Cuando la gente visita un sitio, a menudo explora una gran variedad de entradas. ¿No sería estupendo que pudieran volver fácilmente a las que más les han gustado?
Mostrar a los lectores las últimas entradas del blog que han visitado puede mantener su participación y mejorar su experiencia en su sitio. También facilita que los visitantes encuentren el contenido que les gusta, animándoles a quedarse más tiempo y explorar más.
Para hacer esto en tu propio sitio, una herramienta que siempre recomendamos es el plugin Últimas entradas vistas. Nuestro equipo trabajó y mantuvo este plugin nosotros mismos, por lo que estamos seguros de que es la mejor opción que existe.
En este artículo, le mostraremos cómo mostrar las últimas entradas visitadas en WordPress, paso a paso.

¿Por qué mostrar las últimas entradas visitadas en WordPress?
A veces, la gente vuelve a un blog para consultar una entrada que ya ha leído.
Sitios web como Amazon son conscientes de ello y muestran a los visitantes los elementos / artículos vistos recientemente para impulsar las ventas y aumentar la participación de los usuarios. También utilizan cookies para mostrar los elementos / artículos vistos recientemente incluso cuando los usuarios no están conectados.
Puede hacer lo mismo en su blog de WordPress. Esto puede ayudar a tus visitantes recurrentes a continuar donde lo dejaron en su última visita.
Veamos cómo puede mostrar un catálogo personalizado de las últimas entradas que ha visitado un usuario en WordPress.
Nota: El método descrito en este artículo funciona mejor con temas clásicos. Si utiliza un tema de WordPress basado en bloques, es posible que algunos pasos no se apliquen.
Cómo mostrar las últimas entradas visitadas en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin Últimas entradas vistas.
Si necesitas ayuda, puedes consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
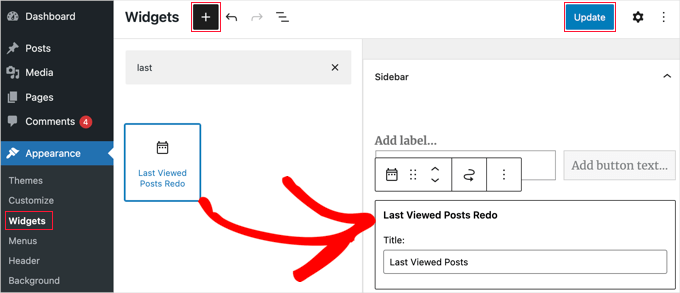
Después de activar el plugin, deberás ir a Apariencia ” Widgets. A continuación, haz clic en el icono más ‘+’ en la parte superior de la pantalla para añadir un nuevo widget y busca en la lista ‘Últimas entradas vistas Rehacer’.
Una vez hecho esto, simplemente arrastra el widget ‘Últimas entradas vistas Rehacer’ a la zona de la barra lateral.

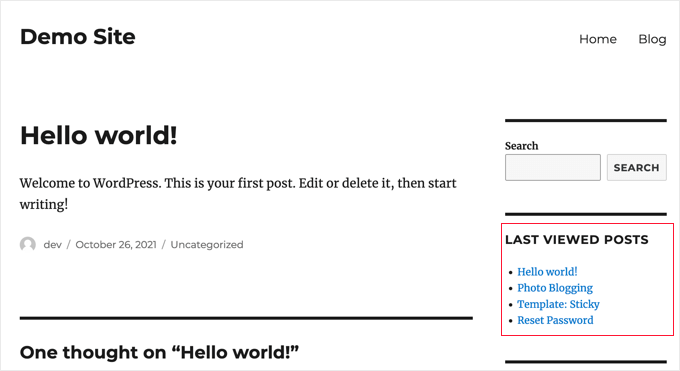
Y ya está. Después de hacer clic en el botón “Actualizar” de la parte superior de la pantalla, puede visitar su sitio web para ver la lista de entradas que visitó por última vez.
Ten en cuenta que la lista de ‘Últimas entradas vistas’ solo será visible si has visto entradas en tu blog después de instalar el plugin.

Nota: Los visitantes de un blog de WordPress también pueden buscar las entradas más recientes o más populares para mantenerse actualizados o encontrar contenido recomendado. Hacer que este contenido sea fácil de encontrar puede mejorar la experiencia del usuario y aumentar las visitas a la página.
Para más detalles sobre este debate, puede consultar nuestra guía sobre la visualización de entradas recientes o de las entradas más populares.
Consejo adicional: Revele que su sitio WordPress utiliza cookies
El plugin Last Viewed Posts no almacena la lista de entradas vistas recientemente por cada usuario en tu sitio web.
En cambio, la lista de entradas se guarda en el navegador de cada visitante, por lo que no afectará al rendimiento de su sitio web.
Pero, debido a que el plugin utiliza cookies, es posible que necesite obtener el consentimiento del usuario para cumplir con la legislación del RGPD.
Le recomendamos que utilice el plugin WPConsent para mostrar fácilmente un mensaje / ventana emergente de consentimiento de cookies personalizado en su sitio de WordPress, como hacemos en WPBeginner.
WPConsent bloquea automáticamente todas las secuencias de comandos de seguimiento y las cookies de recopilación de datos hasta que los visitantes dan su permiso.

Si un usuario decide no tiene permisos para las cookies de su blog, no se mostrará la lista de las últimas entradas visitadas.
Nota: Hay una versión gratuita de WPConsent con la que puedes empezar. Sin embargo, la versión pro viene con características más avanzadas.
Para obtener instrucciones paso a paso, puede seguir nuestra guía práctica sobre cómo añadir una ventana emergente de cookies en WordPress para RGPD/CCPA.
Esperamos que este tutorial te haya ayudado a aprender cómo mostrar las últimas entradas visitadas a un usuario en WordPress. A continuación, puede que también quieras aprender a añadir entradas destacadas en la barra lateral de WordPress o comprobar nuestros mejores plugins de entradas relacionadas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Paolo
Hi, just to be sure, by using cookies that means that if a user will change browser , he/she won’t be able to find the list of previously read posts, is that correct?
WPBeginner Support
For the moment that is correct.
Admin
Suyash Ekhande
Any new plugins to show recently viewed post in a carousel format?.
Jordan Smith
Is this plugin still maintained? I’m looking for this exact functionality. Thanks!
Matthew Dalli
Is there a way to do this to have it highlighted next to the post title rather than in a widget?
kalico
This is a fantastic little gem. Is there a way to make this display other (custom) post types, or history across a multisite network?
Brian
Is there a way to show the whole post (i.e. get_post) instead of just the title? Would you be able to provide the code and the location or where to place it in the plugin code? Thanks!
tony roberts
I have installed the plugin but have trouble installing the widget. Go to Appearance > Widgets > Click on Last Viewed Posts> Click Primary Sidebar>Add Widget, nothing happens. If I drag and drop the Last Viewed Posts still nothing happens.
Any idea what I’m doing wrong?
Tony
RA
Is there a shortcode for this plug in? I would like to insert this within a post.
WPBeginner Support
No currently it does not have a shortcode. However, you can try our tutorial on how to add WordPress widgets in posts or page content.
Admin
frebro
This works nicely on my localhost but throws a “Cannot modify header information – headers already sent” error on the production server. Seems like content has already begun to output when you set the cookie.
I’m using Roots theme and WordPress 3.6. Any suggestions on how to solve this?
musa garip
Hi this plugin is great i have a questions
can you add a image ( featured image )
thanks
Editorial Staff
Yes, but you would have to edit the plugin file.
Admin
David Rwell
Thank you for this lovely little plug-in. It greatly adds to the personalization experience on a site.
David.
Jacopo Tarantino
Is the plugin on github? I’d love to contribute.
Editorial Staff
No it is not on Github yet. Please get in touch via the contact form, so we can communicate further
Admin
Jacopo Tarantino
Wouldn’t it be better to use some kind of override in your own theme or plugin to change the value of those variables? If you edit the plugin directly, when you update the plugin(which you should always do!) you’ll lose those changes. It shouldn’t be too hard to hook in right after the plugin is activated and assign new values to what I’m assuming are global variables.
Editorial Staff
Agreed. That is in the list of things to add to that plugin when we create a settings page
Admin