¿Sabes lo que solíamos hacer cuando empezamos WPBeginner? Poner un formulario de contacto básico en una página y listo.
Pero aquí está lo interesante: después de analizar miles de sitios web a través de nuestro trabajo en WPBeginner, descubrimos algo que cambia el juego. Un formulario de contacto bien diseñado puede marcar una gran diferencia en el número de clientes potenciales que realmente consigas.
Los formularios de contacto suelen ser la primera conversación real entre usted y sus clientes potenciales. Si da en el clavo con el diseño de WordPress, conseguirá mejores clientes potenciales y relaciones más sólidas con los clientes. Pero si lo estropeas, puede que estés mostrando la puerta de salida a los visitantes.
Por eso hemos elaborado esta guía repleta de buenas prácticas de diseño de páginas de contacto y ejemplos reales que puedes utilizar de inmediato. Estamos encantados de mostrarte exactamente cómo crear formularios de contacto que no solo tengan un buen aspecto, sino que realmente generen resultados.

¿Por qué es tan importante una página de contacto eficaz?
Una página de formulario de contacto es imprescindible en cualquier sitio web. Tanto si se trata de un blog personal como de un sitio web empresarial, una página de formulario de contacto ayuda a los usuarios a ponerse en contacto con usted en cualquier momento mientras visitan su sitio web.
A diferencia de los medios sociales, un formulario de contacto permite a los usuarios comunicarse con usted en privado, lo que genera confianza y puede cerrar ventas.
Muchos propietarios de sitios web no suelen prestar mucha atención a su página de contacto. La mayoría añade un formulario de contacto y luego se olvida de él. O peor aún, se limitan a mostrar su información de contacto y esperan que la gente la siga.
Si no obtiene suficientes clientes potenciales de la página de contacto de su sitio web, siga leyendo. Le mostraremos cómo optimizar su página de contacto para obtener conversiones.
Cómo crear una página de formulario de contacto en WordPress 💡
WordPress no incluye una página de formulario de contacto. Necesitarás un plugin de formulario de contacto para crear un formulario y añadirlo a tu página de contacto.
Recomendamos usar WPForms. Nuestro equipo lo ha creado para que sea el plugin de formularios de contacto para WordPress más fácil de usar para principiantes. Además, la versión gratuita de WPForms está disponible en el directorio oficial de plugins de WordPress.org.
Para obtener instrucciones completas paso a paso, consulte nuestra guía práctica sobre cómo crear un formulario de contacto en WordPress y nuestra completa reseña / valoración de WPForms.
🚨 ¿No tienes tiempo para diseñar tu propia página de formulario de contacto? ¡Deje que WPBeginner le ayude! Nuestros servicios de diseño de sitios web en WordPress ofrecen soluciones rápidas y profesionales adaptadas a tus necesidades.
Omita las molestias y consiga una página de formulario de contacto con un diseño atractivo que atraiga y convierta. Haga clic aquí para obtener más información y empezar hoy mismo.
Ahora que ya ha creado un formulario de contacto, le presentamos algunas de las mejores prácticas de diseño de páginas de formularios de contacto que pueden ayudarle a aumentar sus conversiones:
- Make Sure Your Contact Form Is Working
- Avoid Unnecessary Fields in Contact Form
- Explain Why Users Should Contact You
- Provide Alternative Ways to Contact You
- Add Social Media Profiles
- Provide Address and Map
- Create an FAQs Section and Link to Resources
- Optimize Your Form Confirmation Page
- Ask Users to Join Your Email List
- Use Photos of Your Team
- Make Your Contact Form Page Engaging
- Be Creative With Your Contact Page Design
- Make Sure to Reduce Form Abandonment
¿Preparados? Vamos allá.
1. Asegúrese de que su formulario de contacto funciona
Los proveedoresde alojamiento de WordPress suelen tener una función de correo mal configurada que impide que los correos electrónicos de los formularios de contacto lleguen a la bandeja de entrada. En su lugar, suelen acabar en la carpeta de Spam o no llegan.
Si usa la versión pro de WPForms, podrá ver las entradas / registros del formulario en su área de administrador / administración de WordPress. Pero con un plugin gratuito, es posible que ni siquiera sepas que tu formulario no está funcionando.
Después de añadir un formulario de contacto a su sitio WordPress, es importante probarlo enviando un formulario.
Si no recibes avisos por correo electrónico, quizás quieras seguir nuestra guía para corregir el problema de que WordPress no envía correos electrónicos.
Además, es posible que desee familiarizarse con los errores de formulario para saber cuál es el mejor método para diagnosticarlos.
A veces, los formularios no envían correos electrónicos de aviso debido a problemas con el plugin o los ajustes SMTP. Los errores de validación pueden ocurrir cuando los campos del formulario están mal configurados, y también puede que tengas que lidiar con Spam incluso con las medidas anti-spam implementadas.
Para más detalles, puede consultar nuestra guía sobre qué hacer cuando su formulario de WordPress no funciona.
2. Evite campos innecesarios en el formulario de contacto
Puede añadir muchos campos a su formulario de contacto, pero cada campo adicional tardará más en completarse.
Por eso recomendamos reducir al mínimo los campos del formulario de contacto y solo añadir aquellos que ayuden a comprender la pregunta del usuario.

(Fuente: Neil Patel)
Si necesita un formulario más largo, puede comprobar el último consejo al final de este artículo para ayudar a reducir el abandono de formularios.
3. Explique por qué los usuarios deben ponerse en contacto con usted
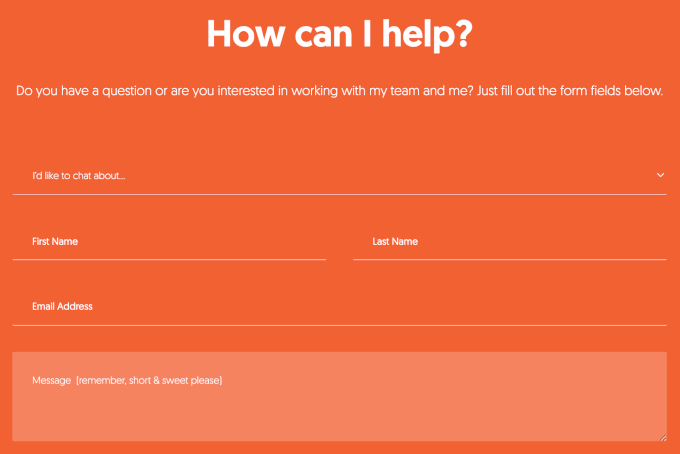
La página del formulario de contacto debe ser atractiva. Puedes empezar con un saludo y un mensaje de bienvenida para que sea cortés y útil.
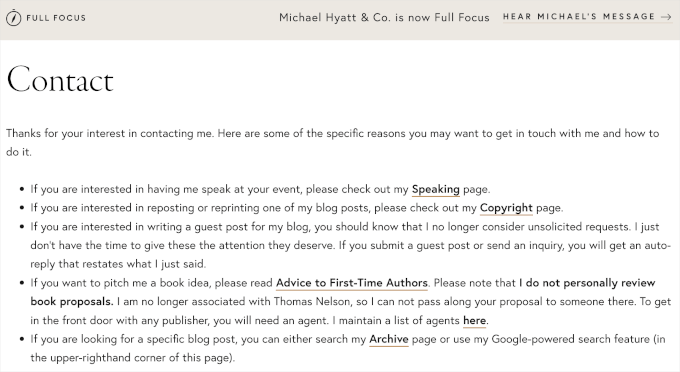
A continuación, también puede indicar a los usuarios en qué tipo de preguntas puede ayudar, como en el ejemplo siguiente:

(Fuente: Michael Hyatt)
Si tiene diferentes páginas para diferentes departamentos, dirigir a los usuarios a la página correcta es muy útil.
Por ejemplo, puede enviar a los clientes existentes a soporte y a los blogueros invitados a un formulario de escritura.

(Fuente: OptinMonster)
4. Proporcionar múltiples métodos de contacto
Añadir un formulario a su página de contacto facilita a los usuarios el envío de mensajes. Sin embargo, ofrecer otras opciones de contacto puede ayudar a los usuarios a elegir lo que más les convenga.
El chat en directo y los chatbots son excelentes opciones para ofrecer respuestas instantáneas a las consultas de los usuarios, aumentando la participación y la satisfacción. Estas características pueden gestionar preguntas comunes de forma eficiente y derivar incidencias más complejas a un representante humano.
Si quieres añadir un chat en vivo o un chatbot a tu sitio WordPress, entonces puedes consultar nuestra guía sobre cómo añadir LiveChat a tu tienda WooCommerce (y aumentar las ofertas).
Además del formulario y el chat en directo, puede incluir la dirección de correo electrónico de su empresa, WhatsApp o el número de teléfono como métodos de contacto alternativos.
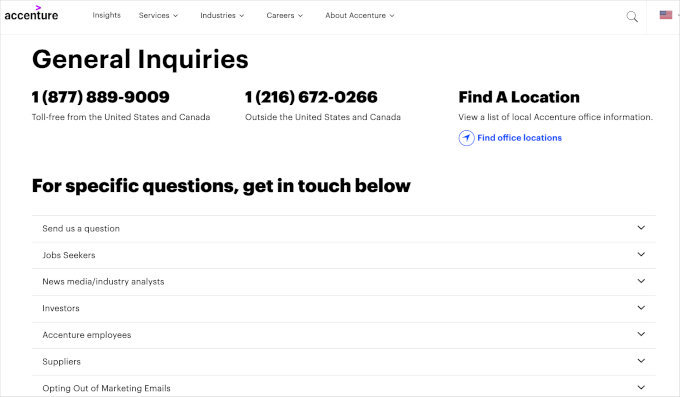
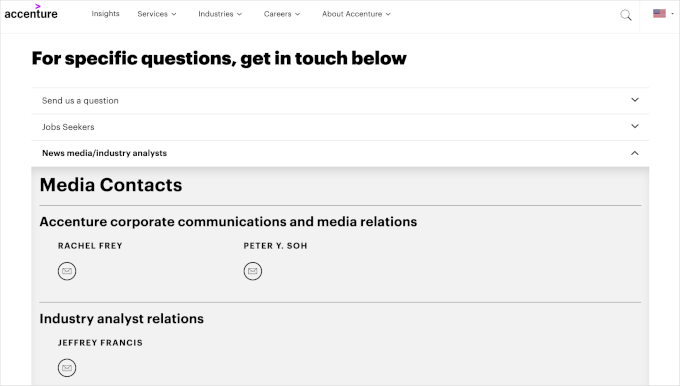
Por ejemplo, la página de contacto de Accenture ofrece a los usuarios varias formas de ponerse en contacto. Dispone de números de teléfono para responder rápidamente a preguntas urgentes.

Además, el menú desplegable te permite encontrar formularios de contacto y direcciones de correo electrónico para diferentes necesidades.
Por ejemplo, si despliega el menú “Medios de comunicación/analistas del sector”, encontrará las direcciones de correo electrónico de los representantes. Esta configuración facilita la elección de la mejor manera de llegar al departamento o servicio adecuado.

(Fuente: Accenture)
5. Añadir perfiles en medios sociales
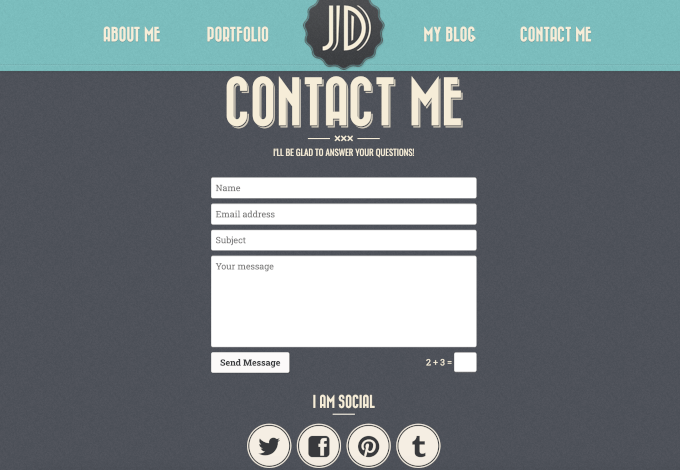
Aunque la mayoría de los usuarios querrán ponerse en contacto con usted en privado, algunos preferirán hacerlo a través de Facebook o Twitter.
Por lo tanto, puede añadir botones de medios sociales a su página de formulario de contacto como una forma alternativa para que los usuarios se pongan en contacto con usted.

(Fuente: Retro Portfolio)
6. Facilite la dirección y el mapa
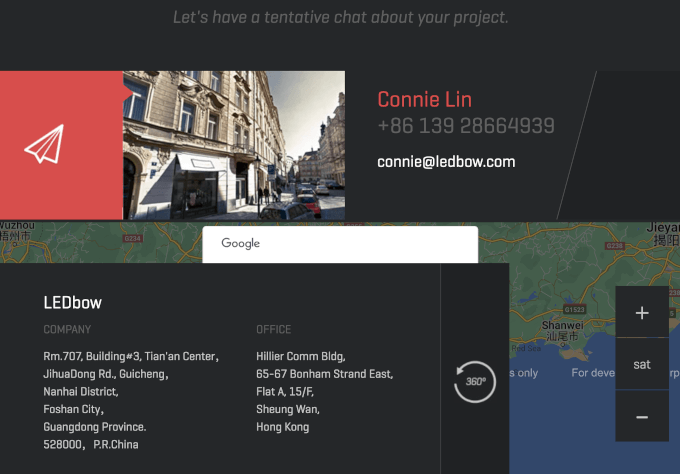
Añadir una dirección y una ubicación física para su negocio (incluso mejor, incrustar un mapa de Google Maps) ayuda a aumentar la confianza de los usuarios. Demuestra que tienes una presencia física, lo que puede hacer que tu empresa parezca más fiable.
Aunque no tenga una tienda u oficina física, a los usuarios les reconforta saber dónde se encuentra.

(Fuente: LEDbow)
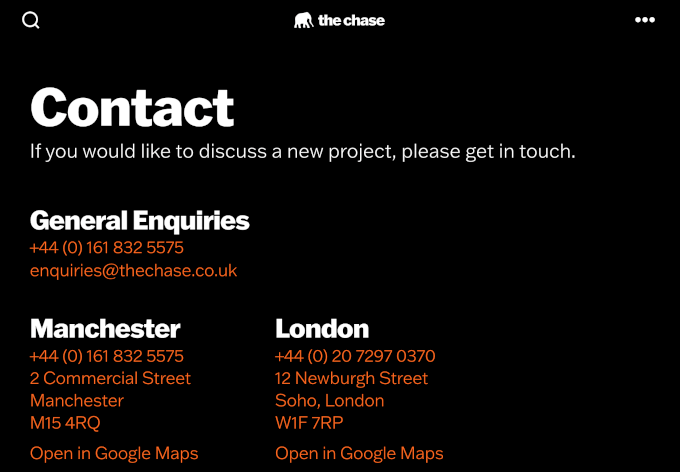
Si tiene varias sedes en diferentes ciudades o países, añadirlas todas hace que su página de formulario de contacto sea mucho más útil.

(Fuente: The Chase)
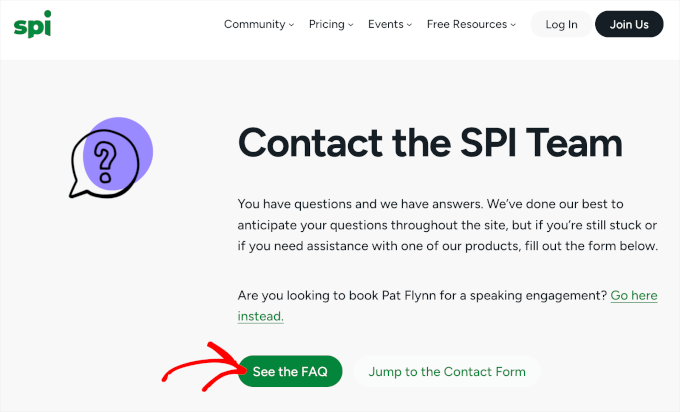
7. Crear una sección de FAQ y enlazar con los recursos
Al cabo de un tiempo, se dará cuenta de que muchos de sus usuarios hacen preguntas similares.
Puede ayudarles a ahorrar tiempo y responder a esas preguntas directamente en su página de contacto añadiendo una sección de FAQ.

(Fuente: Smart Passive Income)
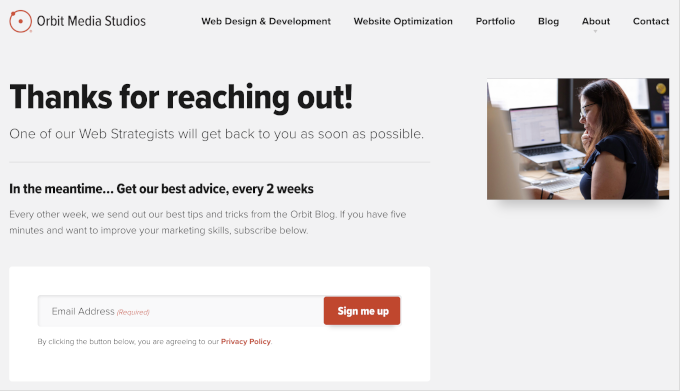
8. Optimizar la página de confirmación del formulario
La mayoría de los plugins de formularios de contacto permiten mostrar a los usuarios un mensaje de confirmación tras el envío o redirigirlos a una página diferente.
Redirigir a los usuarios te da la oportunidad de mostrarles tus recursos más útiles, como tus contenidos más populares u ofrecerles un código de descuento.
Otra forma de optimizar su página de confirmación de formularios es dar seguimiento con posibles pasos siguientes. Por ejemplo, puede pedir a los visitantes que se suscriban a su boletín o que sigan sus cuentas en los medios sociales.

(Fuente: Orbit Media)
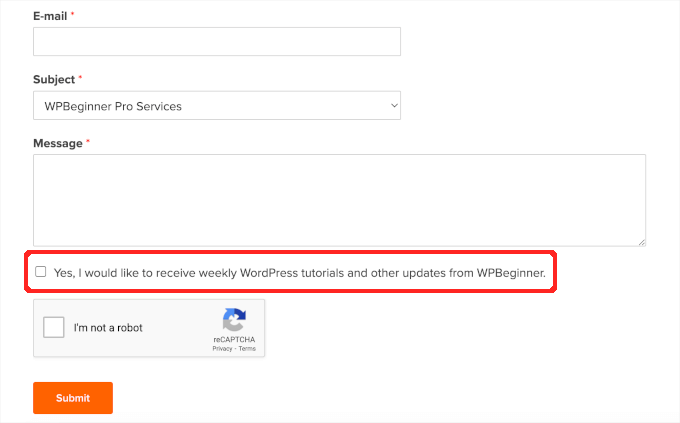
9. Pida a los usuarios que se unan a su lista de correo electrónico
Al crear un formulario de contacto, puedes pedir a los usuarios sus direcciones de correo electrónico. Si lo hace, le recomendamos que añada una casilla de verificación para invitarles a unirse a su lista de correo electrónico.
Y si aún no está creando una lista de correo electrónico, quizá le interese consultar nuestra guía sobre por qué es tan importante crear una lista de correo electrónico.

(Fuente: WPBeginner)
Para más detalles sobre cómo hacerlo, puede consultar nuestro tutorial sobre cómo generar clientes potenciales en WordPress como un profesional.
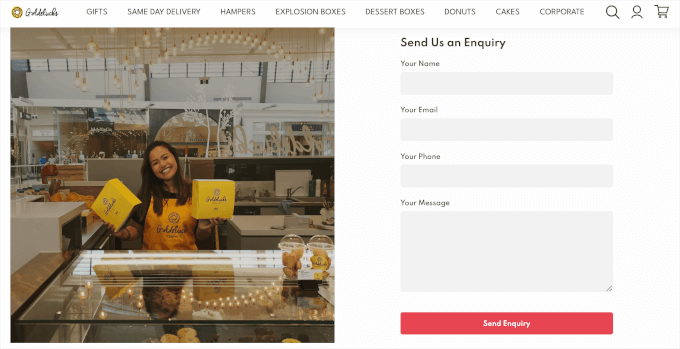
10. Utilice fotos de su equipo
Añadir fotos de los miembros de su equipo a la página de contacto la hace más personal y acogedora. Los visitantes sabrán que detrás de la página de contacto hay personas reales dispuestas a responder a sus preguntas.

(Fuente: Goldelucks)
11. Haga que su página de formulario de contacto sea atractiva
Su página de formulario de contacto no tiene por qué ser sencilla. Añadir fotos de tu oficina, tienda, productos o equipo puede reflejar la personalidad de tu empresa.
También puede hacerlo divertido añadiendo elementos de diseño, como iconos, ilustraciones o animaciones, y utilizando los colores de su marca.
Para más detalles sobre cómo hacerlo, consulte nuestro tutorial sobre cómo crear una página personalizada en WordPress.

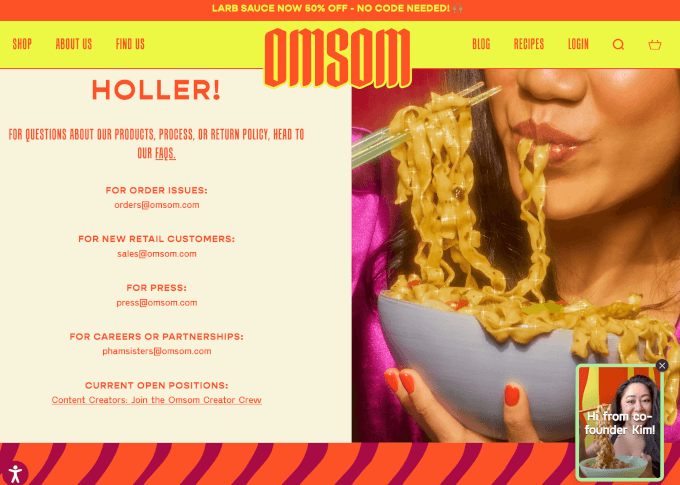
(Fuente: Omsom)
12. Sea creativo con el diseño de su página de contacto
Es posible que haya advertido que muchas páginas de contacto de distintos sitios web siguen una estructura / disposición / diseño / plantilla sencilla y muy predecible. Aunque cumple su función, puedes utilizar tu página como una oportunidad para destacar.
Muchos temas premium de WordPress vienen con estilos incorporados para los formularios. Puedes personalizar esos estilos añadiendo CSS personalizado o usando un plugin como CSS Hero.
También puedes utilizar un plugin maquetador de arrastrar y soltar como SeedProd para crear la disposición de la página del formulario de contacto. Esto te permitirá ser más creativo sin tener que escribir ningún código.
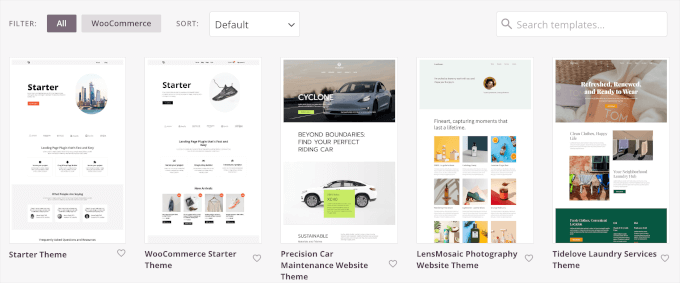
Dispone de plantillas de inicio que pueden ayudarle a establecer un sitio web en unos pocos clics, y no en una sola página. Como estas plantillas incluyen una página de contacto ya preparada, lo único que tienes que hacer es ajustar el contenido para adaptarlo a tu marca o negocio.

(Fuente: SeedProd)
13. Asegúrese de reducir el abandono de formularios
Cuando se crea un formulario de varias páginas o un formulario con muchos campos, se corre el riesgo de reducir la tasa / tarifa de conversión. A menudo, los usuarios se cansan del formulario y lo abandonan antes de completarlo.
A menudo llamamos a esto abandono de formulario, y puede ocurrir con cualquier formulario, incluyendo la suscripción al boletín de correo electrónico, finalizar compra / pago en WooCommerce, o formulario de contacto.
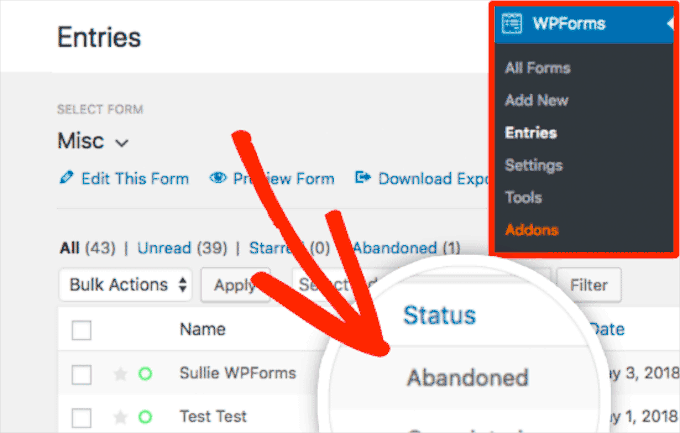
Para combatir la fatiga de los formularios, muchos maquetadores avanzados como WPForms vienen con extensiones para el abandono de formularios. Esto le ayuda a capturar entradas / registros parciales de sus formularios.

Mediante el seguimiento del abandono de formularios, puede identificar qué formularios suelen quedar incompletos. Esto le permite realizar las mejoras necesarias para fomentar más envíos y reducir las tasas de abandono.
Para obtener información más detallada, puede consultar nuestra guía sobre cómo realizar un seguimiento y reducir el abandono de formularios en WordPress.
Guías de expertos en formularios de contacto y páginas de WordPress
Ahora que conoce las mejores prácticas para crear una página de contacto, puede que le interese ver otras guías relacionadas con formularios y páginas de contacto en WordPress:
- Cómo crear un formulario de contacto en WordPress (paso a paso)
- Cómo crear un formulario de contacto seguro en WordPress
- Cómo crear un formulario de contacto con varios destinatarios
- Cómo añadir una ventana emergente de formulario de contacto en WordPress
- Cómo añadir un formulario de contacto deslizable en WordPress (Tutorial fácil)
- Cómo incrustar un mapa de Google en formularios de contacto (con alfiler de mapa)
- Cómo utilizar el formulario de contacto para aumentar su lista de correo electrónico en WordPress
- Cómo bloquear el spam de formularios de contacto en WordPress
Esperamos que este artículo te haya ayudado a conocer las mejores prácticas de diseño de páginas de formularios de contacto. A continuación, es posible que también desee ver nuestras guías paso a paso sobre cómo añadir autocompletar para los campos de dirección y cómo establecer el seguimiento de formularios de WordPress en Google Analytics.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Lauren
Thanks, very useful.
magnaa
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Admin
Graham
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.