jQuery te ayuda a crear sitios web interactivos, fáciles de usar y hermosos. Para aquellos con poco conocimiento de CSS y HTML, jQuery suena complicado, pero con tutoriales fáciles de seguir, cualquiera puede agregar efectos elegantes a su sitio. En este artículo, enumeraremos algunos de los mejores tutoriales de jQuery para principiantes de WordPress.
Con estos tutoriales, no solo aprenderás a agregar estos ingeniosos scripts de jQuery a tu sitio de WordPress, sino que también tendrás la oportunidad de aprender un poco de jQuery y cómo usarlo en WordPress. Para principiantes absolutos, te recomendamos que primero eches un vistazo a nuestra guía sobre cómo agregar fragmentos de código en WordPress y cómo agregar JavaScript y estilos en WordPress correctamente.
1. Cómo agregar un widget de pestañas jQuery en WordPress

El widget de pestañas te permite ahorrar espacio en la barra lateral combinando varios widgets en un solo widget con pestañas. En este tutorial de jQuery, aprenderás a crear un widget de pestañas jQuery como un plugin que es fácil de modificar y puedes personalizarlo para agregar cualquier contenido que desees en las pestañas.
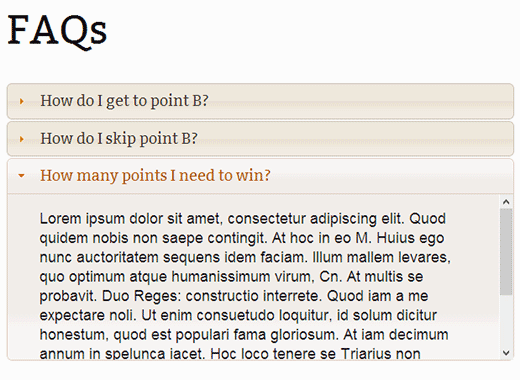
2. Cómo agregar un acordeón de preguntas frecuentes con jQuery en WordPress

Las páginas de preguntas frecuentes pueden volverse extensas y difíciles de leer. En este tutorial de jQuery, te mostramos cómo crear una sección de preguntas frecuentes en tu sitio web usando un acordeón de jQuery. Esto crea una mejor experiencia de usuario, ya que los usuarios podrán ver rápidamente las preguntas sin tener que desplazarse demasiado.
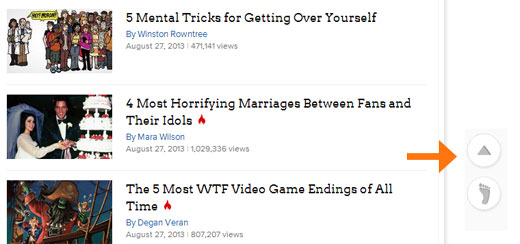
3. Cómo agregar un efecto de desplazamiento suave hacia arriba en WordPress usando jQuery

Para sitios web que publican artículos largos donde un usuario necesita desplazarse mucho para ver el contenido completo, un botón o enlace para enviar a los usuarios de regreso a la parte superior de la página proporciona una mejor experiencia de usuario. En este tutorial, te mostramos cómo agregar un botón para volver arriba con un efecto de desplazamiento suave usando jQuery.
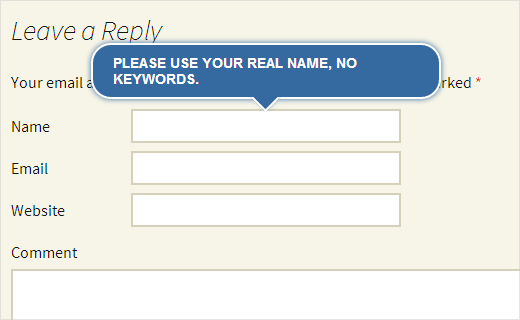
4. Cómo agregar tooltips de jQuery en el formulario de comentarios de WordPress

Los tooltips se pueden usar para proporcionar a los usuarios instrucciones o información útil mientras pasan el mouse sobre algún elemento. En este tutorial de jQuery, te mostramos cómo agregar tooltips a tu formulario de comentarios de WordPress. No solo se ve bien, sino que también anima a tus usuarios a participar en las discusiones de tu sitio.
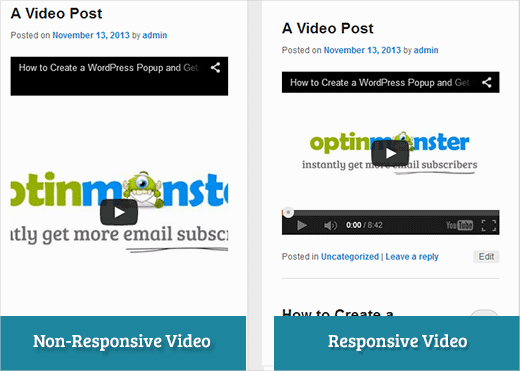
5. Cómo hacer que tus videos sean responsivos en WordPress con FitVids

Cuando agregas videos de YouTube a tu sitio de WordPress, no son responsivos por defecto. Incluso si tu tema de WordPress es responsivo, el contenedor del video se distorsionará desproporcionadamente, creando una mala experiencia de usuario para quienes usan dispositivos y tamaños de pantalla más pequeños. En este tutorial, te mostramos cómo usar el plugin jQuery Fitvids para hacer que tus videos sean responsivos en WordPress.
6. Cómo agregar testimonios rotatorios en WordPress
Como sugiere el título, en este tutorial te mostramos cómo agregar testimonios rotatorios a tu sitio de WordPress. Muy útil cuando tienes una sección de testimonios en tu sitio web y quieres mostrar testimonios con un efecto jQuery ordenado.
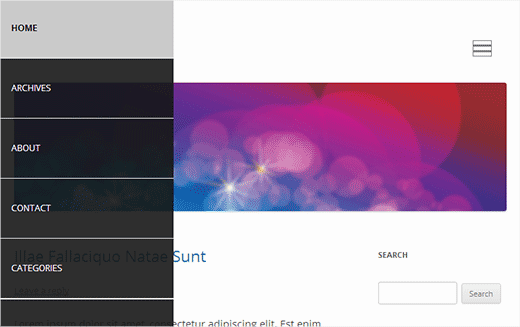
7. Cómo agregar un menú de panel deslizante en temas de WordPress

Un menú de panel deslizante aparece cuando un usuario hace clic en el botón del menú en tu sitio web. En este tutorial aprenderás a crear menús de panel deslizante amigables para dispositivos móviles usando jQuery.
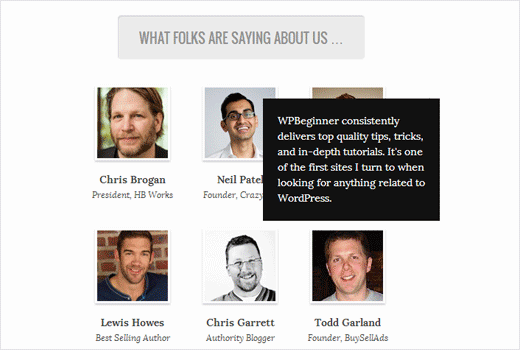
8. Cómo agregar testimonios con tooltips en temas de WordPress

En este tutorial te mostramos cómo mostrar testimonios de usuarios en Tooltip de jQuery. Se basa en el código que hemos utilizado en la página Videos de WPBeginner. En lugar de mostrar los testimonios en blockquotes, muestra el texto del testimonio cuando el usuario pasa el mouse sobre la foto del usuario.
Esperamos que pruebes algunos de estos tutoriales de jQuery en tu sitio de WordPress. Esperamos que esto te ayude a empezar a trabajar con jQuery y temas de WordPress. Háznos saber si hay algún consejo específico de jQuery que te gustaría ver implementado en WordPress. Para comentarios y preguntas, deja un comentario.





Mrteesurez
Como he aprendido la importancia de jQuery. Estos tutoriales son realmente útiles para agregar más funciones y funcionalidades de jQuery al sitio, estoy revisando el tutorial uno por uno para aprender y ver el poder de jQuery y sus diferentes casos de uso. Espero agregar más tutoriales a esta lista pronto.
adolf witzeling
Gran manera de empezar con jQuery, gracias por compartir.
abhisek
Gracias por la colección, pero como sabes, los deseos humanos son ilimitados, así que queremos más tutoriales agradables, útiles y fáciles como estos :-). Por cierto, si usamos jQuery en el menú (menú de panel deslizante), ¿será visible para los rastreadores de motores de búsqueda o tendremos que modificar un poco el código?