Hace poco, uno de nuestros usuarios nos preguntó qué es Markdown. Había oído hablar de él a un amigo que utilizaba la plataforma de blogs Ghost. Markdown es un sencillo idioma de marcado que convierte texto plano en HTML. Piensa en él como un editor de texto mucho más sencillo. En este artículo, le mostraremos cómo utilizar Markdown en WordPress.
¿Qué es Markdown?
Markdown es un idioma de marcado que convierte texto plano en código HTML. Permite a los usuarios utilizar caracteres especiales como asterisco, signo de número, guión bajo y guiones en la sintaxis Markdown en lugar de HTML. Esta sintaxis Markdown se convierte automáticamente en HTML.
Por ejemplo:
**Esto es texto en negrita**
El texto anterior será convertido por Markdown en:
<strong>Esto es texto en negrita</strong>
Markdown proporciona una forma eficiente de crear documentos de texto enriquecido, particularmente para usuarios potentes. Si utiliza el editor de texto para escribir entradas en WordPress, entonces Markdown puede convertirse en un buen editor alternativo para usted.
Video Tutorial
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Cómo añadir soporte para Markdown en WordPress
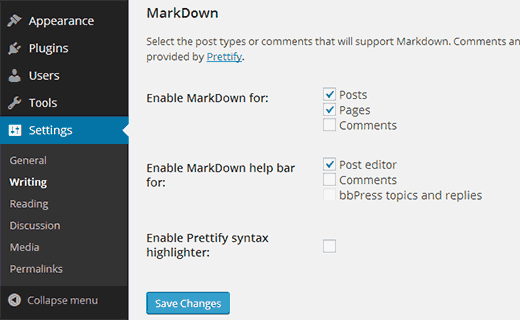
Lo primero que tienes que hacer es instalar y activar el plugin WP-Markdown. Una vez activado, debe visitar Ajustes ” Escritura y desplazarse hasta la sección Markdown.

Puede activar WP-Markdown para entradas, páginas y tipos de contenido personalizado. También puede activar el soporte de Markdown para los comentarios.
El plugin viene con una barra de menú en el área de edición, por lo que puede añadir fácilmente la sintaxis Markdown. Si eres nuevo en Markdown, entonces deberías activar la barra de ayuda. Esto te ayudará a aprender la sintaxis Markdown rápidamente.
Después de activar el soporte con Markdown, haz clic en el botón guardar cambios para guardar tus ajustes.
Uso de Markdown en el editor de entradas de WordPress
Una vez que hayas activado el soporte de Markdown para entradas y páginas, puedes ir a Entradas ” Añadir Nuevo para verlo en acción.
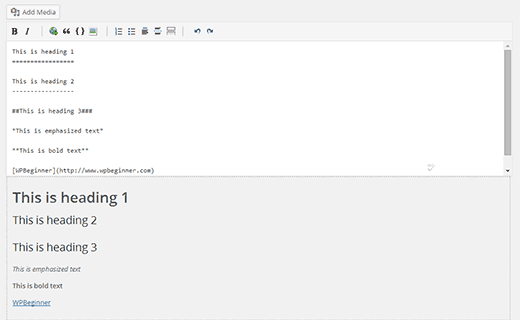
Lo primero que notarás es que los editores visual y de texto por defecto de WordPress son reemplazados por el editor Markdown.

La pantalla de edición ahora muestra una vista previa en vivo del texto que escribes en el editor. En la parte superior, tienes la barra de ayuda Markdown que te permite insertar sintaxis Markdown usando botones. Esta barra de ayuda es útil para que los nuevos usuarios se familiaricen con la sintaxis Markdown.
Hoja de sintaxis de Markdown
La sintaxis de Markdown es muy sencilla, pero puede llevar algún tiempo acostumbrarse a ella. Aquí tienes una rápida hoja de trucos de Markdown que puedes utilizar como referencia.
Entrada:
*Esto es texto enfatizado*
Salida:
Este es el texto enfatizado
Entrada:
**Esto es texto en negrita**
Salida:
Esto es texto en negrita
Entrada
#Este es el encabezado 1
Salida:
Este es el encabezado 1
Entrada:
##Este es el encabezado 2##
Salida:
Este es el encabezado 2
Entrada:
###Este es el encabezado 3###
Salida:
Este es el encabezado 3
Entrada:
[WPBeginner](https://www.wpbeginner.com)
Salida
WPBeginner
Entrada
1. Ordenado elemento / artículo de la ficha 1
2. Elemento / artículo 2 de la lista ordenada
3. Elemento / artículo 3 de la lista ordenada
Salida
- Elemento / artículo 1 de la lista ordenada
- Elemento / artículo 2 de la lista ordenada
- Elemento / artículo 3 de la lista ordenada
Entrada
*Elemento / artículo 1 de la lista desordenada
*Elemento / artículo 2 de la lista desordenada
*Elemento / artículo 3 de la lista desordenada
Salida
- Elemento / artículo de lista desordenada 1
- Elemento / artículo 2 de la lista desordenada
- Elemento / artículo 3 de la lista desordenada
Añadir vídeos con Markdown en WordPress
Normalmente puedes incrustar cualquier vídeo de YouTube simplemente pegando la URL del vídeo en el editor de entradas. Esto no funcionará con WP-Markdown activado / activo. Tendrás que incrustar la URL del vídeo en el shortcode
Esperamos que este artículo te haya ayudado a aprender acerca de Markdown y cómo usarlo en WordPress. Si crees que Markdown no es lo que estabas buscando, entonces prueba el editor libre de distracciones a pantalla completa en WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver nuestros tutoriales en vídeo. También puedes encontrarnos en Twitter y Google+.





Angela
I’ve used the Markdown plugin, but when I go to edit a comment, it’s full of strange characters and I have to re-do the entire comment before I can publish it.
Kitty Kilian
Hi, the markdown plugin you recommend has not been upkept for over a year. Is it still safe to use?
Thanks!
Christophe Keller
Just use the Markdown option in Jetpack…
Dabing Huang
Nice post. For those who are using mac, try wordmark
Steve
Great post as always. Thanks. Definitely something to consider when you want to focus on content and not structure.
Viktor Dite
If you are using jetpack anyway, you have to just enable markdown there
Hardeep Asrani
I don’t see any reason to use WP-Markdown when Jetpack has a Markdown module. Plus, you can also use oEmbed with Jetpack’s Markdown module.