¿Estás pensando en crear tu propio plugin para WordPress? ¿Se te ha pasado por la cabeza la idea de utilizar un plugin para crear un plugin?
Entendemos que a los principiantes les resulte difícil añadir código a WordPress. Sin embargo, mediante la creación de un plugin de WordPress personalizado, puede añadir código a su sitio sin arriesgarse a errores o incidencias graves.
En WPBeginner, nuestro equipo ha creado y mantenido varios plugins populares de WordPress, por lo que entendemos los entresijos del desarrollo de plugins.
En este artículo, te mostraremos cómo crear fácilmente un plugin de WordPress personalizado utilizando otro plugin. Es más sencillo de lo que piensas, y estamos aquí para guiarte a través de él.

¿Por qué utilizar un plugin para crear un plugin en WordPress?
Hay un montón de plugins de WordPress que puedes utilizar para ampliar y personalizar la plataforma. Incluso puedes instalar plugins desde GitHub y otros mercados de terceros. Sin embargo, en algún momento, es posible que desee ir más allá y añadir código personalizado a su sitio web.
A menudo, las guías de WordPress le pedirán que añada código personalizado a su archivo functions.php. Sin embargo, esto no es muy fácil de usar, e incluso un pequeño error en el código puede causar todo tipo de errores comunes de WordPress. El código personalizado puede incluso romper completamente su sitio web.
Por no mencionar que perderá todo el código personalizado la siguiente vez que actualice su tema de WordPress. Por eso, muchos propietarios de sitios web crean sus propios plugins.
Si su plugin personalizado causa problemas, puede desactivarlo como cualquier otro plugin de WordPress. También puede actualizar su tema de WordPress sin perder la personalización.
Con esto en mente, veamos cómo puedes crear un plugin para WordPress usando un plugin. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1. Usando el plugin WPCode Code Snippets (Recomendado)
La forma más sencilla de crear un plugin para WordPress es utilizando WPCode.
Este plugin gratuito facilita añadir CSS personalizado, PHP, HTML y más a WordPress sin poner en riesgo tu sitio. Sólo tienes que pegar el código del plugin en el editor de WPCode y, a continuación, activar y desactivar el código con el clic de un botón.
Para empezar, tendrás que instalar y activar WPCode. Para más información, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
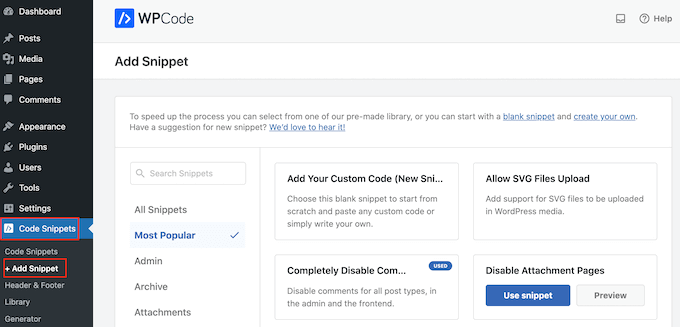
Después, vaya a Fragmentos de código ” Añadir fragmento en el escritorio de WordPress.

Aquí verás todos los fragmentos de código prefabricados que puedes añadir a tu sitio. Esto incluye un fragmento de código que te permite desactivar completamente los comentarios, subir tipos de archivo que WordPress no suele soportar, desactivar páginas de adjuntos y mucho más.
Para crear un plugin, pase el cursor por encima de la opción “Añadir su código personalizado (nuevo fragmento de código)” y haga clic en el botón “+ Añadir fragmento de código personalizado” situado debajo.

A continuación, los plugins de WordPress se crean utilizando PHP, así que elija ‘PHP Snippet’ como tipo de código de la lista de opciones que aparecen en la pantalla.

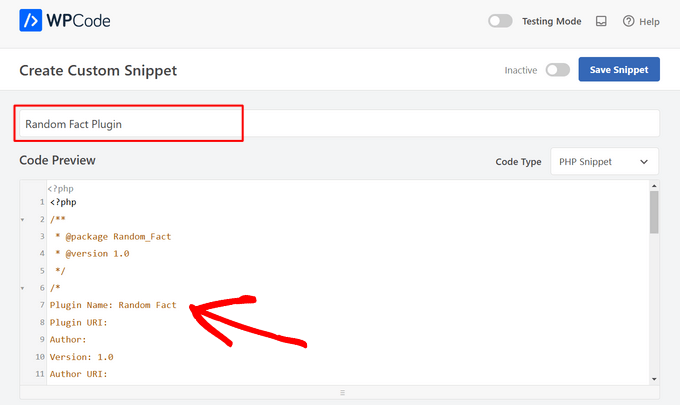
A continuación, accederá a la página “Crear fragmento de código personalizado”.
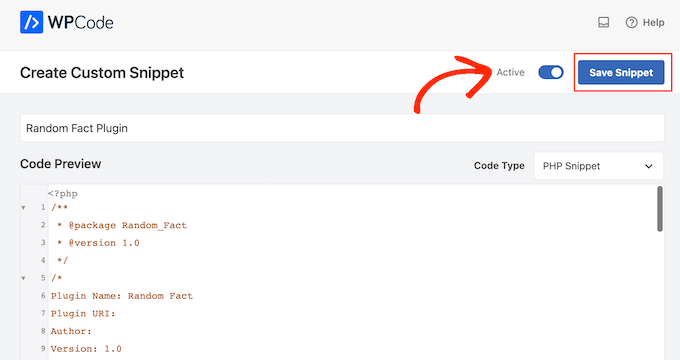
Para empezar, escriba un título para el plugin personalizado. Puede ser cualquier cosa que le ayude a identificar el código en su escritorio de WordPress.

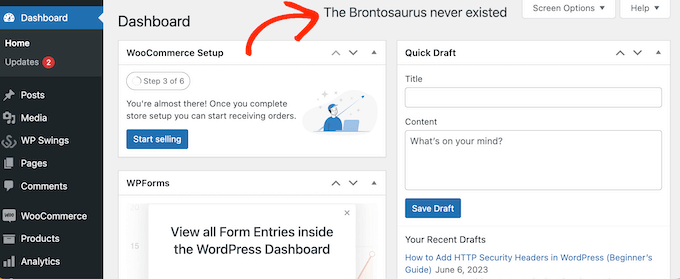
Después de eso, puedes pegar o escribir tu código en el editor de código. Por ejemplo, vamos a crear un plugin simple que muestra un hecho al azar en el escritorio de WordPress.
Este es el código que vamos a utilizar:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/** * @package Random_Fact * @version 1.0 *//*Plugin Name: Random FactPlugin URI: Author: Version: 1.0Author URI: */function get_fact() { $fact = "There are different sizes of infinity The Brontosaurus never existed A day on Venus lasts longer than a year on Venus The eighth power of a number is a zenzizenzizenzic Sharks lived on earth before trees"; $fact = explode( "\n", $fact ); return wptexturize( $fact[ mt_rand( 0, count( $fact ) - 1 ) ] );}function hello_fact() { $chosen = get_fact(); echo "<p id='fact'>$chosen</p>";}add_action( 'admin_notices', 'hello_fact' );function fact_css() { $x = is_rtl() ? 'left' : 'right'; echo " <style type='text/css'> #fact { float: $x; padding-$x: 16px; padding-top: 6px; margin: 0; font-size: 20px; } </style> ";}add_action( 'admin_head', 'fact_css' );?> |
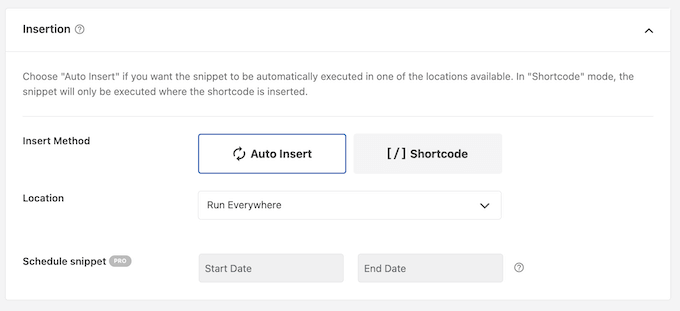
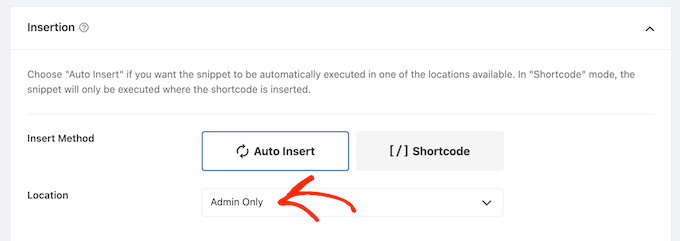
Debajo del cuadro de código, verá algunas opciones de inserción. Hay dos opciones principales: Auto Insertar y Shortcode (por defecto).
Si elige ‘Auto Insertar’, WordPress insertará y ejecutará el código automáticamente.
Después de seleccionar ‘Auto Insertar’, puedes decirle a WPCode que ejecute el código en el área de administrador de WordPress, en el front-end de tu sitio web o en cualquier lugar.

Si eliges ‘Shortcode’, entonces WPCode no insertará el fragmento de código automáticamente. Una vez que guardes el fragmento, WPCode creará un shortcode que te permitirá añadir el código a cualquier página, entrada o área preparada para widgets. Esta es una buena opción para el código que añade contenido a su sitio, como una tabla de precios o una galería de imágenes personalizada.
Para obtener más información sobre cómo colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.
En este ejemplo, vamos a seleccionar ‘Auto Insertar’. A continuación, abra el menú desplegable ‘Ubicación’ y elija ‘Solo administrador’, para que los hechos aleatorios solo aparezcan en el área de administrador de WordPress.

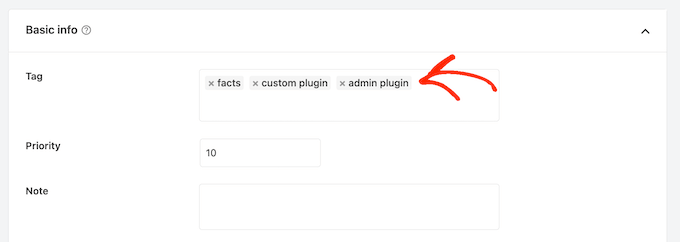
Una vez hecho esto, puede añadir etiquetas al fragmento de código.
Esto puede ayudar a organizar sus plugins personalizados y fragmentos de código por debate y funcionalidad.

Cuando esté listo para publicar el plugin personalizado, desplácese a la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haga clic en “Guardar fragmento de código” para que el fragmento pase a la acción.

Ahora, el plugin personalizado estará activo en su sitio web WordPress.
En nuestro ejemplo, podemos ver un hecho aleatorio en el área de administrador.

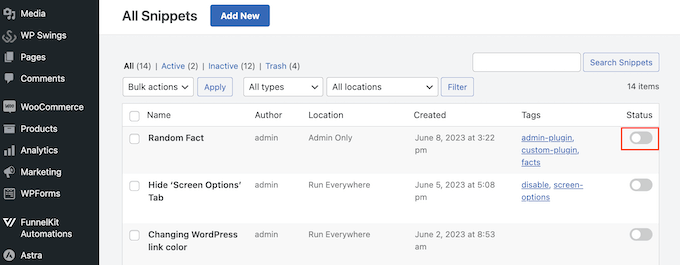
En algún momento, es posible que desee desactivar el plugin personalizado de WordPress. Este método no añade su plugin personalizado a Plugins ” Plugins instalados, por lo que tendrá que desactivar el fragmento de código en su lugar.
Simplemente diríjase a Fragmentos de código ” Fragmentos de código y busque su plugin. Luego, simplemente haga clic en el conmutador para que cambie de azul (activado) a gris (desactivado).

Método 2. Usando Pluginception (lo mejor para crear plugins independientes para WordPress)
También puedes crear un plugin personalizado utilizando Pluginception. Este plugin gratuito te permite crear un nuevo plugin en blanco simplemente introduciendo información básica, como el nombre del plugin y el número de versión.
A diferencia de WPCode, Pluginception añade el plugin personalizado a la pantalla Plugins ” Plugins instalados . Esto hace que sea una buena opción si desea gestionar el plugin personalizado exactamente igual que gestiona otros plugins.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
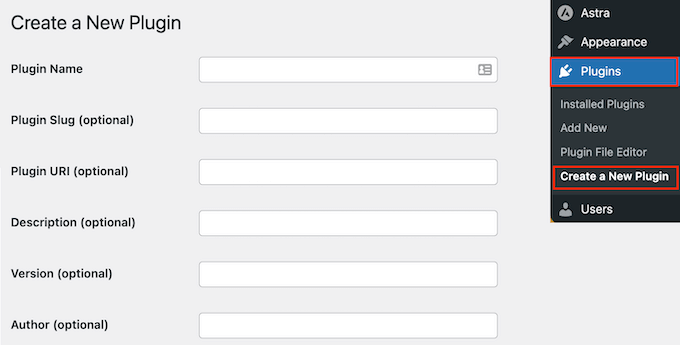
Después, vaya a Plugins ” Crear un nuevo plugin en el panel de administrador de WordPress.

Esto le lleva a una pantalla donde puede introducir alguna información acerca del plugin personalizado.
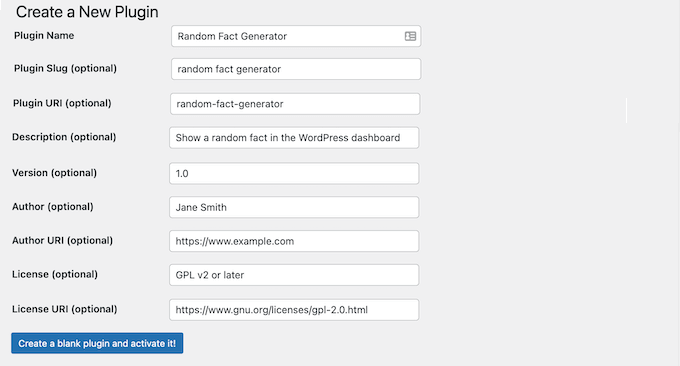
Puedes simplemente escribir un título, pero añadir tanta información como sea posible es una buena idea, especialmente si compartes el Escritorio con otros.
Por ejemplo, si tienes un blog WordPress con varios autores o gestionas bloggers invitados, esta información puede ayudar a otros autores a entender lo que hace el plugin.

Cuando estés satisfecho con la información que has introducido, haz clic en el siguiente botón: Crea un plugin en blanco y actívalo.
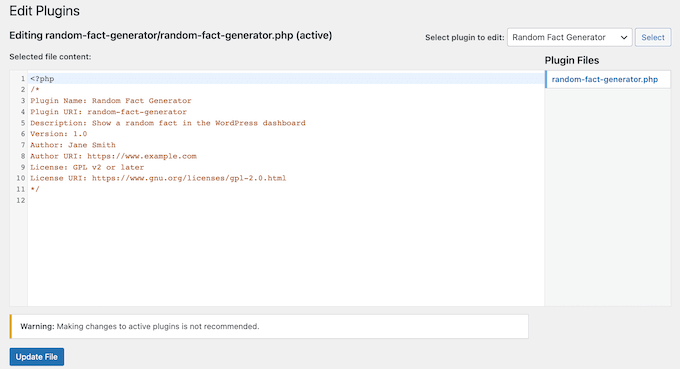
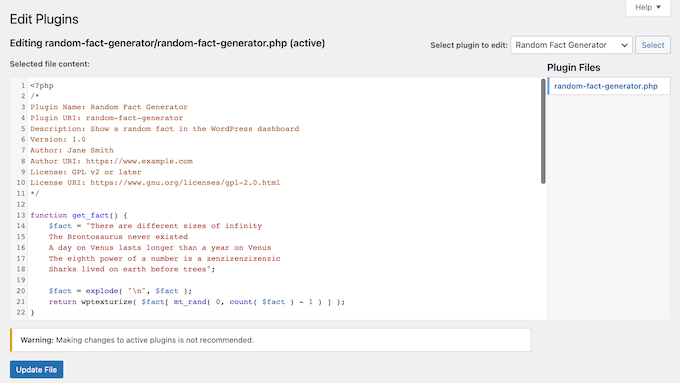
Esto te lleva a la pantalla del editor de plugins. Verás que Pluginception ya ha añadido toda la información a un nuevo archivo PHP.

Para crear el plugin, simplemente escriba su código en la parte inferior del archivo.
Otra opción es pegar fragmentos de código de la web en el editor de código.

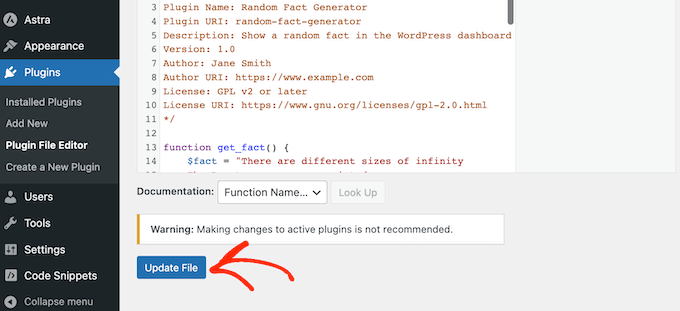
Cuando esté satisfecho con el código que ha introducido, haga clic en el botón Actualizar archivo.
Si su código no tiene ningún error, entonces el plugin estará activo en su blog o sitio web de WordPress.
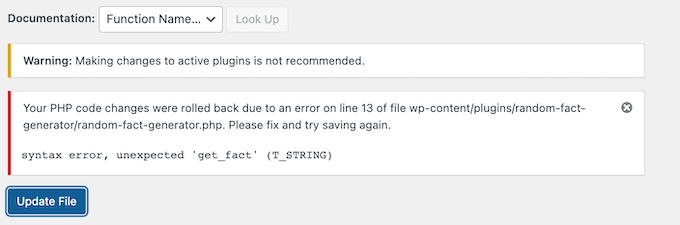
Si hay un error en el código, aparecerá un mensaje de error.

En este caso, sólo tiene que corregir el error y, a continuación, hacer clic en “Actualizar archivo” para activar el plugin.
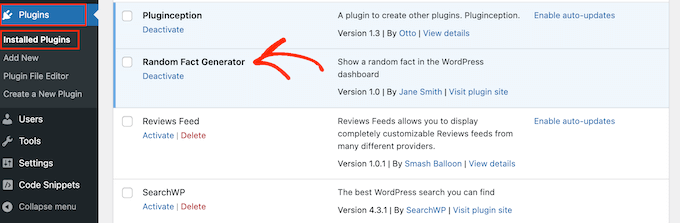
Ahora puede activar, desactivar o borrar el plugin personalizado como cualquier otro plugin. Simplemente dirígete a Plugins ” Plugins instalados, busca el plugin personalizado y realiza los cambios.

En algún momento, es posible que desee cambiar el código del plugin. Por ejemplo, puede que necesite corregir una vulnerabilidad de seguridad o añadir una característica que falta.
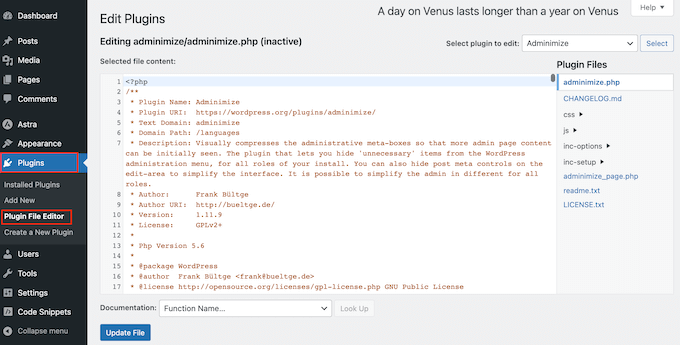
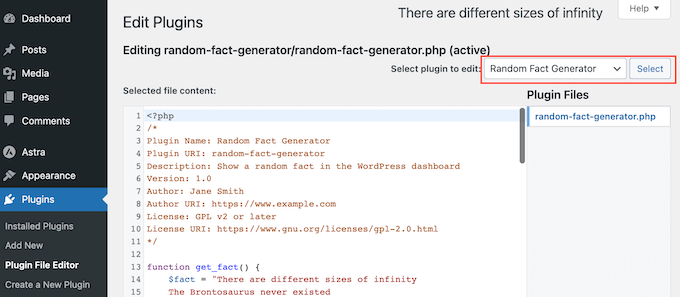
Para actualizar el plugin, diríjase a Plugins ” Editor de archivos de plugins.

Aquí, abra el menú desplegable ‘Seleccionar plugin para editar’ y elija el plugin que desea editar.
Una vez hecho esto, sigue adelante y haz clic en “Seleccionar”.

Ahora puedes cambiar el código del plugin.
Cuando esté satisfecho con los cambios, sólo tiene que hacer clic en “Actualizar archivo”.

Ahora, el plugin actualizado estará activo en su sitio web.
Esperamos que este artículo te haya ayudado a aprender cómo crear un plugin para WordPress utilizando un plugin. A continuación, puede que quieras ver nuestra guía sobre cómo evitar que los clientes desactiven los plugins de WordPress o nuestra selección experta de las mejores aplicaciones móviles para gestionar tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Kevin
I use this plugin but my website crashed. i havw my own server with ubuntu can anyone tell me where are those files so I can delete them or what can I do?
Mario Peshev (@no_fear_inc)
Looks pretty need indeed.
@Otto I have a simple code that I use for “plugin base skeleton” here – http://wordpress.org/extend/plugins/dx-plugin-base/ , I’ve planned to add widgets and settings API as some skeleton functions for most things that most plugins would need.
Piet
Nice title, had me clicking through from rss at least, but as Otto writes, the only reason he made this plugin is because he finds it a pain to upload a new plugin via FTP:
“Having to then encapsulate it into a plugin, fire up Filezilla, navigate, upload the plugin… It’s a pain. This gives me an easy way to create a new blank plugin and go to the editor to paste in the known working code.”
This plugin does not “create” anything, apart from a plugin header. If you want to add other plugin files, you’ll still need to “fire up Filezilla” and the rest.
Editorial Staff
Yes you are right. The main use case that we suggested in the article was to paste snippets from the web (in somewhat of a safe manner).
Admin
Otto
It creates the subdirectory for the plugin, the plugin php file, and populates the plugin header. Simple, but a handy time saver. And smaller snippet type plugins tend to be one-file anyway.
Future versions might have options to create simple template code or something. Like a checkbox that says “add a widget”, maybe.