Diseñar un sitio web atractivo a menudo lleva semanas o incluso meses. Por lo tanto, sería una pena que su sitio, de lo contrario impresionante, se arruinara por texto ilegible.
Esto puede suceder cuando eliges la fuente incorrecta. Para evitar este problema, necesitas usar fuentes seguras para la web. Estas son fuentes que se ven bien y funcionan bien en cualquier dispositivo o navegador.
Gracias a años de experiencia trabajando con WordPress y otros constructores de sitios, tenemos un amplio conocimiento de los principios de diseño web más importantes.
Cuando se trata de fuentes seguras para la web, investigamos mucho para encontrar la mejor opción para nuestro propio sitio. Decidimos usar Proxima Nova. Dicho esto, hay muchas más excelentes opciones de fuentes web para elegir, incluidas Lato, Inter y Roboto.
En este artículo, desglosaremos qué son las fuentes seguras para la web y le mostraremos las 19 mejores para usar.

¿Tienes prisa? Consulta nuestra tabla comparativa de las 5 mejores fuentes seguras para la web.
| Nombre de la fuente | Rasgos principales | Mejor para |
|---|---|---|
| Proxima Nova | Elegante, contemporánea, sutil elegancia, fácil de leer | Blogs, portafolios profesionales, empresas de medios |
| Lato | Acogedora, accesible, diseño equilibrado | Aplicaciones móviles, tiendas minoristas, sitios web de comercio electrónico |
| Inter | Minúsculas altas para legibilidad, curvas suaves para visualización | Páginas de inicio, productos digitales, libros electrónicos |
| Roboto | Inspirada en la tecnología, amigable, caracteres amplios | Empresas de software, desarrolladores de aplicaciones, blogs de tecnología |
| Goth alternativo | Condensada, audaz, fuerte presencia, trazos robustos | Encabezados de página de inicio, páginas de agradecimiento |
¿Qué son las fuentes seguras para la web y por qué son importantes?
Las fuentes seguras para la web ya están instaladas en la mayoría de los sistemas operativos, como Microsoft Windows o Apple MacOS. Usar una pila de fuentes seguras para la web te da la mejor oportunidad de asegurar que tu texto aparezca como se pretende, y ayuda a que tu sitio web se vea consistente para todos.
Si usas una fuente que el navegador o el sistema operativo del usuario no soporta, se usará por defecto la que el navegador o el HTML/CSS del sitio declaren, lo que puede hacer que tu contenido aparezca de forma muy diferente y afecte a los usuarios de muchas maneras.
Aquí hay algunas razones por las que las fuentes seguras para la web son importantes:
- La elección de la fuente es un reflejo de tu marca: Por ejemplo, una fuente romántica como la caligrafía no reflejaría bien si diriges un sitio web sin fines de lucro.
- La fuente afecta la experiencia del usuario: Las fuentes seguras para la web significan que los lectores pueden ver tu fuente como se pretende. Por ejemplo, si creas un sitio web de WordPress con una fuente que solo es compatible con la última versión de Windows 10, muchos de tus usuarios verán algo diferente.
- La fuente afecta las ventas: Sí, leíste bien. Tus elecciones de fuente pueden afectar cuántas ventas realizas. Los clientes que se sienten cómodos en un sitio, ya sea a través de prueba social o simplemente a través de fuentes confiables, pueden generar confianza en el consumidor. Esto, en última instancia, conduce a más ventas y dinero en tu bolsillo.
Aquí está lo más importante que debes recordar sobre las fuentes seguras para la web:
“El 90% de los usuarios de Internet utilizan un navegador que admite @font-face. No tener una pila de fuentes que incluya fuentes seguras para la web y una familia de fuentes genérica significa que no estamos controlando cómo se degrada nuestro diseño web para al menos el 10% de los usuarios de Internet. El tiempo y el esfuerzo necesarios para usar una pila de fuentes CSS simple que incluya fuentes seguras para la web es muy pequeño, por lo que hay pocas razones para no seguir haciéndolo.”
William Craig – WebFX CEO & Co-Founder
Ahora, pasemos a cómo elegimos nuestra lista de las mejores fuentes seguras para la web.
Cómo elegimos las mejores fuentes para sitios web
Con más de 650,000 fuentes diferentes disponibles en línea, puede ser difícil elegir la adecuada para ti. Es por eso que nuestro equipo de diseño experto ha puesto a prueba las fuentes seguras para la web más populares para que tú no tengas que hacer toda la investigación.
Con nuestra lista, nos aseguramos de que cumplieran estos criterios específicos:
- Legibilidad: Fuentes diseñadas para diferentes partes del sitio. Por ejemplo, fuentes grandes y llamativas para los encabezados y fuentes limpias y sencillas para el cuerpo principal.
- Claridad: Fuentes donde cada letra es fácil de distinguir entre sí. Esto mejora la experiencia de lectura y la accesibilidad de tu sitio.
- Comodidad/Familiaridad: Fuentes que se sienten familiares y cómodas para los lectores. Si bien las fuentes creativas son útiles, usar fuentes inusuales podría hacer que los visitantes se sientan incómodos. En su mayor parte, nos apegamos a las que la gente se sentía más cómoda para que puedas mantener tu sitio web profesional.
- Variedad de Estilos: Elegimos fuentes que cubren diferentes estilos como negrita, geométricas o clásicas. Al igual que cualquier otra parte del diseño web, tu fuente debe coincidir con la personalidad de tu marca.
- Peso de la Fuente: Algunas fuentes web no se incluyen automáticamente en herramientas de sitios web como WordPress o constructores de páginas. Esto puede ralentizar tu sitio y hacer que las fuentes se vean diferentes en distintos navegadores. Para ayudar con esto, incluimos al menos una fuente ligera en cada categoría. Para más consejos, consulta nuestra guía definitiva para mejorar la velocidad y el rendimiento de WordPress.
¿Por qué confiar en WPBeginner?
En WPBeginner, tenemos más de 16 años de experiencia en diseño y desarrollo de sitios web con WordPress. Nuestro equipo trabajó duro para revisar cada fuente segura para la web en esta lista, probándolas en sitios web reales para asegurarnos de que funcionen muy bien.
¿Quieres saber más sobre cómo lo hacemos? Entonces, quizás quieras consultar nuestro proceso editorial completo.
Las 19 mejores fuentes seguras para la web para elegir
Sin más preámbulos, aquí están nuestras selecciones expertas de las 19 mejores fuentes seguras para la web para elegir.
1. Proxima Nova

Proxima Nova es una de las fuentes más populares que existen. Es la tipografía principal para grandes empresas de medios digitales como NBC News, Mashable, BuzzFeed, Wires y, por supuesto, WPBeginner.
Desde el lanzamiento de WPBeginner en 2009, Proxima Nova ha sido una parte fundamental de nuestra identidad en branding, sitio web y proyectos internos.
Tiene un aspecto elegante y contemporáneo con bordes redondeados y una elegancia sutil. Las formas de las letras son fáciles de leer y son conocidas por su profesionalismo con un toque amigable.
En WPBeginner, no queremos una fuente demasiado llamativa, ya que queremos que nuestro contenido hable por sí mismo. Proxima Nova hace precisamente eso.
Ideal para: Blogs, portafolios profesionales y empresas de medios
2. Lato

Lato se creó originalmente para clientes corporativos, pero ahora se ha reutilizado y se usa en toda la web.
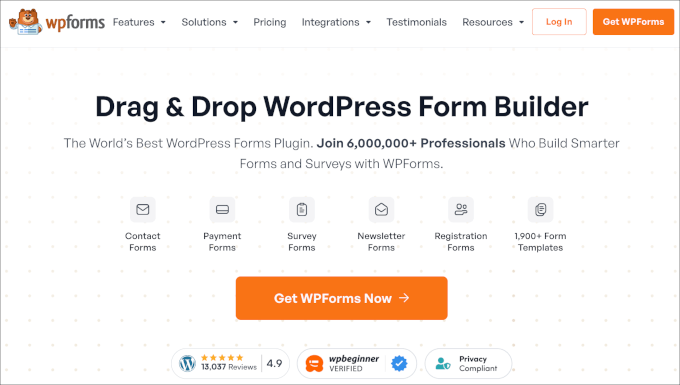
Se usa en sitios web como Merriam-Webster, WebMD, Goodreads e incluso en nuestras marcas asociadas, WPForms. Esta fuente se adapta muy bien al caso de uso de WPForms, ya que el plugin es conocido por su facilidad de uso gracias a su constructor de arrastrar y soltar y su interfaz intuitiva.
En general, esta fuente web es excelente para transmitir una vibra acogedora y accesible gracias al equilibrio que logra entre un diseño robusto y curvas suaves.
Ideal para: Aplicaciones móviles, tiendas minoristas, sitios web de comercio electrónico
3. Inter

Inter es una fuente sans-serif, lo que significa que no tiene los pequeños trazos decorativos en los extremos de los caracteres que tienen las fuentes serif.
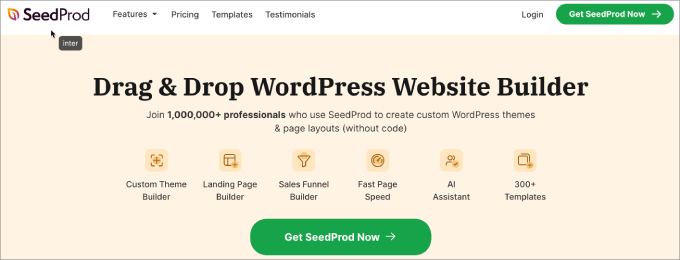
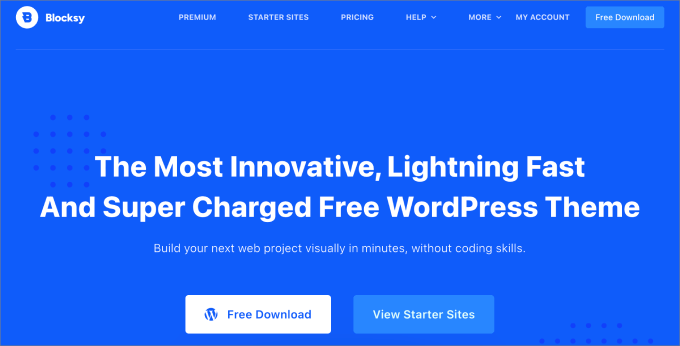
Nuestra marca asociada, SeedProd, utiliza el estilo de fuente Inter, que representa de qué se trata el software. La fuente irradia facilidad de uso pero es práctica, que es exactamente lo que es el page builder.
Las versiones más pequeñas de 'texto' de esta fuente tienen letras altas para ayudar a que el texto en minúsculas sea más fácil de leer. Por otro lado, las versiones más grandes de 'pantalla' tienen curvas suaves y detalles finos, lo que ahorra espacio.
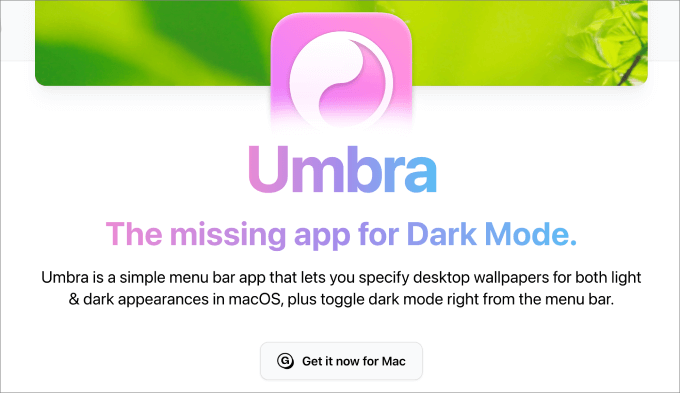
Ideal para: Páginas de inicio, productos digitales, ebooks
4. Roboto

En un mundo cada vez más impulsado por la IA y el aprendizaje automático, la demanda de tipografías como Roboto está creciendo. Si bien Roboto tiene una apariencia inspirada en la tecnología y similar a la de una máquina, los caracteres abiertos brindan un toque agradable y amigable.
¿Notas cómo el sitio web de MonsterInsights usa la fuente Roboto?
Dado que la fuente se originó como la fuente predeterminada para los dispositivos Android, Roboto complementa naturalmente los sitios web relacionados con la tecnología, incluidas las empresas de software, los desarrolladores de aplicaciones y los blogs de tecnología. Incluyendo nuestra querida marca, MonsterInsights.
Muchos otros sitios web populares, como Vice.com, Flipkart y YouTube, también usan Roboto.
Mejor para: Sitios web de tecnología
5. Alternate Goth

Alternate Goth, utilizada famosamente en el logo de YouTube, es una tipografía sans-serif. Presenta formas de letras condensadas y audaces, adecuadas para titulares y subtítulos.
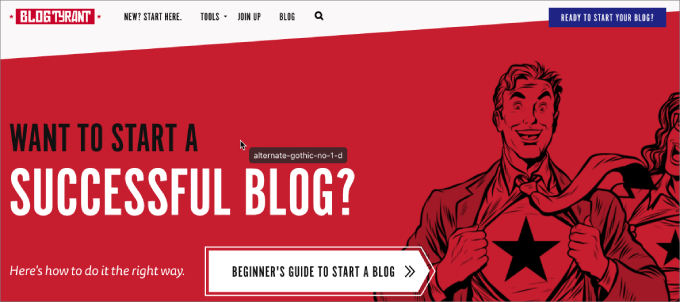
En Blog Tyrant, usan Alternate Goth solo para los titulares. Crea una sensación de fuerte presencia combinada con un diseño contemporáneo debido a sus trazos robustos y peso pesado.
Mejor para: Titulares de la página de inicio, páginas de agradecimiento
6. Montserrat

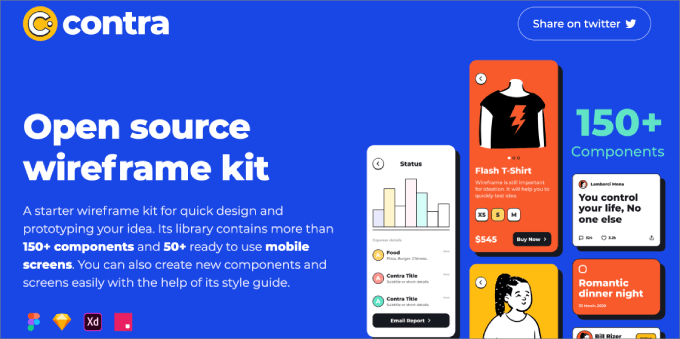
Inspirada en carteles, letreros y ventanas pintadas de un barrio histórico de Buenos Aires, Montserrat se ha vuelto cada vez más popular, utilizada en más de 17 millones de sitios web.
El gran espaciado y la apertura de la tipografía la hacen fácil de leer, incluso en tamaños de texto pequeños. Dicho esto, también brilla cuando se usa en mayúsculas en los titulares debido a la simplicidad de la letra. En general, encontramos que Montserrat es una fuente versátil y segura para la web que crea una sensación de confianza.
Es mejor usar Montserrat para cualquier negocio que quiera proyectar un tono más amigable e informal. Por ejemplo, las agencias, las empresas de software y las tiendas en línea que dependen en gran medida del servicio al cliente se beneficiarían de Montserrat.
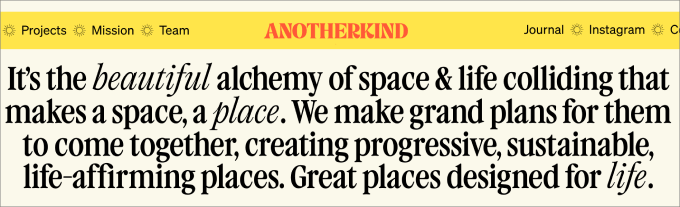
Observa cómo este sitio web de Contra en la imagen de arriba utiliza Montserrat, lo que contribuye a la jovialidad de la personalidad general de la marca.
Ideal para: Agencias, empresas de software, tiendas en línea, productos digitales
7. Lora

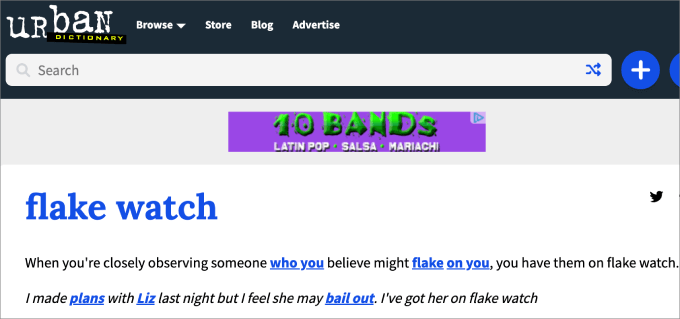
Lora es una fuente serif contemporánea que está disponible en Google Fonts. El principal punto a favor de Lora son sus pinceladas únicas en el final de cada carácter, lo que le da un aire más artístico que otras fuentes serif.
Es por eso que se usa en muchos sitios web de entretenimiento como Urban Dictionary y The Kitchn. Al agregar Lora a tu sitio web, transmitirá el ambiente de un ensayo artístico o una tienda moderna.
Lora es una excelente opción de fuente para logotipos, títulos, menús de navegación y textos de párrafos. Esto se debe a que tiene un diseño claro y equilibrado, lo que facilita la lectura, ya sea que la fuente sea grande o pequeña. Los trazos de pincel de Lora pueden ayudar a que los logotipos destaquen, atrayendo más atención en el proceso.
Ideal para: Sitios web de noticias y entretenimiento
8. Gill Sans

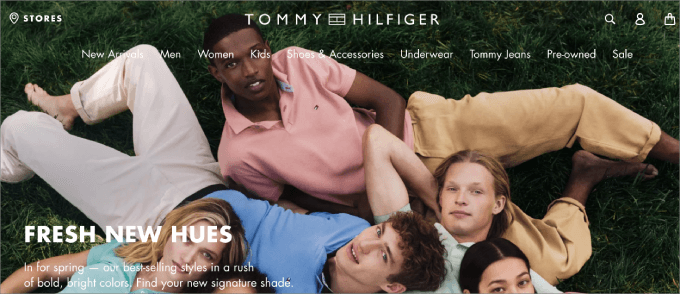
Gill Sans es una fuente sans serif moderna conocida por su aspecto eficiente y limpio. Si bien puede que no sea la mejor opción para párrafos largos debido a su mínimo contraste entre letras y espaciado ajustado, sobresale como una fuente visualmente atractiva para titulares o publicidad.
Muchas de las empresas más reconocidas adoptan Gill Sans como sus tipografías, como Toy Story, Tommy Hilfiger, BBC News, Tokyo Stock Exchange y Phillips.
Lo mejor de todo es que es compatible con todos los sistemas operativos, incluidos macOS, iOS y dispositivos con Windows.
Ideal para: Publicidad y texto de encabezado
9. Merriweather

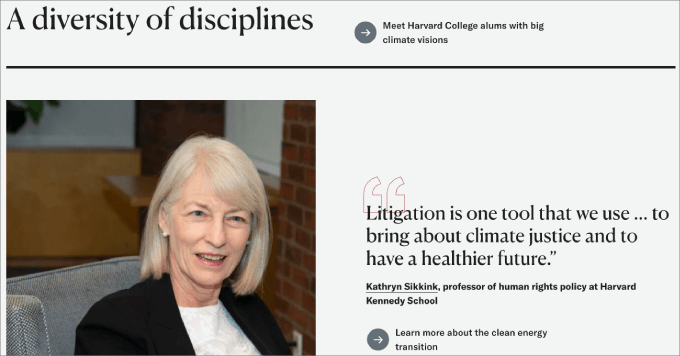
Merriweather es una fuente de Google diseñada para facilitar la lectura en pantallas digitales, por lo que sitios web como Goodreads, Coursera y Harvard.edu la utilizan para sus párrafos y texto del cuerpo.
La tipografía Merriweather en el sitio web de Harvard se ve elegante y limpia, lo que resalta la profesionalidad que debe mantenerse con una institución tan prestigiosa.
Basado en nuestra experiencia, esta fuente es muy adecuada para diseños con mucho texto, similar a lo que verás en revistas o feeds RSS. Sus formas de letras altas mantienen la legibilidad en varios tamaños de pantalla sin ocupar demasiado espacio horizontal. La tipografía tiene un estilo tradicional y establece un tono general formal y elegante.
Ideal para: Revistas, sitios web sin fines de lucro o educativos
10. Neue Helvetica

Neue Helvetica se utiliza en más de 218,000 sitios web como eBay, Yahoo y Facebook. Esta tipografía tiene una altura x alta, lo que facilita la lectura a distancia. Como resultado, podría ser una ventaja para que su sitio web sea más amigable para dispositivos móviles.
Además, hay un espaciado estrecho entre las letras, lo que ahorra espacio en la página.
Ideal para: Profesionales, como sitios web de portafolios o negocios basados en servicios
11. Garamond

Originalmente desarrolladas en el siglo XVI, las tipografías Garamond son conocidas por su apariencia refinada y elegante.
A diferencia de muchas otras fuentes, estas tienen una baja constancia entre los trazos gruesos y finos y tienen serifs ligeramente inclinados. Son geniales para sitios web que buscan un aspecto de alta gama y lujoso.
Ideal para: Descripciones de productos, titulares para marcas premium
12. Arial

Con más de 604,000 sitios que ya usan Arial, no se puede negar que Arial es una fuente segura para la web que simplemente funciona. Amazon, Facebook y Google son solo algunos de los sitios web populares que usan Arial.
Originalmente fue diseñada por diseñadores de Monotype para impresiones de IBM para mejorar la legibilidad. Si bien no es la fuente más llamativa, cumple su función.
La fuente Arial no tiene trazos decorativos y viene con un grosor constante en todo el tipo de letra para crear un aspecto equilibrado y uniforme.
Ideal para: Todo tipo de sitios web y blogs de WordPress. También se utiliza en productos digitales como informes, presentaciones, libros electrónicos, etc.
13. Spectral

Spectral es una de las fuentes más nuevas de Google en esta lista, pero merece un lugar por lo bellamente que maneja el contenido de formato largo en la web.
Lo que apreciamos de esta fuente es que se siente mucho menos pesada que muchas de sus hermanas. Por ejemplo, puedes ver que la 'f' o la 'r' minúsculas tienen una curva en los extremos.
En general, Spectral está diseñada para entornos ricos en texto y optimizados para pantalla que facilitan la lectura de formato largo.
Ideal para: Blogs
14. League Gothic

League Gothic es una tipografía sans-serif condensada conocida por su apariencia audaz y moderna. Fue diseñada por The League of Moveable Type, una fundición tipográfica digital conocida por sus fuentes de código abierto de alta calidad.
League Gothic presenta letras altas con anchos de trazo uniformes, bordes cuadrados y un peso audaz. En otras palabras, si buscas causar impacto, esta es para ti.
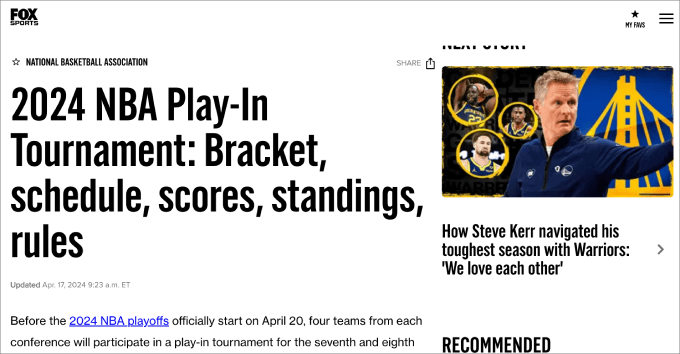
Sitios populares como The Blaze, Chron.com y Fox Sports la utilizan.
Ideal para: Titulares, títulos, logotipos, gráficos
15. Black Jack

Black Jack es una tipografía script informal diseñada para diseños informales y amigables. Tiene una sensación casual y natural, gracias a que las letras de estilo manuscrito no siempre se conectan.
Dado su toque humano, esta fuente sería una gran adición para una agencia o proveedor de servicios que ofrezca un servicio de primera clase.
Ideal para: Agencias y proveedores de servicios
16. Brush Script Mt

Brush Script Mt es una fuente de Adobe, que se puede describir como informal, animada y descaradamente segura. Imita el aspecto de la escritura a mano creada con un pincel o una pluma de caligrafía. Específicamente, esta fuente presenta formas de letras fluidas y continuas con grosores e inclinaciones variables.
Si quieres que cualquier texto en tu sitio se vea informal con un toque personalizado, entonces esta podría ser una gran fuente para usar. Por ejemplo, puedes usarla en la firma de tu página "Acerca de" o en la página de perfil del autor del fundador.
Ideal para: Páginas "Acerca de" o logotipos
17. Bodoni Poster

Bodoni Poster es un diseño serif moderno utilizado para encabezados de sitios, marcas de moda de alta gama y logotipos. Utiliza trazos gruesos y finos para un contraste extremo.
Esto la hace ideal para crear diseños audaces y llamativos con un impacto dramático. Podría ser genial para cualquier tipo de negocio llamativo, como una agencia de autos, salón de belleza o restaurante, así como cualquier marca con una gran personalidad.
Ideal para: Negocios locales
18. Baskerville

Creada en el siglo XVIII, Baskerville presenta serifas más agudas, un estilo contrastante de trazos gruesos y finos, y una postura más vertical.
Su aspecto refinado crea una presencia más autoritaria. Esto es ideal para sitios web que buscan una estética intelectualmente enfocada, como un sitio web de TI.
Ideal para: Publicaciones, universidades y sitios web de TI
19. Georgia

Georgia se creó específicamente para destacar en pantallas con sus trazos más audaces y un estilo de fuente más grande. Parece una fuente estándar de Times New Roman, excepto que es más atractiva visualmente.
Ideal para: Artículos de blog y sitios de noticias
Preguntas frecuentes sobre fuentes
En esta sección, responderemos algunas de las preguntas más frecuentes sobre fuentes.
¿Qué son las fuentes de Google?
Google Fonts es un servicio gratuito que ofrece cientos de tipografías, disponibles para descargar o enlazar. Si desea que su sitio web o blog se destaque, puede omitir las fuentes predeterminadas que gritan 'plantilla' y elegir su propia familia de fuentes seguras para la web de Google en su lugar.
¿Qué son las fuentes de Adobe (anteriormente Typekit)?
Adobe Fonts (anteriormente Typekit) es un servicio de pago que le permite acceder a más de 25,000 fuentes. Ya sea que esté diseñando un logotipo o un gráfico para su tienda Woocommerce o simplemente quiera agregar una tipografía única a su blog, ellos lo tienen cubierto. Todas las fuentes están incluidas cuando se suscribe a la suscripción de Creative Cloud.
¿Cómo afectan las fuentes seguras para la web al SEO?
Las fuentes seguras para la web no afectan directamente tu posicionamiento en motores de búsqueda. Sin embargo, impactan la experiencia del usuario. Las fuentes accesibles para los lectores se cargan de inmediato y son fáciles de leer. Esto lleva a tasas de rebote más bajas y visitas más largas al sitio web, lo cual es favorable para el SEO.
Esperamos que este artículo te ayude a descubrir las mejores fuentes seguras para la web para usar en tu sitio de WordPress. Quizás quieras consultar nuestra guía definitiva sobre cómo alojar fuentes locales en WordPress para un sitio web más rápido, y nuestras selecciones expertas de los mejores plugins de tipografía de WordPress para mejorar tu diseño.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.

 William Craig – WebFX CEO & Co-Founder
William Craig – WebFX CEO & Co-Founder



Samuel
Las ideas proporcionadas por este artículo abren la mente. Me sorprende saber que las fuentes afectan las ventas, algo en lo que no había pensado realmente hasta ahora. Sin embargo, algo que me gustaría añadir es que debe haber consistencia en el estilo de uso de las fuentes, de modo que algunas específicas deban usarse para los encabezados mientras que otras deban usarse para el cuerpo del texto en el diseño web. Normalmente no uso más de dos o tres tipos de fuentes en ninguno de mis proyectos.
Mrteesurez
Gracias por esta guía sobre cómo elegir la fuente web adecuada para blogs, usé Roboto para el contenido del blog y Lato para títulos y encabezados, he aprendido la posición adecuada y cuándo usar cada una en este artículo, gracias.
Jeremy Roberts
¡De nada!