Cuando empiece a crear su sitio web, quizá se pregunte qué herramientas de diseño merecen realmente su tiempo y su dinero. Nosotros pasamos por el mismo proceso cuando creamos nuestros propios sitios y lanzamos nuestros negocios en línea.
Por ejemplo, nosotros personalmente usamos SeedProd para crear páginas personalizadas aquí en WPBeginner, junto con un tema StudioPress sobre el framework Genesis.
Pero entendemos que no todo el mundo necesita la misma configuración que nosotros. Algunas personas pueden preferir un maquetador de sitios web todo en uno, mientras que otras pueden necesitar herramientas especializadas para tareas específicas.
Así que nos propusimos encontrar el mejor software de diseño web para diferentes necesidades y niveles de habilidad. Tuvimos en cuenta factores como el precio, la facilidad de uso y el rendimiento de cada herramienta en distintos dispositivos.
También buscamos características como editores de arrastrar y soltar, capacidad de diseño adaptable, plantillas prefabricadas y herramientas basadas en IA.
En este artículo, compartiremos nuestras mejores selecciones de software de diseño web en diferentes categorías. Tanto si es un principiante que crea su primer sitio web, como si es el propietario de una empresa que quiere vender en Internet o un diseñador que necesita herramientas profesionales, le ayudaremos a encontrar la solución que mejor se adapte a sus necesidades.

💡 ¿Quieres que un experto construya el sitio web WordPress perfecto para ti? ¡Nuestro equipo en WPBeginner Pro Services puede hacer precisamente eso! Ya sea que necesite una renovación del sitio web o una tienda en línea personalizada desde cero, podemos manejar todo, desde el diseño y el contenido hasta la optimización de la velocidad.
→ Haga clic aquí para reservar una cita GRATIS con WPBeginner Pro Services ←.
Mejor software de diseño web: Nuestras mejores opciones
¿No tiene tiempo para leer? Aquí tiene nuestra selección de los mejores programas de diseño web:
| Category | Winner | Best For | Starting Price |
|---|---|---|---|
| WordPress Design | SeedProd | Creating professional websites with AI | Free (paid plans from $39.50/year) |
| Hosted Website Builders | Wix | Complete website creation with no technical skills needed | Free (paid plans from $17/month) |
| Graphic Design | Adobe Photoshop | Professional image editing and graphic creation | $22.99/month |
| UI/UX Design | Figma | Collaborative website design and prototyping | Free (paid plans from $15/month) |
| eCommerce | WooCommerce | Building flexible online stores with WordPress | Free (paid extensions vary) |
| Marketing | Beacon | Converting website content into downloadable resources | Free (paid plans from $19/month) |
Si quiere saber más acerca de todas estas herramientas, siga leyendo este artículo.
Cómo probamos y valoramos el mejor software de diseño web
Sabemos que elegir el software de diseño web adecuado puede ser decisivo para su proyecto. Por eso hemos pasado semanas probando y valorando las mejores herramientas de diseño para que puedas tomar una decisión informada basada en tus necesidades específicas.
En primer lugar, hemos tenido en cuenta que no todos los propietarios de sitios web son diseñadores o desarrolladores. Algunos son pequeños empresarios, blogueros o profesionales del marketing que necesitan herramientas sencillas pero eficaces.
Por eso decidimos probar e incluir opciones fáciles de usar como el maquetador de páginas SeedProd y Wix junto a herramientas profesionales como Adobe Creative Suite.
También hemos comprobado lo bien que cada herramienta gestiona las tareas de diseño esenciales para crear el sitio web perfecto. ¿Puedes crear fácilmente estructuras / disposición / diseño / plantillas aptas para móviles? ¿Cuánta libertad creativa tienes?
Buscamos características como la edición mediante arrastrar y soltar, plantillas prefabricadas y opciones de personalización que no requirieran conocimientos de código.
El rendimiento fue otro factor importante en nuestras pruebas. Probamos cada herramienta en distintos ordenadores y navegadores para comprobar su rendimiento. Descubrimos que herramientas potentes como Photoshop e Illustrator tienen muchas características, pero también pueden ser lentas en ordenadores menos potentes.
Por supuesto, también tuvimos que evaluar el coste frente al valor. Creemos que no todas las herramientas gratuitas son básicas. Por ejemplo, probamos si alternativas gratuitas como GIMP podían sustituir eficazmente a opciones caras como Photoshop para necesidades básicas de diseño web.
Dada la creciente importancia de la IA en el diseño web, también evaluamos las capacidades de IA de cada herramienta cuando estaba disponible. ¿Pueden generar diseños, redactar contenidos u optimizar disposiciones?
Herramientas como Canva y Adobe Express nos impresionaron con sus características impulsadas por la IA que pueden acelerar considerablemente el proceso de diseño.
¿Por qué confiar en WPBeginner?
En WPBeginner, no sólo enseñamos diseño web – lo vivimos. Nuestro equipo ha creado y optimizado docenas de sitios web correctos a través de nuestras empresas asociadas. Esto nos ha dado experiencia práctica con prácticamente todas las herramientas de diseño web en el mercado.
Estamos dirigidos por Syed Balkhi, un experto en WordPress que ha creado varias empresas de software de éxito centradas en ayudar a los usuarios a crear sitios web de mejor aspecto y mayor conversión. Además, millones de sitios web de todo el mundo utilizan nuestras herramientas y soluciones de diseño.
Con más de 16 años de experiencia en la creación y optimización de sitios web, hemos probado y utilizado todo tipo de software de diseño imaginable.
¿Quiere saber más? Lea nuestro proceso editorial.
Con esto en mente, echemos un vistazo a nuestra selección de los mejores programas de diseño web. Tenemos muchas herramientas que cubrir, así que las hemos clasificado en varios grupos. Puede utilizar los enlaces rápidos que aparecen a continuación para navegar por la lista:
- Best Web Design Software for WordPress Websites
- Hosted Website Builders With the Best Web Design Features
- Best Web Design Software for Graphic Design
- Best Web Design Tools for Planning UI/UX
- Best Web Design Software for Online Stores
- Best Web Design Software for Marketing
- What Is the Best Web Design Software?
- Best Web Design Software: Frequently Asked Questions
Mejor software de diseño web para sitios web WordPress
WordPress impulsa más del 43% de todos los sitios web de Internet, y es la plataforma que utilizamos para crear todos nuestros sitios web. Dado que WordPress es el sistema de gestión de contenidos más popular, queremos mostrarte las mejores herramientas de diseño web que funcionan perfectamente con él.
Echemos un vistazo a nuestras principales selecciones de software de diseño web para WordPress que hemos probado y recomendado personalmente:
1. SeedProd

SeedProd es el mejor software de diseño web para WordPress, y lo utilizamos para crear páginas personalizadas en todos nuestros sitios web asociados.
De hecho, nuestros amigos de OptinMonster lograron resultados impresionantes utilizando SeedProd, viendo un aumento del 340% en las tasas de conversión durante su campaña de marketing. Hemos cubierto todas las características en detalle en nuestra completa reseña / valoración de SeedProd, pero vamos a compartir los aspectos más destacados aquí.
Lo que hace especial a SeedProd es su combinación de sencillez y funcionalidad. Con más de 300 plantillas, numerosos bloques de diseño y plantillas de secciones predefinidas, podrá crear páginas profesionales rápidamente.
El maquetador de sitios web inteligente IA va aún más allá, permitiéndole crear un sitio web completo en menos de un minuto con sólo describir lo que desea.

Ventajas de SeedProd:
- Maquetador intuitivo de arrastrar y soltar con una característica de gestión de capas para gestionar sus elementos de diseño.
- Más de 300 plantillas diseñadas por profesionales para diversos fines, como páginas de ofertas, páginas de próximo lanzamiento, páginas de mantenimiento y páginas de acceso / acceso personalizadas.
- Cuando probamos el maquetador de sitios web IA, fue capaz de crear un sitio web entero con fuentes e imágenes personalizadas en menos de un minuto.
- Herramientas de IA para generar textos para sitios web, crear imágenes de alta calidad y traducir contenidos a más de 50 idiomas.
- Características decontenido dinámico para personalizar el contenido de su sitio web
- Bloque de formularios de suscripción integrado con capacidad para gestionar suscriptores de correo electrónico.
- Docenas de integraciones con herramientas populares como Google Analytics, Drip, Constant Contact, etc.
Contras de SeedProd:
- La versión gratuita se limita a las páginas de destino y no es compatible con la creación de sitios web completos.
Precios: SeedProd ofrece una versión gratuita para páginas de destino básicas y páginas coming soon. Los planes Premium van desde $39.50 a $239.50 por año. También puede utilizar nuestro código de cupón SeedProd para obtener hasta un 60% de descuento en su primera compra.
Por qué recomendamos SeedProd: Este software de diseño web para WordPress es el equilibrio perfecto entre facilidad de uso y características profesionales. Esto lo convierte en una excelente opción tanto para principiantes como para usuarios experimentados de WordPress que quieran crear sitios web impresionantes rápidamente.
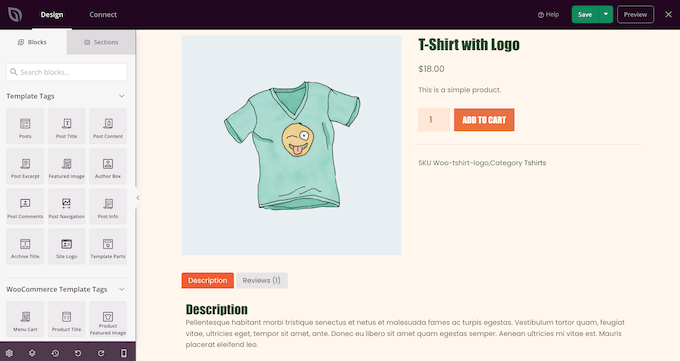
2. Maquetador de temas de Thrive

Thrive Theme Builder es un potente maquetador de temas de WordPress de arrastrar y soltar diseñado para crear sitios web, páginas de destino y tiendas online optimizadas para la conversión.
Viene repleto de cientos de elementos y plantillas de diseño de WordPress. Estos incluyen componentes esenciales como Secciones destacadas, testimonios y formularios de generación de clientes potenciales. Hemos probado a fondo esta herramienta y compartimos nuestros hallazgos detallados en nuestra reseña / valoración de Thrive Themes.
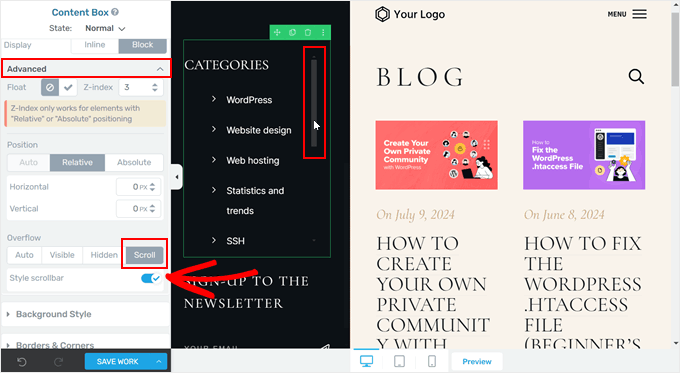
Cuando comparamos esta herramienta con SeedProd, Thrive Theme Builder ofrece una experiencia de diseño más sofisticada. Proporciona un control más profundo sobre el comportamiento de los elementos. Por ejemplo, puede añadir barras de desplazamiento a elementos de página individuales si ocupan demasiado espacio en una página.

Pros de Thrive Theme Builder:
- Más de 350 temas y plantillas de páginas de destino de diseño profesional para diversos nichos, como tiendas en línea, imagen de marca personal y cursos en línea.
- Elementos de diseño centrados en la conversión, como temporizadores de cuenta atrás, formularios de generación de clientes potenciales, animaciones de recuento de números y tablas de precios.
- Opciones de estructura / disposición / diseño / plantilla flexibles con posibilidad de personalizar la posición de la barra lateral y cambiar de diseño en unos pocos clics.
- Nos han gustado especialmente los ajustes avanzados de diseño, como el desplazamiento por paralaje, el comportamiento fijo, la visualización condicional de contenidos y la visibilidad específica para móviles.
- Perfecta integración con otros plugins de Thrive como Thrive Comments para la participación y Thrive Ovation para la prueba social.
- Compatibilidad total con WooCommerce e integración con los principales CRM y plataformas de marketing por correo electrónico como HubSpot y Kit.
Contras de Thrive Theme Builder:
- Curva de aprendizaje más compleja en comparación con SeedProd
- No hay versión gratuita
Precios: El maquetador independiente Thrive Theme Builder cuesta 99 dólares al año. Para obtener más características, considere el lote Thrive Architect por 199 $ al año o la solución completa Thrive Suite por 299 $ al año, que incluye herramientas adicionales como Thrive Optimize para pruebas A/B.
No dudes en utilizar nuestro cupón Thrive Themes para obtener hasta un 50% de descuento en tu compra.
Por qué recomendamos Thrive Theme Builder: Esta plataforma de diseño web es la elección perfecta para los usuarios de WordPress que desean un control avanzado del diseño y características centradas en la conversión.
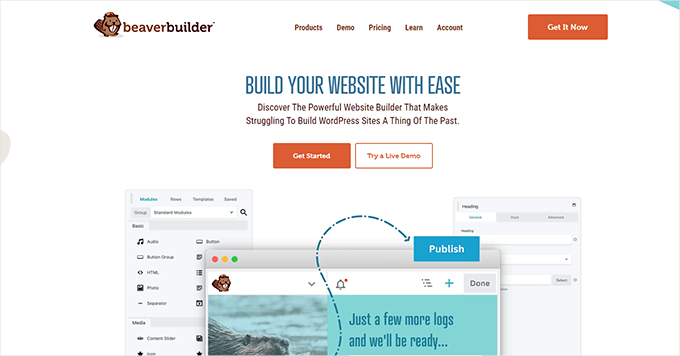
3. Maquetador Beaver

Beaver Builder es un maquetador de páginas de WordPress freemium que te permite crear impresionantes páginas de destino sin gastar dinero por adelantado. Nuestra experiencia demuestra que, aunque Beaver Builder funciona con la mayoría de temas de WordPress, combinarlo con su propio tema crea los resultados más pulidos.
Hemos explorado todas sus características en nuestra detallada reseña / valoración de Beaver Builder.
La sencillez del plugin a la hora de crear páginas lo convierte en una opción excelente para los principiantes en el diseño de WordPress. Apreciamos especialmente cómo el proceso de puesta en marcha guía a los usuarios en la creación de su primera página de destino.
También puede leer nuestra guía sobre cómo crear disposiciones personalizadas de WordPress con Beaver Builder para obtener más información.
Ventajas de Beaver Builder:
- Versión gratuita disponible para la creación básica de páginas de destino
- Una puesta en marcha sencilla con útiles tutoriales de bienvenida
- Más de 170 plantillas de páginas de destino específicas para distintos sectores y necesidades empresariales
- Seguridad CAPTCHA integrada para formularios, incluidos los de suscripción, acceso y contacto.
- Código limpio y ligero que no ralentiza su sitio web
Contras de Beaver Builder:
- Al comparar Beaver Builder con otras opciones, encontramos que no ofrece tantos elementos de diseño
Precios: Puedes empezar con la versión gratuita para probar lo básico. Los planes Premium están disponibles entre 89 y 546 dólares al año.
Por qué recomendamos Beaver Builder: Esta herramienta de diseño web es fácil de usar pero lo suficientemente potente como para crear un sitio web totalmente funcional. Es una opción ideal para los usuarios de WordPress que quieren empezar con el diseño web sin una curva de aprendizaje pronunciada.
4. Divi

Divi es un maquetador de temas premium para WordPress. Es especialmente popular entre agencias y desarrolladores porque elimina la necesidad de herramientas de diseño externas como Photoshop.
Las capacidades avanzadas del maquetador nos impresionaron durante nuestras pruebas, que hemos detallado en nuestra completa reseña / valoración de Divi. Puede manipular elementos con un control preciso, incluyendo la rotación 3D, escalado y posicionamiento – todo dentro del editor visual.
Los primeros pasos con Divi son sencillos: sólo tienes que instalarlo y activarlo en tu sitio de WordPress. Aunque funciona a la perfección con la mayoría de los temas de WordPress, el uso del tema dedicado Divi desbloquea características y opciones de diseño aún más potentes.
Ventajas de Divi:
- Herramientas de diseño web con capacidades similares a Photoshop integradas
- Más de 370 paquetes de estructura / disposición / diseño / plantilla que abarcan varios sectores, con varios tipos de página por paquete
- Potentes herramientas de IA, incluido un generador de secciones que crea disposiciones completas a partir de indicaciones de texto.
- Características centradas en el rendimiento que eliminan automáticamente los recursos no utilizados para acelerar su sitio web WordPress.
- Compatible tanto con los temas existentes como con su propio marco de temas mejorado.
Contras de Divi:
- Precio más elevado que el de los maquetadores de páginas estándar
- Curva de aprendizaje más pronunciada gracias a su avanzado conjunto de características
Precios: Los planes anuales oscilan entre 89 y 277 dólares al año. Las opciones de acceso de por vida oscilan entre 249 y 297 dólares.
Por qué recomendamos Divi: Este plugin de diseño web ofrece potentes herramientas de diseño dentro de WordPress. Esto lo hace ideal para desarrolladores que desean crear sitios web altamente personalizados sin necesidad de software de diseño adicional.
Maquetadores de sitios web alojados con las mejores características de diseño web
No todo el mundo quiere gestionar un blog o sitio de WordPress con alojamiento y plugins. A veces, es posible que prefiera una solución más sencilla en la que todo esté incluido en un solo paquete. Ahí es donde resultan útiles los maquetadores de sitios web todo en uno.
Hemos probado muchos maquetadores de sitios web a lo largo de los años y hemos encontrado varias opciones excelentes que ofrecen potentes características de diseño.
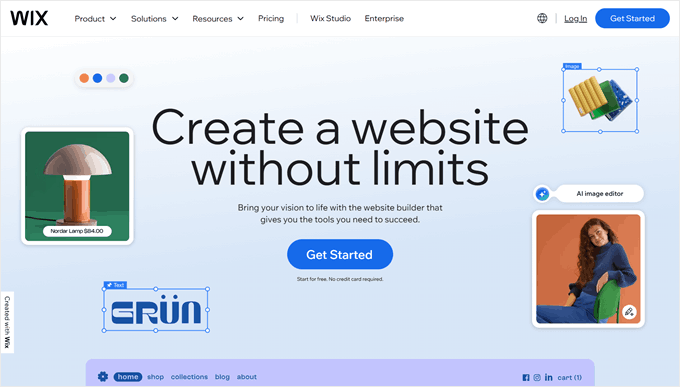
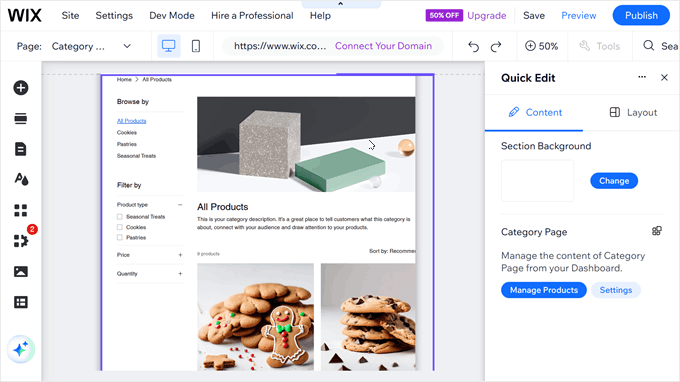
5. Wix

Wix es una de las mejores alternativas a WordPress que hace que el diseño de sitios web sea sencillo y agradable. Hemos pasado muchas horas probando esta plataforma, y su combinación de herramientas fáciles de usar y plantillas profesionales nos ha impresionado.
Para las personas que tengan curiosidad por saber cómo se compara con WordPress, hemos creado una guía comparativa detallada de Wix frente a WordPress para ayudarte a decidir qué plataforma se adapta mejor a tus necesidades.
El editor de arrastrar y soltar consigue un excelente equilibrio entre sencillez y control. Puedes colocar elementos en cualquier lugar de la página, mientras que el sistema de cuadrícula inteligente ayuda a mantener todo alineado y con un aspecto profesional.

Ventajas de Wix:
- Plataforma todo incluido con alojamiento y certificado SSL incluidos
- Más de 800 plantillas de diseño profesional para todo tipo de sitios web
- Editor intuitivo de arrastrar y soltar con útil alineación de cuadrículas
- Potentes herramientas de IA para crear sitios web, generar contenidos y diseñar imágenes.
- Mercado de aplicaciones para añadir características como reservas en línea, comercio electrónico y chat en directo.
Contras de Wix:
- El editor puede resultar lento a veces, sobre todo cuando se realizan varios cambios.
- No es posiblecambiar de tema una vez creado el sitio, así que elige con cuidado.
Precios: Empieza con un plan gratuito para probar la plataforma. Los planes premium cuestan entre 17 y 159 dólares al mes.
Por qué recomendamos Wix: Ofrece todo lo que necesitas para crear un sitio web profesional en un solo lugar. Esto lo hace perfecto para principiantes que quieren una experiencia completa de creación y optimización de sitios web.
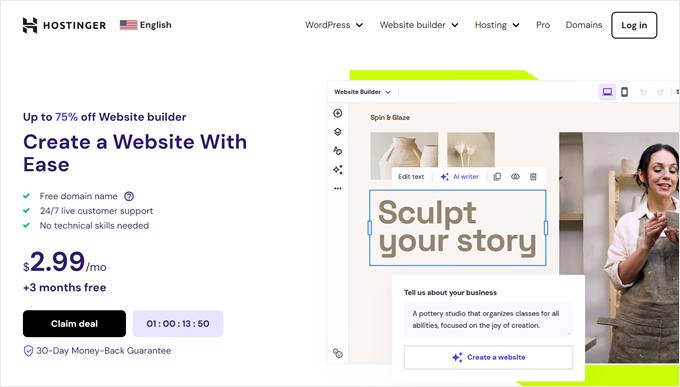
6. Hostinger Maquetador de sitios web

El maquetador de sitios web Hostinger facilita y agiliza la creación de sitios web gracias a sus herramientas basadas en IA. Perfecta para principiantes, esta plataforma te ayuda a crear páginas de destino, tiendas online y porfolios personalizados sin necesidad de conocimientos técnicos.
La plataforma se ejecuta en los potentes servidores de Hostinger, lo que garantiza que su sitio web se cargue rápidamente para los visitantes. Puede obtener más información acerca del rendimiento del alojamiento en nuestra detallada reseña / valoración de Hostinger.
Lo que más nos impresionó fue cómo el generador de sitios web con IA creaba sitios web completos y personalizados en cuestión de minutos. La plataforma también incluye útiles herramientas de IA para analizar el comportamiento de los visitantes con un mapa de calor, crear imágenes, redactar contenidos y mejorar el SEO de tu sitio.
Ventajas del maquetador de sitios web Hostinger:
- Sencillos editores móviles y de sobremesa para arrastrar y soltar
- Más de 150 plantillas de sitios web para distintos sectores, listas para usar
- Completo conjunto de herramientas de IA para la creación y optimización de sitios web
- Características integradas de comercio electrónico sin cuotas de transacción
- Fácil opción de exportación de contenido a WordPress si desea cambiar más tarde.
Contras del maquetador de sitios web Hostinger:
- Selección limitada de elementos de diseño básicos en comparación con otros maquetadores.
Precios: Los planes van desde 2,99 $ a 3,99 $ al mes, con un descuento especial del 77% disponible a través de nuestro código de cupón Hostinger.
Por qué recomendamos Hostinger Website Builder: Es una de las formas más asequibles de crear un sitio web con IA que carga rápido y tiene un aspecto profesional.
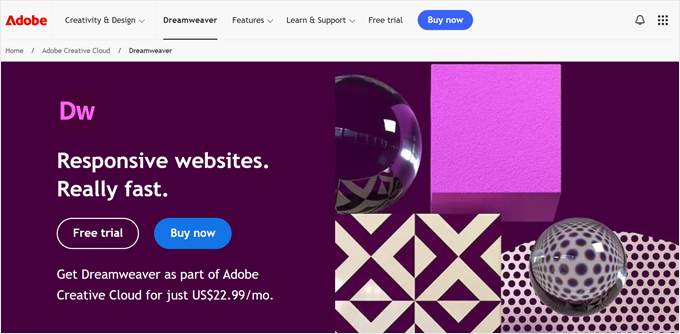
7. Adobe Dreamweaver

Adobe Dreamweaver no es técnicamente un maquetador de sitios web, pero es uno de los programas de diseño web adaptable preferidos por muchos diseñadores y desarrolladores. De hecho, muchos de los miembros de nuestro equipo lo utilizaban antes de pasarse a herramientas centradas en WordPress y Figma.
Lo que hace especial a Dreamweaver es que le permite trabajar de dos maneras. Puede diseñar visualmente o escribir código directamente. Esto significa que tanto los principiantes como los desarrolladores experimentados pueden utilizarlo. La característica Vista en vivo le permite ver sus cambios al instante.
Una gran ventaja de Dreamweaver es que funciona con otras herramientas de Adobe, como Photoshop e Illustrator, con las que puedes crear tus imágenes y gráficos de Sección destacada y luego trasladarlos a tus páginas web.
A diferencia de los maquetadores de sitios web que se encargan del alojamiento por usted, con Dreamweaver tendrá que comprar el alojamiento por separado y subir usted mismo los archivos de su sitio web. Esto significa que también serás responsable de mantener la seguridad de tu sitio web y de actualizar el código.
Ventajas de Adobe Dreamweaver:
- Característica de vista previa en directo que muestra los cambios al instante.
- Completaciones de código inteligentes que le ayudan a escribir código más rápido
- Gran comunidad con multitud de guías y tutoriales útiles
- Funciona a la perfección con otras herramientas de diseño de Adobe
Contras de Adobe Dreamweaver:
- El software puede resultar abrumador para los principiantes.
- Muchos usuarios han afirmado que el código que crea puede ser desordenado y difícil de mantener posteriormente.
- Requiere alojamiento independiente y gestión manual de archivos.
Precios: Puedes obtener Dreamweaver solo por 22,99 $ al mes. O bien, elige el paquete completo de Adobe Creative Cloud por 59,99 $ al mes, que incluye útiles herramientas de diseño web como Photoshop e Illustrator. Hay disponible un periodo de prueba gratuito de 7 días para probarlo.
Por qué recomendamos Adobe Dreamweaver: Esta herramienta es la mejor para los diseñadores que ya utilizan otros productos de Adobe. También puede utilizarlo si desea un potente programa de diseño web que gestione tanto el diseño visual como el código.
Mejor software de diseño web para diseño gráfico
Crear un buen sitio web no es sólo cuestión de código y disposición. También necesita elementos visuales llamativos. Ya sea un logotipo que destaque, fondos bonitos o imágenes atractivas, los buenos gráficos hacen que su sitio web sea más profesional.
Veamos algunas herramientas que pueden ayudarle a crear estos elementos visuales, incluso si está empezando con el diseño gráfico.
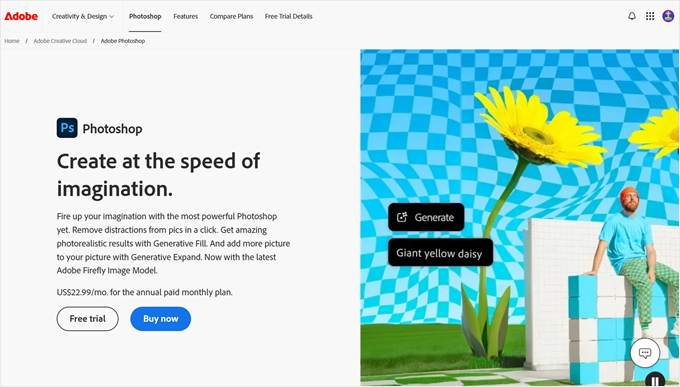
8. Adobe Photoshop

Adobe Photoshop es el líder del sector en software de edición fotográfica y diseño gráfico. Está disponible para los sistemas operativos Mac y Windows, por lo que podrás utilizarlo incluso cuando estés desconectado.
Con las nuevas características de IA, Photoshop es ahora más fácil de usar que nunca. Puede quitar / eliminar objetos no deseados de las fotos con un solo clic, rellenar espacios vacíos con contenido generado por IA e incluso ampliar sus imágenes más allá de sus límites originales.
Estas herramientas de IA nos resultan especialmente útiles para retocar los gráficos de los sitios web. Por ejemplo, se pueden eliminar rápidamente los fondos de las imágenes de productos o ampliar las imágenes de cabecera personalizadas para adaptarlas a distintos tamaños de pantalla sin perder calidad.
Ventajas de Adobe Photoshop:
- Potentes herramientas de edición para crear gráficos de aspecto profesional
- Sirve para muchos tipos de diseños, desde logotipos hasta disposiciones completas de sitios web.
- Sistema de capas inteligente que ayuda a organizar los elementos de diseño
- Muchos tutoriales gratuitos en línea para ayudarte a aprender
- Nuevas herramientas de IA que simplifican las complejas tareas de edición
Contras de Adobe Photoshop:
- Según nuestra experiencia, necesita un ordenador potente para funcionar sin problemas.
- El coste mensual de la suscripción puede resultar caro si no se utiliza a menudo.
Precios: Puedes obtener Photoshop solo por 22,99 € al mes. O elegir el paquete completo de Adobe Creative Cloud por 59,99 $ al mes, que incluye otras útiles herramientas de diseño web. Hay disponible un periodo de prueba gratuito de 7 días para probarlo.
Por qué recomendamos Adobe Photoshop: Es la herramienta de diseño gráfico más versátil que existe. Con sus nuevas características de IA, incluso los principiantes pueden crear rápidamente gráficos para sitios web de aspecto profesional.
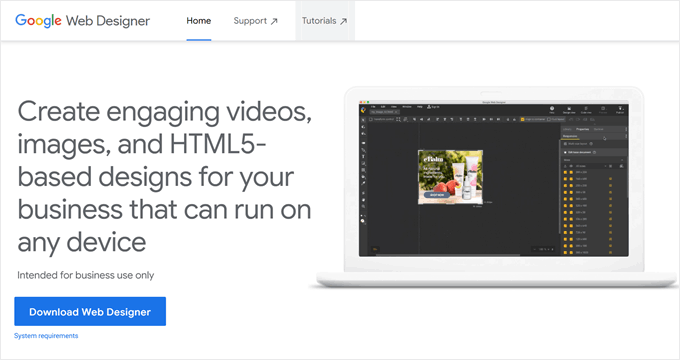
9. Diseñador web de Google

Google Web Designer es una herramienta gratuita que simplifica la creación de diseños, animaciones y gráficos en HTML5. Aunque mucha gente la utiliza para hacer banners y material de marketing, a nosotros también nos ha resultado útil para tareas generales de diseño web, como impresionantes escaparates de productos.
Si eres nuevo en la animación, puedes utilizar el modo Rápido para crear movimientos sencillos. Para un trabajo más detallado, el modo Avanzado te ofrece un control total sobre cada elemento.
Además, puede añadir elementos interactivos que respondan a las acciones del usuario. Por ejemplo, botones que cambian de color al hacer clic o imágenes que se mueven a escala de grises al pasar el cursor sobre ellas. Estos pequeños detalles pueden hacer que su sitio web resulte más atractivo para los visitantes.
Ventajas del diseñador web de Google:
- Sencilla interfaz de arrastrar y soltar que resulta natural de usar
- Crea gráficos que se vean bien tanto en teléfonos como en ordenadores
- Permite crear animaciones y elementos interactivos fácilmente
- Funciona bien con otras herramientas de Google, como Google Ads y Google Drive.
- Consideramos que las plantillas son útiles para empezar rápidamente
Contras de Google Web Designer:
- Al principio, los nuevos usuarios pueden sentirse abrumados por todas las características.
- Algunos usuarios han informado de que no se pueden editar archivos HTML creados con otras herramientas.
Precio: Descarga y uso totalmente gratuitos.
Por qué recomendamos Google Web Designer: Es una excelente opción gratuita para crear gráficos y animaciones interactivos sin gastar dinero en costosas herramientas de diseño.
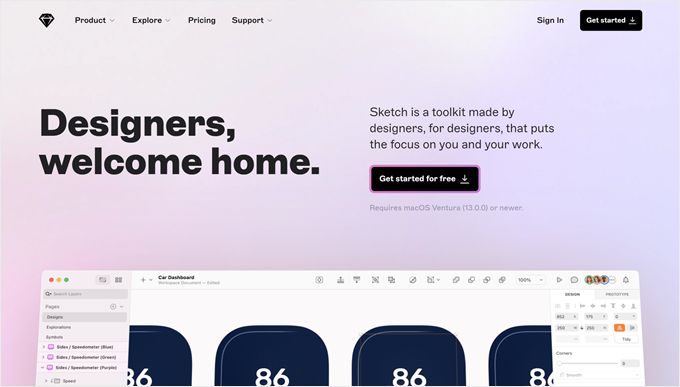
10. Croquis

Sketch es la herramienta a la que recurren los usuarios de Mac para crear estructuras / disposiciones / diseños / plantillas de sitios web y elementos visuales. Muchos diseñadores profesionales de UI/UX lo utilizan para diseñar desde simples botones de llamada a la acción hasta maquetas completas de sitios web.
Gracias a su sistema basado en vectores, puedes crear elementos visuales que se mantienen nítidos a cualquier tamaño. Esto es perfecto para diseños adaptados a dispositivos móviles, ya que sus gráficos se verán vaciados en cualquier pantalla, desde teléfonos hasta grandes monitores de sobremesa.
Lo que más nos gusta de Sketch es su aplicación web, que permite a los miembros del equipo ver y comentar los diseños a través de cualquier navegador. Esto significa que los usuarios de Windows pueden seguir participando en el proceso de diseño. Sólo que no pueden editar los diseños ellos mismos.
Pros de Sketch:
- Plataforma de diseño “todo en uno”, que permite cambiar menos de herramientas
- Herramientas integradas de creación de prototipos para probar cómo funcionarán sus disposiciones / disposición / diseño / plantilla
- Le permite crear bibliotecas de elementos de diseño que puede reutilizar en distintos proyectos.
- Exporte fácilmente sus diseños en distintos formatos de archivo para el desarrollo web
Contras de Sketch:
- Solo funciona en ordenadores Mac, lo que deja fuera a los usuarios de Windows y Linux.
Precios: 120 dólares al año sólo por la aplicación de escritorio para Mac. Si quieres las características de colaboración web, los planes oscilan entre 10 y 22 dólares al mes por editor.
Por qué recomendamos Sketch: Es excelente para los diseñadores que utilizan Mac y quieren crear estructuras / disposiciones / diseño / plantillas de sitios web profesionales, especialmente si trabajan en equipo.
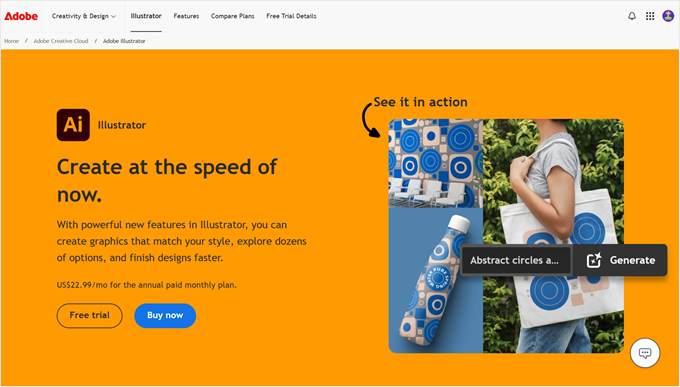
11. Adobe Illustrator

Adobe Illustrator es el estándar del sector para crear gráficos vectoriales, que son diseños que se mantienen nítidos a cualquier tamaño. Si necesitas crear logotipos, iconos o ilustraciones para tu sitio web que se vean perfectos en cualquier pantalla, esta herramienta puede con todo.
Apreciamos cómo el software ofrece potentes características para crear diseños detallados. Puede utilizar la herramienta Pluma para crear formas precisas, el maquetador de formas para combinar objetos y diversos pinceles para crear efectos artísticos.
Aunque Illustrator es potente, funciona mejor cuando se combina con otras herramientas de Adobe. Por ejemplo, puede crear recuadros destacados personalizados con iconos en Illustrator y, a continuación, pasar a Photoshop para la edición de fotos o a Dreamweaver para el diseño web.
Pros de Illustrator:
- Crea gráficos nítidos a cualquier tamaño
- Ofrece un control preciso de cada detalle de su diseño
- Permite trabajar con diseños para distintos tamaños de pantalla en un solo archivo.
- Funciona a la perfección con otras herramientas de diseño de Adobe
Contras de Illustrator:
- Al igual que Photoshop, necesitamos un ordenador potente para que funcione correctamente.
- Puede resultar abrumador para los principiantes debido a sus numerosas características
Precios: Puedes obtener Illustrator solo por 22,99 € al mes o elegir el paquete completo de Adobe Creative Cloud por 59,99 € al mes. Hay disponible un periodo de prueba gratuito de 7 días.
Por qué recomendamos Adobe Illustrator: Es la opción más avanzada para crear gráficos vectoriales profesionales que deben verse perfectos a cualquier tamaño en tu sitio web. Dicho esto, los principiantes pueden necesitar algo de tiempo para dominarlo.
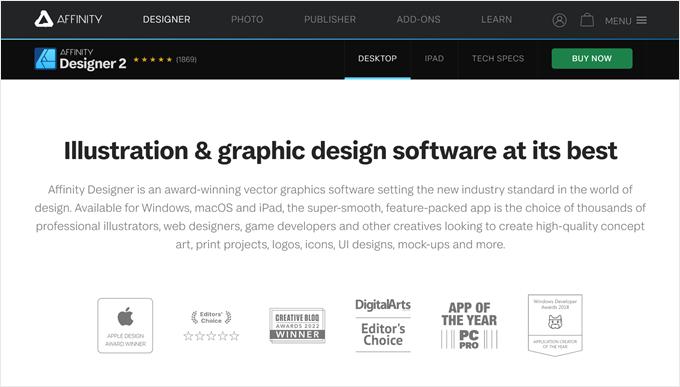
12. Diseñador de afinidad

Affinity Designer ofrece herramientas de diseño gráfico de nivel profesional a un precio único, lo que lo convierte en una popular alternativa a Adobe Illustrator. De hecho, muchos de los miembros de nuestro equipo lo utilizan para editar sus gráficos porque es más fácil de aprender que otras herramientas profesionales.
Lo que hace especial a Affinity Designer es que puedes cambiar entre el modo Vector para crear gráficos escalables como logotipos, y el modo píxel para editar imágenes normales. Esto significa que dispones de dos tipos de herramientas de diseño en un solo programa, lo que resulta muy útil a la hora de crear gráficos para sitios web.
El software funciona sin problemas incluso en ordenadores básicos porque está construido con un código moderno y eficiente. Puede trabajar con gráficos grandes y detallados sin que su ordenador se ralentice, y no hay límites de tamaño de archivo de los que preocuparse.
Ventajas de Affinity Designer:
- Interfaz fácil de entender, ideal para principiantes
- Formas y pinceles integrados para ayudarte a crear diseños rápidamente
- Funciona bien tanto con gráficos vectoriales como con gráficos basados en píxeles.
- Exporta archivos en todos los formatos web habituales, como PNG y JPG.
Contras de Affinity Designer:
- Los archivos no siempre funcionan a la perfección con el software de Adobe, lo cual es importante si trabajas con personas que utilizan sus programas
- Carece de algunas características específicas de la web, como la integración de CSS.
Precios: Pago único de 69,99 € para Windows o Mac o 18,49 € para iPad. No se requieren suscripciones mensuales.
Por qué recomendamos Affinity Designer: Ofrece herramientas de diseño de nivel profesional sin una suscripción continua. También es ideal para crear gráficos vectoriales y basados en píxeles en una sola herramienta.
13. GIMP

GIMP (GNU Image Manipulation Program) es una potente alternativa completamente gratuita a los programas de edición de fotos de pago. Es perfecto para los propietarios de sitios web que necesitan editar imágenes pero no quieren pagar por herramientas caras como Photoshop.
El programa incluye muchas de las características de los editores de fotos de gama alta. Algunos miembros de nuestro equipo lo han utilizado para crear gráficos para sitios web, editar fotos y diseñar imágenes para medios sociales. Aunque no parezca tan moderno como otras herramientas, hace bien su trabajo.
También puede personalizar el aspecto y el funcionamiento de GIMP para adaptarlo a su estilo. Por ejemplo, puede organizar las herramientas y paneles exactamente donde quiera, haciendo más fácil trabajar en sus proyectos.
Ventajas de GIMP:
- Nuestra experiencia con él ha demostrado que incluye características esenciales de edición de fotos
- La interfaz se puede personalizar para adaptarla a su flujo de trabajo
- Totalmente gratuito y sin costes ocultos
- Funciona en ordenadores Windows, Mac y Linux
- Gran comunidad con muchos tutoriales gratuitos
Contras de GIMP:
- La interfaz parece más antigua que las herramientas de diseño modernas.
Precio: Descarga y uso gratuitos. Si le resulta útil, puede hacer una donación voluntaria para apoyar a los desarrolladores.
Por qué recomendamos GIMP: Es la opción gratuita más potente para los propietarios de sitios web que necesitan editar imágenes sin gastar dinero en programas caros.
Las mejores herramientas de diseño web para planificar la UI/UX
Los diseñadores inteligentes saben que los grandes sitios web empiezan por una planificación adecuada. Estas son las mejores herramientas para asignar la estructura de su sitio web y la experiencia del usuario.
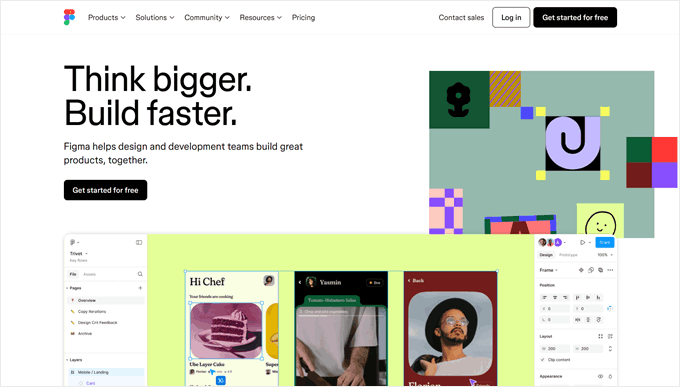
14. Figma

Figma es como Google Docs para el diseño web, ya que permite que varias personas trabajen a la vez en el mismo diseño. Hemos encontrado esta característica de colaboración en tiempo real increíblemente útil para trabajar con clientes y miembros del equipo que necesitan dar respuesta / comentario / opinión al instante.
La plataforma brilla cuando se trata de crear diseños de sitios web que funcionan en todos los dispositivos. Con características como la disposición automática y las nuevas herramientas de creación de prototipos basadas en IA, puede probar rápidamente el aspecto y el funcionamiento de su sitio web en móviles, ordenadores de sobremesa y tabletas sin necesidad de escribir ningún código.
Una de las mejores cosas acerca de Figma es su sistema de control de versiones. Al igual que en Google Docs, puedes ver quién hizo qué cambios y volver a versiones anteriores si es necesario. Esto es especialmente útil cuando varias personas trabajan en el mismo proyecto.
Ventajas de Figma:
- Colaboración en tiempo real en la que todos pueden trabajar juntos
- Guarda tu historial de diseño para que puedas volver a versiones anteriores.
- Crea diseños que se ajustan automáticamente a los distintos tamaños de pantalla con Auto Disposición
- Hay muchos plugins de Figma disponibles para añadir características adicionales, incluidos algunos para convertir Figma a WordPress.
- Modo Dev que ayuda a los desarrolladores a convertir diseños en código
Contras de Figma:
- Necesita conexión a Internet para funcionar correctamente
Precios: Plan gratuito disponible para uso básico. Los planes de pago oscilan entre 15 y 75 dólares por persona y mes si desea crear más de 3 archivos de diseño.
Por qué recomendamos Figma: Utiliza este software de diseño web si buscas una herramienta de colaboración para probar lo bien que funcionarán los diseños antes de construir el sitio web real.
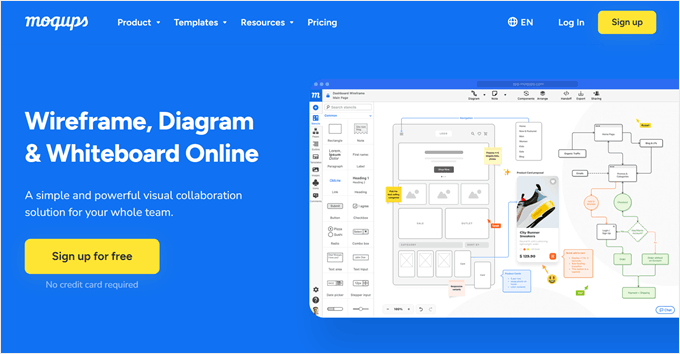
15. Moqups

Moqups te ayuda a planificar la estructura / disposición / diseño / plantilla de tu sitio web antes de escribir ningún código. Es como dibujar el sitio web en papel, pero en formato digital. Esto facilita la detección temprana de problemas de diseño y la obtención de respuestas / comentarios / opiniones de tu equipo.
A diferencia de las herramientas de diseño habituales, Moqups se centra en los wireframes: esquemas sencillos que muestran dónde va cada cosa en tu sitio web. Durante nuestras pruebas, descubrimos que este enfoque te ayuda a centrarte en cómo funcionará tu sitio web en lugar de quedarte atrapado en pequeños detalles de diseño demasiado pronto.
La herramienta incluye todo lo necesario para la asignación de su sitio web: iconos, plantillas y formas para distintos tipos de páginas. Incluso puedes crear diagramas de flujo para mostrar cómo se moverán los usuarios por tu sitio. Como está basada en la nube, tu equipo puede colaborar en los diseños en tiempo real.
Pros de Moqups:
- 150+ plantillas de disposición de sitios web listas para usar
- Herramientas sencillas para crear mapas del sitio visuales
- Características de colaboración en equipo integradas
- Convierte bocetos en prototipos interactivos
Contras de Moqups:
- Necesita conexión a Internet para funcionar
- El plan gratuito limita las opciones de exportación de archivos
Precios: Plan gratuito disponible para uso básico. Los planes de pago oscilan entre 9 y 40 dólares al mes.
Por qué recomendamos Moqups: Te ayuda a definir la estructura y el flujo de tu sitio web antes de invertir tiempo en un trabajo de diseño detallado.
Mejor software de diseño web para tiendas en línea
Mientras que los maquetadores de páginas o sitios web de WordPress que hemos mencionado antes pueden ayudarte a crear una tienda online, las plataformas dedicadas al comercio electrónico ofrecen características especiales que facilitan enormemente la venta online.
16. WooCommerce

WooCommerce impulsa más de 5,8 millones de tiendas online en todo el mundo, lo que la convierte en la solución de comercio electrónico más popular para WordPress. Nosotros mismos lo hemos probado a fondo para crear tutoriales y ayudar a nuestros lectores que lo utilizan.
Si quieres saber más acerca de nuestra experiencia práctica, marca / comprueba nuestra detallada valoración de WooCommerce.
La mejor parte acerca de WooCommerce es que es gratis para empezar. Tienes todo lo que necesitas para una tienda online básica: páginas de productos, un carrito de la compra, un proceso de finalizar compra / pago, y opciones de pago populares como PayPal y Stripe. Establecerlo sólo lleva unos minutos con el útil asistente de configuración.
Hacer que tu tienda tenga buen aspecto también es fácil. Puedes elegir entre miles de temas para tiendas, desde opciones gratuitas en el directorio de WordPress hasta diseños premium de varios mercados. Puedes echar un vistazo a nuestra ficha con los mejores temas de WordPress para WooCommerce.
Para que tu tienda sea única, puedes utilizar herramientas como SeedProd (de la que ya hemos hablado) o las opciones de personalización integradas en WordPress. Además, hay innumerables plugins disponibles para añadir características como comparaciones de productos, reseñas de clientes y recuperación de carritos abandonados.

Ventajas de WooCommerce:
- Configuración y uso gratuitos con características básicas
- Funciona con productos físicos y digitales desde el primer momento
- Sistema sencillo de gestión de inventarios
- Herramientas de marketing integradas, como códigos de descuento
- Es compatible con múltiples divisas e idiomas.
- Muchas extensiones de WooCommerce disponibles para añadir características
- Comunidad grande con recursos útiles
Contras de WooCommerce:
- Tienes que instalar algunas extensiones para optimizar tu tienda online, lo que puede afectar al rendimiento de tu sitio web y a los gastos generales de tu negocio.
Precios: El plugin es gratuito. Los temas y extensiones de pago oscilan entre 1 y cientos de dólares. Para el alojamiento, recomendamos SiteGround (desde 2,99 $ al mes) o Bluehost (desde 7,45 $ al mes).
Por qué recomendamos WooCommerce: Es la forma más flexible y rentable de crear una tienda online, especialmente si ya usas WordPress.
17. FunnelKit

FunnelKit es un plugin maquetador de embudos para WooCommerce que puede ayudarte a optimizar tu tienda para las conversiones. Este potente plugin te ayuda a crear embudos de ventas que guían a los visitantes hacia la compra.
Hemos hablado más acerca de este plugin de embudo de ventas en nuestra completa reseña / valoración de FunnelKit Funnel Builder.
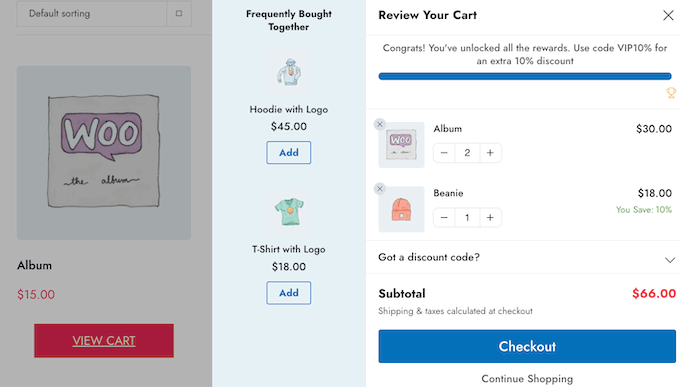
Lo que más nos gusta de FunnelKit es cómo mejora la experiencia de compra. Puede añadir características como carritos deslizables, ventas dirigidas con un solo clic y formularios de finalización de compra inteligentes que autocompletan las direcciones. Durante nuestra investigación, descubrimos que estos pequeños detalles marcan una gran diferencia a la hora de conseguir más ofertas.
El plugin funciona con las principales herramientas de edición de WordPress. Tanto si usas Gutenberg, Elementor o Divi, puedes diseñar tus embudos usando tu maquetador de páginas favorito. Además, todas las plantillas son compatibles con dispositivos móviles, por lo que tus embudos se verán genial en teléfonos y tabletas.

Ventajas de FunnelKit:
- Plantillas de finalización de compra / pago, deslizamiento del carrito, ventas dirigidas, desglose de pedidos y mucho más para una rápida configuración.
- Nuestras pruebas demostraron que los diseños eran aptos para móviles
- Pruebas A/B integradas para saber qué funciona mejor
- Características inteligentes como el autocompletado de direcciones
- Informes detallados para el seguimiento de sus resultados
Contras de FunnelKit:
- Algunas características avanzadas solo están disponibles en planes superiores
Precios: Los planes oscilan entre 99,50 y 399,50 dólares al año. Existe una versión gratuita del plugin con características básicas.
Por qué recomendamos FunnelKit: Añade a tu tienda WooCommerce características probadas para impulsar las ventas que pueden ayudar a convertir más navegadores en compradores.
18. BigCommerce

BigCommerce es una potente plataforma de comercio electrónico que funciona tanto como solución independiente como con WordPress. Para una comparación detallada con WooCommerce, marcar / comprobar nuestra BigCommerce vs WooCommerce guía.
A diferencia de WooCommerce, BigCommerce se encarga de todos los aspectos técnicos, incluidos el alojamiento y la seguridad. Cuando lo conectas a WordPress usando su plugin BigCommerce, obtienes lo mejor de ambos mundos: la flexibilidad de WordPress y las potentes características de venta de BigCommerce.
Hemos probado BigCommerce creando una cuenta y conectándola a WordPress. El proceso de configuración es sencillo: el plugin crea automáticamente todas las páginas esenciales de la tienda y sincroniza el catálogo de productos cada 5 minutos.
Esto significa que cualquier cambio que realice en BigCommerce se mostrará automáticamente en su sitio de WordPress.
Ventajas de BigCommerce:
- Productos y almacenamiento ilimitados en todos los planes
- Conforme a PCI por defecto
- Tarifas de envío en tiempo real de los principales transportistas
- Vende a través de múltiples canales como Amazon e Instagram
- Gestión de múltiples divisas para las ofertas internacionales
Contras de BigCommerce:
- Cada plan tiene límites anuales de oferta
- Menos temas y aplicaciones en comparación con WooCommerce
- El maquetador de sitios web puede resultar complicado al principio.
Precios: Los planes van de 29 a 299 $ al mes sin cuotas por transacciones adicionales. El plan básico permite hasta 50.000 $ en ofertas anuales. Puedes probarlo gratis durante 15 días antes de decidirte.
Por qué recomendamos BigCommerce: Para empresas preparadas para escalar sus ventas online sin preocuparse del mantenimiento técnico, BigCommerce puede ser una buena opción.
19. Shopify

Shopify es una plataforma de venta online todo en uno. Millones de negocios la usan porque todo lo que necesitas está integrado, desde el alojamiento hasta el procesamiento de pagos. Para una comparación detallada con la solución de WordPress, marca / comprueba nuestra guía Shopify vs. WooCommerce.
Al igual que otras soluciones de comercio electrónico alojadas, Shopify se encarga de toda la parte técnica por ti. Puedes centrarte en hacer que tu tienda luzca bien usando su maquetador de arrastrar y soltar y plantillas profesionales.
La plataforma incluye potentes herramientas que te ayudarán a vender más. Puedes crear bonitas páginas de productos, gestionar el inventario e incluso vender en Instagram y Facebook. Además, con más de 8.000 aplicaciones disponibles, puedes añadir casi cualquier característica que se te ocurra.
Ventajas de Shopify:
- Incluye características de alojamiento y seguridad
- Es compatible con / dar soporte por chat en vivo 24/7 cuando necesite ayuda.
- Vende en distintos idiomas y divisas
- Trabaja con medios sociales y mercados
- Recuperación de carritos abandonados en todos los niveles de suscripción
Contras de Shopify:
- Pueden aplicarse cuotas adicionales si no utilizas Shopify Payments
- Las aplicaciones y características de pago pueden añadir costes.
Precios: Empieza con un periodo de prueba gratuito de 3 días, y luego 1 $ durante el resto del primer mes. Los planes normales oscilan entre 19 y 2.300 $ al mes. También hay disponible un plan inicial de 5 $ para tiendas sencillas o venta en medios sociales.
Por qué recomendamos Shopify: Esta plataforma hace que la venta online sea sencilla, siempre y cuando no te importe pagar las cuotas de transacción por no usar su app de pago integrada.
Mejor software de diseño web para marketing
El éxito de su sitio web depende tanto de su diseño como de su eficacia comercial. He aquí algunas herramientas que destacan en ambos aspectos.
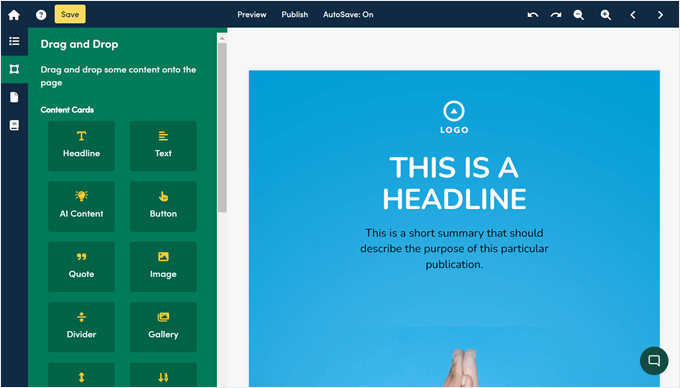
20. Beacon

Beacon le ayuda a convertir el contenido de su sitio web en imanes de clientes potenciales que los visitantes realmente desean. Tanto si necesita guías en PDF, listas de comprobación o libros de trabajo para hacer crecer su lista de correo electrónico, esta herramienta hace que crearlos sea sorprendentemente fácil.
Compruebe nuestra reseña / valoración de Beacon para obtener una visión más detallada de esta plataforma de imán de clientes potenciales.
Durante nuestras pruebas, Beacon nos resultó especialmente útil para convertir entradas de blog en contenido descargable. En lugar de empezar desde cero, puedes importar tus artículos existentes y transformarlos en un libro electrónico en cuestión de minutos.

La plataforma incluye plantillas para distintos sectores y ocasiones. Aunque los diseños no ganen ningún nombramiento, son limpios y funcionales. Además, puede añadir estas descargas a su sitio web como ofertas emergentes, actualizaciones de contenido, formularios incrustados, etc.
Ventajas de Beacon:
- Convierte rápidamente entradas de blog en contenido descargable
- Plantillas específicas para cada sector
- Funciona con las principales herramientas de marketing por correo electrónico
- Le permite crear un número ilimitado de imanes de clientes potenciales
Contras de Beacon:
- Los diseños no son tan elegantes como otras alternativas
- Es posible que tenga algunos problemas al borrar elementos preexistentes en las plantillas
Precios: Plan gratuito disponible. Los planes premium cuestan entre 19 y 99 dólares al mes.
Por qué recomendamos Beacon: Es la forma más rápida de crear contenido descargable de valor que ayuda a hacer crecer tu lista de correo electrónico.
21. Canva

Canva hace que el diseño gráfico profesional sea tan fácil como escribir un correo electrónico. Nosotros mismos lo hemos utilizado para nuestras propias necesidades de marketing, e incluso puedes aprovecharlo para crear y vender productos digitales.
Esta herramienta web no requiere instalación de software. Basta con abrir el navegador y empezar a crear. Con millones de plantillas y fotos de inventario, puede diseñar casi cualquier cosa que necesite su sitio web: cabeceras, logotipos, infografías e incluso maquetas de sitios web.
Nos gustan especialmente las nuevas características de IA de Canva. Durante nuestras pruebas, descubrimos que podía generar maquetas de diseño rápidamente con solo describir lo que queríamos. Además, su editor de arrastrar y soltar y las paletas de colores preestablecidas facilitan la adaptación al estilo de tu marca.
Ventajas de Canva:
- Muy fácil de usar, incluso para principiantes
- Enorme biblioteca de plantillas y fotos de inventario / existencias
- Herramientas de IA para ayudar a generar ideas de diseño
- Características de colaboración en equipo integradas
- Funciona tanto para imágenes como para vídeos
Desventajas de Canva:
- Puede funcionar lentamente con diseños complejos
- Algunas características avanzadas requieren un plan de pago
Precios: Los planes de pago cuestan entre 100 y 120 dólares por persona y año. Prueba las características premium gratis durante 30 días y utiliza el plan gratuito.
Por qué recomendamos Canva: Con su enorme biblioteca de plantillas y sus sencillas herramientas, Canva puede convertir a cualquiera en un diseñador capaz.
¿Quieres explorar otras opciones? Comprueba nuestra guía de las mejores alternativas a Canva.
22. Adobe Express

Adobe Express combina herramientas de diseño profesional con la sencillez de la IA. Aunque es similar a Canva, ofrece una interfaz más limpia y características más sofisticadas que provienen de las décadas de experiencia en diseño de Adobe.
Al probar Adobe Express, comprobamos que sus plantillas tienen un aspecto más pulido que muchas alternativas. Las herramientas de IA también son especialmente impresionantes. Pueden ayudar con todo, desde quitar / eliminar fondos hasta generar imágenes únicas.
Incluso puedes crear sencillas disposiciones / diseños / plantillas de páginas web, aunque necesitarás otro servicio de alojamiento para publicarlas.
Lo que diferencia a Adobe Express es su característica Acciones rápidas. Se trata de soluciones de un solo clic para tareas de diseño comunes que normalmente requerirían varios pasos en otras herramientas. Además, el sistema de gestión de capas te da más control sobre tus diseños que otras alternativas más sencillas.
Ventajas de Adobe Express:
- Plantillas de calidad profesional de aspecto pulido
- Potentes herramientas de IA para un trabajo de diseño rápido
- Una interfaz limpia, despejada y fácil de navegar
- Controles de capa para una edición detallada
- Característica de acciones rápidas para tareas comunes de diseño
Contras de Adobe Express:
- Menos plantillas que en Canva
Precios: Plan gratuito disponible con características básicas. Los planes Premium cuestan 9,99 $ al mes para particulares o 4,99 $ por persona al mes para equipos.
Por qué recomendamos Adobe Express: Pone la potencia del diseño profesional de Adobe al alcance de todos con herramientas de IA que simplifican las complejas tareas de diseño.
¿Cuál es el mejor software de diseño web?
Basándonos en nuestras exhaustivas pruebas y en nuestra experiencia en el mundo real, he aquí las mejores herramientas de diseño web para diferentes necesidades:
- SeedProd – El mejor en general para los sitios web de WordPress, ya que combina potentes características de diseño con la simplicidad de la IA, lo que le permite crear sitios profesionales en cuestión de minutos sin necesidad de código.
- Wix – El mejor maquetador de sitios web para principiantes porque incluye todo lo que necesitas en un solo paquete, desde alojamiento hasta plantillas profesionales, con un editor de arrastrar y soltar intuitivo.
- Adobe Photoshop: el mejor para el diseño gráfico porque ofrece herramientas de diseño y edición fotográfica de calidad profesional, ahora más sencillas gracias a las características de IA.
- Figma – La mejor para diseño UI/UX porque activa la colaboración en equipo en tiempo real y crea diseños adaptables que funcionan en todos los dispositivos.
- WooCommerce – El mejor para tiendas online porque ofrece la forma más flexible y rentable de crear un sitio de comercio electrónico, especialmente con WordPress.
- Beacon – Lo mejor para imanes de clientes potenciales porque convierte rápidamente su contenido existente en recursos descargables profesionales que ayudan a hacer crecer su lista de correo electrónico.
Su elección dependerá en última instancia de sus necesidades específicas, habilidades técnicas y presupuesto. Para la mayoría de los usuarios, recomendamos empezar con SeedProd si usas WordPress o Wix si quieres una solución todo en uno.
Mejor software de diseño web: Preguntas frecuentes
Ahora que hemos repasado los mejores programas de diseño web del mercado, vamos a responder a algunas preguntas frecuentes:
¿Cuál es el programa más sencillo para crear un sitio web?
Según nuestra experiencia, utilizar WordPress con un maquetador de páginas como SeedProd es la forma más sencilla de crear un sitio web. La combinación ofrece simplicidad y potencia: la interfaz de arrastrar y soltar de SeedProd y las herramientas de IA hacen que sea increíblemente fácil diseñar páginas, mientras que WordPress proporciona todas las características que necesitas para gestionar tu contenido.
Si prefieres una solución todo en uno, Wix es una buena alternativa. Se encarga del alojamiento y de los detalles técnicos por ti, aunque a la larga tendrás menos flexibilidad que con WordPress.
¿Es WordPress mejor que Wix?
En nuestra opinión, sí. Aunque Wix es más fácil para empezar, WordPress ofrece más control y flexibilidad a medida que tu sitio web crece. Con WordPress, tú:
- Sea dueño de su contenido y muévalo a cualquier parte
- Acceda a miles de plugins y temas más
- Pagar menos a largo plazo
- Puede ampliar su sitio web sin limitaciones
- Disponga de más opciones de personalización
Dicho esto, Wix puede ser mejor si quieres que te lo gestionen todo y no te importa pagar más por comodidad.
¿Qué utilizan los diseñadores web para crear sitios web?
Los diseñadores profesionales de páginas web utilizan tradicionalmente herramientas como Adobe Dreamweaver para el código, Figma para la planificación de la disposición y Adobe Illustrator para los gráficos. Sin embargo, hemos advertido un cambio en los últimos años.
Muchos diseñadores prefieren ahora herramientas basadas en WordPress, como SeedProd o Thrive Theme Builder, porque aceleran considerablemente el proceso de diseño, requieren menos codificación manual y facilitan la entrega de sitios a los clientes.
Tutorial en vídeo
También tenemos una reseña en vídeo del mejor software de diseño web, por si prefiere verlo en lugar de leerlo:
Esperamos que este artículo le haya ayudado a encontrar el mejor software de diseño web para su kit de herramientas de diseño. Puede que también quieras ver nuestro anuncio / catálogo / ficha con los mejores maquetadores de sitios web y los elementos de diseño de WordPress esenciales para tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Thanks for the comprehensive list of tools that can be utilised for designing a website.
I am curious about canva in the list, if it can be utilised to make a full fledged website design to showcase to the clients before making it to the development part.
also, can it be used to make pdf brochures for course outlines?
I am trying to find one that can be utilised to make beautiful pdf copies.
any guidance regarding this would be much appreciated.
WPBeginner Support
Canva does have a tool to create PDFs.
Admin
Moinuddin Waheed
I was thinking to learn figma for the designing part of the websites but since I have been using seedprod, I left the idea to invest my time and energy there.
Using seedprod is as though as I am doing two tasks at one time i e design and development part simultaneously.
Thanks for its powerful features .
Rupinder
Thanks for sharing, this article is extremely great and helpful it is very useful for developers. Thanks and keep Sharing.
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Nissi
thanks for sharing list of web design software its really used for me
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Alex
Nice list guys, however including Adobe AI an PS, which are for vector and raster graphic design, and not including Adobe XD, which is specifically for Web and Mobile design is quite strange…
Editorial Staff
Adobe XD is a great software as well, and if you have the whole suite, then definitely worth using XD.
Majority of our team now uses Affinity suite because its far more affordable and gives you the best of both world.
Admin
Caleb Weeks
Hi guys – thanks for another great post!
If the editors might still have the energy, Adobe XD is a really good (FREE!) option and has many of the features of Sketch but is available for both Windows and Mac users. Perhaps it would qualify as official website design software?
Also, with Beaver Builder & Divi listed for WordPress, it felt like something was missing without Elementor. That said, perhaps all that is needed is a link to WPBeginner’s other post “6 Best Drag and Drop WordPress Page Builders Compared” to let those in your audience who are truly new to this know that there are some other great (Grade: A) WordPress options. We, personally, love using Elementor and easily recommend it to others designing with WordPress.
No worries if both are still left out! You can only include so many. Congratulations on WPBeginner’s steady contributions to the WordPress/Website/Design world!
Editorial Staff
Hi Caleb, we do have a link to the best page builder article in the description for Beaver Builder. Unfortunately we couldn’t list every single design software or builder, so we picked the two that our team uses the most.
This doesn’t discredit other software that exist in the market though
Admin