Si bien Canva se ha convertido en la opción preferida para muchos propietarios de sitios web (¡nosotros también lo hemos usado!), hemos descubierto que no siempre es la herramienta de diseño perfecta para las necesidades de todos. A veces necesitas algo más simple, a veces más potente y a veces simplemente diferente.
A través de innumerables sesiones de diseño nocturnas y trabajando con cientos de gráficos, hemos probado prácticamente todas las herramientas de diseño disponibles, desde las joyas ocultas gratuitas hasta las potencias premium.
Nuestro equipo ha aprendido qué herramientas funcionan mejor para necesidades específicas y, lo que es más importante, ¡cuáles no te harán arrancarte los pelos!
En este artículo, estamos emocionados de compartir nuestra experiencia honesta y práctica con las mejores alternativas a Canva que realmente hemos utilizado. Ya sea que busques ahorrar dinero, necesites más plantillas específicas para sitios web o quieras algo más fácil de usar, te tenemos cubierto.

Nuestras alternativas favoritas a Canva para gráficos de sitios web
¿Tienes prisa y quieres saber qué herramienta de diseño elegir? No te preocupes. Hemos resumido nuestras herramientas favoritas en esta descripción general rápida:
| # | Herramienta | Por qué lo recomendamos | ¿En línea/escritorio? |
|---|---|---|---|
| 🥇 | Adobe Express | Alternativa fácil de Photoshop en línea | En línea |
| 🥈 | Visme | Alternativa a Canva más potente | En línea |
| 🥉 | Affinity Photo 2 | Software de edición de fotos de escritorio con todas las funciones | Escritorio |
| 4 | Snagit | Software de captura de pantalla de escritorio | Escritorio |
| 5 | Piktochart | Creador de infografías en línea | En línea |
| 6 | Pixlr | Herramienta de edición de fotos en línea fácil de usar para principiantes | En línea |
| 7 | Picmaker | Herramienta de gráficos en línea enfocada en redes sociales | En línea |
| 8 | Fotor | Edición de fotos y diseño en línea | En línea |
| 9 | PicMonkey | Editor de imágenes en línea fácil de usar | En línea |
| 10 | GIMP | Alternativa gratuita y de código abierto a Photoshop | Escritorio |
Nuestro enfoque para probar alternativas a Canva
Hemos utilizado muchas de estas herramientas nosotros mismos durante años en WPBeginner, en particular Adobe Express y Affinity Photo. Para otras, creamos proyectos de prueba y consultamos reseñas de usuarios reales para asegurarnos de que nuestras recomendaciones fueran sólidas.
Nuestro objetivo fue encontrar alternativas que no solo igualaran las capacidades de Canva sino que pudieran funcionar aún mejor para necesidades específicas.
Como expertos que hemos ayudado a innumerables propietarios de sitios web a crear logos y crear mejores imágenes para tu blog, esto es lo que buscamos:
- Primero, creemos que una buena herramienta de diseño debe ser fácil de usar desde el primer clic. Al probar herramientas como Visme y Adobe Express, buscamos una navegación clara, tutoriales útiles y si podíamos crear un diseño básico en los 10 minutos posteriores al registro.
- Evaluamos cuidadosamente tanto las opciones gratuitas como las de pago. Herramientas como Affinity Photo llamaron nuestra atención con su modelo de pago único, que puede ser más rentable que las suscripciones para usuarios habituales.
- Buscamos específicamente herramientas que ofrezcan valor genuino en sus versiones gratuitas, no solo demostraciones limitadas.
- En el mundo actual de trabajo desde cualquier lugar, el fácil acceso es crucial. Priorizamos las herramientas que funcionan sin problemas en navegadores web y se sincronizan entre dispositivos, de manera similar a como opera Canva.
- Cada herramienta que probamos necesitaba manejar bien los gráficos básicos de sitios web. Nos centramos en su capacidad para crear imágenes destacadas, banners de sitios web y materiales de marketing. Creamos encabezados de blog reales, gráficos para redes sociales e imágenes destacadas para probar a fondo las capacidades de cada herramienta.
- Además, las herramientas de diseño modernas deberían ofrecer más que lo básico. Nos interesaron particularmente las funciones de inteligencia artificial (IA) que pueden ahorrar horas de tiempo de diseño. También valoramos funciones especializadas como capacidades mejoradas de captura de pantalla para creadores de tutoriales.
- Tener acceso a buenas plantillas y recursos también es importante para obtener resultados rápidos y profesionales. Comparamos bibliotecas de fotos de stock, verificamos la calidad de las plantillas y evaluamos con qué frecuencia se agrega contenido nuevo.
¿Por qué confiar en WPBeginner? 📣
Para escribir esta comparación, hemos probado personalmente cada herramienta que recomendamos, creando gráficos reales para nuestros propios sitios web y proyectos de clientes. Usamos regularmente muchas de estas herramientas, desde la creación de imágenes destacadas hasta el diseño de gráficos para redes sociales e infografías.
Nuestro equipo editorial investiga a fondo las características, los precios y los comentarios de los usuarios de cada herramienta, y luego verifica la exactitud de toda la información. También actualizamos regularmente nuestras reseñas a medida que estas herramientas de diseño evolucionan y agregan nuevas funciones.
Para una transparencia total sobre nuestro proceso de prueba y revisión, puede consultar nuestras directrices editoriales.
Dicho esto, veamos algunas de las mejores alternativas a Canva para gráficos de sitios web.
1. Adobe Express (Diseño Gráfico en Línea)

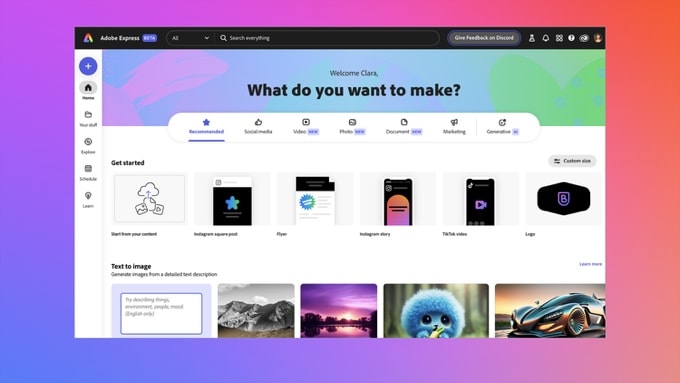
Adobe Express es una herramienta de diseño en línea fácil de usar de la misma compañía que fabrica Photoshop. Es un competidor directo de Canva, perfecto para crear gráficos para sitios web y redes sociales sin una curva de aprendizaje pronunciada.
Ofrece muchas plantillas de imágenes que te ayudan a empezar con tus imágenes, muy parecido a Canva. Luego puedes usar su editor de gráficos para recortar la imagen y agregar otros elementos visuales.
Somos grandes admiradores de la inteligencia artificial y nos gustan las funciones de IA generativa de la aplicación, como sus herramientas de texto a imagen y efectos de texto. Durante nuestras pruebas, nos impresionó cómo podíamos crear imágenes y estilos de texto únicos simplemente escribiendo una indicación.

Adobe Express es de uso gratuito. También hay planes Premium y Team, y si ya eres suscriptor de Adobe, puedes usarlo con sus otras herramientas, como Adobe Stock y Fonts, para mejorar aún más las imágenes de tus publicaciones de blog.
Ventajas de Adobe Express:
- Herramienta en línea
- Más funciones que Canva
- Modelo de precios freemium asequible
- Funciona bien con otros servicios de Adobe
Desventajas de Adobe Express:
- Requiere conexión a internet
- Algunas funciones y recursos no están incluidos en el plan gratuito
Por qué recomendamos Adobe Express: Basado en nuestra experiencia práctica, Adobe Express es una herramienta gráfica más fácil de usar por las personas que crean el estándar de la industria, Photoshop. Al igual que Canva, es una aplicación web que encontramos notablemente fácil de usar.
2. Visme (Diseño Gráfico en Línea)

Visme es una plataforma web freemium diseñada para crear contenido gráfico como banners de sitios web, infografías y gráficos interactivos.
Comparte mucho en común con Canva, ofreciendo una vasta biblioteca de plantillas, gráficos y elementos personalizables.
Hemos utilizado con éxito esta herramienta para crear todo tipo de gráficos para mejorar visualmente un sitio. Visme ofrece más funciones que Canva, lo que lo convierte en una buena opción para personas que se sienten un poco limitadas por el conjunto de herramientas de Canva.
Por ejemplo, creemos que es más potente para crear contenido interactivo como gráficos, mapas y widgets de datos. Sin embargo, los principiantes encontrarán que tiene una curva de aprendizaje ligeramente más pronunciada.

Ventajas de Visme:
- Más funciones que Canva
- Herramienta en línea
- Modelo de precios freemium asequible
Desventajas de Visme:
- Requiere conexión a internet
- Curva de aprendizaje ligeramente más pronunciada que Canva
- Algunas funciones y recursos no están incluidos en el plan gratuito
Por qué recomendamos Visme: Visme es una potente herramienta de diseño gráfico utilizada por más de 23 millones de personas en 133 países. La encontramos asequible, basada en web y una digna competidora de Canva.
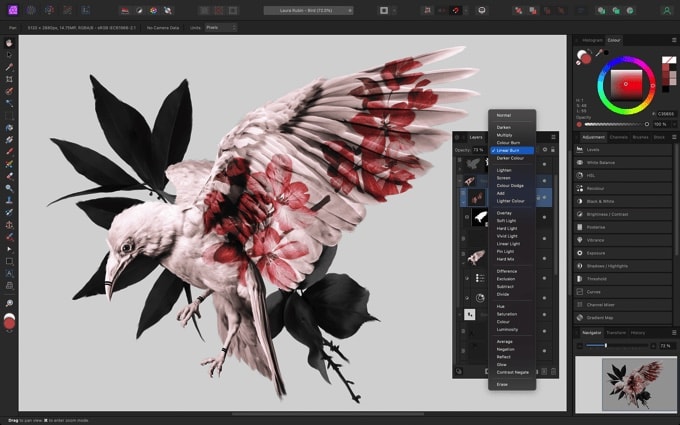
3. Affinity Photo 2 (Editor de fotos para Windows, Mac y iPad)

Basado en nuestro uso diario, Affinity Photo 2 es un software de edición de fotos con todas las funciones que se ejecuta en Windows, Mac y iPad. Ofrece herramientas y funciones avanzadas similares a Adobe Photoshop.
Mientras que Canva está diseñado para cubrir una amplia gama de tareas gráficas, hemos encontrado que Affinity Photo está mejor enfocado en la edición de fotos para personas que necesitan funciones avanzadas. Sin embargo, la compañía también ofrece un conjunto completo de software para satisfacer las necesidades de ilustradores, diseñadores, editores y más.
Usamos regularmente Affinity Photo, junto con su programa hermano, Affinity Designer, para crear muchas de las imágenes en WPBeginner. Habiendo trabajado con ambas herramientas extensamente, podemos confirmar que los principiantes encontrarán que tiene una curva de aprendizaje más pronunciada que Canva.
En términos de precios, apreciamos que Affinity Photo se pueda comprar con un pago único para cada plataforma, sin necesidad de suscripción continua.

Ventajas de Affinity Photo:
- Funciones avanzadas de edición de fotos
- Otras aplicaciones de Affinity disponibles para ilustradores, diseñadores y editores
- Disponible para Windows y Mac
- Pago único sin costos de suscripción continua
Desventajas de Affinity Photo:
- Un poco caro, especialmente si compras varias aplicaciones
- Curva de aprendizaje más pronunciada que Canva
Por qué recomendamos Affinity Photo: Por nuestra amplia experiencia, Affinity Photo es una herramienta avanzada de edición de fotos que usamos regularmente para las imágenes en WPBeginner.
Alternativa: Pixelmator
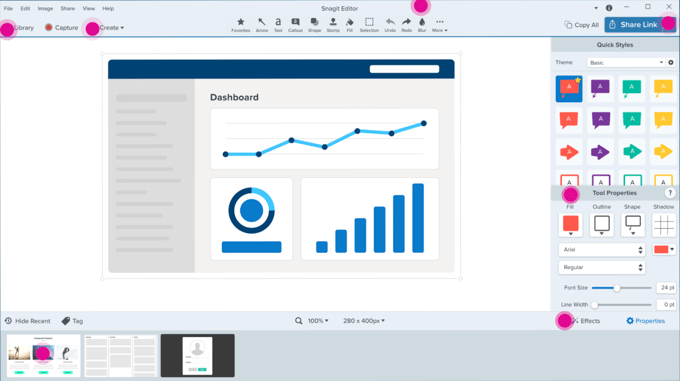
4. Snagit (Captura de pantalla para Windows y Mac)

Snagit es una herramienta de captura y grabación de pantalla para Windows y Mac. Si bien no es una suite de diseño todo en uno, hemos descubierto que es una opción superior para crear y anotar capturas de pantalla.
Puedes usar su función de captura de pantalla para crear capturas de pantalla anotadas y grabaciones de video cortas del software sobre el que estás escribiendo. Lo encontramos esencial para nuestros propios tutoriales.
Puedes descargar el software Snagit para Mac y Windows con una sola compra. Sin embargo, debemos mencionar que si deseas acceder a los recursos de Snagit, como sellos y plantillas, se requiere una suscripción continua.
Apreciamos particularmente cómo Snagit te permite especificar con precisión qué parte de la pantalla deseas capturar y previsualizarla en el editor. El editor integrado te da acceso a plantillas y herramientas de marcado flexibles para personalizar tus capturas de pantalla.

Su función de reconocimiento de texto también funciona bien para editar y personalizar texto en capturas de pantalla. Además, reconoce elementos en la pantalla, como botones, y te permite moverlos o eliminarlos.
Ventajas de Snagit:
- Herramienta excelente para crear y marcar capturas de pantalla
- Disponible para Windows y Mac
- Pago único sin costos de suscripción continua
Desventajas de Snagit:
- No es una herramienta de diseño gráfico todo en uno
- Se requiere una suscripción continua para los recursos de Snagit
Por qué recomendamos Snagit: Snagit es una aplicación de captura de pantalla muy bien valorada para Windows y Mac. Si creas muchas capturas de pantalla para tu sitio web, entonces es una mejor herramienta que Canva.
Alternativa: Greenshot (software gratuito y de código abierto para Windows)
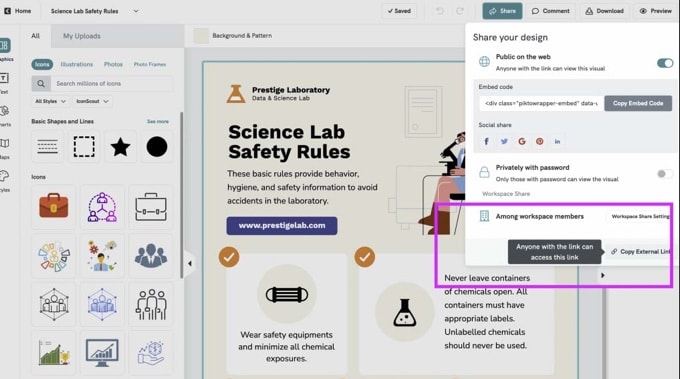
5. Piktochart (Creador de Infografías en Línea)

Piktochart es un creador de infografías en línea fácil de usar. Proporciona más de 600 plantillas profesionales que te permiten crear rápidamente infografías, presentaciones, pósteres e informes.
Una vez que hayas elegido una plantilla, puedes personalizarla fácilmente usando el editor de arrastrar y soltar. Hay muchas imágenes gratuitas, íconos e ilustraciones, y puedes agregar tus propios gráficos, mapas, íconos, fotos y videos.
También nos gusta cómo Piktochart puede usar IA para hacer que la creación de imágenes sea más eficiente. Por ejemplo, la función Plantillas Inteligentes genera automáticamente nuevas plantillas adaptadas a tus preferencias, y Sugerencias Inteligentes recomienda fuentes, colores e íconos adecuados para mejorar el atractivo visual.
Al igual que Canva, utiliza un modelo de precios freemium que te permite empezar a usar la aplicación de forma gratuita, pero con funciones básicas y almacenamiento limitado. Los planes de pago asequibles eliminan estas restricciones.

Ventajas de Piktochart:
- Herramienta en línea
- Enfocado en infografías
- Herramientas de IA para agilizar la creación de imágenes
- Modelo freemium con planes asequibles
Desventajas de Piktochart:
- Requiere conexión a internet
- El plan gratuito no incluye todas las funciones
Por qué recomendamos Piktochart: Piktochart es una excelente alternativa a Canva para usuarios que crean infografías y material gráfico similar para sus blogs. Valoramos especialmente su enfoque en la visualización de datos y las herramientas de presentación.
6. Pixlr (Editor de fotos en línea)

Pixlr es una herramienta de edición de fotos en línea freemium creada para principiantes y no diseñadores. Encontramos que sus funciones son similares a las de Photoshop, pero de una manera amigable para principiantes. Esto lo hace más potente que Canva para retoque fotográfico, ajustes detallados y edición avanzada.
Al igual que Canva, Pixlr ofrece muchas plantillas prehechas para ayudarte a empezar, y puedes personalizar tus imágenes para que se ajusten a las necesidades de tu contenido. Tiene precios asequibles, y la versión gratuita satisfará las necesidades de muchos usuarios.
Hemos probado cómo Pixlr te permite crear nuevas imágenes usando IA. Nos impresionó cómo simplemente puedes escribir un prompt descriptivo que describe el tipo de imagen que necesitas, y Pixlr la creará automáticamente para ti.

Pros de Pixlr:
- Herramientas avanzadas de edición de fotos
- Herramientas de IA para crear nuevas imágenes a partir de un prompt
- Herramienta en línea
- Precios freemium asequibles
Contras de Pixlr:
- Requiere conexión a internet
- La versión gratuita tiene anuncios, funciones y almacenamiento limitados, y no incluye herramientas de IA
Por qué recomendamos Pixlr: Pixlr es similar a Canva en muchos aspectos, pero hemos descubierto que es mucho más capaz en cuanto a edición avanzada y funciones de inteligencia artificial.
7. Picmaker (Herramienta Gráfica en Línea para Redes Sociales)

Picmaker es una herramienta de diseño gráfico en línea fácil de usar, enfocada en la creación de imágenes para YouTube y redes sociales. Nos gustó que tiene una interfaz sencilla y una biblioteca de plantillas que permite a los principiantes comenzar rápidamente con nuevos diseños.
Si eres un creador de contenido enfocado en YouTube, apreciarás sus herramientas y plantillas optimizadas. Hemos probado sus funciones para crear miniaturas de YouTube y arte de canal, y son muy fáciles de usar.
Picmaker también utiliza IA para optimizar el proceso de diseño. Por ejemplo, puede analizar tus preferencias para recomendarte plantillas y elementos de diseño adecuados, y también utiliza IA para ayudar a mantener la coherencia de la marca.
Picmaker ofrece planes gratuitos y de pago. Sin embargo, es probable que superes rápidamente el plan gratuito si lo usas con frecuencia.

Ventajas de Picmaker:
- Herramienta en línea
- Planes asequibles
- Funciones para crear imágenes para YouTube y redes sociales
Desventajas de Picmaker:
- Requiere conexión a internet
- La versión gratuita carece de muchas funciones
Por qué recomendamos Picmaker: Picmaker tiene una alta calificación por parte de sus usuarios. Es una buena alternativa a Canva para YouTubers y profesionales del marketing en redes sociales.
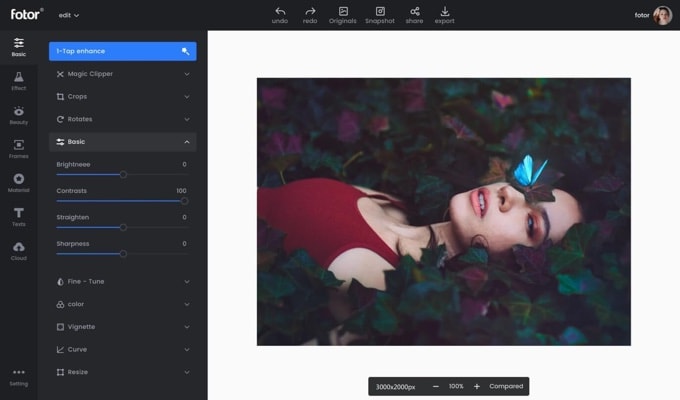
8. Fotor (Editor de Fotos en Línea)

Fotor es una herramienta de edición de fotos en línea freemium. Hemos explorado sus herramientas para edición de fotos, creación de collages y diseño, y encontramos que es adecuada para usuarios con diversos niveles de experiencia en diseño.
Mientras que Canva ofrece un enfoque más versátil, Fotor se centra en la edición de fotos y el diseño. Proporciona herramientas para usuarios que requieren mejoras detalladas de imágenes y opciones de diseño creativas.
Hemos tenido la oportunidad de probar las herramientas de IA de Fotor, incluyendo un eliminador de fondos con IA, un removedor de objetos de fotos con IA y un generador de imágenes con IA. Este último te permite crear imágenes escribiendo prompts de texto.
La versión gratuita no incluye estas herramientas de IA, pero por lo demás funcionará bien para muchos usuarios. Los planes de pago son muy asequibles.

Ventajas de Fotor:
- Herramienta en línea
- Incluye funciones de IA, incluida la creación de imágenes
- Modelo de precios freemium con planes asequibles
Desventajas de Fotor:
- Requiere conexión a internet
Por qué recomendamos Fotor: Fotor es un editor de fotos en línea asequible con funciones inteligentes de IA.
9. PicMonkey (Herramienta de gráficos en línea para redes sociales)

PicMonkey es un editor de imágenes en línea fácil de usar creado por Shutterstock. Al igual que Picmaker, se enfoca en la creación de imágenes atractivas para YouTube y redes sociales e incluye plantillas para logotipos, banners, miniaturas y más.
Si bien el enfoque de Canva es más versátil, hemos encontrado que PicMonkey ofrece herramientas de edición de fotos más potentes y capacidades de diseño creativo.
Hemos probado su retoque de imágenes, filtros, superposiciones, texturas y efectos, y encontramos que es más adecuado para usuarios que necesitan mejoras detalladas de imágenes y opciones de diseño.

PicMonkey ofrece una prueba gratuita que te permite probar sus funciones. Sin embargo, necesitarás actualizar a un plan de pago para acceder a funciones principales como la descarga de tus gráficos terminados.
Ventajas de PicMonkey:
- Herramienta en línea
- Funciones para crear imágenes para YouTube y redes sociales
- El plan gratuito satisfará las necesidades de muchos usuarios
Desventajas de PicMonkey:
- Requiere conexión a internet
Por qué elegimos PicMonkey: PicMonkey es una herramienta en línea fácil de usar, adecuada para imágenes de YouTube y redes sociales.
BONO: GIMP (Diseño gráfico para Windows, Mac y Linux)

GIMP es una potente alternativa de código abierto a Photoshop. Mientras que Canva y nuestras otras alternativas tienen como objetivo facilitar el diseño gráfico, GIMP proporciona una aplicación con todas las funciones para diseñadores gráficos experimentados de forma gratuita.
GIMP es adecuado para usuarios que requieren funciones más avanzadas y no buscan una interfaz amigable para principiantes. Ofrece una amplia gama de herramientas para retoque fotográfico, edición de imágenes y diseño gráfico, y es similar a Adobe Photoshop en muchos aspectos.

Ventajas de GIMP:
- De código abierto y completamente gratuito
- Más potente que Canva
Desventajas de GIMP:
- No ofrece una amplia gama de plantillas como punto de partida fácil
- Tiene una curva de aprendizaje alta y no es amigable para principiantes
Por qué recomendamos GIMP: GIMP es una popular aplicación de diseño gráfico de código abierto. Es adecuada para usuarios experimentados que priorizan la potencia sobre la facilidad de uso.
¿Cuál es la mejor alternativa a Canva?
Canva sigue siendo una excelente opción para crear gráficos web. Es asequible, fácil de usar, bastante potente y capaz de realizar una amplia gama de tareas gráficas. Y como es una herramienta en línea, está disponible instantáneamente en cualquier computadora que uses.
Para una experiencia en línea similar, Adobe Express y Visme son los mejores competidores directos.
Adobe Express es una opción fantástica y fácil de usar, especialmente si te gustan las funciones de IA generativa. Visme es una excelente opción si necesitas herramientas potentes para crear contenido interactivo como gráficos y mapas.
Si prefieres una aplicación de escritorio que no requiera conexión a internet, entonces Affinity Photo 2 es una excelente opción. Se puede instalar de forma permanente en tu computadora Windows o Mac.
Si bien esas aplicaciones cubren mucho terreno, es posible que encuentres que una herramienta más especializada se adapta aún mejor a tus necesidades específicas:
- Para crear capturas de pantalla anotadas, Snagit tiene funciones inteligentes que facilitan la toma y personalización de capturas de pantalla en Windows o Mac.
- Si creas imágenes para redes sociales o un canal de YouTube, entonces Picmaker y PicMonkey son las mejores alternativas a Canva.
- Para crear infografías en línea, no hay mejor opción que Piktochart.
- Para edición detallada de fotos, Pixlr y Fotor son las mejores herramientas en línea para principiantes.
Preguntas frecuentes sobre la creación de gráficos para sitios web
Nuestros usuarios nos preguntan regularmente sobre las mejores maneras de usar imágenes en sus sitios web. Aquí están algunas de las respuestas a las preguntas más frecuentes sobre gráficos para sitios web.
¿Qué formatos de archivo de gráficos debo usar para mi sitio?
Tradicionalmente, PNG era mejor para imágenes con pocos colores (como capturas de pantalla), mientras que JPEG era la opción para fotos. Sin embargo, ahora recomendamos encarecidamente usar WebP para todos tus gráficos web. Es un formato moderno que ofrece una excelente calidad con un tamaño de archivo mucho menor.
Para más información, consulta nuestra guía sobre el mejor formato de imagen para WordPress.
¿Cuáles son las mejores prácticas para usar gráficos en un sitio web?
Es importante optimizar tus imágenes para que tengan un tamaño de archivo pequeño. De lo contrario, tus páginas web podrían cargarse demasiado lento. También debes buscar la coherencia en el diseño que se ajuste a tu marca.
¿Cuáles son algunas consideraciones sobre derechos de autor y licencias para gráficos de sitios web?
Asegúrate de tener los derechos adecuados para usar cualquier gráfico del sitio web que no hayas creado tú mismo, como imágenes de stock. Esto puede implicar la compra de una licencia o el uso de imágenes libres de regalías.
Las mejores guías de WordPress para gráficos de sitios web
Ahora que conoces las mejores alternativas a Canva, es posible que desees ver otras guías relacionadas con gráficos de sitios web:
- Cómo agregar imágenes correctamente en WordPress (paso a paso)
- Cómo agregar imágenes destacadas o miniaturas de publicación en WordPress
- Herramientas para crear mejores imágenes para las publicaciones de tu blog
- Cómo optimizar imágenes para el rendimiento web sin perder calidad
- Guía para principiantes de SEO de imágenes – Optimiza imágenes para motores de búsqueda
- Cómo solucionar problemas comunes de imágenes en WordPress (Guía definitiva)
- Los mejores temas de WordPress para diseñadores gráficos
- Cómo vender arte digital y gráficos en línea (la forma fácil)
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





kzain
He estado usando la versión gratuita de Canva para crear Pines de Pinterest, ¡pero estoy emocionado/a de explorar estas opciones alternativas! Tengo curiosidad por saber si son aún más fáciles de usar que Canva, que ya me parece increíblemente intuitivo. ¡Gracias por artículos tan informativos!
Hajjalah
He estado usando Canva desde hace bastante tiempo. Es uno de los mejores, si no el mejor editor de fotos en línea gratuito hasta la fecha. Es lo suficientemente bueno que este sitio web permite a cualquiera crear diferentes fotos sin agregar su logotipo de marca como otros editores de fotos.
Esto permite una mayor sensación de propiedad de su contenido creado. Pero sinceramente, cuando probé PicMonkey, fue otra gran experiencia porque descubrí algunas funciones gratuitas avanzadas como superposiciones de efectos y filtros que no están disponibles en la versión gratuita de Canva. Creo que PicMonkey puede superar a Canva en algunas funciones.
Jiří Vaněk
Uso Canva en la versión gratuita para crear infografías. No conocía estas alternativas a este servicio y definitivamente estoy feliz de probarlas. Gracias por los valiosos consejos.