Hemos desarrollado y lanzado muchos sitios web exitosos desde cero. Por lo tanto, sabemos que tanto si eres un desarrollador experimentado de WordPress como un principiante, contar con las herramientas de desarrollo adecuadas puede ayudarte a personalizar tu sitio y añadir diferentes funcionalidades con facilidad.
Según nuestra experiencia de años, algunas de las mejores herramientas de desarrollo que podemos recomendar incluyen Local WP, WPCode, Duplicator y GitHub Copilot. Pero también hemos encontrado muchas más opciones que creemos que serían adiciones útiles a tu kit de herramientas de desarrollo de WordPress.
En este artículo, explicaremos todo lo que aprendimos al probar estas plataformas y reduciremos las mejores herramientas de desarrollo de WordPress. De esta manera, podrás encontrar fácilmente la adecuada para tu sitio.

Nuestras 3 principales selecciones de herramientas de desarrollo de WordPress
¿Tienes prisa y quieres saber qué herramientas de desarrollo elegir? No te preocupes. Aquí tienes un resumen rápido de las 3 principales herramientas y plugins que puedes usar:
🥇 Primer lugar

Precio: Completamente gratis
Ideal para: Desarrollo local de WordPress, staging y pruebas
Características clave: Configuración sencilla, múltiples opciones de servidor, soporte multisitio
🥈 Segundo lugar

Precios: Desde $49/año (versión gratuita disponible)
Ideal para: Añadir fragmentos de código personalizados sin editar archivos del tema
Características clave: Editor de código con resaltado de sintaxis, integración de IA, lógica condicional
Cómo probamos y revisamos las herramientas de desarrollo de WordPress
Para encontrar las mejores herramientas de desarrollo para WordPress, nos centramos en 5 áreas clave:
- Funcionalidad: Buscamos herramientas que atiendan a diferentes tareas de desarrollo, como la creación de entornos de desarrollo locales, la depuración de código, la automatización de procesos repetitivos, la inserción de código fácilmente en tu sitio, la creación de copias de seguridad y más.
- Facilidad de Uso: Priorizamos herramientas con interfaces sencillas que aún ofrecen funciones potentes para desarrolladores experimentados. Pero incluso si algo tiene una curva de aprendizaje algo pronunciada, te diremos por qué creemos que la herramienta sigue siendo útil.
- Integración con WordPress: Al revisar herramientas, buscamos soluciones que se integren perfectamente con el ecosistema de WordPress. Esto garantiza una experiencia de desarrollo fluida y evita posibles conflictos.
- Rendimiento: Consideramos cómo las herramientas afectan la velocidad de carga del sitio web, el uso de recursos y la experiencia general del usuario. Idealmente, las herramientas elegidas deberían optimizar el rendimiento del sitio web o al menos no obstaculizarlo.
- Comunidad y Soporte: También verificamos si hay una comunidad sólida y un sistema de soporte disponible para la herramienta. Una comunidad grande y activa proporciona recursos valiosos y asistencia para la resolución de problemas, y te ayuda a mantenerte al día sobre las últimas actualizaciones y prácticas.
¿Por qué confiar en WPBeginner?
El equipo editorial de WPBeginner tiene más de 16 años de experiencia en WordPress, desarrollo de sitios web, comercio electrónico y más. Hemos probado y evaluado varios plugins y software en sitios web reales para encontrar los más adecuados para las necesidades específicas de nuestros lectores.
¿Quieres saber más? Simplemente consulta nuestro proceso editorial.
Dicho esto, veamos algunas de las mejores herramientas de desarrollo de WordPress.
1. Local WP

Local WP (anteriormente conocido como Local by Flywheel) es una aplicación de escritorio diseñada para simplificar el proceso de creación y gestión de entornos de desarrollo locales de WordPress.
Ya seas un desarrollador experimentado o estés empezando con WordPress, Local WP ofrece una interfaz fácil de usar y potentes funciones para optimizar tu flujo de trabajo. De hecho, muchos de los miembros de nuestro equipo lo utilizan para probar nuevos plugins, temas y funciones o para crear sitios de demostración.

Probamos Local WP y nos pareció increíblemente fácil de configurar. En cuestión de minutos, teníamos un sitio de WordPress nuevo funcionando en nuestra computadora, completo con un nombre de dominio personalizado y un certificado SSL.
Durante el proceso de configuración, Local WP ofrece servidores Nginx y Apache y diferentes versiones de PHP para elegir. Esto es genial si necesitas probar la compatibilidad de tu sitio web con varios entornos de servidor o versiones específicas de PHP.
Otra característica impresionante que descubrimos durante las pruebas fue la capacidad de crear instalaciones multisitio y administrarlas sin esfuerzo. Local WP también te permite importar sitios de WordPress existentes desde servidores en vivo, lo que lo hace perfecto para desarrollo, staging y pruebas.
Pros:
- Configuración y administración sin esfuerzo de sitios locales de WordPress
- Servidores Nginx y Apache integrados
- Entorno de desarrollo seguro con certificados SSL
- Soporte para instalaciones multisitio
- Fácil importación de sitios de WordPress existentes
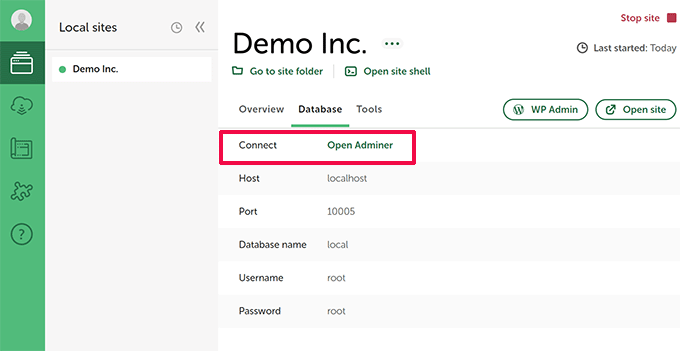
- Integración con phpMyAdmin y WP-CLI
Contras:
- Requiere cierto conocimiento técnico para usar funciones avanzadas
Por qué recomendamos Local WP: Al revisar el plugin, Local WP destacó por su facilidad de uso y su completo conjunto de funciones. Es una solución perfecta para cualquiera que quiera desarrollar y probar sitios de WordPress localmente sin las complejidades de configurar un servidor.
Precios: Local WP es una herramienta de desarrollo gratuita para WordPress.
2. WPCode

WPCode es uno de los mejores plugins de desarrollo de WordPress si necesitas trabajar con código personalizado. Te permite agregar fragmentos de código personalizados a tu sitio de WordPress sin modificar directamente los archivos del tema de tu sitio. Esto mantiene tu tema a salvo de actualizaciones que podrían sobrescribir tu código y significa que puedes hacer cambios sin arriesgarte a romper tu sitio.
Puedes leer más sobre la herramienta en nuestra reseña de WPCode.
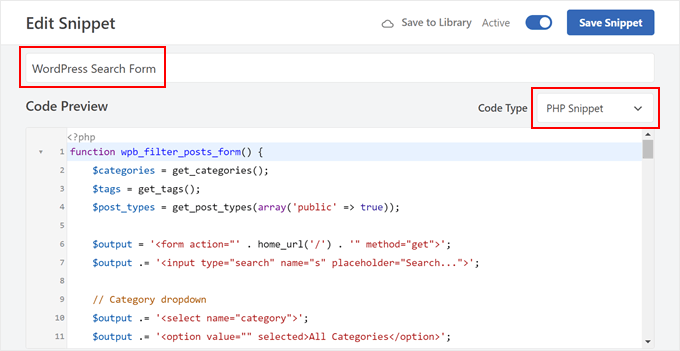
Hemos estado usando WPCode extensivamente y lo encontramos un plugin fácil de usar. Ofrece un administrador y biblioteca de fragmentos de código ricos en funciones. Puedes elegir entre fragmentos de código preconstruidos e insertarlos instantáneamente en tu sitio.
WPCode proporciona un editor de código con resaltado de sintaxis para PHP, JavaScript y HTML. Esto facilita la escritura y administración de tus fragmentos de código, incluso para aquellos sin experiencia extensa en codificación.

Además de eso, ofrece lógica condicional para insertar código según reglas específicas, asegurando que tus scripts solo se carguen en las páginas o secciones específicas que los necesiten.
Incluso viene con una potente integración de IA que te permite generar y modificar código al instante. Simplemente describe lo que debe hacer el fragmento y la IA convertirá tu indicación en código completamente funcional.
Pros:
- Administra fragmentos de código personalizados sin editar archivos de temas
- Editor de código fácil de usar para principiantes con resaltado de sintaxis
- Validación de código integrada para prevenir errores
- Inserta código en encabezado y pie de página
- Crea reglas avanzadas de lógica condicional para cargar fragmentos
Contras:
- Funciones y capacidades limitadas en la versión gratuita
Por qué recomendamos WPCode: Es una excelente opción para los usuarios de WordPress que desean agregar funcionalidad personalizada a su sitio sin la complejidad de editar archivos de temas. WPCode se destacó por su interfaz fácil de usar, sus completas funciones y su enfoque en la seguridad del código.
Precios: Los precios de WPCode comienzan en $49 por año. También hay una versión WPCode Lite que puedes usar gratis.
3. Duplicator

Duplicator es el mejor plugin de WordPress para clonar un sitio y crear copias de seguridad. También te ayuda a migrar tu sitio de WordPress a un nuevo host, dominio o entorno de staging.
Nuestra reseña de Duplicator revela muchos más detalles sobre este plugin.
Más de 1.5 millones de personas han utilizado Duplicator, incluidas muchas de nuestras propias empresas asociadas. Una de las razones principales es que simplifica el proceso de copia de seguridad de WordPress al crear un único paquete descargable que contiene todos los archivos y la base de datos de tu sitio.
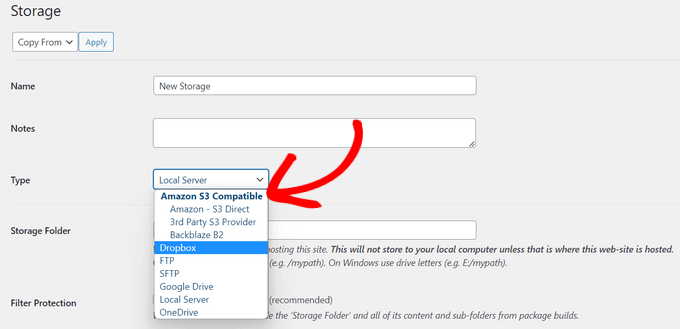
Este paquete se puede almacenar fácilmente de forma local o subir a almacenamiento en la nube como Dropbox o Google Drive para su custodia.

Duplicator es muy útil si estás creando temas o probando nuevos complementos de WordPress. El complemento asegura que puedas revertir fácilmente a una versión anterior de tu sitio si es necesario.
Nos gustó especialmente la opción de copia de seguridad programada, que automatiza el proceso y asegura que siempre tengas una copia de seguridad reciente en caso de que algo salga mal. Con unos pocos clics, puedes simplemente restaurar WordPress desde una copia de seguridad y revertir cambios durante el desarrollo.
Pros:
- Crea copias de seguridad completas del sitio web
- Ofrece copias de seguridad automatizadas programadas
- Simplifica las migraciones de sitios web con un proceso fácil de usar
- Soporta almacenamiento en la nube para copias de seguridad convenientes
- Ofrece cifrado seguro de copias de seguridad
Contras:
- Las funciones avanzadas como multisitio y copias de seguridad programadas requieren la versión Pro
- Navegar por la configuración de manera efectiva requiere cierta familiaridad con WordPress
Por qué recomendamos Duplicator: Su facilidad de uso y potentes funciones hacen de Duplicator una opción destacada para usuarios de WordPress de todos los niveles de experiencia. Ya sea que necesite una solución de respaldo confiable o una forma de migrar su sitio a un nuevo host después del desarrollo, Duplicator ofrece una manera eficiente y fácil de usar para hacer el trabajo.
Precios: Los precios de Duplicator comienzan en $39.60 por año, y también ofrece una versión gratuita. También puede usar nuestro código de cupón Duplicator Pro para obtener un 50% de descuento en su primera compra.
4. GitHub Copilot

GitHub Copilot es un asistente de codificación impulsado por IA que actúa como su programador virtual. Ofrece sugerencias inteligentes para completar líneas, funciones o incluso bloques enteros de código. Al desarrollar un sitio, función, tema o plugin de WordPress, Copilot puede ahorrar mucho tiempo y aumentar la productividad.
Hemos utilizado Copilot en varios proyectos de codificación y nos impresionó su versatilidad. Se integra perfectamente con nuestros IDE (entornos de desarrollo integrados) preferidos, como Visual Studio Code, IDE de JetBrains y Neovim.
Además de eso, GitHub Copilot es particularmente bueno generando código para reducir el tiempo dedicado a escribir tareas repetitivas. Incluso entiende comentarios en lenguaje natural, lo que le permite describir la funcionalidad deseada y obtener sugerencias de código adaptadas a sus necesidades.
Pros:
- Sugiere completado de código, funciones y bloques enteros de código
- Analiza el contexto para proporcionar sugerencias relevantes
- Funciona con varios estilos y lenguajes de codificación
- La funcionalidad de chat ofrece asistencia adicional para la resolución de problemas
- Se integra fácilmente con diferentes IDE
- Ayuda a reducir el tiempo y mejorar la productividad
Contras:
- Requiere una suscripción de pago (disponible prueba gratuita)
- Las sugerencias de código pueden requerir revisión y posibles ajustes
Por qué recomendamos GitHub Copilot: Para desarrolladores de todos los niveles, GitHub Copilot ofrece un valioso impulso a la productividad. Al automatizar tareas repetitivas y sugerir código relevante, Copilot te libera para que te concentres en los aspectos creativos de la codificación.
Precios: GitHub Copilot es una herramienta de pago, con precios a partir de $10 al mes. Sin embargo, también hay una prueba gratuita que puedes usar para empezar.
5. Buscar y reemplazar todo con WPCode

Buscar y Reemplazar Todo con WPCode es un útil plugin que te permite buscar y reemplazar texto en toda tu base de datos de WordPress con solo unos clics.
¿Alguna vez has cambiado el nombre de tu dominio o movido contenido, solo para darte cuenta de que necesitas actualizar cientos de enlaces en tu sitio? Es una tarea tediosa que puede llevar horas si se hace manualmente.
Gracias a esta herramienta, puedes hacer cambios en todo el sitio sin la molestia de revisar cada página o publicación individualmente. No más trabajo manual ni potencial de error humano.
Incluso puedes actualizar múltiples imágenes directamente desde tu panel de administración, ahorrándote mucho tiempo.
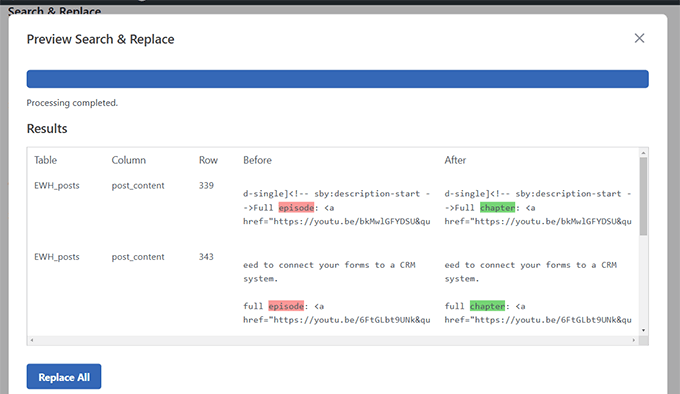
Para mantener las cosas seguras, el plugin te permite previsualizar los cambios antes de que se publiquen. Esta función te da tranquilidad, sabiendo que no romperás accidentalmente tu sitio. Y si algo sale mal, puedes deshacer fácilmente los cambios con un solo clic.

Pros:
- Elige entre búsquedas que distinguen mayúsculas y minúsculas o que no las distinguen
- Dirígete a tablas de base de datos únicas o múltiples
- Rastrea tus cambios con una función de historial
- Reemplaza múltiples imágenes a la vez
- Diseñado para funcionar sin problemas incluso en sitios web grandes
Contras:
- La versión gratuita carece de una función de deshacer y de reemplazo de imágenes
Por qué recomendamos Buscar y Reemplazar Todo: Después de usarlo nosotros mismos, hemos descubierto que este plugin es un verdadero ahorrador de tiempo. Es fácil de usar pero lo suficientemente potente como para manejar tareas complejas de búsqueda y reemplazo en un sitio web grande.
Precios: El plan más económico comienza desde $49 al año. Una versión gratuita está disponible con funciones básicas.
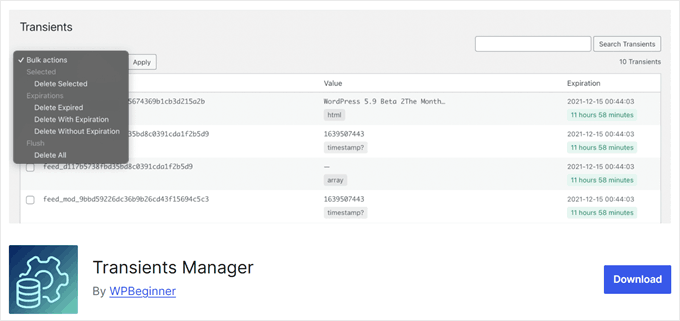
6. Transients Manager

WordPress utiliza transitorios para almacenar datos temporales en caché, lo que ayuda a mejorar la velocidad y el rendimiento del sitio web. Pero a veces, estos transitorios pueden acumularse o quedar obsoletos.
Hemos descubierto que mantener los transitorios bajo control puede liberar recursos y hacer que tu sitio cargue más rápido. Aquí es donde el plugin Transients Manager puede ser útil.
Esta herramienta te permite ver, buscar, editar y eliminar transitorios fácilmente. Puedes limpiar datos antiguos o ajustar los transitorios existentes para optimizar el rendimiento de tu sitio.
Una característica interesante es la capacidad de editar los nombres, tiempos de expiración y valores de los transitorios. Esto puede ser muy útil cuando estás solucionando problemas o ajustando la caché de tu sitio.
Pros:
- Completamente gratis de usar
- Opciones de eliminación masiva con condiciones especiales (por ejemplo, eliminar transitorios expirados o que no expiran)
- Renombrar nombres de transitorios, expiraciones o valores
Contras:
- Puede ser complicado para principiantes que no están familiarizados con el funcionamiento de los transitorios
Por qué recomendamos Transients Manager: Este plugin es una herramienta poderosa para mantener y optimizar sitios de WordPress. Te da control sobre un aspecto a menudo pasado por alto de la velocidad y el rendimiento de WordPress.
Precios: Transients Manager es gratuito.
7. Formidable Forms

En nuestra búsqueda por encontrar el creador de formularios más avanzado para WordPress, Formidable Forms es el plugin más versátil y fácil de usar que hemos encontrado. Puedes consultar nuestra reseña detallada de Formidable Forms para saber más.
Como desarrolladores de WordPress, a menudo necesitamos agregar formularios a los sitios web. Ya sea para información de contacto, pagos, registros o incluso calculadoras, los formularios son una parte crucial de muchos de los sitios que construimos.
Lo que más nos encanta de Formidable Forms es su extensa biblioteca de plantillas de formularios prediseñadas y responsivas. Desde encuestas y encuestas hasta calculadoras de hipotecas, formularios de solicitud e incluso formularios impulsados por IA como generadores de nombres de productos, lo tiene todo cubierto.

Además, ofrece funciones avanzadas como la lógica condicional. Esto te permite personalizar la experiencia del usuario según sus entradas. Por ejemplo, podrías hacer preguntas diferentes a los solicitantes de empleo según el puesto al que postulan.
Pros:
- Más de 325 plantillas de formularios
- Creador de formularios fácil de usar con arrastrar y soltar
- Potente lógica condicional para ocultar o mostrar campos o personalizar mensajes posteriores al envío
- Calculadoras avanzadas (convertidor de métrico a imperial, calculadora de préstamos y más)
- Opciones de programación de formularios para campañas de tiempo limitado
- Seguimiento de abandono de formularios para ver dónde se detienen los usuarios
Contras:
- Las integraciones de marketing por correo electrónico varían según el nivel del plan. Por ejemplo, ActiveCampaign requiere el plan de nivel más alto
Por qué recomendamos Formidable Forms: Después de probar exhaustivamente varios creadores de formularios, hemos descubierto que Formidable Forms es la solución más avanzada para desarrolladores de WordPress. Combina la facilidad de uso con funciones potentes, lo que lo hace adecuado tanto para necesidades de formularios simples como complejas.
Precios: A partir de $39.50 por año. También hay disponible una versión gratuita del plugin con funciones básicas.
8. InstaWP

InstaWP es la siguiente herramienta de desarrollo de WordPress en nuestra lista. Te permite crear entornos de WordPress completamente funcionales para probar temas y plugins o mostrar demostraciones a los clientes.
La mejor parte es que InstaWP instala WordPress en cuestión de segundos. Nos sorprendió constantemente la velocidad, lo que nos permitió probar múltiples configuraciones rápidamente.
InstaWP también te permite crear plantillas que contienen tu versión preferida de WordPress, configuración de PHP y plugins preinstalados.
Exploramos sus otras características, como la capacidad de poblar tus sitios con contenido ficticio, administrar copias de seguridad y migraciones, e incluso controlar el acceso a tus entornos de sandbox. Estas funcionalidades agilizan el proceso de desarrollo y brindan mayor flexibilidad.
Pros:
- Creación increíblemente rápida de sitios de WordPress
- Interfaz fácil de usar para administrar sitios sandbox
- Sistema de plantillas para entornos de desarrollo consistentes
- Generación opcional de contenido ficticio para pruebas realistas
- Funcionalidades de copia de seguridad y migración
Contras:
- El plan base limitado restringe el número de sitios sandbox concurrentes
- Las funciones avanzadas podrían requerir la actualización a planes de precios más altos
Por qué recomendamos InstaWP: Nuestras pruebas revelaron que InstaWP es excelente para desarrolladores, agencias o cualquier persona que maneje múltiples entornos de WordPress. Su velocidad, facilidad de uso y sistema de plantillas reducen significativamente el tiempo de configuración y garantizan la consistencia.
Precios: InstaWP ofrece un plan gratuito que te permite crear 3 sitios de staging temporales. Sin embargo, los planes de pago con más funciones comienzan en $90 por año.
9. Verificación de tema

Theme Check es un plugin gratuito de WordPress que actúa como tu inspector personal, analizando el código de tu tema para verificar su calidad y cumplimiento con los estándares de codificación de WordPress. Estas características lo hacen ideal para el desarrollo de temas de WordPress.
El plugin ofrece un conjunto completo de pruebas automatizadas que revisan varios aspectos de tu tema de WordPress.
Verifica errores de codificación comunes, asegura el uso adecuado de las funciones y plantillas de WordPress, valida la inclusión de archivos esenciales del tema como la hoja de estilos y los archivos de plantilla, e incluso escanea en busca de código obsoleto o posibles vulnerabilidades de seguridad.
Encontramos que las pruebas son exhaustivas e informativas, proporcionando explicaciones claras para cualquier problema detectado. Además, el plugin es muy fácil de usar, ya que puedes ejecutar las pruebas desde tu panel de WordPress.
Pros:
- Detecta una amplia gama de problemas de codificación y estilo
- Revisa tu tema con los estándares de codificación de WordPress
- Ofrece sugerencias de mejora
- Fácil de usar con resultados claros
Contras:
- Requiere un conocimiento básico de código para comprender completamente ciertas explicaciones
- Puede que no detecte todos los problemas potenciales
Por qué recomendamos Theme Check: Para los desarrolladores de temas de WordPress, Theme Check es una herramienta de desarrollo esencial. Simplifica el flujo de trabajo de desarrollo al identificar problemas potenciales desde el principio, ahorrándote tiempo y frustración durante el proceso de envío a WordPress.org.
Precio: Theme Check es un plugin gratuito de WordPress.
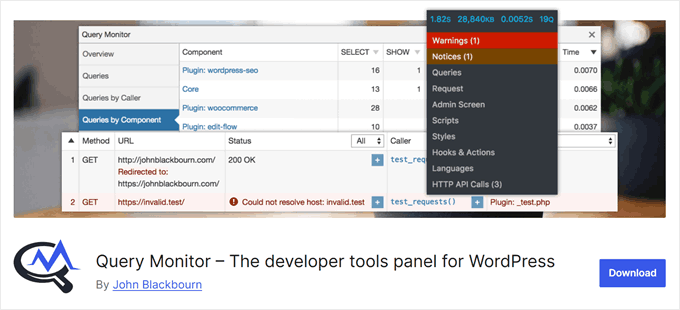
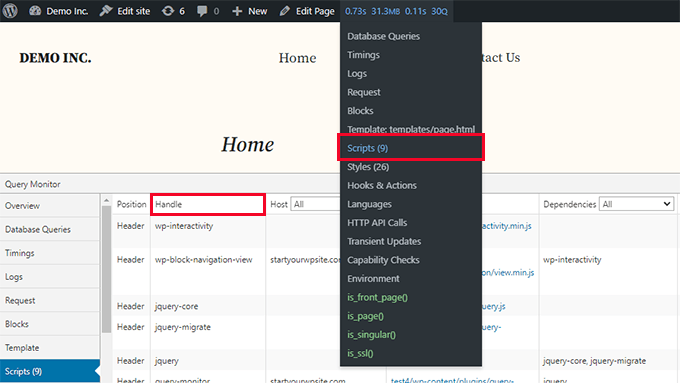
10. Query Monitor

Cuando tu sitio web se siente lento, pero no puedes identificar por qué, Query Monitor viene al rescate. En nuestra experiencia, este plugin puede revelar problemas ocultos como consultas lentas a la base de datos o scripts que consumen muchos recursos.
Esta potente herramienta de depuración monitorea las solicitudes que tu sitio de WordPress hace al servidor. Te ayuda a solucionar problemas y solucionar errores comunes de WordPress al proporcionar información detallada sobre el funcionamiento interno de tu sitio.
Con Query Monitor, puedes examinar consultas a la base de datos, solicitudes HTTP, hooks y acciones, archivos de plantilla e incluso detalles sobre tu entorno de alojamiento, como las versiones de PHP y MySQL.

Pros:
- Proporciona un análisis detallado de las consultas a la base de datos, incluidas las lentas o duplicadas
- Muestra la jerarquía de plantillas y los archivos cargados para facilitar la depuración de temas
- Resalta errores de PHP y el uso de funciones obsoletas
- Ofrece información detallada del entorno para un mejor contexto
- Se integra con las herramientas de desarrollo del navegador para depurar AJAX y la API REST
Contras:
- Puede ser abrumador para principiantes debido a la cantidad de información técnica
Por qué recomendamos Query Monitor: Este plugin no es la opción más fácil de usar, pero es una herramienta excelente para diagnosticar y optimizar sitios de WordPress. Ofrece información crucial para mantener un sitio web rápido y eficiente.
Precios: Query Monitor es de uso gratuito.
11. Plugin Check

Como desarrolladores de WordPress, una de nuestras tareas más importantes es asegurarnos de que los plugins que usamos sean seguros y no dañen nuestros sitios. La forma más fácil de hacer esto es con Plugin Check, una herramienta desarrollada por el equipo oficial de WordPress.
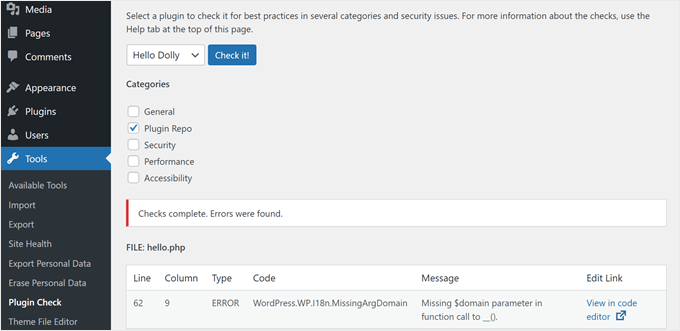
Después de instalar Plugin Check, puedes seleccionar cualquier plugin que hayas instalado desde un menú desplegable en la página del plugin. Luego, elige contra qué categorías quieres que se revise el plugin. Estas categorías incluyen General, Repositorio de Plugins, Seguridad, Rendimiento y Accesibilidad.
Una vez que hayas hecho tus selecciones, Plugin Check ejecutará sus pruebas y te mostrará una lista de los errores que encuentre.

Para desarrolladores de plugins, esta herramienta es imprescindible. Si bien no reemplaza el proceso de revisión manual, puede ayudar a acelerar la aprobación de tu plugin para el repositorio de WordPress.org y evitar errores comunes.
Pros:
- Interfaz fácil de usar
- Proporciona mensajes de error detallados y sugerencias de corrección
- Puede acelerar el proceso de aprobación de plugins para el repositorio oficial
- Ofrece enlaces directos al editor de archivos del plugin, señalando errores específicos
Contras:
- Actualmente limitado a la revisión de un plugin a la vez
Por qué recomendamos la verificación de plugins: Esta herramienta es imprescindible tanto para usuarios como para desarrolladores de plugins. Simplifica el proceso de garantizar la calidad y compatibilidad de los plugins, ahorrando tiempo y posibles dolores de cabeza en el futuro.
Precio: Plugin Check es de uso gratuito.
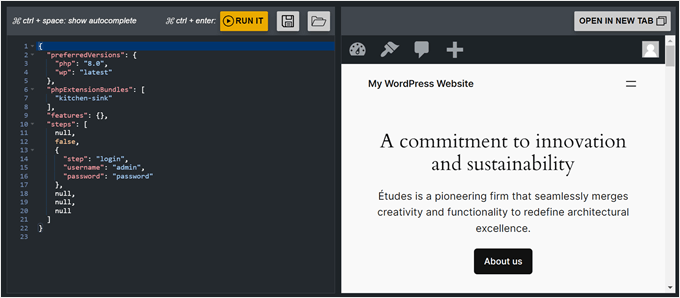
12. WordPress Playground

¿Alguna vez quisiste probar rápidamente un plugin o tema sin configurar un entorno completo de WordPress? WordPress Playground es la solución que necesitas. Es un entorno de WordPress en el navegador que te permite experimentar sin complicaciones.
Hemos cubierto esta herramienta a fondo en nuestro tutorial sobre cómo usar WordPress Playground. Básicamente, solo visitas playground.wordpress.net y tendrás una instancia temporal de WordPress lista para usar.

Esta instancia desaparece cuando cierras tu navegador. Pero si te gusta lo que has creado, puedes guardar los archivos del playground en tu computadora para usarlos más tarde en tu propio hosting.
Además, puedes usar Blueprints, que son kits de inicio que te muestran ejemplos reales de cómo usar Playground para diferentes tipos de sitios.
Por ejemplo, hay un blueprint de Stylish Press que configura una tienda WooCommerce completa con un tema personalizado, contenido y productos.
Pros:
- Completamente gratis de usar
- Instala y prueba plugins y temas temporalmente
- Acceso a Blueprints (configuraciones predeterminadas de WordPress)
- Vista previa fácil de solicitudes de extracción de GitHub
- Prueba con versiones anteriores de PHP y WordPress
- Incrustar demostraciones interactivas de productos en sitios web
Contras:
- En nuestra experiencia, puede ralentizar tu navegador
¿Por qué recomendamos WordPress Playground?: Como desarrolladores, encontramos que esta herramienta es excelente para pruebas rápidas y experimentación. Ahorra tiempo y recursos al eliminar la necesidad de configuraciones locales o entornos de staging para cada pequeña prueba.
Precios: WordPress Playground es gratuito.
13. Studio by WordPress.com

Studio es otra herramienta de desarrollo local, pero esta viene directamente de Automattic, la empresa detrás de WordPress.com. Algunos miembros de nuestro equipo lo usan como alternativa a Local WP para proyectos personales y para crear sitios de demostración para pruebas.
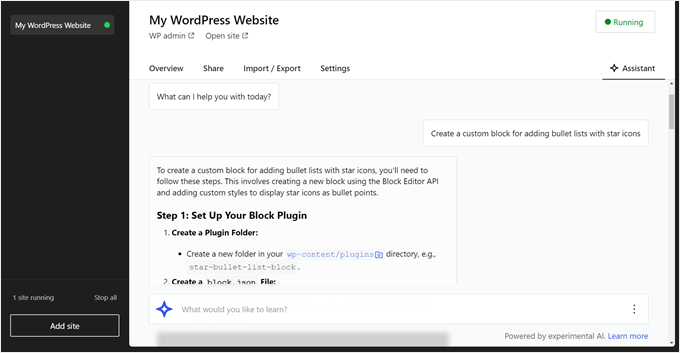
Lo que distingue a Studio es su respaldo oficial de WordPress. Esto significa que funciona perfectamente con WordPress, brindándote un entorno de desarrollo confiable. Además, viene con un asistente de IA que puede ayudar con diversas tareas.
Por ejemplo, puedes pedirle al Asistente que te guíe en la creación de un bloque personalizado. Te proporcionará instrucciones paso a paso, incluyendo qué archivos crear y qué código escribir.

Una característica interesante es la capacidad de compartir tu trabajo con la comunidad de WordPress.com. Puedes crear versiones alojadas de tus sitios locales, llamadas 'sitios de demostración'. Estos son sitios temporales que facilitan la obtención de comentarios de tus clientes o miembros del equipo.
Pros:
- Completamente gratis de usar
- Desarrollado oficialmente por Automattic
- Asistente de IA para diversas tareas, incluyendo WP-CLI, ayuda
- Función de sitio de demostración para compartir y recibir comentarios fácilmente
- Funcionalidad de importar y exportar para sitios de Studio
Contras:
- Por nuestra experiencia, no puedes cambiar entre entornos de servidor como Nginx y Apache
Por qué recomendamos Studio: Consideramos que Studio es una herramienta potente y fácil de usar, especialmente genial para principiantes en WordPress. Su respaldo oficial y asistente de IA lo hacen destacar en el mundo de las herramientas de desarrollo local.
Precios: Studio es gratuito.
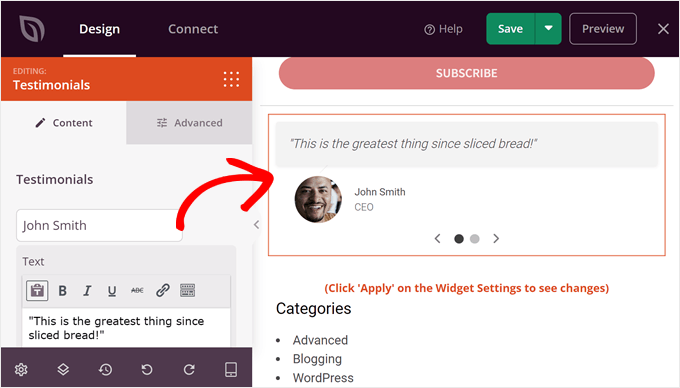
14. SeedProd

Como desarrollador de WordPress que trabaja con muchos clientes, es posible que a menudo te encuentres compitiendo contra el reloj para crear nuevos sitios web. Hemos estado ahí. Si eso te suena familiar, entonces necesitas un constructor de páginas como SeedProd para acelerar tu proceso.
Hemos probado numerosos constructores de páginas, pero SeedProd es al que recurrimos constantemente. Puede obtener más información sobre esta herramienta en nuestra detallada reseña de SeedProd.
Lo que distingue a SeedProd es su extensa biblioteca de más de 350 plantillas para diversas industrias y casos de uso. También viene repleto de bloques esenciales para crear páginas de destino optimizadas para la conversión, como temporizadores de cuenta regresiva, animaciones de conteo numérico y testimonios rotatorios.

Esto significa que no tiene que codificar cada elemento manualmente, lo que le ahorra un tiempo valioso.
Si bien la versión gratuita es suficiente para crear páginas de "próximamente" o de modo de mantenimiento, necesitará un plan de pago para crear páginas de destino completas o temas personalizados.
Pros:
- Editor flexible de arrastrar y soltar
- Más de 350 plantillas de páginas de destino y kits de temas
- Más de 90 bloques optimizados para la conversión
- Más de 100 plantillas de secciones para acelerar el diseño de páginas
- Opción de CSS personalizado para ajustar los diseños
- Integraciones con servicios de correo electrónico populares como Drip, Constant Contact y AWeber
Contras:
- No se puede usar para editar temas existentes
Por qué recomendamos SeedProd: Basado en nuestras extensas pruebas y trabajo en el mundo real, SeedProd ofrece un equilibrio ideal entre facilidad de uso y potentes funciones. Acelera significativamente nuestro proceso de desarrollo sin comprometer la calidad del diseño.
Precios: SeedProd comienza desde $31.60 por año. También hay disponible una versión gratuita del plugin. Para que sea más económico, puedes usar nuestro código de cupón de SeedProd para obtener hasta un 60% de descuento en tu primera compra.
15. WP-CLI

Cuando trabajamos en proyectos de desarrollo, a menudo preferimos usar una interfaz de línea de comandos para mayor eficiencia. WordPress tiene su propia CLI llamada WP-CLI, y cambia las reglas del juego para la gestión del sitio.
WP-CLI te permite realizar diversas tareas como instalar plugins y temas, administrar usuarios y cambiar configuraciones, todo desde la línea de comandos. Es una alternativa potente al panel de administración de WordPress.
¿La mejor parte? WP-CLI hace que la gestión del sitio sea increíblemente rápida. En lugar de hacer clic en menús, simplemente puedes escribir comandos. Este aumento de velocidad es especialmente útil para tareas repetitivas. Por ejemplo, puedes actualizar todos tus plugins con un solo comando.
Para usar WP-CLI, recomendamos conectar tu sitio web a través de SSH usando PuTTY. Es una herramienta fácil de usar que simplifica las conexiones SSH, incluso para principiantes. También puedes consultar nuestra guía de glosario de WP-CLI para ver algunos comandos básicos que puedes usar en la interfaz.
Pros:
- Administra tu sitio de WordPress desde cualquier lugar sin iniciar sesión en el panel de administración
- Realiza tareas mucho más rápido que usando la interfaz de administración de WordPress
- Automatiza tareas rutinarias como copias de seguridad o actualizaciones
- Interactúa con la base de datos de tu sitio sin acceder a phpMyAdmin
Contras:
- No todos los proveedores de hosting admiten acceso SSH, que es necesario para WP-CLI
- Puede ser intimidante para desarrolladores principiantes de WordPress
¿Por qué recomendamos WP-CLI?: Muchos desarrolladores de WordPress confían en WP-CLI. Ahorra tiempo, permite automatizaciones potentes y da a los desarrolladores más control sobre sus sitios.
Precio: WP-CLI es gratuito.
16. Debug Bar

Debug Bar es un útil plugin de WordPress que ayuda a los desarrolladores a solucionar problemas y ajustar sus sitios web. Añade un menú de depuración a la barra de administración, lo que nos ha ayudado a acceder rápidamente a información de depuración importante mientras trabajamos.
Esta herramienta es excelente para rastrear advertencias y notificaciones de PHP, que te alertan sobre posibles problemas de código. También te muestra todas las consultas de base de datos que se ejecutan cuando se carga una página, ayudándote a detectar cuellos de botella de rendimiento.
Pros:
- Fácil acceso a información de depuración desde la barra de administración
- Rastrea advertencias y notificaciones de PHP para una resolución rápida de problemas
- Muestra consultas de base de datos para ayudar a identificar problemas de rendimiento
- Desarrollado por el equipo de WordPress.org, lo que garantiza su fiabilidad
- Admite varios complementos para un análisis más detallado del sitio
Contras:
- Requiere agregar código a wp-config.php para la configuración
- Puede ser difícil para los principiantes interpretar la información
¿Por qué recomendamos Debug Bar? Según nuestras pruebas, Debug Bar ha resultado ser una herramienta esencial para los desarrolladores de WordPress. Proporciona información crucial que ayuda a mantener y optimizar los sitios de WordPress de manera eficiente.
Precios: Debug Bar es gratuito.
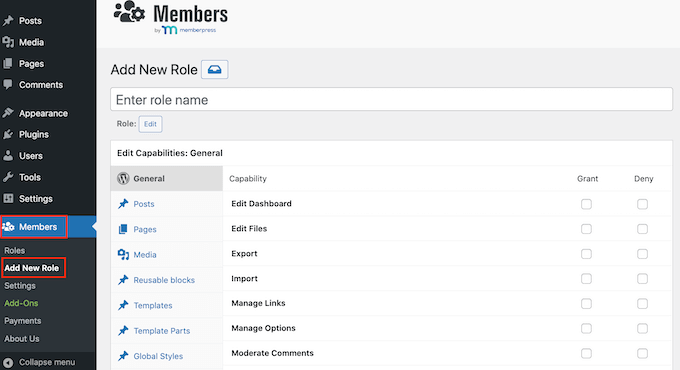
17. Members

Members es un plugin de MemberPress que te permite agregar, editar o eliminar roles y permisos de usuario de WordPress. Esto te da más control sobre quién puede acceder a qué en un sitio web, lo cual puede ser valioso cuando trabajas en un proyecto para un cliente o tus clientes tienen un equipo y necesitan administrar los niveles de acceso.
Lo hemos utilizado para evitar que algunos usuarios desactiven plugins de WordPress accidentalmente, permitir que usuarios específicos moderen comentarios y administrar el acceso a archivos en WordPress.

Para obtener más funcionalidad, también hay complementos para tareas específicas. Por ejemplo, puedes crear un sistema de roles jerárquico o mostrar/ocultar bloques en el editor de bloques de WordPress según los roles de usuario.
Pros:
- Capacidad para agregar roles personalizados más allá de los predeterminados de WordPress
- Amplias opciones para editar capacidades de usuario
- Opción para agregar permisos personalizados
- Útiles complementos para funcionalidad extendida
Contras:
- Carece de una función básica de "Seleccionar todo", por lo que tienes que marcar cada permiso uno por uno
Por qué recomendamos Members: Según nuestra experiencia, Members ofrece una forma potente pero fácil de usar para administrar roles y permisos de WordPress. Es increíblemente flexible y puede adaptarse a diversas necesidades de proyectos, lo que lo convierte en una herramienta esencial en nuestro conjunto de herramientas de desarrollo.
Precios: Members es un plugin gratuito, lo que lo hace accesible para proyectos de todos los tamaños.
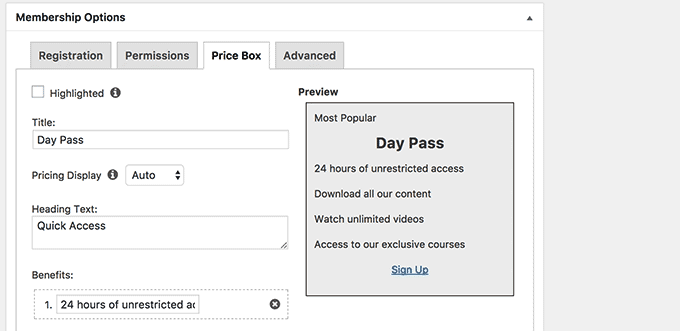
18. MemberPress

¿Estás desarrollando un sitio que necesita funcionalidad de membresía? MemberPress es la solución que recomendamos.
De hecho, usamos MemberPress en nuestro propio sitio de membresía de video gratuito, lo que ha impulsado significativamente nuestra lista de correo electrónico. Puede encontrar más detalles sobre el plugin en nuestra completa reseña de MemberPress.
MemberPress te permite restringir el acceso a varios tipos de contenido, incluyendo publicaciones, páginas, tipos de publicaciones personalizadas, categorías, etiquetas, archivos e incluso cursos en línea.

Si tu cliente quiere monetizar sus membresías, entonces MemberPress se integra perfectamente con PayPal y Stripe para facilitar los pagos con tarjeta de crédito en WordPress.
Una de las características que nos encantan es la configuración con un solo clic para las páginas esenciales de membresía. Con solo presionar un botón, puedes crear páginas de inicio de sesión y de cuenta, lo que permite a los miembros administrar sus propios perfiles y configuraciones.
Pros:
- Crea niveles de membresía ilimitados
- Opciones de pago flexibles (de por vida, únicas o recurrentes)
- Reglas detalladas de restricción de contenido
- Informes integrados para tomar decisiones basadas en datos
- Bloque de tabla de precios personalizado
- Complementos para funcionalidad extendida (por ejemplo, cursos en línea, servicios de coaching)
Contras:
- No hay versión gratuita disponible
Por qué recomendamos MemberPress: Después de un uso exhaustivo en nuestros propios proyectos y trabajos con clientes, hemos encontrado que MemberPress es la solución de membresía más completa y fácil de usar para WordPress. Su flexibilidad la hace adecuada para una amplia gama de sitios de membresía.
Precios: MemberPress comienza desde $179.50 por año. Puedes usar nuestro código de cupón de MemberPress para obtener hasta un 50% de descuento en tu plan.
¿Cuál es la mejor herramienta de desarrollo de WordPress?
Después de probar y revisar múltiples herramientas y complementos, recomendamos diferentes soluciones para situaciones específicas.
Por ejemplo, si buscas una herramienta para configurar y probar sitios de WordPress localmente, te sugerimos usar Local WP. Muchos de los miembros de nuestro equipo lo usan porque es fácil de usar y puedes crear un sitio local en pocos minutos. Además, te permite elegir la versión de PHP y el tipo de servidor.
Por otro lado, puedes usar WPCode para agregar fragmentos de código personalizados a tu sitio y añadir funcionalidad adicional. El complemento ha hecho que sea súper fácil para nosotros insertar y administrar fragmentos de código en nuestros sitios sin arriesgarnos a romper nada.
De manera similar, puedes usar Duplicator para migrar y respaldar tu sitio de WordPress durante el proceso de desarrollo. Creemos que es un plugin importante para prevenir que cualquier ataque de ciberseguridad o desastre dañe tus proyectos.
Preguntas frecuentes sobre herramientas de desarrollo de WordPress
Cubramos las preguntas más comunes sobre herramientas de desarrollo de WordPress:
1. ¿Qué son las herramientas de desarrollo local de WordPress?
Las herramientas de desarrollo local de WordPress te permiten configurar un entorno de WordPress en tu computadora, completamente separado de un sitio web en vivo. Esto te permite desarrollar y probar temas, plugins y modificaciones sin afectar un sitio web en vivo.
2. ¿Cuáles son los beneficios de usar herramientas de desarrollo de WordPress?
Las herramientas de desarrollo de WordPress te permiten experimentar y hacer cambios sin afectar un sitio web en vivo. También aumentan la eficiencia al desarrollar e iterar más rápido en un entorno controlado. También puedes trabajar en proyectos incluso sin conexión a internet.
3. ¿Qué es mejor, XAMPP o Local WP?
Local WP es más simple y fácil de usar que XAMPP, lo que lo hace perfecto para principiantes. XAMPP requiere un poco más de conocimiento técnico pero ofrece más control sobre el entorno de desarrollo local.
Descubre más guías de desarrollo de WordPress
- ¿Qué es WP-CLI?
- Cómo hacer marca blanca de desarrollo WordPress para agencias digitales
- Cómo externalizar el desarrollo de WordPress (Consejos de expertos)
- Cómo duplicar una base de datos de WordPress usando phpMyAdmin
- Los mejores lugares para contratar desarrolladores de WordPress (Selección de expertos)
Esperamos que este artículo te haya ayudado a encontrar las mejores herramientas de desarrollo de WordPress. También te puede interesar nuestra guía sobre cómo agregar contenido ficticio para el desarrollo de temas en WordPress y los errores más comunes de WordPress y cómo solucionarlos.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.






Jiří Vaněk
Usé WP Code hace varios años y recientemente actualicé al plan PRO por dos razones principales. Primero, estoy realmente impresionado con la extensa galería de fragmentos que puedo usar. Segundo, lo que extrañaba en la versión gratuita era el modo de prueba. La capacidad de probar un fragmento antes de implementarlo tiene mucho sentido para mí. Otra característica que aprecio mucho es el duplicador y la capacidad de configurar copias de seguridad automáticas. Desde que empecé a usarlo, tengo tranquilidad.
He usado XAMPP algunas veces en el pasado, pero ahora prefiero mucho Instawp para pruebas y otros propósitos. Me permite no solo probar, sino también desarrollar sitios web y luego transferirlos fácilmente. La principal ventaja sobre un servidor local en una PC es que está en línea y es accesible desde cualquier lugar. Esto es mucho mejor para mí que un servidor local en una laptop con Windows usando XAMPP.
Mrteesurez
Gracias por esta lista, son de gran ayuda y para trabajar con WordPress en un área local. Estoy obsesionado con Localwp (local by flywheel). Es realmente genial, más rápido de instalar y fácil de trabajar.
Marc
He estado usando MAMP Pro para Windows durante años y ha sido genial. Sin embargo, no se ha actualizado en dos años y tiene algunos errores realmente molestos. Siguen prometiendo una actualización, pero todavía estoy esperando.
Soporte de WPBeginner
Thank you for sharing this, hopefully the update comes out soon
Administrador