¿Estás buscando los mejores editores de código para editar archivos de temas de WordPress?
Puedes utilizar cualquier editor de texto plano, como NotePad. Sin embargo, existen mejores editores de código con características como resaltado de sintaxis, opciones avanzadas de búsqueda y reemplazo, integración con FTP, etc.
En este artículo, le mostraremos algunos de los mejores editores de código disponibles para usuarios de Mac y Windows.

¿Por qué necesitas un editor de código?
Un editor de código es importante para el desarrollo de WordPress porque mejora la experiencia de codificación en formas que los editores de texto simples como TextEdit y Notepad no pueden. Mientras que los editores de texto básicos pueden manejar la edición de código, no tienen características especializadas que pueden mejorar en gran medida la productividad y la eficiencia de codificación.
Los editores de código ofrecen muchas ventajas, como:
- Detección de errores: Los editores de código pueden detectar errores de sintaxis y resaltarlos en tiempo real, lo que ayuda a los desarrolladores a identificar y corregir los problemas antes de que se conviertan en un problema.
- Autocompletado: Muchos editores de código ofrecen características de autocompletado, que sugieren fragmentos de código, funciones y variables a medida que se escribe. Esto puede acelerar significativamente la codificación y reducir la probabilidad de errores tipográficos.
- Integración con el control de versiones: Los mejores editores se conectan con sistemas de control de versiones como Git, lo que permite a los desarrolladores gestionar sus cambios de código, realizar un seguimiento de las revisiones y colaborar con otros de forma eficaz.
- Navegación por el código: Encontrará características para navegar por grandes bases de código, como la posibilidad de saltar a funciones o clases específicas, encontrar referencias a variables y buscar código en varios archivos.
Dicho esto, como desarrollador de WordPress, los editores de código pueden hacer que el proceso de escribir código sea mucho más rápido.
Sin más dilación, echemos un vistazo a algunos de los mejores editores de código para Mac y Windows.
1. Bloc de notas

Notepad++ es un editor de código gratuito y de código abierto para Windows. Es fácil de usar para principiantes y muy potente para usuarios avanzados.
Viene con resaltado de sintaxis para muchos idiomas, incluyendo PHP, JavaScript, HTML y CSS. También incluye un plugin FTP integrado que le permite conectarse a su servidor y editar archivos directamente sin salir del editor.
Además, tienes la oportunidad de utilizar la característica de grabación y reproducción de macros, que puede ayudarte a guardar o ahorrar tiempo al ejecutar tareas repetitivas.
2. IDE Komodo

Komodo IDE es un editor de código rápido y gratuito para usuarios de Mac, Windows y Linux. Te permite trabajar en múltiples lenguajes de programación populares, incluyendo PHP, Python, Perl, Ruby, Node.js, JavaScript y más.
El editor también ofrece potentes herramientas para que los desarrolladores colaboren y trabajen juntos. Además, incluye resaltado de sintaxis, autocompletado, depurador visual, gestión del flujo de trabajo y opciones de vista previa en directo.
Además, incluye varias características dignas de mención destinadas a mejorar tu experiencia de código. El soporte de autocompletado acelera su flujo de trabajo sugiriéndole fragmentos de código mientras escribe. La característica de seguimiento de cambios le permite supervisar las modificaciones realizadas en su código. Esto simplifica el proceso de reseña / valoración y mejora la colaboración con otras personas.
Puede acceder a información completa sobre Komodo Edit desde el repositorio GitHub del proyecto, incluidas orientaciones para empezar a utilizar la herramienta en varias plataformas.
Y lo mejor es que es totalmente gratuito. No es de extrañar que numerosos desarrolladores lo consideren la mejor opción como editor de código para WordPress.
3. Texto sublime

Sublime Text es un editor de código multiplataforma para Mac, Windows y Linux. Está lleno de todas las características que usted esperaría de un potente editor de código y algo más.
Su aspecto es precioso y puedes retocarlo para que te resulte más cómodo. Sublime Text viene con características avanzadas de editor de código que le permiten autocompletar, autocompletar, utilizar la función de referencia en un archivo, hacer selecciones múltiples, edición dividida, y muchos más.
Puedes utilizar la versión gratuita de Sublime Text para la mayoría de tus tareas de desarrollo de WordPress, lo que debería ser suficiente para los principiantes. Sin embargo, si deseas dar soporte a los creadores y acceder a características adicionales, puedes optar por la versión de pago.
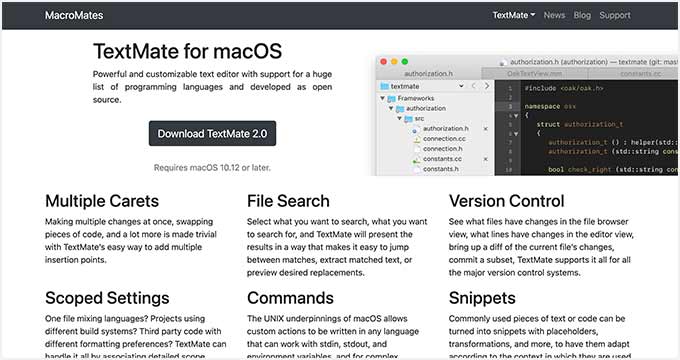
4. TextMate

TextMate promete llevar el enfoque de Apple sobre los sistemas operativos a un editor de texto. TextMate es un editor de código para Mac sencillo pero repleto de características.
La sencilla gestión del portapapeles, el sofisticado autocompletado de buscar y reemplazar y los bloques de código plegables son algunas de las potentes características de TextMate.
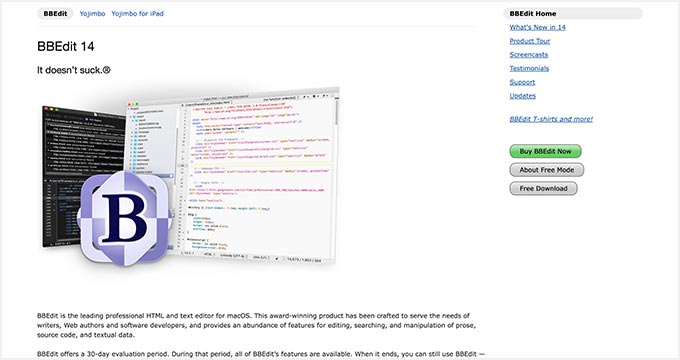
5. BBEdit

BBEdit es un hermoso editor de código y HTML para Mac. Tiene todas las características avanzadas de un potente editor de código.
Resaltado de sintaxis, búsqueda y reemplazo avanzados, autocompletado, búsqueda rápida, pestañas múltiples, ventanas de edición divisibles y mucho más.
Además, BBEdit le permite trabajar con varios archivos a la vez en una misma ventana mediante pestañas. Si desea concentrarse en una cosa, puede dividir la ventana para comparar o editar cosas una al lado de la otra. Este editor te da un control total sobre tu texto, para que puedas trabajar como más te guste.
6. UltraEdit

UltraEdit es un potente editor de HTML y código disponible para Mac, Windows y Linux. Viene con una utilidad integrada de comparación de archivos, autocompletado, estructura / disposición / diseño / plantilla avanzada, y mucho más.
Además, ofrece editores con varias pestañas y paneles, y resaltado de sintaxis para los idiomas de programación más populares.
7. Vim

Vim es un editor de texto avanzado que aporta la potencia de Vi a un conjunto de características igualmente potente. Vim es de código abierto y está disponible para Mac, Windows y Linux.
El editor de código es tan potente y avanzado que se considera un IDE a su manera.
8. Textastic

Textastic es un sencillo editor de texto y código para macOS y dispositivos iOS. Se conecta con tu iCloud Drive para sincronizar archivos y datos en el editor de código fácilmente.
El editor utiliza las API nativas de macOS para editar y procesar código rápidamente. Tiene un motor de coloreado de sintaxis basado en el editor de código fuente de iOS. Textastic permite importar código de otros editores como TextMate y Sublime Text.
9. Araneae

Araneae es un editor de texto y código gratuito para Windows con completas opciones para desarrollar sitios web. Viene con una interfaz sencilla para añadir scripts y ejecutar pruebas en línea.
El editor Araneae es compatible con HTML, CSS, PHP, Javascript, Ruby y otros lenguajes de programación populares. Está repleto de características avanzadas, como resaltado de sintaxis, vista previa instantánea del navegador, clips rápidos personalizados, multidocumento con pestañas y soporte para arrastrar y soltar.
10. Editor HTML CoffeeCup

CoffeeCup HTML Editor es un editor HTML fácil de usar para Windows. Es compatible con PHP, HTML, Markdown y CSS y le permite utilizar autocompletar, validación de sintaxis y código semántico, entre otras muchas características.
CoffeeCup HTML editor no es el editor de código ideal para muchos otros idiomas, pero si quieres aprender a escribir PHP, HTML y CSS, entonces Coffee Cup HTML editor es un buen lugar para empezar.
11. Espresso

Espresso es una herramienta de desarrollo web para Mac. Viene con un potente editor de código y CSSEdit incorporado.
Tiene una bonita interfaz y características avanzadas como arrastrar y soltar fragmentos de código, plegado de código, navegador, estilo en vivo y vista previa de rayos X.
Además, la característica de navegador ofrece una vista de pájaro de la estructura del código, lo que facilita la navegación en proyectos más grandes. La función Live Styling permite a los desarrolladores presenciar cambios visuales inmediatos a medida que retocan el CSS, lo que mejora su flujo de trabajo. Además, la característica de vista previa de rayos X permite a los usuarios inspeccionar y analizar la estructura subyacente de sus páginas web sin esfuerzo.
Bonificación: WPCode

WPCode es el plugin de fragmentos de código más sencillo y potente, que facilita añadir código personalizado a WordPress.
Aunque no es un editor de código, el plugin te permite personalizar WordPress sin editar el archivo functions.php de tu tema. Esto elimina el riesgo de cometer un error en el código, lo que podría resultar en romper su sitio.
Para hacer tu trabajo más fácil, WPCode viene con una biblioteca integrada de más de 100 fragmentos de código escritos por expertos para añadir funcionalidad personalizada a WordPress. Esto significa que en muchos casos ni siquiera tendrás que escribir tu propio código.
Para más detalles, puede consultar nuestra guía sobre cómo añadir código personalizado en WordPress.
Esperamos que este artículo te haya ayudado a encontrar el editor de código perfecto para tus necesidades. También puede marcar / comprobar nuestra guía sobre cómo personalizar los extractos de WordPress (no requiere código) o leer nuestra guía sobre cómo iniciar un blog de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Moinuddin Waheed
I have used many of these and found them very useful.
if anyone just starting out, can use notepad++ as it is very feature rich and also very clean and beginner friendly interface.
I have also used sublime text for a long time for creating basic html css projects.
as of now, I am using visual studio code for all my code related tasks.
Thanks wpbeginner for all the options with their features.
oveyse
i love notepad++ it is really good
WPBeginner Support
Thanks for sharing your recommendation
Admin
Aliyu kamilu
I love sublime text and i go for it
WPBeginner Support
Thanks for sharing which editor you prefer
Admin
Niall Chen
Hi, I’m looking for a CSS editor which can export mutiple *.css files with one CSS structure. These CSS files are same and only different with the value of some attribute, for example, color: #FFF in a.css and color: #000 in b.css….etc.,, the structure in these files are same, I want to export hundreds file for compare their difference in web browser, please give me some suggestion for applicable CSS editor software, thanks so much~
Chris
No word on PHPSTorm ?
Chris Raymond
Nice round-up, but it would have been even better if you’d highlighted the specific integrations, if any, with WordPress php. As it is, the title promises more than this round-up seems to deliver.
For example, I think Textmate had or has a “bundle” for WordPress php and components.
Grant Rhymes
A number of very good editors here. I also like Metapad and Context Editor. Both are free. (I use Metapad more than any other editor except maybe KM tools like Evernote, OneNote, etc. Metapad is old but very stable, lean, and fast.)
StageCoachDriver
I grew up on Eclipse but when I retired and switched from Java to PHP, I switched to NetBeans. It not only checks syntax and supports keyword completion, it also supports debugging with breakpoints and watches along with single stepping. And it runs on any Java supported machine plus the price fits my budget – free.
Ayman
please STAGECOACHDRIVER,
can you please suggest a link or video explain how can i debug WP in netbeans and how can i enable autocomplete ?
Yves
You forgot the rel=”nofollow” for #10 Brackets.
WPBeginner Support
Thanks
Admin
Anselm Urban
Great post
I use Brackets, it´s one of the best in my opinion. For more general purposes, I use Notepad++. On the iPad, I use Diet Coda, a very well designed and powerful app. I also tried Atom but wasn´t that satisfied…
BTW, I also have a blog where I sometimes write about WordPress.
Darryl Schmidt
I LOVE ShiftEdit, which is a Chrome app. I use a lot of different computers and all my sites are available no matter where I am.
Matthew
I use both Notepad++ and Brackets. Notepad++ is great for a quick file edit, while Brackets makes it easy to quickly work on multiple files at the same time.
Kim
Hii!
I know it’s not ideal but is there something that can be used on an ipad?
WPBeginner Support
You might enjoy working with Diet Coda, it is iPad version of Coda. There are some other free code editors too in the app store.
Admin
Robert
I would suggest Netbeans makes a great, free IDE for WordPress (especially if you use the WordPress plugins).
Marvin
IDE !== Text / Code Editor
But yes, Netbeans is a nice tool
Kevin Gates
Having used Coda 2 for the past 2 years, I would highly recommend it. Its advanced code editing, FTP features, and preview / web-browser functionality make this a breeze to use. A “1-stop shop” for web development.
+1 for Coda.
Grant
Komodo Edit ftw