitio web favorito y no pueden.
Otro consejo a tener en cuenta al diseñar una página de mantenimiento es reconocer la inconveniencia causada por el mantenimiento, disculparse por las molestias y prometer que estás trabajando arduamente para restaurar tu sitio web lo antes posible.
Por ejemplo, la página de mantenimiento de GitHub comienza con una disculpa y ofrece una forma para que los usuarios verifiquen el estado del sitio web.

Esta técnica demuestra que te preocupas por tus usuarios y quieres que la experiencia sea lo más fluida posible. También ayuda a generar confianza y reduce la frustración del usuario.
3. Sé gracioso y entretenido
El tiempo de inactividad es molesto y tus usuarios pueden sentirse frustrados por él. Es por eso que un poco de humor puede ser de gran ayuda e incluso motivar a los usuarios a ver qué es lo próximo en tu sitio web.
Aquí te mostramos cómo Product Hunt usó juegos de palabras con gatos en su página de mantenimiento.

De manera similar, Patreon usó su mascota y, si miras de cerca, notarás que el pequeño zorro ha tenido un pequeño accidente.
Esto indica que hay algún problema con el sitio web, pero se solucionará pronto.

Otro ejemplo de una página de mantenimiento ingeniosa es la popular marca de maquillaje Nykaa, que muestra un mensaje de que el sitio se ha ido al spa para una mejora de belleza.
El mensaje es divertido y simple, y resuena con la audiencia objetivo de la marca, lo que lo convierte en un gran ejemplo.

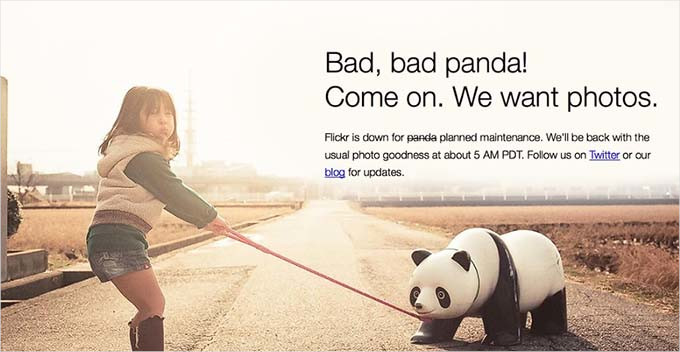
Otro ejemplo popular es Flickr, que utiliza esta imagen para su página de mantenimiento.
El humor y la creatividad de esta página de mantenimiento ayudan a que el tiempo de inactividad sea menos frustrante para los usuarios del sitio web.

4. Apariencia y sensación familiar
Usar el logo de tu marca, colores y estilo hace que una página de mantenimiento sea más efectiva, ya que los usuarios familiarizados con la apariencia de tu sitio estarán menos confundidos al verla.
Esto ayuda a reducir la irritación y promueve el conocimiento de la marca. También puede ayudar a mantener a los usuarios comprometidos incluso cuando tu sitio web no está disponible.
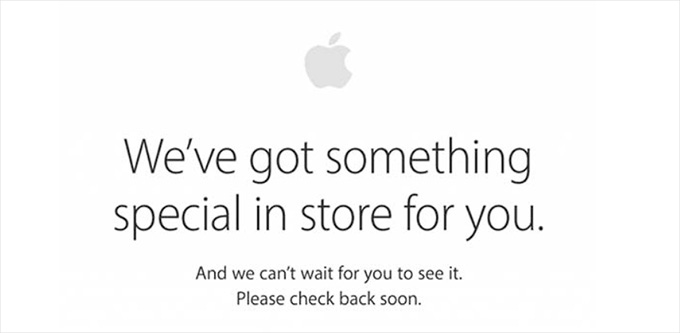
Un gran ejemplo de esto es Apple, que utiliza el mismo diseño para su página de mantenimiento que el sitio web regular.

5. Cuenta regresiva para el regreso
Agregar un temporizador de cuenta regresiva a tu página de mantenimiento la hace ver más viva. También genera anticipación entre tus usuarios.
Sin embargo, si no quieres agregar un temporizador, aún puedes ingresar el tiempo estimado en que tu sitio volverá a estar en línea.
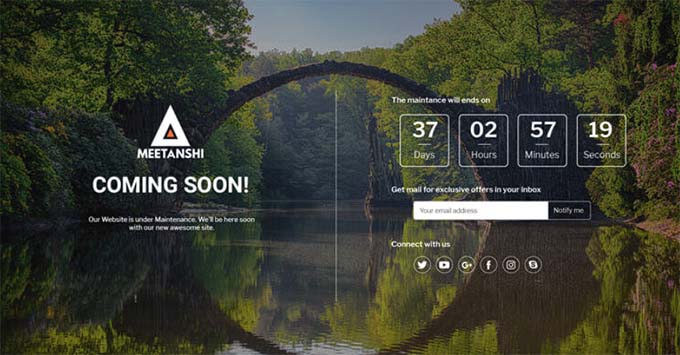
Un gran ejemplo de agregar un temporizador de cuenta regresiva es el sitio web de Meetanshi, que utiliza un diseño simplista junto con un temporizador de cuenta regresiva en su página de mantenimiento.

Esto ayuda a reducir la frustración de los visitantes al proporcionar una hora estimada de cuándo el sitio volverá a estar en línea.
6. Progreso y actualizaciones
Muchos sitios web populares usan X (anteriormente Twitter) para mantener a sus usuarios actualizados durante el mantenimiento programado.
Sin embargo, también puedes agregar actualizaciones de estado directamente en la página de mantenimiento para mantener informados a los usuarios. Esta táctica anima a los usuarios a seguir revisando tu sitio web mientras está en mantenimiento, ayudándoles a mantenerse actualizados y a sentirse incluidos.
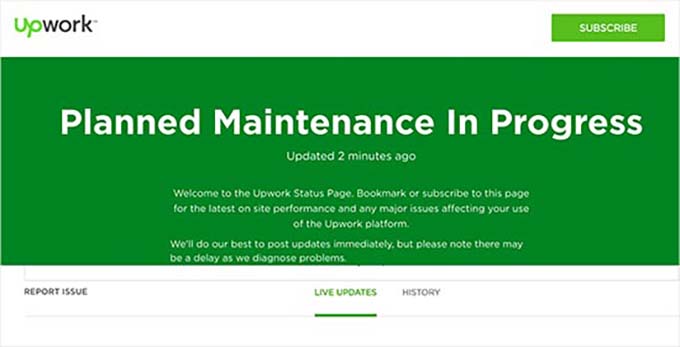
Aquí tienes un ejemplo de cómo Upwork agrega actualizaciones en vivo a su página de mantenimiento.

Encuentra el mejor día para el mantenimiento programado en tu sitio web
Cuando trabajas en un sitio en vivo, pierdes visitantes y clientes potenciales cada minuto que tu sitio web está caído. Aquí tienes algunos consejos que te ayudarán a gestionar el mantenimiento programado de manera más efectiva.
Primero, revisa tus informes de Google Analytics para encontrar los días de menor actividad en tu sitio y luego usa un día lento para el mantenimiento. También puedes usar MonsterInsights, que es el mejor plugin de Google Analytics para WordPress, para encontrar estos informes.
Usamos esta herramienta en nuestro propio sitio web y siempre nos ha encantado. Para obtener más información sobre el plugin de análisis, consulta nuestra reseña detallada de MonsterInsights.
Para empezar, primero necesitarás una cuenta de MonsterInsights. En el sitio web de MonsterInsights, haz clic en el botón ‘Obtener MonsterInsights Ahora’, elige un plan y completa el proceso de pago.

📝 Nota: MonsterInsights también tiene una versión gratuita. Sin embargo, necesitarás el plan pro del plugin para desbloquear la función 'Fechas personalizadas'.
Después de pagar, tendrás acceso al panel de tu cuenta de MonsterInsights. Desde allí, puedes descargar el archivo ZIP del plugin MonsterInsights Pro y copiar tu clave de licencia.
A continuación, deberás instalar y activar el plugin MonsterInsights en tu sitio de WordPress.
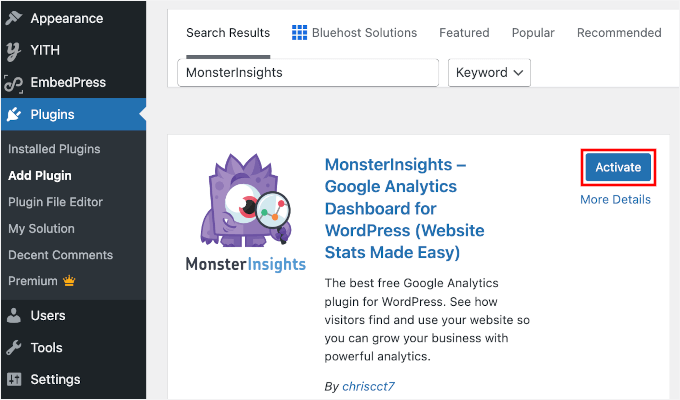
En tu área de administración de WordPress, puedes ir a Plugins » Añadir Nuevo Plugin.

Luego, simplemente usa la barra de búsqueda y escribe “MonsterInsights” para localizar rápidamente el plugin.
Haz clic en ‘Instalar ahora’ y, cuando termine, haz clic en ‘Activar’. Para obtener instrucciones detalladas, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.

Al activarlo, deberás conectar el plugin con Google Analytics. Para más detalles, consulta nuestro tutorial sobre cómo instalar Google Analytics en WordPress.
Una vez que hayas hecho eso, visita la página Insights » Informes desde la barra lateral de administración de WordPress y cambia a la pestaña ‘Resumen’ en la parte superior.
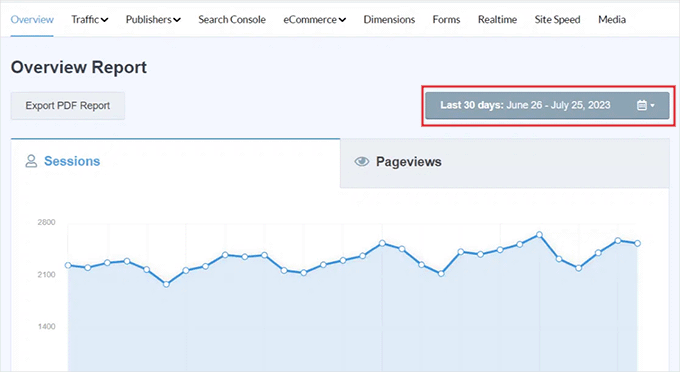
A continuación, puedes ver el tráfico de fechas específicas haciendo clic en el selector de fechas en la esquina derecha de la pantalla.

Por ejemplo, si deseas conocer los días con menor actividad durante el último mes, puedes seleccionar la opción ‘Últimos 30 días’ del menú desplegable.
También puedes seleccionar un rango de fechas personalizado para encontrar los días con menor actividad en tu sitio web haciendo clic en el botón ‘Establecer rango de fechas personalizado’ en el menú desplegable de la derecha.
Ahora, si ya tienes datos de Google Analytics, MonsterInsights te mostrará el tráfico del sitio para el período elegido, para que puedas tomar una decisión informada a partir del gráfico.
Por ejemplo, si generalmente recibes menos tráfico los martes, podría valer la pena programar tu mantenimiento para un martes.
Pero si estás empezando desde cero, necesitarás esperar unas semanas para recopilar suficientes datos para identificar tus días más lentos.
Más consejos para el mantenimiento programado del sitio de WordPress
Otro buen consejo al planificar poner tu sitio web en modo de mantenimiento es enviar un correo electrónico a tu lista sobre el horario de mantenimiento con anticipación. De esta manera, tus usuarios habituales no se sorprenderán.
Querrás asegurarte de que tu página de mantenimiento ofrezca a los usuarios formas fáciles de contactarte, como a través de X (anteriormente Twitter), Facebook o un formulario de contacto.
Finalmente, y lo más importante, deberás asegurarte de que tu sitio web vuelva a estar en línea lo antes posible. De esa manera, los visitantes podrán seguir usando tu sitio web, leyendo tu contenido y comprando tus productos. 🙌
Preguntas frecuentes: Página de mantenimiento de WordPress
Antes de terminar, aquí tienes algunas preguntas comunes sobre las páginas de mantenimiento de WordPress para ayudarte a sentirte más seguro al configurar una:
¿Qué es una página de mantenimiento?
Una página de mantenimiento de WordPress es una pantalla temporal que los visitantes ven cuando tu sitio web se está actualizando o trabajando en él. Te ayuda a evitar mostrar páginas rotas o contenido inacabado, manteniendo las cosas profesionales mientras tu sitio está fuera de línea.
¿Por qué debería usar una página de mantenimiento en mi sitio de WordPress?
Una página de mantenimiento informa a los visitantes sobre lo que está sucediendo y cuándo volverás. Previene confusiones, tranquiliza a los usuarios y ayuda a mantener la credibilidad de tu sitio durante el tiempo de inactividad.
¿Cómo puedo crear una página de mantenimiento efectiva?
Una buena página de mantenimiento incluye un mensaje claro, un diseño sencillo y elementos útiles como temporizadores de cuenta regresiva o botones de llamada a la acción. SeedProd te permite crear una fácilmente con funciones de arrastrar y soltar, sin necesidad de codificación, solo sigue nuestro rápido tutorial en esta guía.
¿Puedo usar plugins para crear una página de mantenimiento en WordPress?
¡Sí! Los constructores de páginas como SeedProd y Beaver Builder facilitan la creación de una página de mantenimiento personalizada que coincida con tu marca. Son fáciles de usar para principiantes y no requieren ningún conocimiento técnico.
¿Tener una página de mantenimiento afecta mi SEO?
No, si se maneja correctamente. Plugins como SeedProd envían automáticamente una señal de '503 Service Unavailable' a los motores de búsqueda. Esto le dice a Google que tu sitio solo está caído temporalmente y preserva tus rankings SEO. Solo evita dejar tu sitio en modo de mantenimiento por mucho tiempo.
Recursos Adicionales para Mantenimiento de WordPress
Esperamos que este artículo te haya ayudado a encontrar inspiración para tu página de mantenimiento.
A continuación, también te pueden interesar nuestros tutoriales sobre:
- Los mejores servicios de mantenimiento de sitios web para WordPress
- Mantenimiento de WordPress vs. Alojamiento Gestionado
- Tareas cruciales de mantenimiento de WordPress para realizar regularmente
- ¿Cuánto tiempo lleva el mantenimiento de WordPress?
- Cómo solucionar el modo de mantenimiento atascado de WordPress
- Cómo solucionar el error 'Brevemente no disponible por mantenimiento programado' en WordPress
- Mantenimiento de WordPress – Guía Definitiva para Principiantes
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Usaba un plugin de modo de mantenimiento aparte para el modo de mantenimiento. Sin embargo, gracias a Seed Prod en su versión de pago, finalmente pude eliminar este plugin. Los grandes puntos positivos que veo radican principalmente en el hecho de que con el plugin original, las páginas estaban predefinidas sin la posibilidad de personalizarlas. Seed Prod me da una gran oportunidad de personalizar la página de mantenimiento exactamente a mi gusto y adaptada a los usuarios de mi sitio web. Del artículo, tomo un gran consejo, que es el contador. No lo había usado antes, pero debo admitir que solo la información sobre el mantenimiento en sí es frustrante. Sin embargo, si hay una cuenta regresiva aquí, les dará a los usuarios una retroalimentación clara sobre cuándo pueden regresar. Es un gran consejo.
Solo una pregunta rápida, si activo el modo de mantenimiento en Seed Prod, supongo que los robots de los motores de búsqueda entenderán correctamente que el sitio web está temporalmente deshabilitado por mantenimiento y que no dañará mi SEO, ¿verdad?
Soporte de WPBeginner
Debería ser así, sí, a menos que haya habido un cambio reciente en los motores de búsqueda que no se haya reportado.
Administrador
Jiří Vaněk
Gracias por la respuesta. Tengo una pregunta más, que podría ser muy básica. ¿Hay un límite de cuánto tiempo puedo tener mi sitio web en modo de mantenimiento antes de que los motores de búsqueda comiencen a eliminar mis enlaces indexados? Pregunto para tener una idea de si necesito completar el mantenimiento en una semana o si solo tengo unos pocos días. Esto es relevante para situaciones en las que, por ejemplo, estoy rediseñando el sitio web (no el contenido). Dichos cambios a veces pueden llevar varios días.
Soporte de WPBeginner
There is no specific date limit but it is normally best to keep a maintenance page up for as short as possible
Moinuddin Waheed
He usado SeedProd principalmente para páginas de destino y modo de mantenimiento.
De hecho, este plugin inicialmente solo ha servido para estas dos necesidades y parece haberse convertido en un constructor de páginas completo.
Pero no estoy seguro y no he explorado toda la funcionalidad de creación de páginas que está disponible en constructores de páginas como Elementor.
¿Podemos usar SeedProd para el desarrollo completo de sitios web con un tema básico y gratuito como Astra?
¿O necesitamos también un tema premium junto con SeedProd?
Soporte de WPBeginner
Ciertamente puedes usar SeedProd para diseñar tu sitio con un tema gratuito.
Administrador
Jiří Vaněk
Seed Prod es un constructor de páginas clásico, al igual que Elementor, por ejemplo. Puedes usarlo para construir un sitio web completo y, por supuesto, como un reemplazo completo del editor de bloques Gutenberg. En comparación con Gutenberg, tiene una gran ventaja en que los sitios web se crean de forma fácil e intuitiva en él. Además, ahora también tiene soporte de inteligencia artificial, por ejemplo, para la generación de imágenes, lo que aporta una gran ventaja en que a menudo ni siquiera tienes que buscar imágenes y gráficos para usar en el sitio web. Seed Prod los generará por ti. Lo he estado usando desde hace algún tiempo y es genial. Por lo tanto, si quieres crear un sitio web completo usando Seed Prod y la plantilla Astra, es tan posible y fácil como con Elementor, por ejemplo.
Moosa lubega
Esto es maravilloso. Gracias por sus esfuerzos. ¡Es fácil de configurar!
Neale
Una sugerencia: Incluye un cuadro de registro "Notifícame cuando esté listo" en la página de mantenimiento para agregar suscriptores a tu lista de correo electrónico. Esto ya es parte del plugin WP Maintenance Mode que WP Beginner recomendó en otro artículo.
Peter Hall
Excelente artículo, gracias. Tu momento es impecable. Estoy a punto de comenzar un ejercicio de mantenimiento importante la próxima semana. Esto es exactamente lo que necesito.
Soporte de WPBeginner
Hola Peter,
Me alegra que hayas encontrado útil el artículo. También puedes suscribirte a nuestro Canal de YouTube para tutoriales en video de WordPress.
Administrador