Simplemente colocar un enlace de Twitter en la barra lateral de tu WordPress rara vez da resultados, especialmente cuando recién comienzas. Si quieres más seguidores, necesitas captar la atención en el momento adecuado y guiar a los visitantes a tu perfil *sin* interrumpir su experiencia.
Una forma inteligente de hacerlo es con una ventana emergente (popup) bien programada. Si se hace correctamente, esta estrategia puede aumentar la interacción y hacer crecer tu número de seguidores de Twitter rápidamente.
La buena noticia es que no necesitas ninguna habilidad técnica para lograrlo. Después de probar varios plugins de ventanas emergentes y generación de leads, OptinMonster destacó por su potente tecnología de Intención de Salida®.
En esta guía, te mostraremos cómo crear una ventana emergente de promoción de Twitter en WordPress que se sienta natural para tus visitantes y que realmente genere conversiones. 📈

¿Por qué promocionar tu página de Twitter en WordPress?
X / Twitter es una de las plataformas de redes sociales más populares. Muchas empresas la utilizan para promocionar sus productos o publicaciones de blog y compartir anuncios o noticias. También es un excelente lugar para obtener comentarios de los usuarios, realizar una encuesta y organizar seminarios web de audio a través de Twitter Spaces.
Conseguir que más personas te sigan en Twitter puede ser un desafío. Por suerte, puedes usar el tráfico de tu sitio web existente para aumentar tus seguidores con una ventana emergente tipo lightbox. Esto ayudará a mejorar la visibilidad de tu perfil de Twitter y a aumentar seguidores.
Eso no es todo. También puedes usar un popup de lightbox para crear una lista de correo, generar leads, ofrecer contenido adicional, mostrar un formulario de contacto y más.
En esta guía, te mostraremos cómo usar un popup de lightbox para promocionar tu página de Twitter. Aquí tienes un resumen rápido de los 3 pasos que cubriremos:
- Configuración de un popup de lightbox para tu página de Twitter
- Creación de un código de inserción para tu página de Twitter
- Agregar un popup de lightbox de página de Twitter a tu sitio web
- 🎁 Consejo extra: Tuitea automáticamente cuando publiques una nueva entrada
- Preguntas frecuentes: Cómo promocionar tu página de Twitter en WordPress con un popup
- Lectura adicional: Más consejos de marketing en Twitter
¿Listo? Empecemos.
Paso 1: Configuración de un popup de lightbox para tu página de Twitter
La mejor manera de agregar un popup de lightbox en WordPress es usar OptinMonster, el mejor plugin de popup para WordPress y software de generación de leads del mercado.
También lo usamos en nuestro sitio para promocionar ofertas especiales y promociones usando popups, slide-ins y banners en la cabecera. Para más información sobre nuestras experiencias con él, consulta nuestra extensa reseña de OptinMonster.
Ahora, OptinMonster hace que sea súper fácil aumentar las ventas, generar leads, hacer crecer tu lista de correo y optimizar tu sitio para más conversiones.
Para empezar, deberás visitar el sitio web de OptinMonster y hacer clic en el botón 'Obtener OptinMonster ahora' para crear una cuenta.

💡 Nota: Para este tutorial, usaremos la licencia OptinMonster Pro porque incluye la función de intención de salida, más opciones de personalización y plantillas predefinidas. Como lector de WPBeginner, puedes obtener un 70% de descuento usando nuestro código de cupón de OptinMonster.
Después de crear una cuenta, necesitarás instalar y activar el plugin de OptinMonster. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Al activarse, aparecerá la pantalla del asistente de configuración de OptinMonster. Para iniciar el proceso de configuración, haz clic en el botón ‘Conectar tu cuenta existente’.

Esto abrirá una nueva ventana emergente donde confirmarás la cuenta de OptinMonster que deseas utilizar.
Simplemente haz clic en el botón ‘Conectar a WordPress’ para continuar y espera a que el proceso se complete.

Una vez hecho esto, puedes ir a OptinMonster » Campañas desde tu panel de WordPress para crear una campaña.
Haz clic en el botón ‘Crear tu primera campaña’.

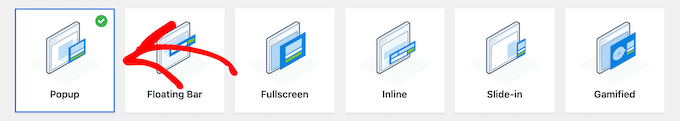
Después de eso, OptinMonster te ofrecerá diferentes tipos de campañas para elegir, incluyendo popup, barra flotante, pantalla completa, opción de spin-to-win gamificada y más.
Como queremos crear un popup tipo lightbox, simplemente selecciona el tipo de campaña ‘Popup’.

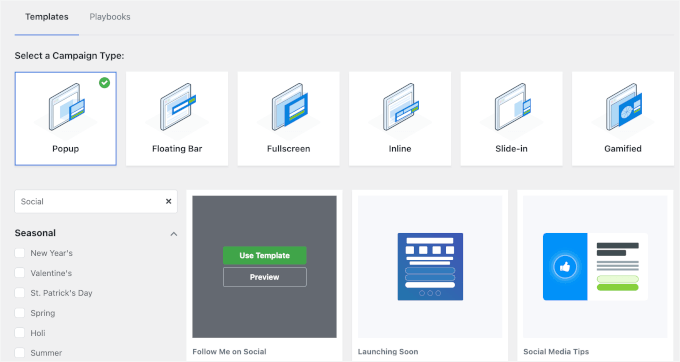
Debajo del tipo de campaña, verás diferentes plantillas para tu campaña de popup.
Puedes seleccionar una plantilla pasando el cursor sobre ella y luego haciendo clic en el botón ‘Usar plantilla’. Usemos la función de filtro para reducir la opción de plantilla de redes sociales.
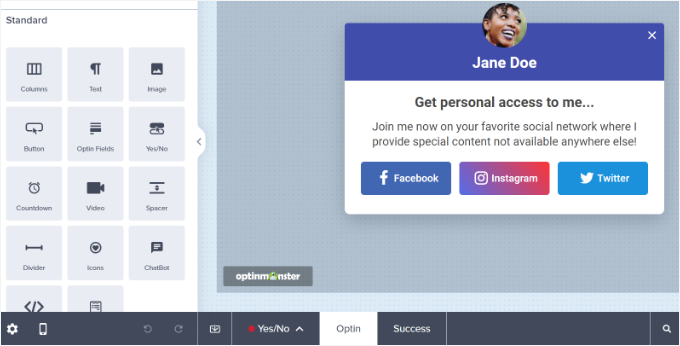
Para este tutorial, agregaremos nuestro popup lightbox de Twitter usando la plantilla ‘Sígueme en redes sociales’.

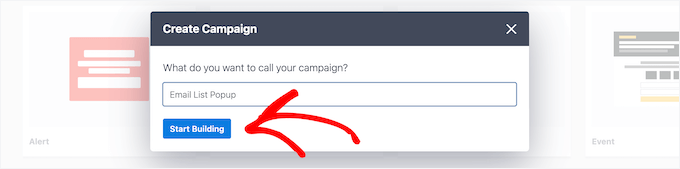
A continuación, aparecerá una ventana emergente donde puedes ingresar un nombre para tu campaña.
Una vez que hayas nombrado la campaña, haz clic en el botón ‘Empezar a construir’.

Esto iniciará el constructor de campañas de OptinMonster con la funcionalidad de arrastrar y soltar para personalizar tu popup.
Luego, simplemente puedes arrastrar y soltar elementos del menú de tu izquierda para agregarlos a la plantilla.

También puedes editar bloques existentes en la plantilla.
Por ejemplo, puedes eliminar otros botones de redes sociales y conservar solo el botón de Twitter. De esta manera, los usuarios pueden usar fácilmente el botón de llamada a la acción y seguir tu página de Twitter.
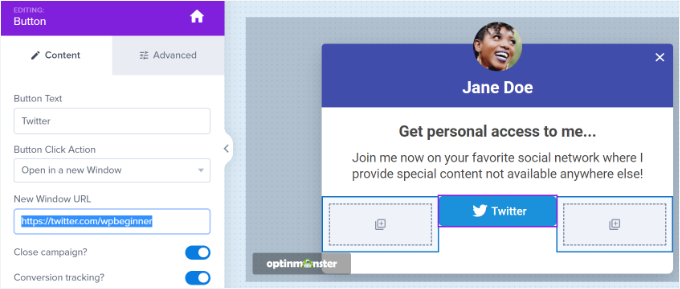
Además, hay opciones para editar el texto en los encabezados y el cuerpo. Por ejemplo, si deseas que el botón diga 'Sígueme' en lugar de 'Twitter', puedes cambiar el campo 'Texto del botón' a la izquierda.
Hagamos clic en el botón de Twitter para ver más opciones en el menú de tu izquierda.
Por favor, ingresa el enlace de tu página de X (anteriormente Twitter) en el campo 'URL de nueva ventana'.

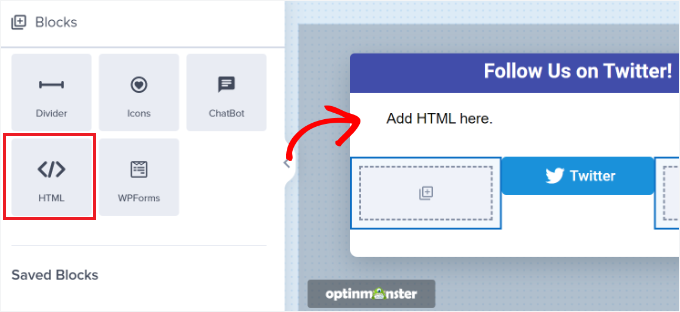
A continuación, simplemente arrastra el bloque 'HTML' del menú y suéltalo en la plantilla.
Ahora que has preparado un bloque para el código HTML, estás listo para el siguiente paso.

Paso 2. Creación de un código de inserción para la página de Twitter
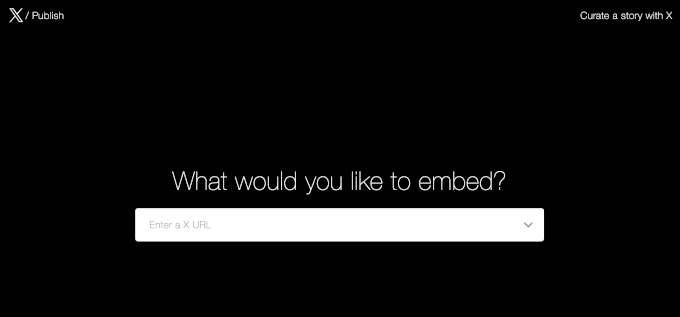
En este paso, necesitarás crear un código de inserción para tu página de X (anteriormente Twitter) utilizando la herramienta Twitter Publish.
Recomendamos abrir la herramienta en una pestaña o ventana nueva porque necesitarás volver al constructor de campañas de OptinMonster para ingresar el código HTML.
Una vez que hayas abierto la herramienta de Publicación, puedes agregar la URL de tu página de Twitter en el campo '¿Qué te gustaría incrustar?' y presionar la tecla Enter en tu teclado.
La URL de tu Twitter se verá como https://x.com/TuNombreDeUsuarioAquí. Simplemente reemplaza 'TuNombreDeUsuarioAquí' con tu propio manejador de X.

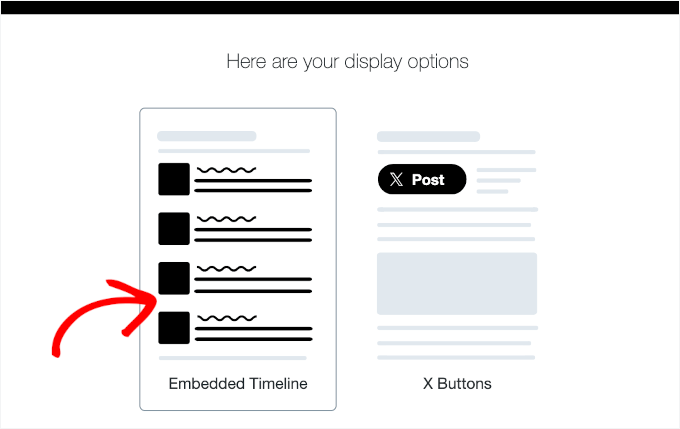
Después de eso, puedes desplazarte hacia abajo y elegir si deseas incrustar la línea de tiempo o los botones de Twitter.
Para este tutorial, elegiremos la opción ‘Embedded Timeline’ para mostrar tuits de una página de Twitter en la ventana emergente lightbox.

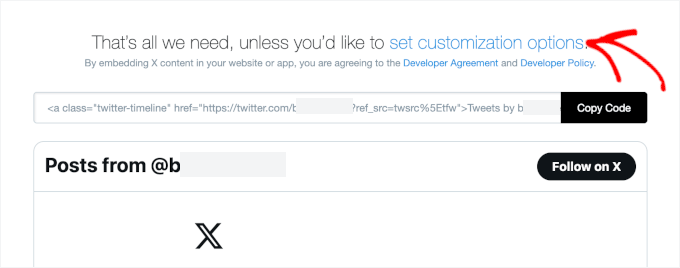
A continuación, puedes desplazarte hacia abajo en la página para abrir la configuración de personalización.
Simplemente haz clic en el enlace ‘set customization options’ encima del código de inserción.

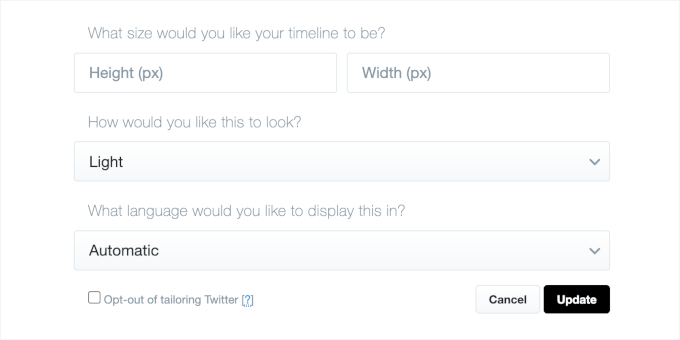
Puedes editar la altura y el ancho de la línea de tiempo de Twitter aquí. Esto te permite controlar la apariencia de tu línea de tiempo en la ventana emergente lightbox.
También puedes elegir un tema claro o oscuro para tu línea de tiempo y el idioma en el que se mostrarán los tuits.

Una vez que hayas configurado estos ajustes, haz clic en el botón 'Actualizar'.
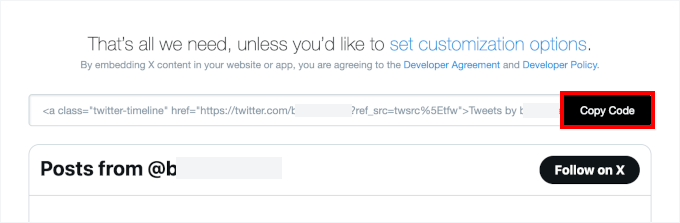
Después de eso, la herramienta de Publicación generará un código para insertar. Puedes hacer clic en el botón 'Copiar código'.

Ahora aparecerá una ventana emergente indicando que has copiado con éxito el código para insertar.
Haz clic en el icono de la cruz en la esquina superior derecha para cerrar la ventana emergente.

Paso 3. Añadir la ventana emergente Lightbox de página de Twitter a tu sitio web
Ahora, puedes volver a la ventana o pestaña del constructor de campañas de OptinMonster en tu navegador.
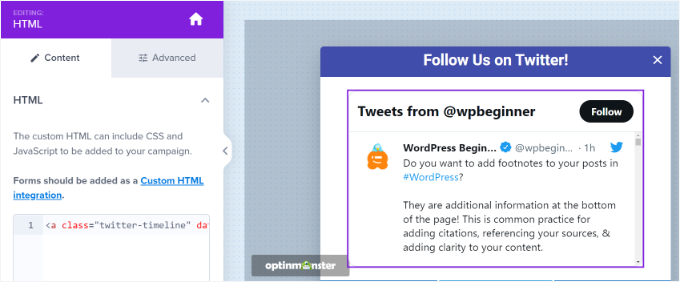
A continuación, haz clic en el bloque HTML en la ventana emergente que estás diseñando. Verás un campo a la izquierda donde puedes pegar el código para insertar de la herramienta de Publicación de Twitter.
A medida que ingresas el código para insertar, verás una vista previa de tu línea de tiempo de Twitter en la plantilla de la campaña.

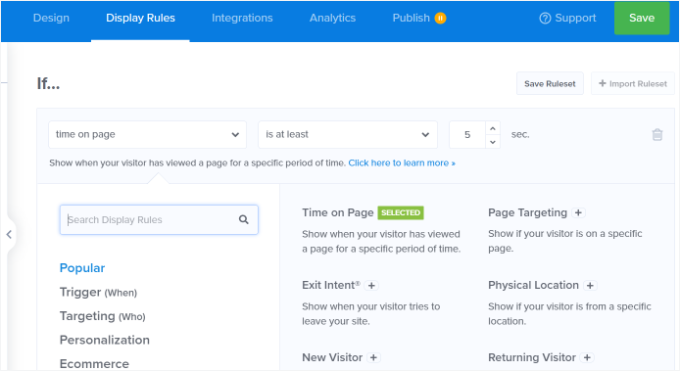
Después de eso, puedes dirigirte a la pestaña 'Reglas de visualización'. Aquí, puedes establecer las condiciones para cuándo aparecerá la ventana emergente lightbox en tu sitio web de WordPress.
Por ejemplo, puede aparecer cuando un usuario ve una página durante un período de tiempo específico, visita una página en particular o está a punto de abandonar tu sitio web.

Para este tutorial, seleccionaremos 'Tiempo en la página' como regla de visualización y estableceremos el número de segundos después de los cuales aparecerá la ventana emergente.
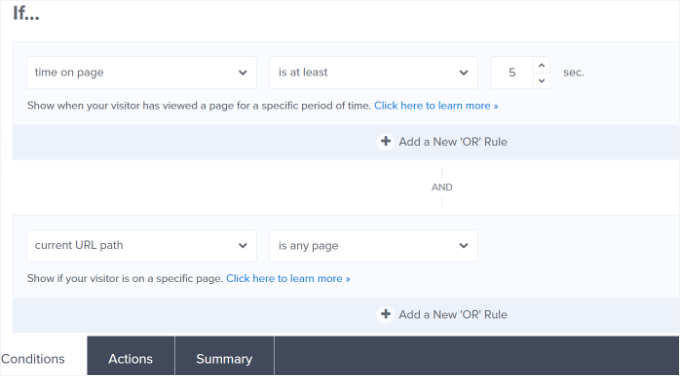
A continuación, querrás que la ventana emergente aparezca en cada página de tu sitio estableciendo la 'ruta de URL actual' en 'es cualquier página'.

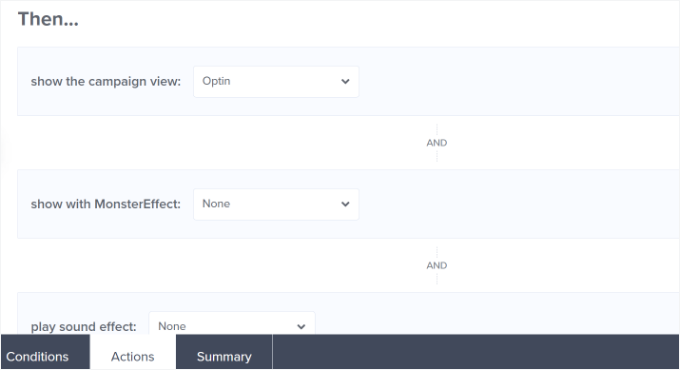
Después de eso, puedes cambiar a la pestaña 'Acciones' en la parte inferior.
Ahora, asegúrate de que 'Optin' esté seleccionado para la opción 'mostrar la vista de la campaña'. También hay configuraciones opcionales para agregar efectos y sonido a tu ventana emergente.

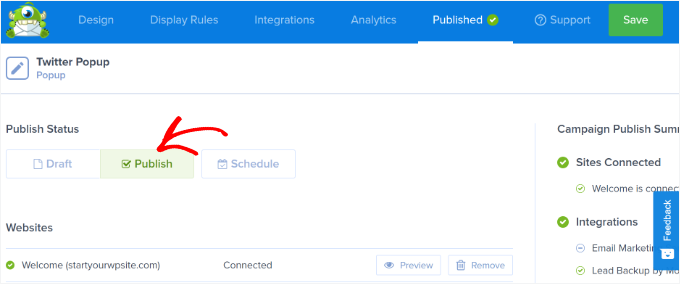
Una vez hecho esto, puedes ir a la pestaña ‘Publicado’ para activar tu campaña.
Simplemente cambia el ‘Estado de publicación’ de ‘Borrador’ a ‘Publicar’.

Ahora puedes hacer clic en el botón ‘Guardar’ en la parte superior para almacenar tu configuración y cerrar el constructor de campañas.
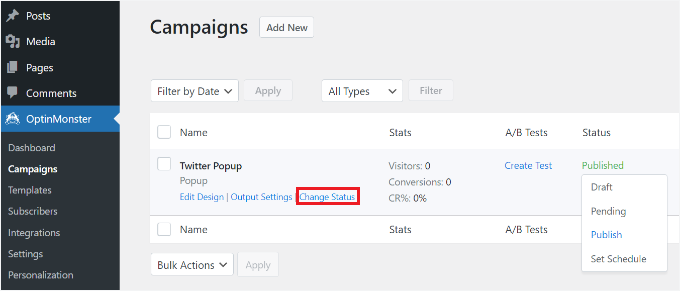
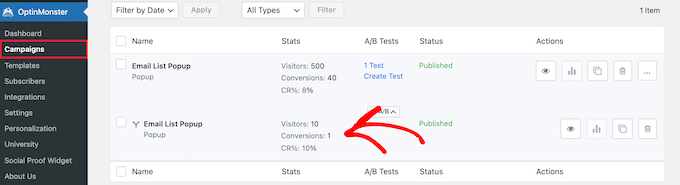
Para confirmar si tu campaña está publicada, puedes ir a OptinMonster » Campañas en tu panel de administración de WordPress. Deberías ver texto en verde que dice ‘Publicado’ bajo la columna ‘Estado’.
Si no es así, querrás hacer clic en la opción ‘Cambiar estado’ debajo del nombre de tu campaña y seleccionar ‘Publicar’ en el menú desplegable.

Tu campaña de OptinMonster debería estar activa ahora.
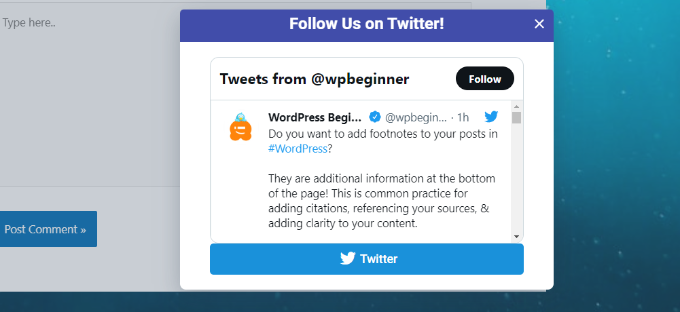
Para ver tu página de X (anteriormente Twitter) en la ventana emergente tipo lightbox, simplemente visita tu sitio web. Después de que se active la campaña de OptinMonster, tu perfil de Twitter aparecerá en una ventana emergente tipo lightbox junto con el botón de llamada a la acción que agregaste debajo.

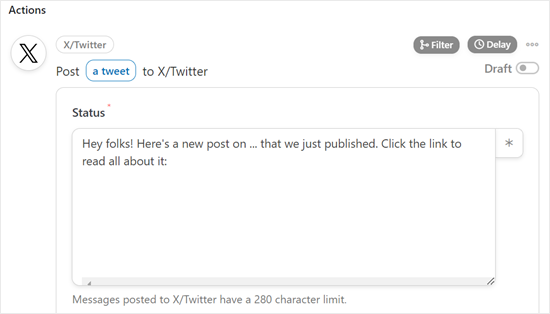
🎁 Consejo extra: Tuitea automáticamente cuando publiques una nueva entrada
Una vez que hayas agregado una ventana emergente de Twitter a tu sitio de WordPress, hay otra forma fácil de aumentar tu presencia en Twitter: tuitear automáticamente cada vez que publiques una nueva entrada de blog.
Esta simple automatización ayuda a reforzar tu estrategia de promoción en Twitter al mantener tu cuenta activa. Aquí hay más razones por las que funciona bien junto con tu campaña de ventana emergente:
- Ahorra tiempo al eliminar el paso manual de crear un tuit.
- Mantiene tu feed activo, lo que hace que tu perfil de Twitter sea más atractivo para los nuevos visitantes.
- Genera tráfico desde Twitter de regreso al contenido de tu sitio web.
- Aumenta la interacción al notificar a los seguidores en el momento en que el contenido nuevo está en línea.
Al combinar tweets automáticos con tu popup en el sitio, estás promocionando tu Twitter tanto dentro como fuera de tu sitio web.
Una de las formas más sencillas de hacerlo es usando Uncanny Automator. Generalmente, todo lo que tienes que hacer es conectar tu sitio de WordPress con el software, crear el flujo de trabajo automatizado y configurar la receta de Twitter.

Para más detalles, consulta nuestra guía sobre cómo tuitear automáticamente al publicar una nueva entrada de WordPress.
Preguntas frecuentes: Cómo promocionar tu página de Twitter en WordPress con un popup
¿Tienes preguntas sobre el uso de pop-ups para aumentar tus seguidores en Twitter? A continuación, te presentamos algunas de las preguntas más comunes que escuchamos de los usuarios de WordPress:
¿Cómo promociono mi página de Twitter?
Una de las formas más efectivas de promocionar tu página de Twitter es poniéndola frente a tus visitantes en el momento justo. Puedes hacerlo utilizando herramientas como pop-ups, barras flotantes o incrustaciones en línea.
¿Cuáles son los beneficios de usar un pop-up para promocionar mi página de Twitter?
Usar un pop-up puede captar instantáneamente la atención del visitante, ayudando a dirigir más tráfico a tu página de Twitter. Esto puede aumentar la interacción, los seguidores e incluso las conversaciones dentro de tu audiencia.
¿El uso de pop-ups en mi sitio web afectará la experiencia del usuario?
Cuando están bien diseñados, los pop-ups no deberían afectar negativamente el rendimiento o la experiencia del usuario de tu sitio web. OptinMonster ofrece funciones como pop-ups de intención de salida, asegurando que aparezcan en el momento adecuado y no sean intrusivos.
¿Necesito saber programar para crear y usar pop-ups?
No se necesita programar. Puedes seguir las instrucciones de esta guía. Usamos OptinMonster, el mejor plugin de generación de leads y pop-ups para WordPress, y proporciona un constructor de arrastrar y soltar que facilita la creación de pop-ups personalizados.
El proceso de configuración es fácil, incluso si eres completamente nuevo en WordPress o en el diseño de sitios web.
¿Cómo puedo rastrear la efectividad de mis popups de Twitter?
OptinMonster tiene estadísticas analíticas integradas que te muestran las vistas, conversiones y tasas de conversión de cada campaña.
Para ir un paso más allá, OptinMonster ofrece pruebas A/B, para que puedas probar diferentes titulares, diseños y llamadas a la acción para ver qué obtiene los mejores resultados.

También puedes conectarlo a Google Analytics para obtener información más profunda utilizando seguimiento de eventos. Esto te ayuda a medir cuántas personas ven e interactúan con tu popup de Twitter, para que puedas ajustarlo para un mejor rendimiento.
¿Cómo incrusto un feed de Twitter en WordPress?
Puedes incrustar un feed de Twitter en WordPress utilizando la función de incrustación nativa de Twitter o un plugin de Twitter como Custom Twitter Feeds de Smash Balloon. Estas herramientas te permiten mostrar tweets, líneas de tiempo o feeds de hashtags en cualquier publicación, página o barra lateral.
¿Cómo agrego tarjetas de Twitter a mi sitio web de WordPress?
Para agregar tarjetas de Twitter, necesitarás incluir las etiquetas meta correctas en la sección <head> de tu sitio.
SEO plugins like All in One SEO (AIOSEO) or Yoast SEO make this easy by adding Twitter card support automatically. This ensures your shared content looks great on Twitter with rich previews.
Lectura adicional: Más consejos de marketing en Twitter
We hope this article helped you learn how to promote your Twitter page in WordPress with a lightbox popup.
Before we wrap up, we’ve got an extra tip for you! If you’re serious about growing your X (formerly Twitter) presence, you’ll want to check out these additional marketing strategies:
- How to Display Recent Tweets in WordPress
- How to Embed Actual Tweets in Your Blog Posts
- How to Add Twitter Share and Retweet Button to Your WordPress Site
- How to Display Twitter Followers Count as Text on Your WordPress Site
- How to Add Pay With a Tweet Button for File Downloads
- Los Hacks y Plugins de Twitter Más Buscados para WordPress
- The Best Twitter Plugins for WordPress
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dennis Muthomi
La sección sobre la incrustación de un feed de Twitter en una ventana emergente de OptinMonster llamó mi atención.
Honestamente, nunca pensé en eso.
¡Lo estoy probando de inmediato! Cada vez que leo tus publicaciones, aprendo algo nuevo.
Soporte de WPBeginner
Glad we could give you a new strategy to try
Administrador
Jiří Vaněk
Gran tutorial. Necesitaba promocionar mi página en Patreon, así que seguí este tutorial para usar Optin Monster y es genial. La mejor parte es que puedo ver el número exacto de personas que vieron la ventana y cuántas personas también hicieron clic en el enlace. Esa es una métrica muy importante para mí.
Sourav Adhikari
No funciona..
Kimb
Estoy buscando una herramienta que muestre un cuadro de diálogo de “tuitear esto”
opción
wpbeginner
@BenBonilla No creo que estén rastreando si te gustó la página o no. Creo que están dejando una cookie para quienes la han visto y cerrado la ventana emergente.
ChrisCarlo
no funciona…
ALSpaulding
Pregunta rápida. Una vez que te hayan seguido en Twitter, ¿el plugin seguirá apareciendo en el futuro? No lo menciona. Agradecería una respuesta, por favor. Gracias. =)
startmywp
Hola,
Esto funciona mejor para Twitter (y otro para Facebook), pero ¿hay algún plugin o hack de código notable actualizado si necesitamos mostrar HTML simple en un lightbox? Por ejemplo, ¿quizás solo una nota de 'gracias'?
AhsanNaveed
@startmywp Para esto, necesitarás editar el plugin.
easyP
Eso se ve bien.
No lo creerás, pero acabo de registrarme en Twitter; este plugin podría ser la solución.
Muchas gracias.