En WPBeginner, hemos ayudado a miles de usuarios a personalizar sus sitios web de WordPress, y una pregunta sigue apareciendo: “¿Cómo puedo hacer que mi barra lateral sea más eficaz?”.
Aunque puede que no sea el elemento más llamativo, hemos descubierto que una barra lateral bien diseñada puede influir significativamente en el éxito de su sitio. Gracias a nuestra experiencia, hemos aprendido exactamente qué funciona y qué no en lo que respecta al diseño de la barra lateral.
En este artículo, compartiremos nuestros trucos probados para la barra lateral de WordPress que te ayudarán a obtener los máximos resultados, tanto si utilizas un tema clásico como el nuevo editor de bloques.

¿Necesitas ayuda profesional para personalizar tu sitio web? Omitir la molestia y obtener un sitio web impresionante con una barra lateral personalizada, rápido. Puedes liberar tu valioso tiempo y dejar que nuestros expertos en diseño de WordPress creen un sitio web personalizado solo para tus necesidades.
¿Por qué personalizar la barra lateral de WordPress?
La barra lateral, también conocida como área de widgets en temas clásicos, es una sección designada en la estructura / disposición / diseño / plantilla de su blog o sitio de WordPress. Se suele colocar a la izquierda o a la derecha del área de contenido principal.
Puede utilizarlo para mostrar información adicional que complemente su contenido principal. Puede incluir elementos como entradas recientes del blog, enlaces a medios sociales, barras de búsqueda, formularios de registro de correo electrónico, etc.

Aunque la mayoría de los temas incluyen barras laterales, su funcionalidad por defecto no siempre se ajusta a los objetivos específicos de tu sitio web. Aquí es donde entra en juego la personalización.
Una barra lateral bien elaborada puede suponer varias ventajas para su sitio web:
- Mejora de la experiencia del usuario: una barra lateral diseñada estratégicamente puede ayudar a los visitantes a navegar por su sitio, encontrar información relevante y, en última instancia, aumentar sus páginas vistas.
- Aumento de las conversiones: los botones estratégicos de llamada a la acción, los formularios de suscripción por correo electrónico o los iconos de medios sociales pueden animar a los visitantes a realizar las acciones deseadas.
- Mayor conciencia de marca: puede utilizar la barra lateral para mostrar el logotipo de su marca, perfiles en medios sociales u otros elementos visuales que refuercen su identidad de marca.
Al tomar el control de su barra lateral, puede adaptarla para mejorar el diseño de su web y la experiencia del usuario.
Con esto en mente, hemos hecho un anuncio / catálogo / ficha con los mejores trucos y consejos para mejorar la barra lateral de WordPress. Puedes usar la tabla de contenidos de abajo para navegar por el tutorial:
- Create a Sidebar Template Part (Block Themes)
- Display Different Sidebars on Different Pages and Posts
- Create Custom Sidebars for Each Category
- Change the Default Sidebar Side
- Hide Specific Sidebar Widgets on Mobile
- Use Your Sidebar as a Vertical Navigation Menu
- Make Sidebar Widgets Sticky
- Enhance Your Sidebar with Eye-Catching Images
- Boost Conversions with Clear Calls to Action (CTAs) in Your Sidebar
- Grow Your Audience with an Email List Signup Form in the Sidebar
- Enhance User Experience with a Sidebar Search Bar
- Connect with Your Audience with Social Media Sidebar Icons
- Engage Visitors with Recent or Related Posts in the Sidebar
- More Beginner-Friendly Tips to Fine-Tune Your WordPress Sidebar
1. Añadir una parte de plantilla de barra lateral (temas de bloque)
Este consejo es principalmente para usuarios de temas de bloques. Si utilizas un tema clásico, el desarrollador del tema suele haber incluido un área de widgets de WordPress para la barra lateral y no necesitas hacer nada más.
Si usas un tema de bloques, entonces no verás el menú Apariencia ” Widgets en tu escritorio de WordPress. Esto se debe a que su tema ya no utiliza el Personalizador de WordPress y ahora se basa completamente en bloques en el editor de sitio completo.
Por un lado, esto puede facilitar mucho la personalización del sitio web. Al mismo tiempo, las cosas pueden resultar confusas si estás acostumbrado a los temas clásicos.
Veamos cómo funcionan las barras laterales en los temas de bloques. Las barras laterales y otros elementos como cabeceras y pies de página se denominan ahora “partes de plantilla”, es decir, piezas de disposición que puedes reutilizar en todo tu sitio web.
Ahora, la mayoría de los temas de bloque incluyen una cabecera y una parte de plantilla de pie de página, ya que son imprescindibles en un sitio web. Algunos temas de bloque también tienen plantillas con una barra lateral, como el tema por defecto Twenty Twenty-Four.

Dicho esto, no todos los temas de bloque tienen esta parte, lo que puede resultar frustrante si las barras laterales son importantes para tu sitio web. Así que tendrás que crear una tú mismo.
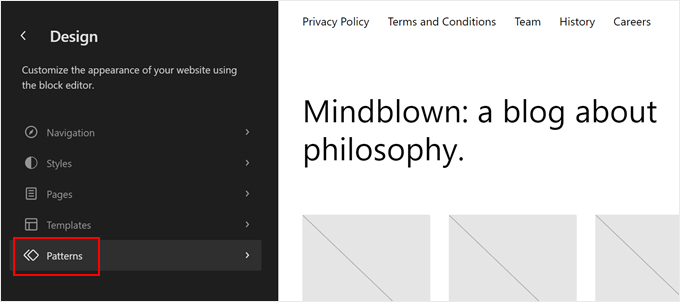
Afortunadamente, el proceso es bastante sencillo, y le mostraremos cómo paso a paso. En primer lugar, vaya a Apariencia ” Editor para abrir el editor de sitio completo.

Ahora verá varias opciones de menú para personalizar su tema.
Siga adelante y haga clic en“Patrones” para crear una nueva pieza de plantilla.

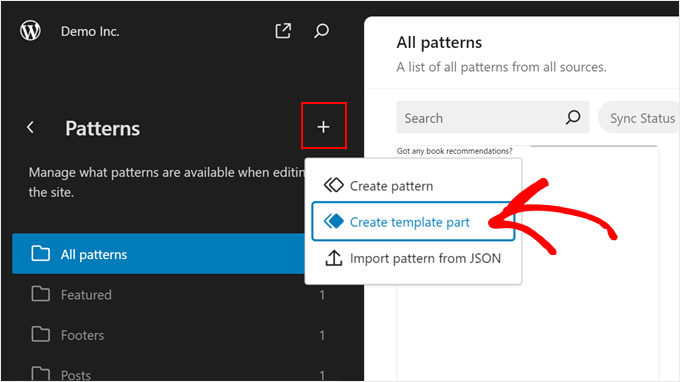
Aquí, haga clic en el botón “+ Crear patrón” del panel izquierdo.
A continuación, seleccione “Crear parte de plantilla”.

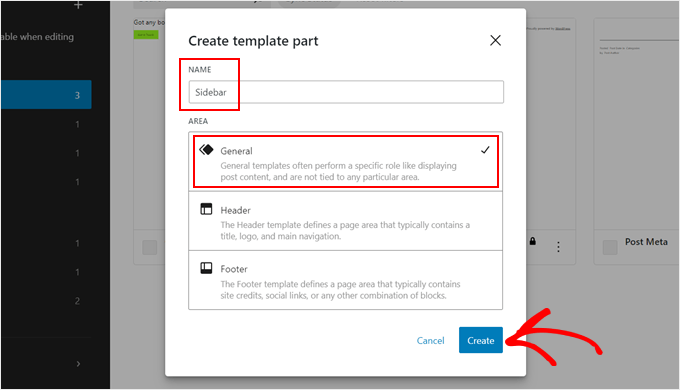
Ahora, dale un nombre a la parte de tu nueva plantilla. Puede ser algo simple como ‘Barra lateral’.
En cuanto al Área, elija “General”.
Una vez hecho esto, sigue adelante y haz clic en “Crear”.

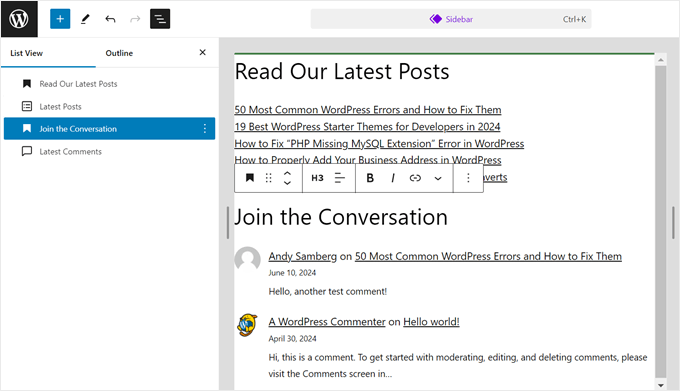
Ahora está dentro del editor de bloques de WordPress, donde puede empezar a añadir bloques a su barra lateral.
En nuestro ejemplo, hemos añadido un bloque para mostrar las últimas entradas y los últimos comentarios. También hemos añadido etiquetas de encabezado para animar a los visitantes a comprobar estas secciones en nuestra barra lateral.

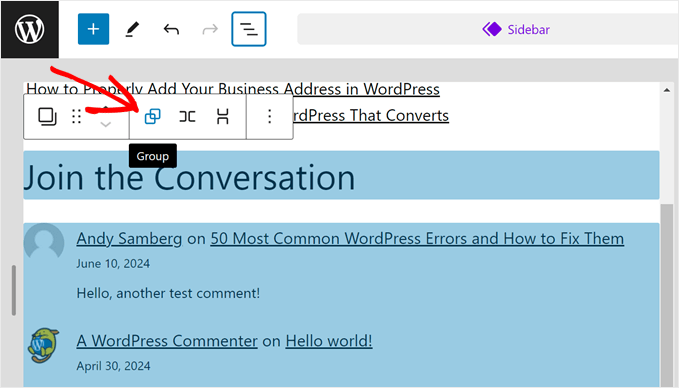
Como puedes ver, la barra lateral no queda muy ordenada. Así que sería una buena idea utilizar un bloque Grupo para agrupar los elementos que se relacionan entre sí. De este modo, cuando necesites mover estos elementos, podrás reorganizarlos como una sola unidad.
Sólo tiene que seleccionar los bloques que desea agrupar. A continuación, en la barra de herramientas de bloques, haga clic en el icono “Agrupar”.
Puede obtener más información acerca del uso del bloque Grupo en nuestro artículo sobre cómo seleccionar y utilizar bloques anidados en WordPress.

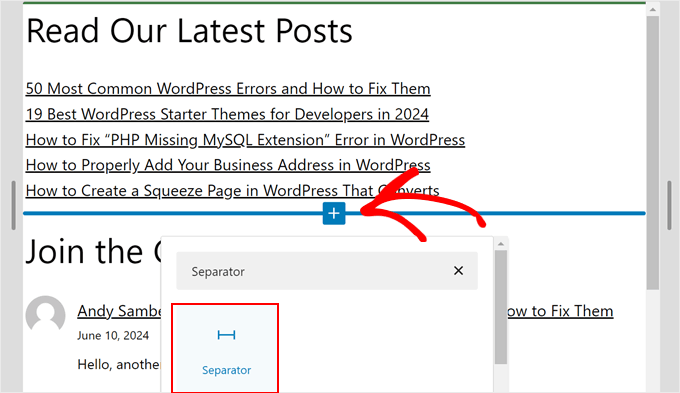
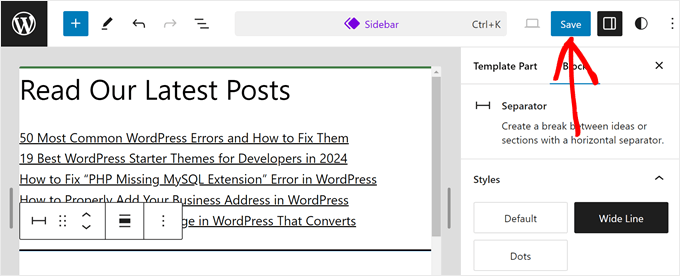
También puede añadir un elemento, como el bloque Separador, para separar un grupo de bloques de otro.
Este bloque puede añadir un separador de formas entre tus grupos de bloques.
Basta con hacer clic en el botón “+ Añadir bloque” en cualquier lugar y seleccionar el bloque “Separador”. También puedes personalizar el aspecto de la línea horizontal.

Cuando estés satisfecho con tu barra lateral, sólo tienes que hacer clic en “Guardar”.
Ahora, puedes añadir tu elemento de barra lateral a cualquier plantilla de tu tema.

Intentemos añadirlo a la plantilla de una sola entrada.
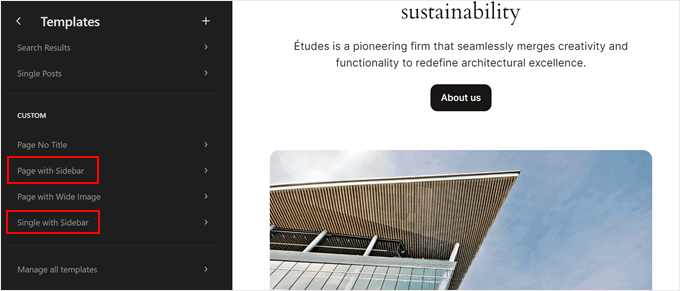
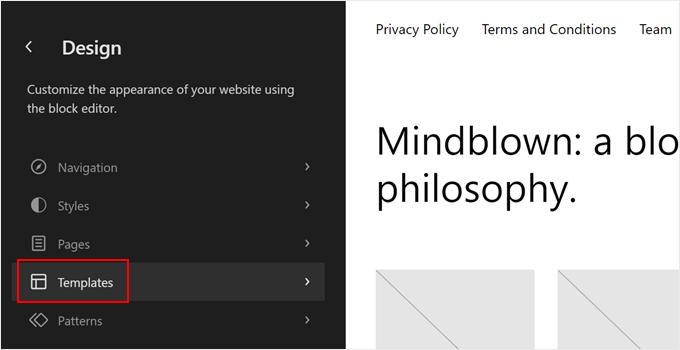
Para ello, basta con volver al menú principal del editor del sitio completo y seleccionar “Plantillas”.

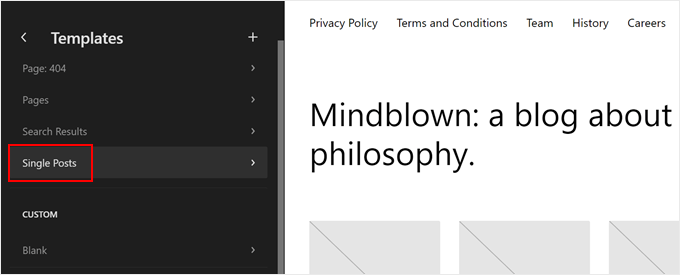
A continuación, busque la plantilla de entrada única de su tema.
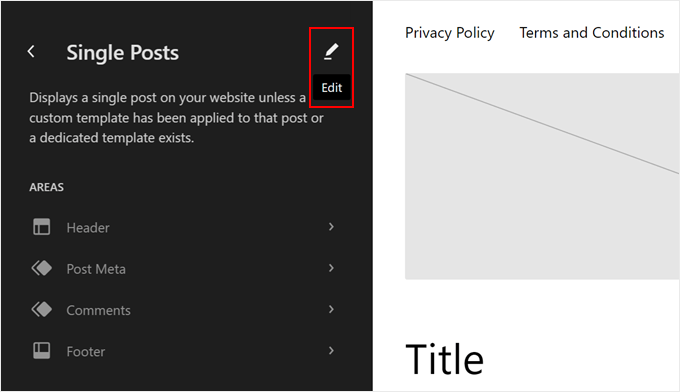
Puede llamarse “Entradas individuales” o algo similar.

A continuación, basta con hacer clic en el botón “Editar” del lápiz.
Se abrirá el editor de bloques de esta plantilla.

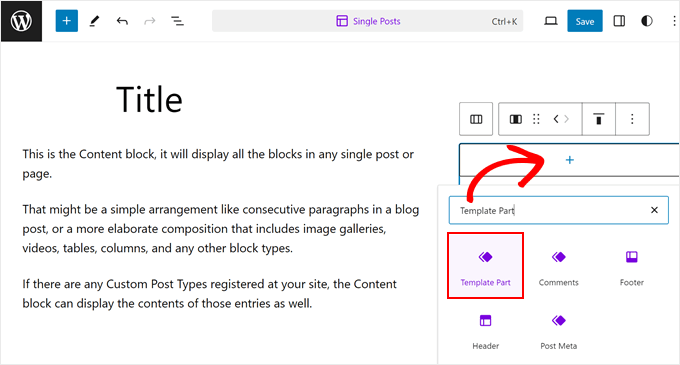
Adelante, haz clic en el botón “+ Añadir bloque” en cualquier parte de la plantilla.
Seleccione la “Pieza de plantilla”.

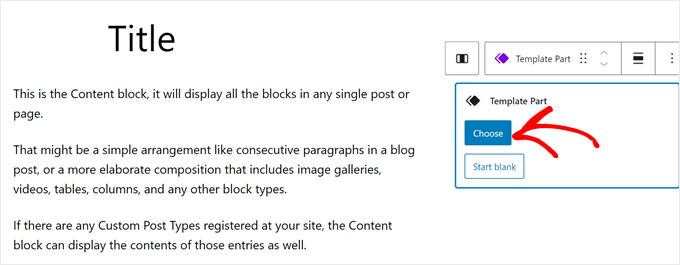
A continuación, verás dos opciones: ‘Elegir’ o ‘Empezar en blanco’.
Elige la primera opción.

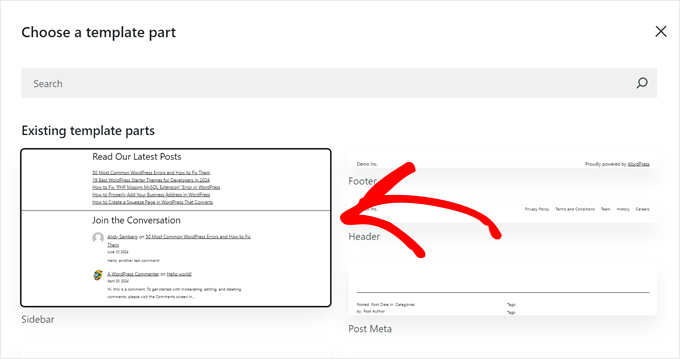
Ahora debería ver las partes de la plantilla de su tema.
Sigue adelante y haz clic en el que acabas de crear.

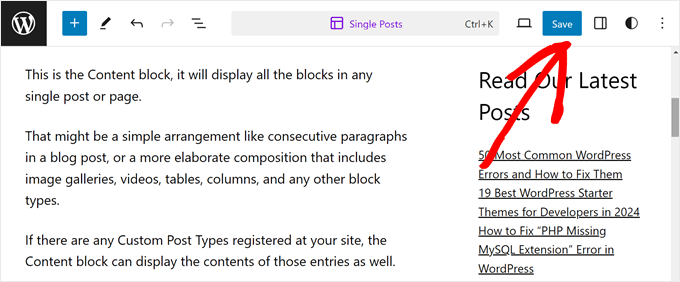
Ahora puede reorganizar la estructura / disposición / diseño / plantilla para adaptarla a la nueva barra lateral.
Una vez hecho esto, haz clic en “Guardar”.

Cuando previsualices una entrada de blog en tu sitio web, ahora debería tener la parte de la plantilla de la barra lateral.
2. Mostrar diferentes barras laterales en diferentes páginas y entradas
Normalmente, tu tema de WordPress solo te permite mostrar una barra lateral en todo tu sitio web. Sin embargo, es posible crear varias barras laterales y mostrarlas en páginas o entradas específicas.
Supongamos que tiene un sitio web con una sección de blog y una página de contacto. La barra lateral de su blog puede ser ideal para mostrar entradas recientes y fichas de categorías. En cambio, su página de contacto podría beneficiarse más de un mapa y un formulario de contacto.
La buena noticia es que mostrar diferentes barras laterales en diferentes páginas y entradas en WordPress es bastante fácil con la ayuda de los maquetadores de páginas de WordPress.
Hay muchos maquetadores de páginas que pueden hacer esto, incluyendo Elementor, pero nuestro favorito es SeedProd.
SeedProd es un plugin maquetador de páginas que te permite crear páginas y temas personalizados utilizando un editor de arrastrar y soltar fácil de usar. Ofrece más de 50+ kits de sitios web profesionales y 350+ plantillas de páginas de destino entre las que elegir, para que puedas encontrar la que mejor se adapte a tus necesidades.
Con SeedProd, puede crear páginas web personalizadas con diferentes barras laterales.

Por ejemplo, en una página de producto, puede mostrar productos relacionados o reseñas de clientes en la barra lateral. Por su parte, la página de destino puede incluir un botón de llamada a la acción o un formulario de suscripción por correo electrónico.
Para obtener una guía detallada sobre cómo hacerlo, compruebe nuestro tutorial paso a paso sobre cómo mostrar diferentes barras laterales para entradas y páginas en WordPress.
3. Crear barras laterales personalizadas para cada categoría
Quizá tenga un blog gastronómico con una amplia colección de recetas clasificadas por cocina. Una barra lateral general de “Recetas” podría incluir todos sus últimos anuncios / catálogos / fichas.
Sin embargo, ¿no sería más útil para los visitantes que exploran recetas italianas ver una barra lateral con ingredientes italianos populares, técnicas culinarias o incluso restaurantes italianos relacionados de su zona?
Aquí es donde puede resultar útil crear barras laterales personalizadas para cada categoría. Al adaptar el contenido de la barra lateral a categorías específicas, puede ofrecer una experiencia más específica y valiosa a sus visitantes.
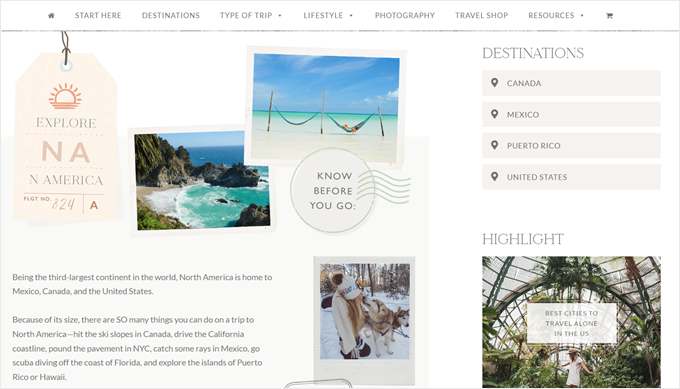
Digamos que usted es un bloguero de viajes con páginas dedicadas a diferentes destinos. Podría crear una barra lateral personalizada para su página de categoría de Norteamérica que muestre enlaces internos solo a contenido relacionado con esos destinos.

Hay varias maneras de crear barras laterales personalizadas para cada categoría en su tema de WordPress:
- WordPress sidebar plugins – Numerosos plugins de fácil uso le permiten crear áreas de barra lateral personalizadas y luego asignarlas a categorías específicas.
- Maquetadores de temas – Si utiliza un potente maquetador de temas como SeedProd, es probable que tenga incorporadas funciones para crear barras laterales personalizadas y asignarlas a categorías.
- Código personalizado – Este enfoque requiere algunos conocimientos de codificación, pero le da el máximo control sobre la personalización de su barra lateral. Dicho esto, es necesario conocer el archivo PHP adecuado para añadir el código.
Para una guía detallada, compruebe nuestra guía sobre cómo añadir fácilmente una cabecera personalizada, pie de página o barra lateral para cada categoría en WordPress.
4. Cambiar el lado de la barra lateral por defecto
A veces, puede que necesite cambiar el lado de la barra lateral. Por ejemplo, puede que su sitio web se dirija a idiomas que se escriben y leen de derecha a izquierda. Tener la barra lateral en el lado izquierdo se alineará mejor con el flujo de lectura natural de sus usuarios.
Del mismo modo, es posible que desee mejorar la experiencia del usuario basándose en el comportamiento de los visitantes. Puede que tenga un sitio de comercio electrónico y haya notado que los clientes potenciales exploran sus páginas de una forma determinada, por ejemplo, empezando por arriba a la izquierda y bajando hacia abajo.
Colocando estratégicamente la barra lateral a la derecha, puede adaptarse a ese comportamiento. Esto puede hacer que los visitantes se sientan más cómodos navegando por sus productos.
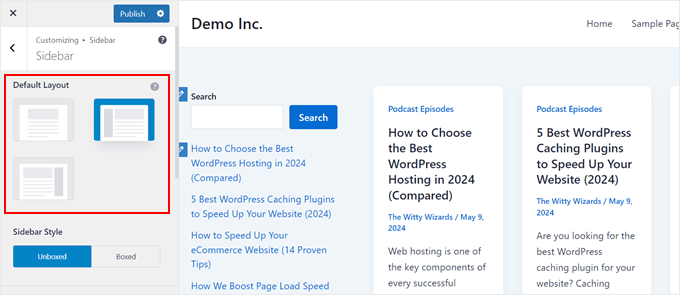
Hay varias maneras de cambiar el lado de la barra lateral por defecto en WordPress. Si estás usando un tema de bloque, entonces puedes simplemente usarlo para cambiar la colocación de la barra lateral en las plantillas de tus páginas.
Algunos temas clásicos como Astra también pueden incluir una opción dentro de sus ajustes de tema para cambiar el lado de la barra lateral.
Asegúrese de marcar / comprobar la documentación de su tema o explorar el panel de opciones del tema dentro de su escritorio de WordPress.

Si tu tema no ofrece opciones integradas y te sientes cómodo con un poco de código, puedes editar la hoja de estilos del tema (style.css).
O, si no te sientes cómodo editando código directamente, un plugin fácil de usar como CSS Hero puede ser una gran alternativa. CSS Hero te permite personalizar visualmente los estilos CSS de tu sitio web sin necesidad de escribir ningún código.

Para un desglose detallado de los distintos métodos, diríjase a nuestra guía en profundidad sobre cómo cambiar la barra lateral en WordPress.
5. Ocultar widgets específicos de la barra lateral en el móvil
Lo más probable es que una parte importante del tráfico de su sitio web proceda de dispositivos móviles. Los motores de búsqueda también dan prioridad a las experiencias de usuario adaptadas a dispositivos móviles, por lo que deberá asegurarse de que su sitio web se vea bien en pantallas pequeñas.
Aquí es donde ocultar estratégicamente widgets específicos de la barra lateral de WordPress en dispositivos móviles se convierte en un valioso truco.
Una barra lateral con formularios, widgets de texto largos o banners de imágenes puede ser muy útil. Dicho esto, aunque estos elementos pueden funcionar bien en pantallas de escritorio, pueden saturar la interfaz de usuario en dispositivos móviles.
Al ocultar selectivamente determinados widgets en el móvil, puede crear una barra lateral limpia que mejore la legibilidad.
Para obtener más información, compruebe nuestro tutorial detallado sobre cómo ocultar fácilmente un widget de WordPress en dispositivos móviles.
6. Utilice la barra lateral como menú de navegación vertical
Este consejo es ideal para sitios web con mucho contenido o elementos de navegación que resultan abrumadores.
Piense en sitios web con montones de categorías de productos o estructuras de información complejas. Una barra de navegación horizontal en la parte superior puede saturar y dificultar la navegación.
Aquí es donde un menú de navegación vertical en su barra lateral viene al rescate. Un menú vertical ocupa menos espacio que un menú horizontal, por lo que es más fácil para los usuarios explorar y encontrar lo que buscan, especialmente en móviles y tabletas.
Además, utilizar la barra lateral en lugar de la parte superior de la página puede liberar espacio valioso para otros elementos importantes como el logotipo, botones de llamada a la acción o una barra de búsqueda.
Si estás interesado en crear este tipo de menú de barra lateral en WordPress, puedes leer nuestra guía sobre cómo crear un menú de navegación vertical en WordPress.

Para sitios web con estructuras más complejas, o si quiere ahorrar aún más espacio en pantallas pequeñas, considere la posibilidad de utilizar un menú de barra lateral plegable.
Este tipo de menú permite incluir varios enlaces de navegación, pero permanecerán ocultos hasta que el usuario haga clic en el botón de menú.

7. Hacer fijos los widgets de la barra lateral
Muchos visitantes de sitios web tienden a desplazarse por una página para leer el contenido. Una barra lateral tradicional permanece fija en un lugar y, a medida que los usuarios se desplazan, pueden perder de vista la información valiosa o las llamadas a la acción que contiene.
Un widget de barra lateral fija resuelve este problema. Se adhiere a la pantalla a medida que el usuario se desplaza hacia abajo, de modo que está siempre visible.
Si mantiene el widget de la barra lateral a la vista, aumentará las posibilidades de que los visitantes adviertan su contenido e interactúen con él.

Si el widget de la barra lateral es un elemento importante, como el botón “Añadir al carrito”, hacerlo fijo también puede aumentar la tasa de conversión. Esto se debe a que mantiene ese CTA constantemente visible durante todo el recorrido del visitante en la página.
Además, en entradas de blog largas, un índice fijo permite a los usuarios saltar fácilmente a secciones específicas.
Compruebe nuestra guía sobre cómo crear un widget de barra lateral fija en WordPress para obtener más información.
8. Mejore su barra lateral con imágenes llamativas
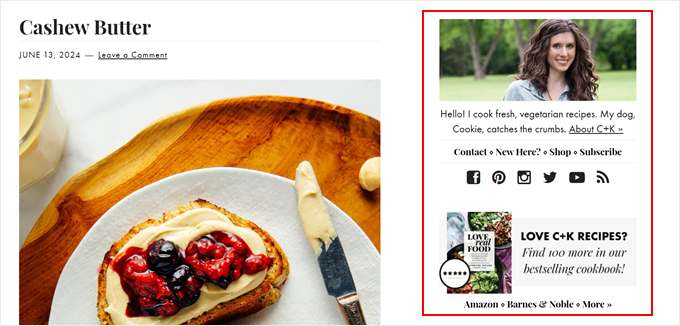
Las imágenes son potentes herramientas para captar la atención y añadir interés visual a su sitio web.

Hay varias formas de utilizar imágenes en su barra lateral:
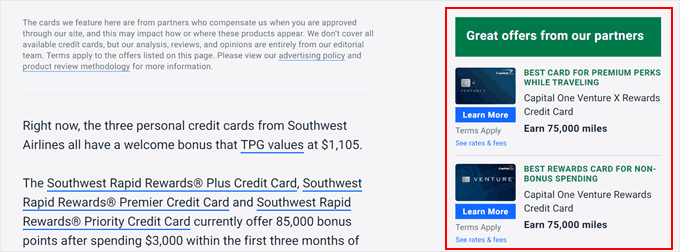
- Anuncios en banners: promocione sus propios productos o servicios o asóciese con otras empresas para hacer publicidad dirigida.
- Contenido promocional: destaque los próximos eventos, seminarios web u ofertas especiales con gráficos visualmente atractivos.
- Prueba social: muestre testimonios de clientes o logotipos de marcas conocidas que confían en su negocio para generar confianza y credibilidad entre su público.
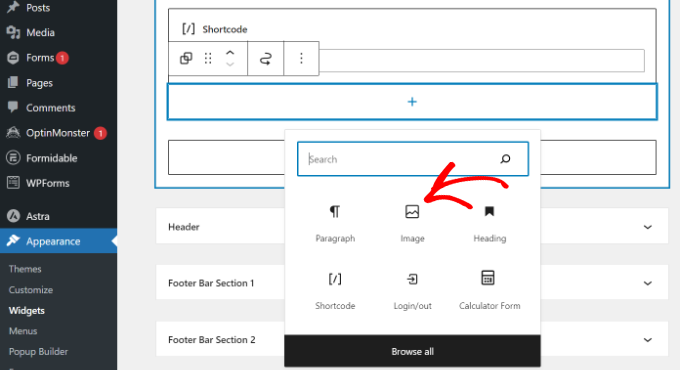
Añadir una imagen a la barra lateral es bastante fácil. Los usuarios del tema Block sólo tienen que añadir un bloque de imagen a la parte de la plantilla de la barra lateral de su tema y subir la imagen a su biblioteca de medios.
Si tienes un tema clásico, puedes utilizar el editor de widgets basado en bloques para arrastrar y soltar el bloque de imágenes en la barra lateral.

Para obtener una guía paso a paso, lea nuestro tutorial sobre cómo añadir una imagen a un widget de la barra lateral de WordPress.
9. Aumente las conversiones con llamadas a la acción (CTA) vaciadas en la barra lateral
Ya sea para suscribirse a su lista de correo electrónico, comprar un producto o ponerse en contacto con usted para solicitar un servicio, un botón de llamada a la acción convincente puede aumentar significativamente las conversiones.
La barra lateral es un lugar privilegiado para una CTA. Por lo general, las barras laterales se colocan estratégicamente en la estructura / disposición / diseño / plantilla del sitio web para que las CTA estén siempre visibles mientras los usuarios se desplazan por el contenido.
Además, si tiene diferentes barras laterales para diferentes páginas, puede adaptar CTA específicas al contenido de sus páginas.
Por ejemplo, la barra lateral de una entrada de blog puede tener CTA a los socios afiliados del sitio, mientras que la barra lateral de una página de producto puede tener un CTA de “Compre ahora”.

Si desea llevar sus CTA al siguiente nivel, marque / compruebe nuestro artículo sobre las mejores prácticas de CTA para las conversiones de la página de destino.
Por otra parte, si tiene un sitio web que permite a clientes potenciales ponerse en contacto con usted por teléfono, considere la posibilidad de añadir un botón de llamada en la barra lateral. De este modo, facilitarás que tus futuros clientes se pongan en contacto contigo.
10. Aumente su audiencia con un formulario de suscripción a la lista de correo electrónico en la barra lateral
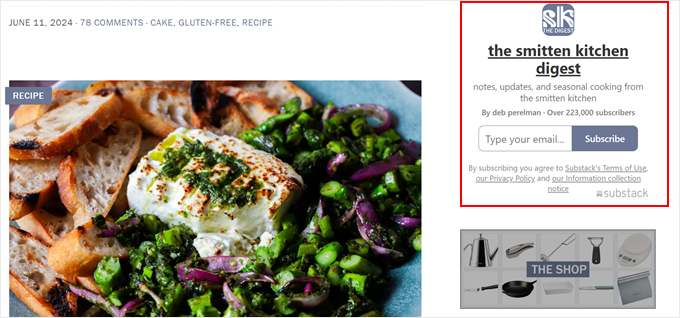
Un formulario de suscripción a la lista de correo electrónico colocado estratégicamente en la barra lateral permite a los lectores interesados suscribirse fácilmente a su lista de correo electrónico. De este modo, podrá mantenerlos informados acerca de nuevas entradas del blog, ofertas de contenidos exclusivos o próximos eventos.

Si utiliza diferentes barras laterales para diferentes páginas, puede adaptar el formulario de registro y su mensaje al contenido específico de cada página.
Por ejemplo, la barra lateral de una entrada de blog puede ofrecer un producto digital gratuito a cambio de suscribirse. Por su parte, la barra lateral de una página de comercio electrónico podría ofrecer descuentos exclusivos para nuevos suscriptores.
Nuestra guía sobre cómo añadir suscripciones de correo electrónico a su blog de WordPress puede ayudarle a dar los primeros pasos.
11. Mejore la experiencia del usuario con una barra lateral de búsqueda
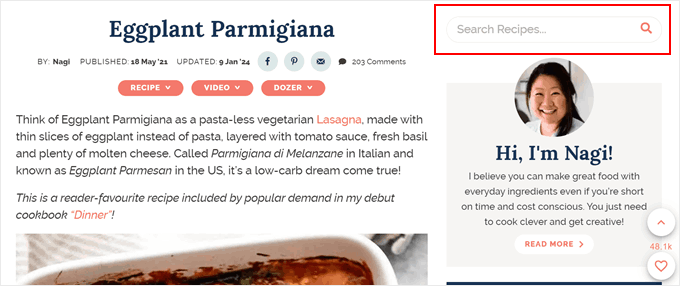
Cuando se dispone de una gran biblioteca de contenidos, navegar por ella puede resultar abrumador para los visitantes. Una barra de búsqueda bien situada en la barra lateral permite a los usuarios encontrar la información que necesitan de forma rápida y eficaz.
En lugar de desplazarse por largos menús o navegar por innumerables páginas, los usuarios pueden escribir su término de búsqueda específico en la barra lateral y encontrar al instante el contenido que buscan.

Además, una barra de búsqueda fácilmente accesible anima a los visitantes a profundizar en su contenido y explorar los debates que les interesan. Esto puede dar lugar a una mayor participación y a sesiones de navegación más largas.
Afortunadamente, el editor de widgets por bloques y el editor de sitio completo para temas por bloques facilitan la tarea de añadir el bloque de la barra de búsqueda en la zona que desees.
Dicho esto, si quieres crear un formulario de búsqueda adaptado a las necesidades de tu sitio web, te recomendamos que utilices SearchWP. Este plugin de WordPress te permite establecer un algoritmo de búsqueda mucho más avanzado que la búsqueda por defecto.
Nuestra guía práctica sobre cómo crear un formulario de búsqueda personalizado en WordPress le muestra cómo hacerlo y añadir la barra de búsqueda a una sección del widget.
12. Conecte con su público con los iconos de la barra lateral de medios sociales
Los llamativos iconos de medios sociales de la barra lateral permiten a los visitantes conectar fácilmente con usted a través de sus plataformas preferidas.
Si facilita a sus visitantes el seguirle en los medios sociales, conseguirá que su audiencia aumente de forma constante y establecerá relaciones más sólidas con ellos.
Y lo que es más, una presencia coherente en los medios sociales a través de múltiples plataformas refuerza la identidad de su marca y aumenta el conocimiento general de la misma.

Puedes añadir fácilmente iconos de medios sociales a tu barra lateral utilizando el editor de widgets o el editor de sitio completo. El bloque de iconos sociales integrado tiene las características necesarias para establecer un conjunto de iconos sociales que se adapten al diseño de tu sitio web.
Dicho esto, si quieres más opciones de personalización, entonces te recomendamos crear una página personalizada con una barra lateral usando SeedProd. Este plugin maquetador de páginas también tiene un bloque Social, además de muchas más opciones de personalización y símbolos de medios sociales que puedes utilizar.

13. Participación de los visitantes con entradas recientes o relacionadas en la barra lateral
Una selección bien seleccionada de entradas recientes o relacionadas en la barra lateral puede prolongar la navegación.
Piense en ello. Al mostrar entradas relacionadas o recientes en su barra lateral, ofrece a los visitantes una visión atractiva de su contenido más reciente. Esto puede llevarles a explorar más artículos que les resulten interesantes.
Para quienes deseen mostrar entradas destacadas con miniaturas, recomendamos utilizar MonsterInsights.
El editor por defecto de WordPress permite añadir entradas destacadas utilizando el bloque Lista. Dicho esto, MonsterInsights le permite mostrar estas entradas utilizando sus miniaturas para captar la atención de los usuarios.
Nuestra guía sobre cómo añadir entradas destacadas en la barra lateral de WordPress explora tanto el método integrado como el de MonsterInsights.

Más consejos para principiantes sobre la barra lateral de WordPress
Los consejos que hemos explorado hasta ahora proporcionan una base sólida para personalizar su barra lateral de WordPress. Pero espera, ¡hay más!
Aquí tienes más formas de aprovechar el potencial de tu barra lateral:
- Mostrar comentarios recientes: fomente la conversación mostrando sus comentarios más recientes en la barra lateral.
- Muestre asus principales comentar istas: anime a los usuarios a unirse a la conversación mostrando a sus comentaristas más activos.
- Muestra el recuento de suscriptores: potencia la prueba social mostrando el recuento de suscriptores de varias plataformas, como el correo electrónico o los medios sociales.
- Personalice la visualización de sus archivos – Ajuste la forma en que las categorías de sus archivos o los archivos mensuales aparecen en la barra lateral para conseguir un aspecto más pulido.
Esperamos que este artículo te haya ayudado a aprender los mejores trucos para personalizar barras laterales en WordPress. Puede que también quieras marcar / comprobar nuestra guía definitiva sobre los elementos de diseño esenciales de WordPress y nuestra guía sobre cómo añadir estilos personalizados a los widgets de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Nathan
Hi guys!
I know it’s not the exactly topic of this post, but I’m having a problem with sidebars since yesterday that I don’t have idea to fix. I’m wondering If someone could help me…
When I try to add HTML code to the sidebar or header, no matter with which plugin (i’ve tried enhanced text, wordpress ad widget or even the standart “text” option), I hit the “save” button and it keeps loading forever, never finishs…
When I refresh the page the code it’s not there… I realized this start happening yesterday, but I updated to version 4.5 last week…
Someone could help me? I need to place my ads…
Thanks!!
WPBeginner Support
When this happens, try right clicking anywhere on the page and select Inspect from browser menu. This will open developer tools. Click on the Console tab to see if it is reporting any errors. You can also Try deactivating all WordPress plugins and switching to a default theme. Now try adding the code in widget again. If this works then figure out which plugin or theme was causing the conflict by activating them one by one.
Admin
Tariq Kamal
Hi
I need to know if I am using widgets on my blog with the options set in the visibility mode where I set a certain criteria for certain widgets to appear (or be hidden) on some categories or pages. This obviously means that I will use more widgets, some will appear in one category the others in other categories. Is it an extra load on my blog? Is my blog loading all the widgets at startup or it will only load the widgets when the desired category is visited.
I hope you guys understand what I want to say and give me some feedback.
Thank you
Tony N
Great article! Is there a plug in that is similar to the recent posts widget, but will let you select only certain specific post categories to show, and perhaps style the text and head?
Johnathan
I think it’s all dependent on who your visitors are and where they are coming from, but I am seeing that mobile devices are ruling my traffic sources. Which made me take a closer look and think harder about what my blog looks like on mobile devices. Of course, always use a theme that works well with mobile.
The problem I am seeing, at least with the theme I’m using, is that on mobile it pushes my sidebar to the bottom of scrolling. I’m looking into ways of getting my CTAs into every post rather than depending on the sidebar to d it for me.
In the past, I’ve used a plugin that put whatever I wanted at the beginning and end of every post, but for the life of me I can find anything like it again.
Any suggestions?
RW
Excellent point Johnathan. I agree completely. It’s becoming a reality, that on some sites, sidebars aren’t all that necessary.
Nata
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!