Muchos usuarios de WordPress empiezan con los editores de temas y plugins por defecto. Aunque ofrecen un nivel básico de funcionalidad, pueden resultar restrictivos para quienes buscan opciones de personalización más avanzadas.
La actualización a un editor de código más sólido le proporcionará nuevas características como el control de acceso, la creación de temas hijo y la descarga de archivos.
En WPBeginner, nuestro equipo ha investigado y probado diferentes herramientas para encontrar la que pueda reemplazar eficientemente al editor por defecto. Hemos centrado nuestros esfuerzos en encontrar una herramienta gratuita que pueda ser utilizada tanto por blogueros como por pequeñas empresas.
En este artículo, le mostraremos cómo reemplazar fácilmente el tema por defecto y el editor de plugins en WordPress.

¿Por qué reemplazar el tema por defecto y el editor de plugins en WordPress?
El editor de temas por defecto en el escritorio de WordPress le permite hacer cambios directos en el código de los archivos de su tema.
Del mismo modo, el editor de plugins te permite editar el código de los plugins instalados en tu sitio web.

Estos editores de WordPress incorporados tienen interfaces de editor de texto que carecen de características avanzadas como control de acceso, descarga/subida de archivos y creación de temas hijo. Esto hace que le lleve mucho tiempo añadir y mantener código personalizado.
Además, si una persona no autorizada accede al área de administrador de WordPress, puede acceder fácilmente a los editores por defecto para editar los archivos de temas y plugins. Esto puede permitirles instalar malware en tu sitio web.
Si sustituye estos editores por un plugin, podrá personalizar fácilmente sus temas y plugins de WordPress desde el panel de control añadiendo o eliminando fragmentos de código, personalizando los colores, modificando varios archivos de plantilla, estilos CSS y mucho más.
Esto le permitirá realizar cambios rápidos en su tema o plugin sin acceder a los archivos de su sitio web a través de FTP.
También puede crear temas hijo, controlar el acceso al editor para que su sitio web sea más seguro e incluso subir archivos a sus plugins y temas desde su ordenador.
Dicho esto, veamos cómo reemplazar fácilmente el tema por defecto y el editor de plugins en WordPress. Puede utilizar los enlaces rápidos a continuación para saltar a las diferentes partes de nuestro tutorial:
- How to Replace the Default Theme and Plugin Editors in WordPress
- Editing Your Theme Files Using the Theme Editor
- Editing Your Plugins Using the Plugin Editor
- Configuring Access Control With the Theme Editor Plugin
- Creating a Child Theme With the Theme Editor
- Bonus: Use WPCode to Add Custom Code to Your Website
Cómo sustituir los editores de temas y plugins por defecto en WordPress
En primer lugar, debe instalar y activar el plugin Editor de temas. Para obtener instrucciones detalladas, puedes consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: Antes de realizar cualquier cambio en los archivos de tu tema o plugin, asegúrate de crear una copia de seguridad completa de tu sitio web WordPress. Esto será muy útil si algo va mal y tienes que restaurar WordPress desde una copia de seguridad.
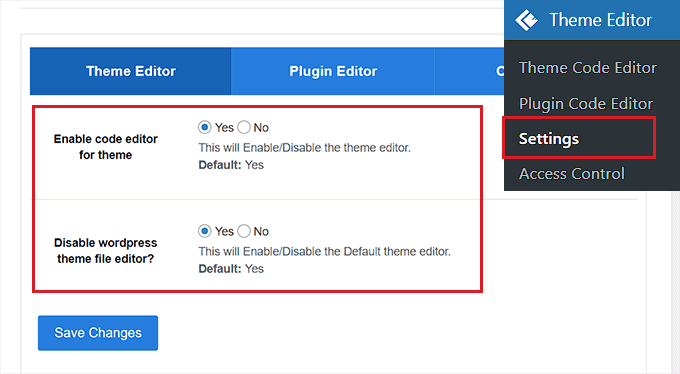
Una vez activado, diríjase a la página “Ajustes” del Editor de temas desde la barra lateral del administrador de WordPress.
Una vez allí, marca la casilla “Sí” de la opción “Activar el editor de código para el tema”.
A continuación, si desea desactivar el editor de temas por defecto de WordPress, deberá marcar la casilla “Sí” situada junto a la opción “¿Desactivar el editor de archivos de temas de WordPress?”.

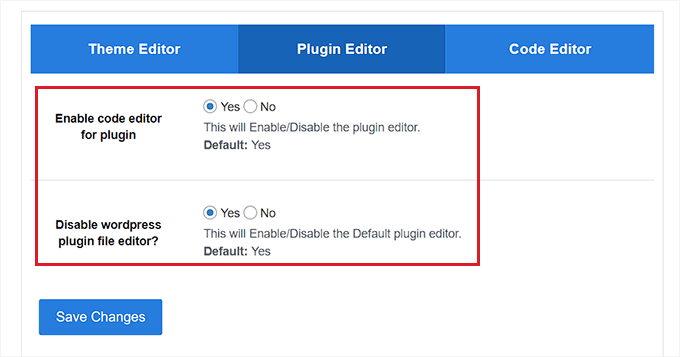
Una vez hecho esto, basta con cambiar a la pestaña “Editor de plugins” de la parte superior.
Marque la casilla “Sí” situada junto a la opción “Activar editor de código para plugin”.
También puede desactivar el editor por defecto eligiendo la opción “Sí” para el ajuste “¿Desactivar el editor de archivos del plugin de WordPress?”.

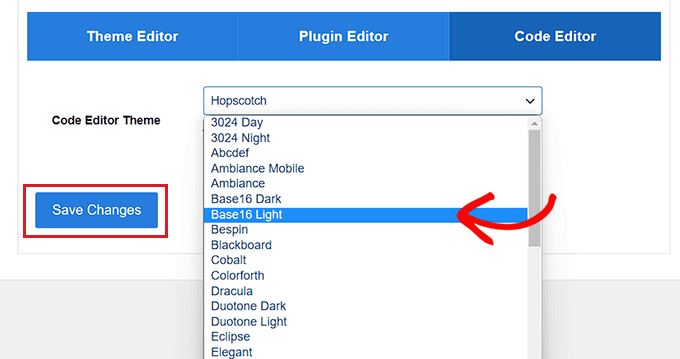
A continuación, cambie a la pestaña “Editor de código” de la parte superior de la página.
Desde aquí, puedes elegir un tema para el editor de código en el menú desplegable. Esto mostrará el código en tu tema y plugins en diferentes fondos y colores de fuente.
Una vez que hayas terminado, no olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.

Edición de archivos de temas con el editor de temas
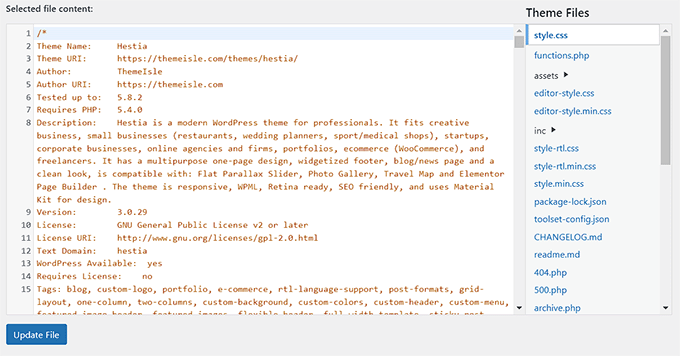
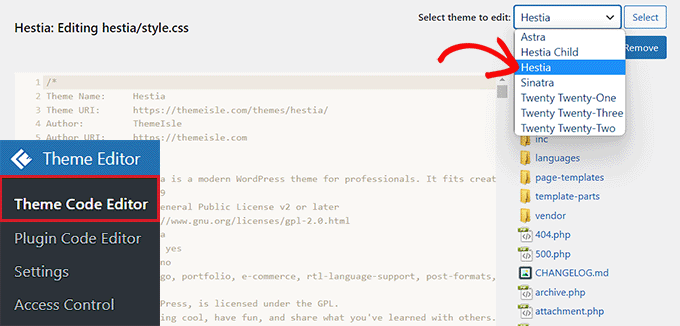
Ahora, debe visitar la página Editor de temas ” Editor de código de temas desde el escritorio de administrador de WordPress.
A partir de aquí, debe seleccionar el tema que desea editar en el menú desplegable de la esquina derecha de la pantalla. A continuación, tienes que elegir el archivo del tema al que quieres añadir código en la barra lateral de la derecha.
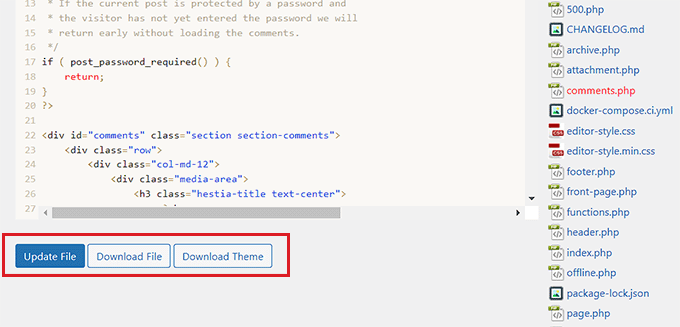
Después de eso, usted puede fácilmente añadir, quitar o editar el código a los archivos de su tema desde el editor de temas en su pantalla.

Cuando hayas terminado, no olvides hacer clic en el botón “Actualizar archivo” para guardar tus ajustes.
También puede descargar el archivo que acaba de editar haciendo clic en el botón “Descargar archivo”. Si desea descargar el tema completo, haga clic en el botón “Descargar tema”.

Edición de plugins con el editor de plugins
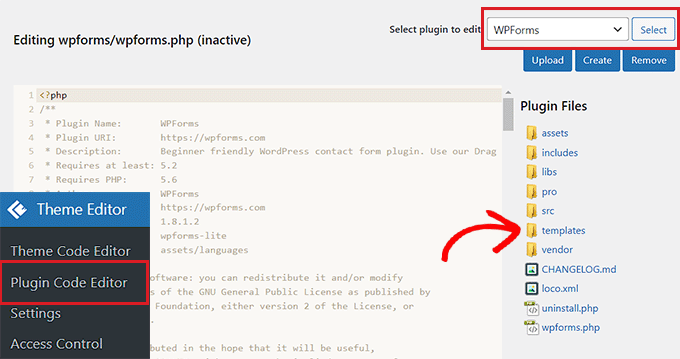
Si en cambio desea añadir código a los archivos de sus plugins, entonces debe visitar la página Editor de temas ” Editor de código de plugins desde la barra lateral del administrador de WordPress.
Una vez allí, elija un plugin para editarlo en el menú desplegable de la esquina derecha de la pantalla.
Después, puede seleccionar un archivo de plugin para editarlo en la barra lateral de la derecha y, a continuación, editarlo mediante el editor de código de plugins.

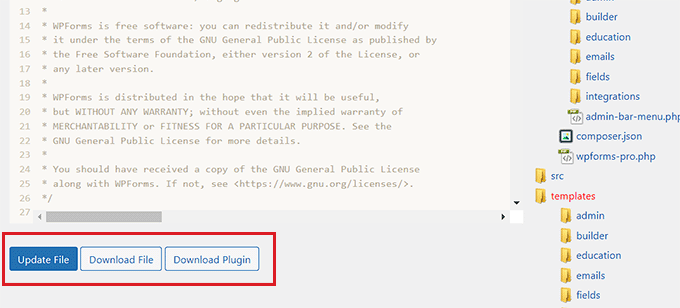
Cuando estés satisfecho con los cambios, haz clic en el botón “Actualizar archivo” para almacenar los ajustes.
Incluso puedes descargar el archivo que acabas de editar al hacer clic en el botón “Descargar archivo”.
Si desea descargar el plugin con todos los cambios realizados, puede hacer clic en el botón “Descargar plugin”.

Configuración del control de acceso con el plugin del editor de temas
El plugin Theme Editor permite incluso controlar el acceso a los editores de temas y plugins en WordPress. Sin embargo, esta característica solo está disponible en la versión pro del plugin.
De esta manera, solo los usuarios que apruebes podrán editar los temas y plugins de tu sitio web.
Al utilizar el control de acceso, su sitio web es más seguro y solo permite que usuarios de confianza realicen cambios en sus archivos, lo que reduce el riesgo de malware.
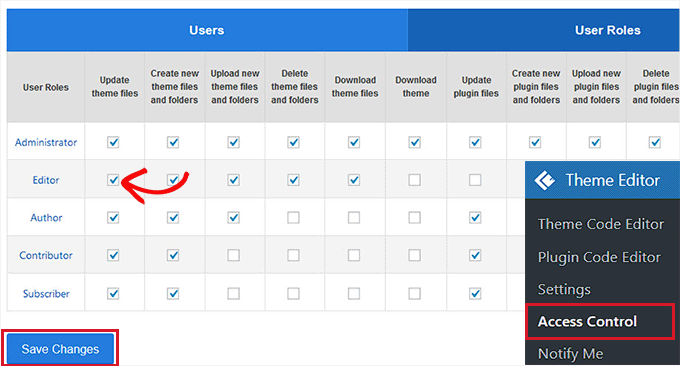
En primer lugar, debe visitar la página Editor de temas ” Control de acceso desde el escritorio de WordPress.

A partir de aquí, sólo tiene que marcar / comprobar las opciones en las columnas que desea que los perfiles de usuario de WordPress tengan acceso.
Por ejemplo, si desea que el editor tenga la capacidad de actualizar archivos de temas, deberá marcar esa casilla en la fila “Editor”.
Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
Creación de un tema hijo con el editor de temas
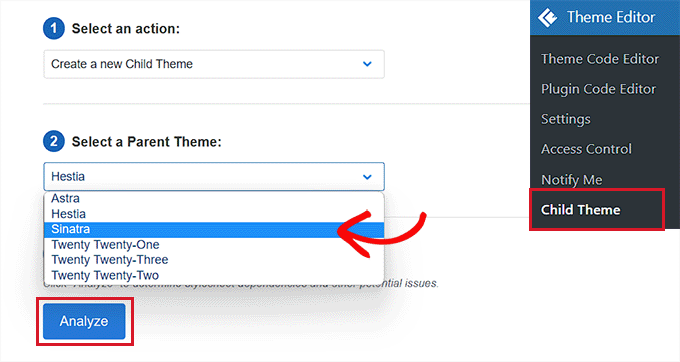
Si desea crear un tema hijo para personalizar sus temas de WordPress, puede visitar la página Editor de temas ” Tema hijo desde la barra lateral del administrador de WordPress.
Una vez allí, primero tendrá que elegir un tema principal en el menú desplegable del centro y, a continuación, hacer clic en el botón “Analizar”.

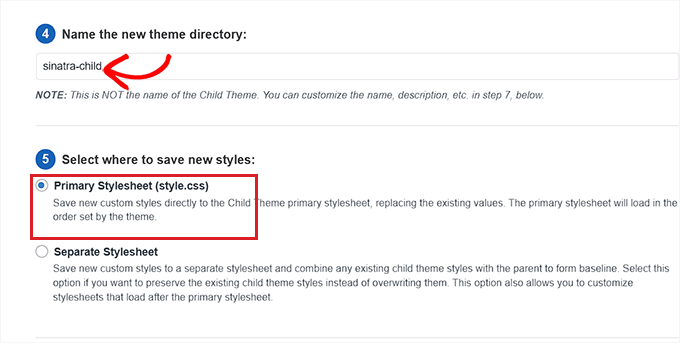
Una vez hecho esto, proporcione un nombre para el directorio de su nuevo tema y seleccione dónde guardar la hoja de estilos de su tema hijo.
A continuación, puede proporcionar un nombre, una descripción, un autor y una versión para el tema hijo que está creando.
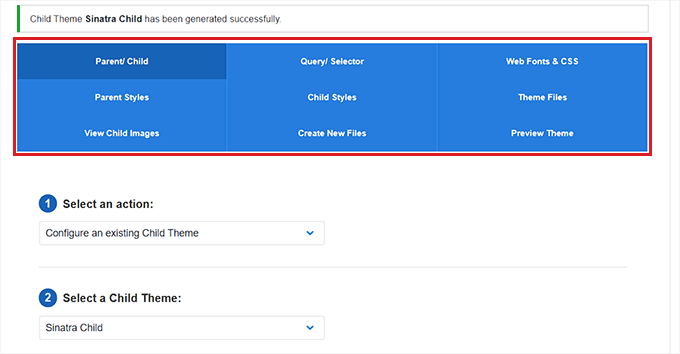
Una vez que haya terminado, haga clic en el botón “Crear nuevo tema hijo”.

Ahora que ya lo ha hecho, puede editar el selector, las fuentes web, el CSS personalizado, el estilo hijo y los archivos de tema desde la barra de menú situada en la parte superior de la página.
Los cambios que realice se guardarán automáticamente en su tema hijo.

Bonificación: Utilice WPCode para añadir código personalizado a su sitio web
Añadir código a su sitio web utilizando plugins o editores de archivos de temas es siempre un poco arriesgado porque el más mínimo error de WordPress puede romper su sitio web y hacerlo inaccesible.
Por eso recomendamos usar WPCode para añadir código personalizado a tu sitio web. Es el mejor plugin de fragmentos de código para WordPress del mercado.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, puedes consultar nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene un plan gratuito que puedes utilizar para añadir código a tu sitio web. Sin embargo, la actualización al plan premium te dará acceso a la biblioteca de fragmentos de código en la nube, la lógica condicional, la opción CSS Snippet y mucho más.
Una vez activado, diríjase a la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress.
Desde aquí, puede utilizar la biblioteca de fragmentos de código WPCode para añadir fragmentos de código prefabricados a su sitio de WordPress.
Sin embargo, si desea añadir código personalizado, también puede hacerlo al hacer clic en el botón “+ Añadir fragmento de código personalizado” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

A continuación, debe seleccionar un tipo de código de la lista de opciones que aparecen en pantalla.
Por ejemplo, para añadir código HTML, sólo tiene que seleccionar la opción “Fragmento de HTML”.

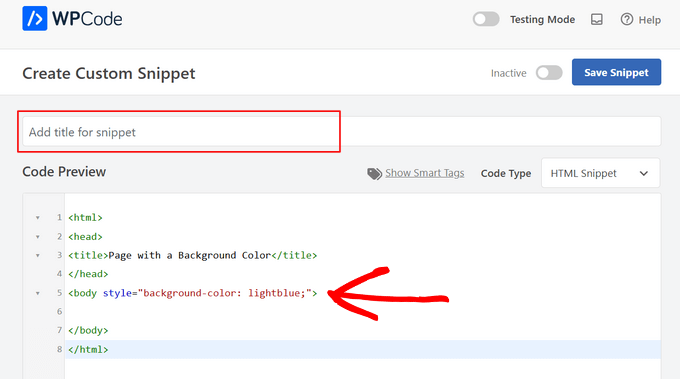
Se le redirigirá a la página “Crear fragmento de código personalizado”, donde podrá empezar por añadir un título a su fragmento de código.
A continuación, sólo tiene que añadir su código personalizado en el cuadro “Vista previa del código”.

Una vez hecho esto, desplácese hasta la sección “Inserción” y elija el modo “Inserción automática”.
Su código personalizado se ejecutará automáticamente en su sitio una vez activado.

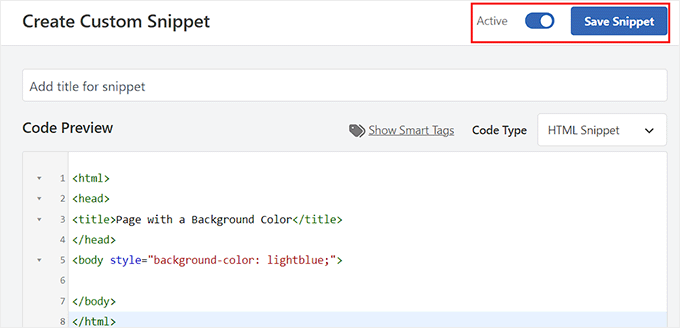
Por último, desplázate hasta la parte superior y activa el conmutador “Inactivo”.
A continuación, haga clic en el botón “Guardar fragmento de código” para guardar y ejecutar el código personalizado en su sitio web.

Para más detalles, puede consultar nuestra guía paso a paso sobre cómo añadir código personalizado en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo reemplazar fácilmente el tema por defecto y el editor de plugins en WordPress. También puedes consultar nuestra guía para principiantes sobre cómo actualizar WordPress de forma segura y nuestro tutorial sobre cómo cambiar la altura y anchura de los bloques en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Thanks for the tips. I’ve left editors enabled on some websites, but for most of them, I have this option disabled for security reasons. It comes in handy where it’s allowed when a person needs to edit code (usually on a website where FTP access isn’t available). For hosting without FTP access, this makes perfect sense.
WPBeginner Support
You’re welcome, glad we could recommend a helpful solution
Admin
Chanakya Sahu
Awesome. And you actually gave us two bonuses, Creating a child theme guide over here is the bonus as well.
WPBeginner Support
Glad you found our content helpful and happy to hear you found extra value for creating a child theme
Admin
Sai Varun KN
Does using WP Editor effect the backend performance?
WPBeginner Support
Yes, on the client side your browser will not be as responsive as it should be. However, it does not affect your site’s performance for other users.
Admin
Bryan Petty
CodeMirror editor is nice, and the WP Editor plugin is helpful, but I thought I’d just add that if anyone is looking for something based on the Ajax.org Cloud Editor instead, or just wants a plugin that does this for the plugin/theme editors only and doesn’t clutter the admin with more option pages, then definitely check out Better File Editor instead:
http://wordpress.org/plugins/better-file-editor/
Ayush Agrawal
Definitely the post I was looking for. Thanks.