Figma se ha convertido en la herramienta de referencia para diseñar maquetas y diseños de sitios web. De hecho, muchos de los miembros de nuestro equipo la utilizamos para diseñar sitios de WordPress para nuestras marcas y proyectos personales. Así que no es de extrañar que nuestros lectores también hayan adoptado Figma.
Pero hay una pregunta que escuchamos a menudo: “¿Cómo puedo convertir fácilmente mis diseños de Figma en un sitio de WordPress que funcione?”.
Como ocurre con la mayoría de los retos de WordPress, hay varios plugins disponibles para resolver este problema. Pero, ¿cuál es el mejor? Hemos hecho nuestras pruebas e investigaciones para averiguarlo.
En este artículo, compartiremos nuestra mejor elección, junto con otras opciones sólidas que hemos probado. Y ya que estamos buceando en el mundo Figma-WordPress, también cubriremos nuestros plugins Figma favoritos para mejorar el diseño de su sitio WordPress.

Los 7 mejores plugins de Figma para usuarios de WordPress: Una visión general
| Name | Pricing | Key Feature | Type |
|---|---|---|---|
| UiChemy | Free (paid from $19/month) | Figma to WordPress page builder conversion | Both WordPress and Figma plugin |
| WPLandings | Free (paid from $11.99/month) | Creates responsive designs in WordPress by default | WordPress plugin |
| Figma To WordPress Block + Advanced Addons | Free (paid at $24/site) | Figma to WordPress conversion via HTML | Both WordPress and Figma plugin |
| DataPocket | Free (paid from €16/month) | Pulls WordPress data into Figma | Both WordPress and Figma plugin |
| Illustrations | Free | Royalty-free illustrations | Figma plugin |
| Wireframe | Free | 350+ wireframing elements | Figma plugin |
| Colormate | Free | AI-powered color palette generator | Figma plugin |
Cómo elegimos los mejores plugins de Figma para WordPress
A continuación te mostramos cómo hemos elegido y probado los mejores plugins y herramientas de Figma:
- Probarlas nosotros mismos: hemos utilizado muchas de estas herramientas en nuestros propios proyectos y guías. Esto significa que sabemos cómo funcionan, lo fáciles que son de usar y lo bien que funcionan. No recomendamos nada que no hayamos probado nosotros mismos.
- Comprobación de la compatibilidad con WordPress – Hemos analizado detenidamente la compatibilidad de estas herramientas de Figma con WordPress. Queríamos encontrar opciones que facilitaran la conversión de los diseños de Figma en sitios web reales.
- Pensandoen los distintos usuarios – Buscamos herramientas para distintas necesidades, desde cambiar diseños hasta elegir colores. Sabemos que nuestros lectores tienen distintos conocimientos, así que incluimos opciones tanto para principiantes como para expertos.
- Escuchar a otros usuarios – No nos basamos sólo en nuestra propia experiencia. También nos hemos fijado en lo que dicen otras personas sobre estas herramientas para asegurarnos de que nuestros consejos son útiles para todos.
- Mirando todos los detalles – Para cada herramienta, le dimos una imagen completa – las cosas buenas, las cosas no tan buenas, el precio, y lo que lo hace especial. Queremos que tengas todos los datos para hacer una buena elección.
- Incluyendo diferentes opciones – Hemos incluido tanto plugins como servicios profesionales. De esta forma, puedes ver todas las formas diferentes de resolver tus retos de diseño en WordPress.
¿Por qué confiar en WPBeginner?
Nuestro equipo cuenta con más de 15 años de experiencia en el desarrollo de WordPress y el diseño web. Probamos a fondo cada herramienta en sitios web reales, asegurándonos de que cumplen nuestros altos estándares de rendimiento y usabilidad. Además, nosotros mismos hemos creado docenas de sitios de WordPress, por lo que entendemos los retos a los que te enfrentas.
¿Quiere saber más sobre nuestras directrices? Consulte nuestro proceso editorial.
Dicho esto, aquí tienes un resumen rápido de todo lo que vamos a tratar en este artículo. Puedes utilizar los enlaces que aparecen a continuación si quieres saltar a la parte que más se ajuste a tus necesidades.
- Best Plugins to Convert Figma to WordPress
- Best Figma to WordPress Plugin Alternative: Seahawk Media
- Best Figma Plugins to Design Your WordPress Site
- Figma Alternative: WPBeginner Pro Services (Professional Solution)
- Figma Alternative: SeedProd (DIY Solution)
- What Is the Best Figma Plugin for WordPress?
- Figma to WordPress: Frequently Asked Questions
- Bonus: Discover More WordPress Design Tools and Hacks
Los mejores plugins para convertir Figma a WordPress
Vamos a sumergirnos en los mejores plugins para convertir tus diseños de Figma directamente en WordPress. Estas herramientas tienden un puente entre tu visión creativa en Figma y tu sitio funcional en WordPress.
1. UiChemy

De todas las herramientas que hemos probado, UiChemy es el mejor plugin conversor de Figma a WordPress. Con él, usted puede construir sus diseños Figma y luego transferirlos a WordPress usando un plugin. Hemos cubierto este plugin ampliamente en nuestra revisión de UiChemy.
Lo que más nos gusta de UiChemy es su compatibilidad con page builders como Elementor y Bricks, no solo con Gutenberg.
En nuestras pruebas, encontramos que esto es bastante raro para los plugins Figma hechos para WordPress. Por lo general, si un plugin no tiene esta característica, tendrías que reconstruir tu diseño desde cero en el constructor de páginas. Este plugin te ahorra ese trabajo extra.

UiChemy también es muy fácil de usar. Todo lo que necesitas hacer es instalarlo, obtener el token Figma (que es rápido), y pegarlo junto con la URL del diseño Figma en tu sitio de WordPress, y podrás empezar a importar el diseño como una página o la plantilla de tu constructor de páginas.
Una cosa a tener en cuenta es que UiChemy necesita que tu diseño Figma utilice Auto Layout y siga ciertas reglas para funcionar correctamente. Esto significa que si decides convertir un diseño Figma existente, es posible que tengas que ajustarlo primero para cumplir estas directrices.
A pesar de este pequeño obstáculo, UiChemy funciona bien en general para convertir diseños en sitios web de WordPress. También ofrece una biblioteca de plantillas Figma que puedes utilizar como punto de partida para tus diseños, lo que puede ahorrarte tiempo y darte ideas.
Ventajas de UiChemy:
- Transferencia sencilla de Figma a WordPress
- 90-95% de precisión en la conversión de su diseño de Figma a WordPress
- Funciona con creadores de temas populares como Elementor y Bricks
- Ofrece una biblioteca de plantillas Figma para utilizar
- Detector de optimización que puede sugerir formas de mejorar su diseño
Contras de UiChemy:
- Requiere directrices de diseño específicas en Figma
- Algunos usuarios del plan gratuito informan de problemas con los diseños mobile-first
Precios: Puedes empezar gratis con 10 exportaciones al mes y acceso a 10 plantillas de inicio. Si necesitas más, los planes de pago cuestan a partir de 19 $ al mes. Incluyen asistencia prioritaria, 100 exportaciones y la función Responsive Manager para convertir el diseño de escritorio a móvil.
Por qué elegimos UiChemy: Incluimos UiChemy porque es popular y fácil de usar, especialmente para las personas que trabajan con constructores de páginas. Su biblioteca de plantillas también lo convierte en una opción sólida tanto para principiantes como para usuarios avanzados.
2. WPLandings

WPLandings es otro conversor de Figma a WordPress que nos llamó la atención durante nuestras pruebas. Al igual que con nuestra primera opción, necesitarás tu token Figma y la URL del diseño para iniciar el proceso de conversión.
Nos gustó mucho cómo WPLandings te guía a través de algunos pasos importantes antes de la conversión. Te recuerda que debes usar Auto Layout, agrupar capas y excluir elementos de diseño como los menús nav de cabecera y pie de página.
Aunque esto añade un poco de tiempo al proceso, ayuda a garantizar una conversión más fluida.
Una característica destacada de WPLandings es que las páginas que crea son totalmente responsivas por defecto. Esto significa que tu diseño se verá bien en diferentes tamaños de pantalla sin necesidad de trabajo extra. Es un gran ahorro de tiempo en comparación con UiChemy.
Ventajas de WPLandings:
- Transferencia rápida y sencilla de Figma a WordPress
- Recordatorios útiles para la preparación del diseño antes de la conversión
- Carga automática de imágenes en la biblioteca multimedia de WordPress
- Crea diseños adaptables por defecto
Contras de WPLandings:
- Es posible que tenga que hacer algunos ajustes manuales después de la conversión.
Precios: Puedes empezar a usar WPLandings gratis con 10 conversiones en un solo sitio. Si necesitas más, los planes de pago empiezan en 11,99 € al mes, lo que te proporciona 50 conversiones.
Por qué elegimos WPLandings: Hemos incluido WPLandings en nuestra lista porque ofrece un buen equilibrio entre facilidad de uso y funciones útiles. Su orientación en la preparación del diseño y los diseños adaptativos automáticos facilitan el flujo de trabajo de Figma a WordPress.
3. Figma To WordPress Block + Complementos Avanzados

Figma To WordPress Block es un plugin de Figma que puede convertir tu diseño Figma en código HTML para bloques de WordPress. Después de probarlo, creemos que puede ser genial si quieres una manera fácil de convertir tu diseño sin tener que lidiar con tokens que caducan después de un cierto período.
En comparación con las otras dos opciones, ésta tiene un proceso de conversión de Figma a WordPress un poco más complicado. Esto se debe a que tendrás que copiar y pegar manualmente el código HTML generado por el plugin de Figma en el editor de WordPress.
Dicho esto, sigue siendo mucho más rápido que crear manualmente tu diseño desde cero. También puedes instalar el plugin complementario Advanced Addons para importar automáticamente tus imágenes a WordPress cada vez que pegues el código HTML en Gutenberg.
Pros de Figma To WordPress Block + Advanced Addons:
- Plugin fácil y rápido para convertir un diseño Figma en código HTML para bloques de WordPress
- Carga automática de imágenes y archivos multimedia en la biblioteca de WordPress con el plugin Advanced Addons WordPress
- También funciona con Spectra Blocks y Kadence Blocks
Contras de Figma To WordPress Block + Advanced Addons:
- Los diseños convertidos pueden requerir algunos ajustes manuales
- No importa imágenes animadas
Precios: Tanto el plugin de Figma como el de WordPress son gratuitos para un número limitado de importaciones y funciones. Para quienes necesiten opciones más avanzadas, la edición Pro está disponible por 24 dólares para un solo sitio web e importaciones ilimitadas de Figma.
Por qué elegimos Figma To WordPress Block + Advanced Addons: Esta opción es ideal si desea importar su diseño Figma en su sitio web de WordPress sin tener que lidiar con tokens, a pesar de que un poco de código está involucrado.
La mejor alternativa de plugin de Figma a WordPress: Seahawk Media

Los plugins de Figma para WordPress de los que hemos hablado hasta ahora son geniales para convertir tus diseños, pero a menudo necesitamos hacer algunos ajustes después de la conversión. Aunque nuestro equipo se siente cómodo con esto, sabemos que no todo el mundo tiene el tiempo o la experiencia para afinar sus diseños Figma en WordPress.
Si tienes poco tiempo o quieres un resultado más pulido, te sugerimos que consideres a Seahawk Media. Son una agencia de WordPress especializada en varios tipos de migración de WordPress, incluida la conversión de diseños Figma en sitios de WordPress totalmente funcionales.
Ya hemos trabajado antes con Seahawk, y puedes leer más sobre ellos en nuestra reseña sobre Seahawk Media.
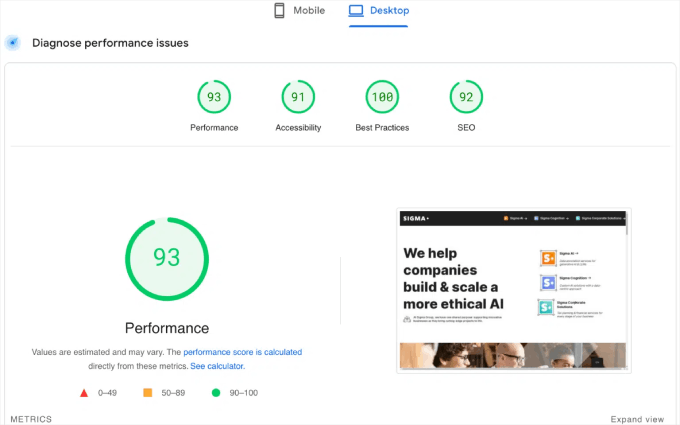
Uno de sus proyectos más destacados de conversión de Figma a WordPress fue para Sigma Group. La empresa tenía un diseño de Figma que quería utilizar como su sitio de WordPress, por lo que Seahawk trabajó con ellos para hacerlo realidad. Puede consultar este caso práctico en su portafolio.
Además del lanzamiento del sitio, el equipo de Seahawk también consiguió optimizar el rendimiento del sitio web, alcanzando una puntuación PageSpeed Insights de 93 sobre 100.

Por supuesto, los servicios de conversión de Figma a WordPress de Seahawk Media no son gratuitos. Sin embargo, es un precio que merece la pena pagar si gestionas un sitio web empresarial y quieres asegurarte de que todo tenga un aspecto profesional.
Pros de Seahawk Media:
- Gestión profesional de la conversión de Figma a WordPress
- Pruebas exhaustivas en dispositivos móviles, ordenadores de sobremesa, tabletas y navegadores.
- Garantiza que su sitio es compatible con SEO
- Optimiza el rendimiento de su sitio web
Contras de Seahawk Media:
- No es la opción más barata, pero ofrecen una primera consulta gratuita.
Precios: Seahawk Media suele ofrecer presupuestos personalizados en función de sus necesidades específicas. Sin embargo, su servicio de conversión de Figma a WordPress comienza a partir de 499 € como tarifa única.
Por qué elegimos Seahawk Media: Incluimos a Seahawk Media como alternativa porque ofrece una solución integral para aquellos que desean un enfoque sin intervención en la conversión de Figma a WordPress. Su servicio profesional garantiza un resultado de alta calidad sin necesidad de realizar ajustes manuales.
Los mejores plugins de Figma para diseñar su sitio WordPress
Ahora que hemos explorado las herramientas para convertir diseños Figma a WordPress, veamos algunos excelentes plugins Figma que pueden mejorar el diseño de su sitio WordPress.
1. DataPocket

DataPocket extrae datos de su sitio de WordPress en Figma. Esto le permite diseñar en Figma utilizando datos reales de su sitio, incluyendo imágenes, texto e incluso información de precios de WooCommerce.
Hemos descubierto que configurar DataPocket es sorprendentemente fácil y no requiere ningún tipo de codificación. Sólo tienes que instalar el plugin DataPocket tanto en Figma como en WordPress. Tras un rápido proceso de conexión, podrás ver todas las entradas de tu blog de WordPress, imágenes y productos de WooCommerce directamente en Figma.
Una de las cosas que más nos gustan de DataPocket es su versatilidad. No sólo funciona con Figma, sino también con otras herramientas de diseño populares como Canva y toda la Suite de Adobe. Esto hace que sea una gran opción para los diseñadores que utilizan múltiples herramientas en su flujo de trabajo.
Sin embargo, la versión gratuita nos pareció un poco limitada. Sólo te permite conectar hasta 25 elementos de tu fuente de datos. Tenlo en cuenta, ya que es probable que necesites actualizarla para importar más elementos para proyectos más grandes.
Ventajas de DataPocket:
- Integración sencilla entre WordPress y las herramientas de diseño
- Funciona con Canva, Figma y Adobe Suite
- Incluye la función de generación de eslóganes AI
- Ofrece muestras gratuitas para probar el servicio
Contras de DataPocket:
- El número de artículos que puedes importar depende de tu plan
Precios: Puedes empezar con un plan gratuito que permite 25 elementos y 5 generaciones de eslóganes AI al mes. Los planes de pago comienzan a partir de 16 € al mes, lo que te permite conectar hasta 1.000 elementos y te ofrece 100 generaciones de eslóganes de IA al mes.
Por qué elegimos DataPocket: Incluimos DataPocket porque es genial para los diseñadores que quieren trabajar con datos reales de WordPress en su proceso de diseño.
Es especialmente útil para aquellos que gestionan sitios WordPress con mucho contenido o tiendas WooCommerce y quieren asegurarse de que sus diseños reflejan con precisión su contenido en vivo.
2. Ilustraciones

Illustrations es un práctico complemento de Figma que te permite acceder rápidamente a una amplia gama de ilustraciones libres de derechos de autor. Con este plugin, puedes añadir fácilmente elementos visuales únicos y de alta calidad a tus diseños con solo arrastrar y soltar.
Este plugin es especialmente útil para diseñadores web, diseñadores UI/UX y cualquiera que cree maquetas o prototipos para sitios WordPress. Te ahorrará mucho tiempo cuando necesites añadir rápidamente elementos visuales a tus diseños.
La calidad y singularidad de las ilustraciones nos parecieron impresionantes. Pueden ayudarte a dar vida a tus diseños y hacer que destaquen. Esto resulta especialmente útil a la hora de crear conceptos iniciales o presentar ideas a los clientes.
Una limitación que hemos observado es que no todos los escenarios o conceptos tienen ilustraciones a juego. Si estás trabajando en un proyecto muy específico o único, puede que te cueste encontrar la ilustración perfecta. Sin embargo, hay una buena variedad disponible para las necesidades de diseño web más comunes.
Pros de las ilustraciones:
- Decenas de packs de ilustraciones disponibles
- Uso gratuito bajo licencia Creative Commons
- Fácil de añadir a tus diseños (sólo tienes que arrastrar y soltar)
- Diseños de alta calidad
Contras de las ilustraciones:
- Diseños limitados para casos muy singulares o de nicho
- Algunos usuarios encuentran molestos los anuncios del plugin
Precios: El plugin Illustrations es de uso completamente gratuito.
Por qué elegimos Illustrations: Incluimos este plugin porque es especialmente idóneo para autónomos o pequeñas agencias que quizá no dispongan de presupuesto para ilustraciones personalizadas pero que, aun así, desean crear diseños visualmente atractivos.
3. Alambre

Antes de entrar en los detalles del diseño de un sitio web, es esencial crear un esquema. Un wireframe sirve como modelo para tu sitio web y te ayuda a visualizar el diseño y la estructura sin perderte en detalles visuales.
El plugin Wireframe Figma es un recurso fantástico para esta importante fase del diseño. Ofrece una amplia gama de elementos de wireframing, lo que facilita a los diseñadores la creación rápida de diseños de sitios web.
Realmente apreciamos la variedad de colecciones de wireframes disponibles con esta herramienta. Tanto si estás diseñando para móvil, tableta o escritorio, como si estás creando mapas de recorrido del cliente, este plugin te ofrece todo lo que necesitas.
Al igual que el plugin Illustrations, tiene limitaciones. Por ejemplo, puede que no se adapte a casos de diseño únicos o de nicho. Sin embargo, ofrece opciones más que suficientes para la gran mayoría de proyectos de diseño web y móvil.
Ventajas de Wireframe:
- Más de 350 gráficos y tarjetas personalizados para distintos elementos e interacciones
- Disponible gratuitamente bajo licencia Creative Commons
- Formato SVG para facilitar la edición y personalización
- Cubre una amplia gama de dispositivos y casos de uso
Contras de Wireframe:
- Puede no ser adecuado para casos de diseño muy exclusivos o de nicho.
Precios: El plugin Wireframe es de uso completamente gratuito.
Por qué elegimos Wireframe: La amplia biblioteca de elementos de este plugin de Figma ahorra tiempo en las fases iniciales de diseño. Esto te permite centrarte en la experiencia del usuario y en la estrategia de contenidos a la hora de crear tu blog o sitio web en WordPress.
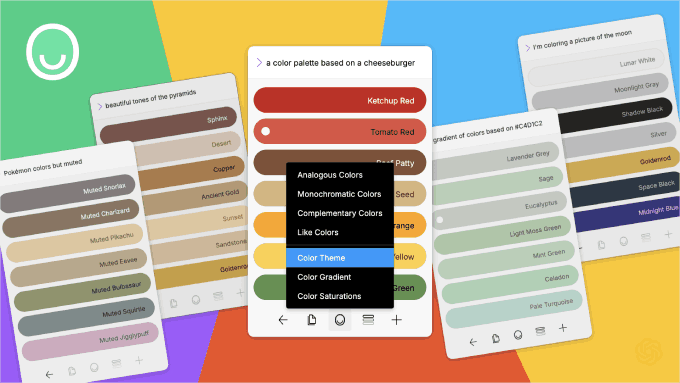
4. Colormate

Elegir los colores adecuados para un sitio web puede ser complicado, incluso para diseñadores experimentados. Los colores equivocados pueden hacer que un sitio parezca apagado o difícil de usar.
Para los usuarios de Figma, recomendamos probar el plugin Colormate. Es una herramienta inteligente de IA que te ayuda a crear paletas de colores. Sólo tienes que decirle qué tipo de colores que desea, y sugiere varias opciones. A continuación, puede copiar fácilmente estos colores para utilizarlos en su diseño.
Una cosa que realmente nos gusta de Colormate es que puedes elegir un color, y encontrará otros colores que van bien con él. Esto te ayuda a crear una combinación de colores que queden bien juntos.
Nos gustaría que el plugin tuviera una forma de guardar tus colores favoritos en un solo lugar. En este momento, tienes que seguir haciendo clic en el botón deshacer para ver los colores que te gustaban antes.
Ventajas de Colormate:
- Fácil de usar gracias a su asistente inteligente
- Puede copiar códigos de color rápidamente
- Encuentra los colores adecuados para ti
Contras de Colormate:
- No hay una manera fácil de llevar la cuenta de los colores que te gustan
Precios: Colormate es de uso gratuito.
Por qué elegimos Colormate: Tanto si eres nuevo en el diseño como si llevas años haciéndolo, Colormate puede ayudarte a elegir colores que combinen bien para tus temas y diseños de WordPress diseñados por Figma.
Alternativa Figma: WPBeginner Pro Services (Solución profesional)

Si usted es nuevo en el diseño de sitios web o encuentra Figma desafiante, entonces tenemos una solución que podría funcionar mejor para usted. Nuestros servicios WPBeginner Pro son perfectos si tienes algo de espacio en tu presupuesto y quieres que expertos se encarguen de la creación de tu sitio WordPress.
Este servicio no se limita al diseño. Creamos sitios WordPress personalizados, nos aseguramos de que funcionen rápido, ayudamos a que aparezcan en los resultados de los motores de búsqueda y nos encargamos de su mantenimiento. Es una gran opción si quieres un sitio profesional sin la molestia de aprender complejas herramientas de diseño.
Con nuestro servicio, obtendrá un sitio web único creado exclusivamente para usted, sin que tenga que realizar ningún trabajo técnico. Además, estaremos ahí para ayudarle incluso después de que su sitio esté en funcionamiento.
Los principales inconvenientes son que no es una solución instantánea y que cuesta dinero. Pero para muchas personas, los resultados merecen la pena.

Ventajas de los servicios WPBeginner Pro:
- Primera consulta gratuita para analizar sus necesidades
- Expertos con más de una década de experiencia en WordPress
- Un gestor de proyectos especializado que le ayudará a materializar sus ideas
- Múltiples oportunidades para revisar y cambiar el diseño
- Formación sobre cómo utilizar su nuevo sitio web
Contras de WPBeginner Pro Services:
- Tarda algún tiempo en completarse
- Puede costar más que hacerlo uno mismo
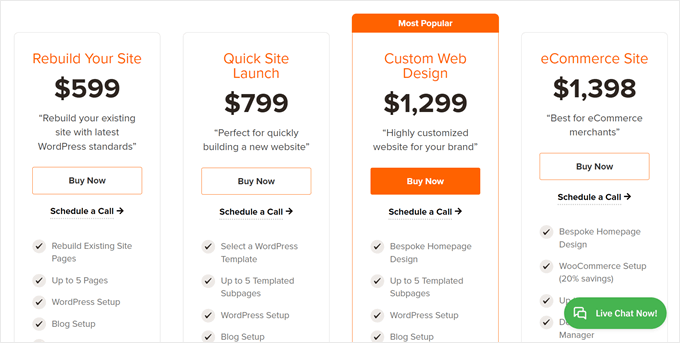
Precios: Comienza en $ 599 para un sitio web con un máximo de 5 páginas. Solemos terminar en unos 14 días y ofrecemos 2 rondas de cambios.
Por qué presentamos WPBeginner Pro Services: Este servicio es ideal para propietarios de pequeñas empresas, blogueros o cualquier persona que quiera un sitio WordPress profesional pero no tenga tiempo o ganas de aprender herramientas de diseño complejas.
Es perfecto si desea que expertos se encarguen de todo, desde el diseño hasta el rendimiento, para que usted pueda centrarse en sus contenidos y su negocio.
Alternativa a Figma: SeedProd (Solución DIY)

Si desea diseñar su propio sitio web pero prefiere hacerlo directamente en WordPress, los creadores de páginas son una gran opción.
Uno de nuestros favoritos es SeedProd, que utilizamos para algunas de nuestras propias marcas para crear sitios web y páginas de destino, incluyendo algunas páginas aquí en WPBeginner. Puedes aprender más sobre él en nuestra reseña de SeedProd.
Piense en SeedProd como una alternativa fácil de usar a Figma, integrada directamente en WordPress. Te da la flexibilidad de diseñar tu sitio sin necesidad de transferir diseños de una plataforma a otra.

Nos encanta SeedProd porque ofrece muchos bloques avanzados que WordPress no tiene por defecto. Cosas como barras de progreso, temporizadores de cuenta atrás, testimonios rotativos, cuadros de características con iconos y zonas activas de imagen. Esto te ayuda a crear páginas más dinámicas y atractivas.
SeedProd también cuenta con un asistente de IA que puede generar contenidos, cambiar su tono e incluso traducirlos a más de 50 idiomas. Además, puedes crear ilustraciones de alta calidad para tu sitio, lo que es genial para hacer maquetas de aspecto profesional.
Una desventaja es que muchas de estas funciones sólo están disponibles en la versión de pago. Pero piénselo de esta manera: con SeedProd, usted consigue un montón de características en un solo paquete. En WordPress normal, a menudo tendrías que comprar plugins separados para cada una de estas características.
Ventajas de SeedProd:
- Interfaz sencilla de arrastrar y soltar, similar a Figma
- Muchos bloques avanzados para mejorar los diseños
- Decenas de diseños de páginas de aterrizaje y temas listos para usar
- Conecta con herramientas de marketing por correo electrónico como Constant Contact y AWeber.
- Asistente de IA para la creación y traducción de contenidos
Contras de SeedProd:
- Las mejores funciones están en la versión de pago, pero es una buena inversión.
Precios: Hay una versión gratuita, pero no tiene los bloques avanzados. Las versiones de pago cuestan a partir de 39,50 $ al año por 1 sitio, lo que incluye 50 plantillas profesionales y más de 90 bloques de página.
Por qué elegimos SeedProd: Si te gusta la libertad de diseño de Figma pero quieres algo más sencillo y específico para WordPress, SeedProd es una excelente opción. Su combinación de herramientas fáciles de usar y funciones avanzadas lo hace adecuado tanto para principiantes como para usuarios experimentados de WordPress.
Alternativa: Thrive Architect es otra gran opción de constructor de páginas para diseñar tu sitio web WordPress. Más información en nuestro análisis de Thrive Architect.
¿Cuál es el mejor plugin Figma para WordPress?
Si estás buscando el mejor plugin para convertir Figma a WordPress, nuestra mejor recomendación es UiChemy. De todos los conversores que hemos probado, este es el que ofrece la experiencia de transferencia y edición más sencilla, especialmente porque funciona con los creadores de páginas más populares.
Para aquellos que estén dispuestos a invertir en servicios profesionales, recomendamos Seahawk Media para convertir su diseño Figma en un sitio WordPress. Se encargan de todo, desde la conversión hasta la optimización, para garantizar que tu sitio no solo tenga un aspecto estupendo, sino que también funcione bien.
En cuanto a los plugins de Figma, todos son bastante buenos, pero Colormate nos impresionó especialmente. El generador de color AI-powered y cómo funciona la función en general son bastante innovadores. Podemos ver esto como una herramienta útil para cualquier persona que quiera explorar diferentes combinaciones de colores en sus diseños.
Si estás cansado de Figma y buscas una solución profesional para construir tu sitio web, considera los Servicios Pro de WPBeginner. Nuestros servicios son perfectos para aquellos que quieren que expertos se encarguen de toda la creación de su sitio WordPress, incluyendo diseño, SEO y optimización del rendimiento.
Para un enfoque más práctico, SeedProd ofrece una interfaz de arrastrar y soltar fácil de usar, tan flexible como Figma pero integrada directamente en WordPress. Es ideal para crear páginas de aspecto profesional rápidamente, por lo que es adecuado tanto para principiantes como para usuarios experimentados de WordPress.
Figma a WordPress: Preguntas frecuentes
Estas son algunas preguntas frecuentes sobre el uso de Figma con WordPress:
¿Cómo puedo convertir un diseño Figma en WordPress?
Puedes convertir un diseño Figma a WordPress utilizando plugins como UiChemy. Simplemente obtén tu token Figma y pégalo junto con la URL de tu diseño en WordPress. El plugin convertirá tu diseño en bloques de WordPress.
También puede recurrir a servicios profesionales como Seahawk Media para que se encarguen de la conversión.
¿Debo utilizar Figma o WordPress?
Figma y WordPress tienen objetivos distintos. Figma es una herramienta de diseño para crear diseños de sitios web e interfaces de usuario, mientras que WordPress es un sistema de gestión de contenidos para crear y administrar sitios web.
Muchos diseñadores utilizan Figma para crear diseños y maquetas y luego transferirlos a WordPress. Sin embargo, si prefieres diseñar directamente en WordPress, herramientas como SeedProd ofrecen una experiencia similar de arrastrar y soltar dentro del entorno de WordPress.
Bonificación: Descubra más herramientas y trucos de diseño de WordPress
Una vez que hayas transferido con éxito tus diseños Figma a WordPress, puede que te interese aprender herramientas y trucos adicionales en la nueva plataforma. Aquí tienes algunas guías útiles que quizás quieras consultar:
- Cómo crear una página de aterrizaje de lista de espera viral en WordPress
- Elementor vs Divi vs SeedProd (Comparativa) – ¿Cuál es el mejor?
- Temas WordPress gratuitos vs Premium (Pros y Contras)
- Cómo añadir scroll infinito a su sitio WordPress (paso a paso)
- WordPress Playground – Cómo usar WordPress en su navegador
- Cómo crear una barra de pie de página flotante en WordPress
- Cómo añadir un redimensionador de fuentes en WordPress para mejorar la accesibilidad
Esperamos que este artículo te haya ayudado a descubrir los mejores plugins Figma para WordPress. También puedes consultar nuestra guía sobre cómo obtener comentarios sobre el diseño de sitios web en WordPress y nuestra selección de los mejores plugins jQuery para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.